顶尖平台Netflix奈飞用户体验好在哪?我总结了这3个方面

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:Netflix 奈飞的用户体验设计有哪些亮点?本文从找视频、看视频、下载视频三个方面总结了那些值得借鉴的设计细节。 Netflix的海量封面图是怎么设计出来的?960 万张图只选一张前几年,基于深度学习的设计系统「鹿班」问世,关于 AI 驱动型的工具是否会革掉设计师的命的讨论甚嚣尘上,如今这个场景依然历历在目。 阅读文章 >占领全球流量15%的Netflix,是如何做好用户体验设计的?如果有一家公司是无缝客户体验的代名词,那就是奈飞。 阅读文章 >一、前言用户使用视频平台的主要目的是通过观看视频来休闲娱乐,所以从使用节点上,我们可以将其拆解为以下3点:找视频、看视频、下载视频。
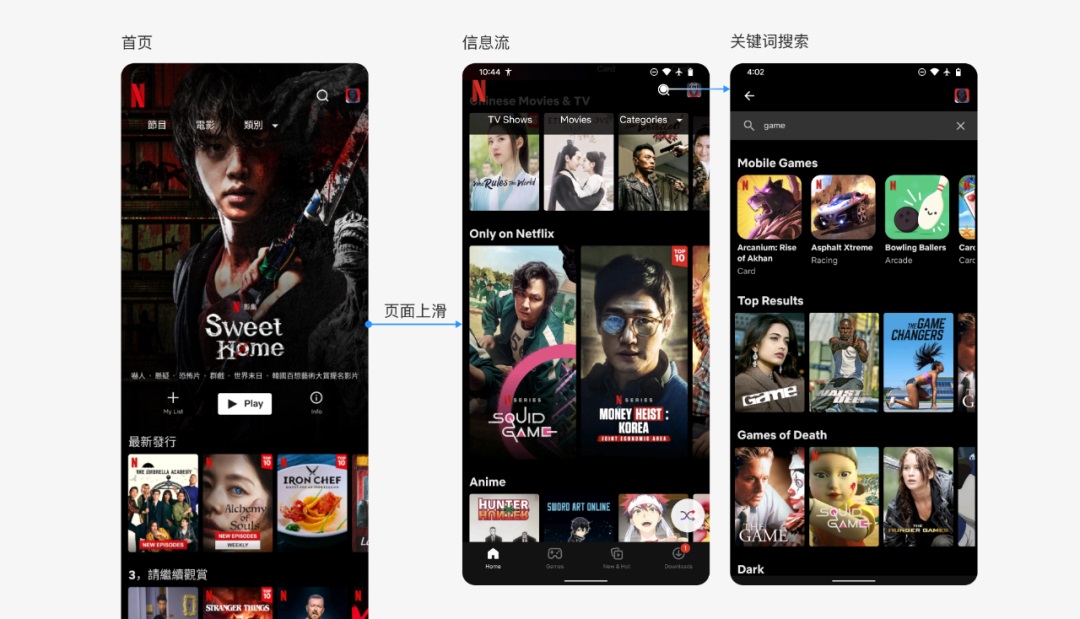
奈飞作为海外流媒体业务的老大,拥有超2亿的付费用户,内容可在多个国家和地区播放。在多语言、多文化的背景下,整体app功能简洁,还能保证如此大体量用户的多样化观看体验,其设计定有过人之处。 接下来将和大家分享一下奈飞具体交互视觉设计上的亮点,以及与国内视频平台相比体验上的不同点,希望能给大家带来一定的启发。 二、找视频-DVD租赁业务的延续1. 海报视频流 从做DVD租赁业务起家的奈飞,在app的整体内容展示上,也继承了光碟时代的独特风格。统一整齐的视频海报流,暗黑色的视觉风格,目的是让用户在内容流中沉浸式地感受到现实中租碟找片的乐趣。
在信息流的呈现上,奈飞独具一格。首屏超过半屏的静态海报头图,非常具有视觉冲击力。视频海报下边不展示标题,可以使页面内容密度达到最高。用户在一屏内就能浏览到十几个内容,从找视频开始就完全沉浸于视觉感官的体验中。
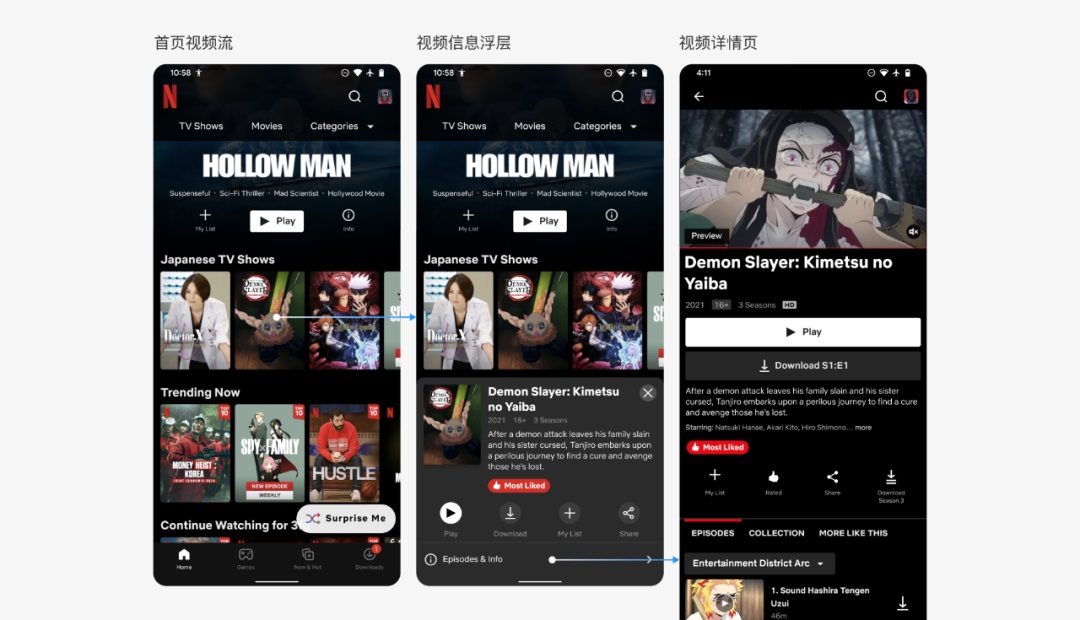
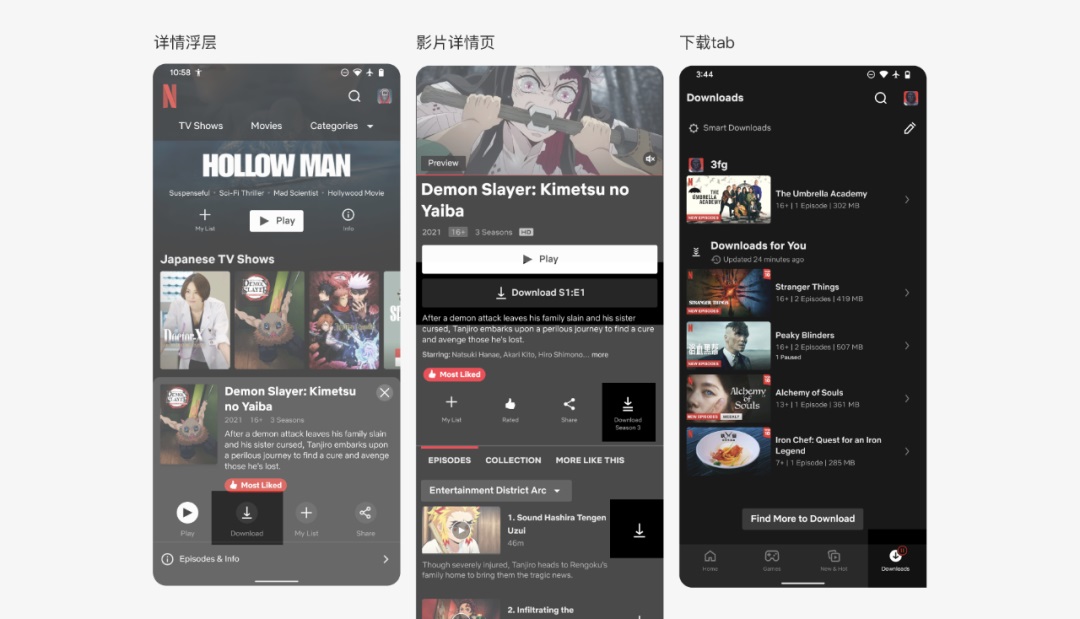
但这种展示方式,对视频海报的标题辨识度以及内容推荐算法有较大考验。也带来一些弊端: 由于头图只能展示1个视频内容,也无法用户主动刷新切换,如果击中不了用户就意味着首屏浪费了一半的展示空间。海报标题的可控性低也导致经常会有用户吐槽无法辨识视频具体内容。 2. 视频详情页 奈飞在点击观看视频的路径上,展示方式也很独特。点击视频海报先出现视频信息浮层,让用户先通过浮层信息进行初步决策后再进入播放页面。
为什么奈飞会这么做呢,猜测有两部分原因:
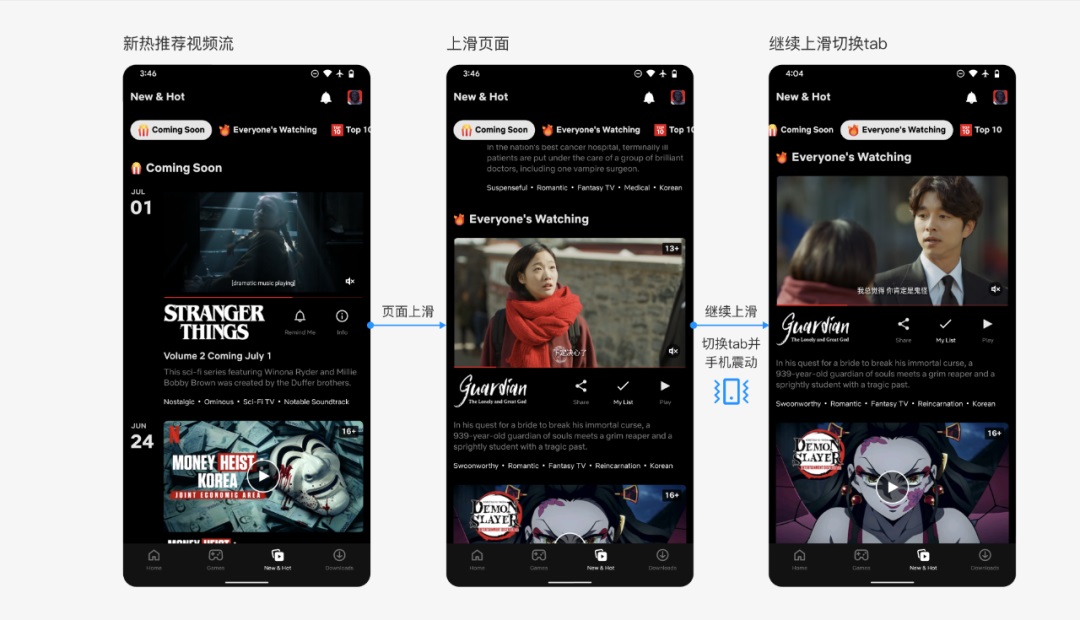
3. 新热推荐视频流 类似国内视频类产品都会采用的中短视频推荐流,奈飞在交互体验也做出了自有的亮点。 用户在页面上滑时,为了防止用户在无限流中迷失感知,当切到另一个tab的内容时,手机会有震动反馈,可以清晰的让用户感知到已经开始刷下一个维度推荐的内容了。
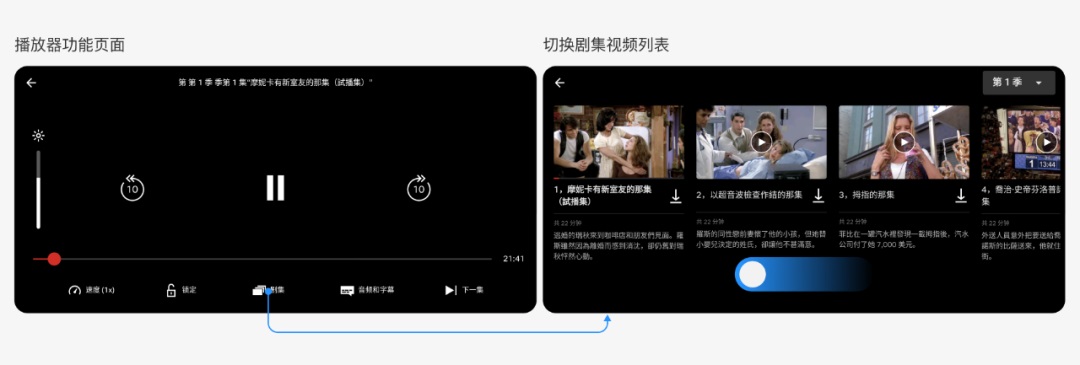
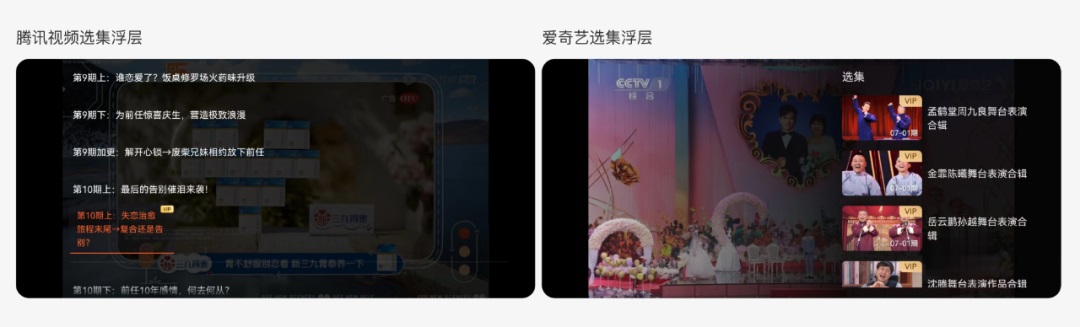
三、看视频-沉浸式体验+趣味互动1. 播放器功能 横屏播放器作为用户观看视频的主场景,在面板的功能布局上和国内视频产品大同小异。 其中,在选集的操作上奈飞和国内有较大区别,奈飞的选集采用左右横滑的交互操作,而国内大多数视频产品则是采用上下滑动的交互。 横滑操作方式可以让全屏的利用率更高,但与用户更顺手的上下滑动习惯相反,笔者猜测交互方式上的不同可能也与海外用户的观看浏览习惯有关。
奈飞播放器选集操作
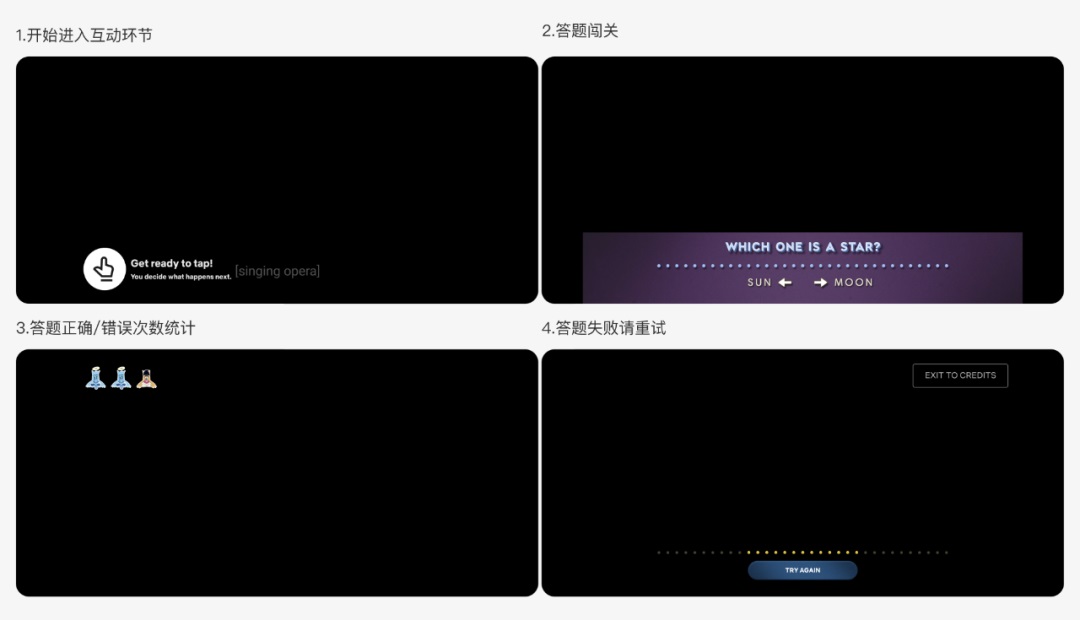
国内产品播放器选集操作 2. 互动视频 互动视频作为一种较新的用户类型,可以通过分支剧情、视角切换等交互方式让用户成为参与者获得更沉浸式的体验。 奈飞作为流媒体龙头也有布局此类视频,不过主要集中在少儿动画领域。互动玩法更多为益智问答,比如Cat Burglar动画通过用户答题形式决定主角猫是否能通过某个挑战,只有三个答题全部正确后才能解锁接下来的剧情。
Cat Burglar动画中互动流程(版权问题不截取播放内容) 笔者体验过程中也感受到了视频互动的快乐,根本停不下来。为什么互动视频能吸引用户深度参与其中呢,笔者总结了以下几点设计要素:
3. 随机看片 在首页信息流中,有个常驻floating“Surprise me”(名字起的很有意思),类似国内的短带长视频玩法,但整体交互不太一样。 用户点击入口进入简化版的横屏播放器,默认开始播放当前片源的某段剧情,可左右点击箭头快速切换视频,观看当前视频超过10s后会自动进入清屏观看模式。
与竖屏浏览短视频流相比,横屏状态下用户从切换浏览内容→产生兴趣停留观看→沉浸式观影的过程更加的丝滑,但进入该场景用户需要从竖屏切换到横屏状态,要比竖屏直接浏览的操作难度高。
与腾讯视频首页信息流的操作对比 四、地域文化影响下的交互差异在地域、政治、文化等因素的影响下,人们的行为也会存在一定的差异。我们从国内外的视频产品中的细节中也可见一斑。 1. 随机下载 从浏览内容开始就随处可见下载功能,也印证了「下载视频」对于海外用户的重要性。笔者细想了一下,自己似乎已经多年未在手机上下载视频了,因为内存真的不够,且网络也能满足流畅的在线播放了。
为什么奈飞的下载功能如此的重要呢?笔者猜测可能是以下几个原因。
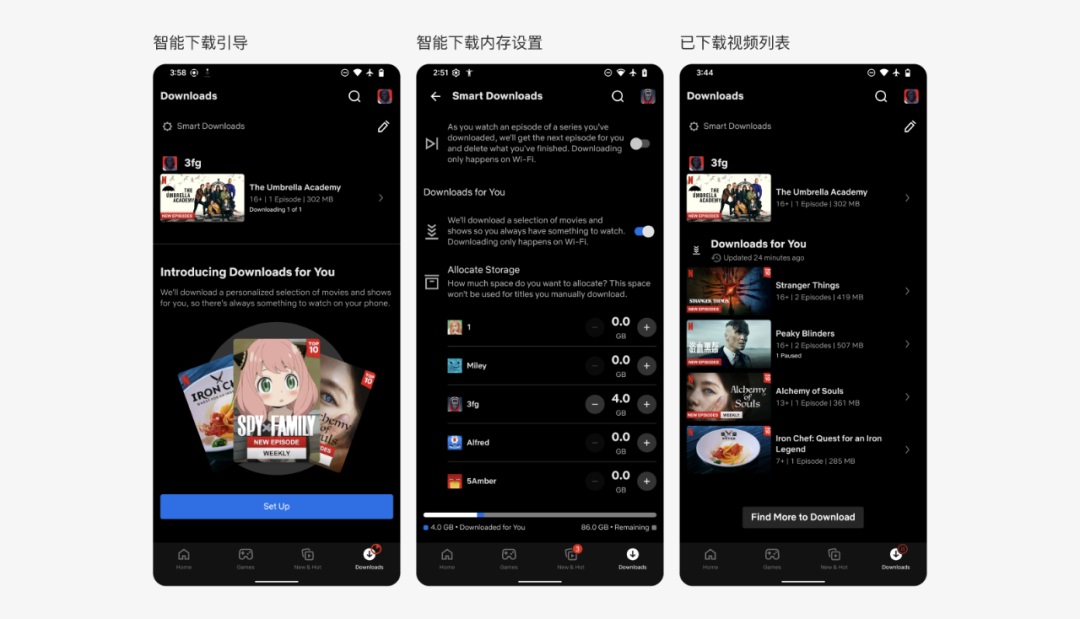
奈飞为了满足用户的多样化下载诉求,在下载tab也设有智能下载功能。用户可自定义每天下载内存量,系统会根据用户观看偏好在联网状态下,智能下载符合用户口味的电视剧,下载好的视频也会在7天后自动删除。 智能下载功能可以满足用户在想看片的时候不用担心网络问题,随时随地发现好片。
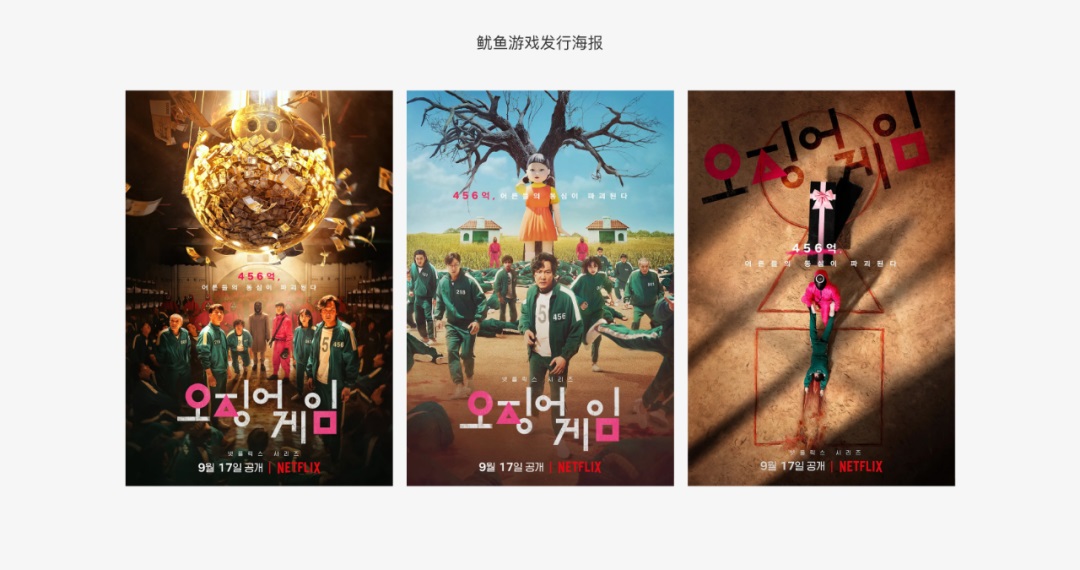
2. 个性化视频封面 在承载海量视频的信息流页面中,视频封面是让用户产生了解欲望的第一要素。怎样才能最大程度的戳中用户的喜好,让用户深陷其中呢? 一个视频封面主要包括两个部分:内容元素+视频名称。一般情况下,视频的发行方在视频开播前就会制作一系列的海报图来宣传推广。流媒体平台也常会采用已经获得了一定用户认知的发行海报来作为视频的封面图。比如前段时间大火的《鱿鱼游戏》,发行海报如下图。
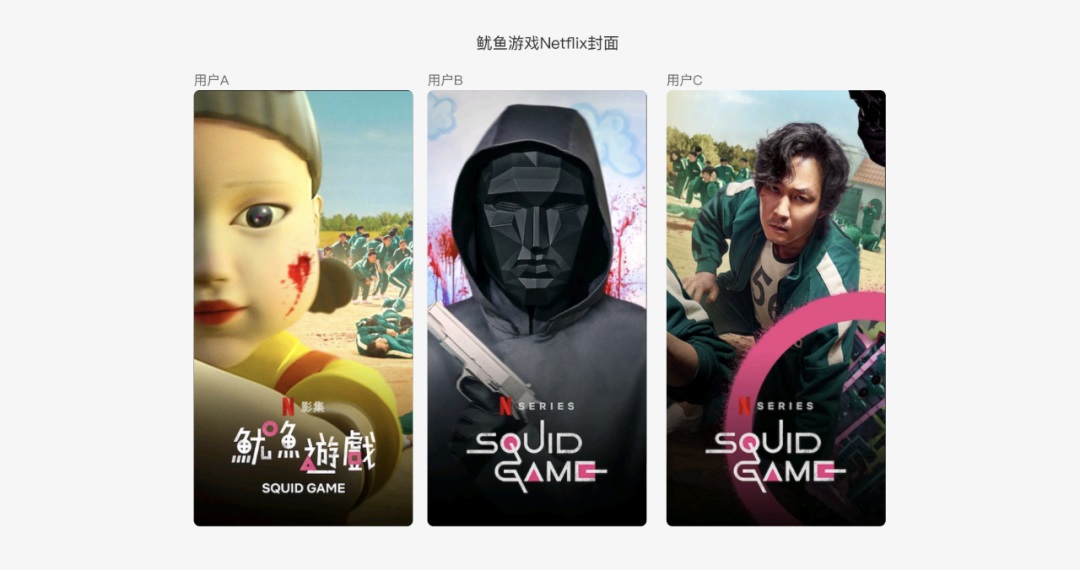
而奈飞在首页信息流中,并没有采用一贯的做法展示已有的发行海报做封面,而是千人千面。据说这种改变取得的用户观看转化很不错,让我们一起看看奈飞是怎么做的。这里也做个小调研,下边的3张海报,哪个你会更感兴趣想点击呢?可以在评论区留言哦~
奈飞曾做过专项实验,发现用户在浏览内容时,视频海报占据了82%的注意力,且观看每个标题仅花费1.8s。最后他们发现使用更好封面来表示内容,可显著增加整体视频播放时间和用户的参与度。 因此奈飞开发了一套系统,通过提取视频关键帧形成封面内容元素,A/Btest测试哪种封面最能激起用户的兴趣。目前这套技术已经很成熟,现在我们能在视频流中看的大部分封面图都是经过算法个性化定制的。在这套实验中,奈飞也总结出了封面元素展示的几点策略:
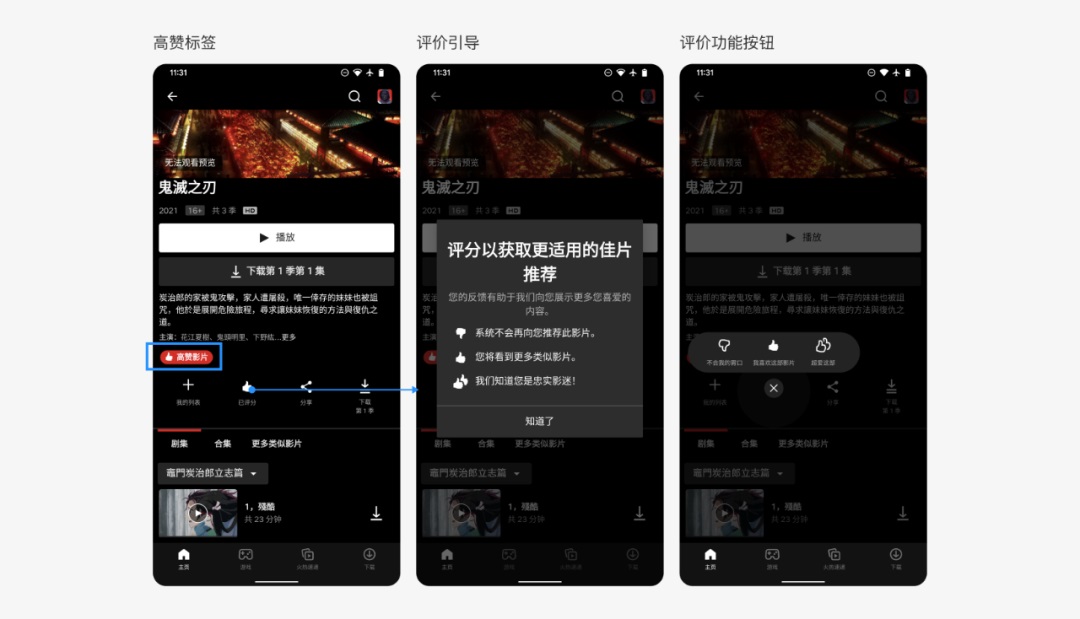
Netflix的海量封面图是怎么设计出来的?960 万张图只选一张前几年,基于深度学习的设计系统「鹿班」问世,关于 AI 驱动型的工具是否会革掉设计师的命的讨论甚嚣尘上,如今这个场景依然历历在目。 阅读文章 >3. 用户评价 在国内的视频产品中,用户互动是增强用户使用粘性非常有效的方式。所以在各家产品内,一般都会有社区、评论、弹幕等多种玩法来让用户深度参与观影过程。 而在奈飞目前的产品体验路径中,留给用户发言互动的方式较少,仅能对影片进行评价。相比于国内常见的打分制,奈飞只给用户提供 超级喜欢、喜欢、不合胃口3种评价等级。根据用户操作成本与使用率成反比的定律,这种评价方式猜测可以让更多用户参与其中。
而通过积累用户评价一方面可改进给用户推荐影片的算法,另一方面可作为观影标签,给好片做平台背书。 那为什么奈飞没有做用户评论社区体系呢?好奇驱使下也溯源了奈飞功能迭代的过程。其实在奈飞的某个版本迭代中,是有过用户评论区的,但最后被取消了。猜测主要有以下原因:
五、后记在对奈飞的调研过程中,屡屡惊叹于海外产品的克制与严谨,也改变了之前的部分刻板观念,比如视频封面大多采用单人像并非海外个人主义的影响,而是基于用户行为科学实验后的结果。奈飞的整个设计体系也给我带来了很多启发:
参考文章
欢迎关注作者微信公众号:「腾讯设计族」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论