在线编辑渲染超快!免费的 3D 模型集合站 VERTEX

扫一扫 
扫一扫 
扫一扫 
扫一扫 这个 3D 元素可以转个方向换个颜色吗?当然可以! 大家好我是花生~ 提起有关设计的小笑话,比较经典的肯定有那个“大象转身”,我看一次笑一次,笑过之后又有一些淡淡的无奈,毕竟受设计素材限制是每个设计师都遇到过的难题。比如大家手上肯定下载了很多 3D 元素资源,但是在实际运用起来的时候,却因元素的角度、颜色等不能契合设计要求而只得放弃。这是使用下载好的 3D 元素的局限,但好像也没有什么办法。 最近我发现一个比较有意思的网站 VERTEX,它能在线编辑 3D 元素,随意调整 3D 元素方向,并修改颜色和材质,能很好的解决我们用 3D 素材时的那些问题。而且站内素材都是免费可商用的,今天就推荐给有需要的小伙伴。 可在线编辑 3D 元素的网站 VERTEXVERTEX 是一个支持在线调整 3D 元素的网站,它的开发者是 Vlad Kluev,一名来自莫斯科的设计师和 JavaScript 开放人员,擅长的领域包括用户体验设计、JavaScript、3D、Cinema 4D、Sketch、Figma、Photoshop 等。VERTEX 是他个人开发的一个公益性网站,分享他自己创作的 3D 元素,并通过编程让站内的 3D 元素可以编辑。
「高质量模型」VERTEX 内的 3D 元素种类还是比较多的,而且质量很高,模型都非常精致。
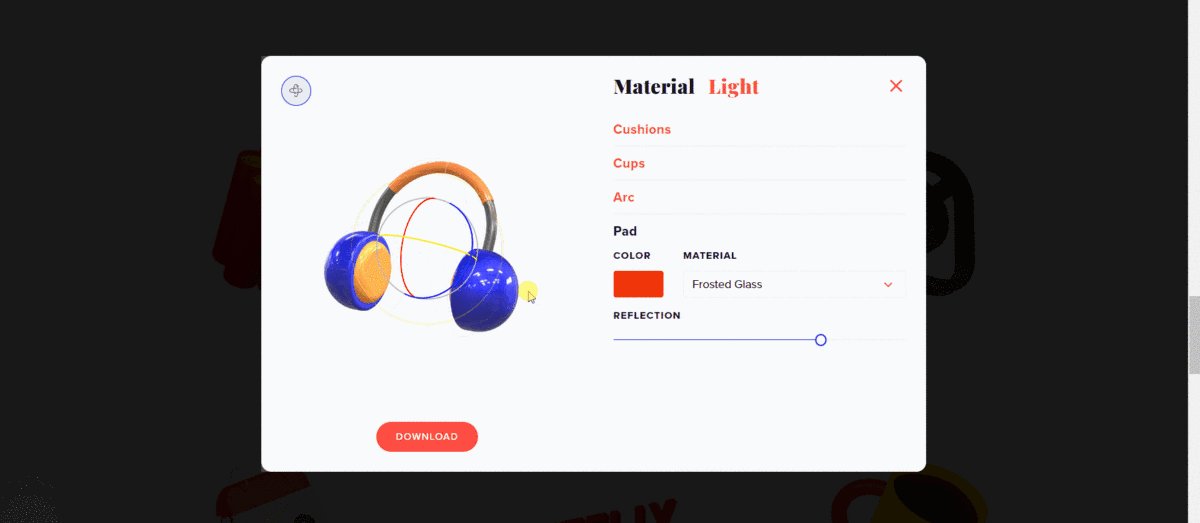
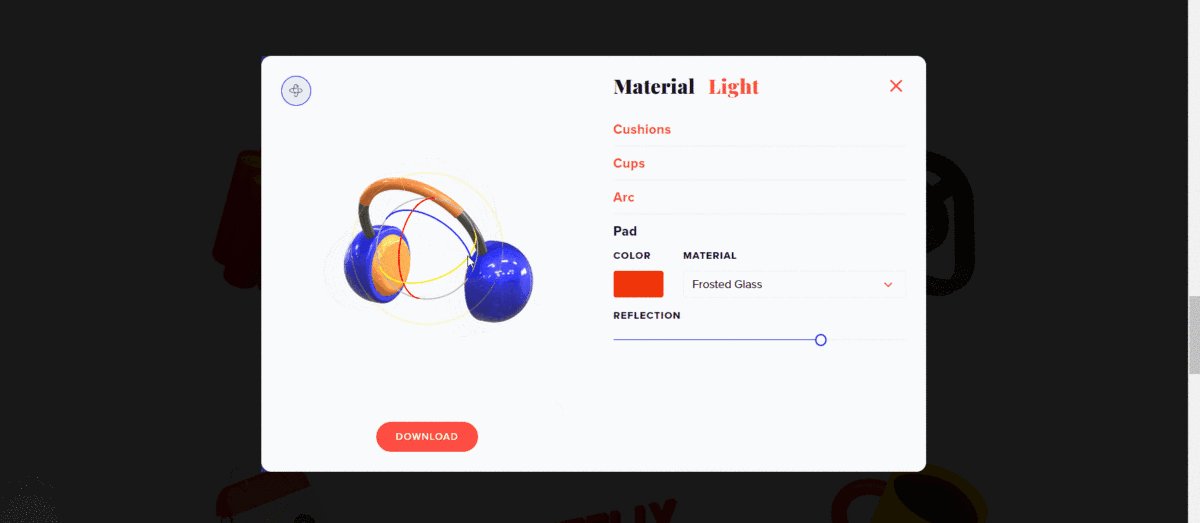
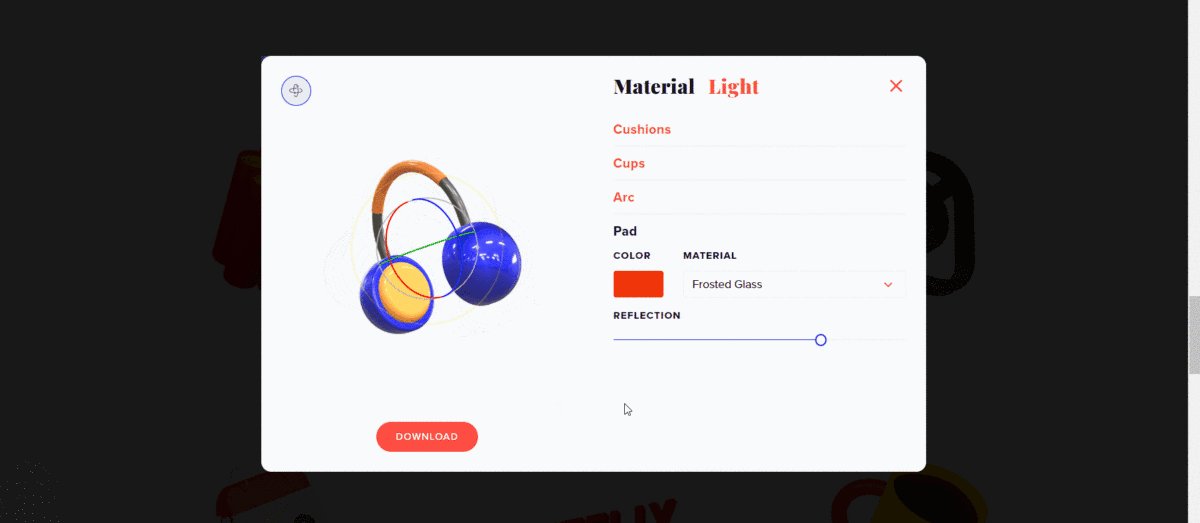
「角度调整」VERTEX 站内的 3D 模型支持 360°无限制角度调整,使用者可以按照自己的需要调整好角度后导出为 PNG。调整时选择坐标上对应的 X、Y、Z 轴拖动即可,坐标开关在画面左上角,需要观察调整结果时可以选择关闭坐标显示。
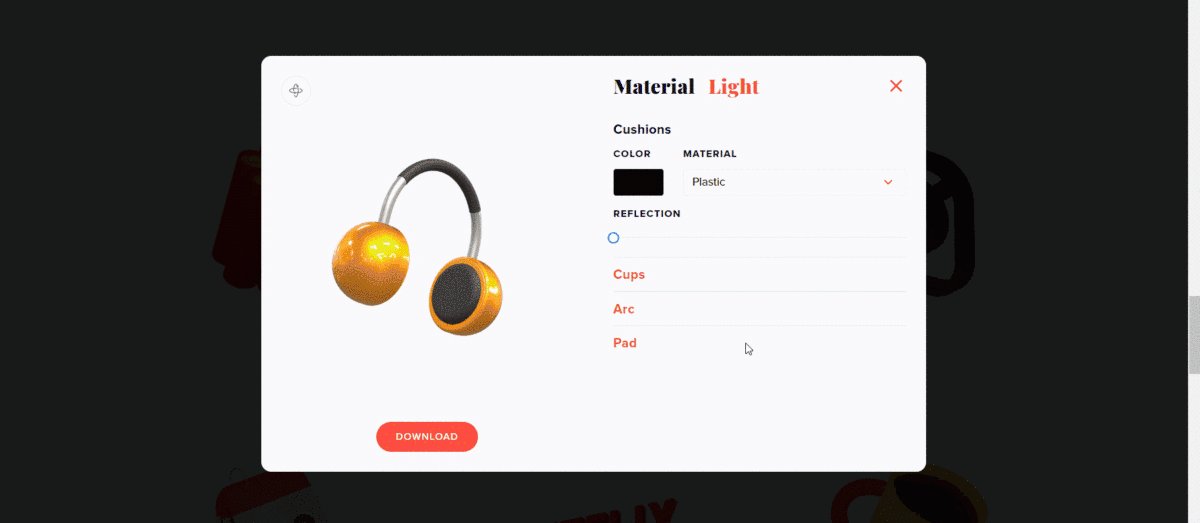
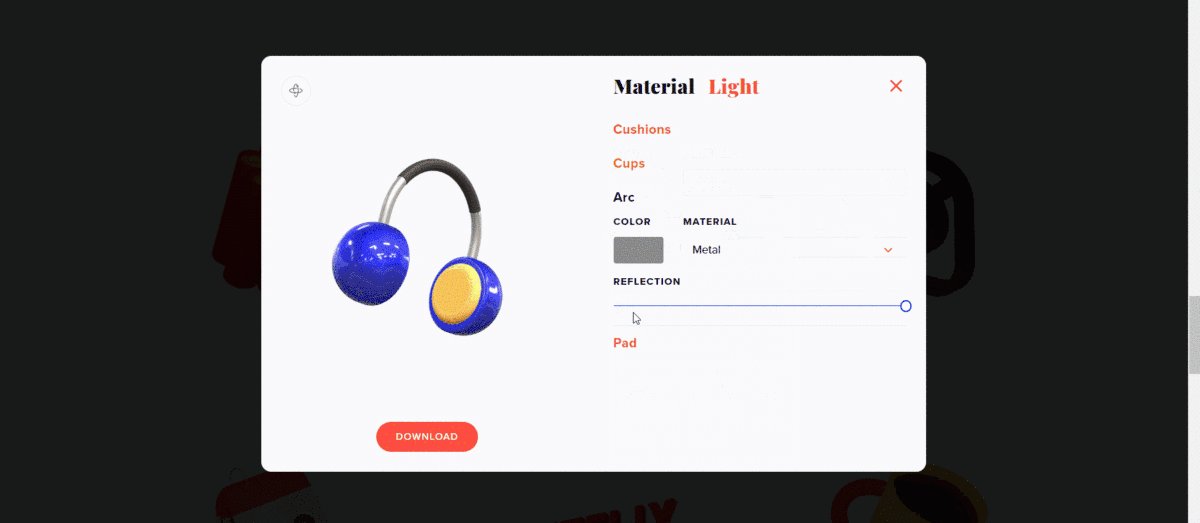
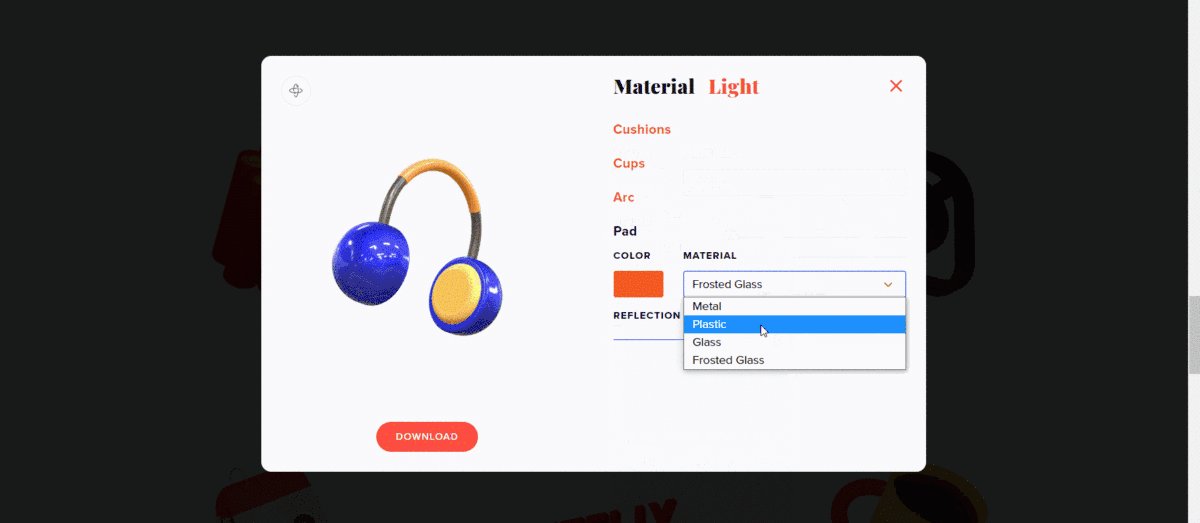
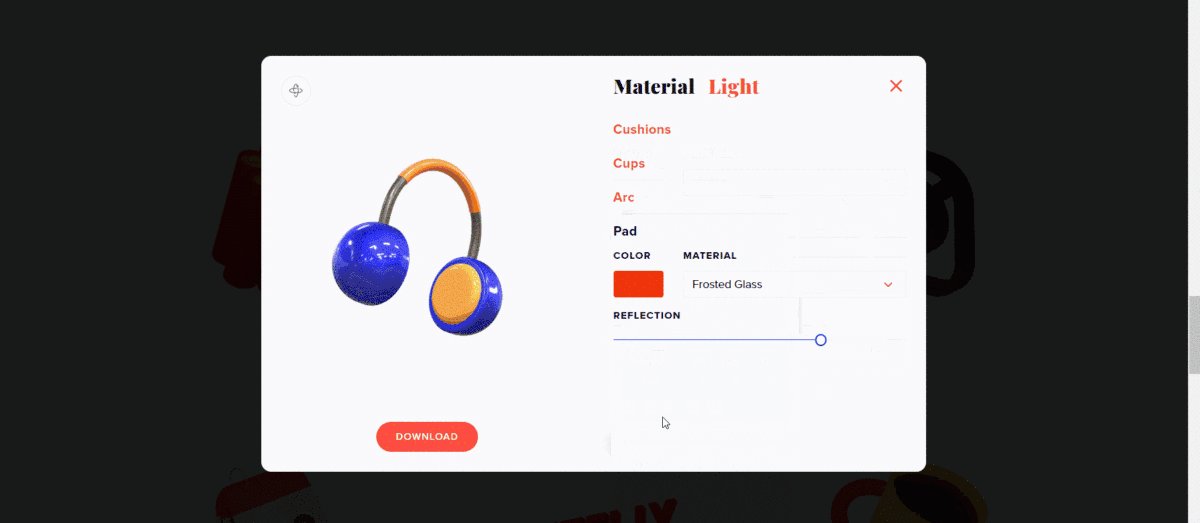
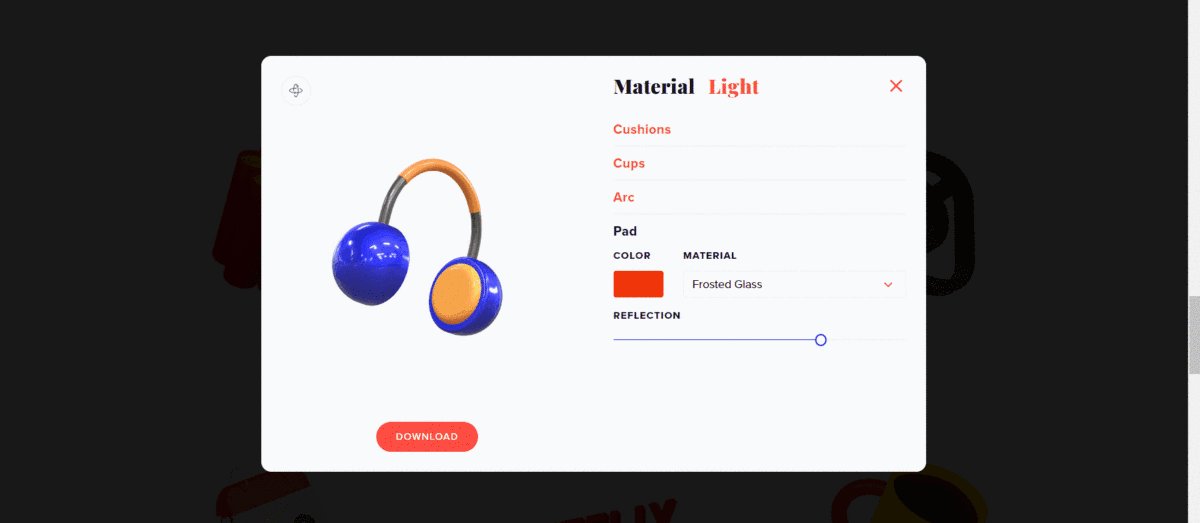
「颜色材质修改」除了可以调整角度,VERTEX 站内的 3D 模型支持按不同部位进行颜色和材质修改。这样的好处就是,对于同一个模型,我们可以通过改变其颜色或者材质,得到数十种不同的渲染结果,大大提高了模型的使用效率。而且使用者也不用像之前那样担心自己的 3D 素材与别人的“撞衫”了。
「导出」当角度和颜色都比较令自己满意后,就可以点击图片下方的「download」将模型导出。中间会有一个几秒的渲染过程,然后会自动下载保存为透明底的 PNG,尺寸为 2720*2720px。由于保存十分方便快速,大家可以为模型多调整几个颜色或者角度,一一保存下来,之后使用也会方便很多。
元素使用效果清晰 上面就是 VERTEX 网站的功能介绍,总结一下一共有三点:
附上 VERTEX 官方网址: https://vertex.im/ ,赶快自己动手试一试吧。在此也感谢作者 Vlad Kluev 的创作和付出,网站内的模型也一直在持续更新,值得大家收藏并持续关注。 如果有小伙伴对 3D 元素的需求比较大,但是又没有更多的时间学习专业的 3D 软件,可以尝试一下 MagicaCSG 这款轻量级的 3D 软件,它界面简单操作便捷,建模和渲染都十分迅速,且质量不错。上手极快,学会之后就能自己按需求制作各种 3D 小元素,对之后深入学习更专业 3D 软件也有帮助。MagicaCSG 使用教程见下方链接: 免费用上手快!快来试试这款 3D 设计神器 MagicaCSG3D 元素在设计中的应用广泛,之前向大家推荐了很多免费的 3D 素材下载网站,但是实际应用起来还是有局限的。 阅读文章 >以上就是今天分享的全部内容,谢谢大家的浏览。优设一直致力于为设计师提供最实用的设计干货知识,也为大家推荐了很多提升设计效率的神器。为了更好地为设计师提供服务,我们新建了一个「优设-花生设计交流群」,由我主导运营。无论你是想找神器、找教程还是想解决设计路上疑问,都可以进群交流,优设与大家共同成长。进群方式见下图,等你哦~
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论