在线免费无限制!超好用的图片压缩神器Compress Image

扫一扫 
扫一扫 
扫一扫 
扫一扫
如果想让图片的容量变小,但又不希望破坏画质、缩小照片尺寸或转换为其他格式,这时候可以使用图片压缩工具做到,像是 TinyPNG、Squoosh都能在使用者上传相片后进行压缩,以便得到容量更小的相片,但肉眼看不出来画质差异,非常神奇!特别是要将照片使用于网站或部落格,就能利用压缩工具先缩小一下相片容量,让访客开启图片时加载速度更快。 这款桌面版图片压缩工具 Squoosh,没网也能免费用!我以前经常使用 TinyJPG 压缩图片,可以有效减少文件大小,还能维持图片画质,后来在网站开启 Jetpack CDN 直接替换图片网址就有整合加速、分流和压缩图片效果。 阅读文章 >2022 最全收集!23个免费图片压缩在线神器都在这了!本文对曾经介绍过的「免费图片压缩工具」进行整理,制作为列表让使用者可更快找到需要的服务,在撰写这篇文章时也测试过所有图片压缩工具都能正常运作,我倾向使用免安装、在线工具,只要打开浏览器就能进行相关操作,更为方便快速。 阅读文章 >
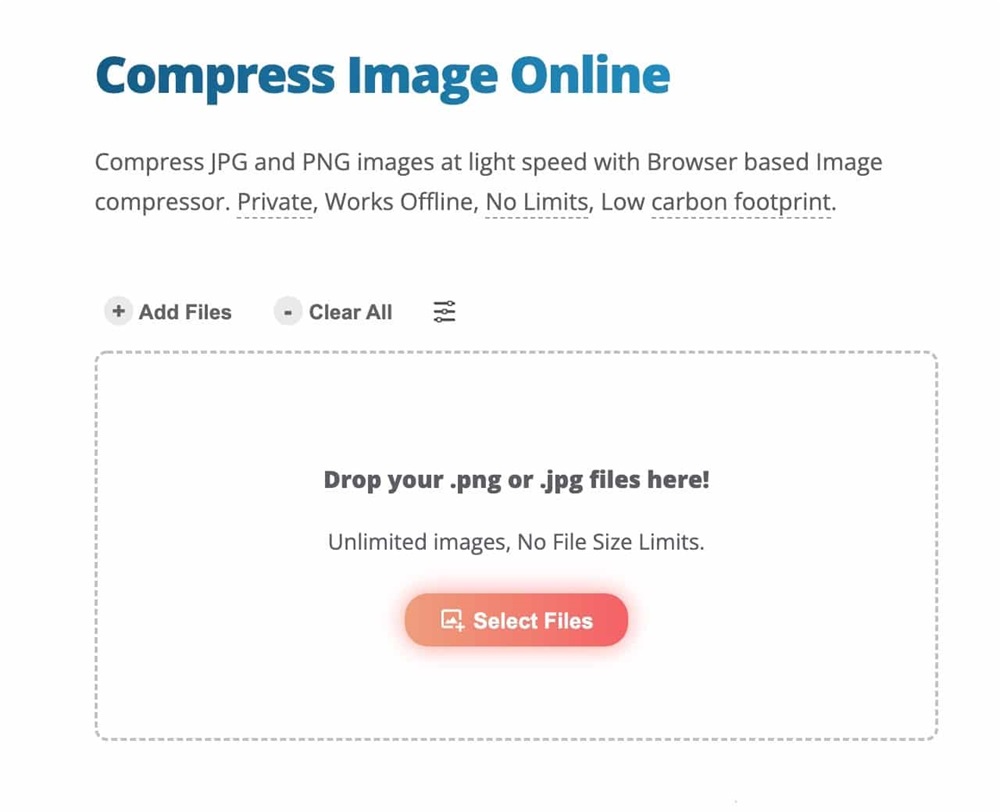
本文要介绍「compressImage.io」是一个免费在线图片压缩工具,可以透过浏览器快速为 JPG 和 PNG 图片进行压缩处理,这项服务具备隐私、脱机运作特性,用户的图片只会在浏览器压缩,不会被上传到任何服务器(和 Imagator 一样),因此这个压缩功能没有任何限制(包括文件大小、文件数量)。 compressImage.io 操作方式简单,而且还能设定压缩图片质量、最大宽度高度、文件后缀或是否要转换为 WebP 格式,图片经压缩后会显示源文件大小、压缩后文件大小和减少百分比,如果批次压缩多张图片可将所有压缩后的相片打包为压缩文件下载。 compressImage.io网站链接:https://compressimage.io/ 使用教学 开启 compressImage.io 网站后点选「Add Files」加入要压缩处理的图片,或直接将 .png、.jpg 文件拖曳到浏览器的上传字段,没有文件数量限制、也不限制文件大小,因为会在使用者浏览器进行处理。
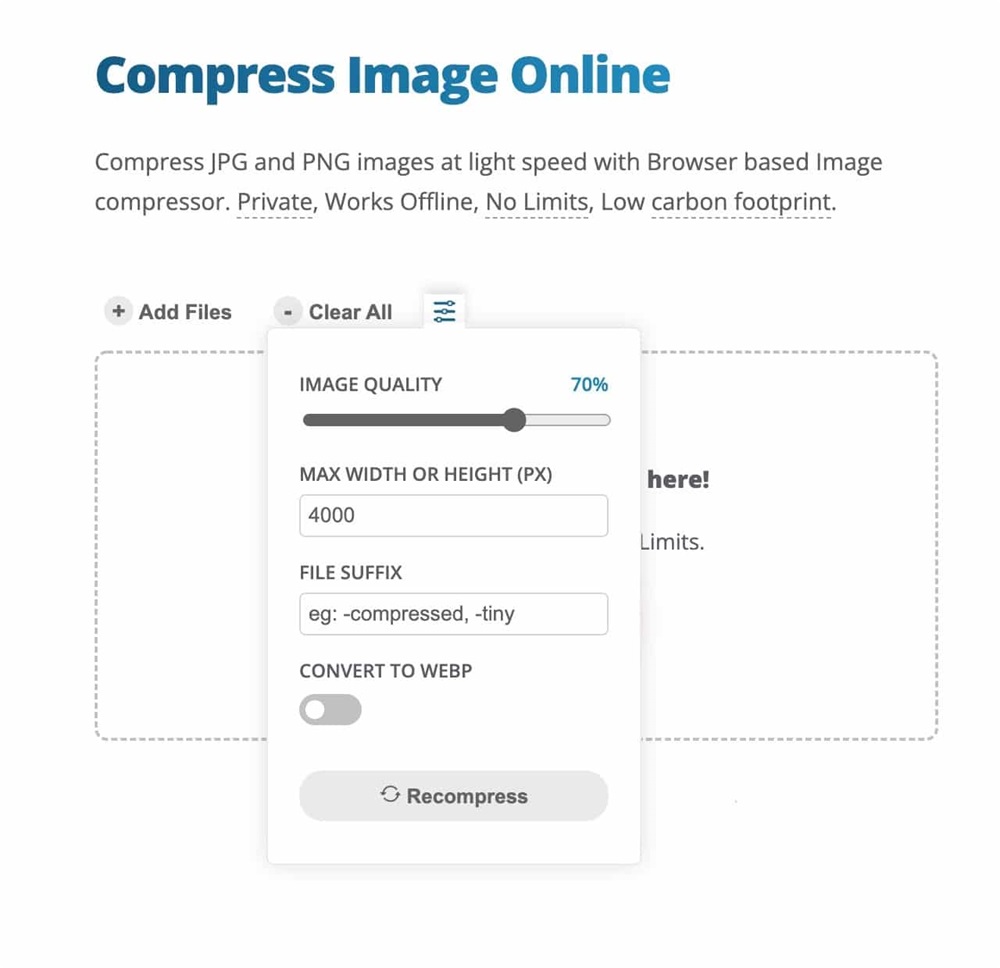
点选上方的「设定」按钮可适应压缩图片画质(默认为 70%)、图片最大宽度或高度、压缩后加入的档名后缀、转换为 WebP 格式,依照使用者需求自行调整。
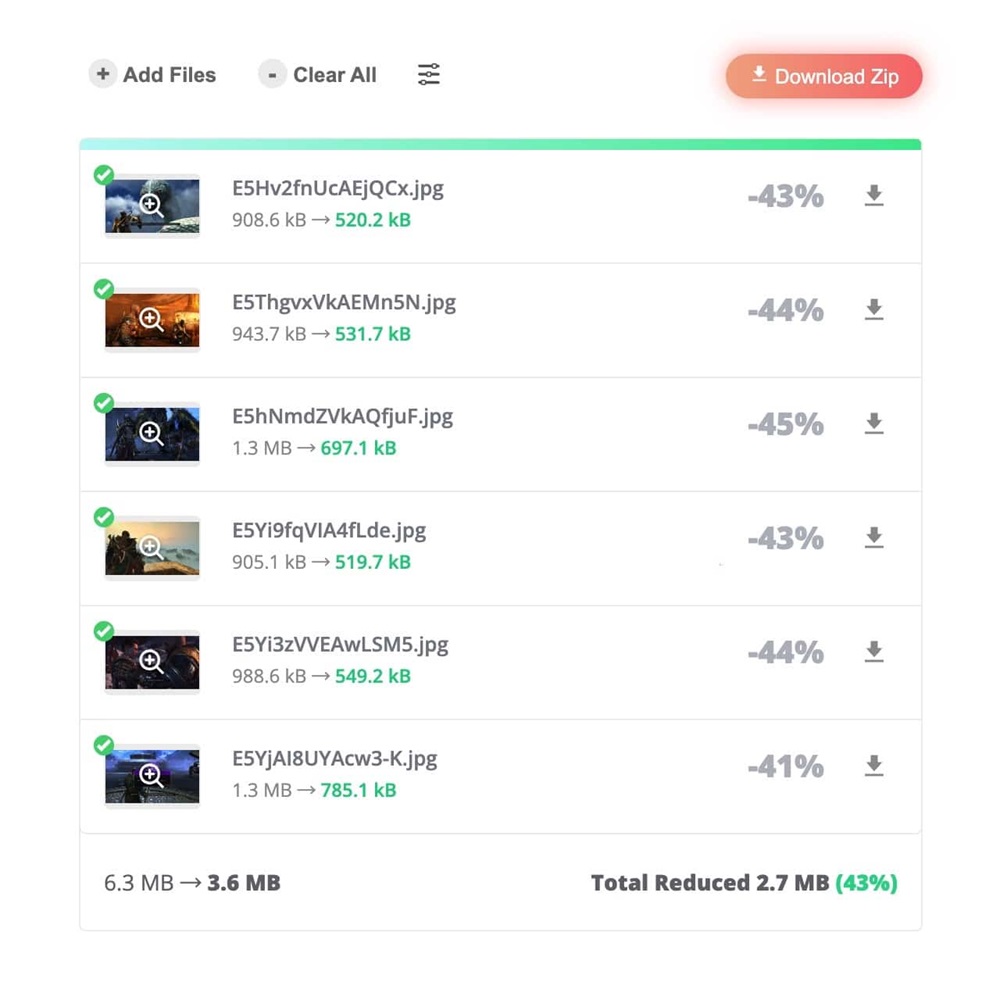
压缩完成后图片会显示绿色勾勾,也会有每个文件的压缩前后容量差异、减少百分比,如果批次压缩的话可在最下方看到所有图片压缩前后减少的文件大小和百分比,每张照片后方是下载链接,若又一次将所有相片打包下载,点选右上角「Download Zip」就能将他们打包为压缩格式。
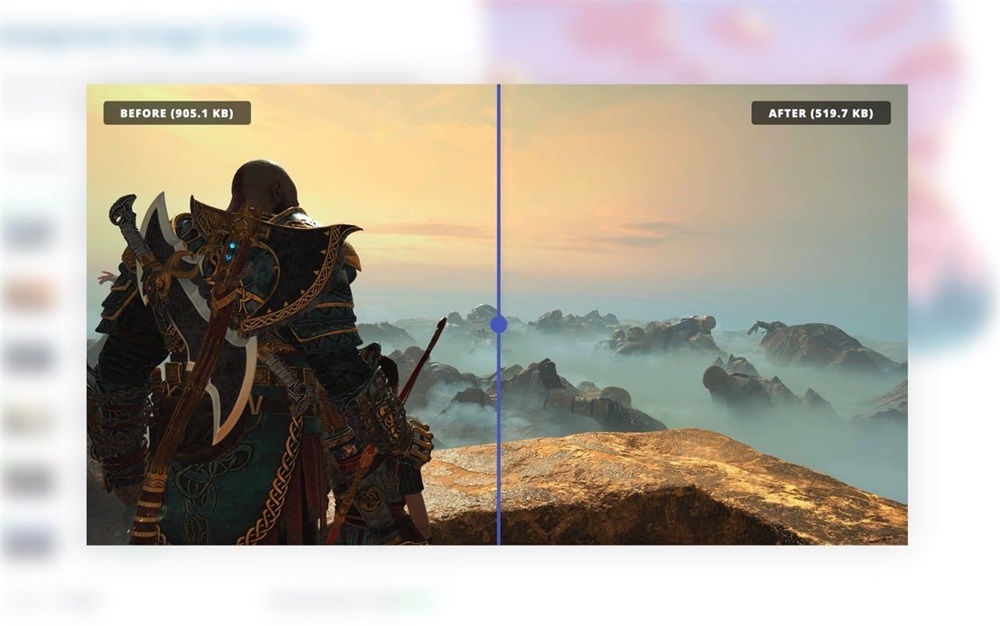
点选照片还会开启「比较模式」,利用中线来预览、检视压缩前后的相片差异。
值得一试的三个理由:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论