4000字B端干货!表单设计原则深度分析

扫一扫 
扫一扫 
扫一扫 
扫一扫
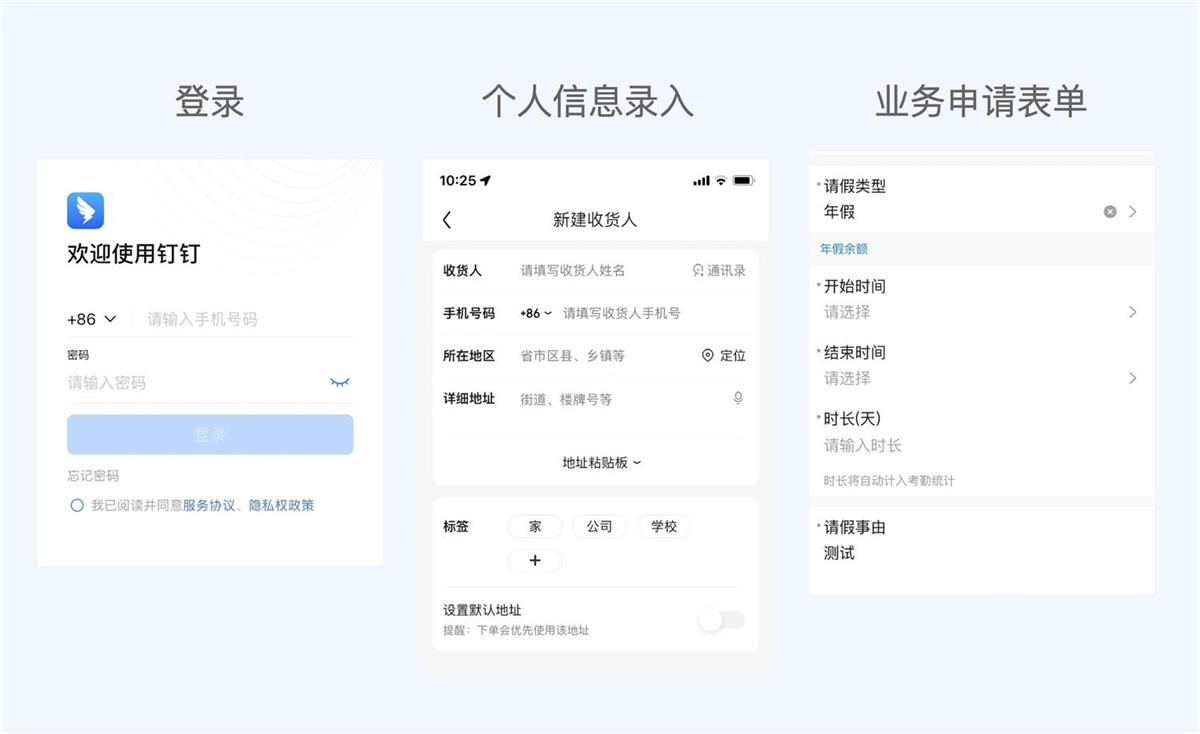
表单是设计中很常见且重要的元素。作为收集信息的一环,表单的用户体验非常重要,需要根据触发条件、使用的终端设备、场景等结合,来设计用户不同的输入、选择、编辑行为,以保证顺利且高效地完成表单填写任务。 在一款软件设计中,表单控件的统一与运用会提高设计与开发的效率,今天我们就如何设计一款表单编辑器来和大家一起探讨。 更多B端干货: 4000字干货!手把手带你掌握web中的表单设计前言表单是我们生活中常见的信息添加、录入的方式之一,如何进行表单的设计也是 B 端设计师的必修课。 阅读文章 >一、什么是表单表单,主要是收集或展示数据信息,由不同的控件组成的信息采集工具。其运用场景非常广泛,但不限于用表单完成常见的调查问卷、个人信息录入,审批业务申请等任务。
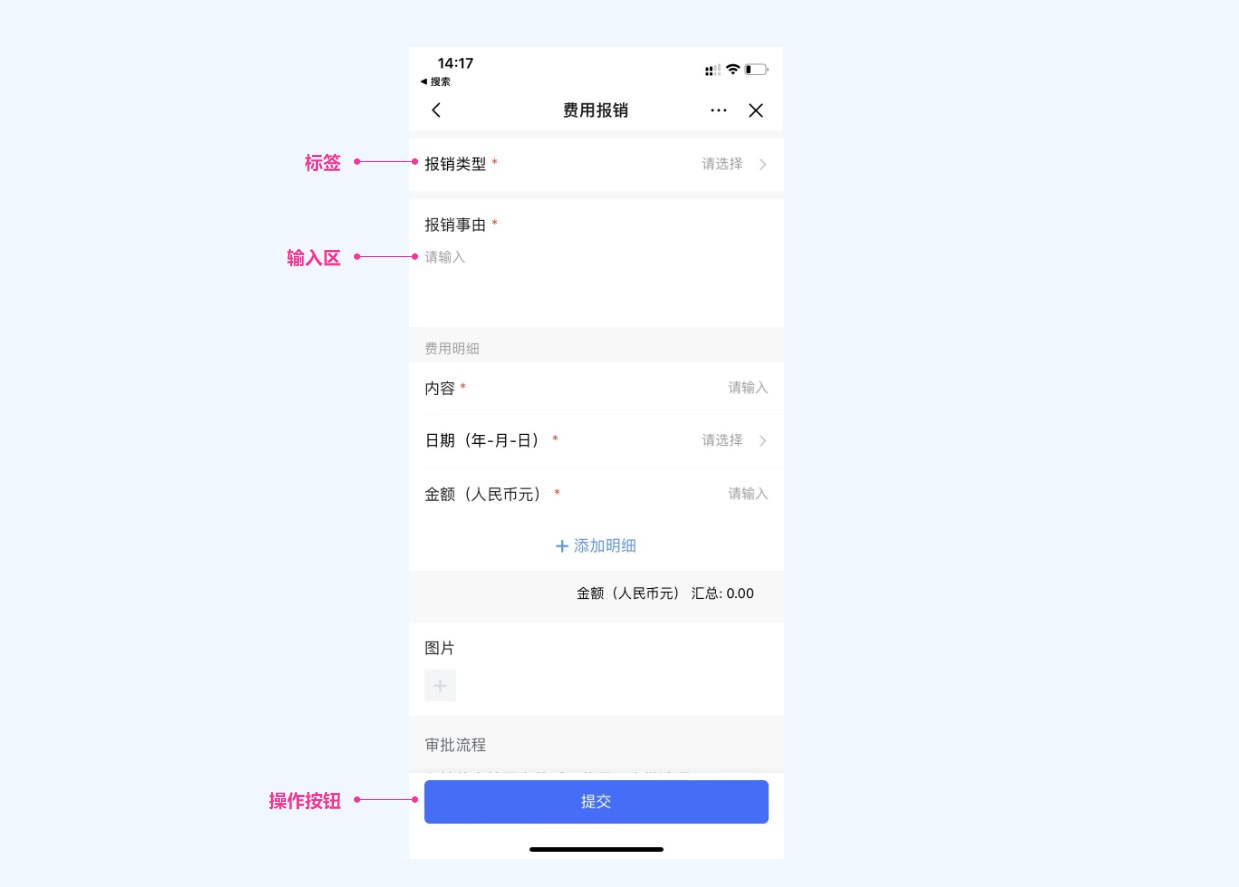
二、基本构成与属性一张表单结构上会有标签,输入区,操作按钮几部分组成。我们将从这几个方面入手分析,去自定义不同场景的表单属性。
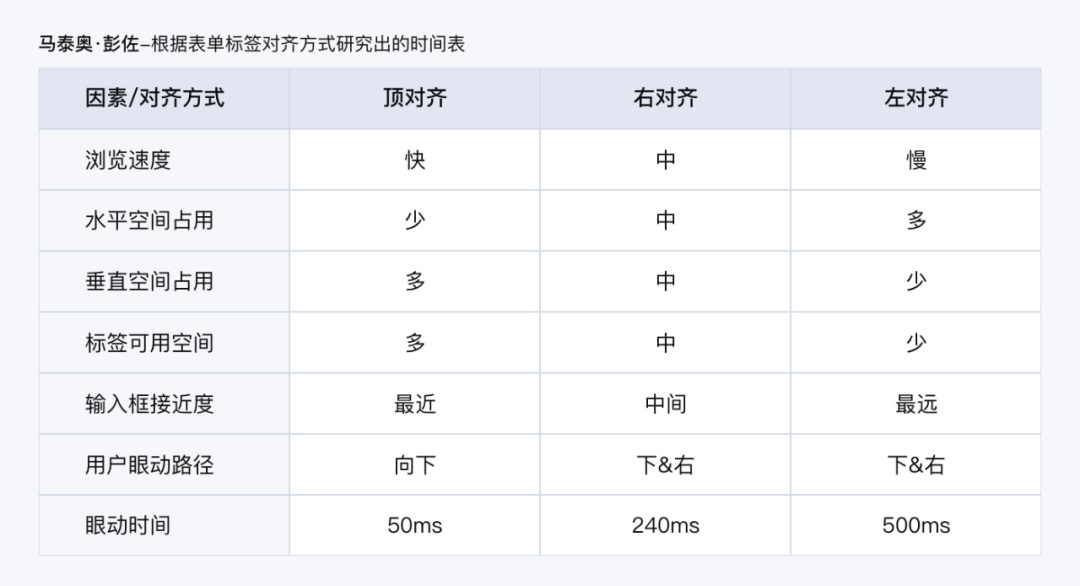
1. 字段标签的对齐方式 左对齐、右对齐、顶部对齐 标签是告诉用户需要输入什么内容,让用户更快速的理解。而表单整体里的标签的长短决定着其对齐方式。各种对齐方式都有优缺点,马泰奥·彭佐 根据表单标签对齐方式研究过,从效率角度看,顶对齐标签>右对齐>左对齐,但是布局上页面更长。
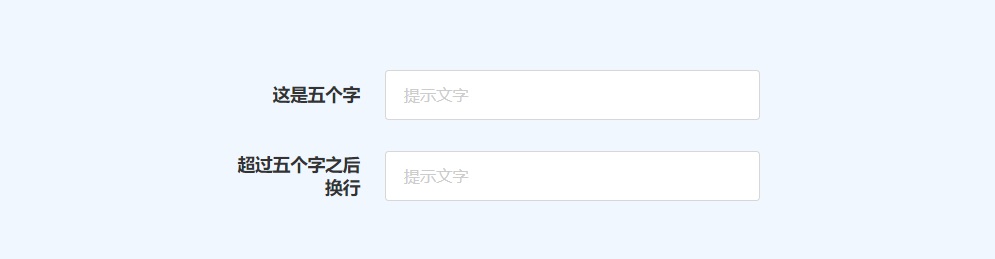
2. 标签最大换行字数 当标签文字字数多导致长度过长时,可设置超过一定数值则换行展示,以达到统一的视觉效果。
3. 标签末尾是否展示冒号 由于早期屏幕阅读器必须依赖各种技巧才能理解标记不明的表单,所以才用冒号做标记。但是现在可以用“label”标签做正确的标记,通过标记(markup)把标签(label)和相应的字段对应起来,则无需再借助冒号。 所以用不用冒号并不影响表单的使用效率,交给用户决定即可,但是需要统一。
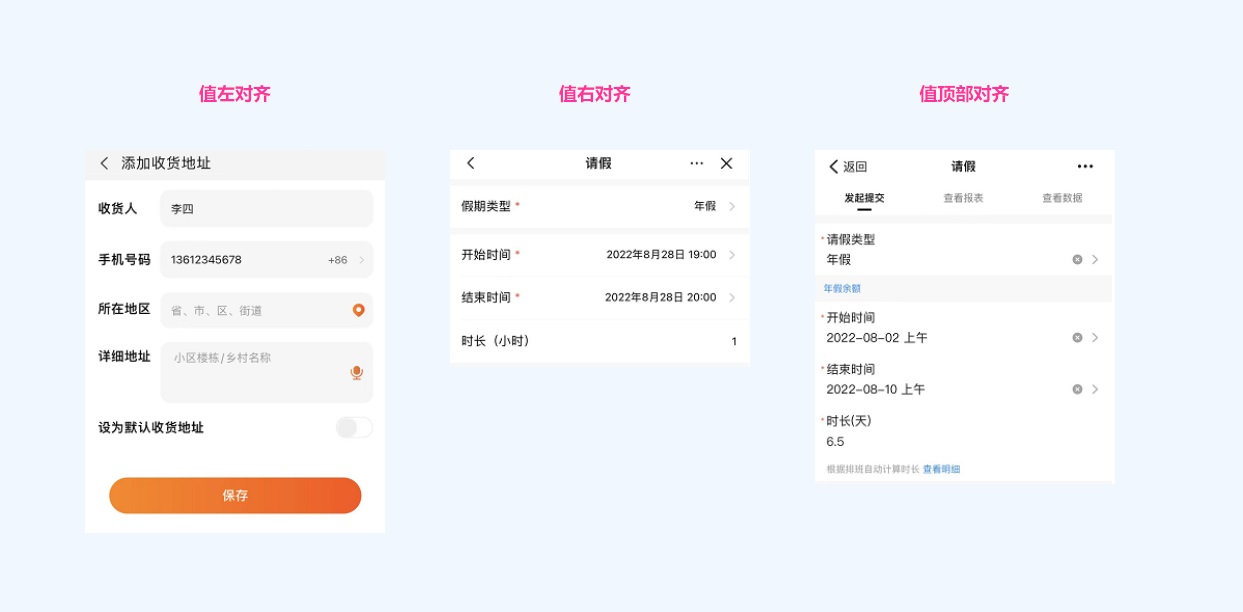
4. 值对齐方式 左对齐、右对齐、顶部对齐 由于在 pc 端与 web 端都是从左到右的阅读习惯,这里不讨论这两种情况。更多地用于移动端,可以根据场景来选择输入值的展示方式。
5. 必填标识位置 文字右侧,文字左侧 一般用红星*来标记表单中必填标签。在文字左侧还是右侧,可以结合标签值的对齐方式来决定。
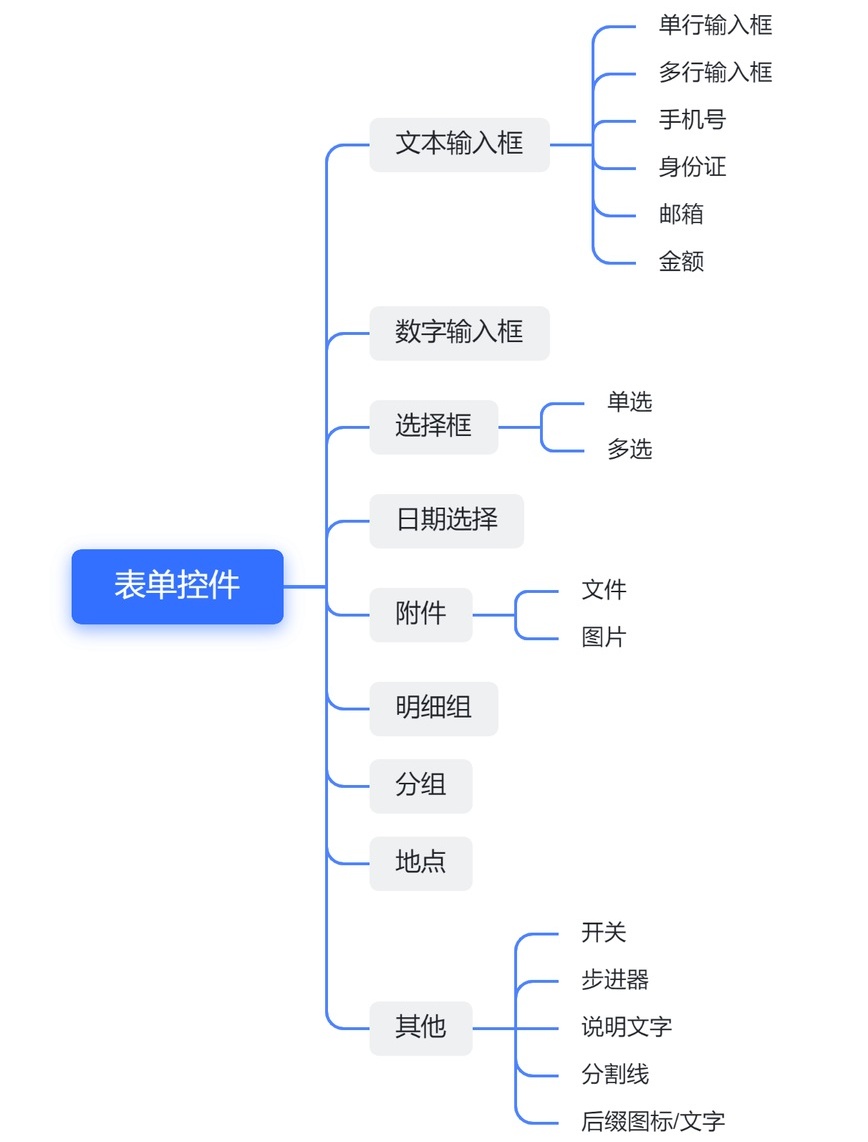
还有一些其他的全局属性,比如是否支持表单打印,是否支持保存草稿,是否支持再次申请等等。 三、信息输入控件属性设计表单的输入区,是整个表单的核心,是与用户发生交互的区域,根据标签内容来输入不同的值与交互方式,一共列举了以下的控件:
对以上控件提供合适的输入格式、合理的输入提示、适当的自动输入、来提升用户完成表单的效率。 可以对其属性进行设置,来达到设计表单的不同任务。
1. 标签值 标签值显示的内容,明确该项应输入或者选择什么内容,也可以没有标签,例如登录页,可以用图标、默认提示来代替文字。 2. 提示文字 用来提示用户标签值填写的说明、注意事项等,帮助用户更好理解该标签值的意思。当光标插入或有内容输入时就消失。并不是所有标签值都需要提示文字,为了视觉的统一,使用“请输入”、“请选择”也可以。 3. 默认值 根据标签内容自动给用户填写或者选择一个预设的值,来减少用户的输入而提高效率。 4. 是否只读 控制该标签是支持输入还是只展示,展示上通常用置灰效果来区别。
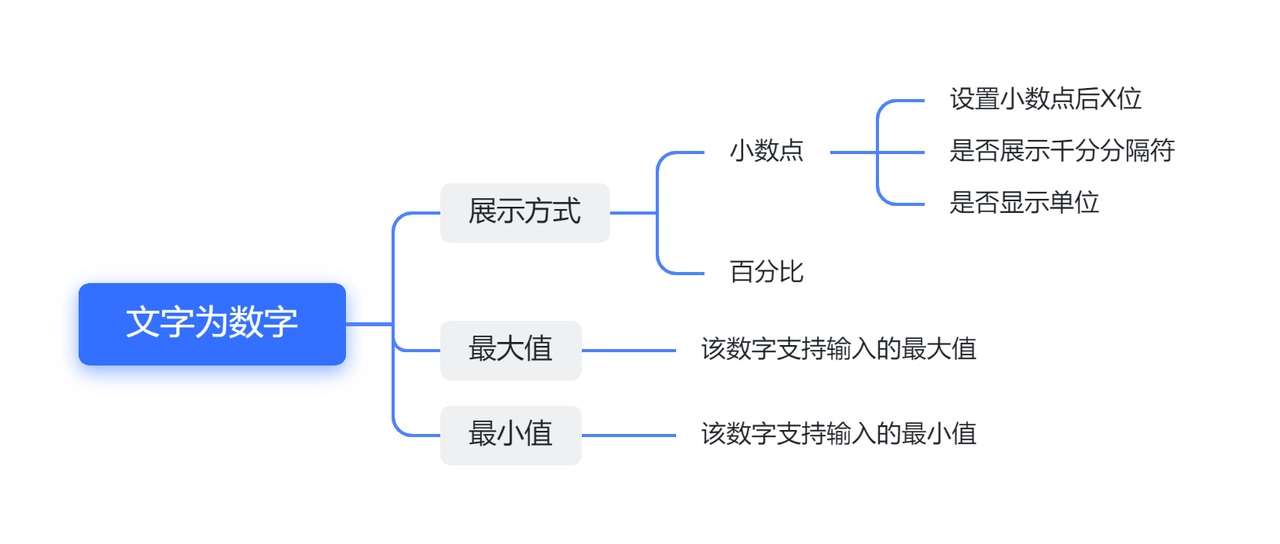
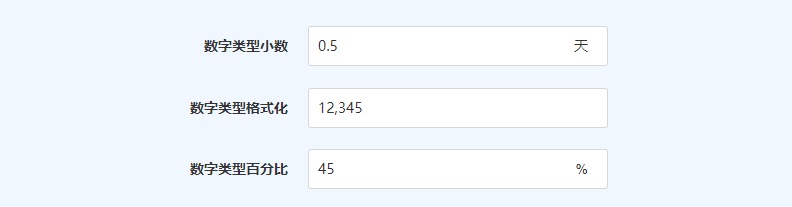
5. 文本类型 根据不同标签,文本类型可以限制是纯字母,纯数字等类型。也可以在输入的时候根据文本类型来控制键盘是否需要切换为数字键盘等方式。虽然用户可以系统输入法与第三方输入法之间自由切换,但站在用户体验角度,调出内置的纯数字键盘可减少无关元素(字母/符号)的干扰。
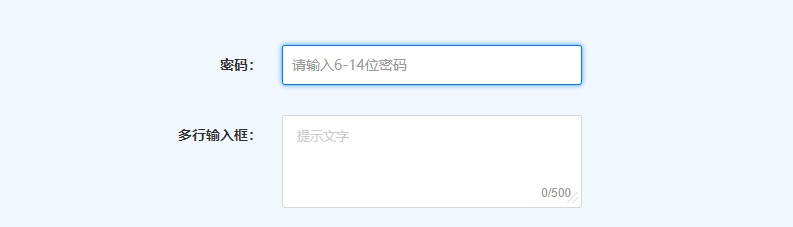
6. 字符大小限制 限制输入字符的最小与最大值。对于有规定字数的特殊场景,需要提醒用户可输入字数,做到实时提醒。避免用户在输入之后才发现不合适规则,还要重新组织语言。例如多行输入框、注册账号、设置密码等场景。
7. 是否必填 为了不增加用户填写表单的负担,尽量告知用户必填字段,做好标记。 8. 数据验证 程序上分为前端验证和后端验证,如是前端验证,无须提交验证,在光标离开输入区域时即可验证是否负责规则,例如手机号位数是否正确,内容格式是否合规,密码错误等。且将错误提示及时反馈显示在对应的标签项附近,方便用户及时修改。
而后端验证,需要提交到服务器时,校验判断数据是否合规,通常是用 toast 或者对话弹窗页面来提示用户错误内容。 四、信息输入控件展示1. 文本输入框 输入框类型根据输入值的格式,有这几种类型:单行输入框、多行输入框、特定值输入框(包括但不限于手机号、身份证、邮箱)。
其中,多行输入框可以增加是否显示字数统计属性,实时提醒用户当前的输入进度。 手机号可增加是否展示空格分隔属性,即用 344 的分割法来展示手机位数,方便用户一眼查看输入位数是否正确。 2. 金额输入框 金额作为一个比较特殊的字段,往往在表单的展示中,需要有强调作用,放大,且有安全提示等效果。
由此可见,金额输入框应增加特有的属性:
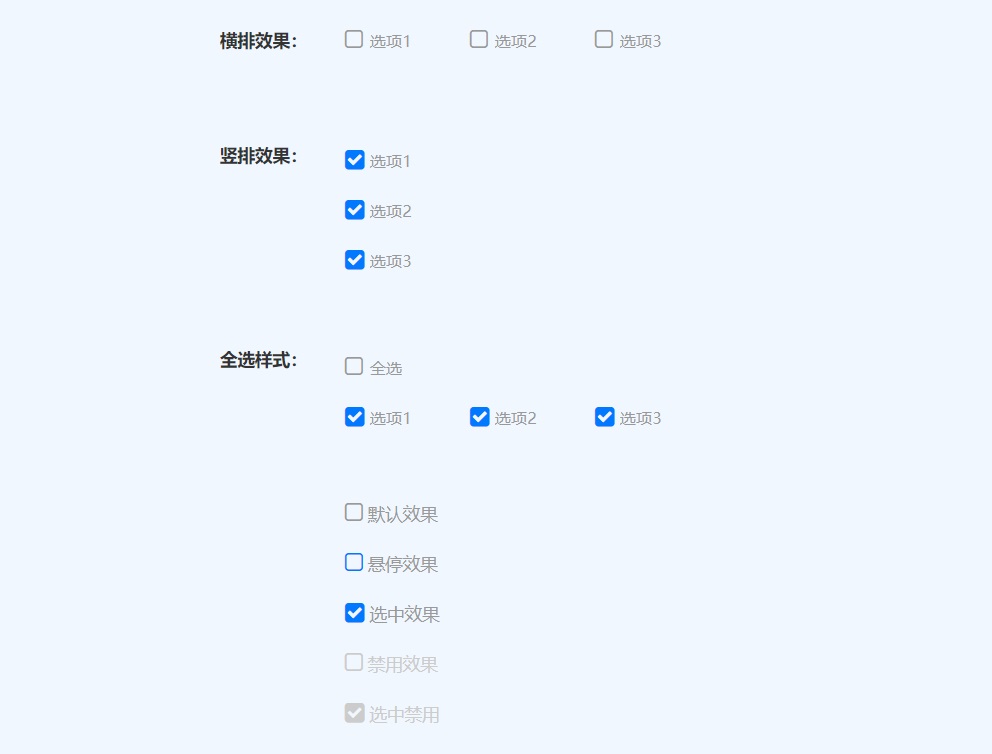
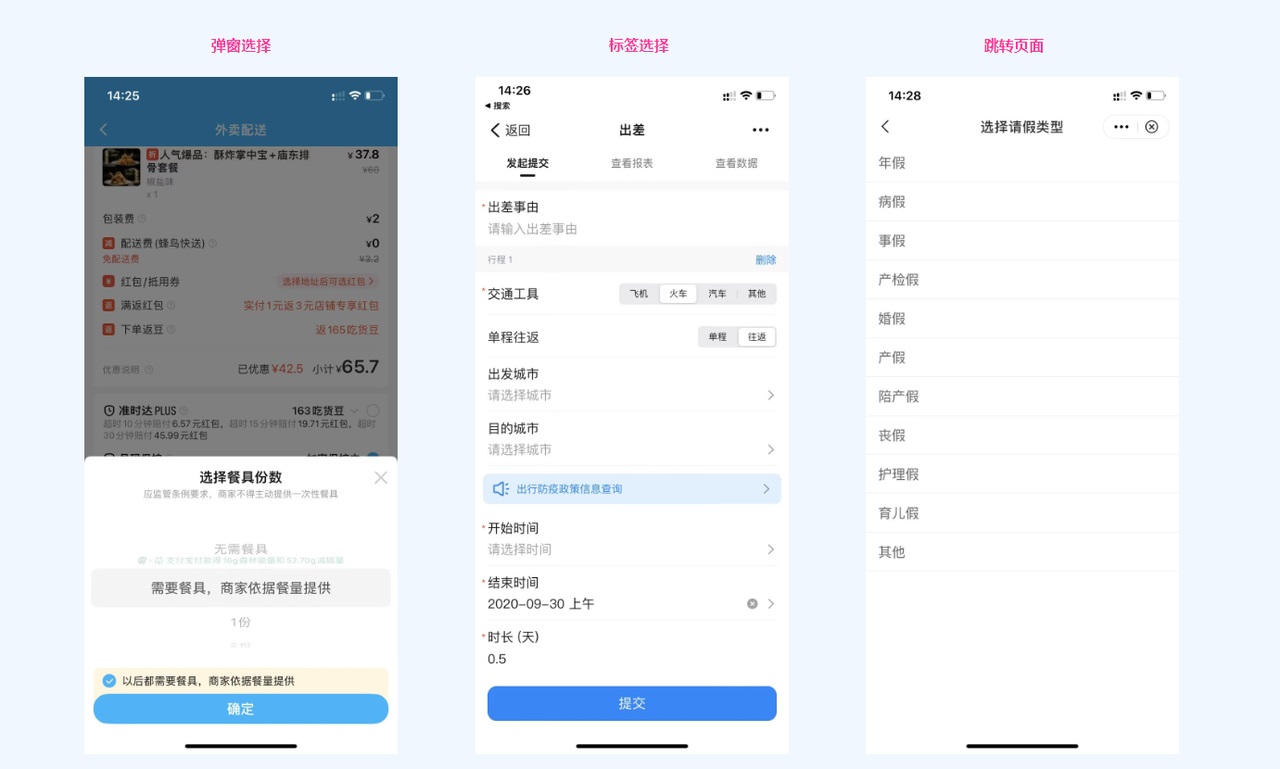
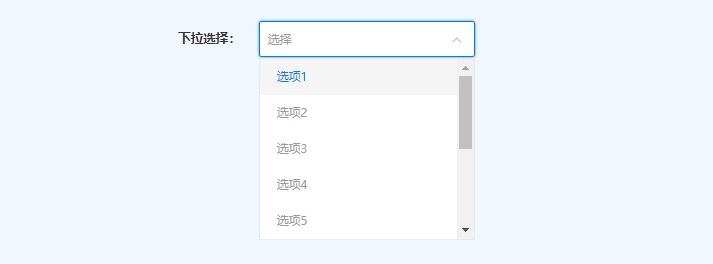
3. 选择框组 当输入的表单内容由系统设定并超过一条时,可以用选项的方式供用户选择,根据是否支持多选简单分成单选与多选。 单选选择:使用传统的单选框时,可以选择选中的样式是圆点还是打钩,横向平铺或者纵向平铺。且要考虑有选中、未选中、不可选状态。
多选框:有一个或多选项供用户选择,可在同一选项上重复点击进行选中/未选中操作。可以设置是否支持全选设置。
无论单选还是多选,都可以根据选项数量的多少及单项的长短,来选择不同的展示方式。
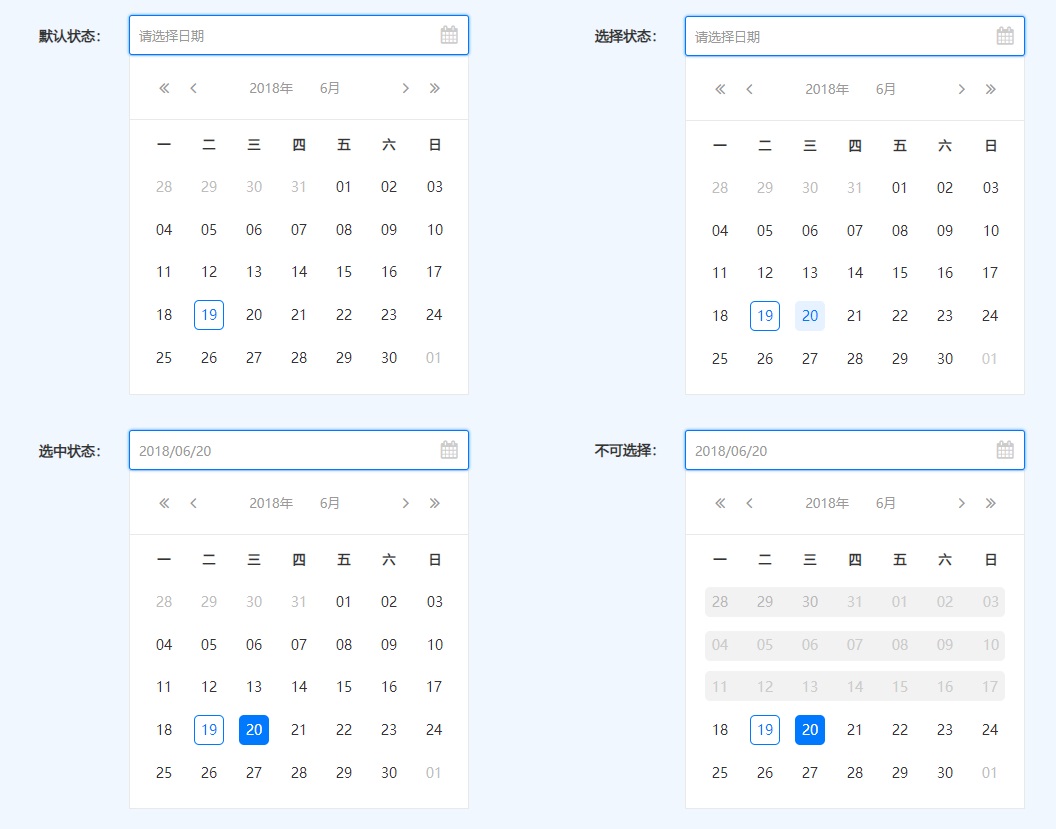
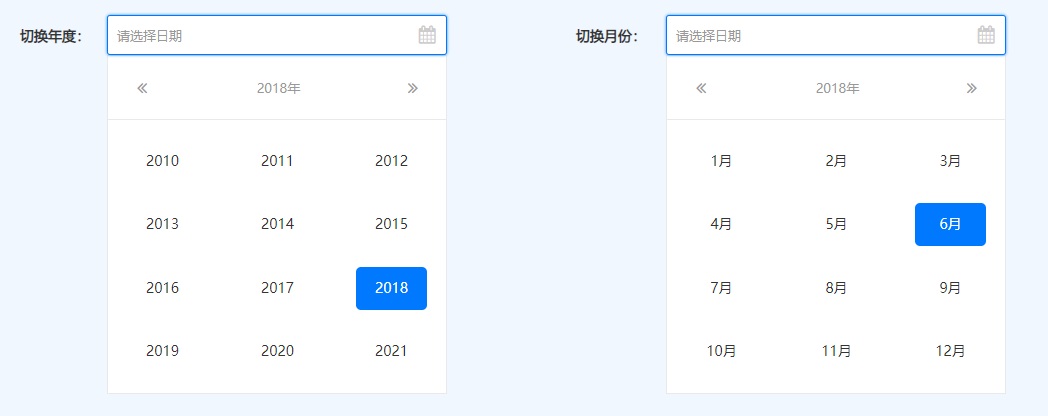
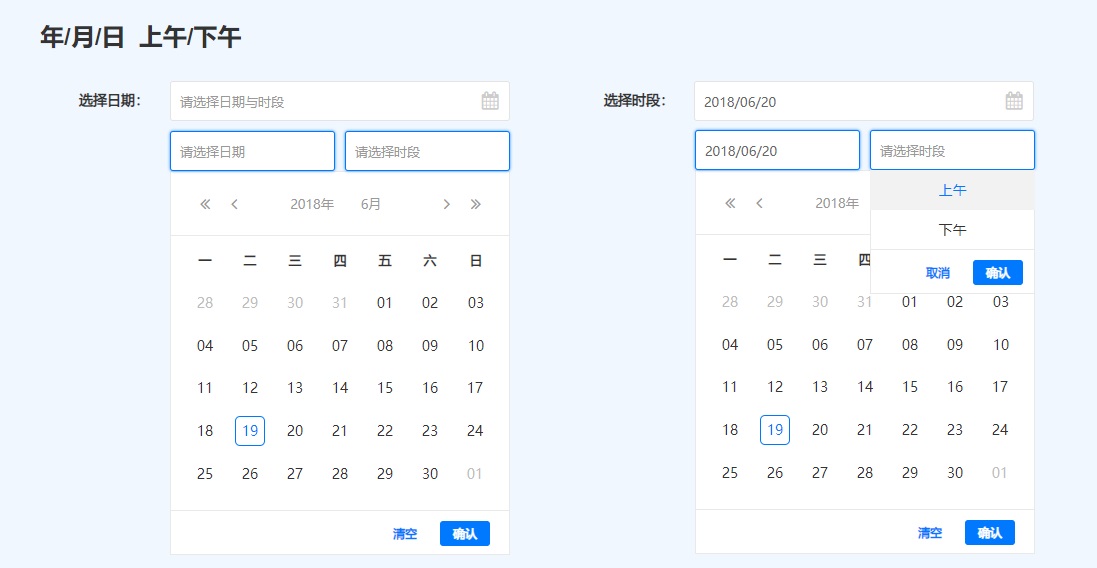
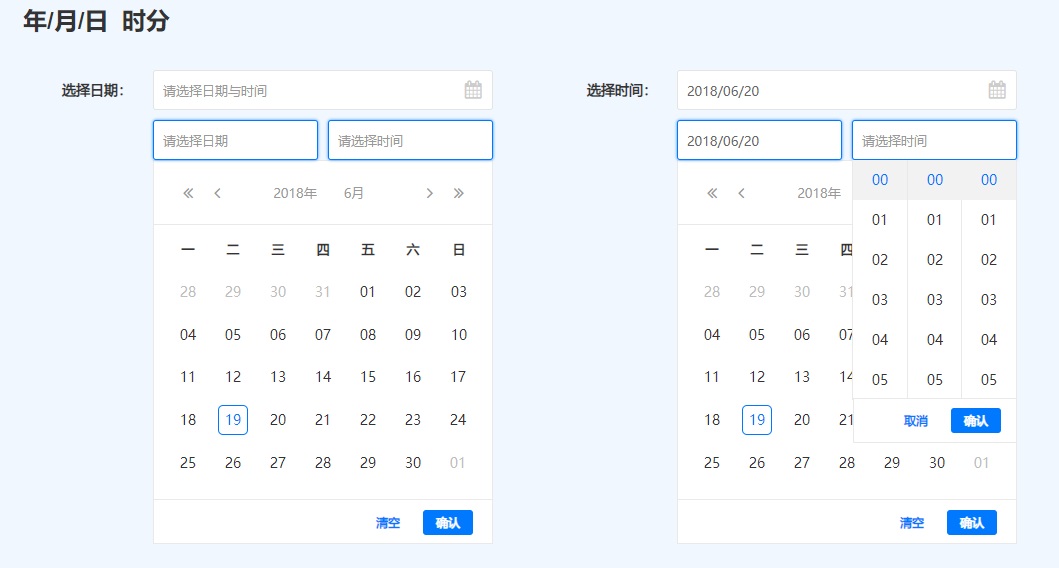
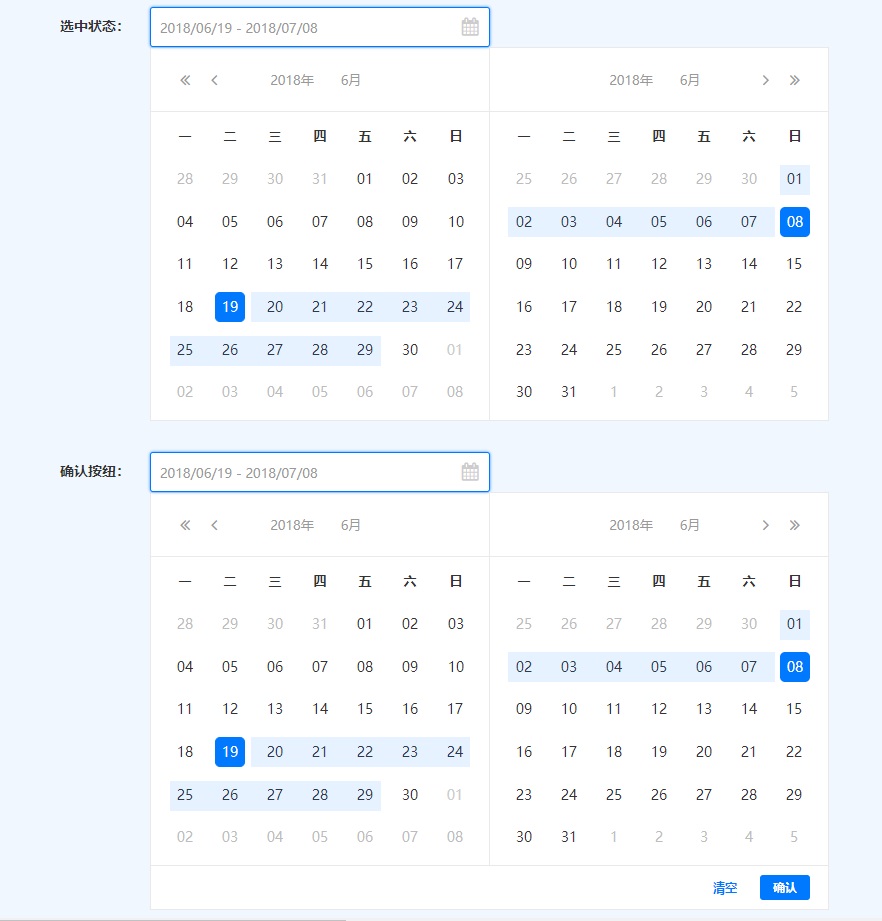
除此之外,当选项过多时,还要考虑是否增加搜索功能; 4. 日期选择 表单中经常需要用到日期选择,可根据不同场景设计日期控件。日期细分可分成年、月、周、日、时段(上午/下午)、时、分。 根据这些单位可组合成各种展示格式。
其他基本属性:
如果是选择 2 个日期区间,则可以增加计算区间时长属性。例如常用的请假申请。
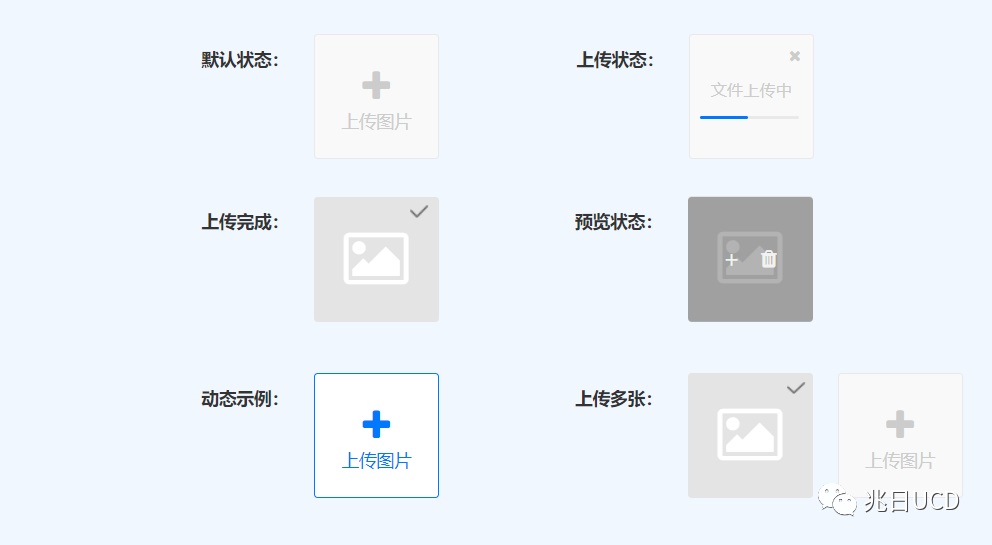
5. 附件 常见的附件有图片,文件,电子发票等类型,由于附件的类型众多,文件大小不一,在上传文件时增加用户效率显得尤为重要。且尽量对文件上传的状态给出即时反馈,以告知用户当前操作的进度。 其特殊属性有:
不同的状态有不同的操作:
图片类型的上传,可以在展示形式上稍加变化,更加贴近图片样式,让用户一眼就知道需要上传图片类型。
6. 明细组 当表单内容需要增加多个相同项目时,可以用一个明细组将其组装起来,可保证每一个明细组里的表单控制都是一致的。
7. 地点 表单中经常会遇到要填写地址信息的情况,而地址信息涉及省市区与详细地址都比较长,在选择过程中会有很多个步骤需要交互,在适当的场景中增加一些小技巧会提高用户填写效率。比如自动定位、用自动识别面板等,直接将用户复制的地址信息填入表单中。地址表现格式有:
8. 分组 若表单填写的内容过多,需要用户花费较多时间完成,会造成用户产生厌恶情绪甚至放弃填写。则可以将相近内容,相同逻辑的表单项进行分组,支持折叠展开分组,尽量不要将内容一次性展示给用户。会让用户觉得更容易填写,对表单有清晰的完成预期。
9. 其他模块 在表单中还有其他小但有用的控件,来构建更加完善的表单。 开关:作为选择组,只存在 2 个选项且选项具有判断性质,触发之后能够立即生效,即可使用波动开关,有开启、关闭两种样式。
步进器:一般用于输入数量较小的场景,例如,购物车修改数量。可以设置是否允许直接编辑,每次递增递减的倍数数字,步进器值的范围等。
说明文字:用户可能产生的疑问,而提示文字不足以说明清楚时,可作为一个补充信息再次展示。对于一些专业词汇或较难理解的概念,要给予明确的解释。例如:温馨提示,注意事项。 分割线:跟分组的作用差不多,但是视觉分量上比分组小,且不需要增加标题时可使用分割线来对表单项目进行分类。 后缀图标/文字:在输入区的右边可以用图标展示,来代替一些操作。比如,选择常用账号,选择通讯录,下拉展开与收起等。
四、表单的交互反馈表单控件不仅仅要考虑展示方式,也要考虑交互前的初始状态、交互中的操作、交互后状态等。
五、总结通过以上一系列的设置,则可以构建一款自定义的表单,去适配不同的场景下不同的交互规则,而不用死板的为了统一而统一。每一种设置都没有绝对的好坏,只有适不适合当下场景,能否解决问题,改善用户体验,真正的提高用户填写表单的效率,最终完成表单的填写。 欢迎关注团队微信公众号:兆日 UCD
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论