深扒!连拜登团队都在用的Figma是如何成长起来的?

扫一扫 
扫一扫 
扫一扫 
扫一扫 相信这几天设计圈和产品圈的同学都在讨论 Figma 封禁大疆的团队帐号这个事儿,经过多轮文章和视频的洗礼,这个事件的始末和性质相信大家已经掰开了揉碎了看明白了。担心也好,警醒也罢,各位心里都有数了,受到影响的大疆和其他企业应该也已经转向 plan B,我这边想先聊点别的——关于Figma 是如何借助两波风口起飞的,两位创始人的创业经历,以及 Figma 与拜登设计团队、adobe 的过往交集。
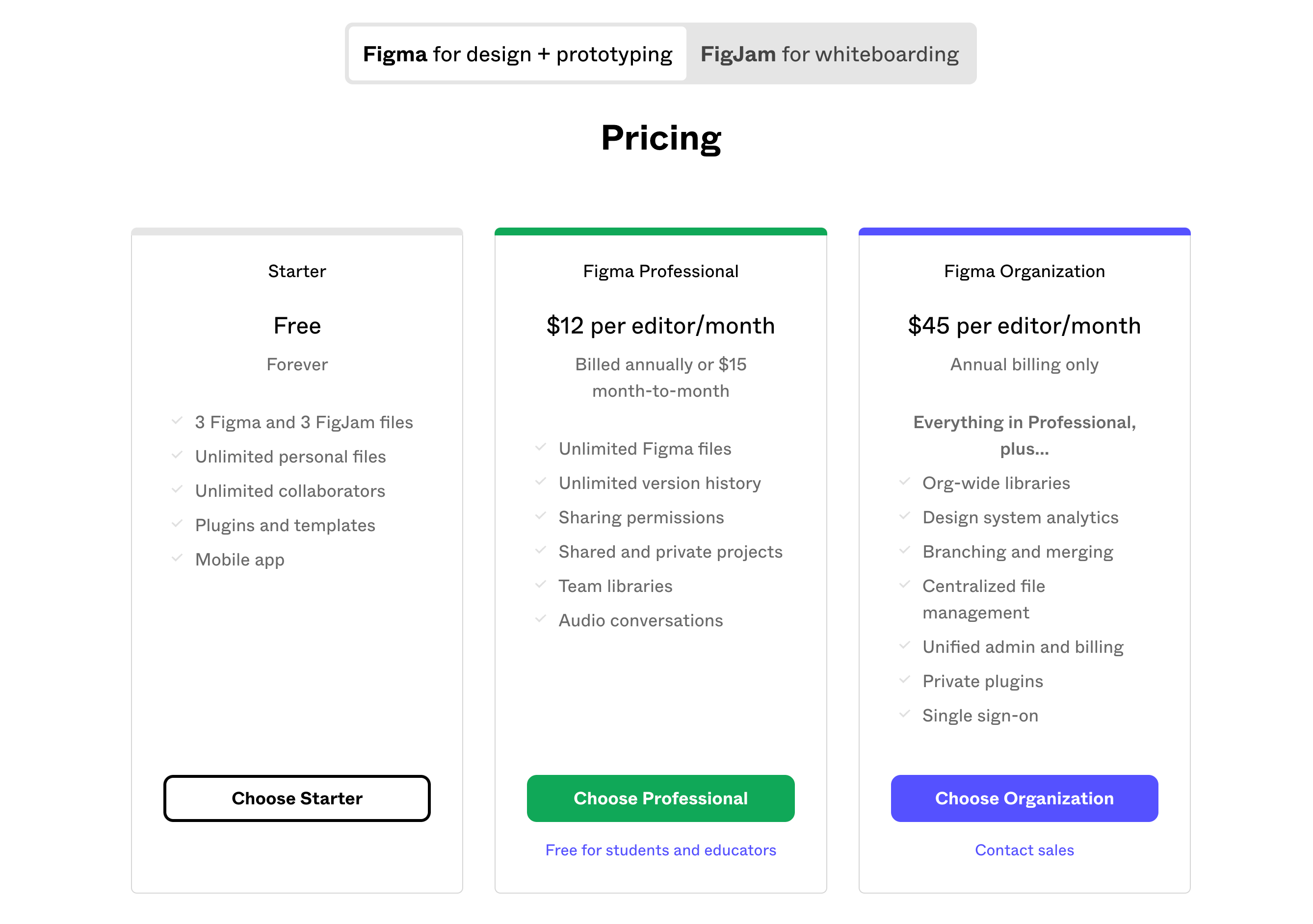
(看过银河系漫游指南的同学应该都知道这是啥意思) 首先,别慌。就此时此刻而言,绝大多数的国内 Figma 普通用户不会受到影响。 1、暂时,对于绝大多数人不会有太大影响如果你只是一个普通的 Figma 用户,就目前而言,很大概率对你是完全没有影响,至少使用免费套餐的普通用户而言,你不会因为 IP 地址是中国大陆而被禁止访问,即使是购买了 12美元/月专业用户,也无需在注册购买的时候注明公司和企业。换句话说,Figma 不知道你是谁。
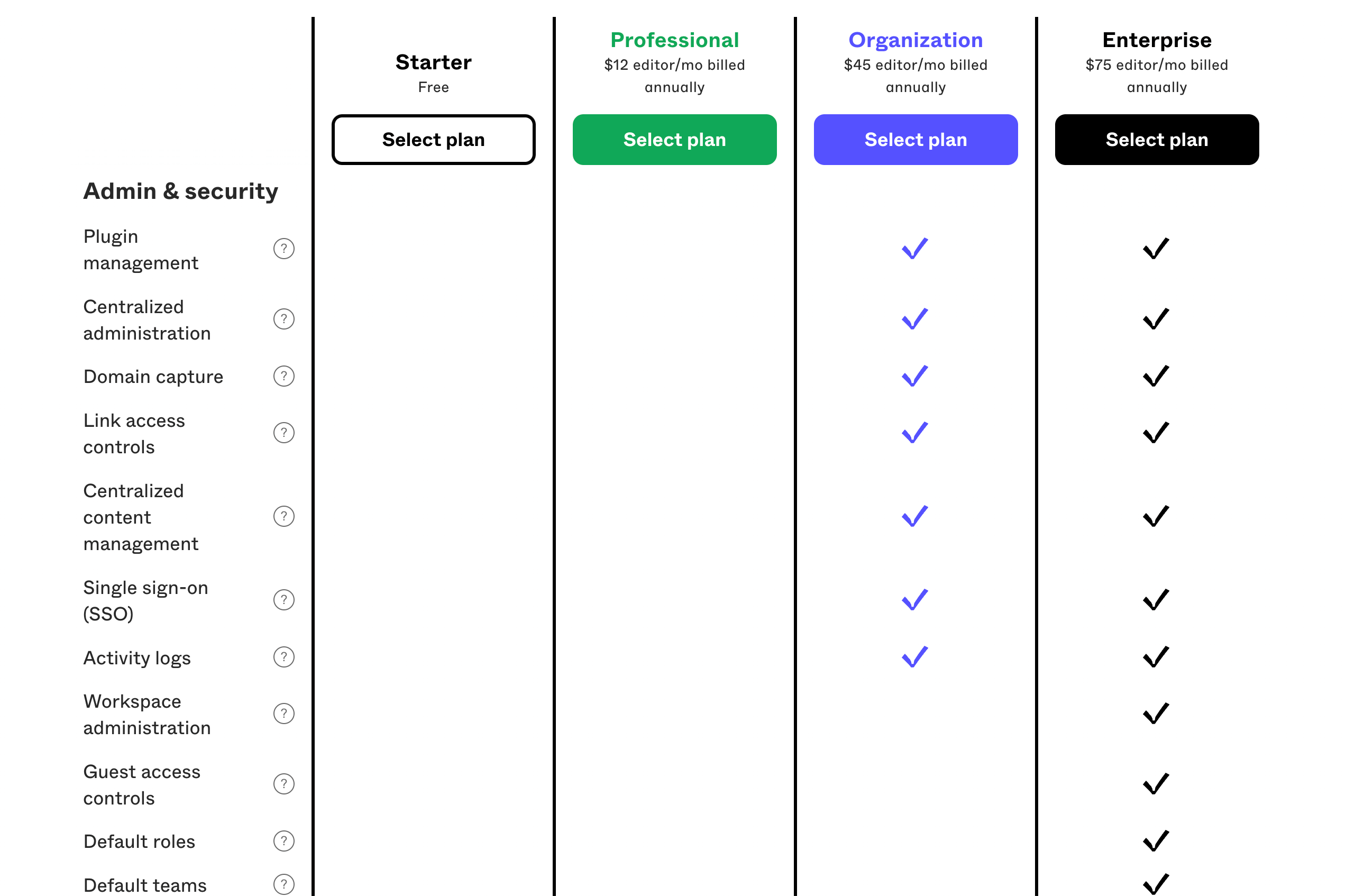
而往下看你会注意到,在专业用户之上,还有 Organization 和 Enterprise 两个套餐,后者应该是最近新增的。而真正可能受到影响的,是购买后面两个套餐的企业用户:
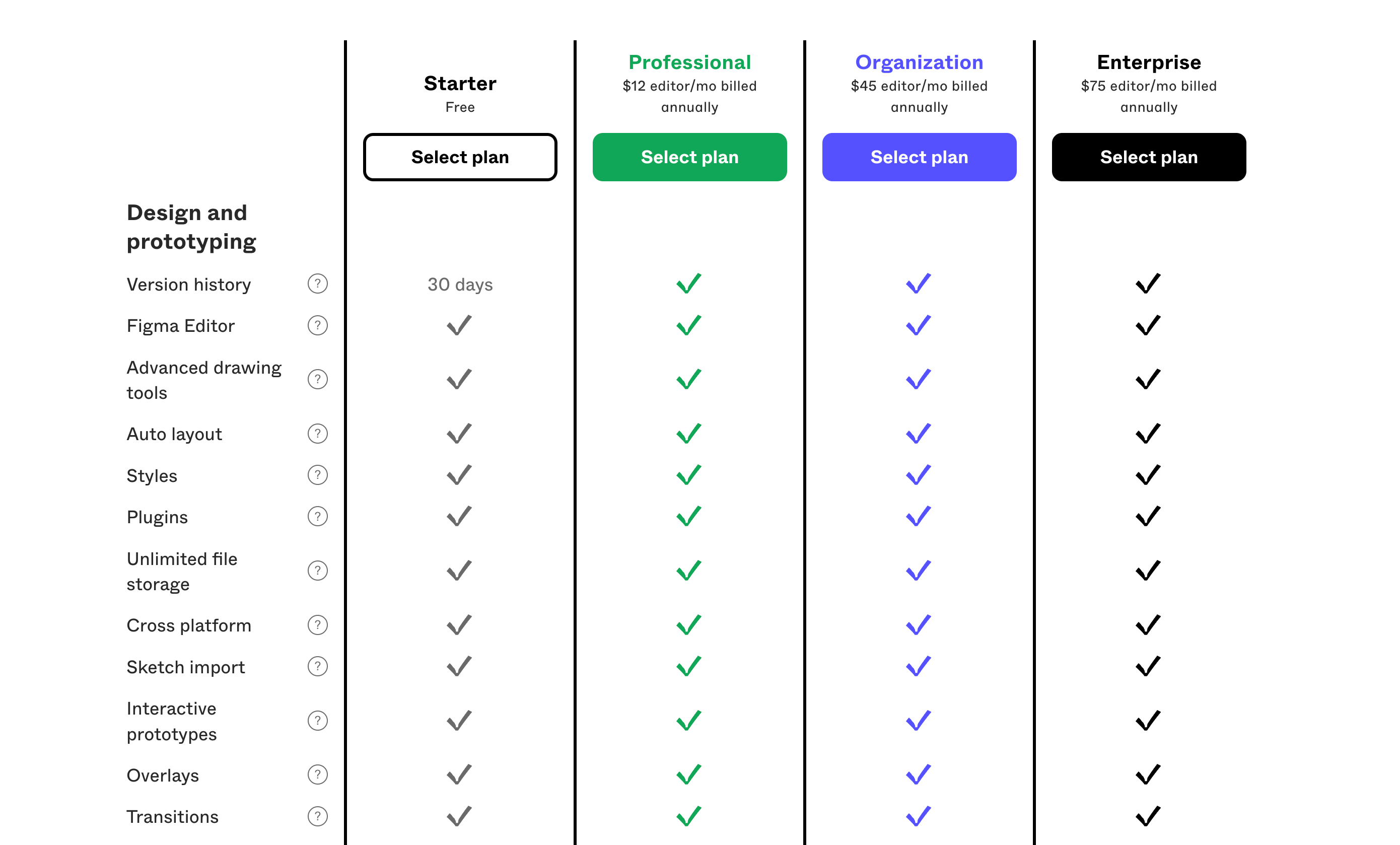
如果你仔细查看目前 Figma 对4类用户提供的服务的列表,你会发现,绝大多数的设计功能和常见的协作和管理功能,其实基础和专业用户两个套餐都是不缺的,而主要的差异,存在于下面的部分:
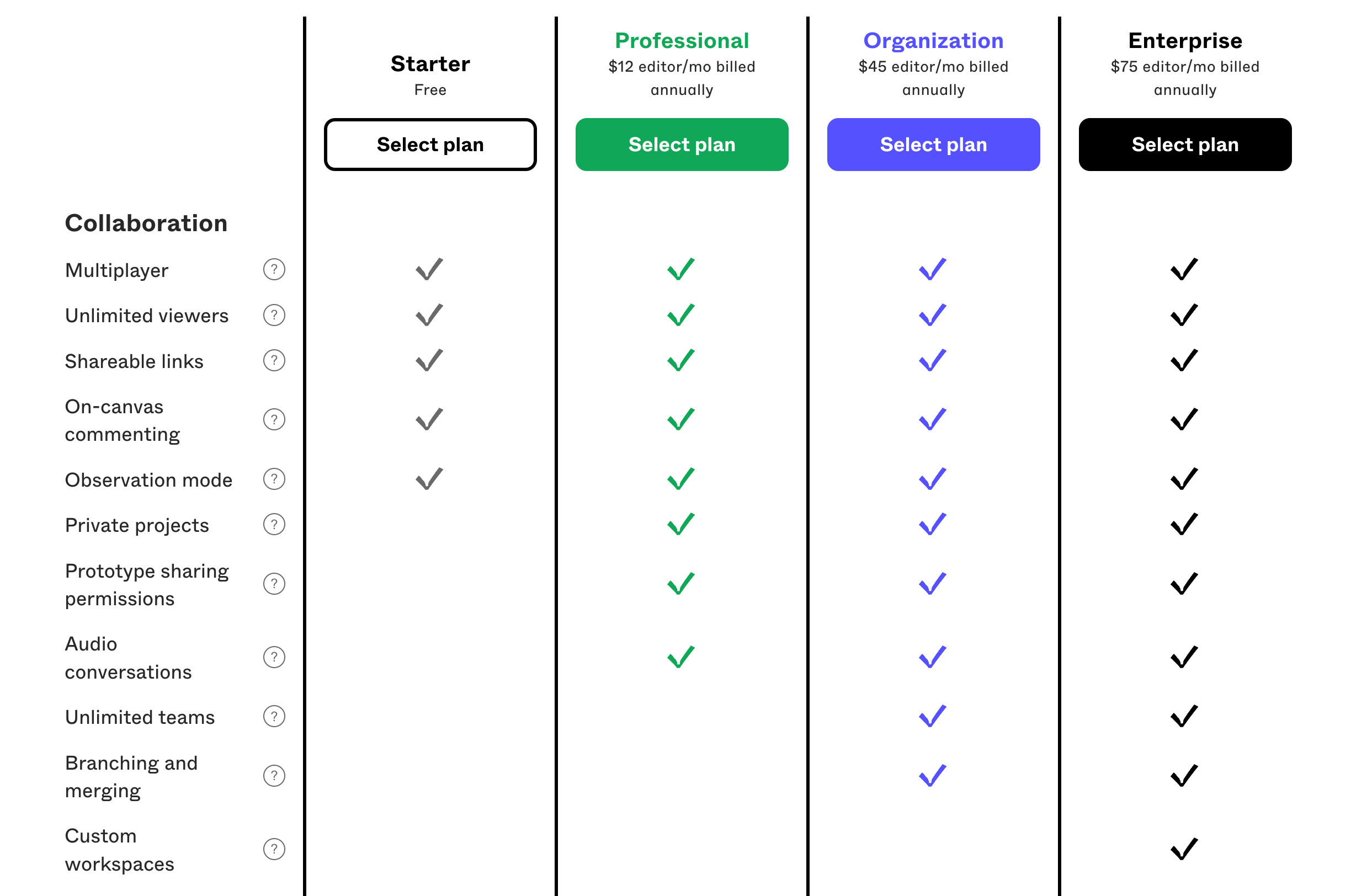
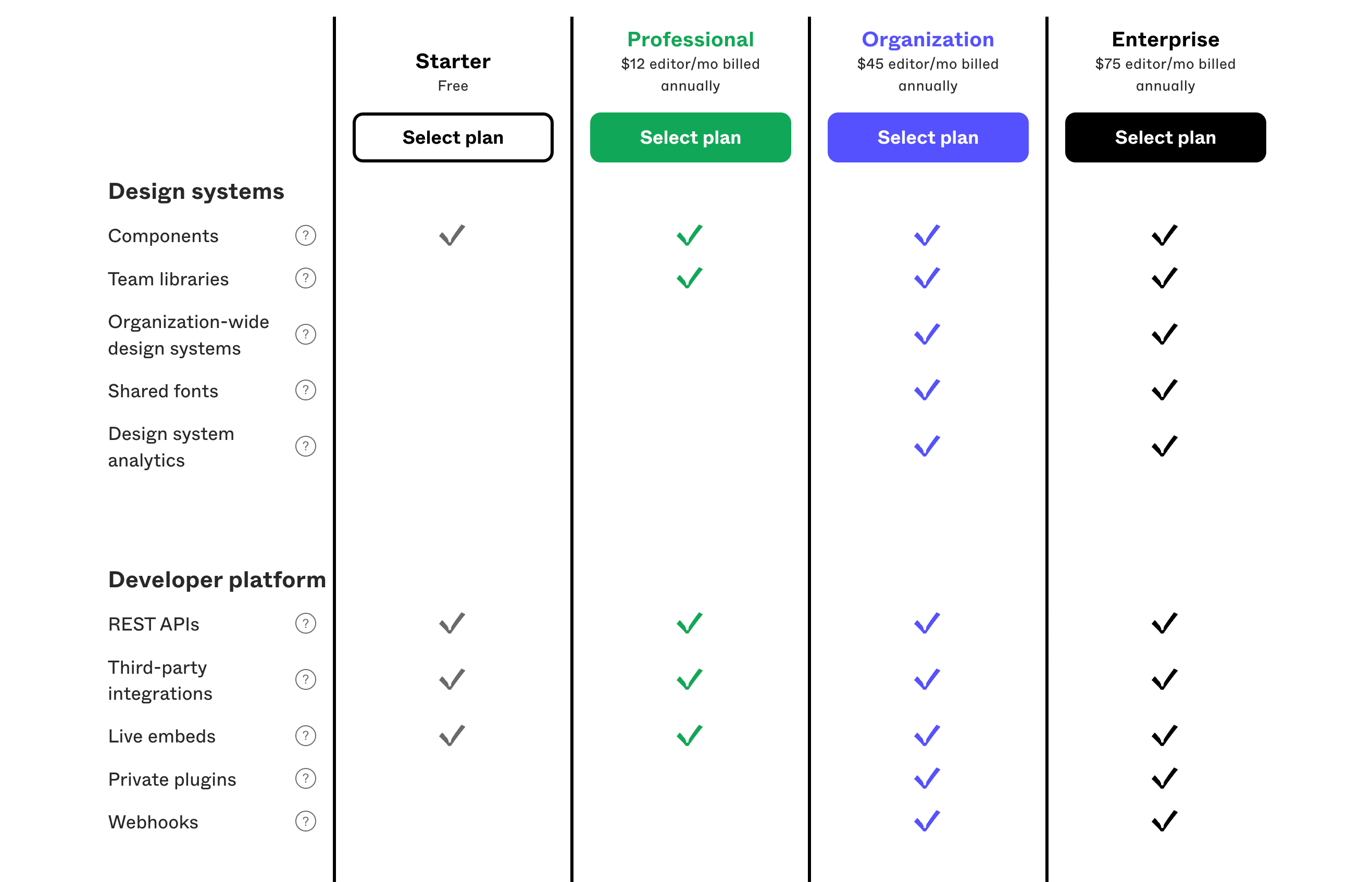
这当中基础和专业用户套餐中所不包含的功能,绝大多数都是特别进阶和细分的功能服务,比如协作中的定制工作空间、语音通话、分支与合并,设计系统部分的共享字体、组织、多团队设计系统共享,开发当中的私有插件,等等等等,绝大多数国内正在使用 Figma 做设计的设计师同学有几个人真正深入用到这些功能?而这些功能有哪些是彻底完全无可替代的? 对于使用免费版和专业版 Figma 帐号的同学,起码现在不用担心,没有影响。 不过,既然我说「绝大多数」,也就意味着影响还是存在。
对于拥有多个大型设计团队,并且基于 Figma 进行设计、开发协同的大型企业和公司而言,团队和企业账户下的「管理与安全」部分的独享功能,可能是都有需求的,比如大疆。包括插件管理、中心化帐号、用户帐号自动加入、链接和文件管理等等这些功能,也正是涉及到复杂协同环境的大型设计团队所需要的,而他们也是这次事件中受到威胁最大的部分,而真正受到实质性影响的,则是出现在 600 个企业名单上的一部分国内企业。 当然,Figma 制裁国内企业这件事情虽然并未涉及到我们全体,而我上面所探讨的不同套餐和用户受到影响的差异,也是「现在」这个时间节点的状况,这并不意味着后续不会发生变化。不过我们大家都很容易在这种事情上「感同身受」,出于本能未雨绸缪准备备用方案也非常正常。
好在国内设计软件服务蓝湖、即时设计等守望相助,提供了 Figma 的文件导入服务,在短时间内解了受影响企业用户的燃眉之急,也为准备迁移设计平台的用户及时提供选择,远哥在这篇文章当中提供了相关的介绍和入口,我这里也暂时不赘述了: Figma封禁大疆账户!国产软件的春天来了?就在上周六,刷微博时一条微博引起了我的关注:这则消息很快引起了轩然大波,有网友在评论质疑消息可靠性后,很快博主贴出了Figma 官方发给大疆的通稿,并表示向大疆朋友确认了消息属实。 阅读文章 >说完「目前」的状况和影响,,接下来把时间跨度放大,来看看这次事件的 B 面。 2、Dylan Field 与 Figma先重新审视一下 Figma 是怎么走到这一步的,很重要。 正如同我们所知道的,Figma 目前的主要竞争对手 Sketch 和 Adobe XD 都是本地软件,而 Figma 恰恰相反,它是一款可以直接在网页运行的、天生带有多人协同属属性的「轻量级」设计服务和工具。在成长性和功能拓展上,Figma 明显超出两位竞争对手。 当然,这种特质和它背后的始作俑者的的确确有着直接的关联。 在维基百科中文版中,对于 Figma 和它的 2 位主要创始人的介绍是这么写的:
这两位联合创世人中,Dylan Field 的个人经历更容易查到,而恰恰是他的个人成长经历,能够帮我们管窥 Figma 这个工具成长到今天这样的一些缘由。
图片来源:维基百科 1992 年出生于加州彭格罗夫 Dylan Field ,6岁的时候开始学习代数,从小对计算机感兴趣并且参加过 国际青年组织 FIRST 所举办的机器人竞赛,甚至在 Windows XP 的广告中作为演员露脸,中学时代长期和学校一位「在数学方面非常专业的看门人」一起玩,并且开始对设计产生兴趣。 而升入高中的时候,Dylan 很自然地选择了一个位于索诺玛州立大学内的附属技术高中,这所学校除了常规的教学内容之外,还会额外提供大量科学、技术、工程和数学类的学科知识,而这个阶段 Dylan 和朋友一起制作机器人和网站,甚至参与了社交媒体方面的研究,而正是这样的契机使他得到了通往布朗大学的推荐信。
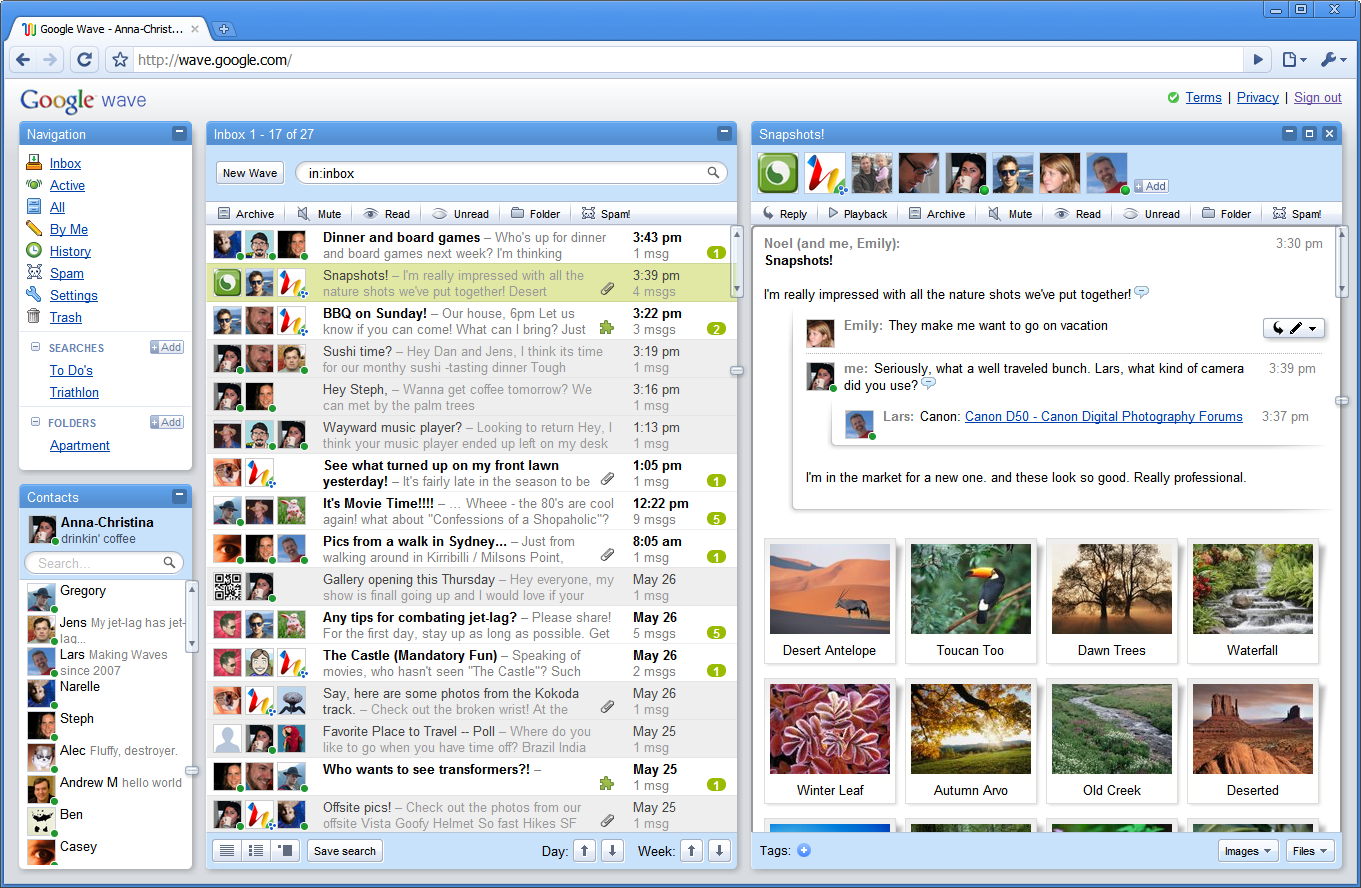
2009 年,Dylan 正式进入布朗大学学习计算机科学,在大学期间,他组织过黑客马拉松(著名电影《社交网络》中有展现过扎克伯格搞黑客马拉松的场景),在 LinkedIn 实习,并且两度进入 Flipboard 实习,大三第二次去实习的时候,他的身份是技术产品经理。而正是在 Flipboard 实习阶段,让他开始怀疑自己继续在大学进修计算机和数学的计划,并且在他遇到同样毕业于布朗大学并且从事图形学的 Evan Wallace 之后,决定创办自己的公司。 Dylan 的个人成长经历和所具备的技能,大学和实习阶段在互联网初创公司的经历,以及当时正在快速演进的互联网技术,为后面 Figma 的出现铺陈出重要的底色。 从各种意义上来说,Dylan 和 Evan 所创建的 Figma 抓住了上一个10年当中,2个关键的风口。 3、第一个风口,HTML5 和 SaaS2009 年 5 月 28 日,彼时以扁平化管理而著称的 Google 的内部孵化并正式上线一个在当时看来极为实验性的产品,Google Wave 。
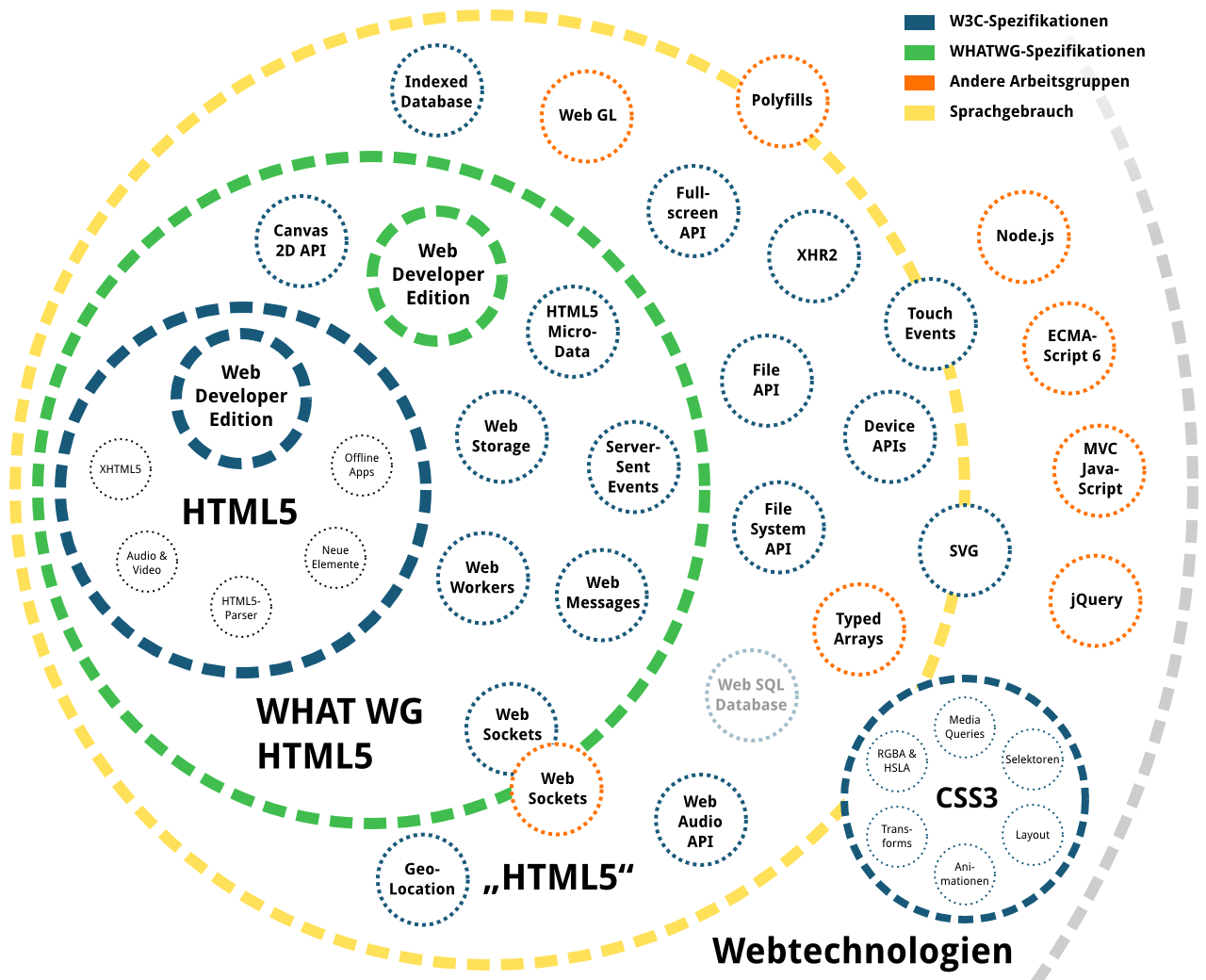
Google Wave 从根本上了来说是一个在线实时协作编辑的软件框架,而在当时的用户眼中,看起来是一个集成了邮件、实时通讯、多人协作、实时开发等大量功能,可以嵌入各种各样媒体、服务功能的复杂集合体。彼时 Google 还未正式退出中国大陆,我曾经在大学阶段有幸体验过 Google Wave,当时常与朋友在 Google Wave 的协作文档中聊天,添加简单的媒体链接,分享信息。 无法忽视的是,Google Wave 的诞生上线和 2008 年 HTML5 第一版草案的公布不无关系,当时想要体验 Google Wave 需要使用最新版本的 Chrome 浏览器,而这个时间节点恰恰是 Chrome 和 Firefox 浏览器开始普遍支持 HTML 5 的时候。
同在 2009 年,Node.js 和 AngularJS 正式发布。(这一年,一直热衷于网络技术和设计的 Dylan Field 前往布朗大学上学) Google Wave 在 2010 年正式宣布暂停研发并于次年彻底暂停服务,用户仅能阅读自己的内容,直到 2012 年 Google Wave 彻底在 Google 删除,并完全移交给 Apache 软件基金会。 Google Wave 存在的时间非常短暂,但是在它关停之后,它在实时协作编辑开发上的探索,直接反哺了 Google Docs 和 Google Drive,而这两项服务为谷歌此后拓宽了市场,甚至成为了 Google 如今占领教育和低端笔记本市场所用的 Chromebook 的一个重要先决条件:
Pixelbook 2013 原型机,A面顶端两侧的 LED 灯在正式版中被移除了。
更重要的是,Google Docs 这项服务,是 Figma 最终定型的重要参考,而两者在基础的思路和特性上,几乎是沿着 Google Wave 的这条脉络,一脉相承。 从2009 年到 2012 年,Google Wave 大胆的尝试给彼时很多软件开发商和服务供应商打开了新世界的大门,围绕着 HTML5 所延展出来的技术、服务与工具如同雨后春笋般涌向,越来越多的 SaaS 服务开始选择使用浏览器这样的轻量级瘦客户端交付给用户,让复杂的渲染和计算留给位于云端的服务器来处理。 2012 年刚刚成立 Figma 的 Dylan Field 和 Evan Wallace 并没有明确他们要创造的产品会有什么功能,具备什么样的服务,但是他们确定一件事情:
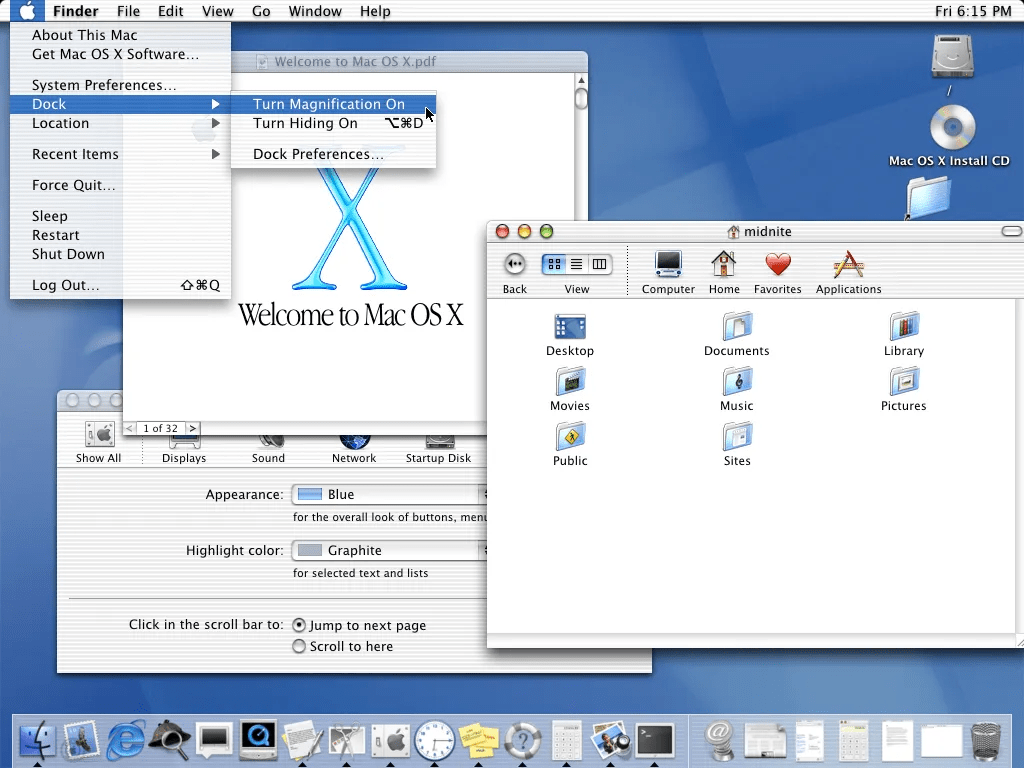
随后,Figma 正式开始开发。 4、第二个风口,去 Adobe 化的 UI 设计做 UI 设计这个事情在很长一段时间里面,靠的主要是 Adobe Photoshop。 一方面 Adobe 和苹果早在90年代初就已经是深度合作的关系,甚至 Adobe Illustrator 干脆就是在 Macintosh 上研发测试的,Adobe Phtoshop 最初也是如此。另一方面,在很长一段时间里,UI 设计也需要 PS 来作为视觉呈现的支撑。 在 2000 年前后,以 MacOSX 1.0 DP3 为分界点,正式引领整个 UI(GUI)设计圈子向着拟物化设计进发。
具体参看《Mac视觉史》第三篇: Mac 视觉史 vol.3:浴「水」重生的 Mac 视觉美学世间所有的相遇都是久别重逢。 阅读文章 >这些高度拟物化的肌理材质,渐变的光影,丰富视觉层次,使得设计师不得不选择 PS 作为 UI 设计的工具。
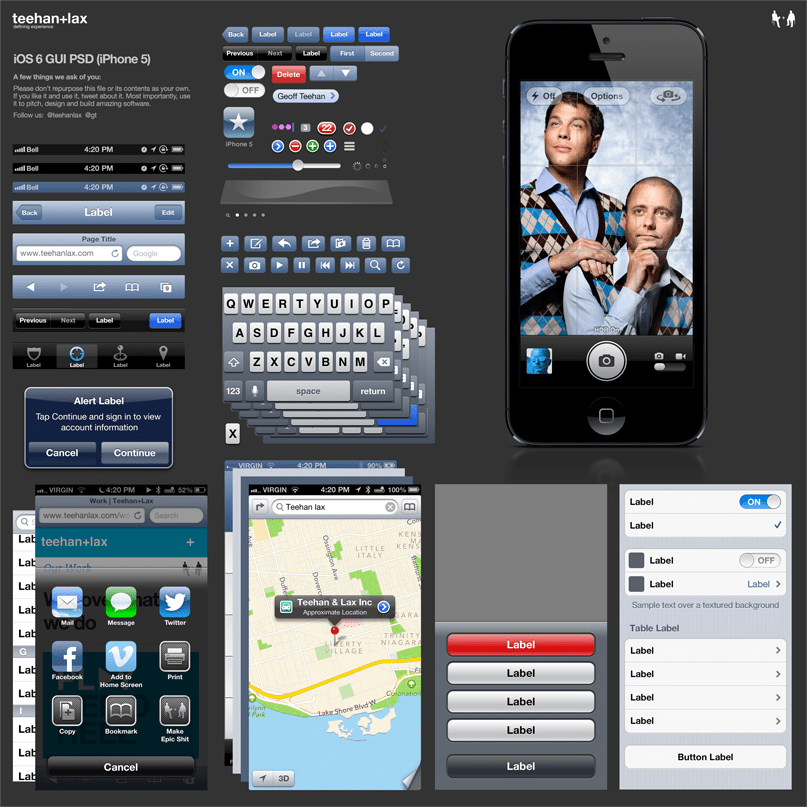
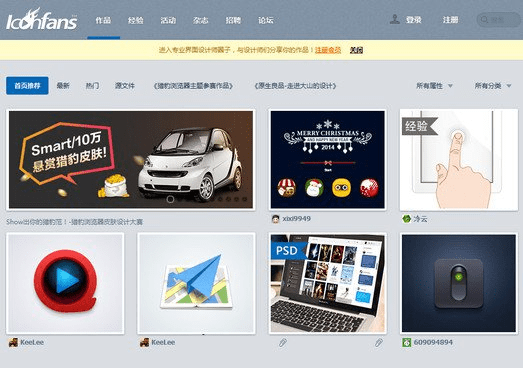
加拿大设计工作室 Teehan + lax 作为非官方为设计师提供的 iOS 6 的 PSD,当时苹果官方还没有在 HIG 当中提供 UI Kit。 这种追求高光阴影和肌理的拟物化设计在 2010 年前后抵达了高峰,彼时著名的设计社区 Dribbble 和国内论坛 iconfans 内聚积着大量热衷于「抄现实」的拟物化 UI 设计高手。
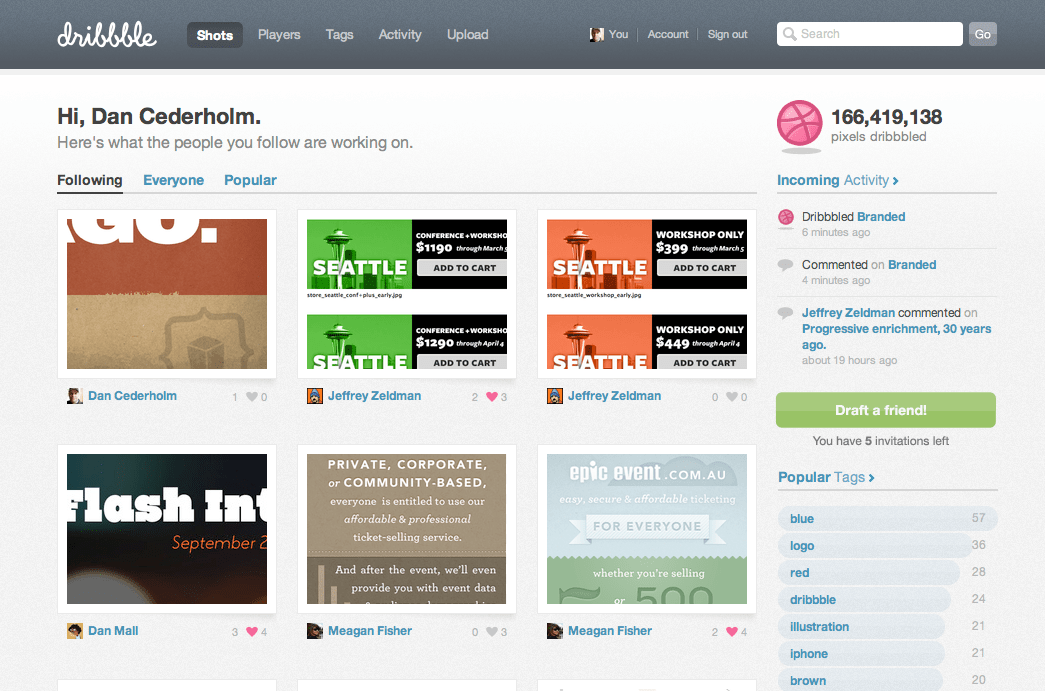
2009 年的 Dribbble 网站
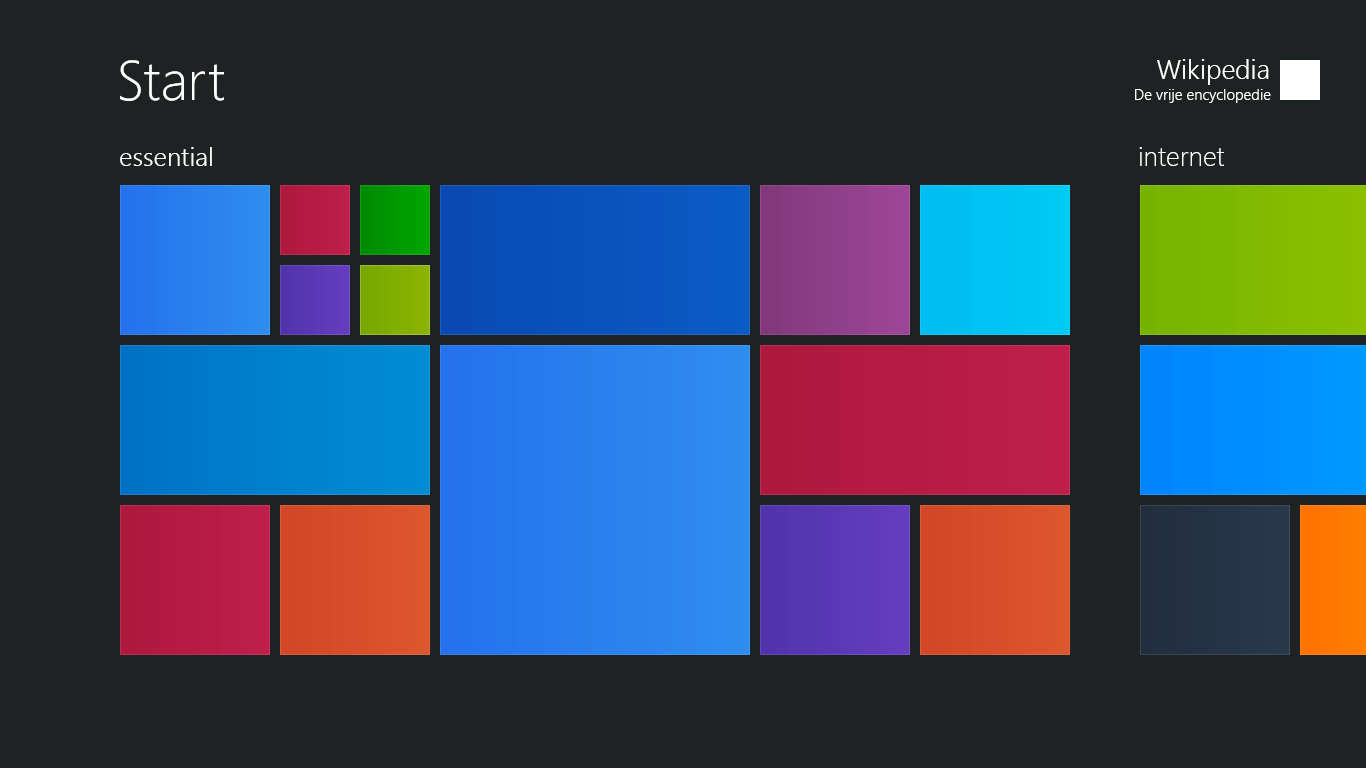
我真的找不到更清晰的当年的网站截图了 然后,设计方向开始发生转变。虽然微软早在 2002 年的时候就开始在自家 Zune 播放器上尝试扁平化设计,但是直到 iOS 7 (2013年)和 Material Design 出现,市场份额极小的 Windows Phone 7 的Metro 设计风格延伸到桌面端的 Windows 8 上之后,扁平化设计的趋势才彻底盖过 拟物化设计。
而移动端用户数量爆发式增长(2013年移动端流量正式超过桌面端流量),和同时期这种设计风向的改变,是让 UI 设计领域开始去 Adobe 化的重要前提。
Sketch 1.0 2010 年问世的 Sketch 最初的目标,是希望在 Mac 平台上给用户提供一个足够轻量、足够快速的矢量图形编辑工具,实际上当时 Sketch 的创始人 Pieter Omvlee 对于未来的走向也没有清晰的思路:
当时有用户认为它是臃肿庞大的 Adobe Illustrator 的优质替代品,而此时 Sketch 的开发团队已经开始将 Symbol 作为核心功能提供给用户,只是当时更加粗陋,仅仅类似于 PS 的智能对象(真正的 Symbol 功能是到 Sketch 3 的时候才具备),不过,包括布尔运算在内的基础的矢量图形工具都已经基本具备。 此后,随着扁平化设计的崛起,快速迭代的 Sketch 吸引了越来越多的使用 PS 绘制 UI 的用户,它逐渐成为一个现象级的 UI 设计软件。原本轻量级的软件体量,明确的功能,轻松兼容日渐复杂的 UI 设计需求(比如对于 x1 x2 x3 尺寸界面的轻松导出),快速而便捷的画板等等。
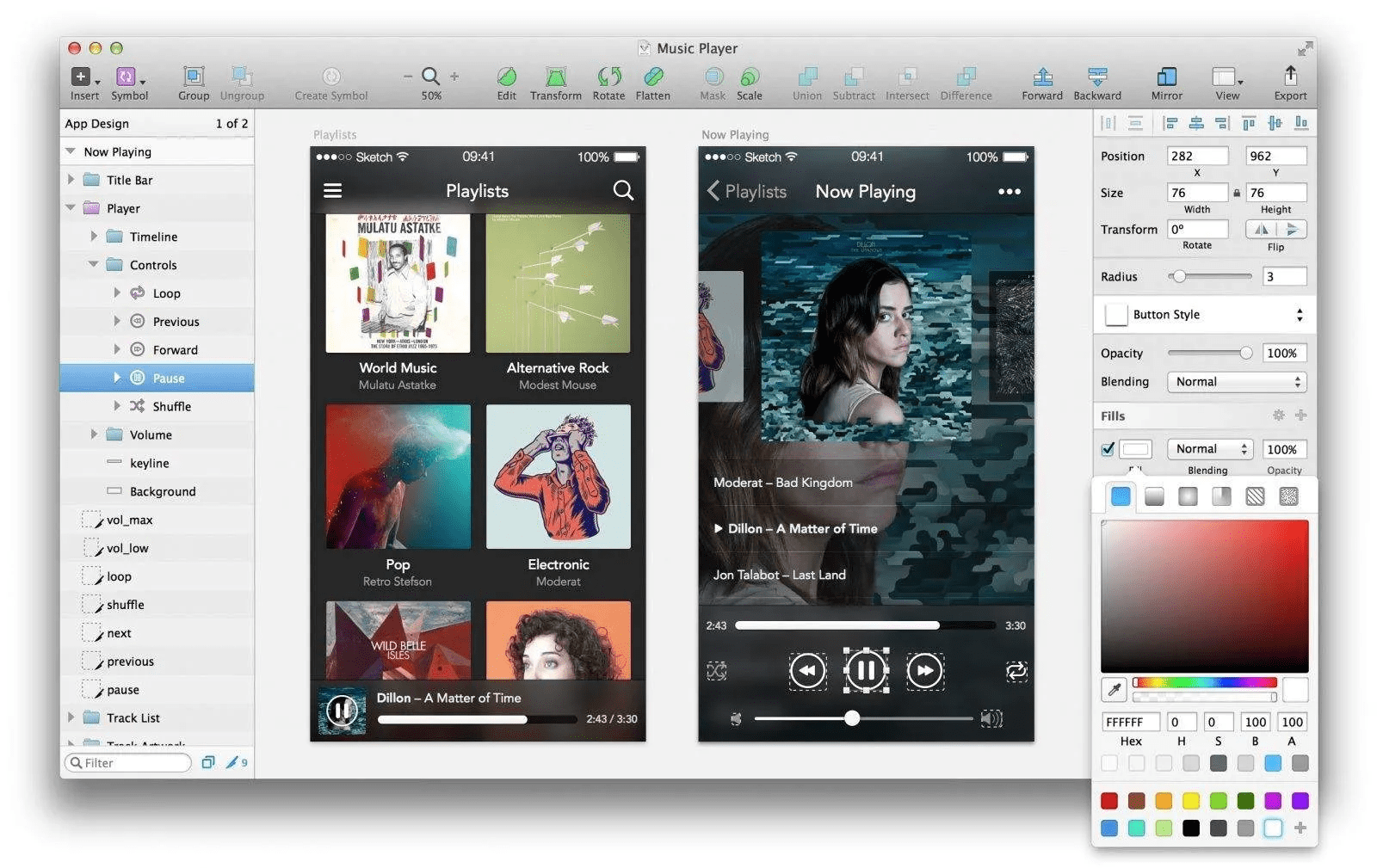
Sketch 3 与此同时,处于阵痛期的 macOS 平台对于 App Store 的软件分发机制有更多干预和要求,很多软件受不了对于功能和用户关系的干预而独立,其中就包括 Sketch。用户对 Sketch 的认可也使得它有了底气通过自家网站来进行许可证分发,此时正是 2015年,而这一年的年底,Figma 正式推出了第一个 Beta 版本。 在这个扁平化设计风行、追求轻量高效设计工具的阶段,Sketch 和 Figma 选择的方向,其实是殊途同归的。 和最初的 Sketch 一样,Dylan 对于 Figma 的未来形态并没有明确的远景,并且一度考虑制作成为一款3D软件。从 2012 年到 2015 ,Dylan Field 和整个 Figma 团队都面临着极大的压力,Dylan 本身对于 Figma 发展方向的不明确、领导经验的缺乏和融资上的挑战,使得很多员工在这个过程中离职,甚至影响到 Figma 的发展,最终是「团队中其他成员对 Dylan 进行了干预」,才在一定程度上扭转了管理上的问题。
图片来自:维基百科 2013年,Dylan 在寻求种子轮投资的时候,投资人 John Lilly 直接拒绝了他的请求,并且直言不讳地他说:「我想你压根不知道自己在做什么。」虽然 Dylan 最后从 Flipboard 的董事 Danny Rimer 以及别处为 Figma 拉来了 380 万美元的种子轮投资,但是他对 John Lilly 的话念念不忘,并随后主动联系 John 寻求解答,而 John 则随口跟他说,「你可以去找 Adobe 的 CEO Bruce Chizen 请教」。而 Dylan 真的就这么做了。 在「部分功能」上对标 Photoshop 的 Figma 最终 于 2015 年正式发布 Beta 版之后,John 看到了产品,并且讶异于 Dylan 敢于从前辈(某种程度上算是未来对手)那里寻求解答的品质,而决定带领 Greylock 为 Figma 领投了 A 轮总计 1400 万美元的投资。 随后,在 2016 年上线了正式版,2017 年开始推出付费的套餐,而此时在 UI/UX 设计领域,Adobe XD、Sketch 和 Figma 的竞争关系雏形已经形成。得益于和 Sketch、Adobe XD 截然不同的部署模式,借助浏览器即可使用的 Figma ,让用户更容易触达,在对标 Sketch 的功能特性的同时,以更快的速度培养出自家的插件生态和用户社区,这确保了 Figma 本身的生命力足够强健。
Adobe XD 1.0 而和 Sketch、Figma 同期发展的软件和服务还有很多,在 UI/UX 设计这个领域,它们共同蚕食了当初属于 Photoshop 的份额,即使有 Adobe XD 后续补位。这种去Adobe 化的趋势还体现在其他分支领域,比如基于模板的软件服务 Canva,手绘领域的 Procreate。 同时 Figma 每年获得的投资也逐渐提升,随着疫情到来,远程办公需求大涨,2021 年6月获得 E轮融资 2 亿美元的 Figma 的市值已经直逼 100 亿美元大关。 值得一提的是,据 Forbes 报道在 2020 年美国大选过程中,约瑟夫·拜登竞选团队的设计素材也曾使用 Figma ,并且在 Figma 上管理了所有的视觉资产。 聊到这里,我们也给大家拓展一下当年奥巴马竞选时的视觉设计: 连任当选有何秘密?聊聊奥巴马背后的视觉设计!为总统做设计,大概是所有的设计课题中最为复杂的了,奥巴马在2008年顺利当选美国总统,如果要列一个答谢名单,排在最前面的,并且要给予最重要的感谢的肯定会有在他背后的视觉设计团队。 阅读文章 >而 E 轮融资的 2 亿美元当中,有不少国际投资者,而此刻 Figma 超过 80% 的用户都在美国以外,这一切都使得 Figma 在如今复杂的国际形势下,需要「站队」。 其实我们换个角度来重新审视 Figma 站队的逻辑也不复杂,中国用户时至今日依然需要借助第三方的插件来实现 UI 界面汉化(比如 Figma.cool),可见 Figma 用户群体当中,中国用户的比例之低,在如今的国际形势下,被 Figma 「做出取舍」,也遵循着屁股决定脑袋的基本逻辑。
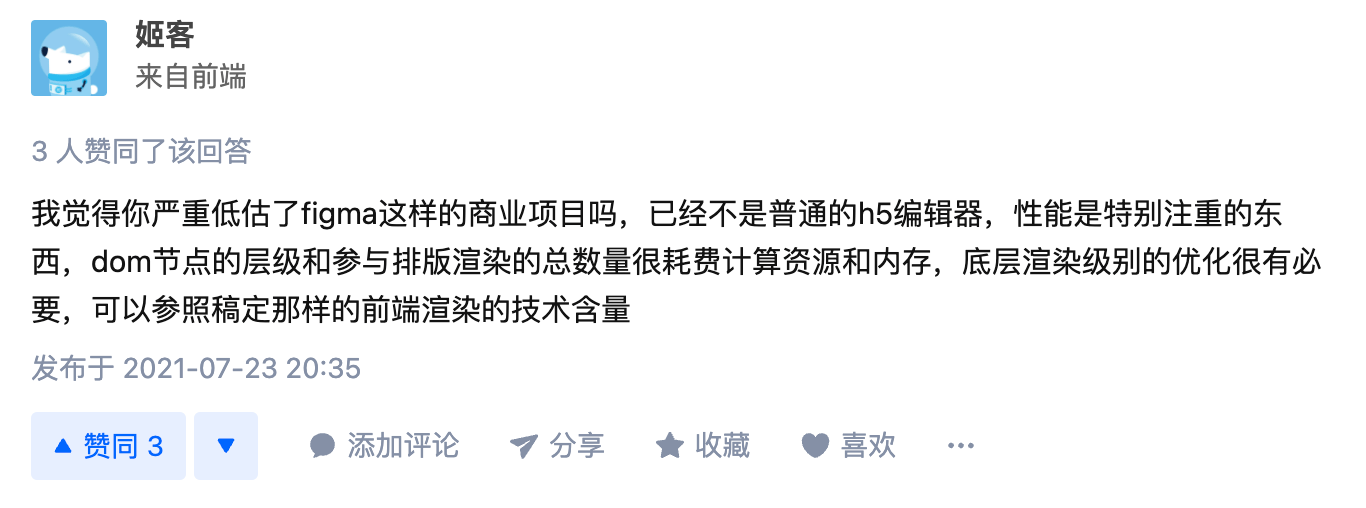
Figma.cool/cn 不过到了这一步,并不是最终的结果。 5、后 Figma 时代的中国 UI 设计软件Thiel Fellowship 的一位高管是这样评价 Dylan Field 的:「他毫无疑问在技术上是有天赋的,同时身上有一种奇妙的融合感——他有将工程和艺术融为一体的直觉。」 作为 Figma 领导者,Dylan Field 目前已有的访谈内容当中,很少会体现出他的个人政治立场——当然这不代表着他没有。只是在这次大疆帐号被 Figma 封禁这件事情上,资本和美国当局的政治立场的影响,不应当被我们忽略。 但是与此同时,即使疫情发展到今天这样,全球化影响下,各行各业很难彻底断开,起码短时间内做不到,即使最极端的情况发生,彻底的决裂也很难一蹴而就。 那么说回 Figma 这样的 SaaS 服务/软件 本身吧。在知乎上,我注意到了这一条回答:
这从侧面印证了一件事情,类似 Figma 这样的 SaaS 软件服务,尤其是将大量的服务和功能放在服务器端的专业软件,在开发成本和难度上,是并不低的。 与此同时,从 Figma 到 Notion,各类基于浏览器的 SaaS 服务又在疫情之下,前所未有地得到资本的青睐。那么可以确认的是,Figma 这样「有难度」又「有价值」的方向,是未来趋势,也是需求所指的方向,而这件事情本身,与政治无关。 那么对于这个方向,国内的设计工具的状况又到底如何呢? 国内老牌设计协作平台蓝湖自不必说。2021 年于10月23日,蓝湖对外宣布获得10亿元的C+轮融资,投资人为GGV纪源资本、红衫中国,充裕的资金是专业软件开发的底气。他们对标 Figma 的产品 MasterGo 在这次事件中挺身而出,为准备从 Figma 迁移出设计素材的设计师和团队,提供了直接的入口。而位于中国境内的服务器显而易见会比 Figma 更加稳定,部分在 Figma 中收费功能,在 MasterGo 中是直接免费的。
我们之前提到过的「即时设计」其实也是 2016 年就开始了他们的征程,他们是定位则是「为互联网公司的产品经理、UI设计师、研发工程师提供实时协作的云端设计工具」。
「即时设计」在2018年1月、2019年1月获得了数百万天使轮融资和千万级Pre-A轮融资,而在2021年密集获得了四次融资,总计数亿人民币,投资人包括高领创投、SIG海纳亚洲、源码资本、蓝驰创投、靖亚资本,以及美国对冲基金Coatue Management等。
在这次事件当中同样为国内设计师提供助理的 Pixso 则来自万兴科技,Pixso 敢于对标 Figma 的底气在于,万兴科技在 2020 年控股了国内著名原型设计工具墨刀。
2021年,集线框设计、PRD文档撰写、原型交互设计、视觉设计、UI设计、设计交付、设计规范管理、任务管理、团队管理等功能于一体的 「摹客DT」获得 沣扬资本和凯泰资本分数千万元的投资,而他们的方向也是「打造更懂中国设计师的设计工具」,同时希望能够做「世界的摹客」。 与其说 Figma 这次的事件是一次「危机」,倒不如说是对国内 UI/UX 设计类软件的一针「疫苗」——伤筋动骨自然是不止于,但是在很大程度上激发了国内同类型 SaaS 软件获得融资,进一步推动研发,让国内乃至于国际用户拥有更多的选择,甚至推动其他创意工具的研发团队,在「可能存在类似风险」的领域进行软件、工具和服务的研发。 6、最重要的事情总而言之,这次事件对于绝大多数的设计师而言,并没有根本上的影响。软件工具必然会越来越强,硬件性能也同样处于快速的发展中。设计师和设计行业的从业者更需要考虑的,可能是软硬件高速增长下,自身技能和能力的成长。 7、最后的话曾经 Google Wave 埋下的种子生长出了 Google docs 和 Google Drive,它们在多年后成为了Chrome OS坚强的后盾,从教育市场借道,让 Chromebook 逐渐占领了美国的入门级笔电市场。 而借由Google docs 的灵感诞生的figma,则翻身逆袭了 Sketch,在UI/UX领域扶摇直上,在SaaS 市场上一骑绝尘。这是前瞻者的成功也是天才的胜利,但更是资本和市场对于这一方向试错后的成果。 Figma 这次操作背后可能同样有资本和某些个人的影响,但是它更重要的是印证了发展方向的准确性,甚至可以说,它是促使国内创新工具的本土化的的一针催化剂。在更长的时间尺度上,这次的事件最多是一城一地的小得失,后面的日子还长呢。 起风了,各位。
图片来源 ivankristianto
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论