网格系统太难?试试这个新手也能掌握的简易版!

扫一扫 
扫一扫 
扫一扫 
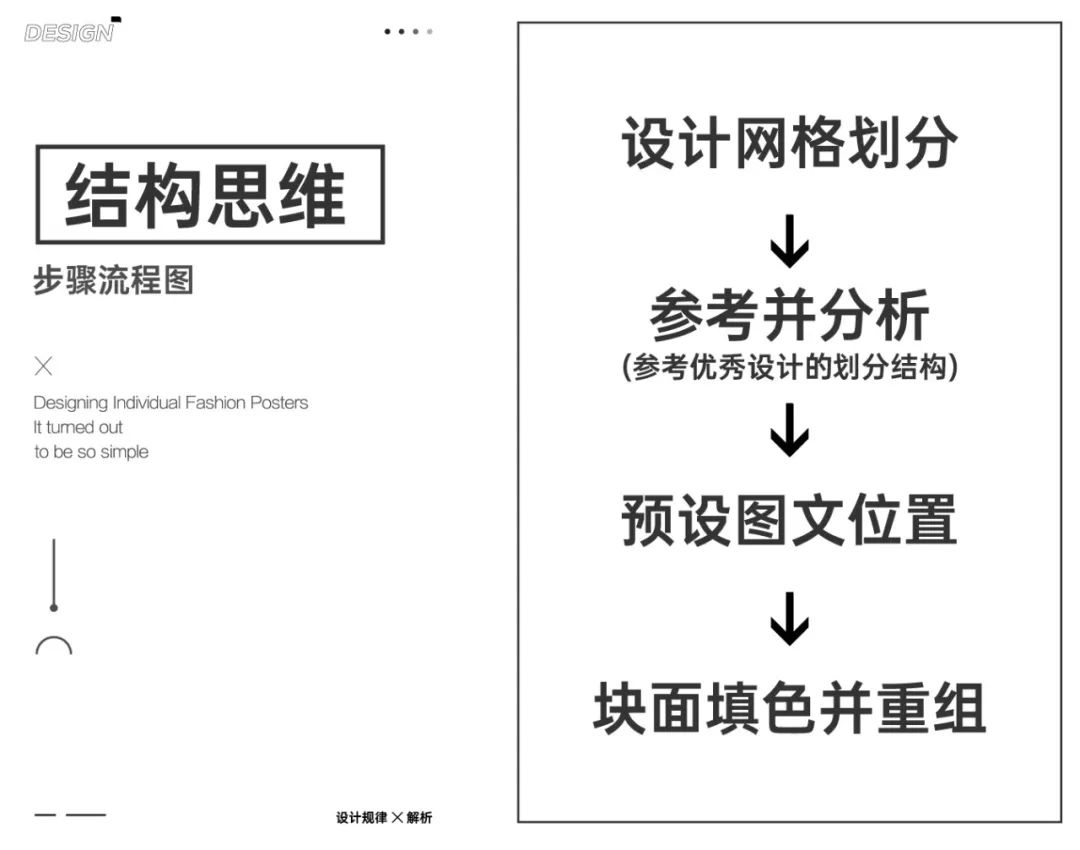
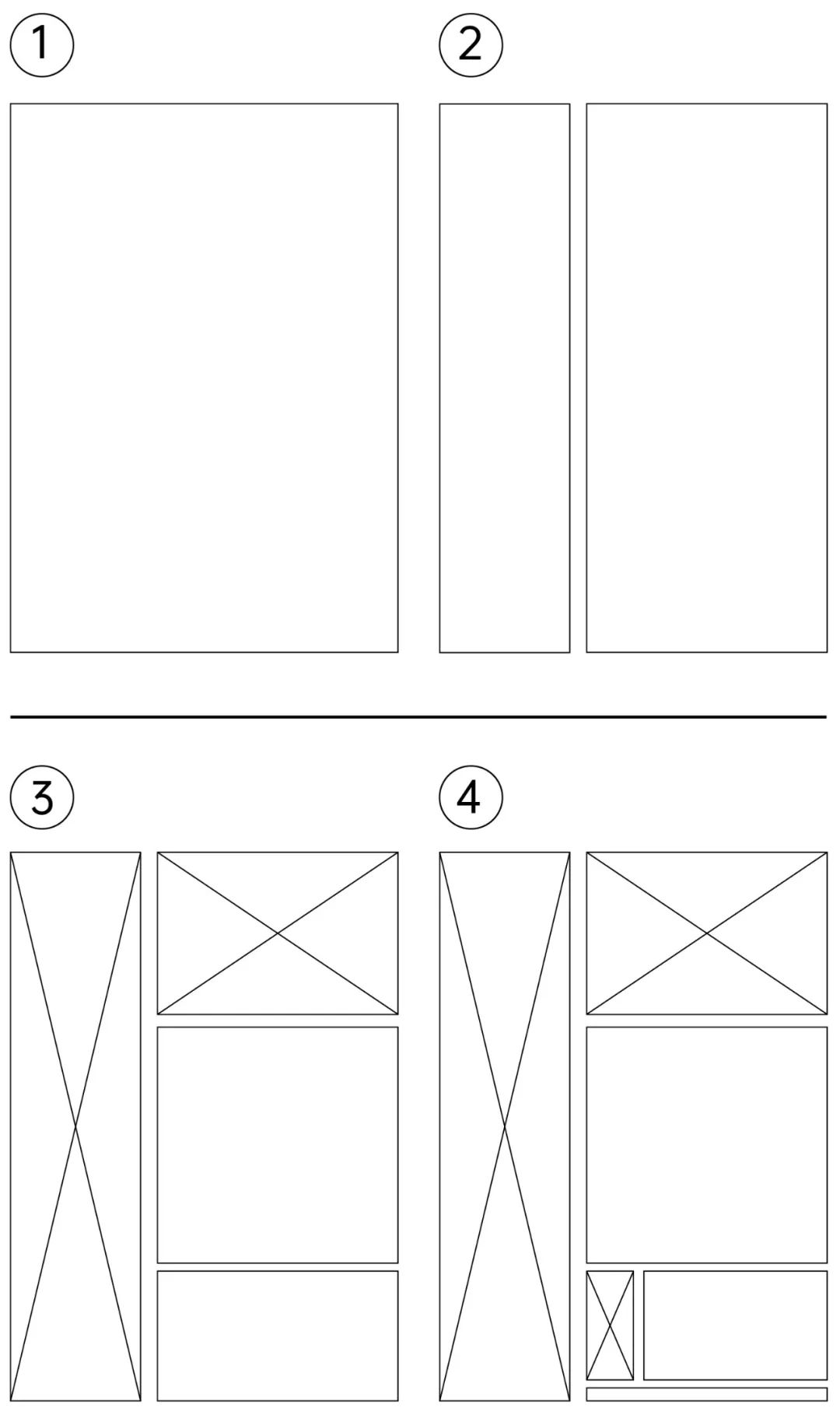
扫一扫 写在前面网格系统有很多小伙伴都问过,我也考虑想详细讲解一下这个东西,但是说起来难度真的不算特别小。毕竟《平面设计中的网格系统》用了将近二百页的图文才说清楚的事情靠我一篇文章的简单总结肯定是不到位的。其实我也很怕大家学出偏差,感觉会才是最大的错误,因为这样就不会再去深入学习了。 所以我根据自己的理解出这样一个压缩版的网格系统,肯定不如原版严谨,但是绝对好用,而且能加深你对于结构思维的理解,好啦闲话不多说,下面开始今天的内容。 结构思维海报设计结构思维是非常重要的,我们这个丐版的网格系统就是基于结构思维的使用。下面列出的就是结构思维的步骤图。光看文字肯定不知道说的是啥,下面给大家找作品反推一下。
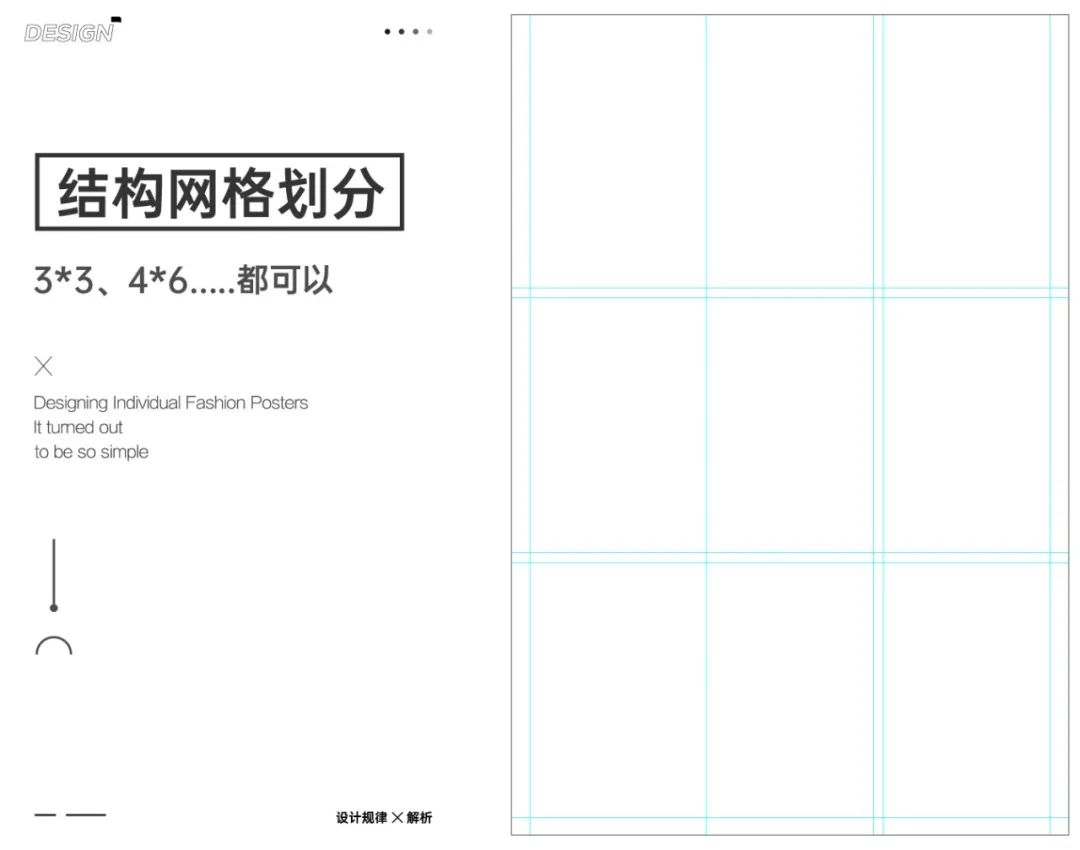
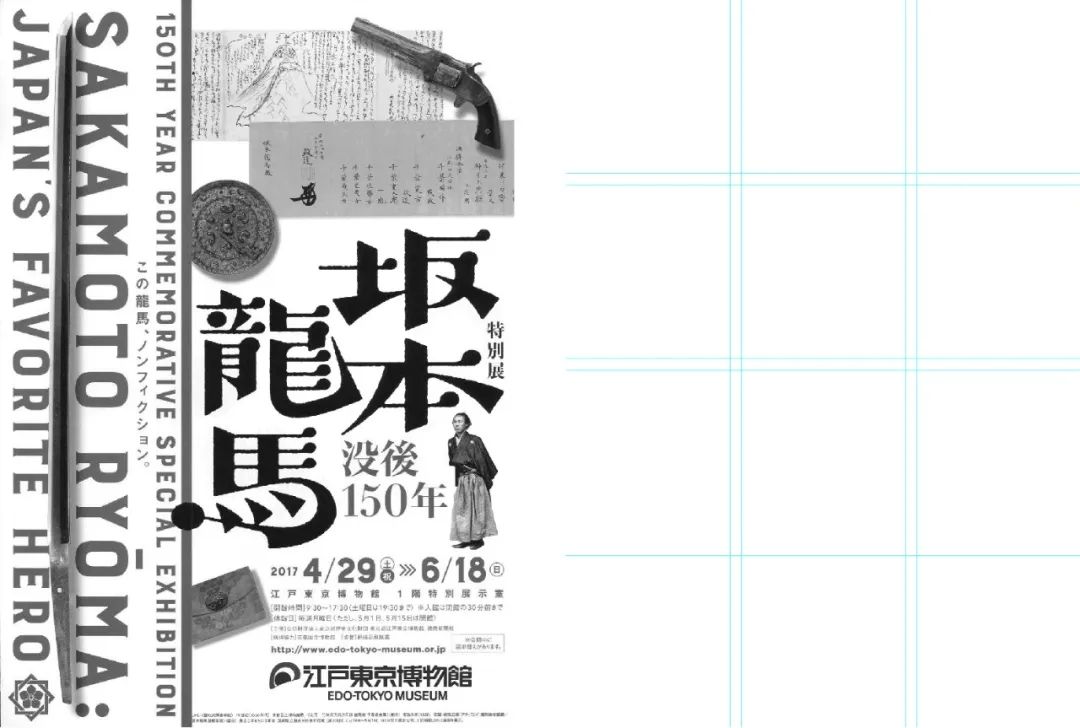
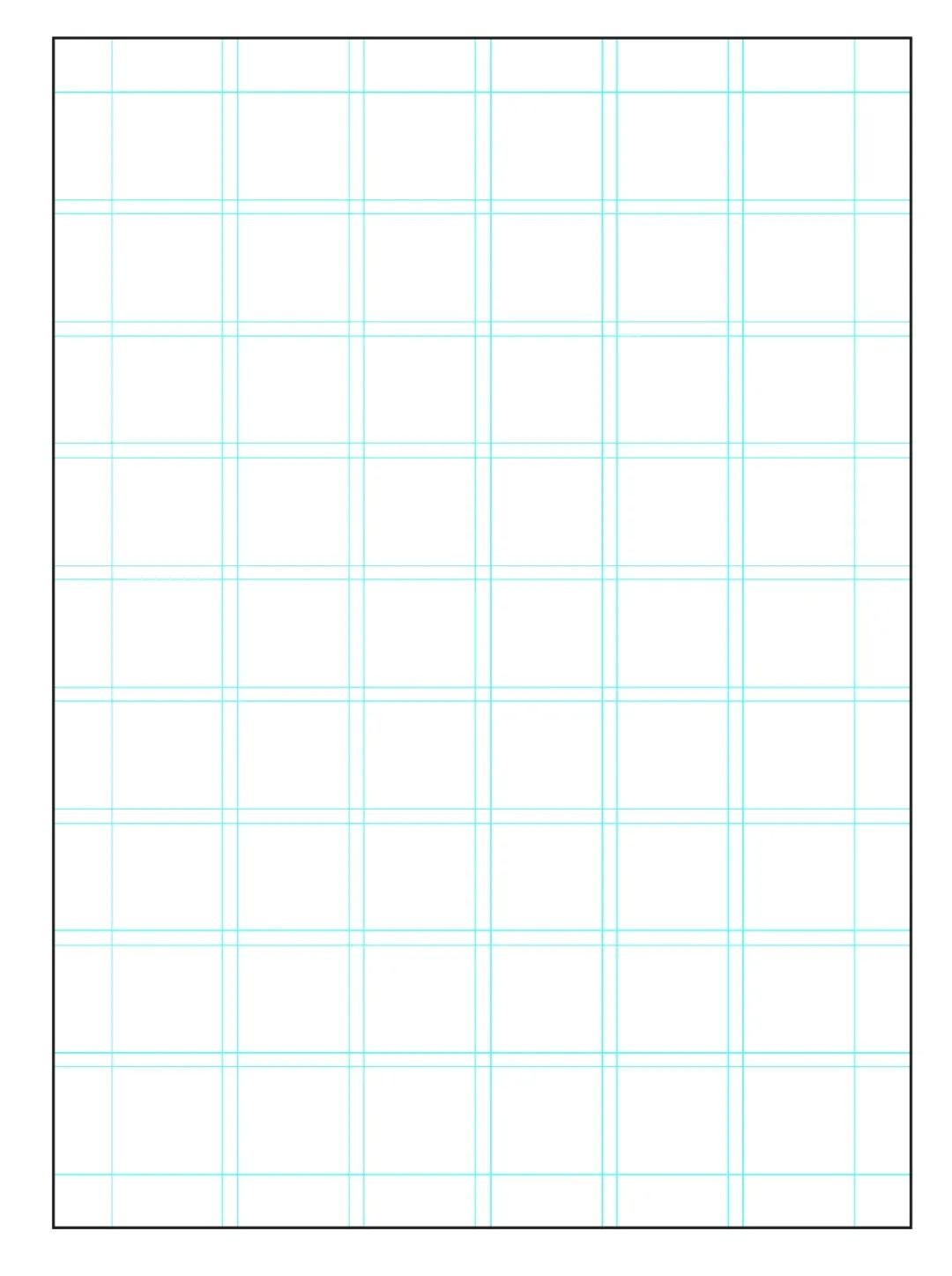
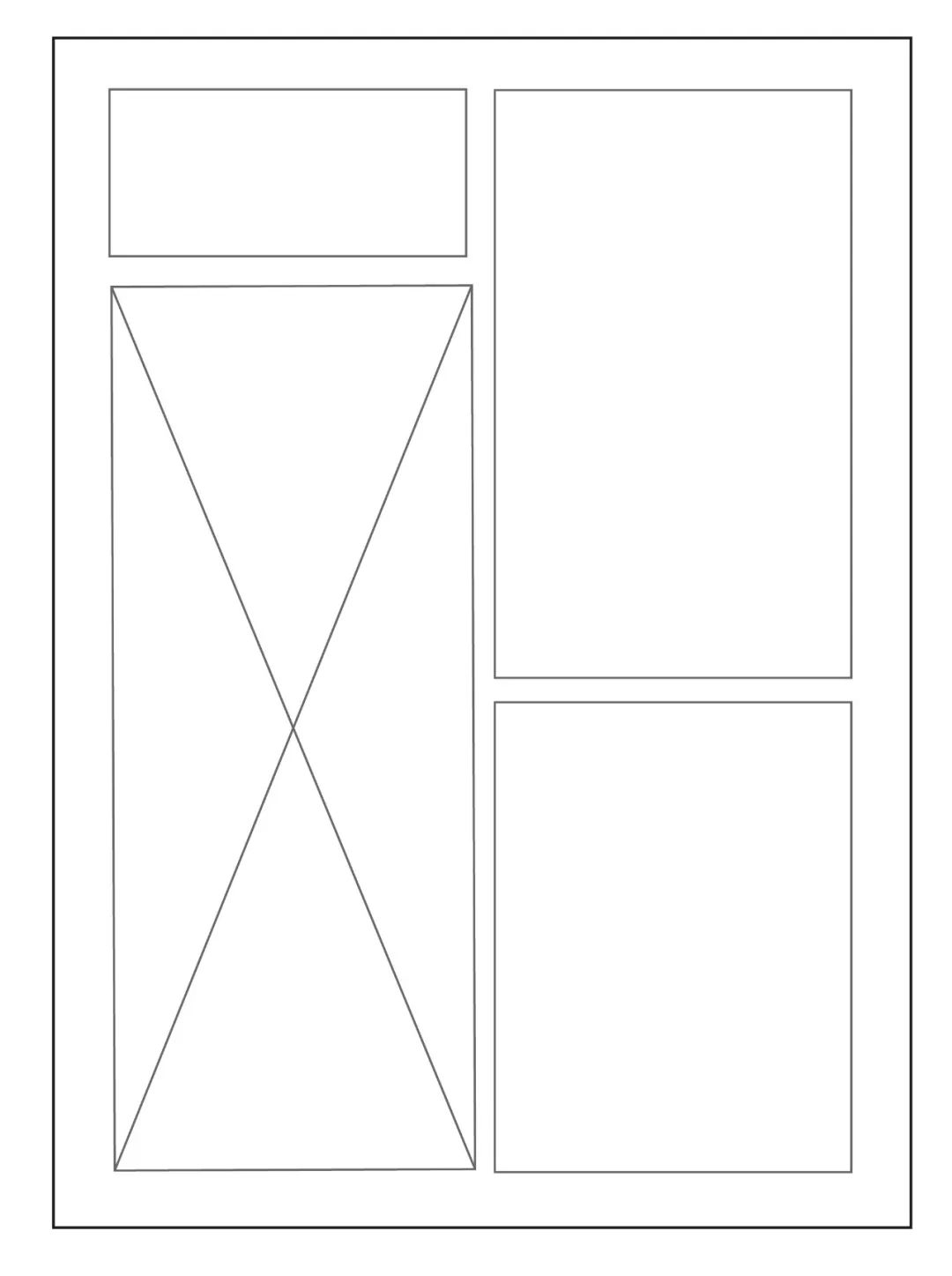
首先划分网格,这个网格划分的越多整体设计就越精细,因为可分的模块就越多,没有什么具体的数值,是 3*3 的 4*6 的等等都无所谓。
如果有小伙伴不知道参考线怎么建立可以看这个步骤图,已经给大家罗列好了。
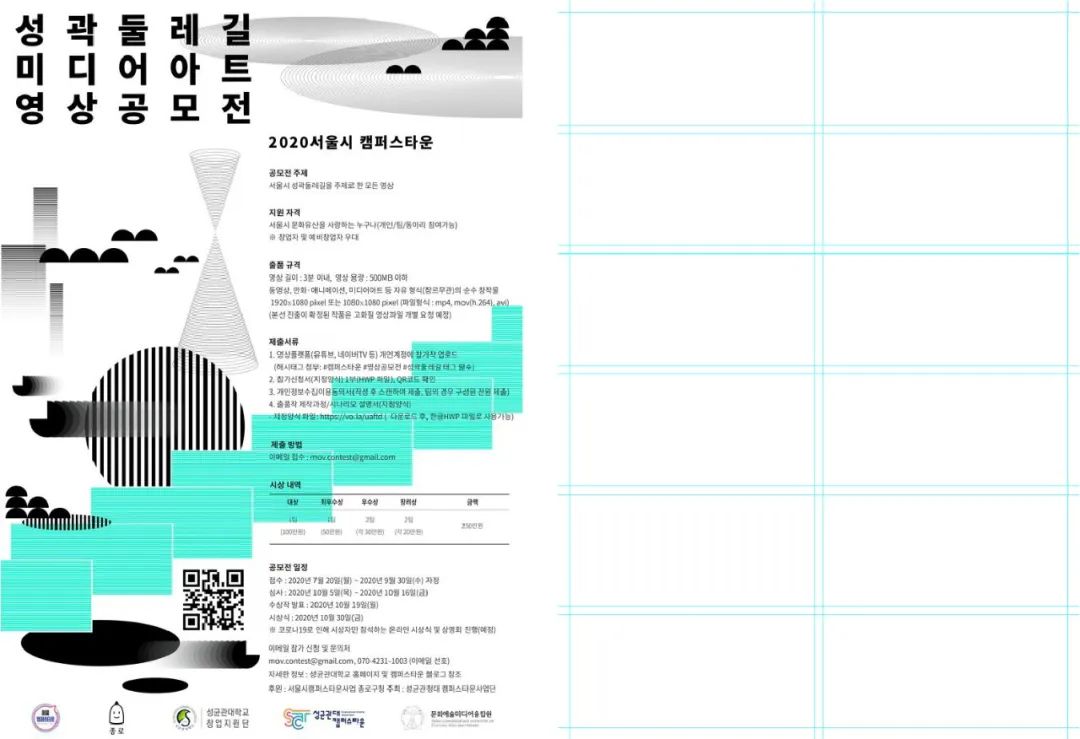
然后下一步我们就要进行分析了,乍一看你觉得它是几乘几的?
左右差不多显然就是 1:1 的比例,整体就是一个 2*6 的简单划分。
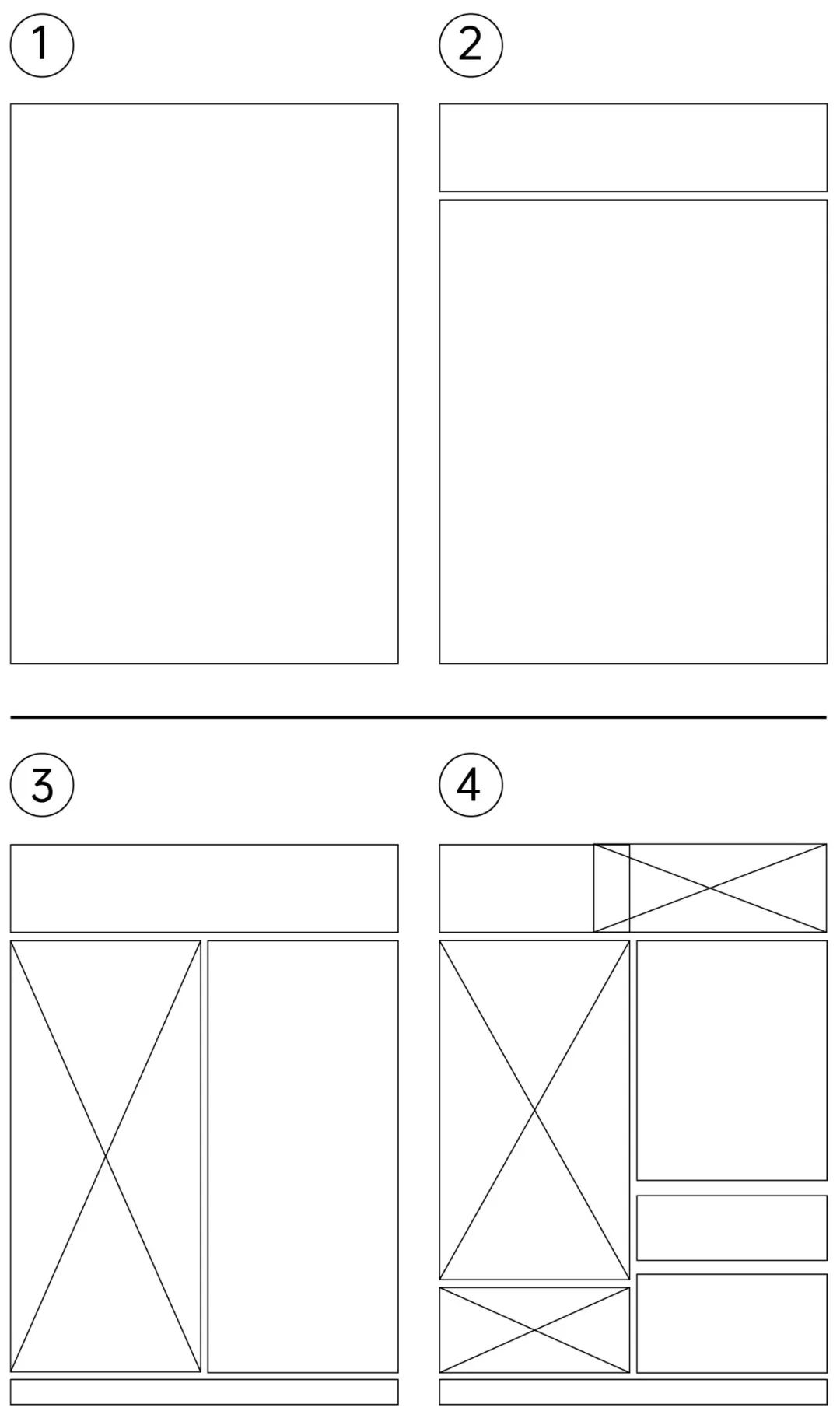
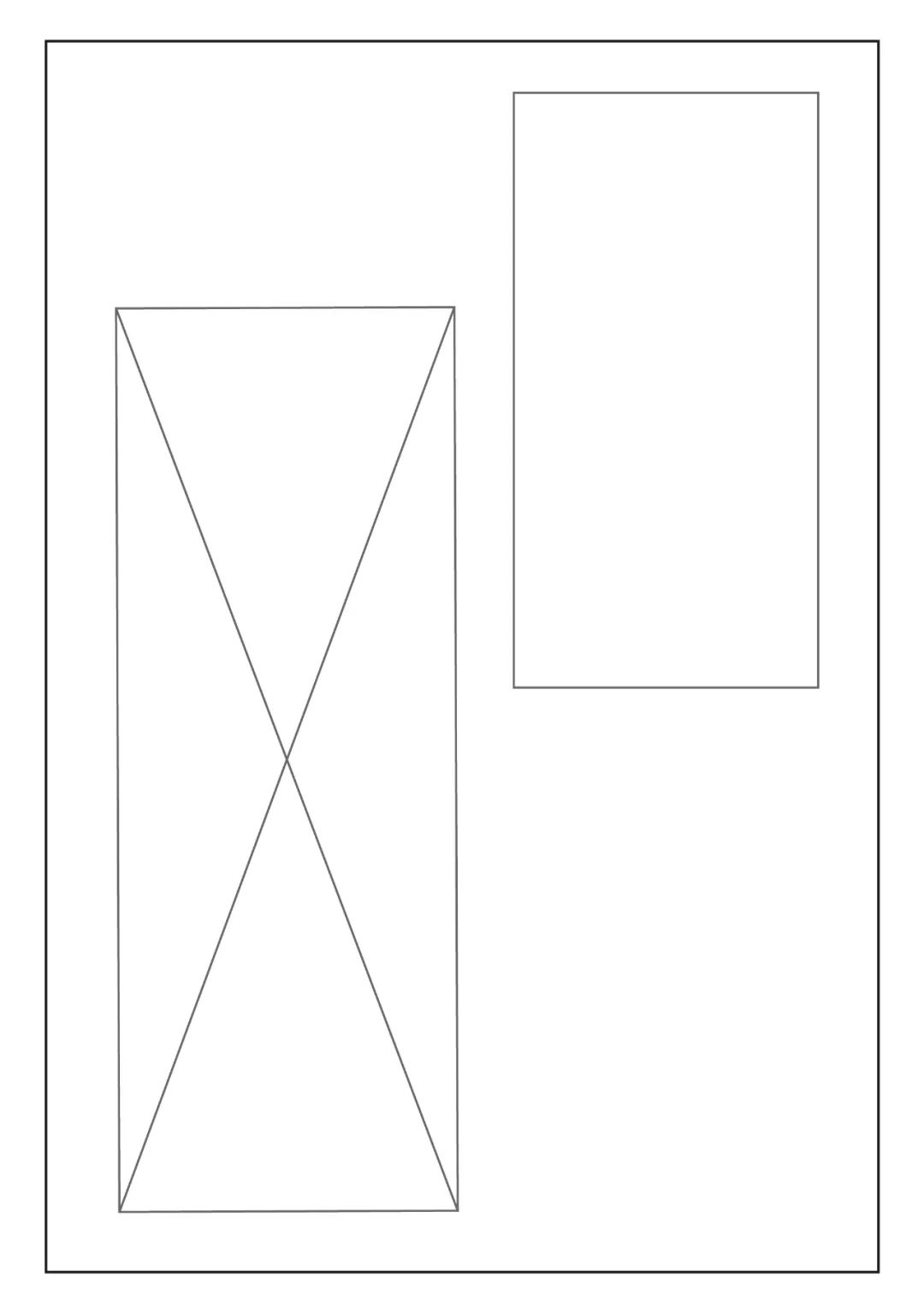
那么重点来了,我们基于这个网格结构先做大块的结构划分,上下先分开,上面两个块面并在一起,然后下面再左右分开进行细分,图文分离,最下面放一些合作商。 最后一步就是在细分后再次细分,可以看到就是不断割开网格的过程。
那么再来一个找找感觉。
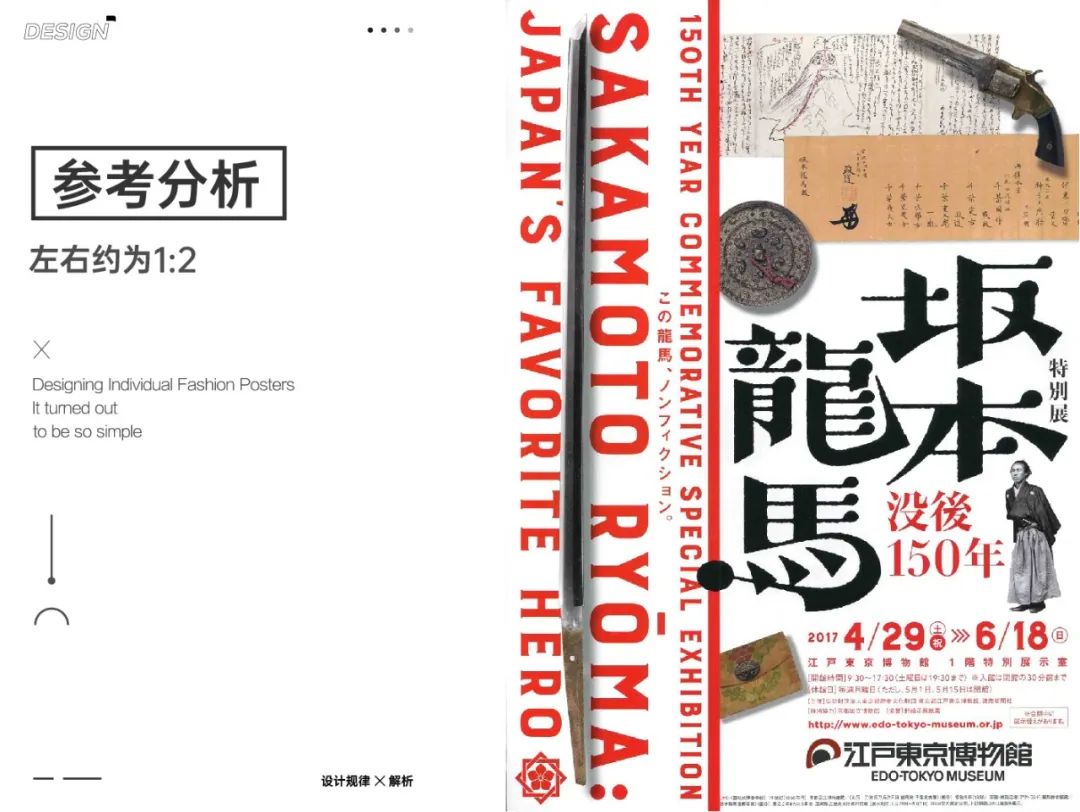
这个显然左右就是 1:2,所以网格的划分基本就是 3*4 左右,这个数值其实也不是那么精确,所以大家一定要明确一点,丐版的网格系统不是为了解决精确的设计位置,而是解决大致的位置和培养结构思维。
这个就是他的结构流程图,可能它原本不是这么想的,但是这个结构思维可以帮助我们理解~
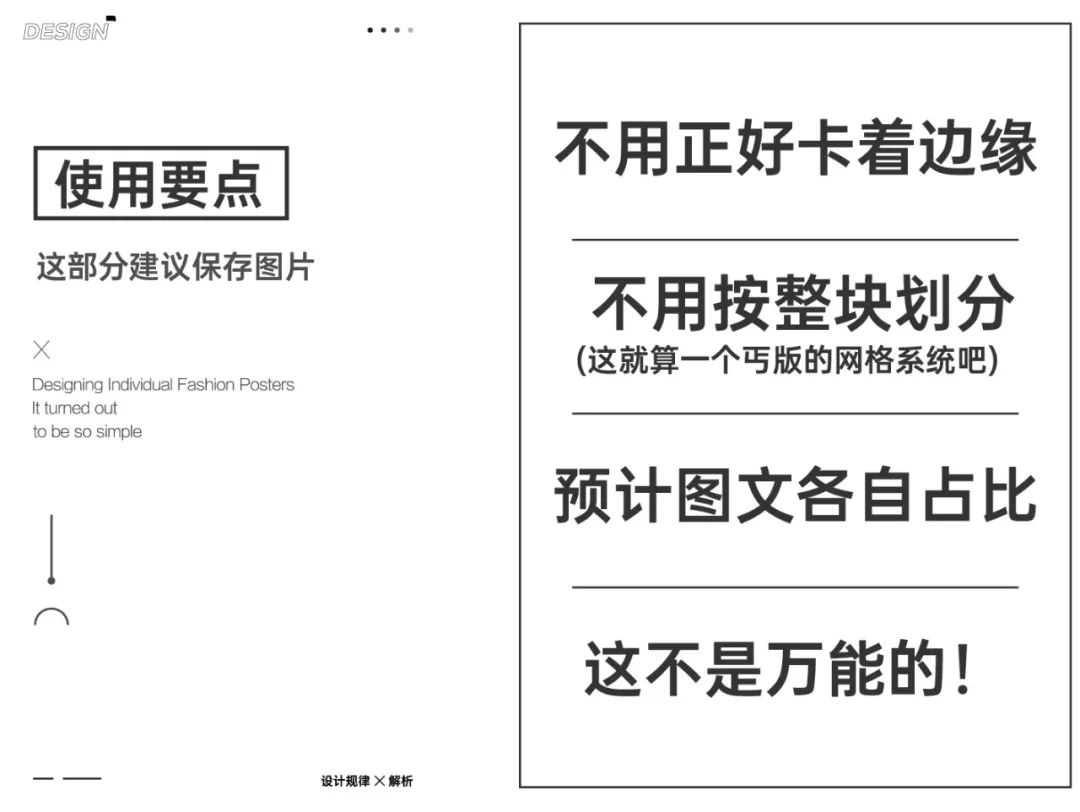
这个是咱们简易版网格系统的使用要点,这个图我建议保存一下。
案例实操运动行业的设计选择暗色调聚焦感会更好,设计整体不宜太稳定应该尽可能灵活的综合设计元素,可以考虑使用对角构图。
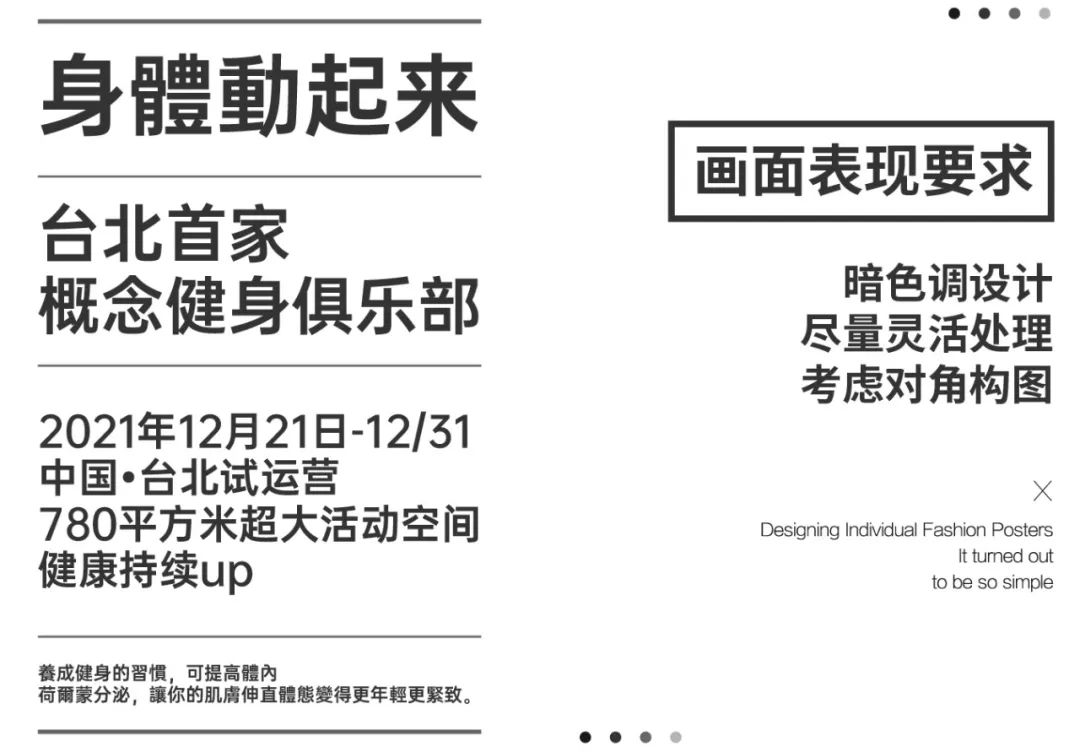
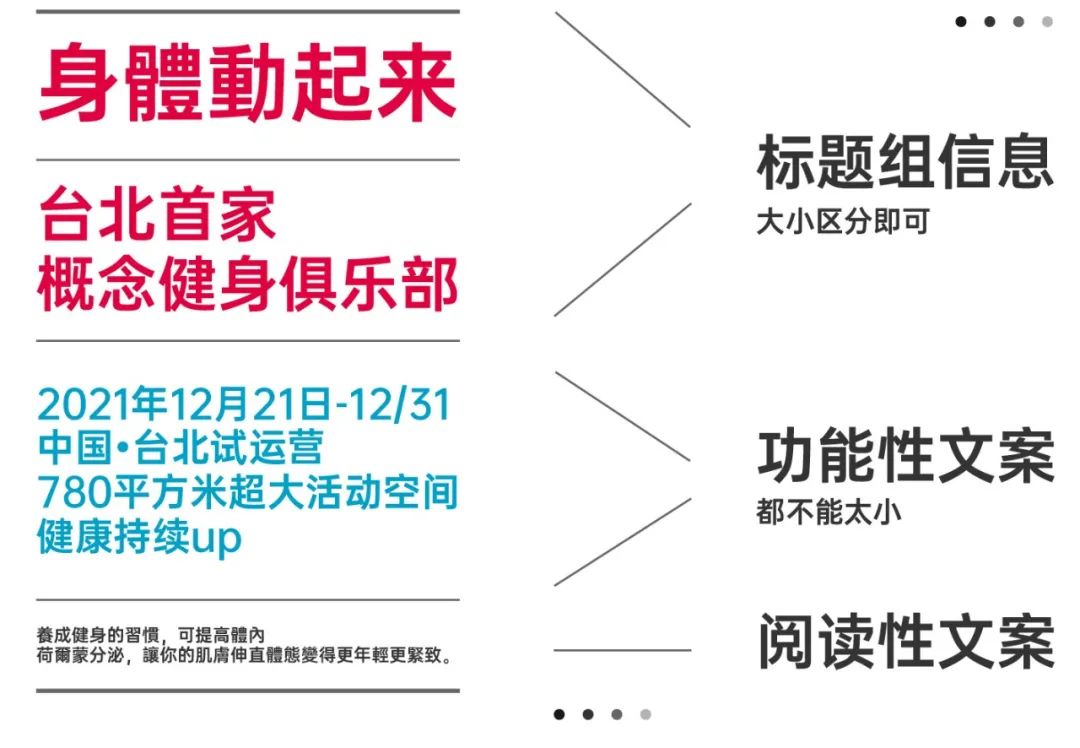
信息分组做好,按照标题组,功能组还有阅读组划分。
基础调整
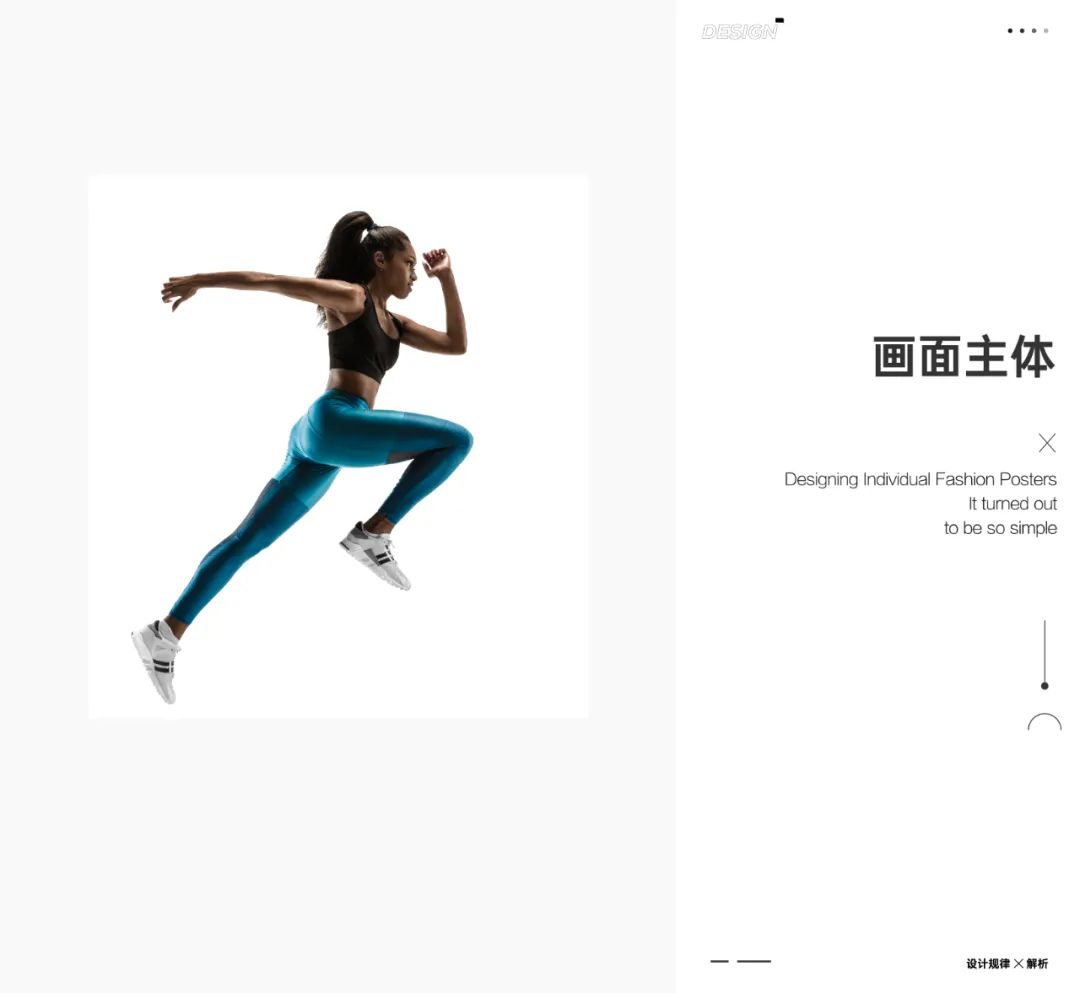
画面细化我们选主体的时候一定要注意,要选用具有明显动势的图片。
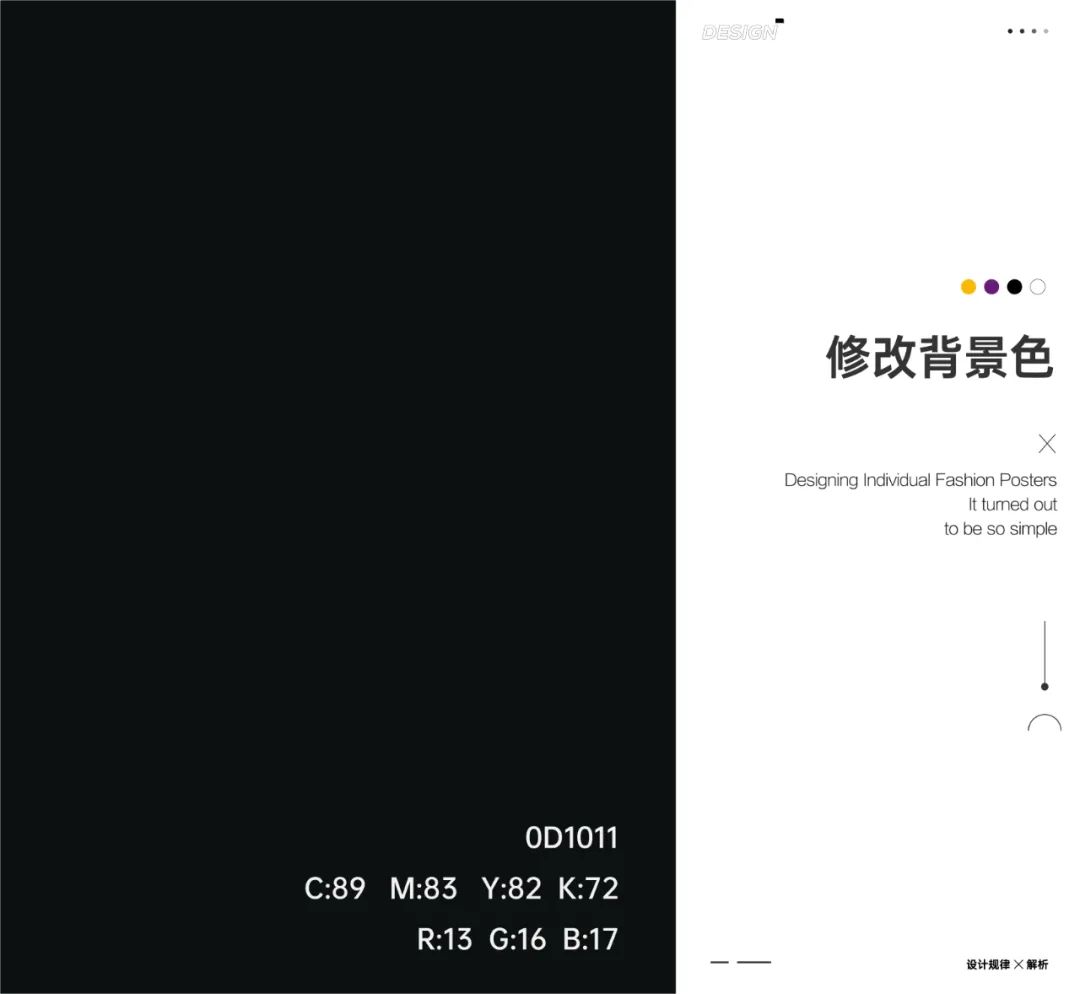
修改背景色为暗色调,我个人建议不要使用纯黑色。
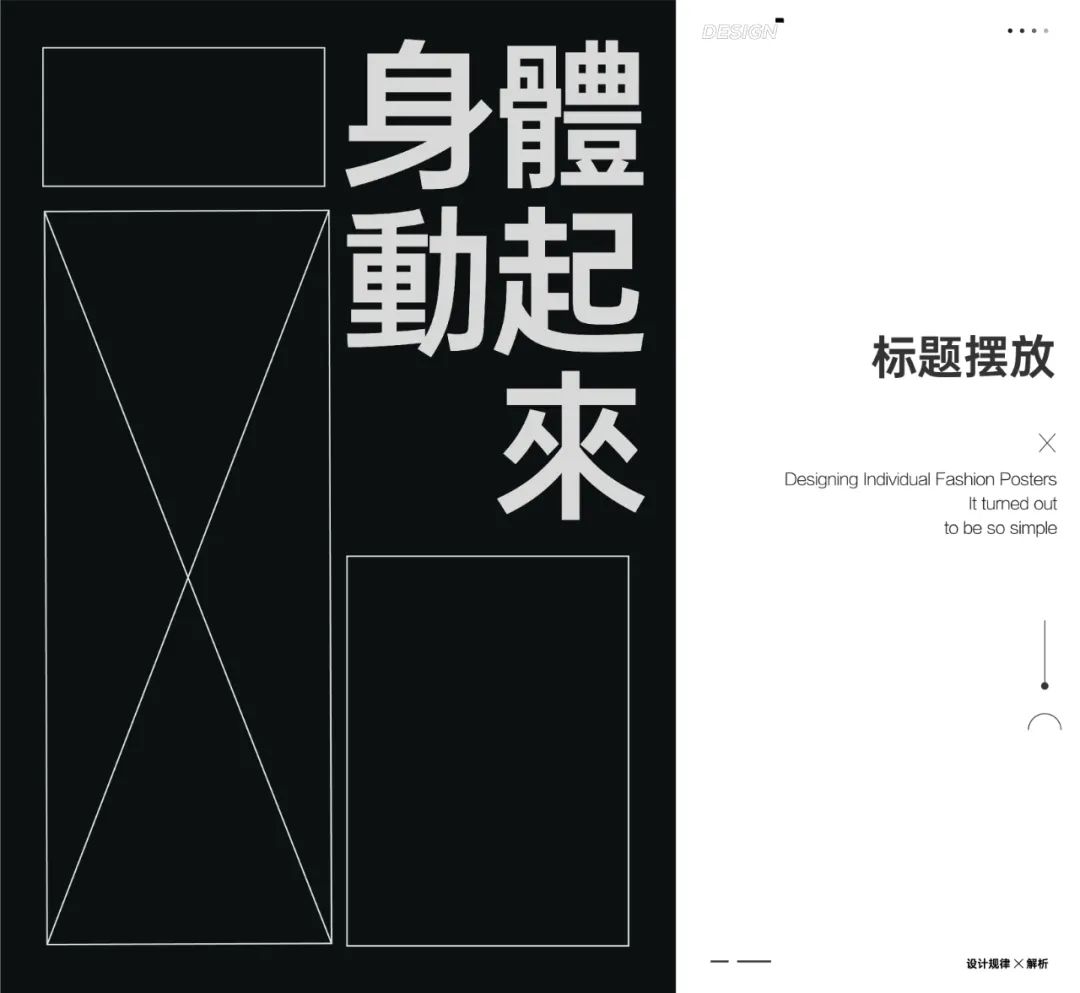
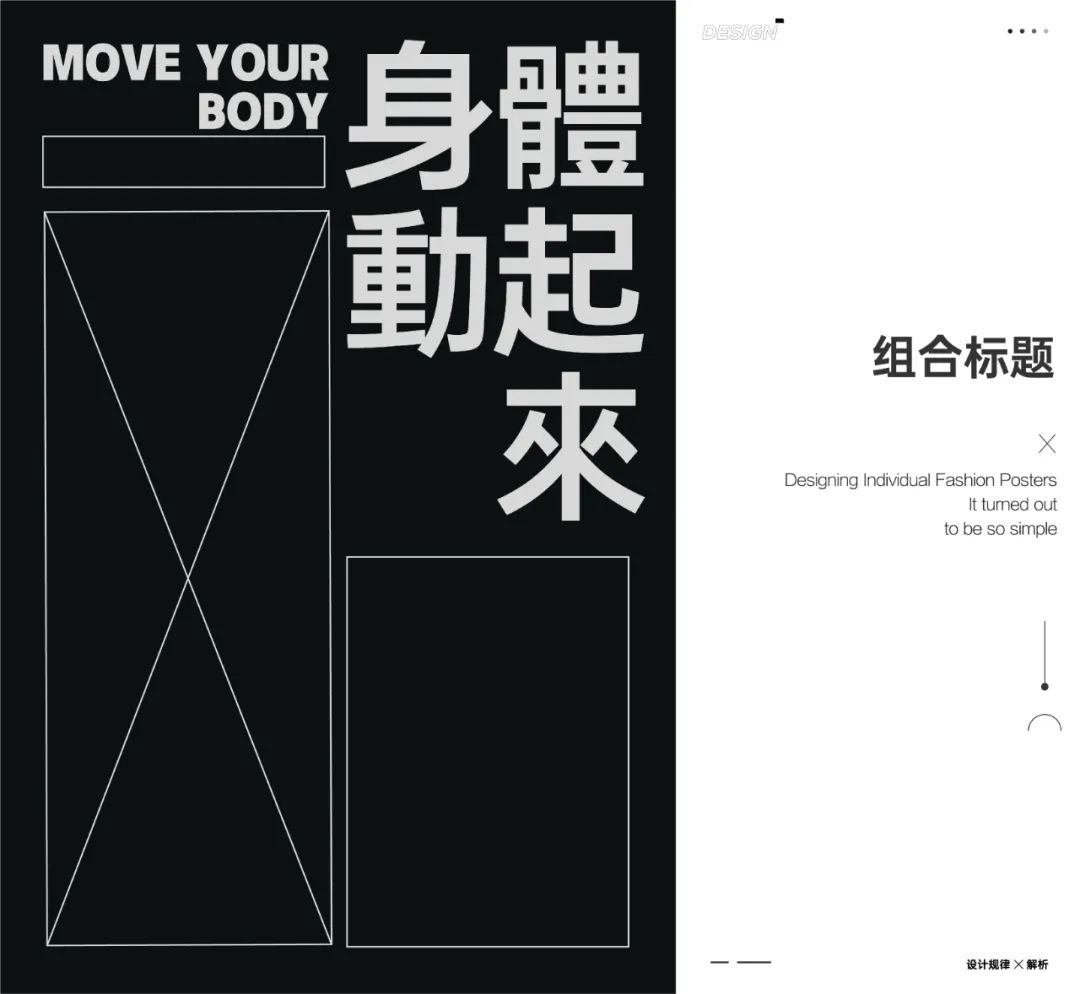
解决右上角的结构框,把标题摆放上去,大致给空间占上就可以。
组合一下标题,压缩标题左侧的结构框,这里要提到一个关于网格的点,就是区域内的结构划分越多越复杂,整体也就越丰富,难度也就更大一些。
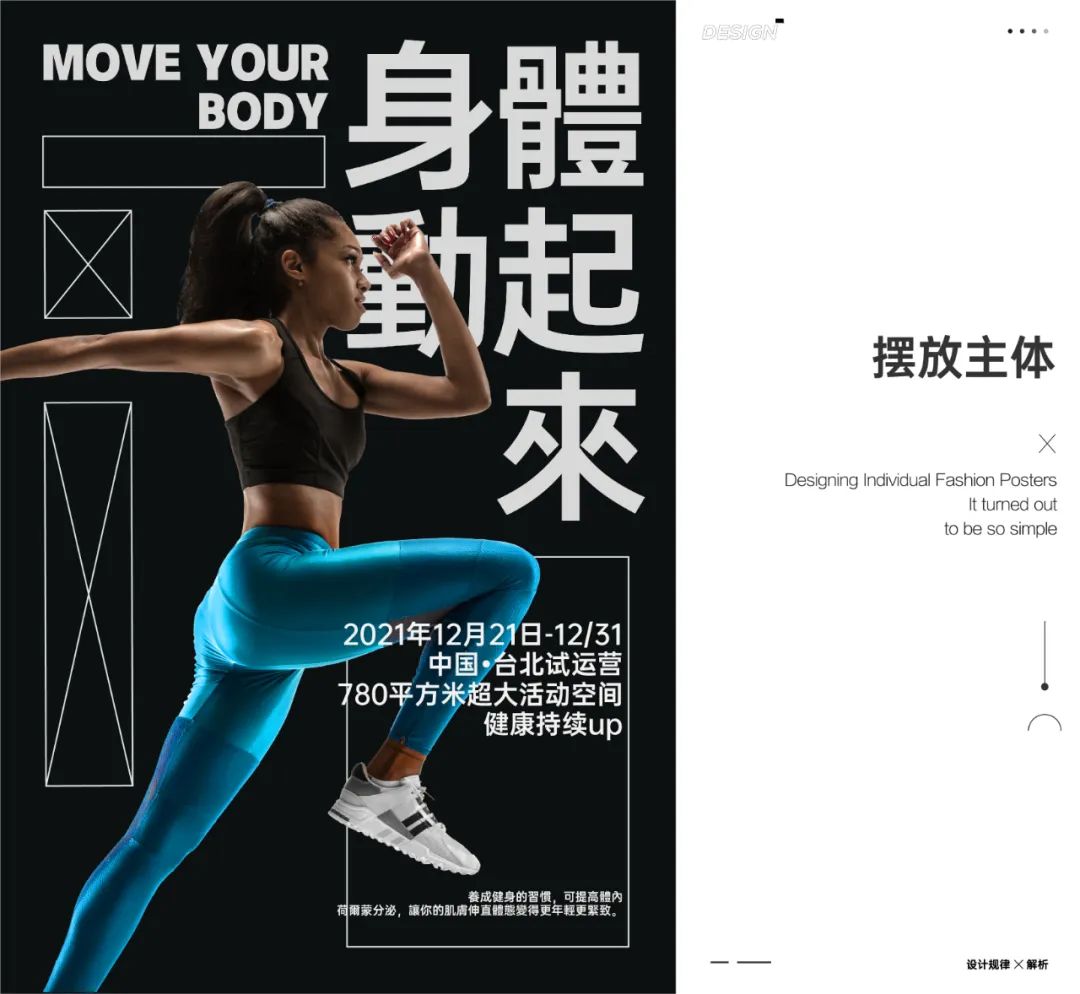
把主体和其他信息摆放在画面里。
移动块面摆放信息。
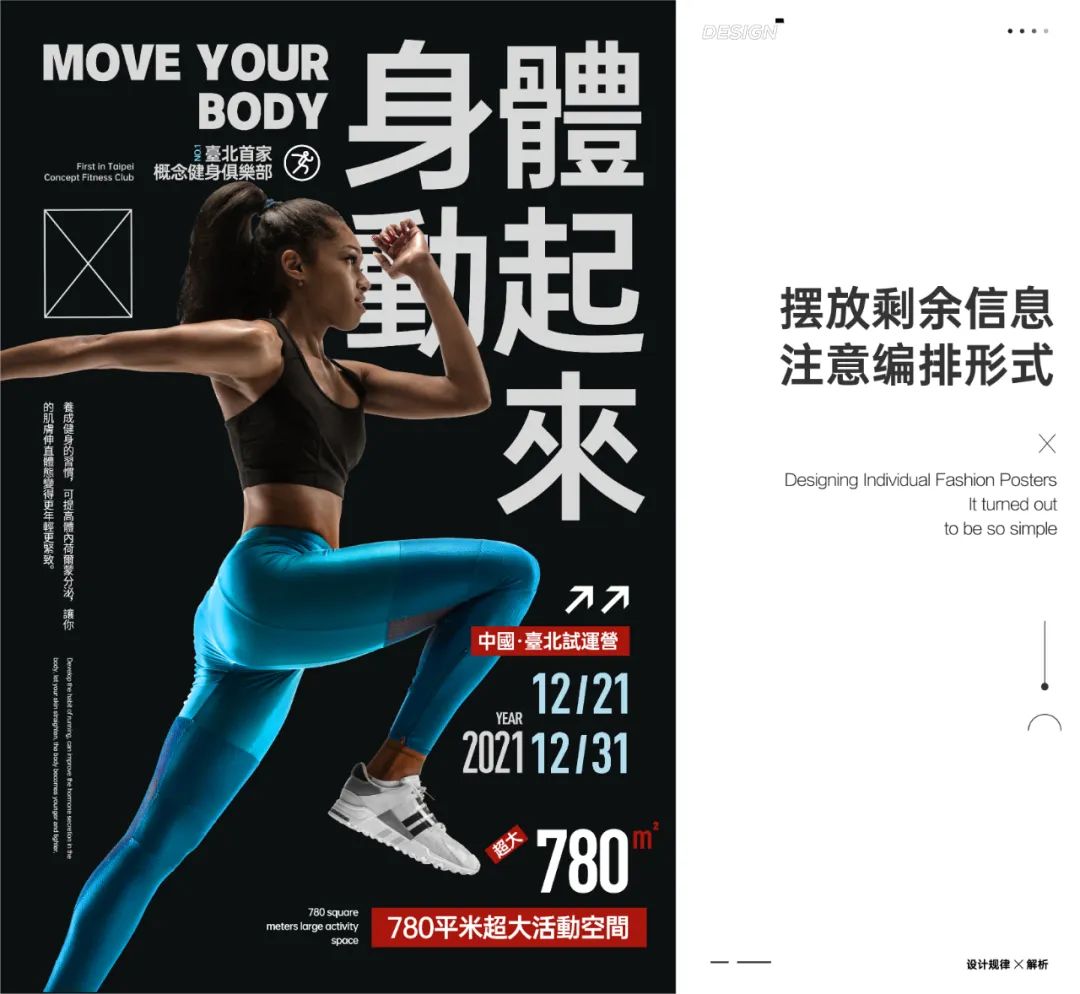
把信息符号化占据结构的空间,经常有小伙伴问我如何做信息符号化,除了大量的参考就是要知道你的空间需要你把信息做到什么方向去。
刚才内文被挤得没位置了,直接改变排放趋势变成竖排放在主体的左侧。
添加信息把标题左侧的小空间解决。
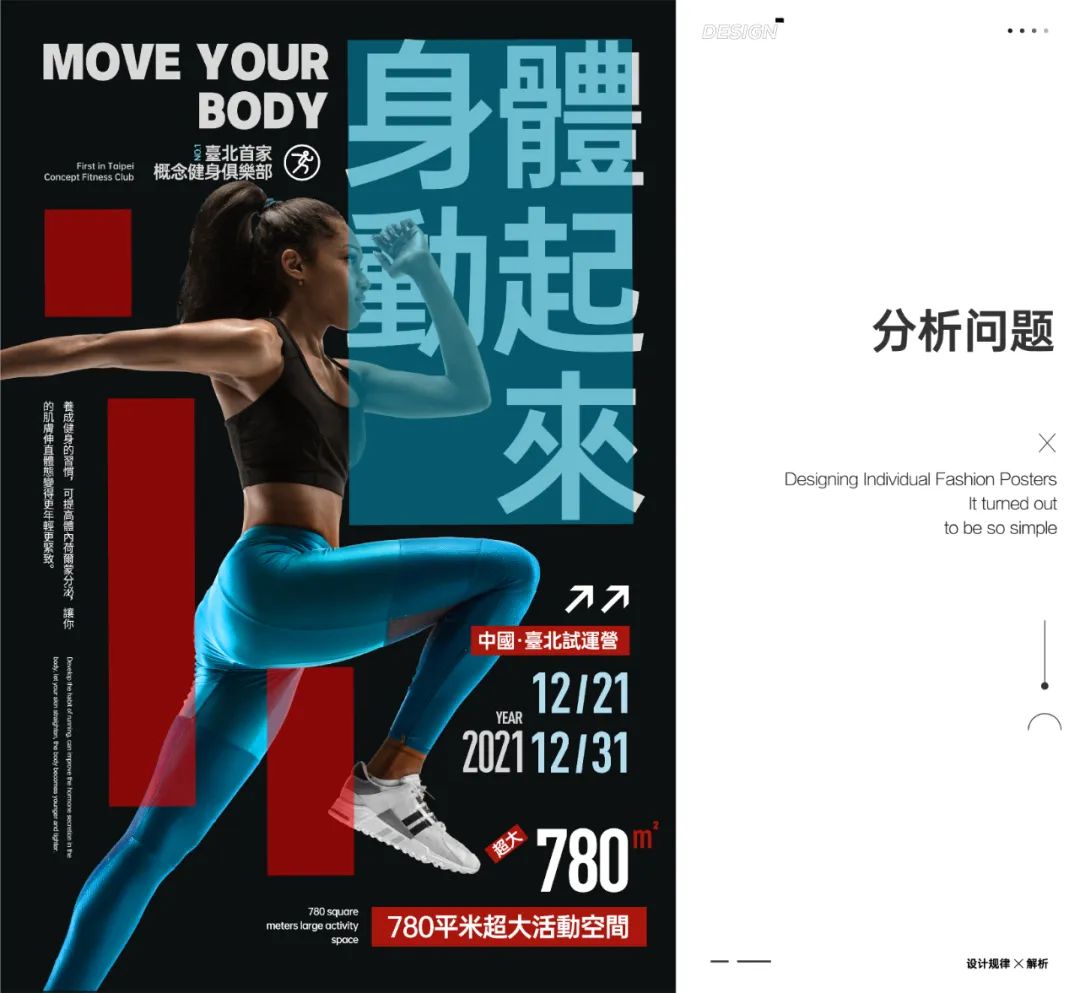
设计做到这一步就需要分析问题,蓝色区域显然是形式感不足因为它是标题,标题没刻画起来而让其他的信息形式丰富,会造成其他信息“抢镜”的情况。 红色区域就是空间问题了。
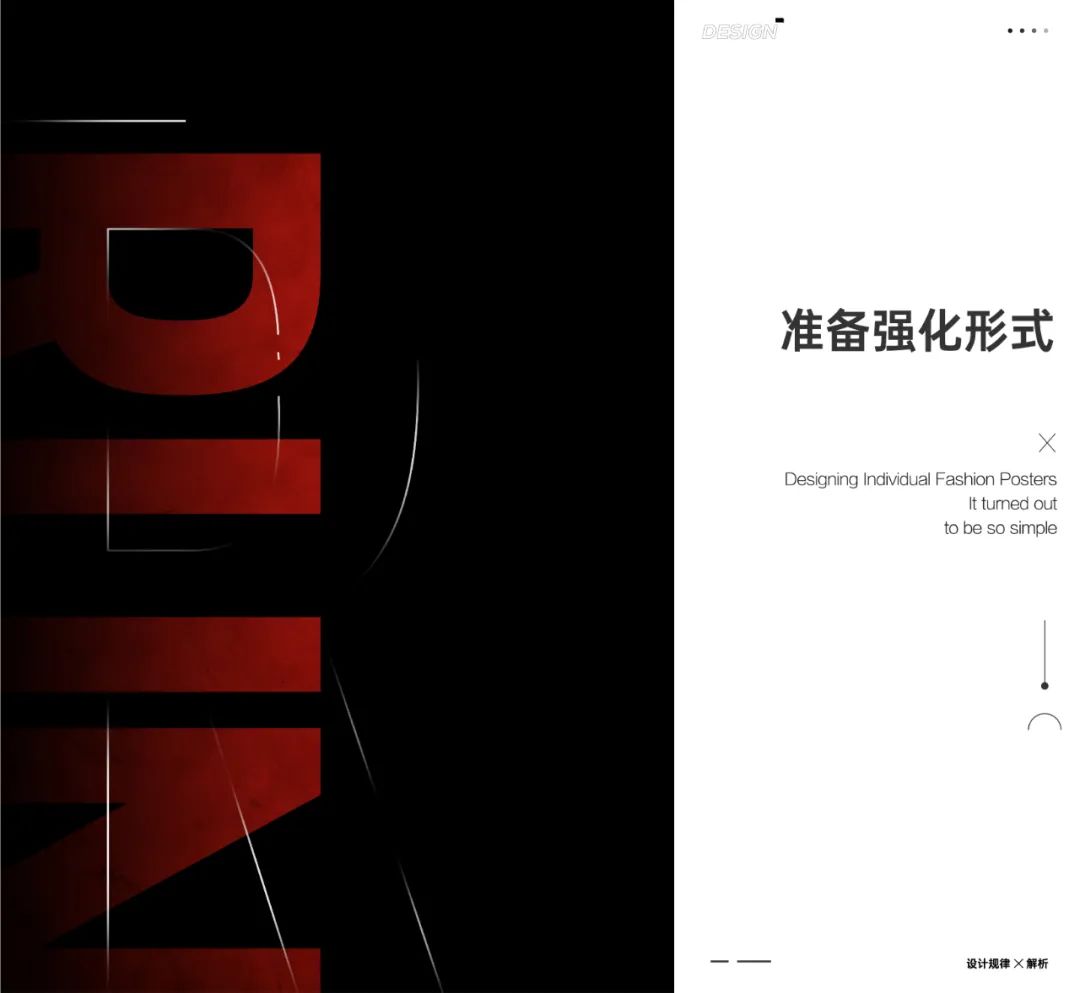
给标题添加一些形式,这里大家思考一下我这么设计的理由是什么。
主要就是为了让标题和主体有一个能建立起一个除了前后叠压以外的关联关系。 首先是人物的手臂处做了一个红色的环境受光处理,人物的上衣修改为红色与标题建立色彩的关联,这就是强化标题时候的思路。
后面有很多小的碎的空间,其实就不如用一个完整的大块叠压解决。
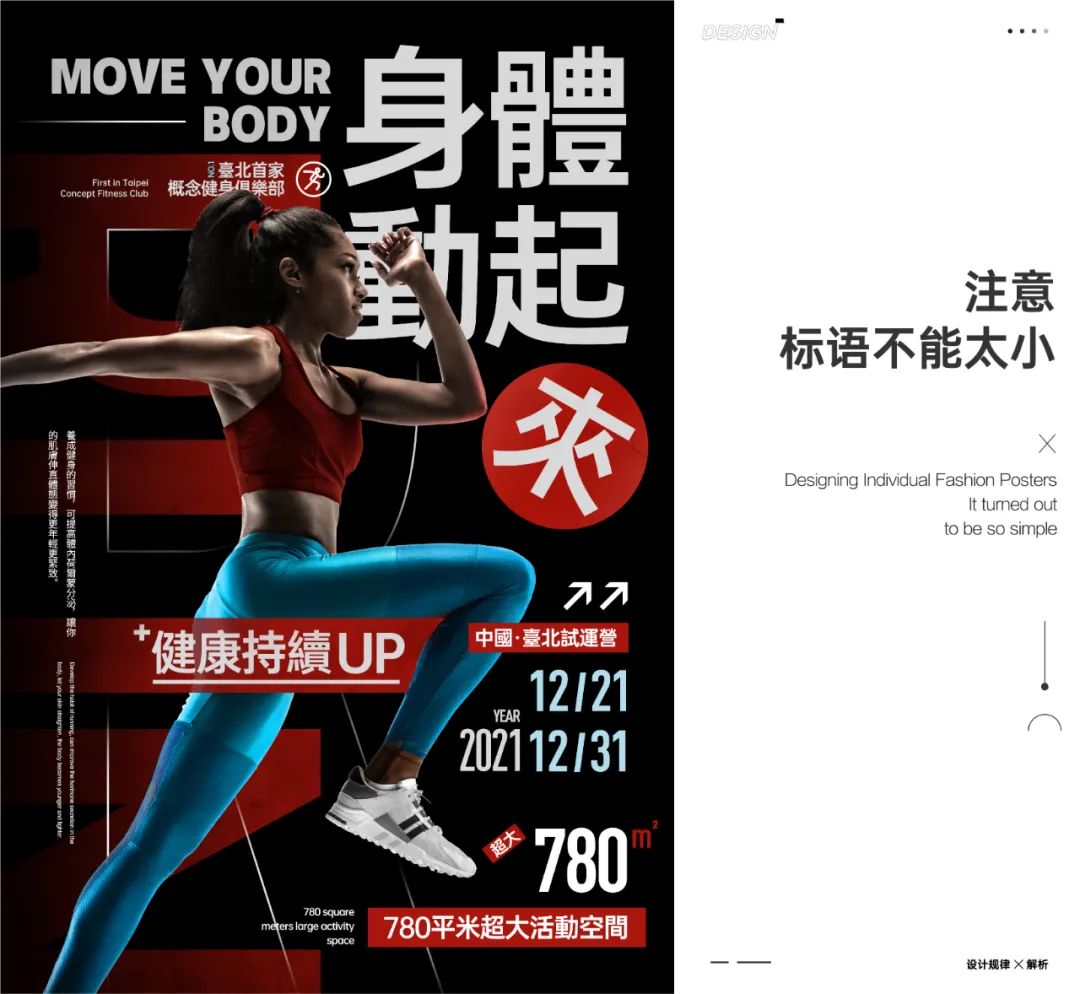
把弄好的强化形式放进主体里,可以看出画面一下就完整了很多。
人物的腿部加上我们的标语,后面的强化形式可以直接延长调整图层顺序到主体的一条腿前面,这样能让背景和主体建立连接还能承载信息增加空间感。
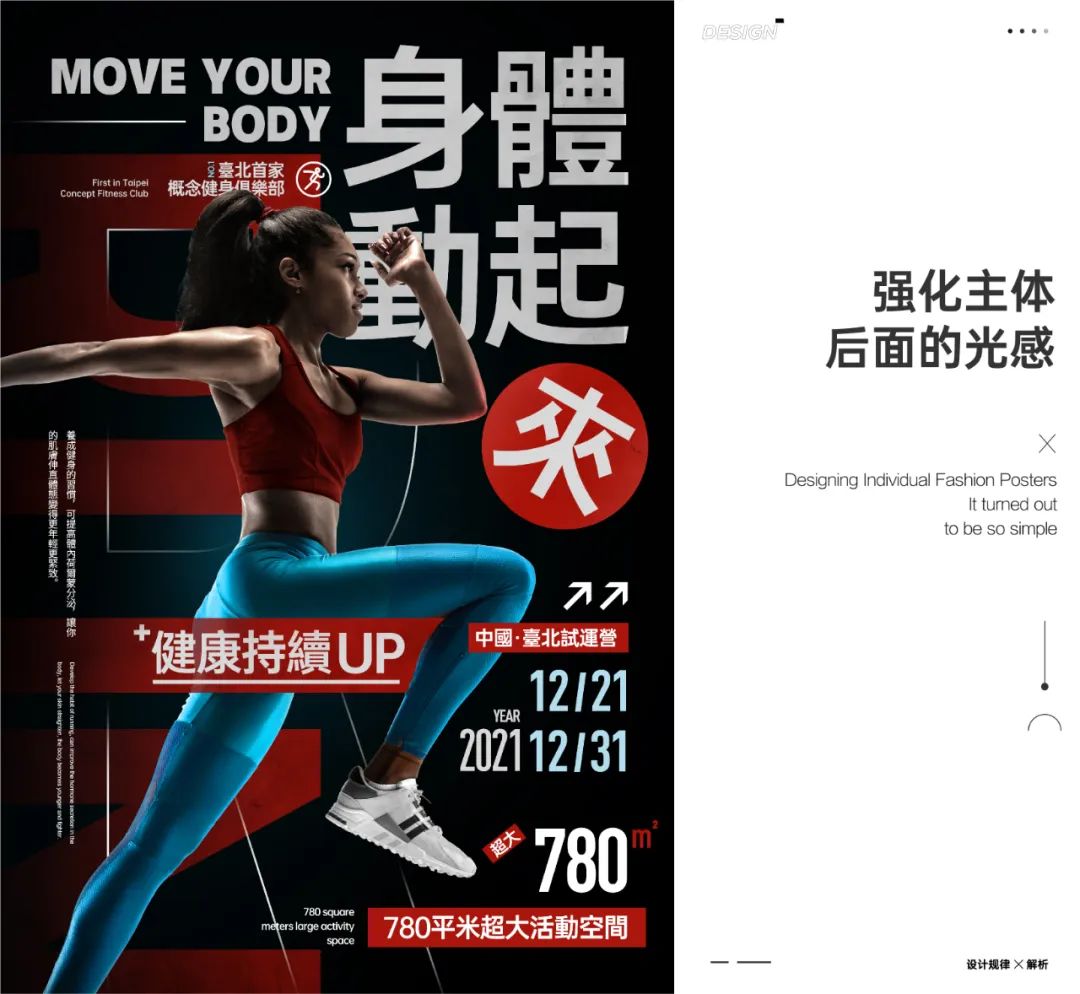
稍微强化一下背景的光感,增加层次。
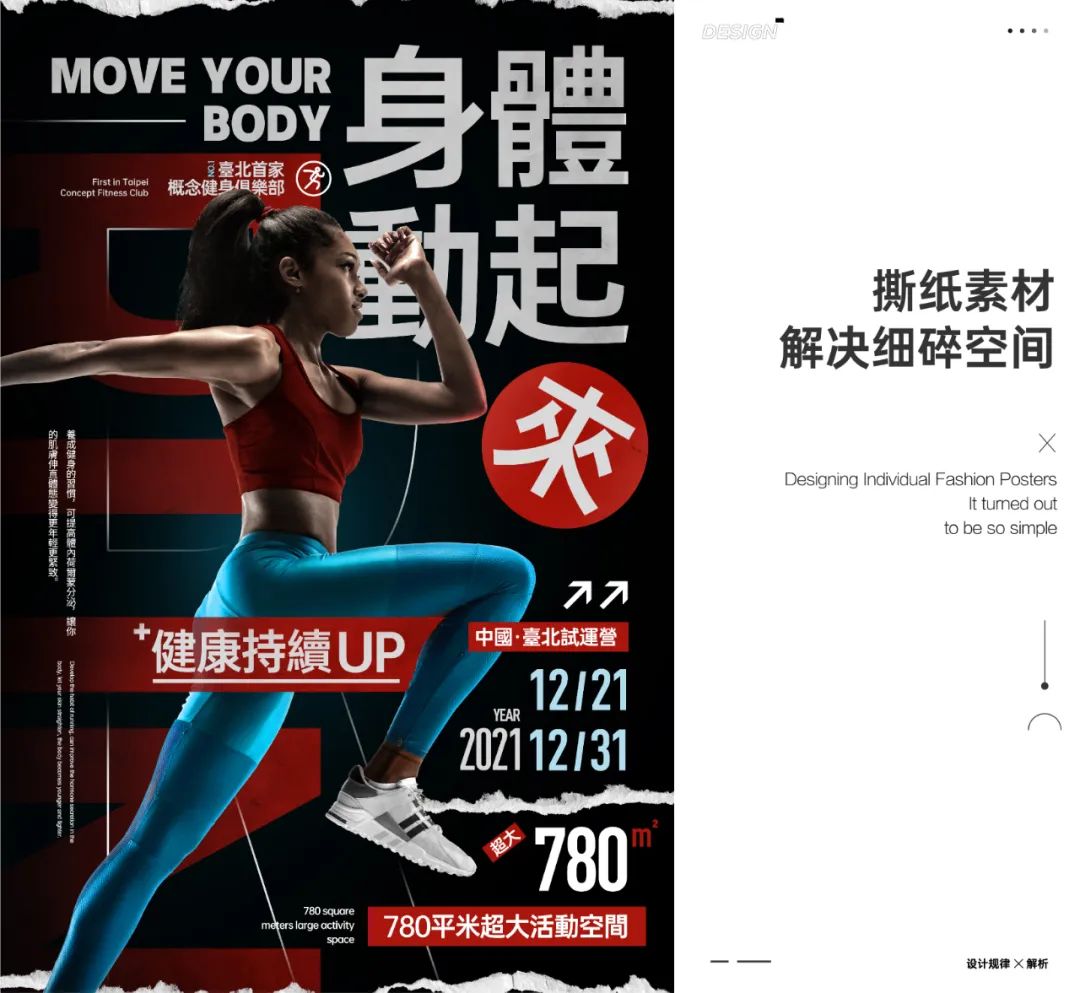
用撕纸的素材来解决这些细碎的空间。
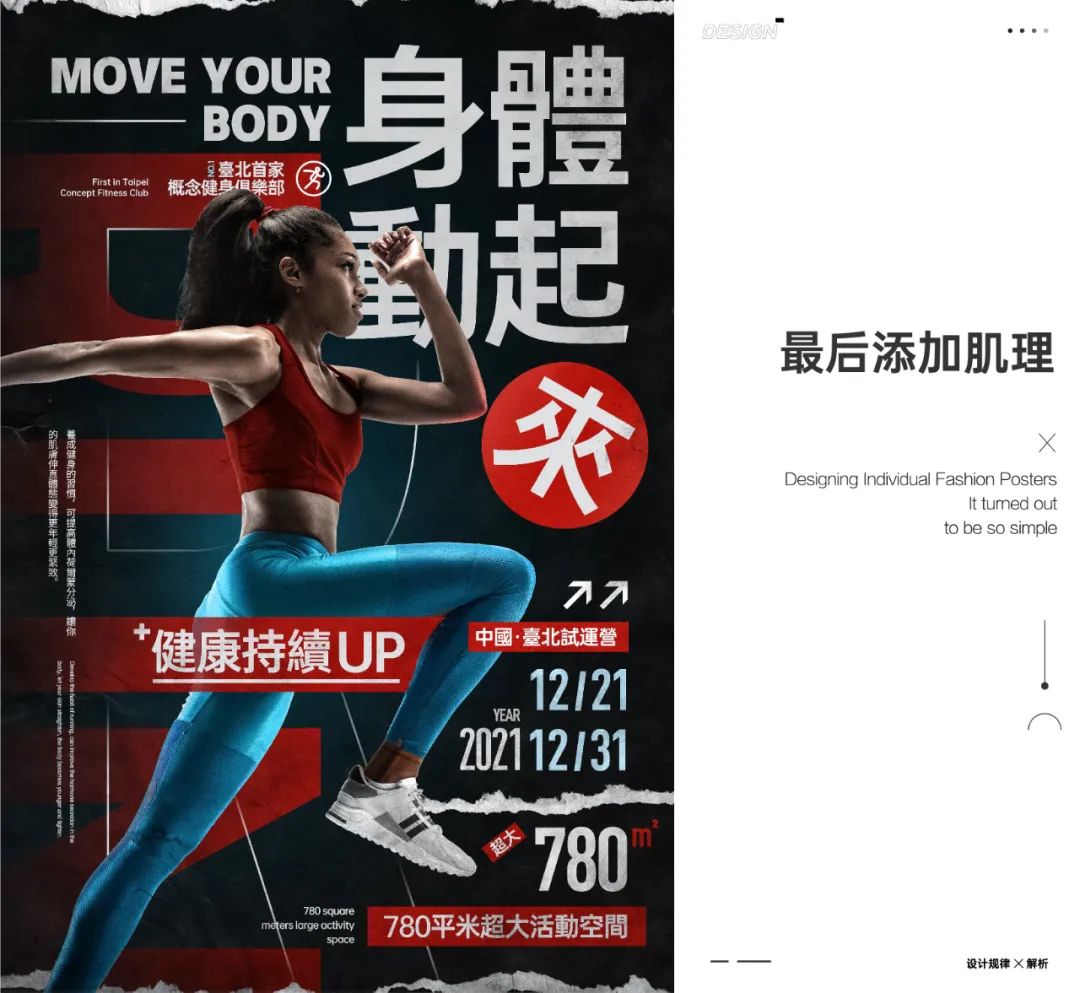
整体添加一些做旧的肌理,可以让画面看起来更有质感。
最后加上一个样机,就完成了~
写在后面本篇文章我们学习了如何处理一张人物海报,知道了很多画面设计时候的细节以及信息符号化的方法。有任何问题都可以扫下面的二维码加我好友,和我一起讨论交流设计。如果喜欢视研设的内容,可以点赞非常感谢。今天的文章就先到这里,我们下期再见。 新手如何做好海报设计?试试网格这个神器!大家好我是花生~前几天有小伙伴在社群中讨论海报设计,提到了一个问题:虽然自己知道做海报的时候需要用网格,但是不知道网格的行列数量设置成多少比较好;也有小伙伴说自己用了网格,但是海报做出来还是不好看,不知道是哪里出了问题。 阅读文章 >欢迎关注作者微信公众号:「视研设」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论