设计师如何赋能业务?来看京东高手的实战复盘!

扫一扫 
扫一扫 
扫一扫 
扫一扫 设计团队如何赋能业务,提升用户体验的同时,助力业务达成目标?接下来通过「PLUS 未开通会员|首屏|体验设计升级」项目进行整体复盘。 往期案例: 京东APP 9.0 是如何改版设计的?收下这份官方的完整复盘!2020 年未过半,我们就看了许多从前从未见过的人和事,体验了许多从前从未想过的经历。 阅读文章 >
一、前期分析1. 项目背景 PLUS未开通会员项目的背景有以下几个关键点:
2. 业务诉求 ① 首先明确核心诉求 在于提升频道首屏的开卡率 ② 接下来拆解诉求
基于以上这几点去促使用户更快决策,助推到业务核心诉求从而提升首屏开卡率。
3. 现状分析 明确业务诉求后,相应对频道页面的现状进行分析,整合来看有以下 6 点。
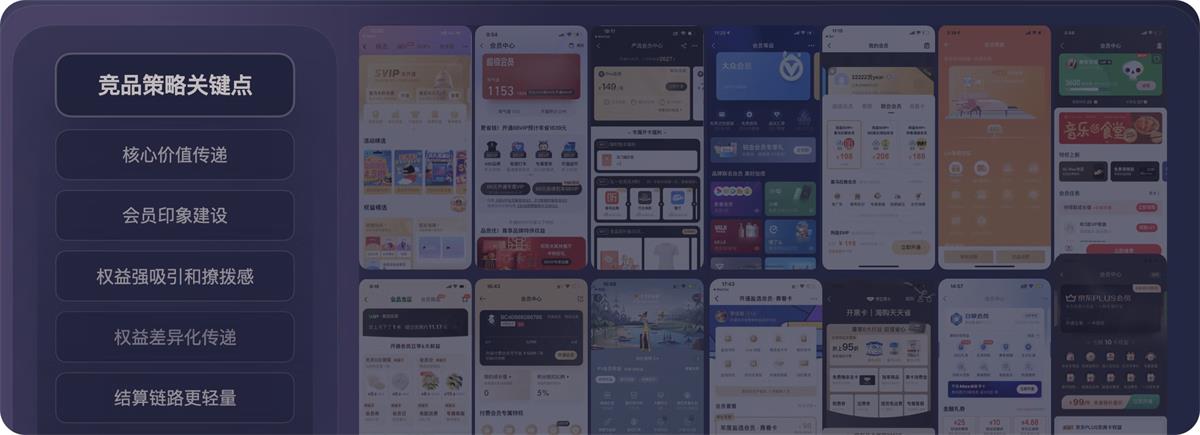
二、设计预研对自身问题有了拆解后,接下来对淘系、零售、O2O 相关竞品进行调研, 提炼竞品的一些相关优势策略点。正所谓“他山之石可以攻玉”。
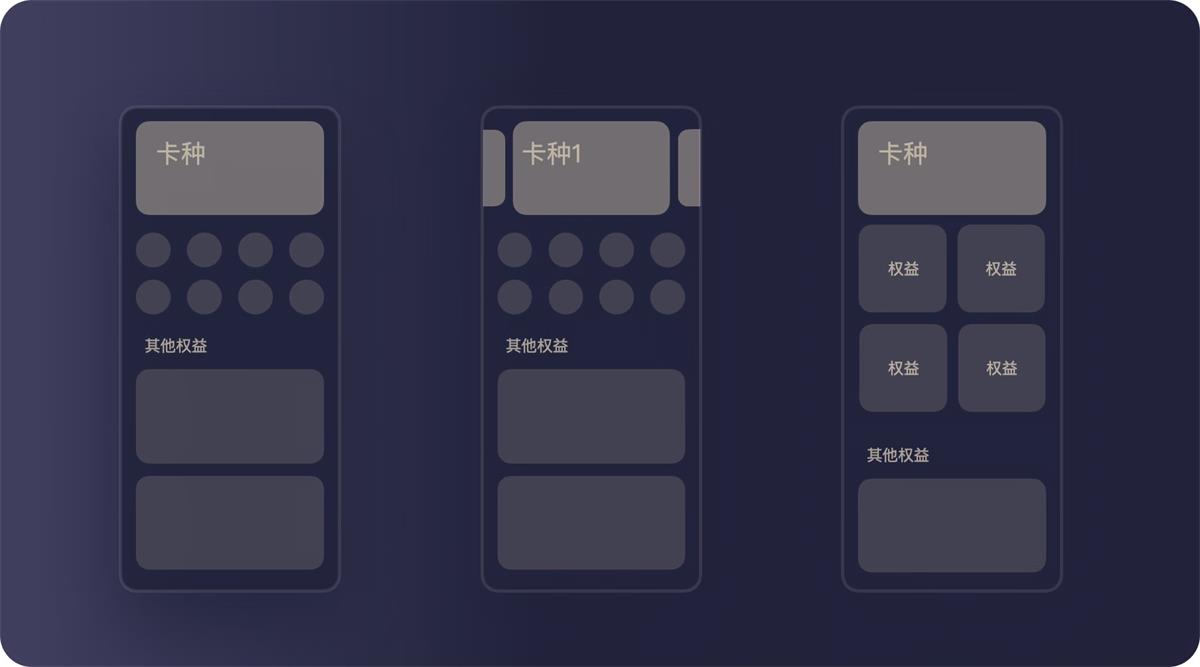
并且罗列归纳了竞品的几种布局方式
因此,基于对自身现状的分析,和对竞品的分析,我们将本次体验设计升级的策略主要锚定在 权益表达、结算链路、结构布局、卡种展示 四个关键点。
三、设计推演设计推演拆分为发散和收缩两个部分。 1. 飞机稿发散发散阶段围绕 结构布局 和 卡种展示 进行发散. ① 结构布局发散了 包裹式布局 和 分段式布局
② 针对卡种展示,分别发散了 传统 tab 切换 和 卡片轮播 以及 卡种场景化探索。
③ 由于有多种卡种,因此在卡种发散的过程中针对于 不同卡种的用户感知,也进行了相应的探索。 比如 强感知 的皮肤颜色切换、卡面图形切换,次强感知 的标签样式区分。
强感知 的皮肤颜色切换
强感知 的卡面图形切换
次强感知 的标签样式区分
2. 收缩-策略推演最后的方案收缩落地,我们主要围绕前面提及的四个方向进行策略拆解,首先是权益展示。 1)权益展示 分为三个点: ① 是进行主次权益的权重差异,助力用户决策。
② 会员权益显性露出,强化关键信息,以及 sku 的轮播露出,打造强撩拨感。
③ 最后组件化输出模块,后台灵活配置上传,节省开发成本。
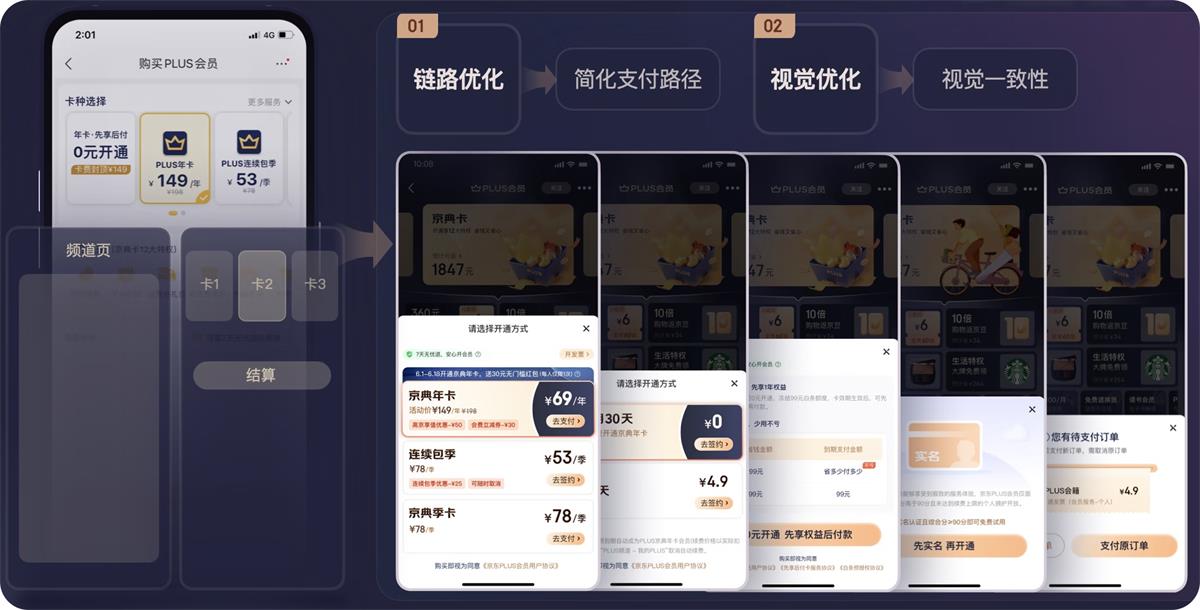
2)结算链路 ① 摒弃了以往全页面跳转形式,采用浮层收银台的方式,减少用户在页面间跳转带来的迷失感,从而达到简化支付路径的目的。 ② 其次视觉整体优化。保证视觉一致性传递。
3)结构布局 ① 整体采用分段式布局结构、使模块更聚焦,提升首屏的秩序感
② 分层展示便于开发还原。 「前期 UI 评审阶段和开发做好沟通,便于开发判断使用什么实现方式,从而做到又快又好的还原设计稿(皆大欢喜)」
4)卡种展示 ① 多卡种滑动保证卡种外露的同时 引导用户操作。
② 卡面微动效,强化 PLUS 的 品牌心智和用户感知。
③ 卡面氛围,最终采用 3D 打造的效果,彰显 plus 品牌的尊贵感知,助力用户决策。并且拓充氛围坑位的运营属性,可配置氛围延展 plus 会员卡的情感化表达。 ④卡面上进行不同卡种 slgan 的透传,进行价值传递,进一步助力决策,比如京典卡:开通享 12 大特权,省钱又省心; 免费试用:开通享 8 大特权,免费试用 30 天;0 元开通:开通享 12 大特权,多用多省少用不亏。
⑤ 联名卡整体视觉减负。
四、数据验证本次首屏设计体验升级,在组内同学、产品和开发的共同的努力下,最终测试上线,通过测试版本追踪数据,我们也得到了相应正向的反馈(这里就不放数据啦)。 大厂实战!京东内容助手从想法到落地的完整设计复盘本文主要讲述了作者作为京东内容助手 APP 产品一号位以来,从 0-1 开始做一款 APP 的比较有代表性的经历和总结思考,为读者朋友们提供参考和建议。 阅读文章 >京东 11.11 的视觉体系是如何建立与推动的?来看完整复盘!京东每次集团大促都会有无数的问题等待我们去解决,在此给大家分享一下京东运营设计团队关于双 11 项目的复盘总结,希望共同探讨,一起学习进步视觉定位每次遇到集团大促,我们视觉团队都会倍感压力,不仅仅来自于运营团队业务要求的压力,也来自于年轻群体的购物趋势变化非常快,审美要求也越来越 阅读文章 >欢迎关注「JellyDesign」的小程序:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论