如何无损压缩图片大小?试试这个在线免费神器「Shrink.media」 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 通过图片压缩工具可以大幅缩小图片文件的容量大小,使用的技术不外乎是降低画质,做到使用者肉眼几乎看不出差异的「无损压缩」,如果想要让图片变得更小一些,也能把质量降低或是调整图片尺寸,在网页使用的图片经过压缩后,用户开启更快更有效率,也有助于节省容量和传输流量。之前介绍过的免费图片压缩服务 Squoosh 来自 Google 实验室,只要打开网页、将图片拖曳进去就能自动处理;还有我很喜欢的 TinyPNG、TinyJPG 也都非常好用。 这款桌面版图片压缩工具 Squoosh,没网也能免费用!我以前经常使用 TinyJPG 压缩图片,可以有效减少文件大小,还能维持图片画质,后来在网站开启 Jetpack CDN 直接替换图片网址就有整合加速、分流和压缩图片效果。 阅读文章 >经典图片压缩神器 TinyPNG 出中文版了!单次免费处理 20 张!曾经有一段时期我很喜欢 TinyPNG 在线图片压缩工具,只要将 PNG 图片拖曳到网站,它会自动远程对图片压缩、优化,将图片档案大幅缩小,但又不会影响画质(也就是无损压缩),后来也推出 TinyJPG 支持 JPG 格式,还有 WordPress 适用的外挂功能「Compress JP 阅读文章 >
本文要介绍「Shrink.media」是一个全新的免费图片压缩服务,只要打开网页、拖曳图片或把图片网址贴上就能处理。 Shrink.media 提供的压缩技术主要是降低图片质量、调整尺寸大小,预设会降低 50% 画质、缩小 75% 图片尺寸,使用者可拖曳进行调整,比较压缩后的图片与原图差异,这项服务的优点是加速网页加载速度、减少带宽使用率,也能改善使用者的使用体验,网站管理者可善加利用。 Shrink.media网站链接:https://www.shrink.media/ 使用教学 开启 Shrink.media 网站后点选「Upload Image」选择要压缩处理的图片,或是以快捷键贴上图片网址,支持 PNG、JPEG、JPG、WEBP 格式,分辨率最大 5000 x 5000 像素,容量不超过 25 MB。
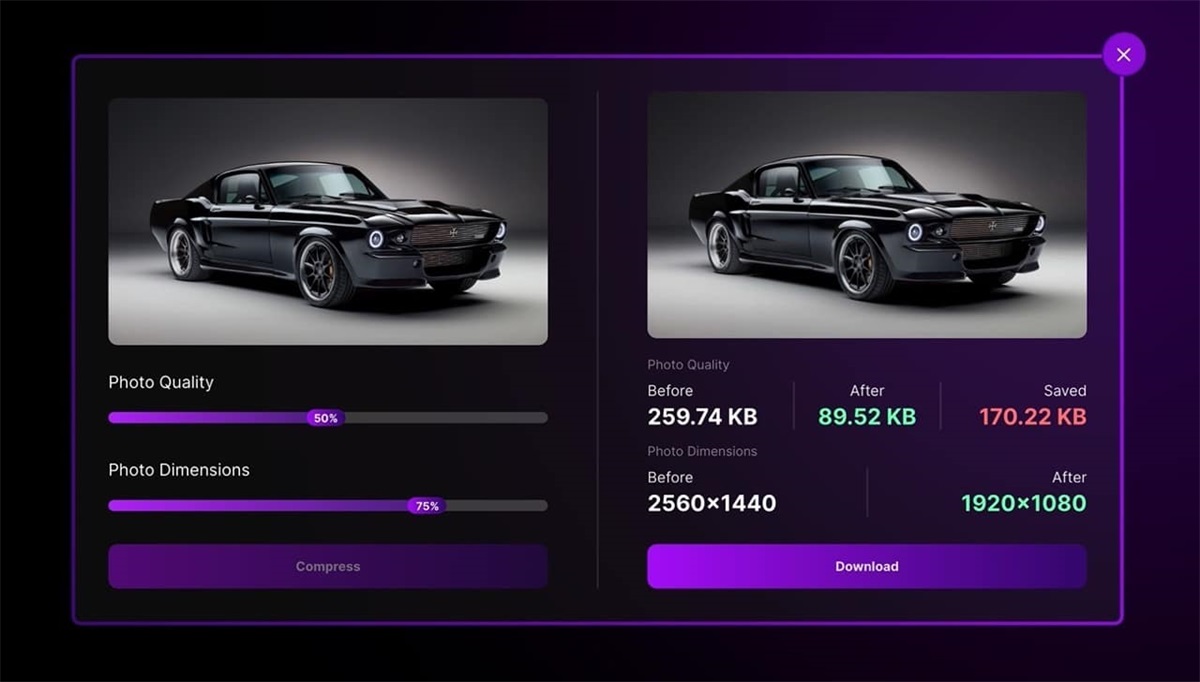
如果想测试一下 Shrink.media 功能,网站也有提供四张示例图片,点选后就能进行测试。
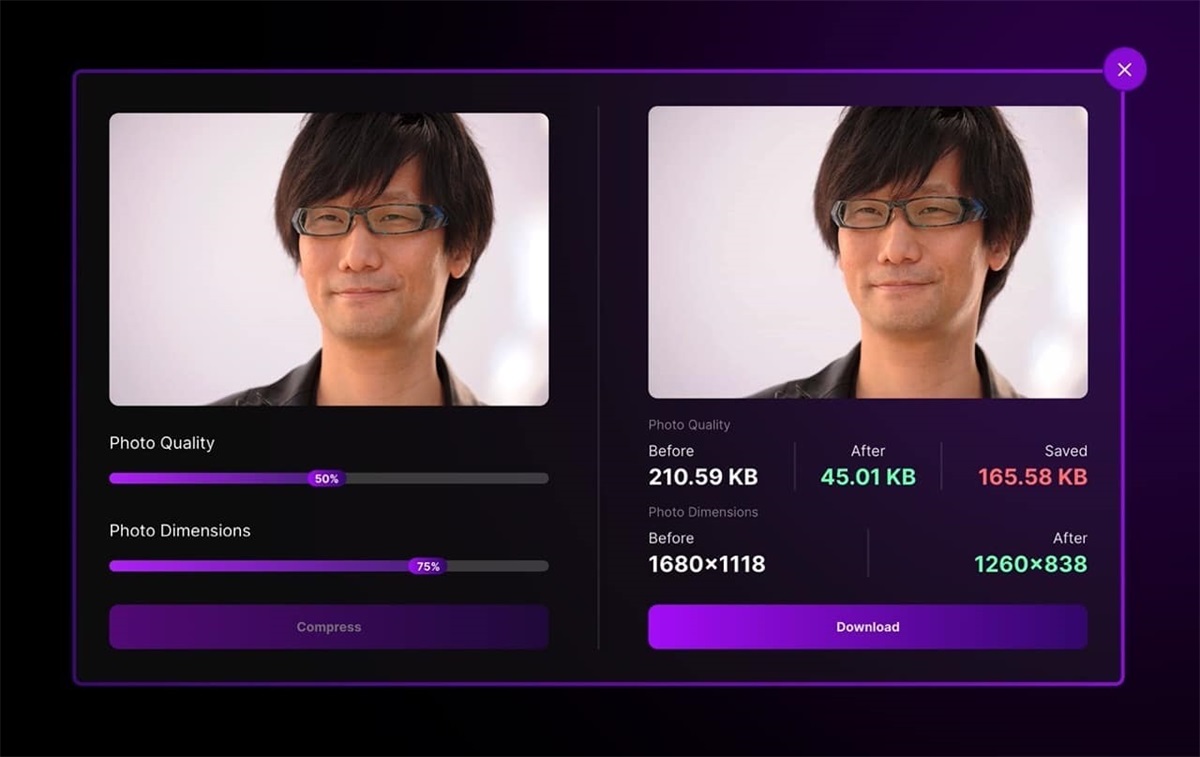
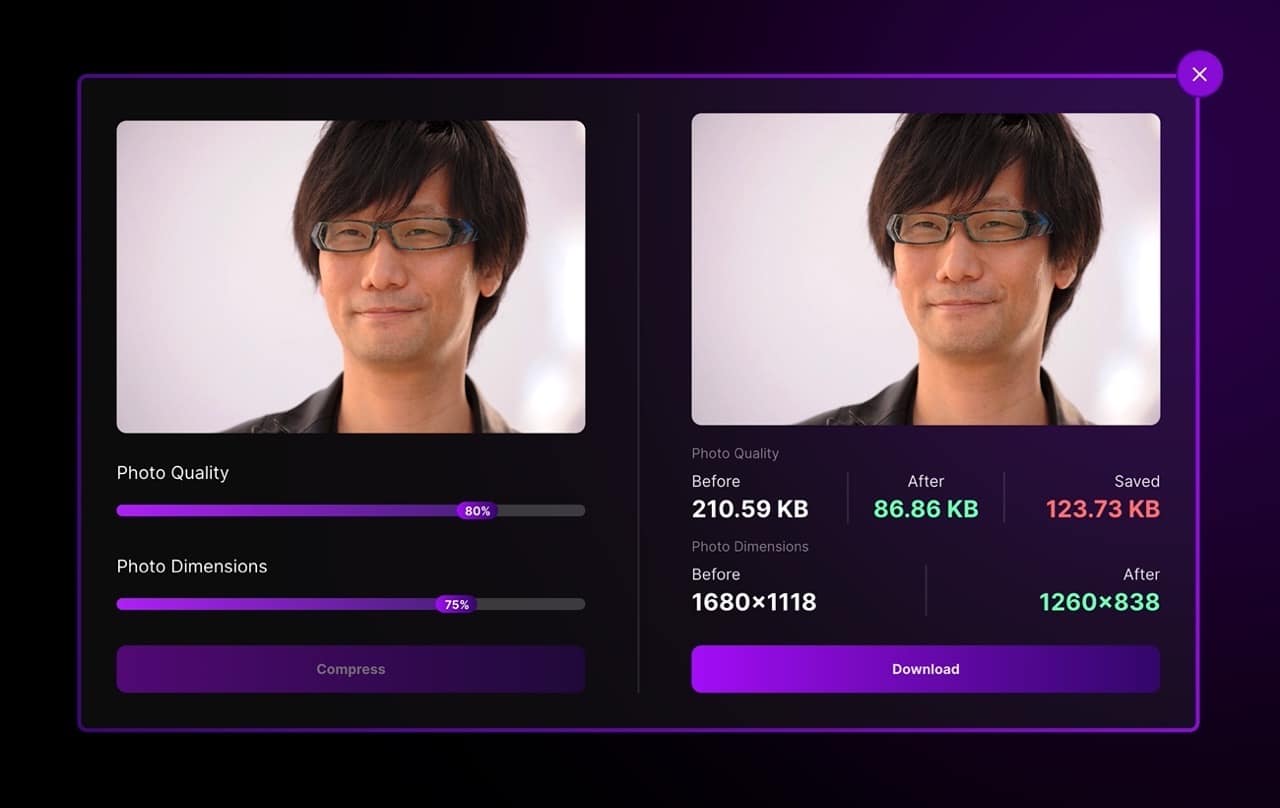
默认情况下图片质量会降低 50%,图片尺寸会缩小 75%,可以看出压缩前后的图片差异,包括预览、前后容量比较、节省容量和压缩前后的图片分辨率变化。
我建议画质不用降低太多(大约 80% 左右),虽然图片可能不会因此减肥很多,但可保留质量,也看不出差异变化,至于图片分辨率可依照用户的需求进行调整,如果坚持不要调整图片大小,就把下面的选项调整为 100% 就能维持原始尺寸。 完成后点选「Download」下载、保存图片。
值得一试的三个理由:
完全免费!可批量压缩图片的在线神器「Compress JPEG」我很习惯在写文章插入图片前先对屏幕截图进行压缩,让图片容量更小、开启速度更快,更重要的是几乎不会影响画质,以前我都使用 TinyPNG 这个相片压缩工具,只要将图片拖曳到网站就能快速处理,后来就选择以 Imagify 自动从 WordPress 媒体库对图片压缩和优化(免费版每月只能处理 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论