可视化设计神器第二弹!15个精选神器都在这!

扫一扫 
扫一扫 
扫一扫 
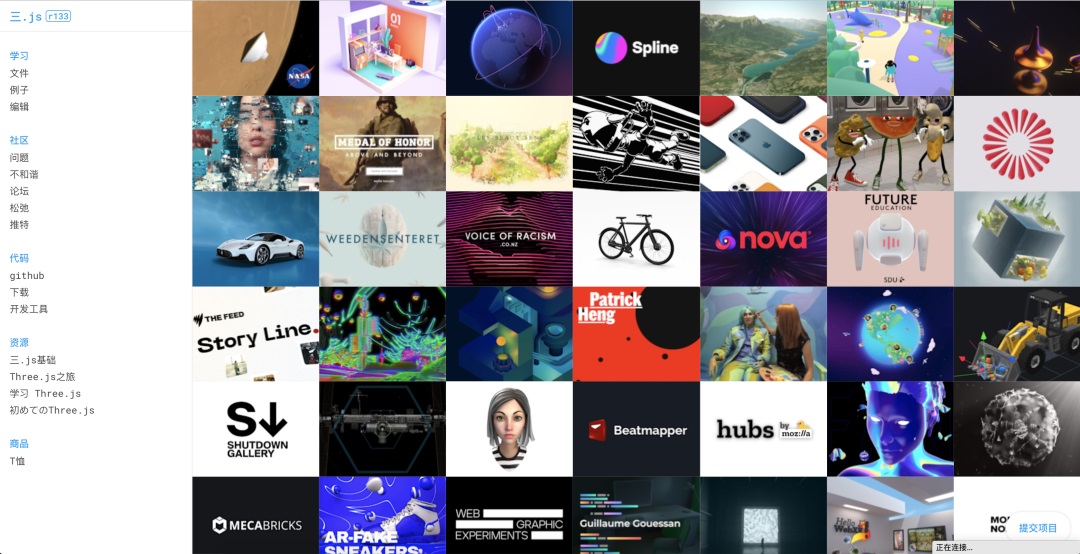
扫一扫 大家好,我是小六。今天继续给大家分享收藏的网站合集。欢迎小伙伴收藏转发! 上期回顾: 想快速搞定可视化设计?这20个精选神器收好了!大家好,我是小六。 阅读文章 >三维可视化库绘制库整理了7个基于 web 开发的三维可视化绘制库 1. Three.js 网站链接:https://threejs.org/
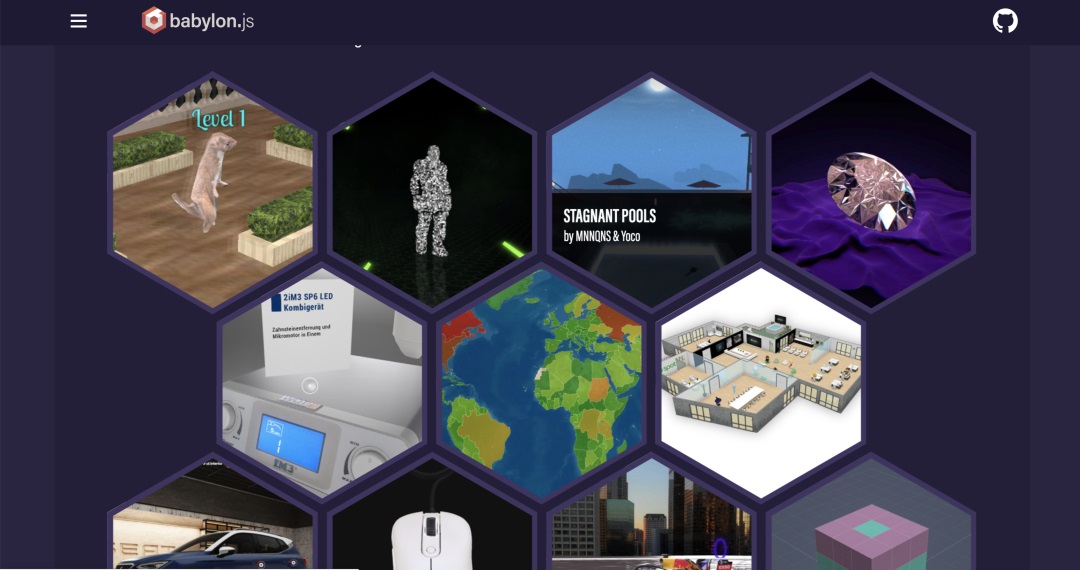
Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。网站上有好多 demo 案例大家有时间可以研究下,算是基于 web 实现的天花板效果了。 2. Babylon 网站链接:https://www.babylonjs.com/community/
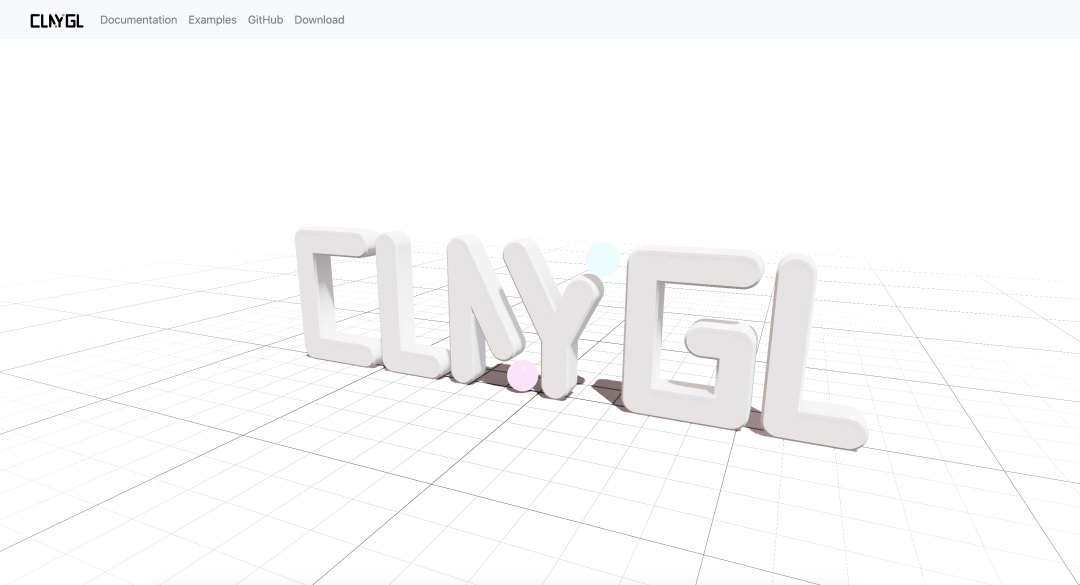
Babylon 是由开发人员、创作者和艺术家组成的开放、充满活力的社区不断突破 Web 3D 的可能性。虽然官网有点丑,但是里面有大量的三维案例大家可以了解下具体实现的效果。 3. Cclayg 网站链接:http://examples.claygl.xyz/
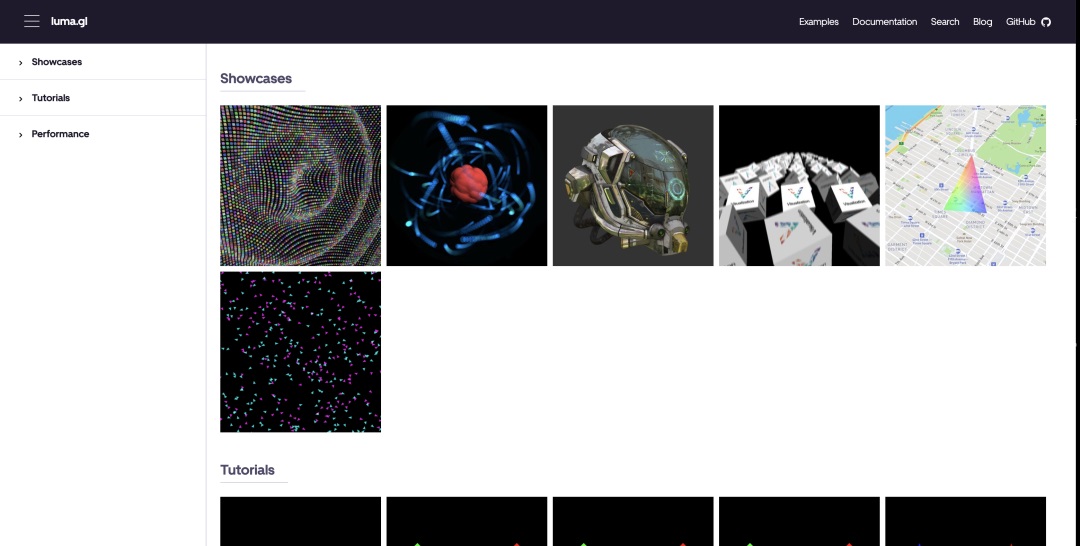
ClayGL 是一个 WebGL 图形库,用于构建可伸缩的 Web3D 应用程序。里面大量官方示例可以看下效果。 4. LumaGL 网站链接:https://luma.gl/examples
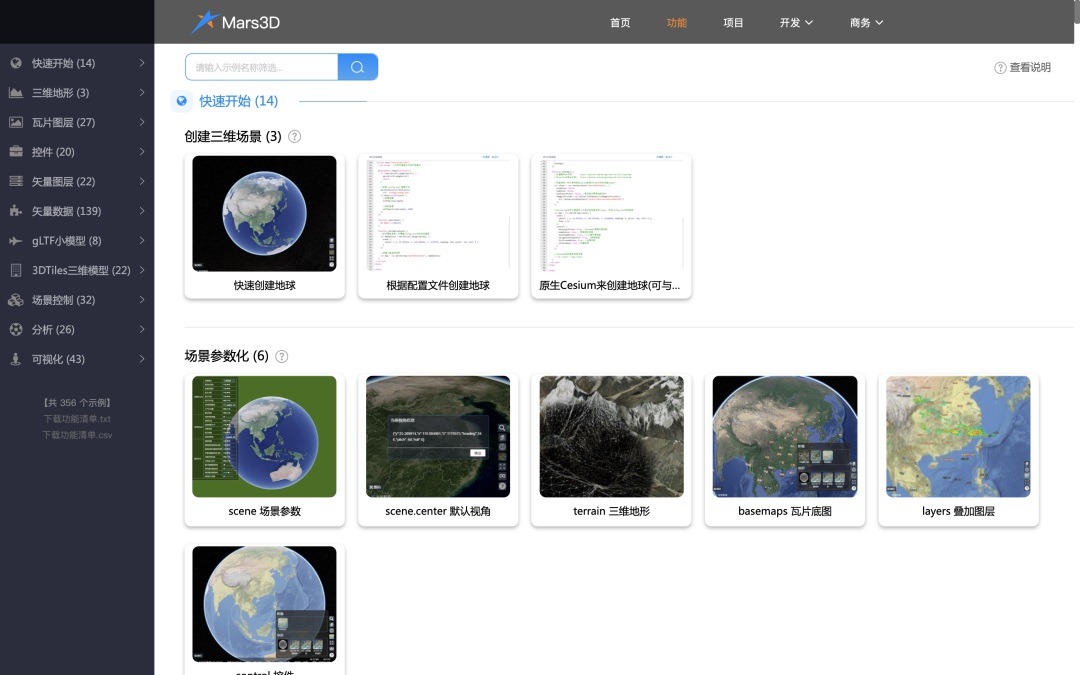
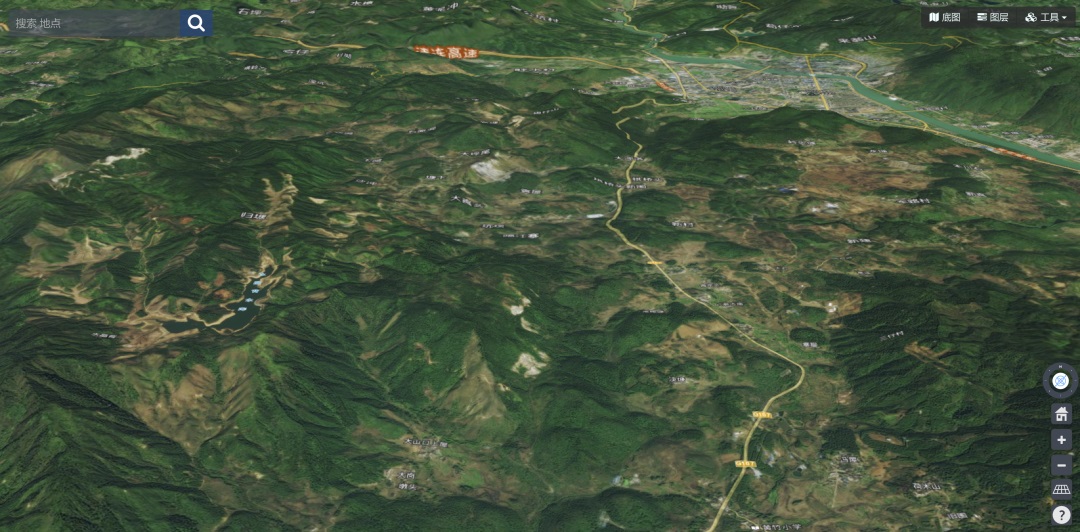
网站略微有些慢,里面也是一些三维的案例。大家有时间可以自取研究下。 5. Mars3D 网站链接:https://mars3d.cn/example.html
Mars3D 是一款基于 WebGL 技术实现的三维客户端开发平台,支持轻量级高效能 GIS 开发,可快速接入与使用多种 GIS 数据和三维模型,呈现三维空间的可视化。
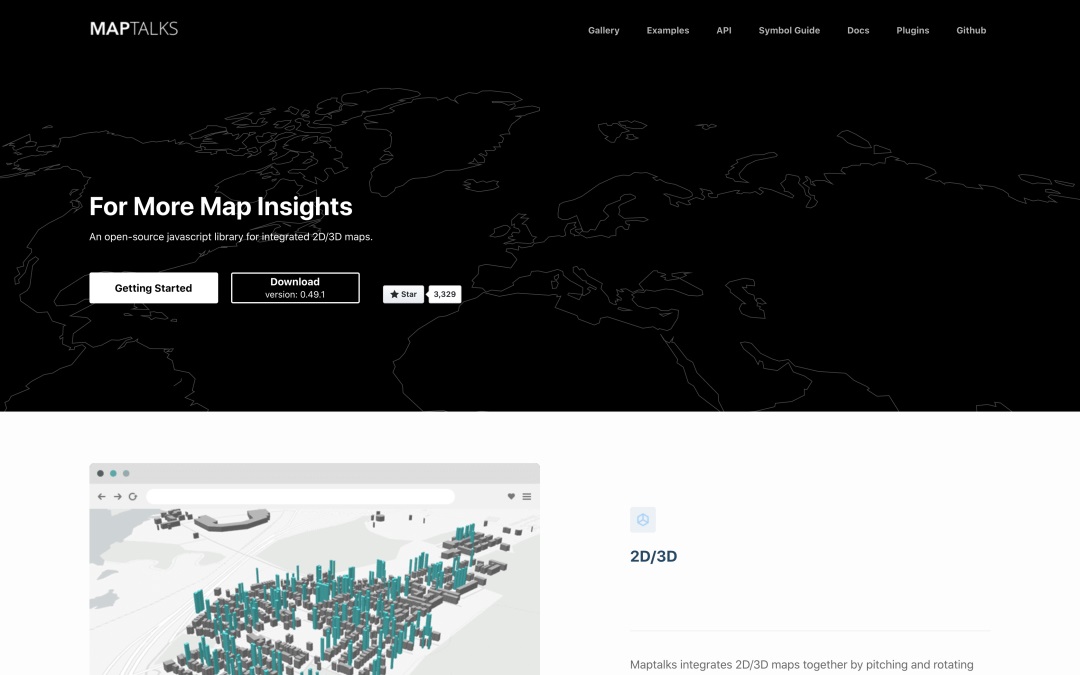
里面有大量类似样例,可以让开发研究下具体实现效果。 6. Mapv 网站链接:https://maptalks.org/
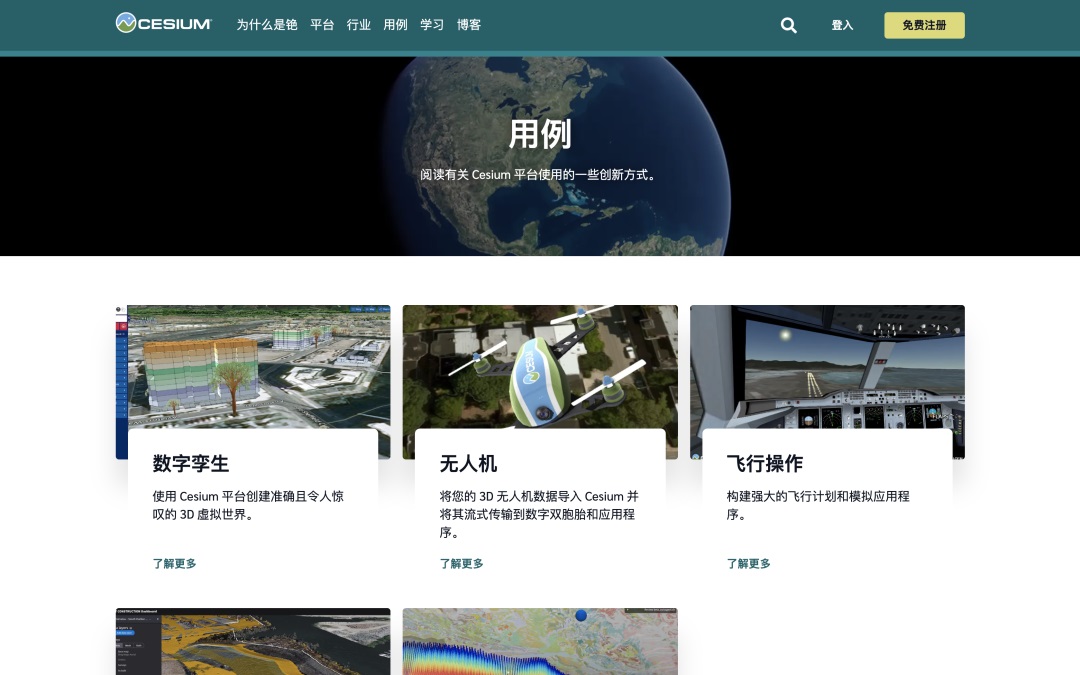
一个用于集成 2D/3D 地图的开源 javascript 库。 7. Cesium 网站链接:https://cesium.com/use-cases/
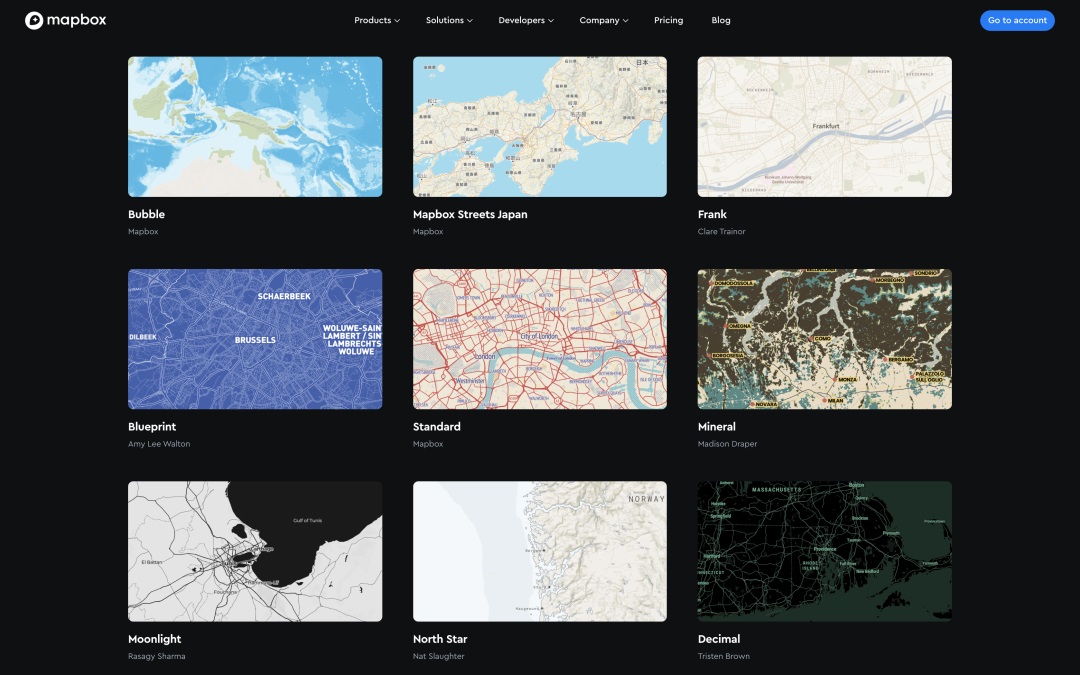
CesiumJS 是一个开源的 JavaScript 库,用于创建世界级的 3D 球体和地图 地图平台大家用过百度、高德、腾讯地图平台的应该都知道平台内地图的参数调整都有一定局限性,只能通过他们提供的选项进行调整,有的地图不可配置就很难受。今天给大家整理了下国外的一些地图平台,有的配置项会多一些相对可控,缺点就是国内楼宇数据没有国内地图的全,大家需要的自取。 1. Mapbox 网站链接:https://www.mapbox.com/gallery/
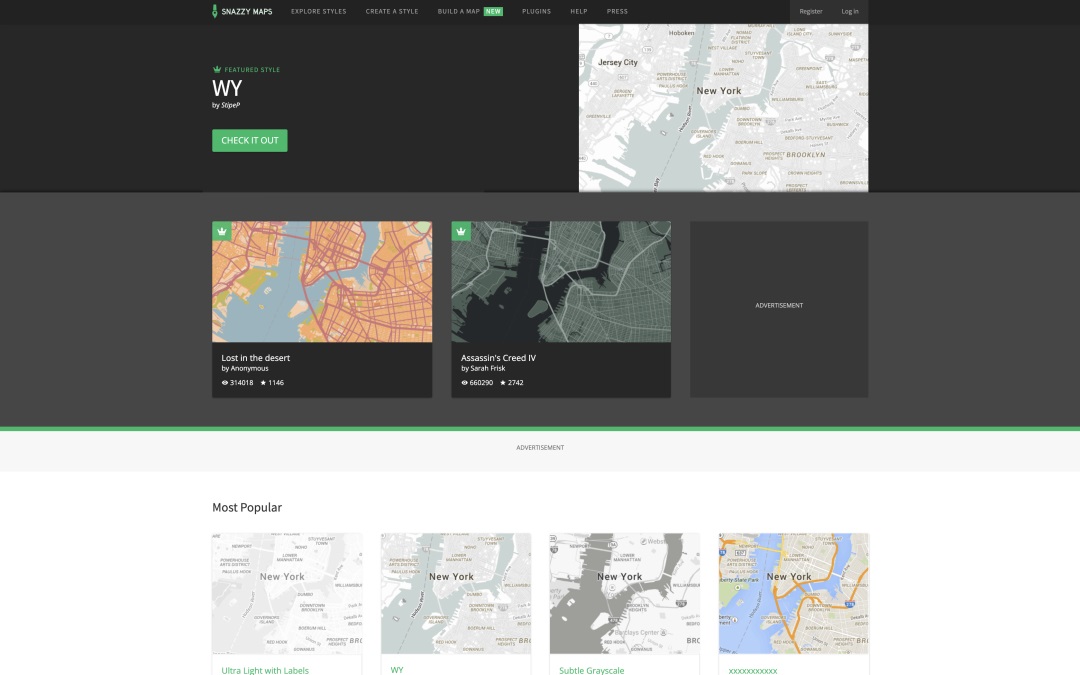
基于矢量渲染与 webgl 技术,交互、可定制的前端框架。里面有好多的地图样式,可控性较高,缺点就是国内街景视图楼宇的数据较少。 2. Snazzy Maps 网站链接:https://snazzymaps.com/
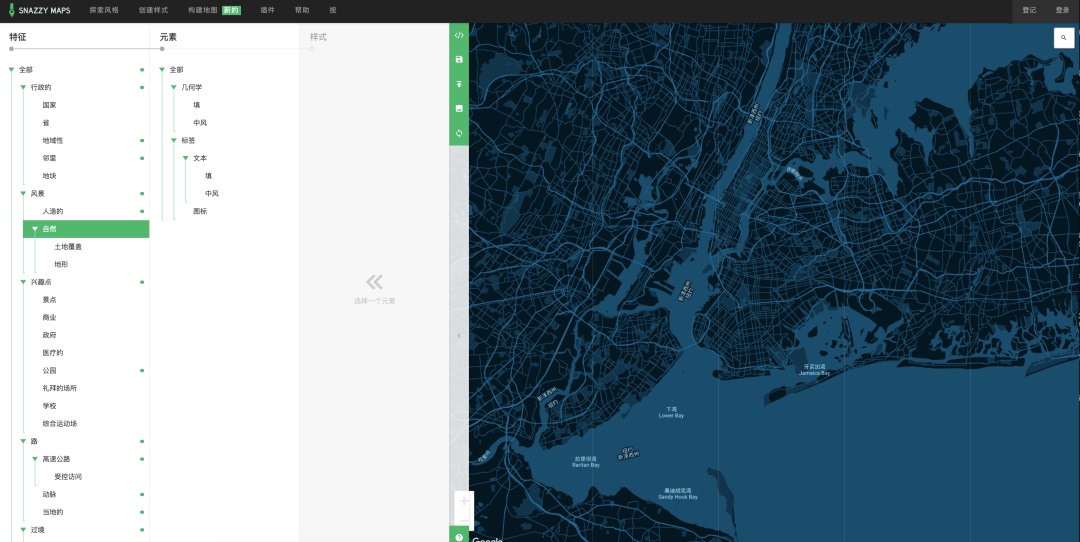
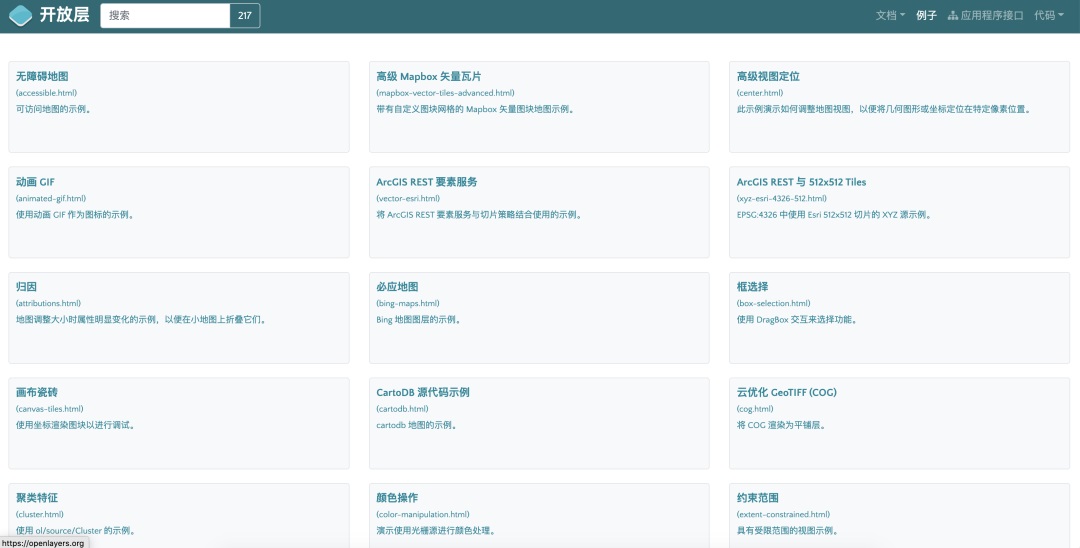
Snazzy Maps 是一个面向网页设计师和开发者的谷歌地图的不同风格的资源库。地图样式比较丰富,配置项也挺多,大家有时间可以对比下区别。 3. OpenLayers 网站链接:https://openlayers.org/en/latest/examples/
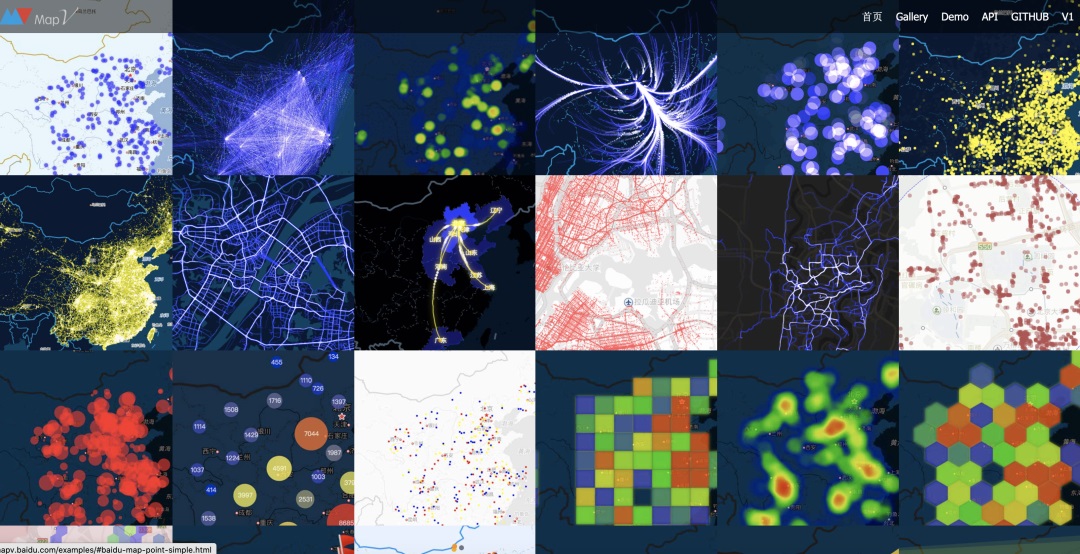
专为 Web GIS 提供的 JavaScript 类库包,用于实现标准格式发布的地图数据访问,可以进去看看样例。 4. Mapv 网站链接:http://mapv.baidu.com/examples/#baidu-map-point-heatmap-time.html
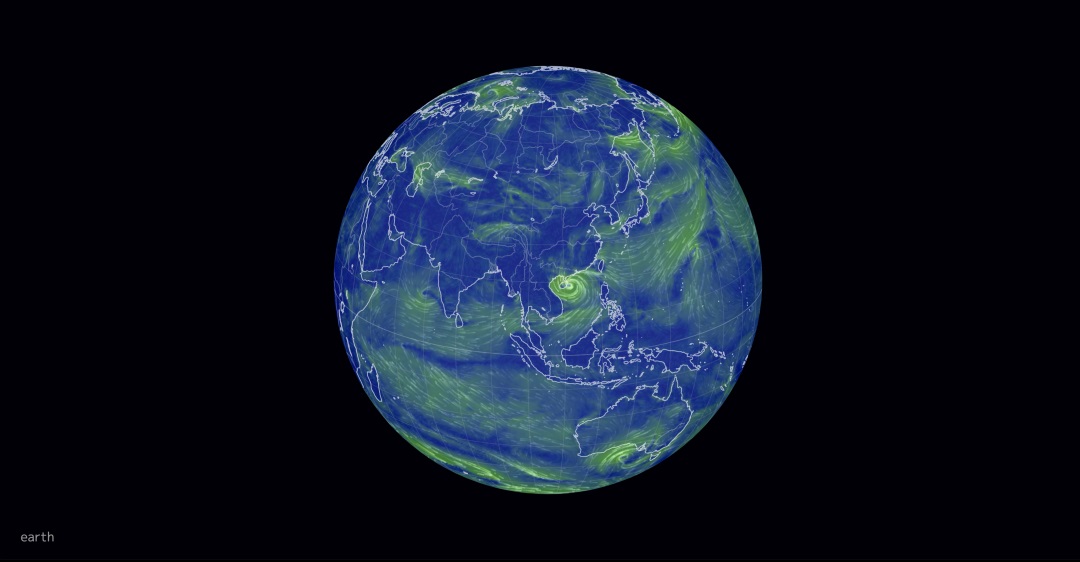
Mapv 是基于百度地图的大数据可视化开源库,可以用来展示大量的点、线、面的数据,每种数据也有不同的展示类型,如直接打点、热力图、网格、聚合等方式展示数据。 可视化应用搜集了一些好玩的可视化应用平台站,大家可以点点看看。 1. Nullscool Earth 网站链接:https://earth.nullschool.net/#current/wind/surface/level
该站会计算的风,气候,海洋等气候趋势,数据每隔三小时更新一次。 2. Windy 网站链接:https://www.windy.com/?37.751,-97.822,5,i:pressure
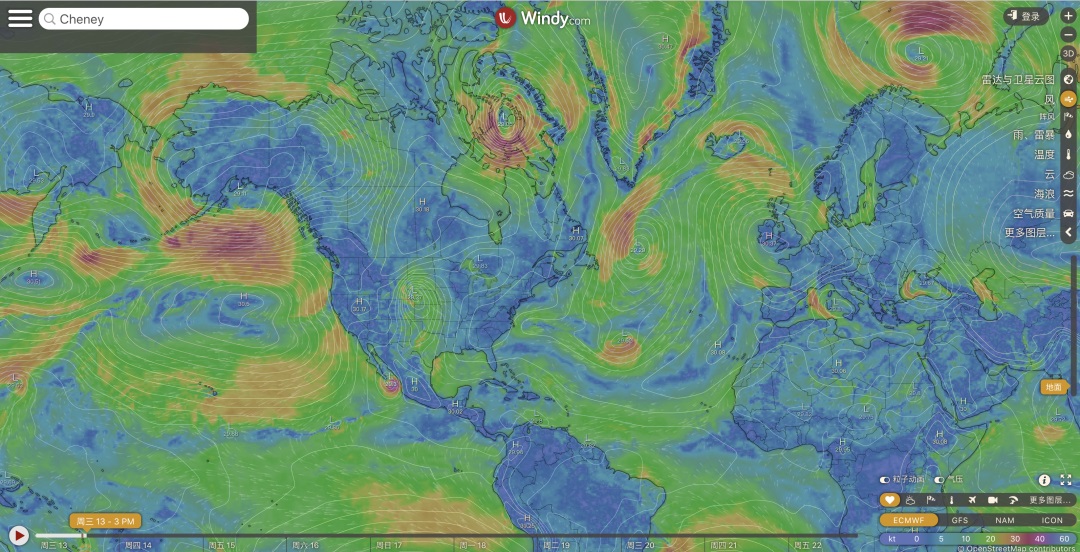
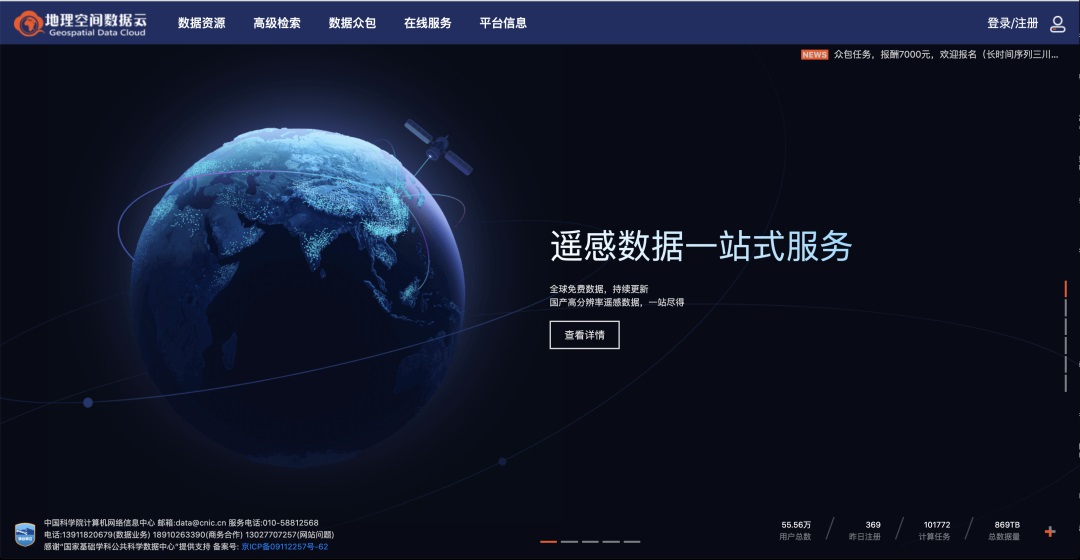
该站统计了全球的实时气候情况,会有气象雷达、卫星云图、风、气压、温度、降水、湿度、PM2.5 等等好多图层展示项配置,大家可以研究研究。 3. 地理空间数据云 网站链接:http://www.gscloud.cn/home#page1/4
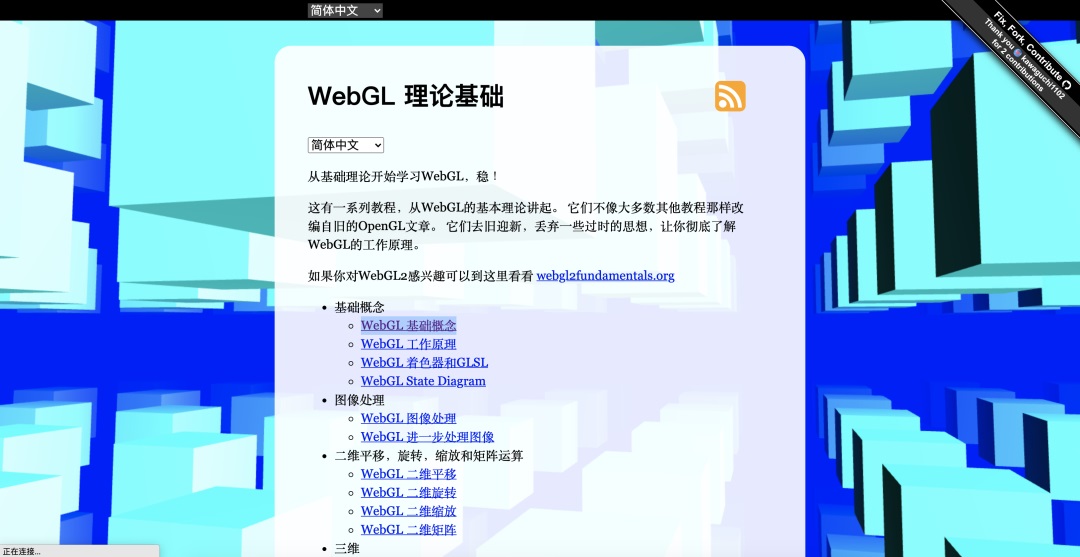
全球免费数据,持续更新,国产高分辨率遥感数据,一站尽得。下载:LANDSAT、SENTINEL、MODIS、DEM、NOAA、LUCC... 4. WebGL 理论基础 网站链接:https://webglfundamentals.org/webgl/lessons/zh_cn/
这有一系列教程,从 WebGL 的基本理论讲起。它们不像大多数其他教程那样改编自旧的 OpenGL 文章。它们去旧迎新,丢弃一些过时的思想,让你彻底了解 WebGL 的工作原理。 可视化神器第二弹!一秒生成三维饼图的免费工具NB PIE大家好,我是灰色执照~ 很开心又和大家见面了。 阅读文章 >欢迎关注作者微信公众号:「小六可视化设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论