22个优秀体验细节!「飞书文档」产品体验设计拆解

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:飞书文档作为国内首屈一指的文档类产品,有非常多的设计细节值得学习。本文总结了22个优秀的体验设计,非常详细值得收藏。 往期拆解: 万字产品拆解!智联招聘产品设计全方位深度解析1076 万,如果你对这个数字没有关注过,那么现在我可以告诉你,这是 2022 年全国的应届毕业生数。 阅读文章 >
1. 前言如何高效地对信息进行整合、梳理, 是设计创作很重要的一环。基于此,这里给大家分享一下飞书文档的产品体验设计拆解。通过对「飞书文档」的体验设计拆解,为你提供一份文档类产品的解题宝典! Ps:笔者之前写文章主要是使用语雀或 Notion,这次为了拆解「飞书文档」,就专门用飞书文档写文章来拆解飞书文档~(套娃警告)
① 事先声明
② 适合人群 第一类,UI/UX 设计师,可以跳出执行层,去思考飞书文档的产品设计策略,提升产品分析能力; 第二类,产品经理/运营,通过全面的产品设计拆解、策略推导,获取产品设计参考; 第三类,文档产品从业者,通过全面的产品设计策略推导、用户需求分析,获取竞品分析参考。
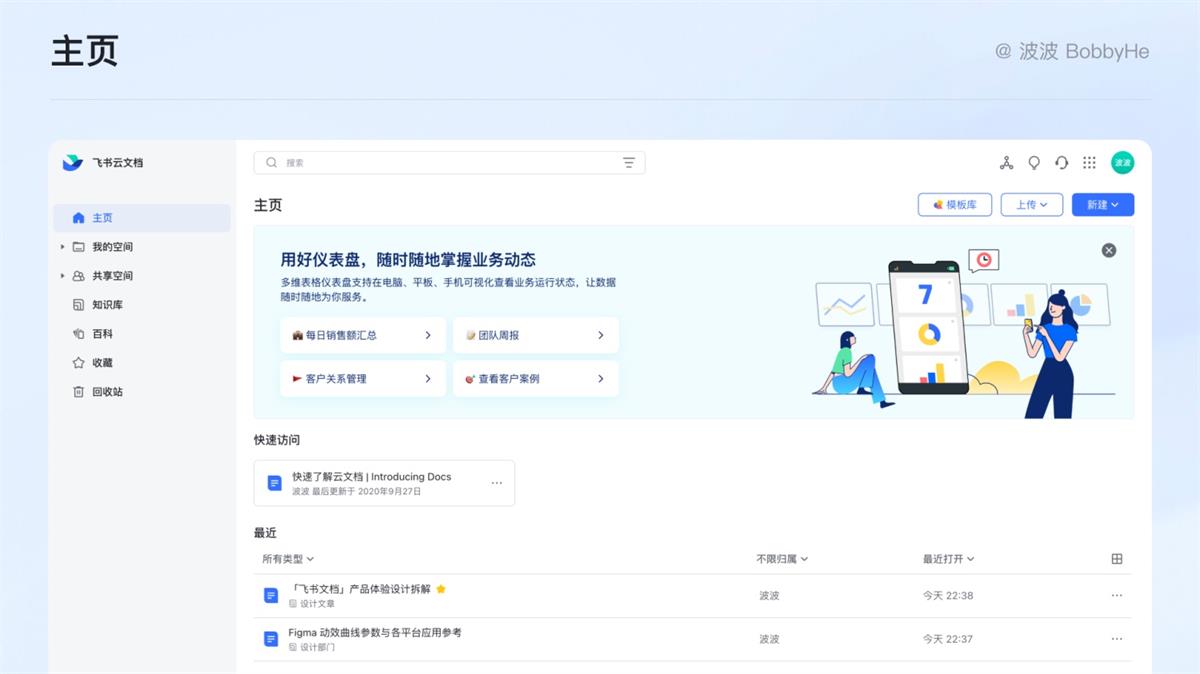
2. 日常使用场景① 飞书文档导航栏
进入飞书文档,首先看到的便是这几个一级的导航栏,先来对这几个导航栏做一下梳理
② 权限概念 飞书文档是一个可多人实时编辑的在线文档,在使用过程中自然需要对团队协作中的所涉及到的相关权限进行了解
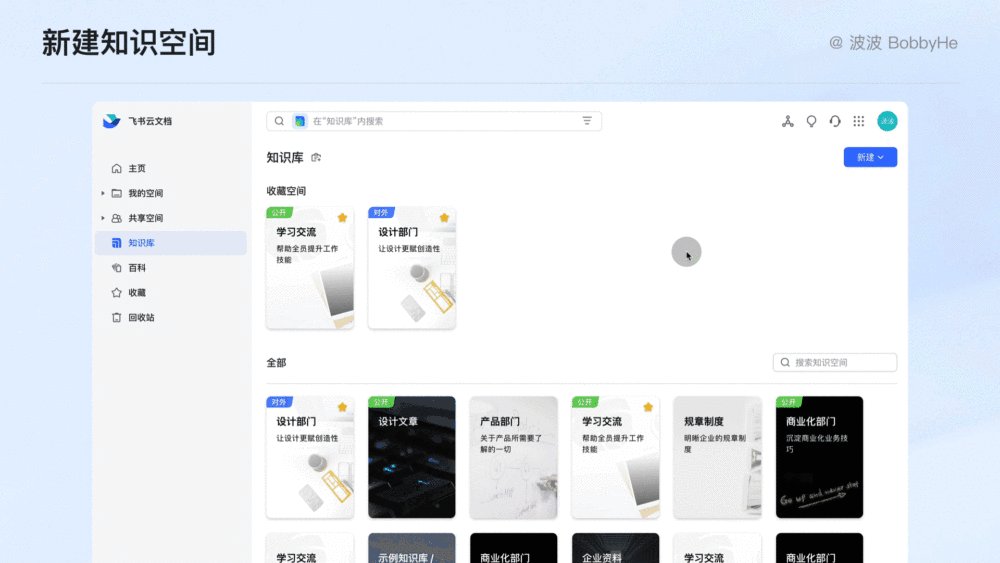
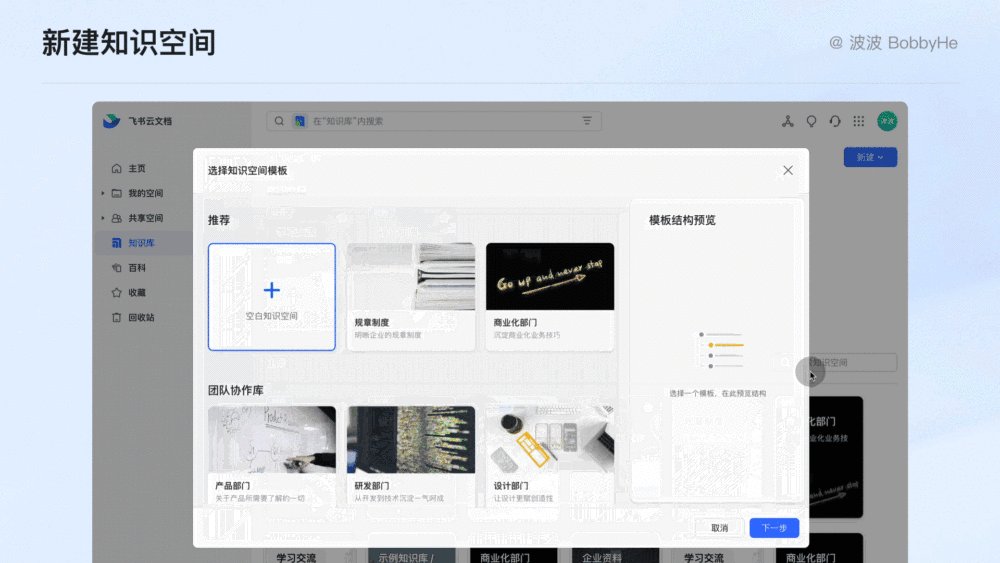
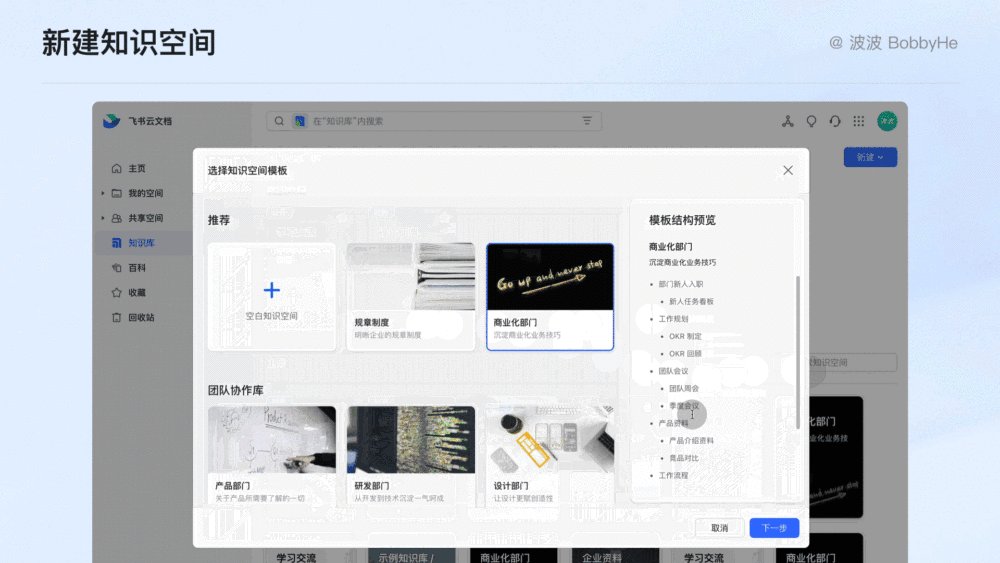
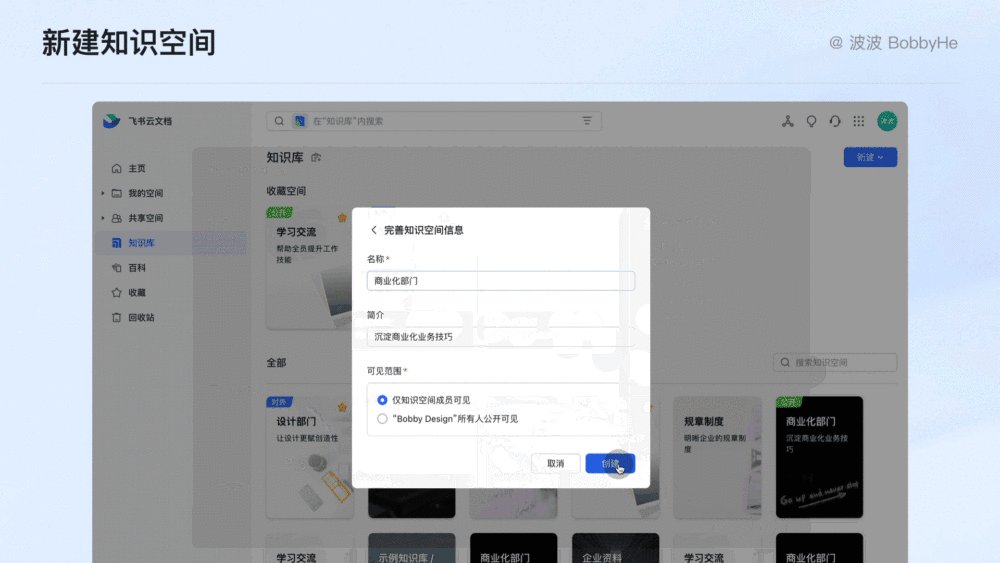
③ 新建知识空间
设计思考:
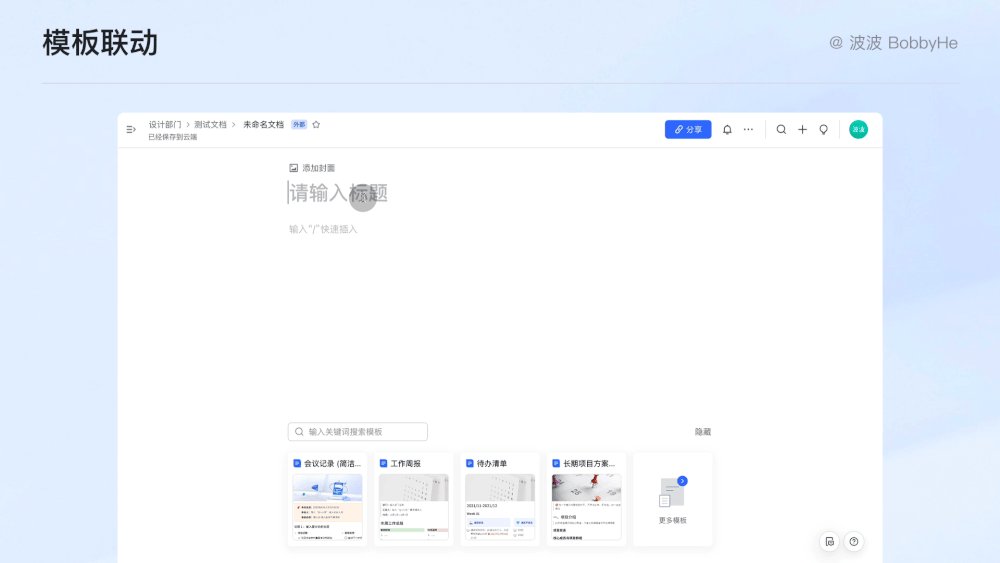
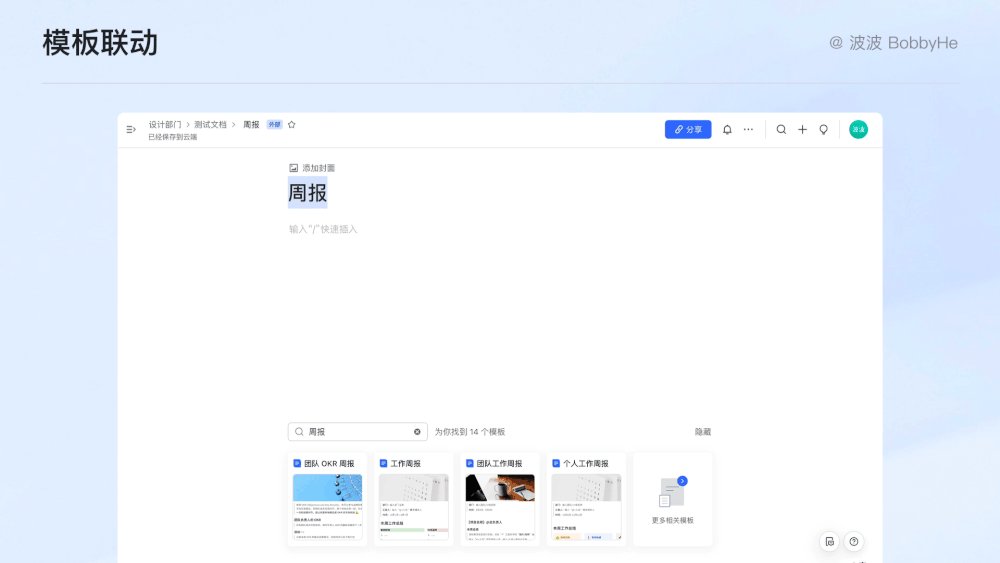
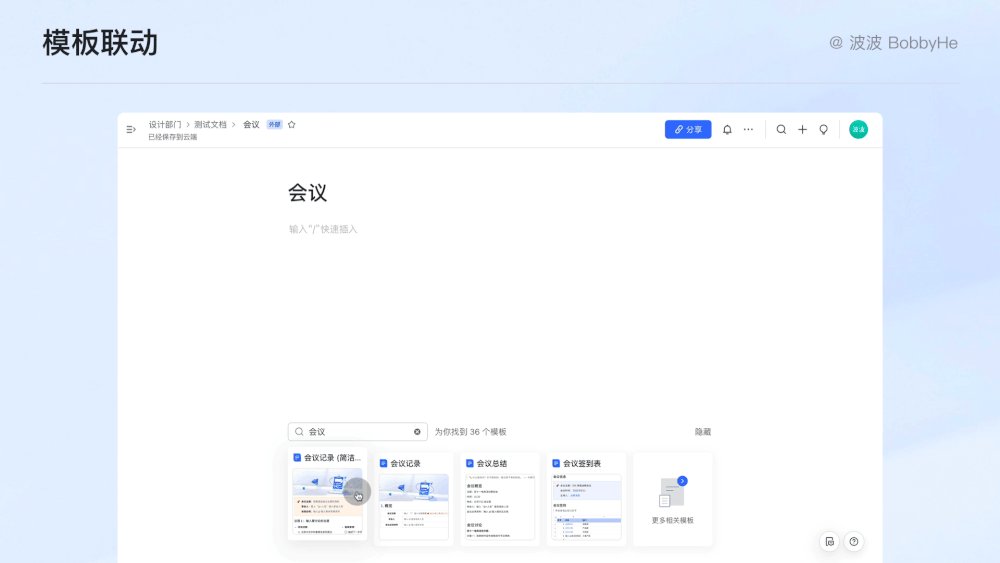
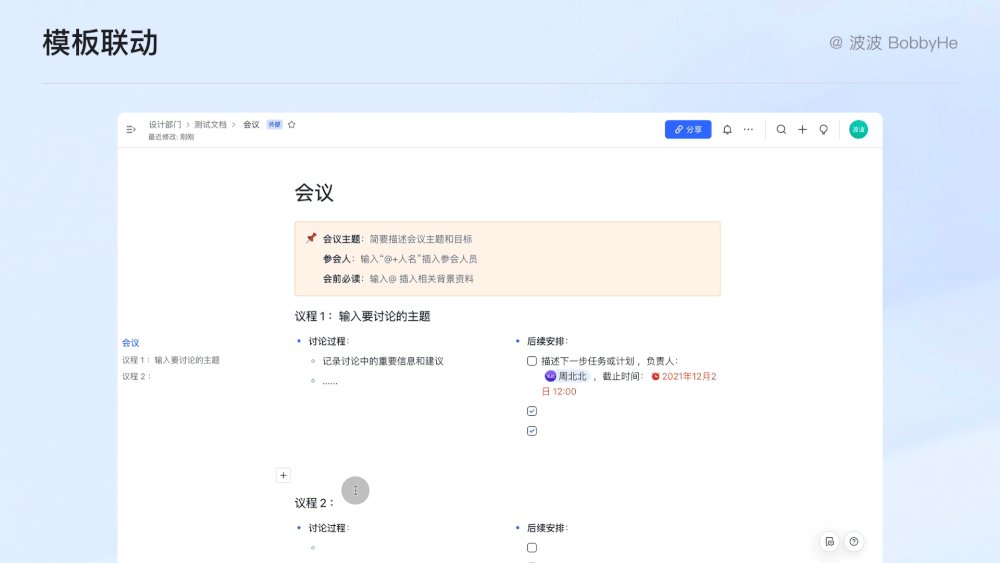
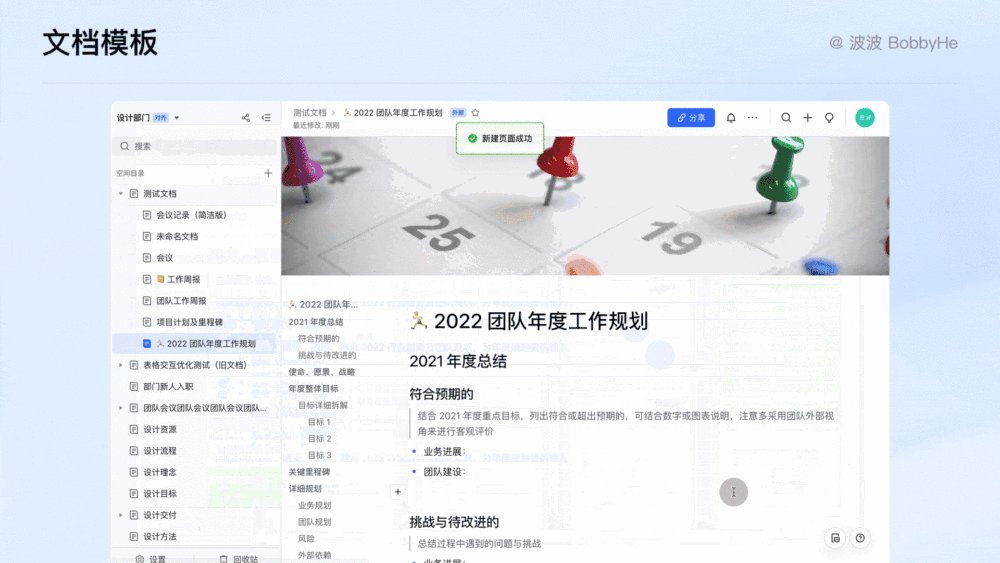
④ 模板联动
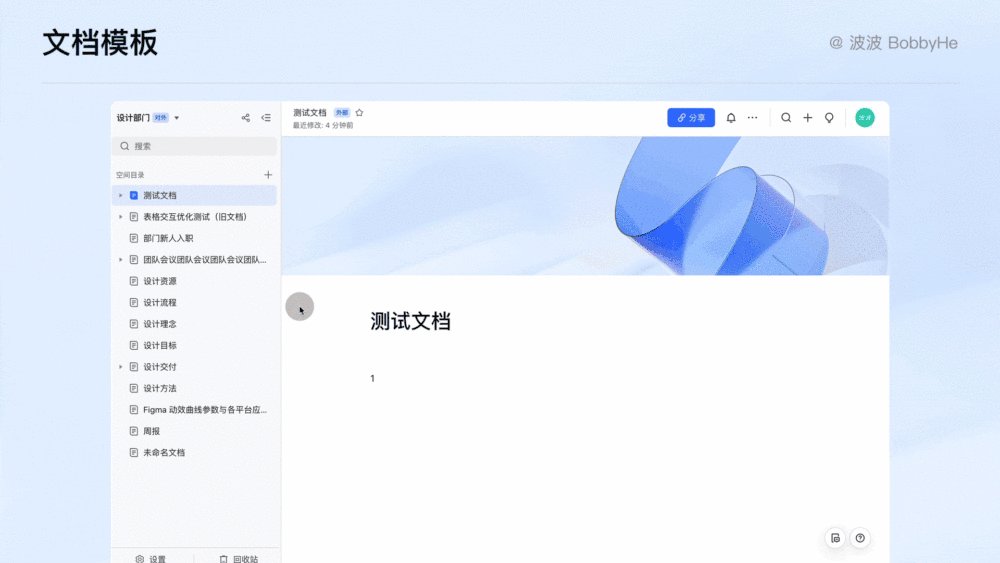
设计思考: 新建空白文档后,输入文档标题,会自动在下方将已输入的文档标题关键词带入模板库搜索框进行检索,帮助更加便捷的使用推荐的模板。这个联动第一次用起来的时候感受非常巧妙,由于没有内部数据,不好推断实际的使用频率,不过单从创意上来讲不得不说飞书文档的产品设计还是下了一番功夫的。 ⑤ 文档模板
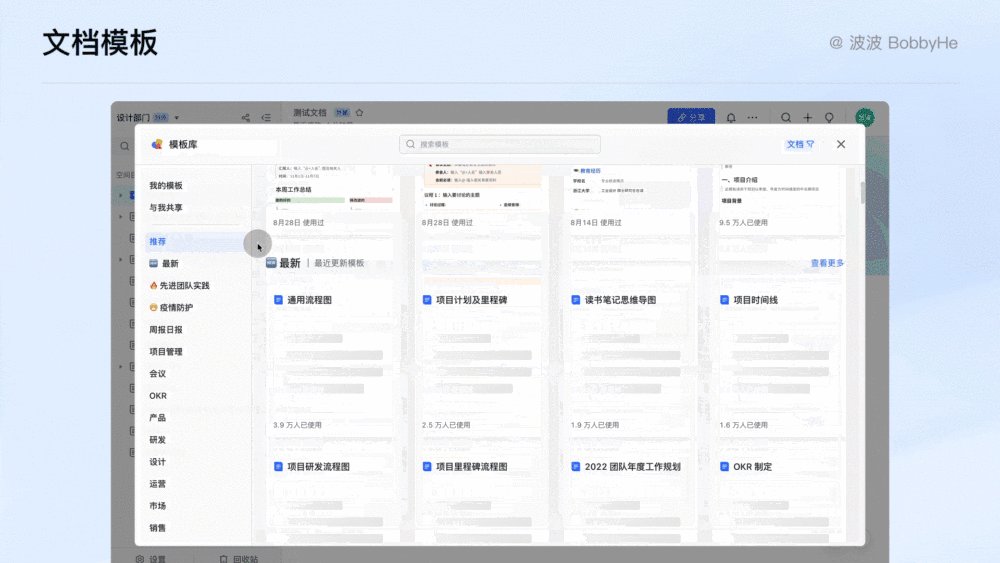
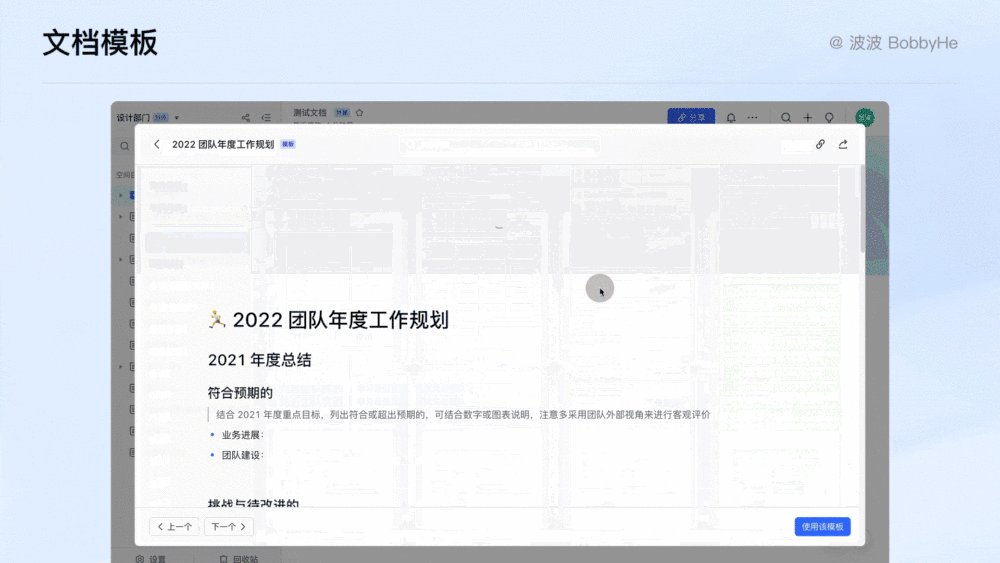
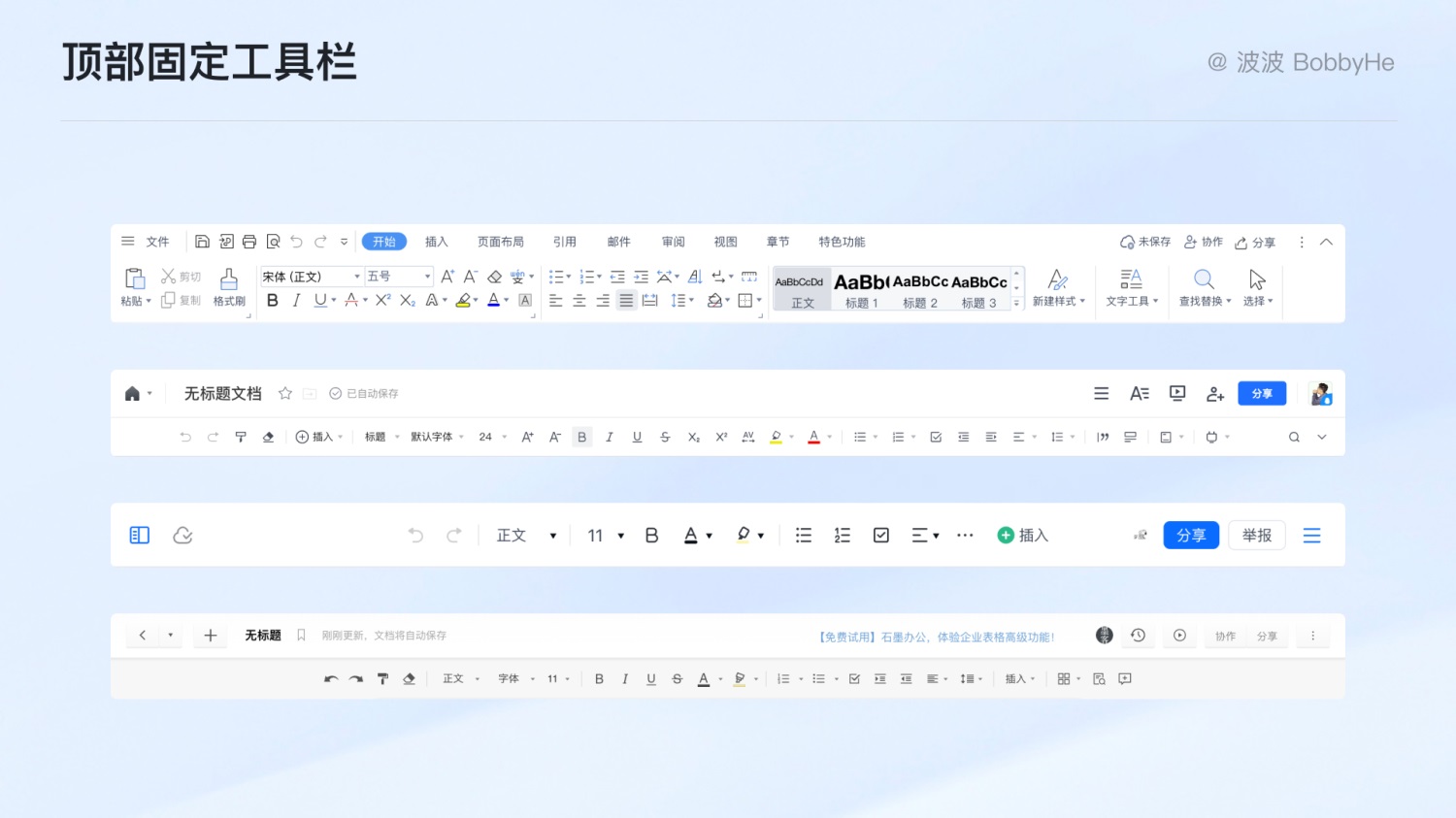
飞书文档提供了非常丰富模板,在点击新建文档后,会直接弹出「模板库」弹窗,飞书文档提供了「实用」「专业」「丰富」的文档模板,非常推荐用户使用系统推荐的模板,进一步加强用户和飞书文档的粘性。 模板很实用。用户画像精准,产品定位清晰:垂直服务互联网人群、高端职场人群、需要方法论模型做写作依据的人群在工作中会用的文档模板。它的主要受众群体是互联网从业者,但很多方法论模型的模板,其实是通用的,比如:工作周报、会议纪要、年度规划等等,适用于各行各业在工作中可以直接套用。 模板很专业。基于精细化有写作需求的场景,都提供了一套总结好的方法论模型,你可以直接用模板,无脑做事。模板开头往往还会配一张脑图,告诉你写作的思路,给工作、开会没有头绪的人很大的帮助,也可以让有准备的人更加全面的思考,提高创作者思考效率和产出质量。 模板很丰富。针对互联网人群不同的工作岗位、工作中的每个环节,全部都遍历到,并提供对应的模板,比如:它的分类方式直接面向岗位:产品、研发、设计、运营、市场、销售、hr 等等; 针对岗位的每个环节全部遍历,单拿产品岗说:BRD、竞品分析/体验报告、各种需求分析方法、各种流程图脑图模板、PRD 或需求评审模板、项目计划里程碑管理、产品功能 Checklist、上线前说明、业务培训等。覆盖工作全流程,灵活遍历可能需要文档编辑的工作场景。 「实用」「专业」「丰富」的模板还都是免费的。飞书毕竟还在起步期,产品应该已经得到市场验证了,但新产品让其他产品的用户主动迁移的成本很大,推广时期还需要获客,所以这些模板就成了飞书获客的手段,全部文档模板免费使用。 ⑥ 文档编辑 没有顶部固定工具栏
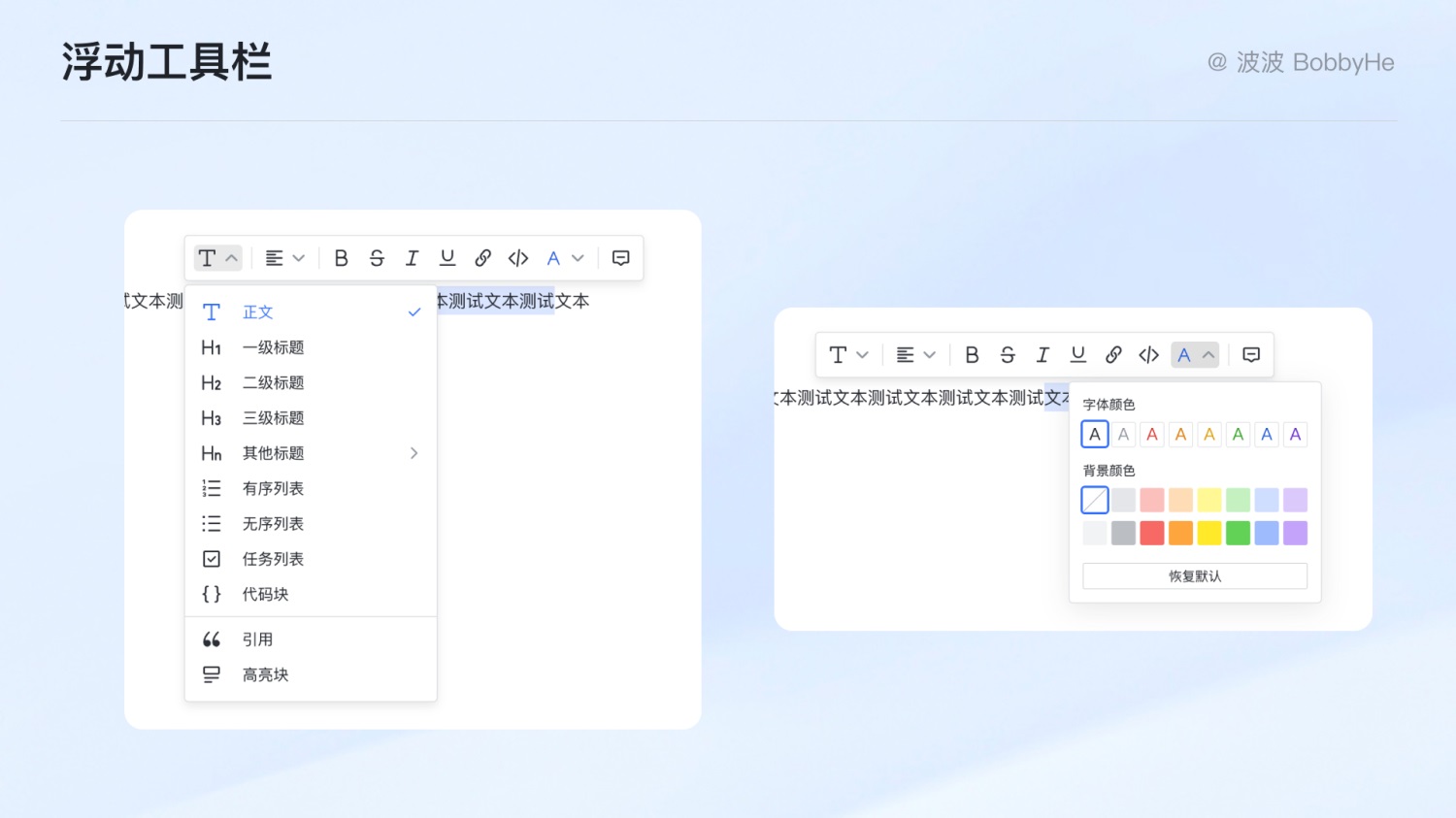
大部分同学应该习惯了 word 这种工具栏,包括其它很多的在线文档平台,也都保留了这种设计。 而飞书的工具栏默认是隐藏的,在没有开始第一个字输入之前,进入页面就是一片白色,功能区全部隐藏,需要点击或选中一些内容才能出现,看似更麻烦,但实则更高效。 这种工具栏叫做「浮动工具栏」,与传统的工具栏抛给你一堆选择不同,浮动工具栏是围绕内容服务的。你可以先书写内容,再使用浮动工具栏中的菜单设置格式。 让设置就在你的光标旁边,移动距离更短,日积月累能省下不少时间。当然,直接记住 Markdown 快捷键是更好的选择。 浮动工具栏
当鼠标选中文档内的已有内容时,界面会自动弹出浮动工具栏。 你可以针对选中的内容进行常规操作,例如改变字体样式或颜色、加粗或者加删除线、添加有序列表或无序列表、插入网站链接等,也可以针对选中内容进行评论 点击工具栏中的 ∨ 按钮,有更多内容呈现形式的选择,如调整内容布局、插入引用和代码块功能等 区块菜单工具栏( Block )
在文档中,我们用块去称呼结构化元素(Notioin 中称之为 Block)。文档里的每一种内容类型都属于块,包括标题、文本段落、列表、表格、图片、多媒体文件、投票、第三方网页等。例如,下图文档中的每一个蓝色区域,都表示一个单独的块。文档支持插入这些块元素,让你通过简单的鼠标点击,便捷完成一篇高信息量的文档。 / 快速插入
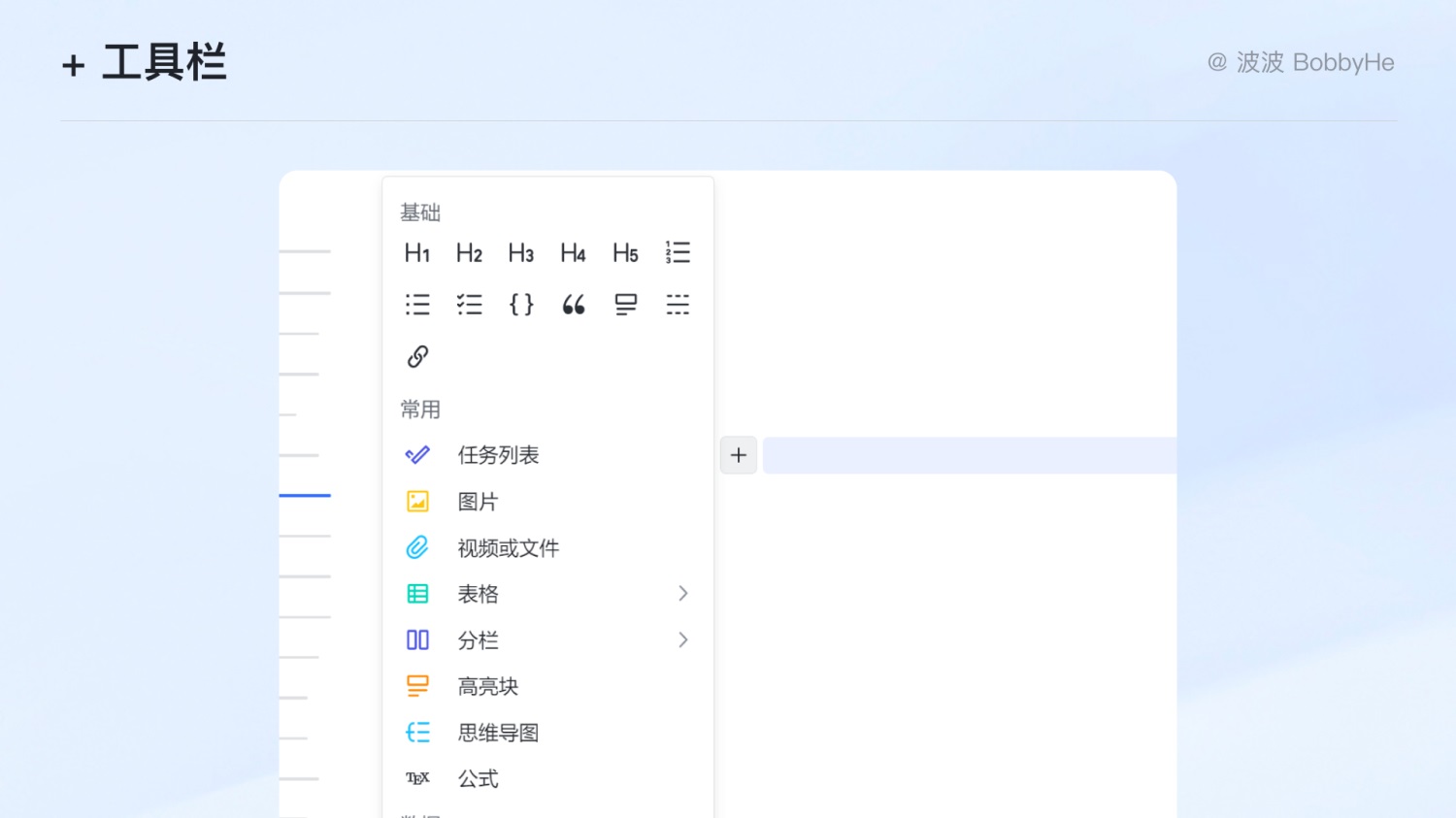
在文档任意空白行输入 / ,或正文任意位置输入空格 / 即可触发 快速插入,可见工具栏菜单。 + 工具栏
鼠标悬浮在文档任意空白处,即浮现 + 工具栏。将鼠标光标悬浮在 + 工具栏上,可见 + 工具栏菜单。 ⋮⋮ 工具栏
将鼠标悬浮至想要编辑的区块,在区块左侧可以看到 ⋮⋮ 工具栏。将鼠标光标悬浮在 ⋮⋮ 工具栏上,可见此工具栏的菜单,你可以进行以下操作: 你可以调整本区块的格式,设置 标题、有序列表、无序列表 等,或是剪切、复制、删除本区块的内容。 你可以在此区块的下一行添加区块。 按住 ⋮⋮ 工具栏,待页面出现蓝色分栏线 | 或 — 后松开鼠标,将当前的区块灵活拖动到文档中任意位置。 ⑦ 文档分享
设计思考:
⑧ 多人协同编辑
设计思考: 飞书知识库的文档没有区分查看态和编辑态,所有的修改会实时同步给正在预览文档的用户;在多人协作的场景中,会把编辑者的光标实时显示出来,把线上协作的氛围感演绎得淋漓尽致。 3. 体验亮点今年飞书悄悄上线了「新文档」,以下内容拆解均基于「新文档」拆解 Markdown
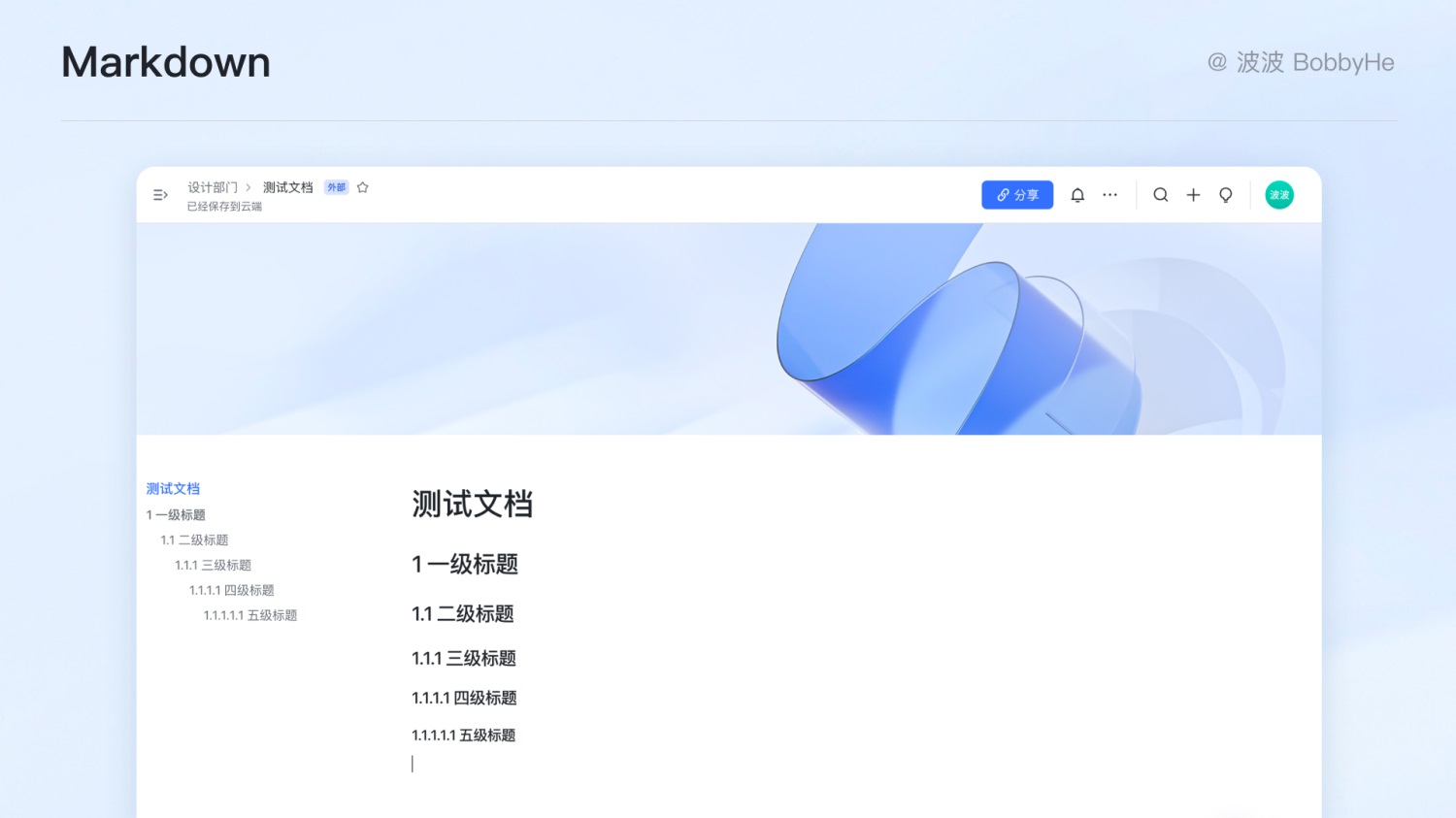
谈到飞书文档与传统文档最大的不同,我认为是飞书文档编辑器支持 Markdown 语言,并按 Markdown 的理念打造。Markdown 可以让你在编写文档时一气呵成,省去通过菜单栏手动调整文本结构的繁琐。 飞书文档继承了 Markdown 不允许改字号的理念。在这里,只有「一级标题」「二级标题」「三级标题」这些格式,没有「20 号」「15 号」这些字号的设置。Markdown 的本质是让我们回归到内容本身,而不是文档的样式。 此外,对于组织来说,让所有文档整齐划一,一级标题都是一样字号的一级标题、二级标题都是一样的二级标题,一定程度上对降低阅读难度有帮助。 这里分享一下 Markdown 的快捷键
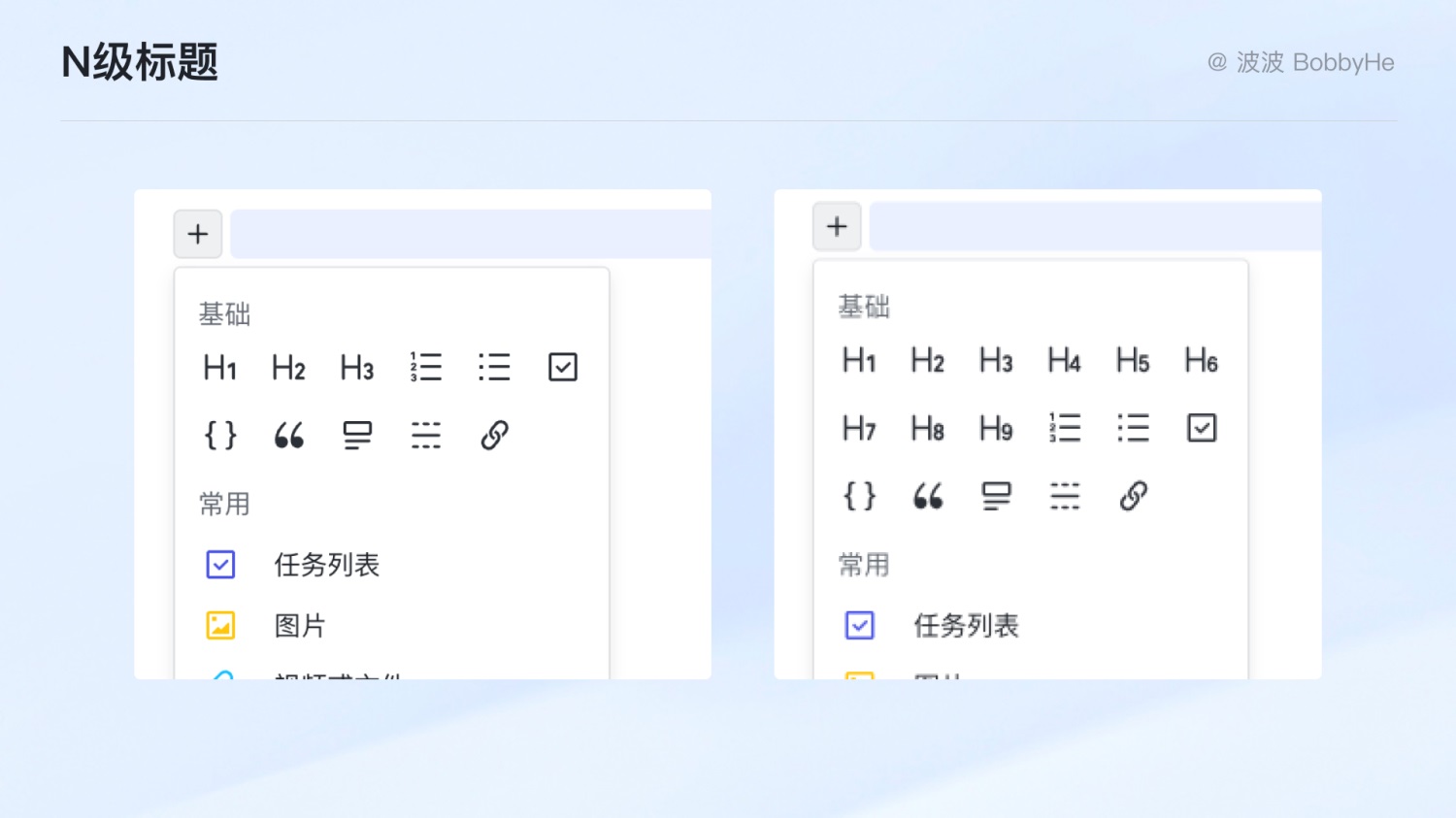
N 级标题
在飞书的工具栏中,默认只会显示 H1、H2、H3 这三级标题,乍一看好像不太够。然后当文档里如果有使用到 H3 标题,那么 H4 就会自动出现在工具栏中,以此类推,最多可以有 H9。这种设计的处理方式非常人性化,既避免了一开始就出现到 H9 带来的复杂,毕竟很少有人会用到 H9,但是如果你真的用到了很多级别的标题的时候,又回自动出现下一集标题,非常巧妙。 列表首字母自动大写
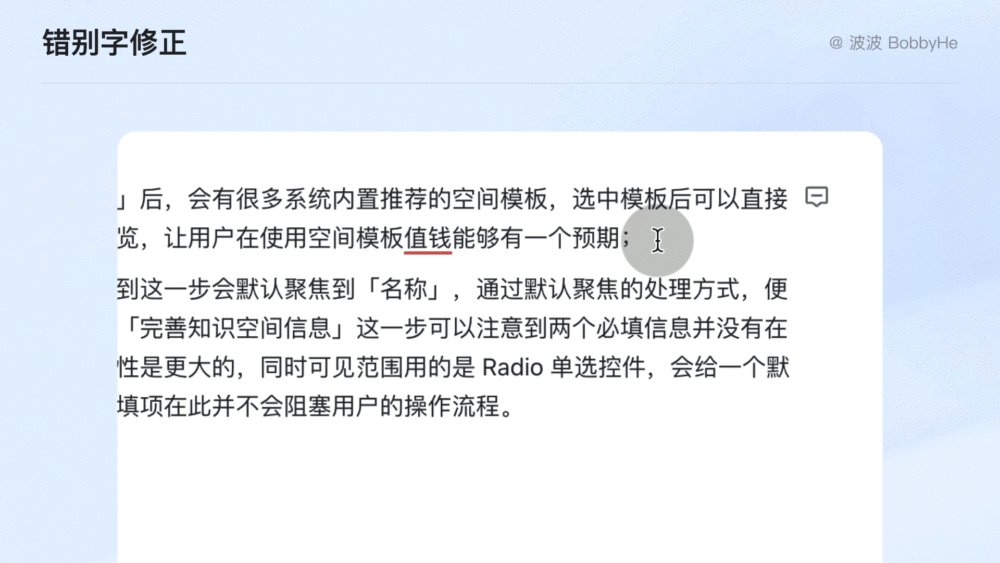
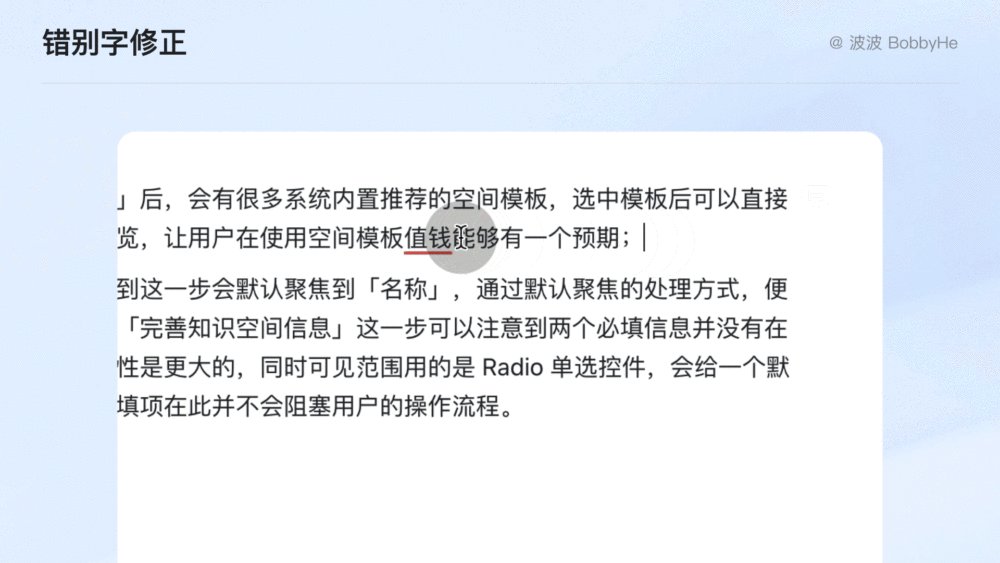
国内很多在线文档,都不会注意到首字母自动大写,而飞书文档没有遗漏。 飞书文档不但没有遗漏上述细节功能,而且使用蓝色的编号,让列表的存在感更强了, 让用户在写文档时能够更加清晰。 错别字修正
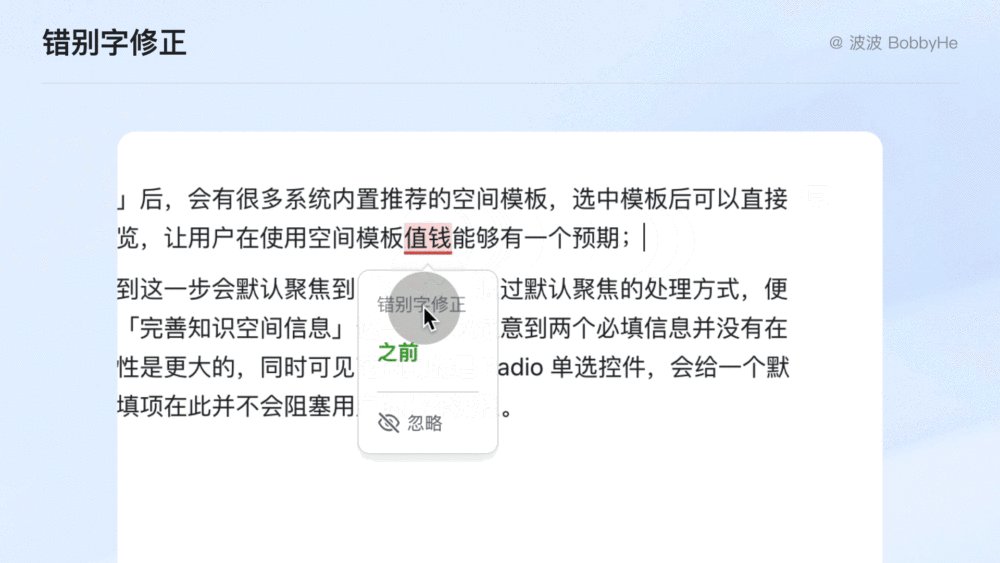
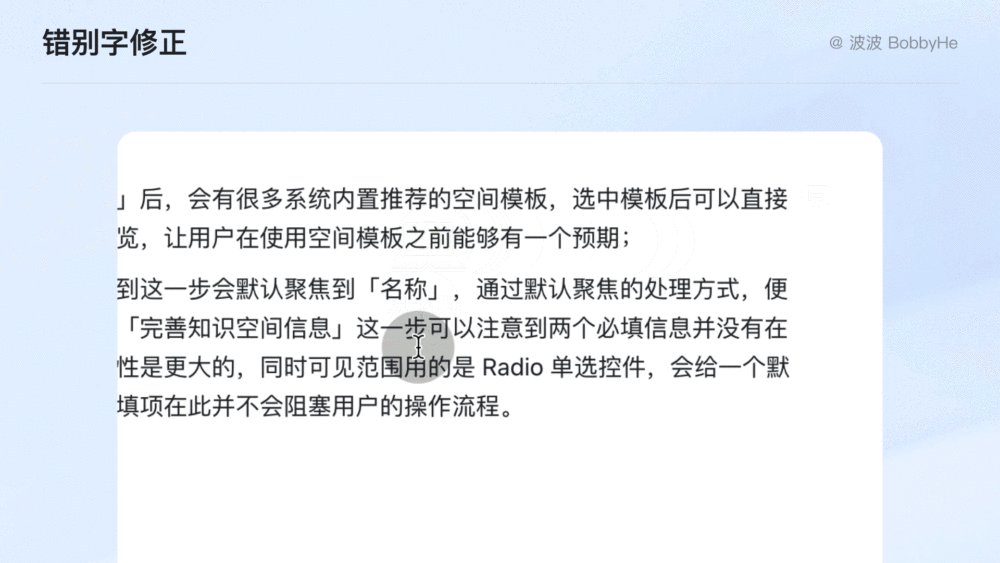
在撰写文档的时候,难免会有一些错别字,飞书文档会自动识别可能是错别字的地方进行高亮,微信公众号也有类似的功能,但是公众号只会告诉你哪里错了,不会给出解决方案。但飞书文档更加人性化的是方式是直接给出了系统认为修正后的结果,而且大部分情况都是和编辑者预期的结果匹配的,用的过程中非常令人惊喜。 百科词条与文档打通
飞书百科是最近新上的功能,不仅仅是做成了企业的「百科全书」,而且能够和文档内部打通。当文档中有百科中的词汇时,关键词会自动高亮,鼠标悬停会展示这个百科词条的相关解释。对于一些大公司内部的黑话大全特别管用,当新人入职新公司的时候,对于一些企业内特有的名词就能够通过百科词条轻松 Get 到意思。 飞书剪存
飞书剪存是一个兼容于各大浏览器的扩展程序。它可以将自动剥离广告后的网页正文一键保存至飞书云文档。一键保存网页正文,告别手动复制粘贴:浏览到喜欢的网页,点击飞书剪存,即可将网页内容保存至你的飞书云文档中,而且标题格式还能完美保留。对于用飞书来搭建个人知识库的场景非常方便,再也不需要手动复制然后一个一个调整标题格式了,效率大大提升。 文档点赞
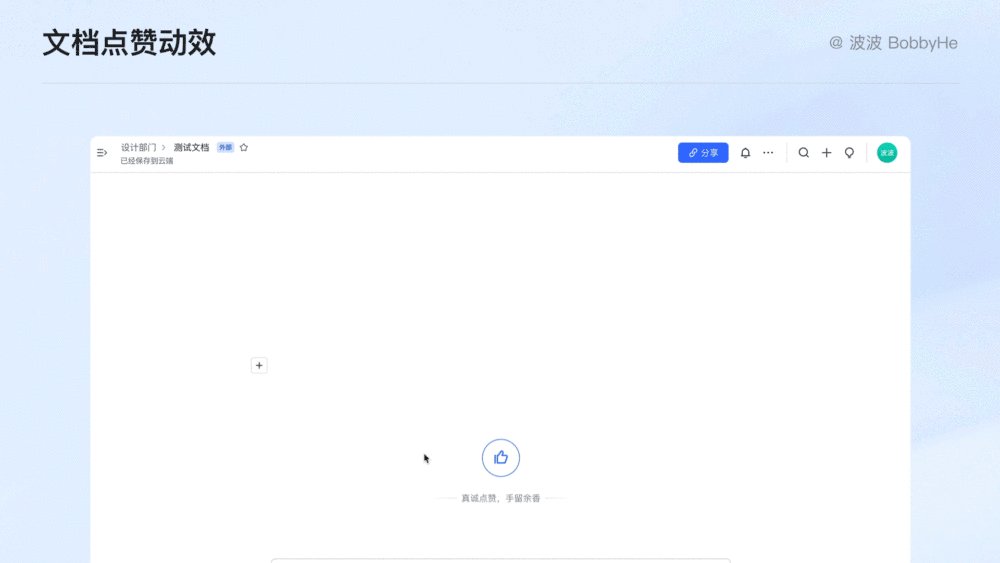
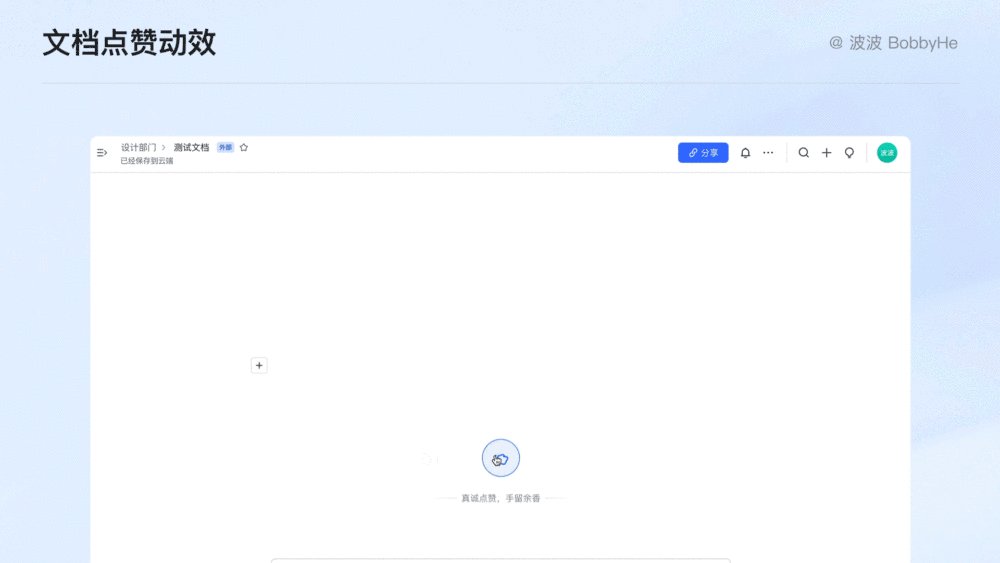
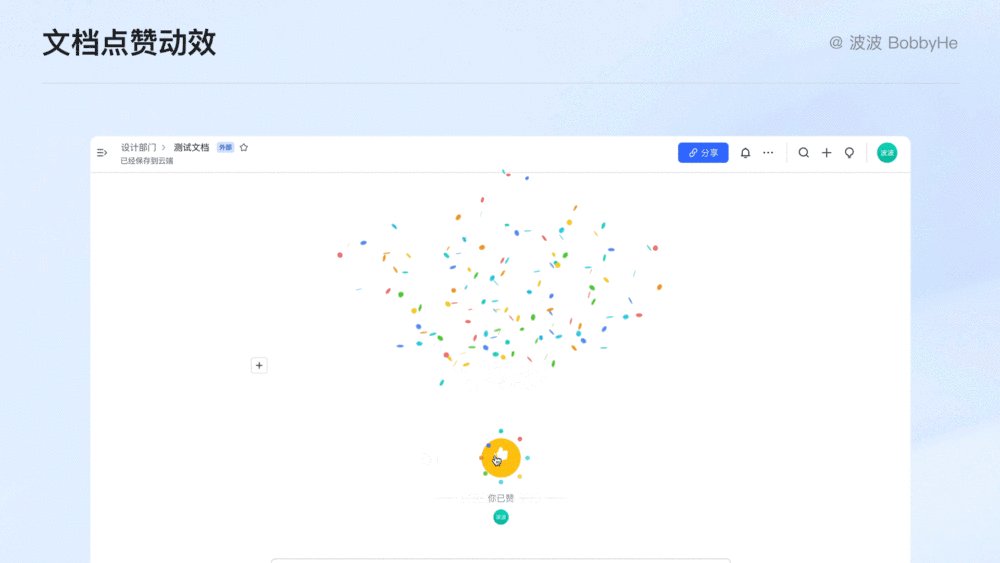
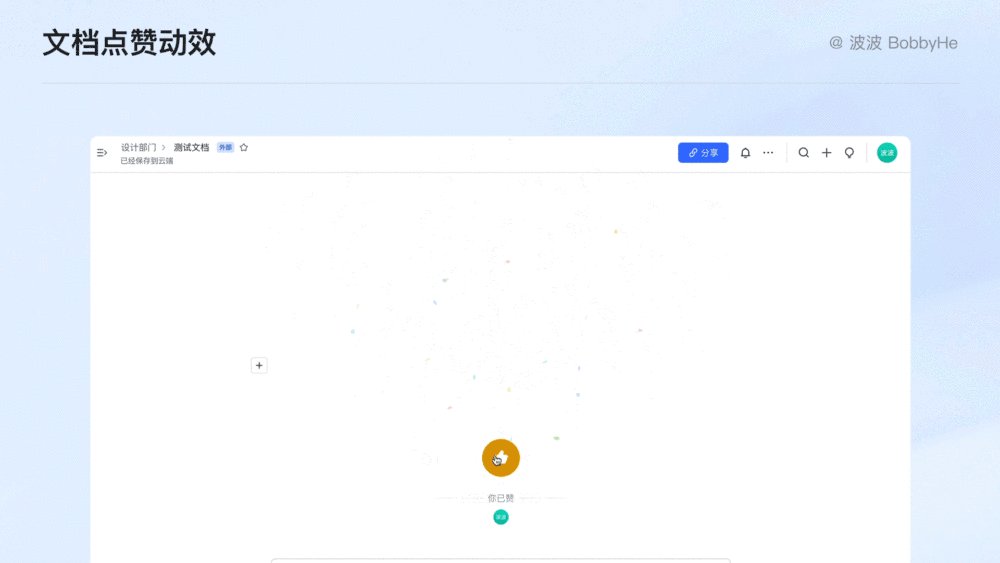
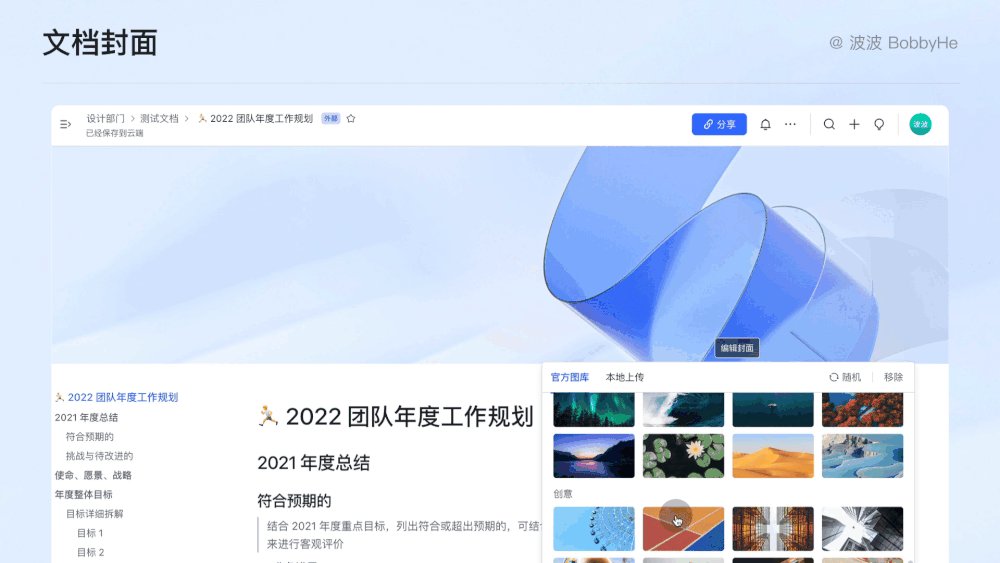
当看完一整片文档,在下方会出现点赞的按钮,这时候会习惯性的把鼠标放到按钮上,然后考虑要不要点赞,当我们鼠标悬停的时候,会触发点赞按钮蓄力的动态效果,而且点赞完成之后还会有撒花的动态效果,用情感化设计的方式引导用户给文档点赞。一定程度上提高了文档的活跃度,让文档的编辑者也能够有更好的正向反馈,进而激励文档的创作。 支持个性化封面
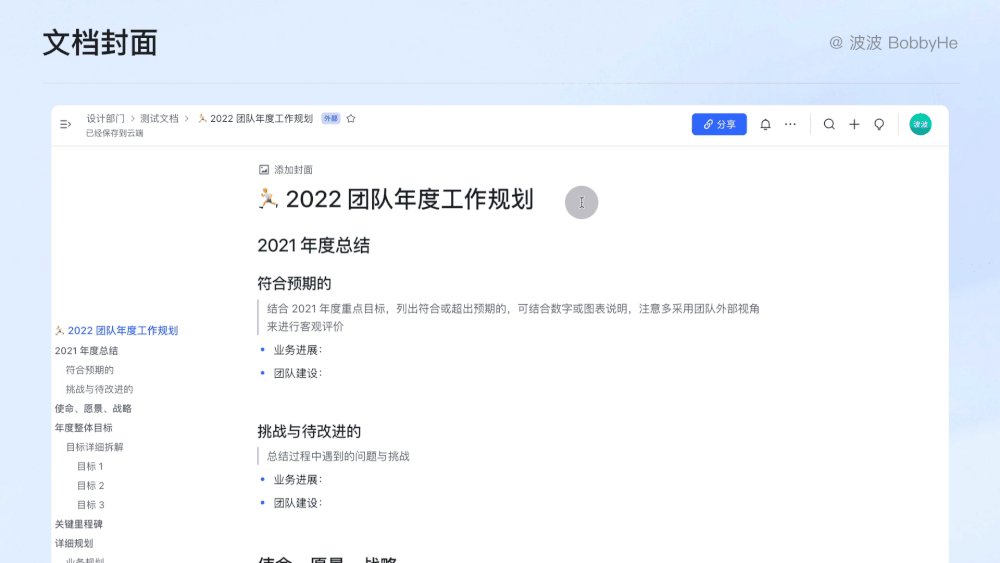
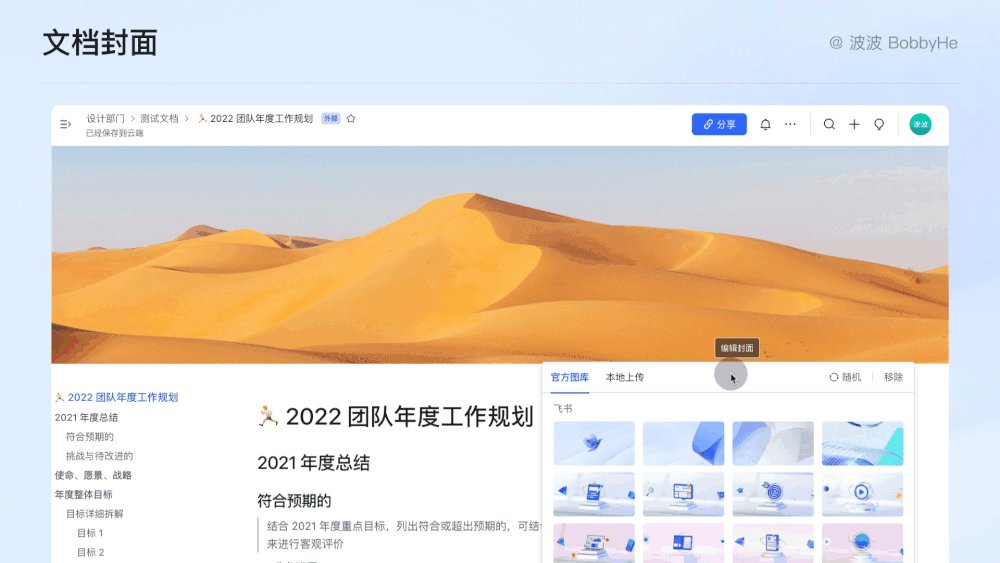
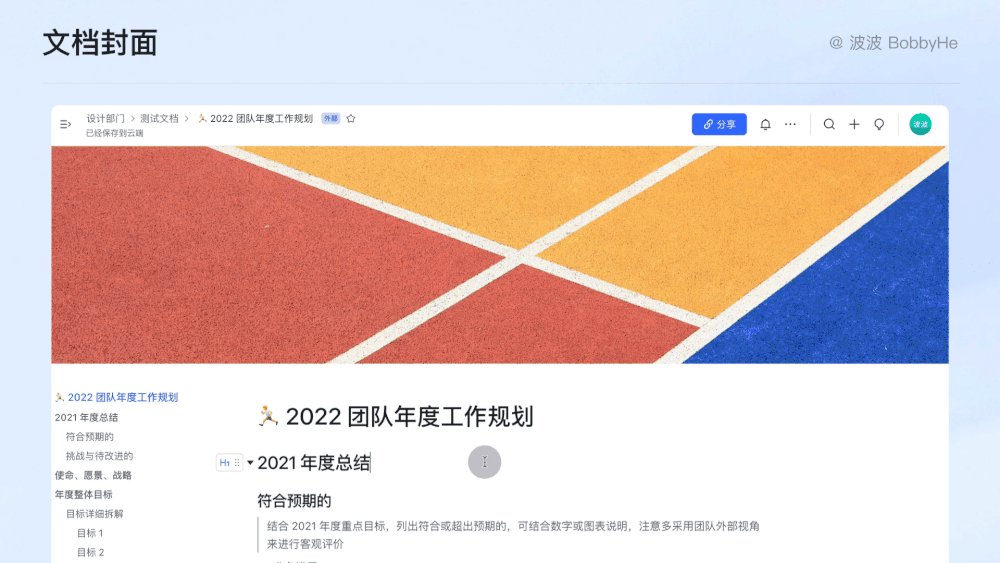
在文档标题上方可以 添加封面,从官方图库选择封面图或从本地上传,让文档看起来更有生气,呈现个性。官方图库中提供了很多高质量的配图,尤其是前面 3 排的配图还融入了飞书的品牌宣传元素。 横向图文分栏
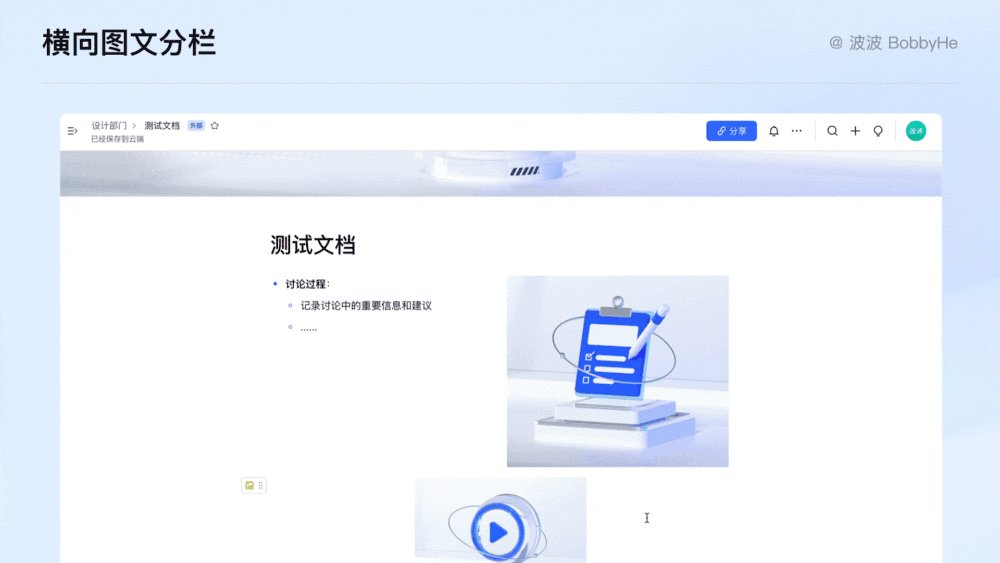
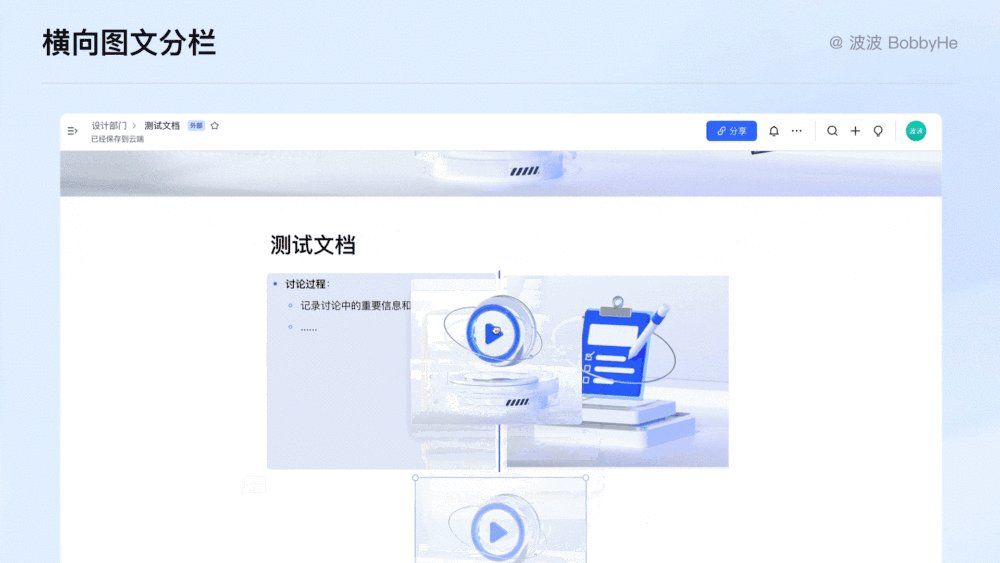
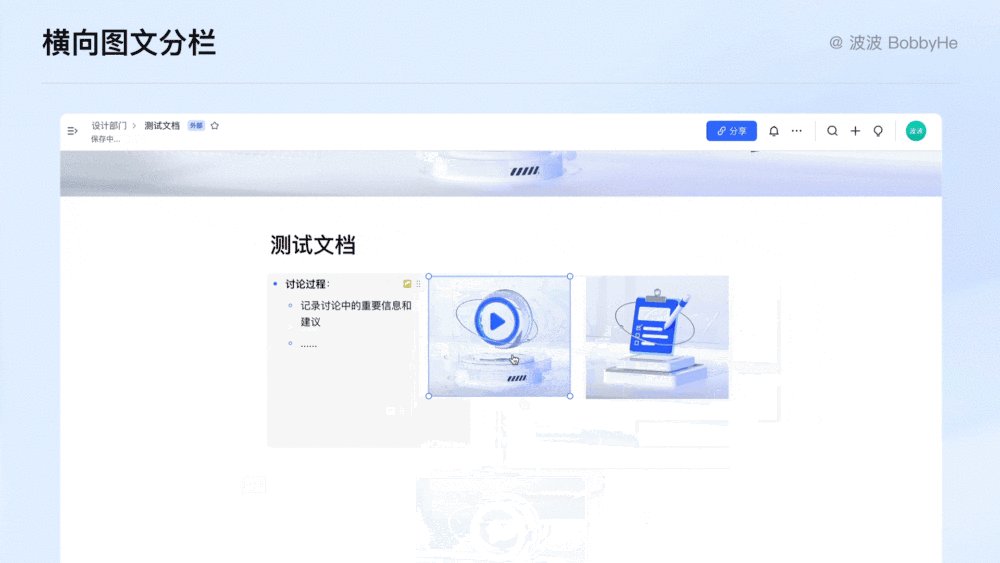
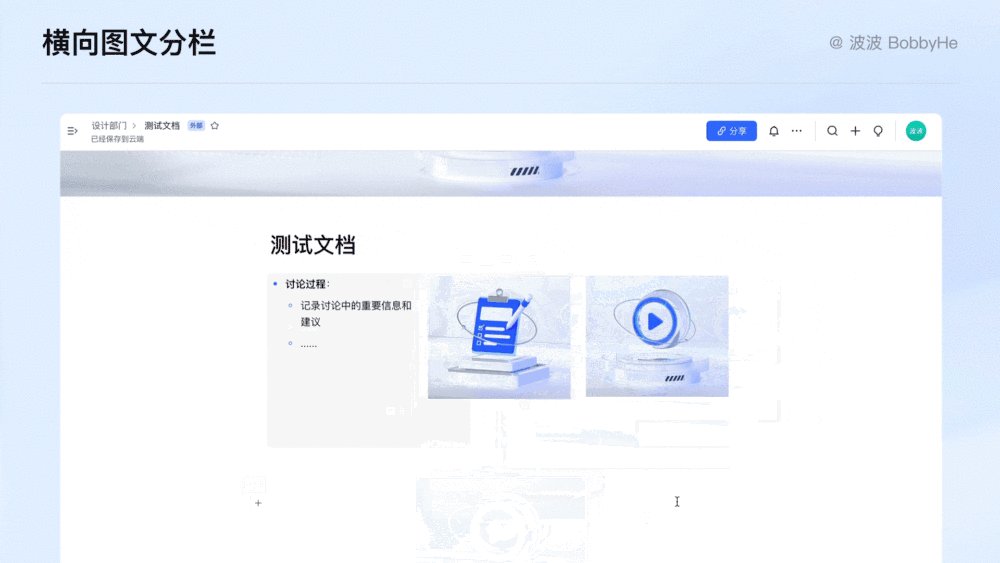
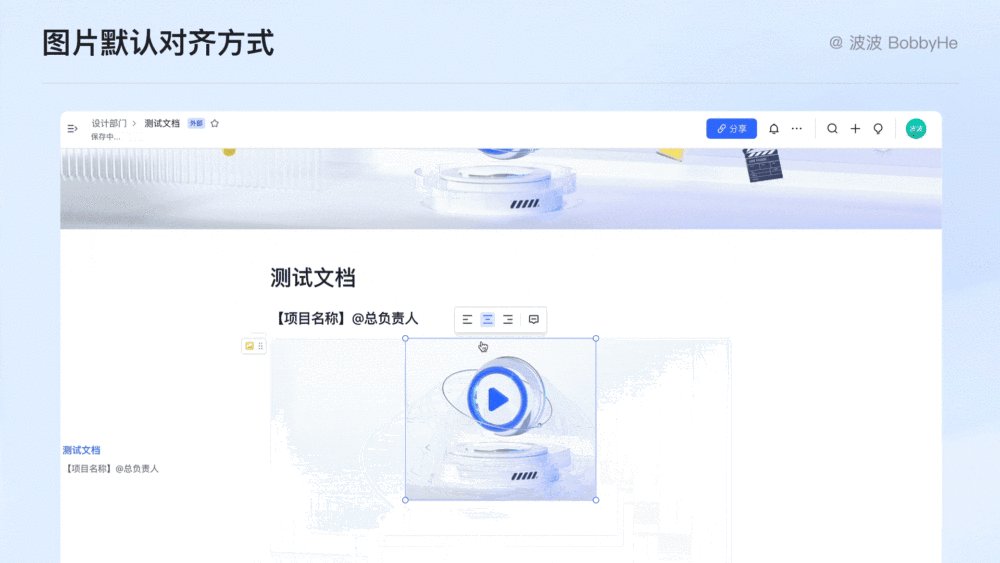
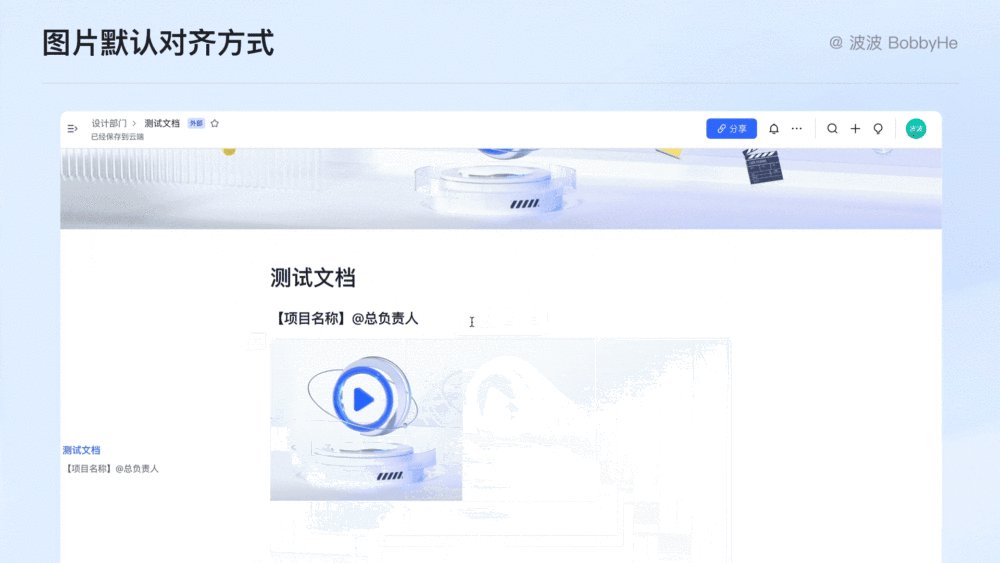
在文档中使用分栏功能,让你的文档版面更加紧凑,实现图文、图表等各种功能的混排;还可以通过调整分栏的大小,调整高亮块、流程图等区块大小。有了分栏功能,可以将飞书文档打造成一个非常简单的个人网页的形式,通过简单的拖拉拽就能形成一篇精美排版的网页。 4. 体验槽点图片默认对齐方式
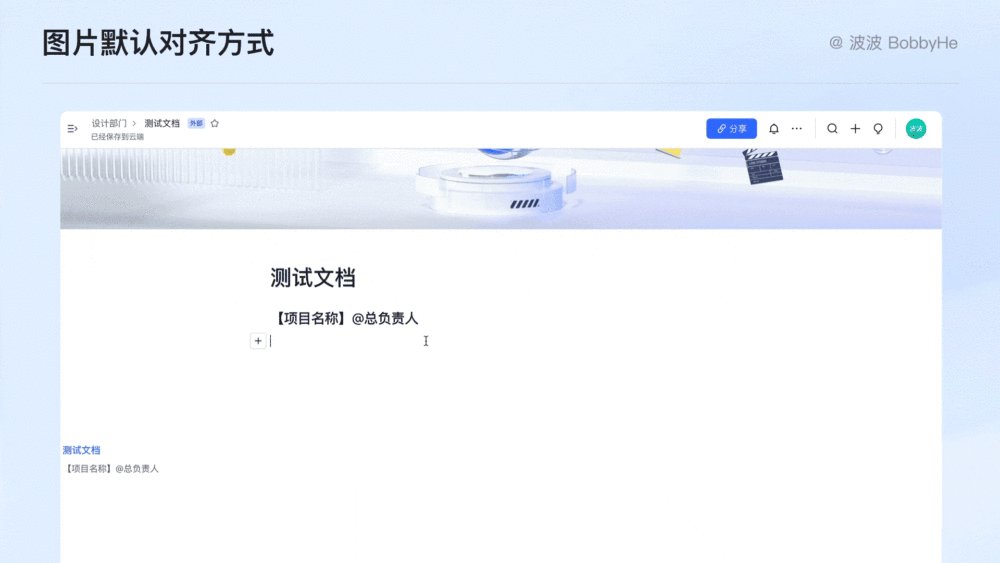
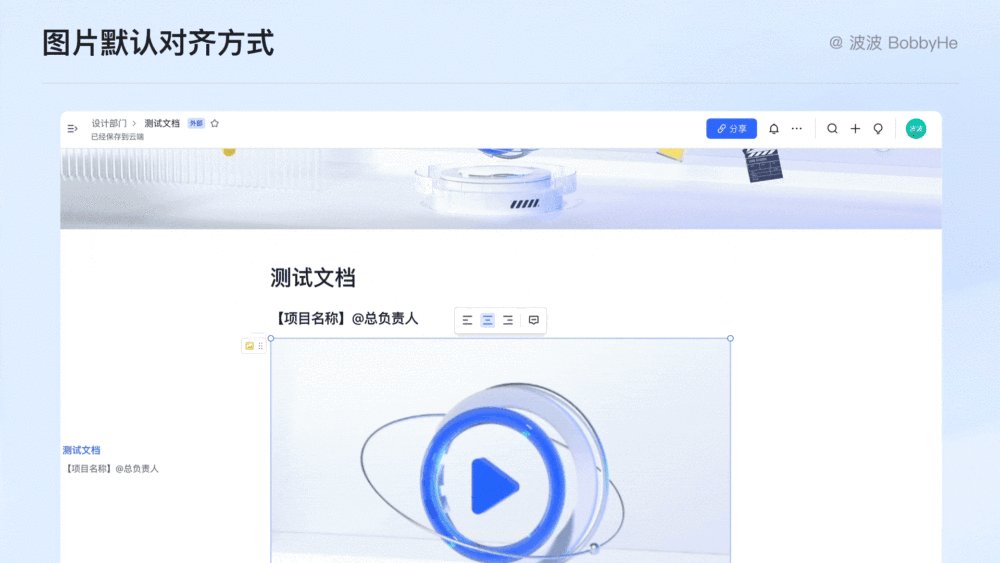
插入图片后,调整图片大小时会发现图片默认是居中对齐的,但是就个人而言,大部分时候多使用习惯都会手动再去调整回左对齐,每次都得手动调一边,显得很繁琐。 图片区块手势不符合预期
新文档下,选中图片后鼠标悬停的手势会变成放大镜手势;旧文档下,选中图片后鼠标悬停的手势会变成抓手手势;这两种手势与本身图片支持的两种拖拽和放大的交互行为不太符合预期。有时候会误认为只能进行鼠标手势对应的操作。 工具栏不一致
点击「+」和「/」呼出的工具栏的样式不一致,其实仔细瞧会发现里面内功能内容其实是一致的,看了下 Notion 是一致的,不知道飞书文档是出于什么考虑这里处理成了两种工具栏的样式。 6. 总结在设计方法论中有一个概念叫「希克定律」,即可供选择的刺激越多,用户决定与哪一个进行交互的时间就越长,受到选择轰炸的用户必须花时间来理解和决定,这相当于加重了他们不想要的工作。相比于竞品「腾讯文档」、「石墨文档」、「有道云笔记」等,进入文档边界会提供你丰富的文档编辑工具而言,「飞书文档」整个使用上的交互体验就是极简。 让设计更有说服力的20条经典原则:希克定律编者按:作者整理了 20 条经典原则,并通过正反例子说明这些原则在设计中是如何运用的。 阅读文章 >在《简约至上:交互设计四策略》一书中提到的四大策略:合理删除、分层组织、适时隐藏和巧妙转移。飞书文档可以说是将这四大策略用到了极致. 合理删除:去掉所有不必要的按钮,直至减到不能再减。在没有开始第一个字输入之前,进入页面就是一片白色,功能区全部隐藏。需要工具栏的时候,导航栏、编辑区通过间距做分割,没有复杂的色彩、边框、边界,非常极简。 分层组织:在删除了那些不必要的、无法实现的的功能之后,需要对保留下来的核心功能和辅助功能进行组织。进入写作时,因为你在不同位置需要的功能不同,飞书已经提前分类整体好,在你需要用的时候恰到好处的提供给你。例如各种「/」「+」「⋮⋮ 」召唤出来的工具栏。 适时隐藏:将不常用的功能隐藏在常用功能背后。写作过程中,页面也绝对不会出现你不需要的功能,但当你一旦需要某项功能时,它会立刻出现在你鼠标输入位置交互最方便的地方。例如框选文字后,便会立马在上方出现浮动工具栏,可以对文字的样式进行设置。 巧妙转移:把合适的功能转移到合适的组件或平台中去。编辑区、编辑工具没有固定的位置,而是根据人机交互规则,需要的时候的时候适时巧妙显示。 豆瓣评分9.1,经典设计书《简约至上》的精华版读书笔记来了!作为交互设计师,你一定经常苦恼你的界面该怎么达到「简约而不简单」,该通过什么样的形式、功能、才能让用户获取「更好的体验」。 阅读文章 >整个编辑器中的交互设计,相比于传统 Word 类型的工具栏,不需要满屏找想要的功能在哪里。当用户需要的时候,会立刻出现在距离鼠标最近的地方,提高文档编辑的效率。整体使用飞书文档的感受会发现很多除了期望型需求外,还满足了用户很多的兴奋型需求。 由于时间和篇幅有限,关于飞书文档的体验设计拆解中存在的疏误之处还望大家给与指正,欢迎大家一起学习和讨论。 参考链接
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论