弥散光、酸性质感风、毛玻璃……流行风格设计一键搞定!

扫一扫 
扫一扫 
扫一扫 
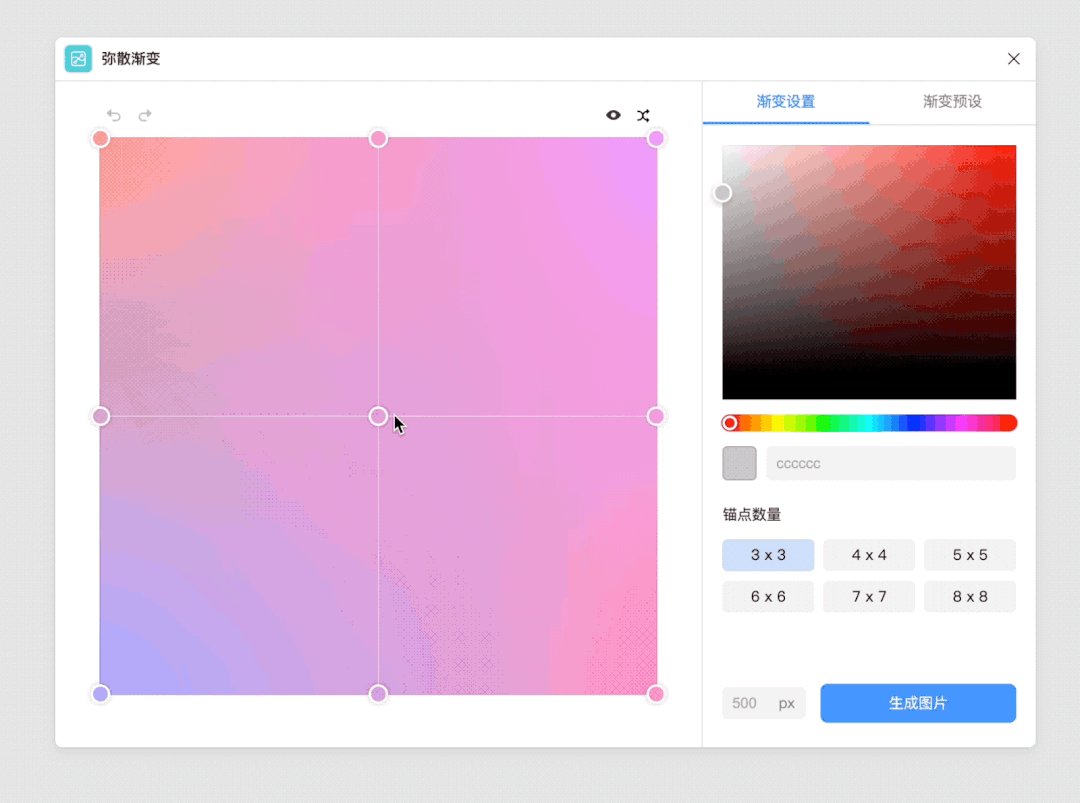
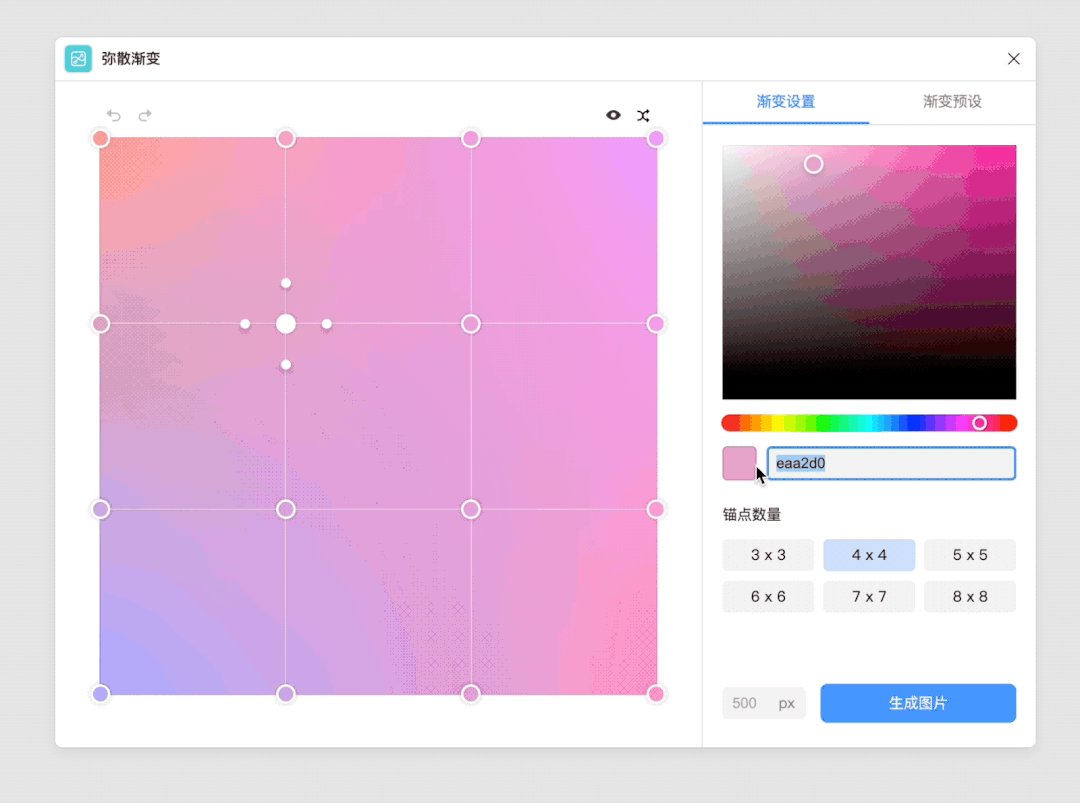
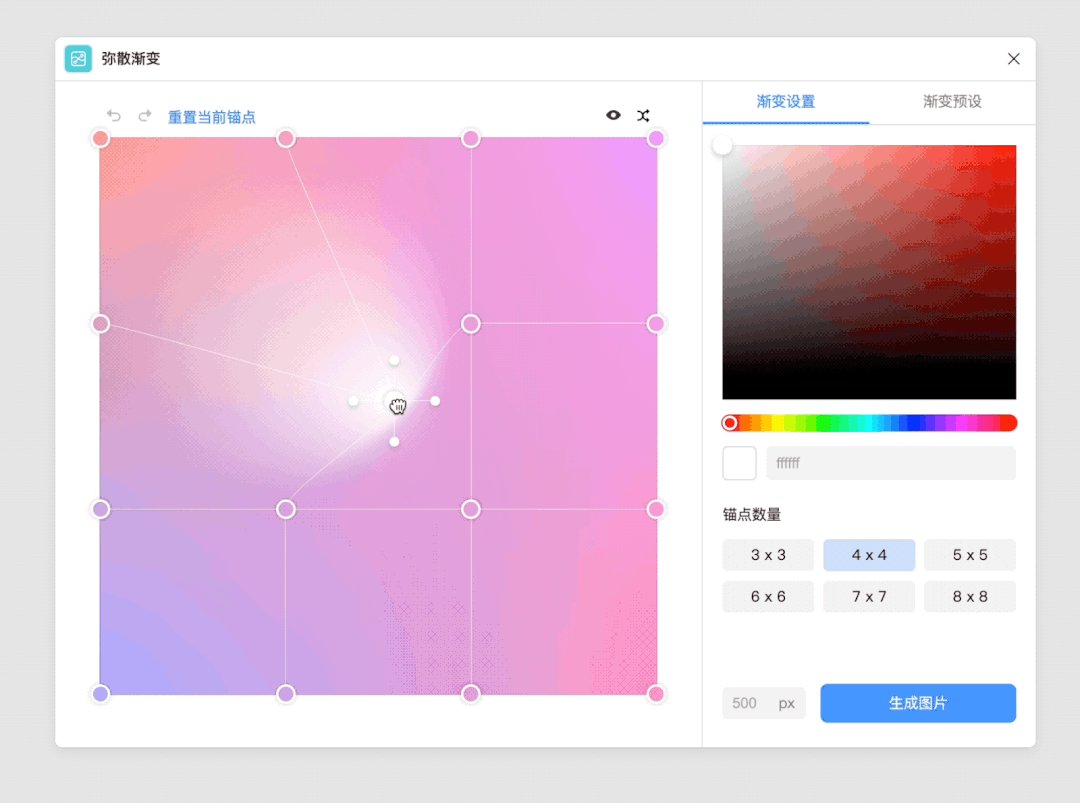
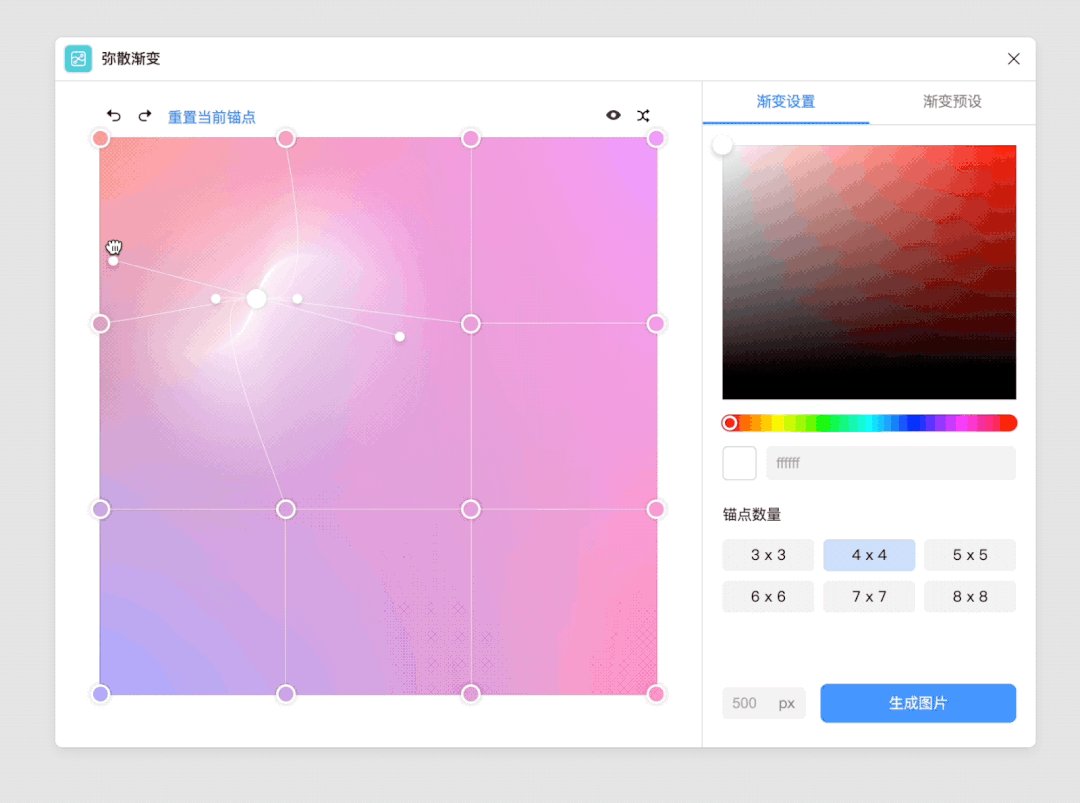
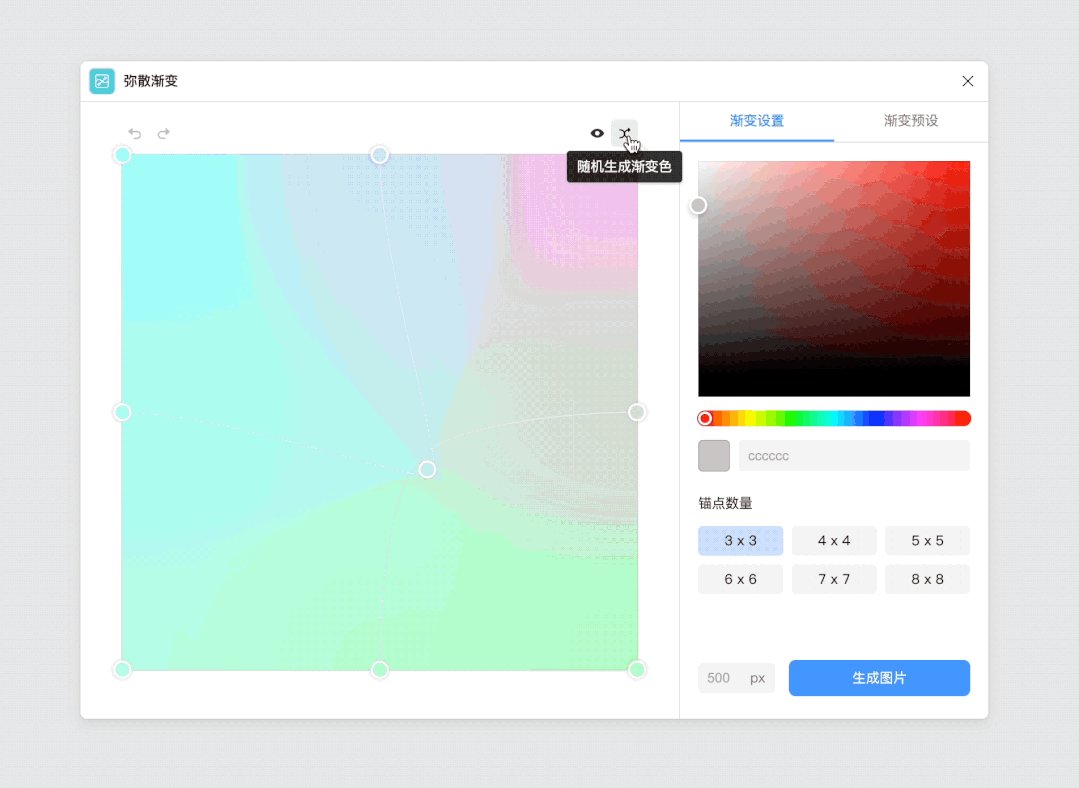
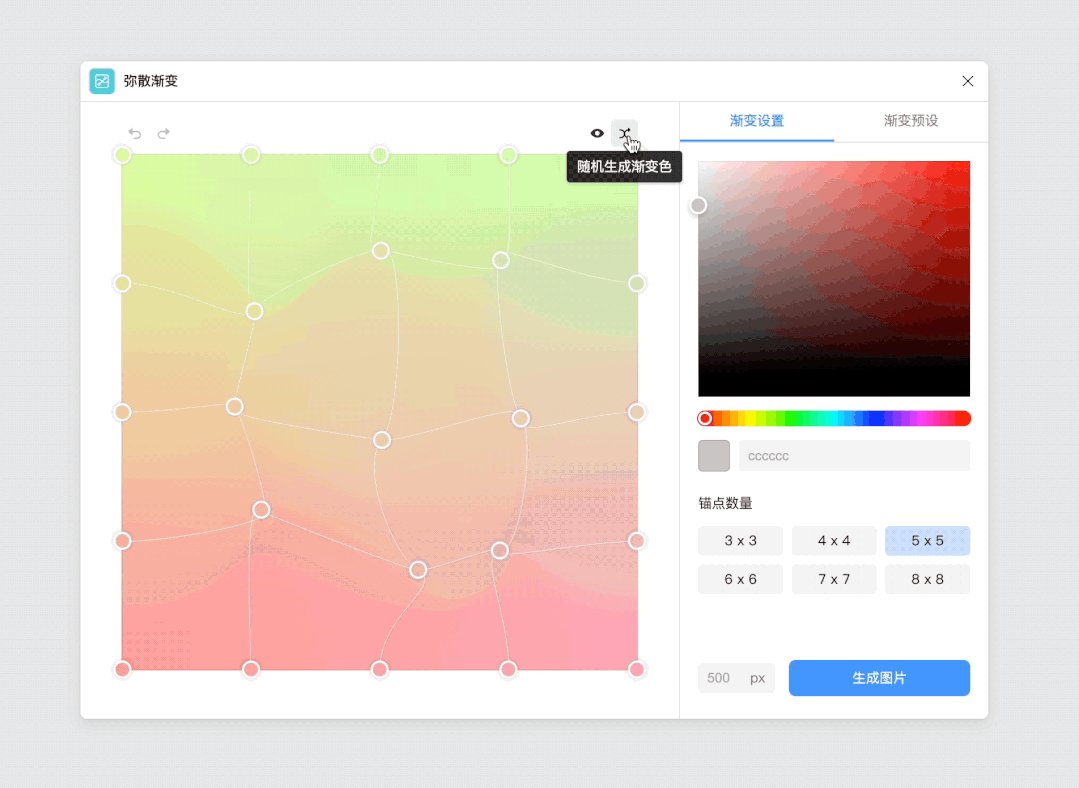
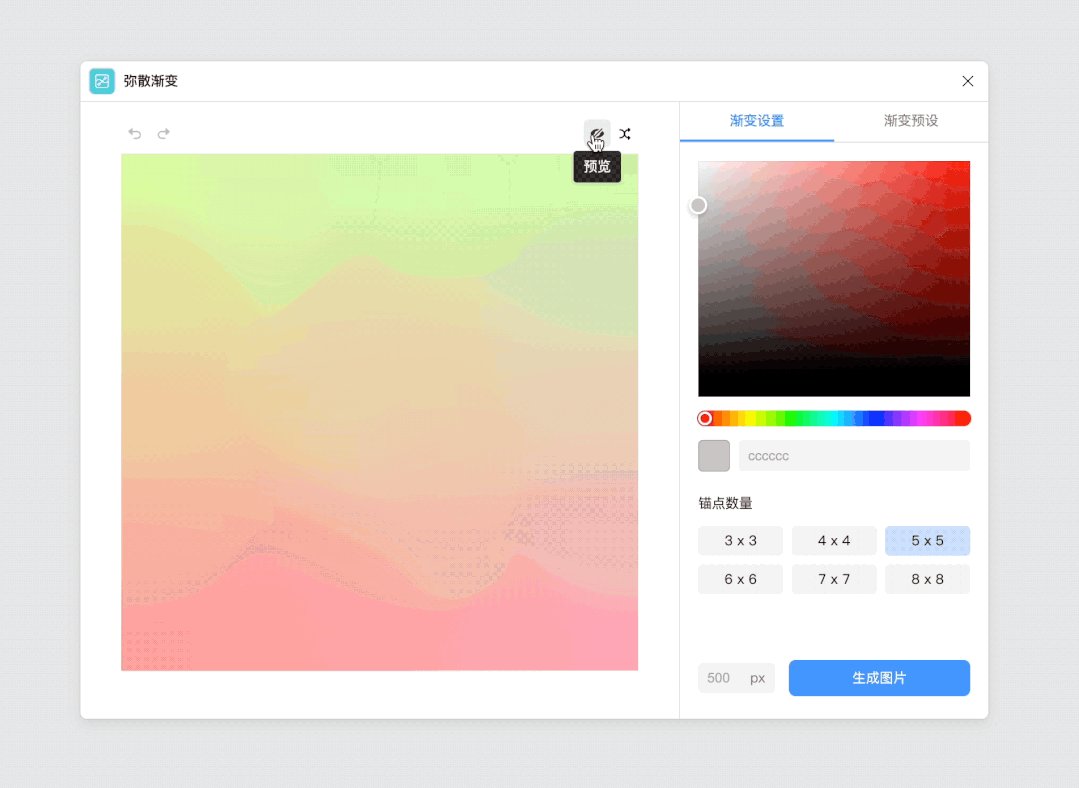
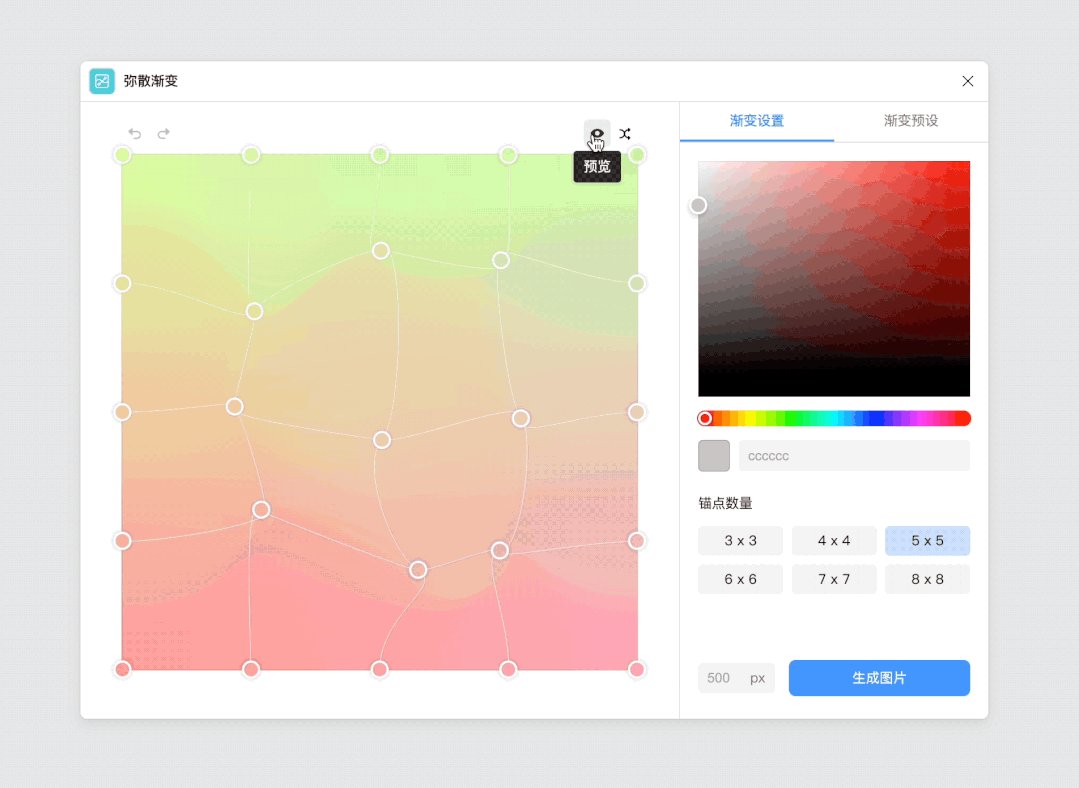
扫一扫 今天来分享几个在工作中一定能用到的小工具,非常简单,但是做出来的效果真的很不错! 一、弥散渐变要说最近一年有哪些比较流行的设计风格,大多数同学一定会想到弥散光,效果好、显高级、应用范围也很广泛。 之前给大家分享过怎么用 AI 做,但最近我找到了一个更简单的方法! 用这个「弥散渐变」插件可以轻轻松松一键生成好看的弥散光背景。 选择锚点数量后,自由拖动设置锚点位置、颜色、旋转等,就可以快速调整出你喜欢的渐变样式~
甚至,你可以直接使用「随机生成渐变色」功能,偶遇各种精美的配色,连手动调节、选择配色都可以省了。
给大家看几个我用「弥散渐变」插件随机生成的图,配色很和谐,效果也很不错,都可以拿来直接用在作品中。
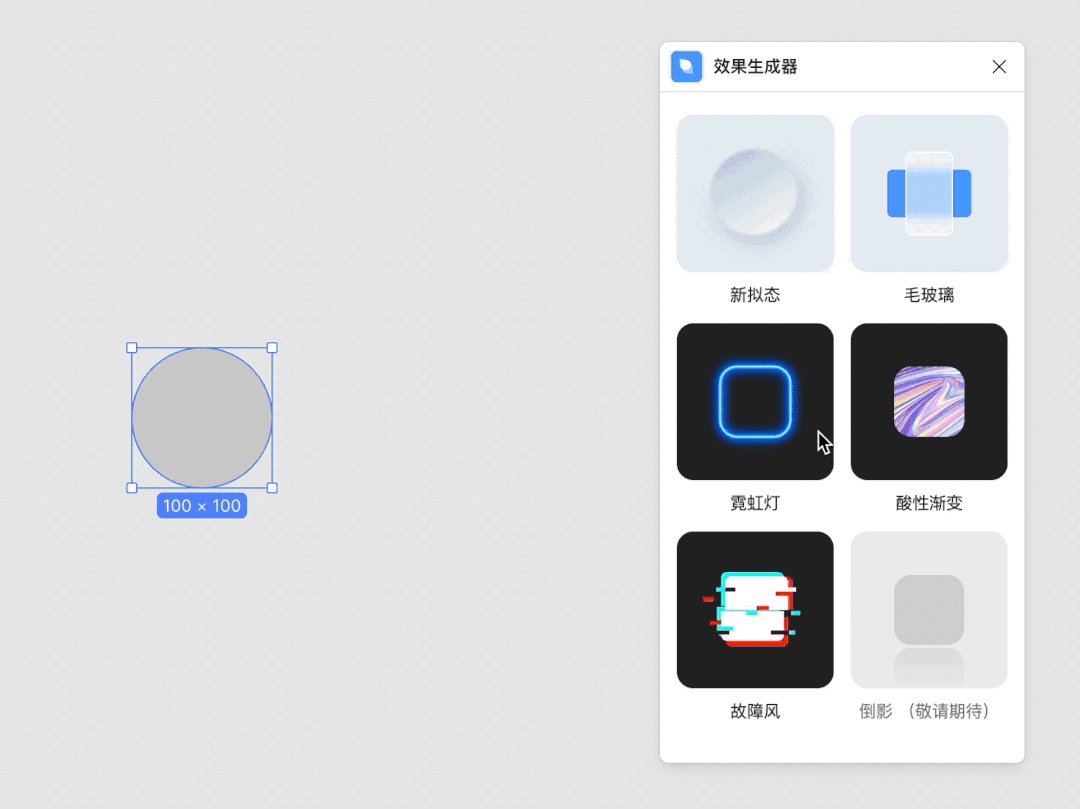
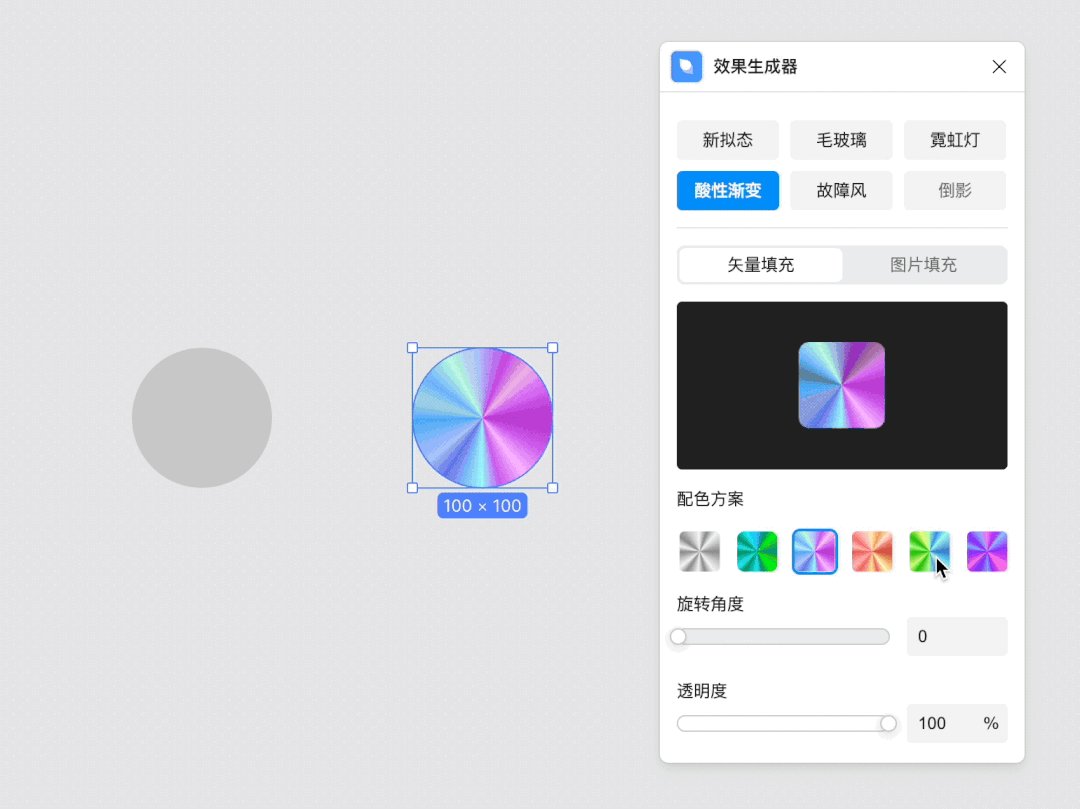
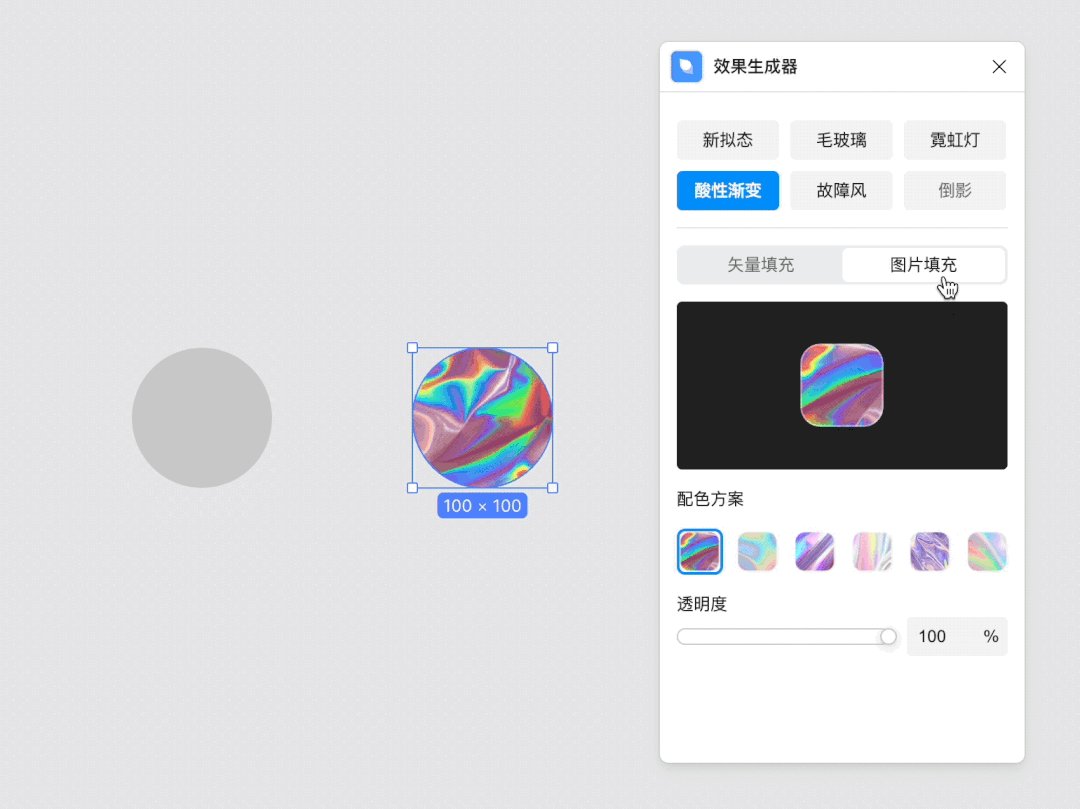
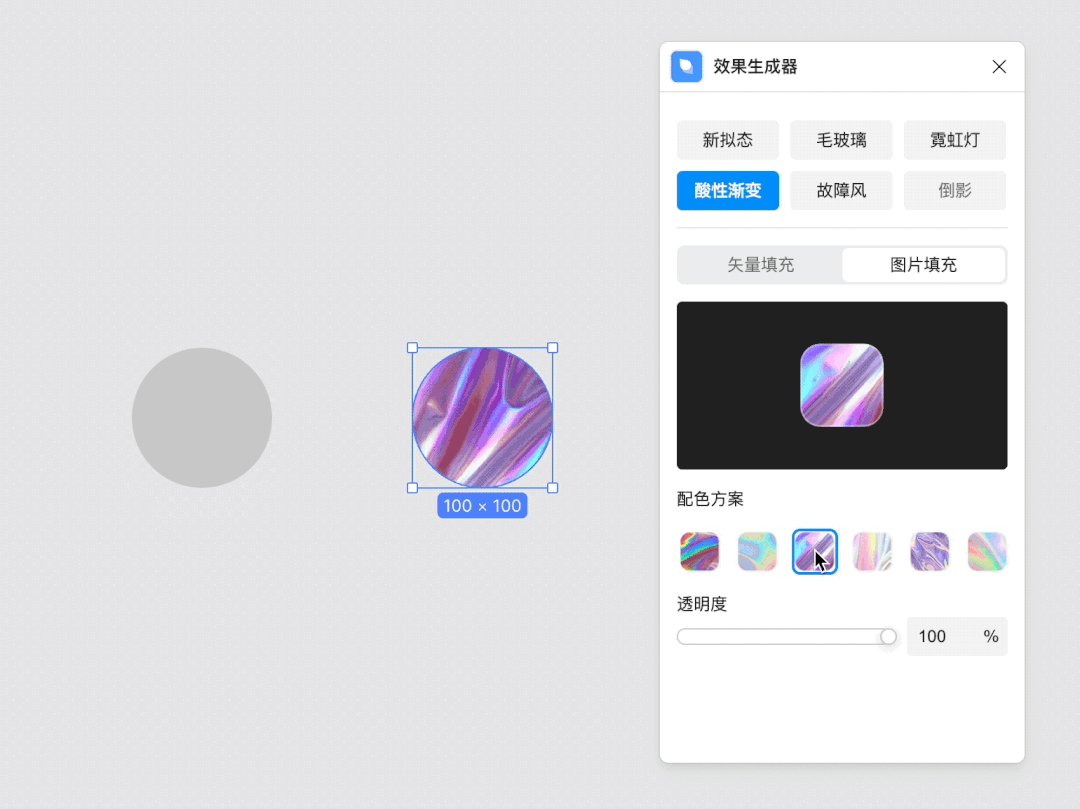
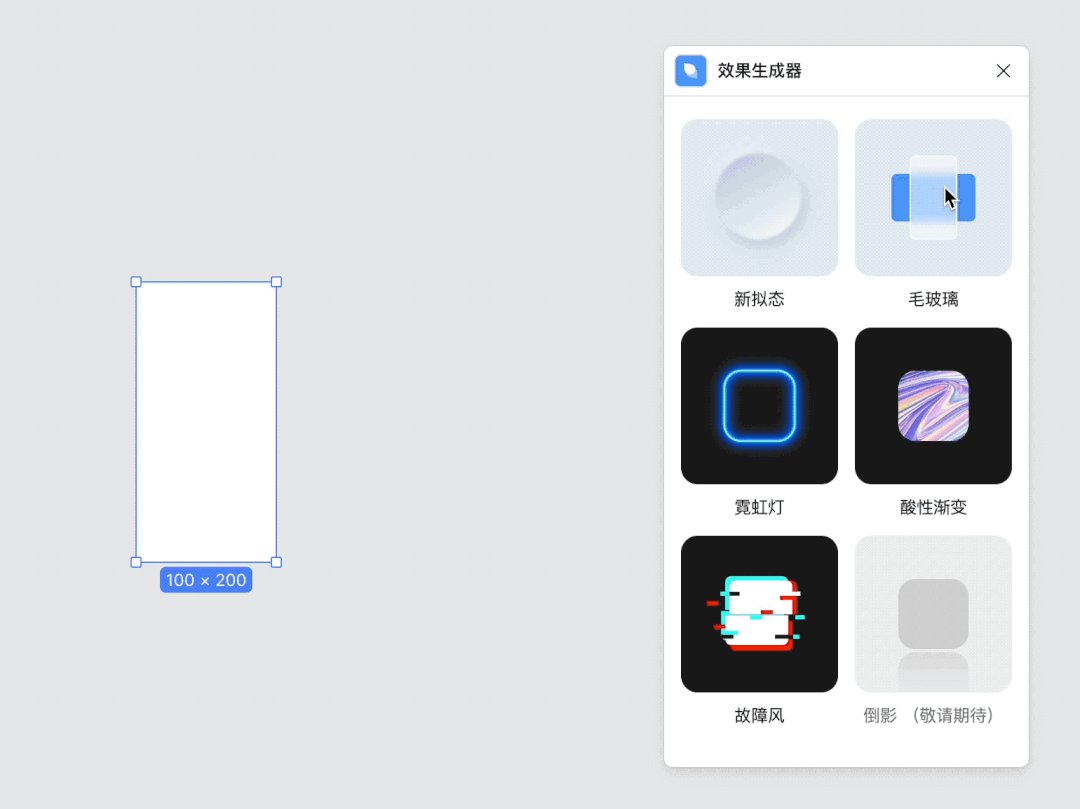
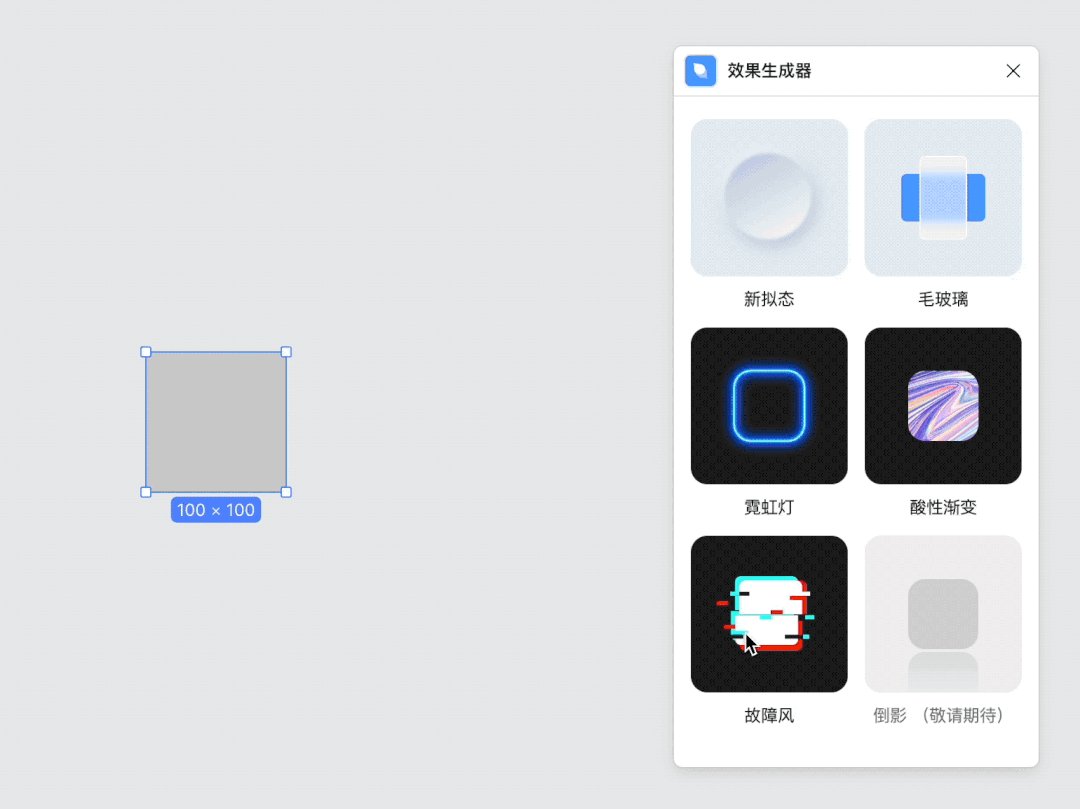
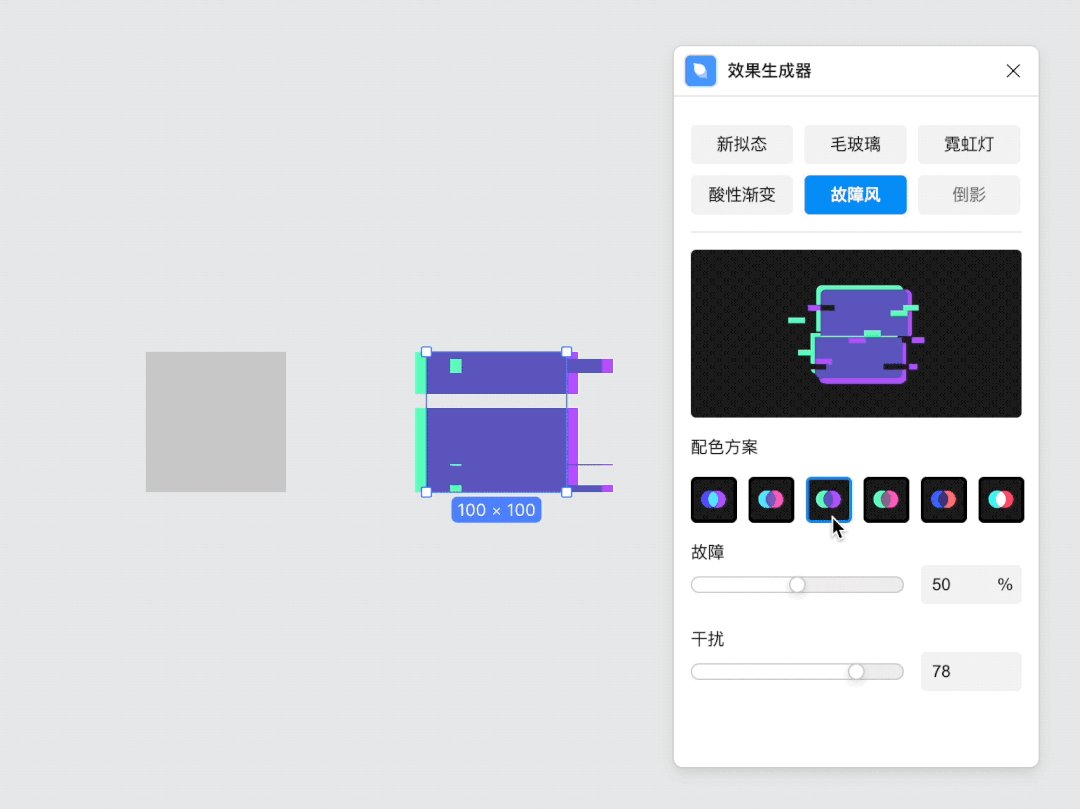
二、效果生成器除了弥散渐变可以用插件做,酸性、毛玻璃、故障风这三个同样流行的设计风格,我也找到了能一键生成的方法,就是用这个「效果生成器」插件。 先来看看酸性渐变的效果:
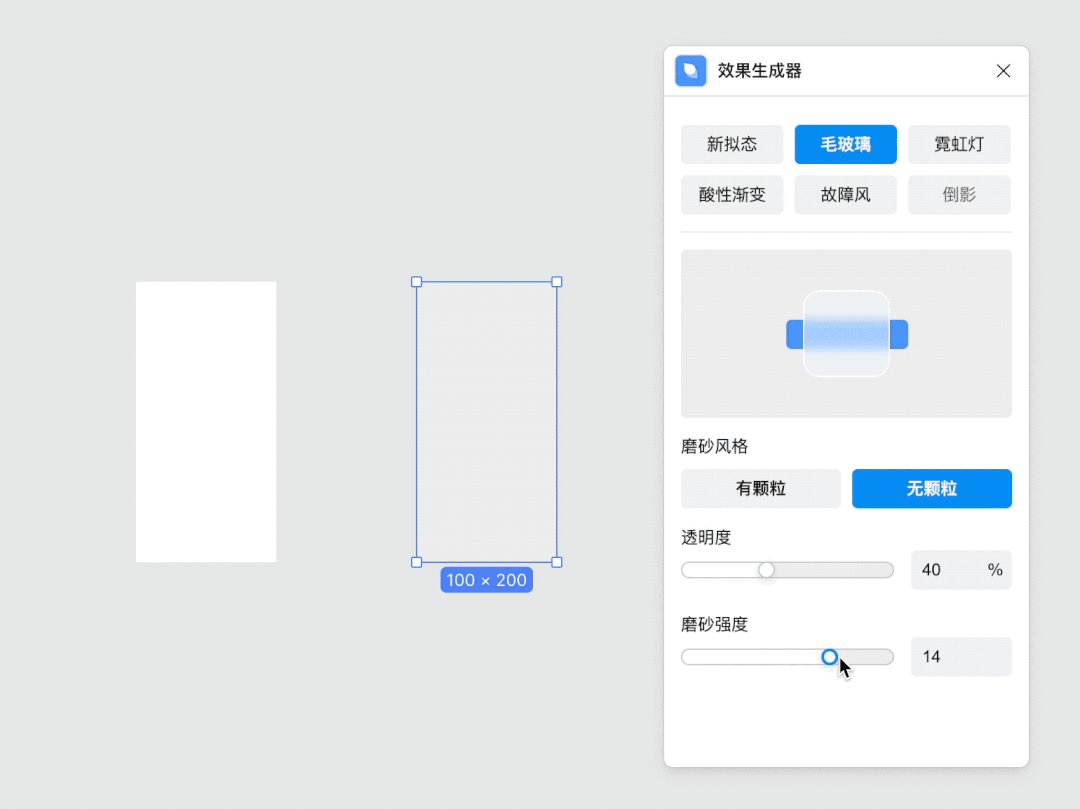
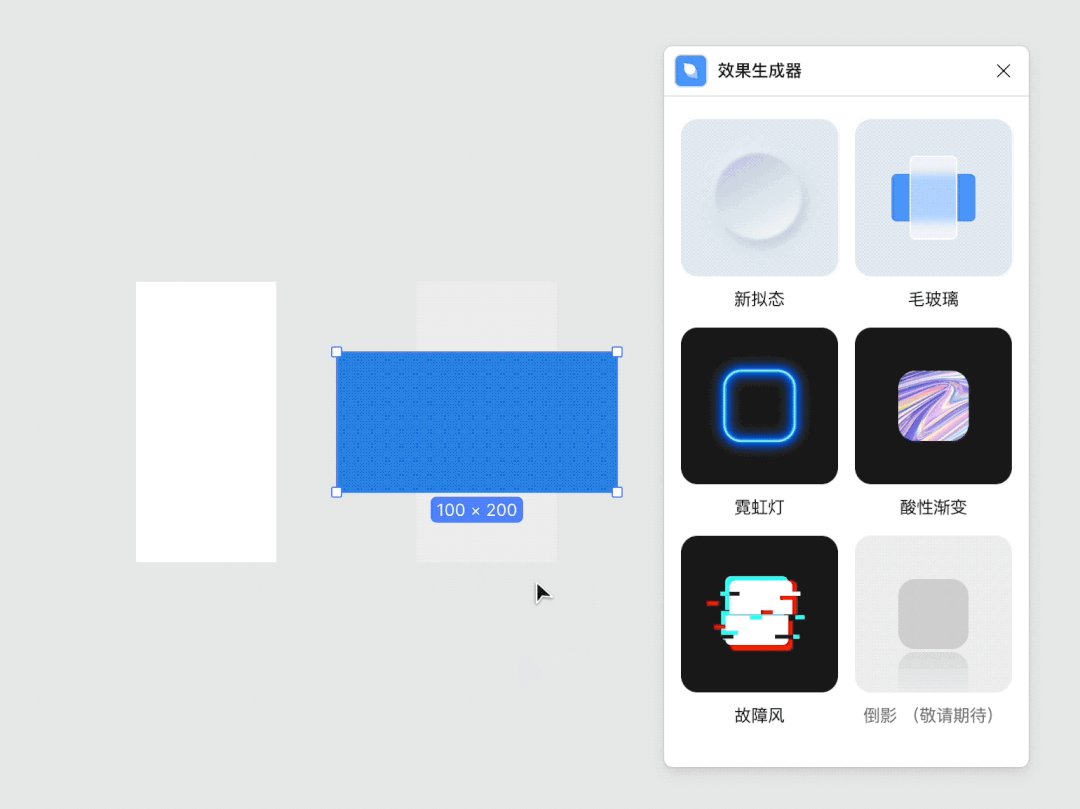
常用的金属效果、迷幻色彩全都给你准备好了。 虽然自己做也不是多么复杂的一件事,但是架不住用插件它能一键生成啊,更加省时省力,效果还完全不打折! 毛玻璃效果也可以直接生成,还能自由调节透明度和磨砂强度。
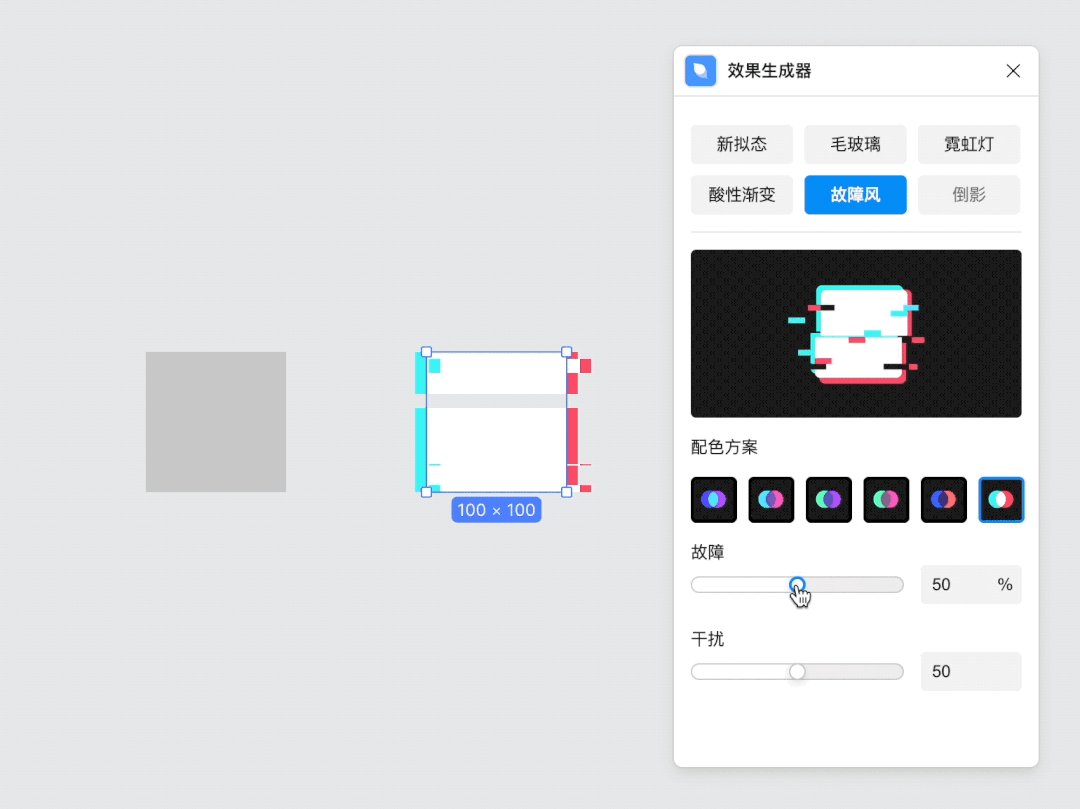
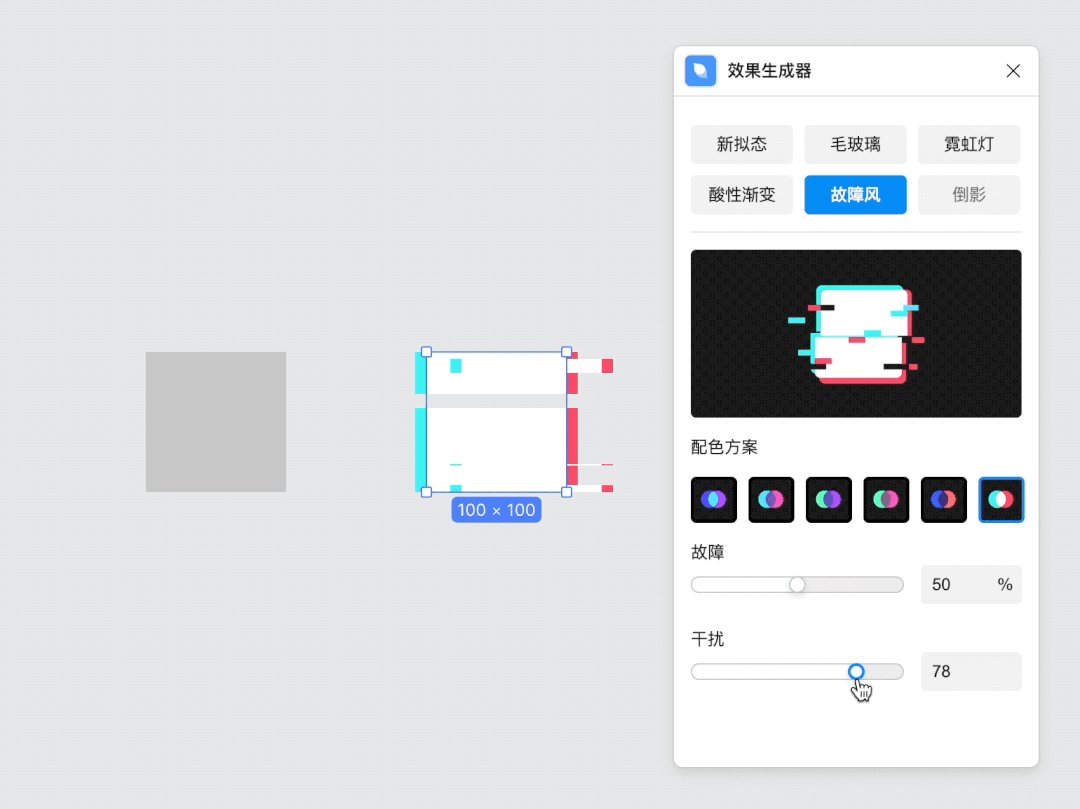
故障风也不在话下:
三、图像滤镜设计过程中,有时会需要单独处理图片,调整亮度、或者增加一些噪点、模糊、扭曲等效果。 做起来并不复杂,但经常需要打开 PS 或者去其他页面操作,工作流程就被打断了。 但其实,用对插件就能直接解决这个问题,比如我最近找到的这个「图像滤镜」插件。 一共 4 大类 20 种效果,绝对能满足一些常见的图片处理需求。
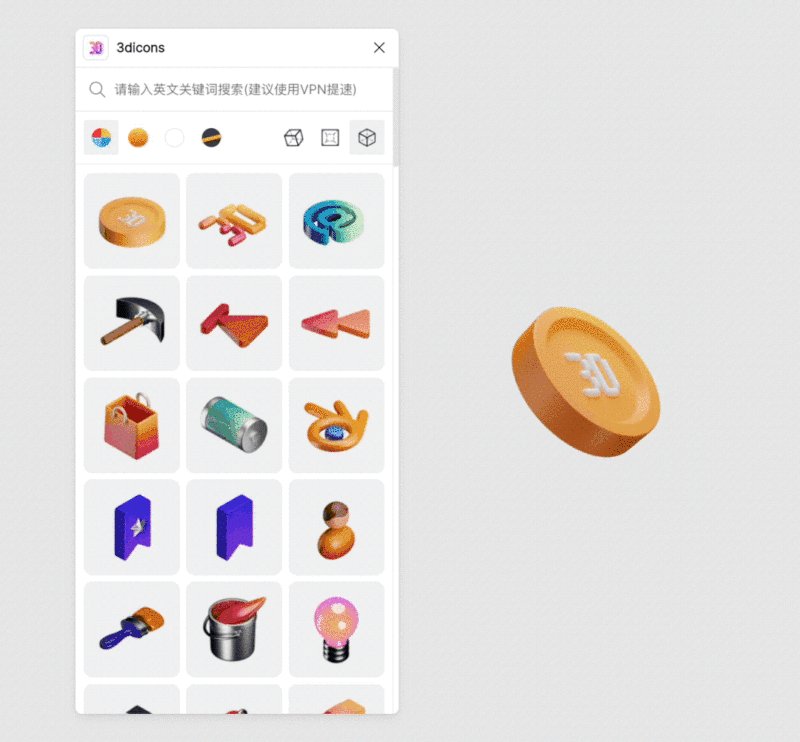
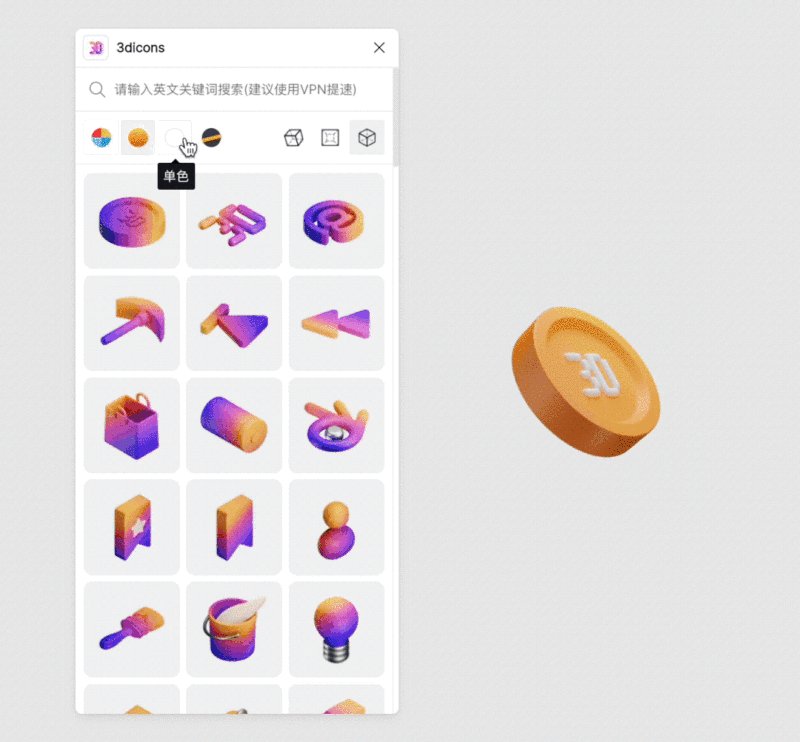
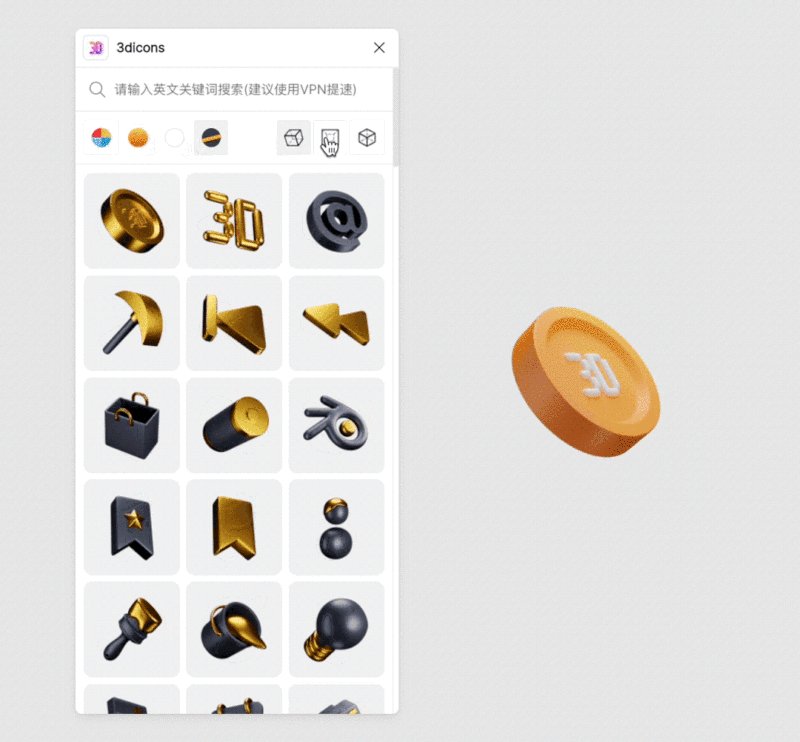
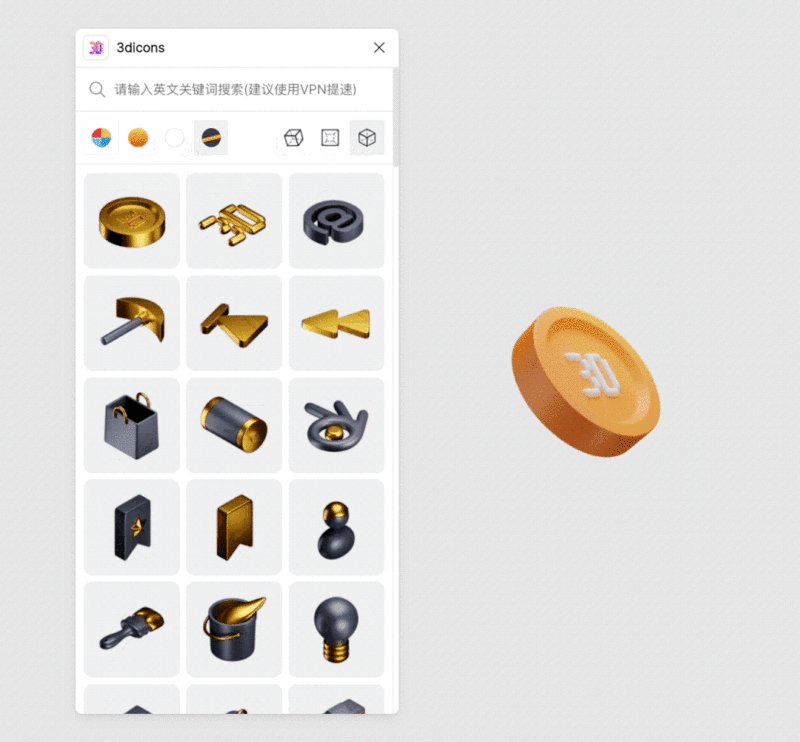
亮度、对比度这些都是基础操作了,用这个插件还可以添加变焦模糊、镜头模糊,旋涡、膨胀等扭曲效果,以及六边形像素、半调网屏等等特殊效果。非常实用! 四、实用图标插件除了我们常用的 iconfont、IconPark、iconify,最近又找到了 3 个同样很实用的图标插件,分享给大家。 第一个是「3Dicons」。一套简单好用的 3D 图标,共有 120 多个,但它提供了非常多的样式预设。 可以根据需求选择原色、渐变、单色、双色,还可以设置“动态、平视、等距”三种预设视图样式,丰富性大大提升不说,变换出的 1440+ 图标,也能适应更多场景。 最重要的是,素材及其站点完全开源,可免费商用!
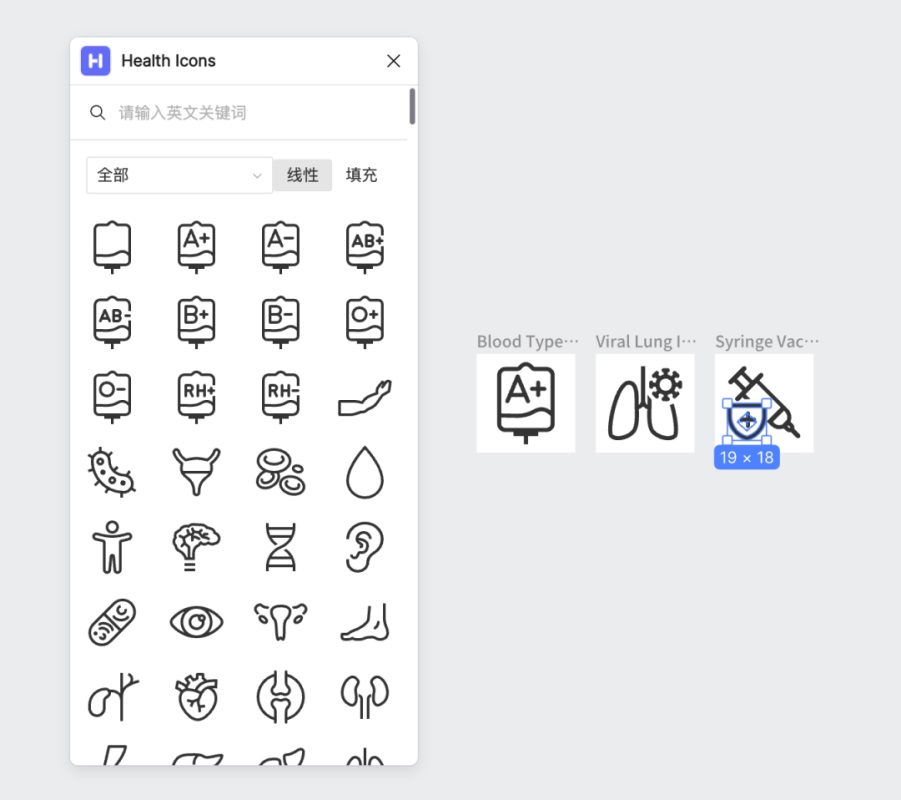
第二个是「Health Icons」。面向世界各地的健康项目的一个公共图标库,同样的永远免费可商用的,无须担心任何版权问题。 共有 1166 个图标,涵盖血型、身体部位、医疗机构、医学场所、医疗器械、诊断设备、医学标志符号、药物等十数个大类。 在做医疗或者健康相关主题设计的同学们,一定能用得上!
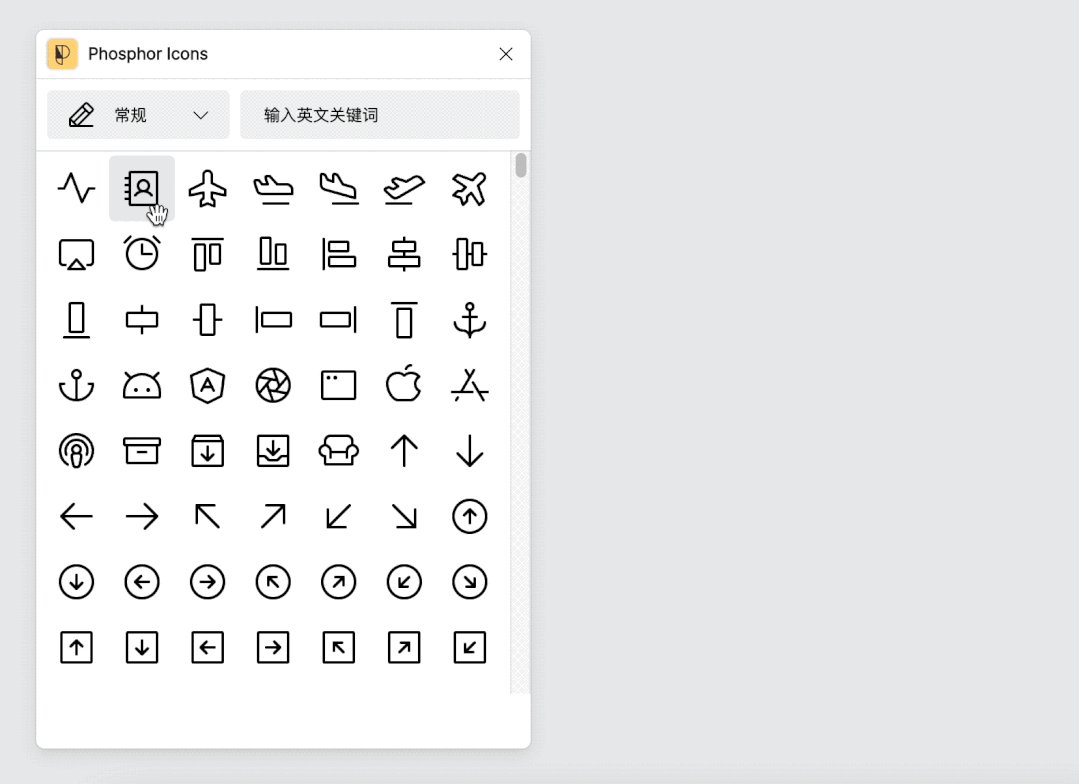
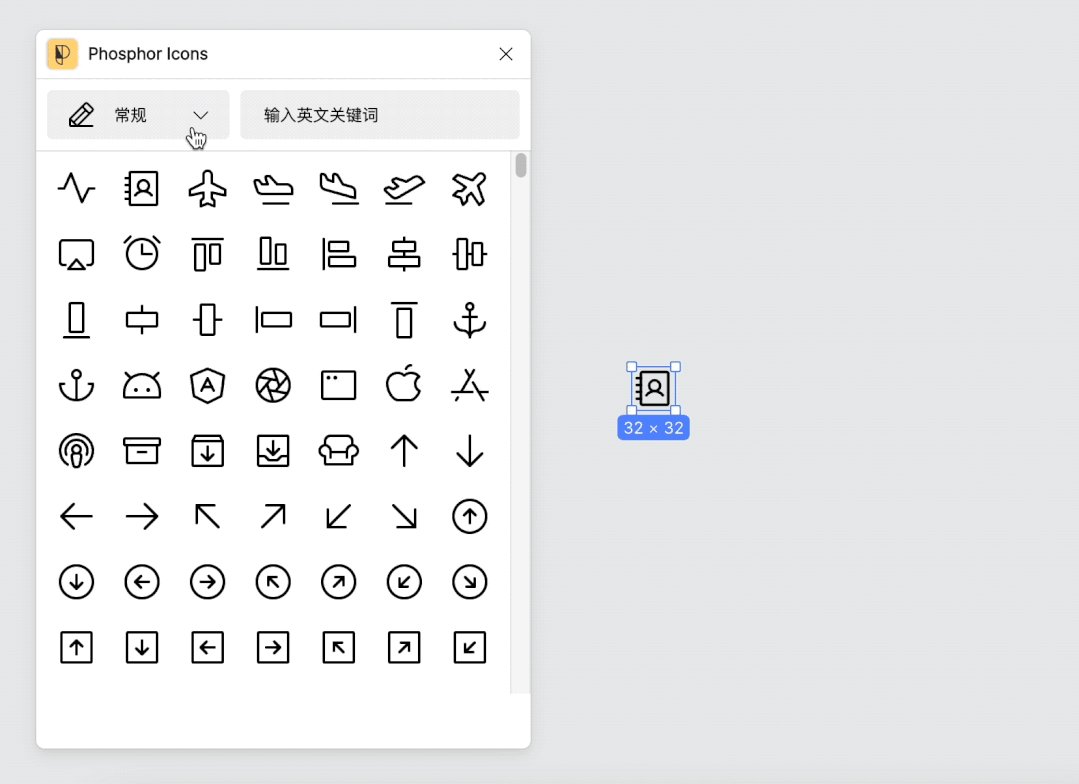
第三个是「Phosphor Icons」。风格统一且实用的一套图标,无论是用在界面、图表、PPT 当中都非常出彩。 不仅样式多变,从简单的线性图标到填充样式的图标都有,还有双色的版本,你甚至可以编辑相应的图标线条粗细、色彩和样式。 目前一共有 6200+ 图标,同样的完全开源,可免费商用。
五、总结多学习和总结一些设计技法很重要,与此同时,多多寻找一些适合且实用的工具,来帮助你提高工作效率同样重要。 像是今天分享给大家的这些我从「即时设计-插件广场」找到的插件,就能在保证高质量的同时,减少很多繁琐的操作,节约设计时间。 类似的效率插件还有很多,就不在这里一一介绍啦,感兴趣的可以同学可以去体验一下~ 即时设计插件广场:https://js.design/pluginSquare欢迎关注作者微信公众号:「菜心设计铺」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论