提高200%的效率!13个腾讯设计师常用的Figma插件

扫一扫 
扫一扫 
扫一扫 
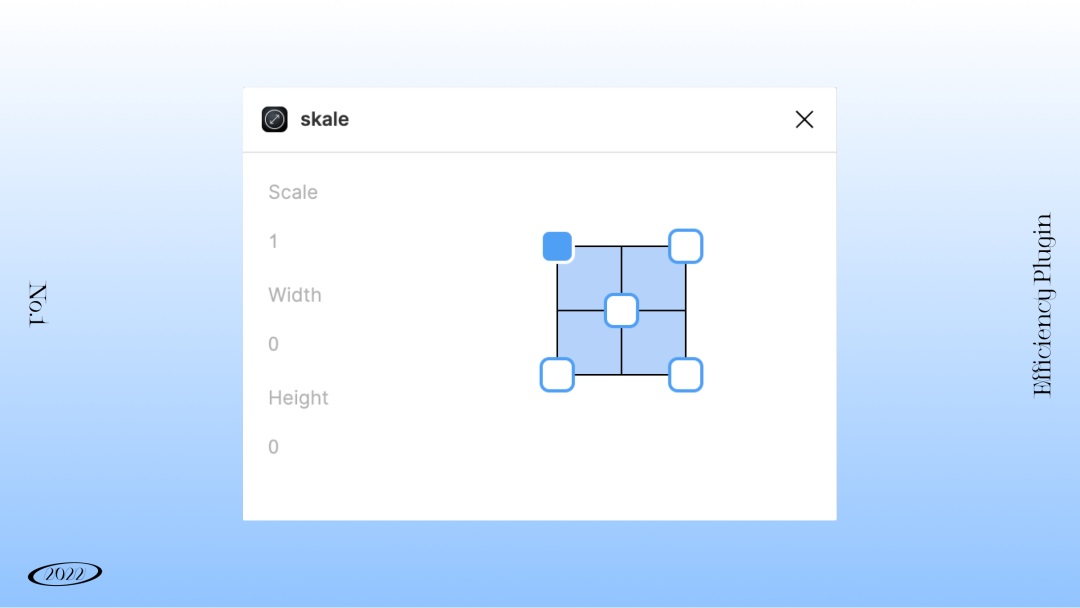
扫一扫 序言 咦,同样是用 Figma,为什么同桌小花早早下班,隔壁二狗岁月静好,而你却在 Figma 中焦头烂额?设计提速的秘诀就在于 Figma 中功能各异的插件。但当打开 Figma 插件库,海量插件让人头晕眼花,究竟哪一款才是最适合你的呢?为此 QQ 设计师在日常工作中反复实验,终于找到了这些宝藏插件,让 UI 设计领域的你成为高效的设计师。 更多Figma插件推荐: 全是高频神器!B端设计师常用的 7 款 Figma 插件最近打开 Figma,点击我的插件,发现我已经安装了这么多插件...我究竟要用哪一个插件? 阅读文章 >一、Skale-缩放能力增强工具很多设计师在从 Sketch 转换使用 Figma 的时候,找不到对应 Sketch 里的缩放功能。此时你就需要 Skale,这是一款热门好用的缩放插件,可以设置元素缩放中心,缩放比例或者缩放到特定的宽度、高度(包括该对象的所有属性也会随之缩放)。 下载地址: https://www.figma.com/community/plugin/808289809557716614/skale
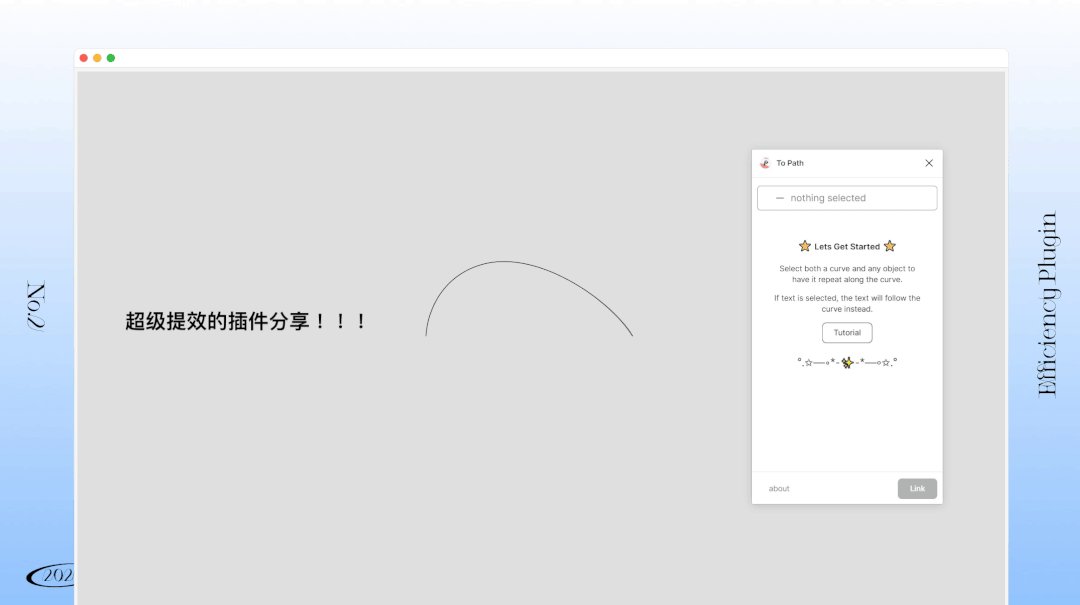
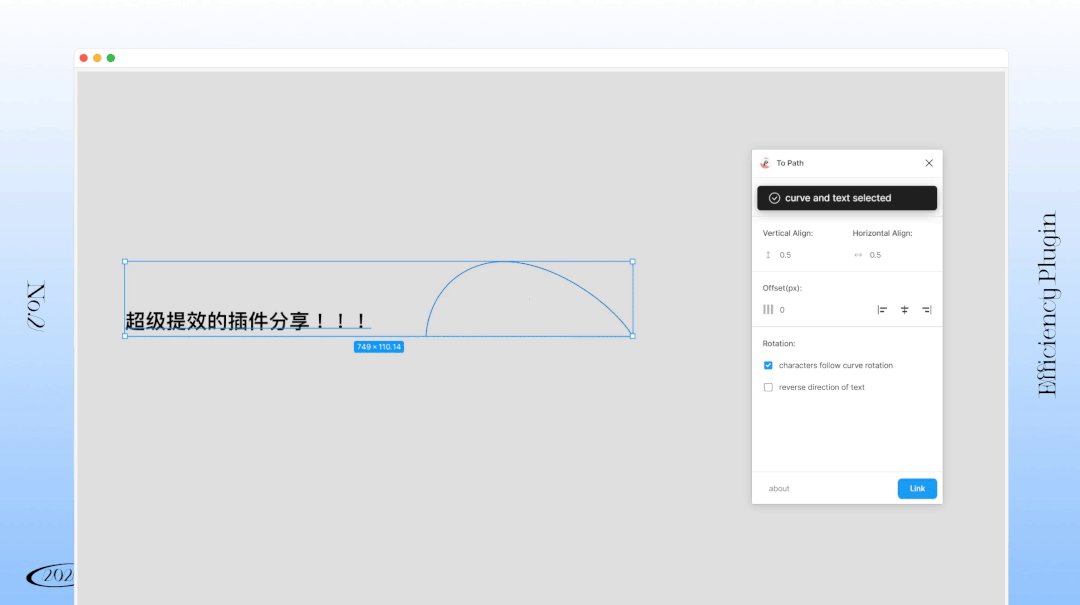
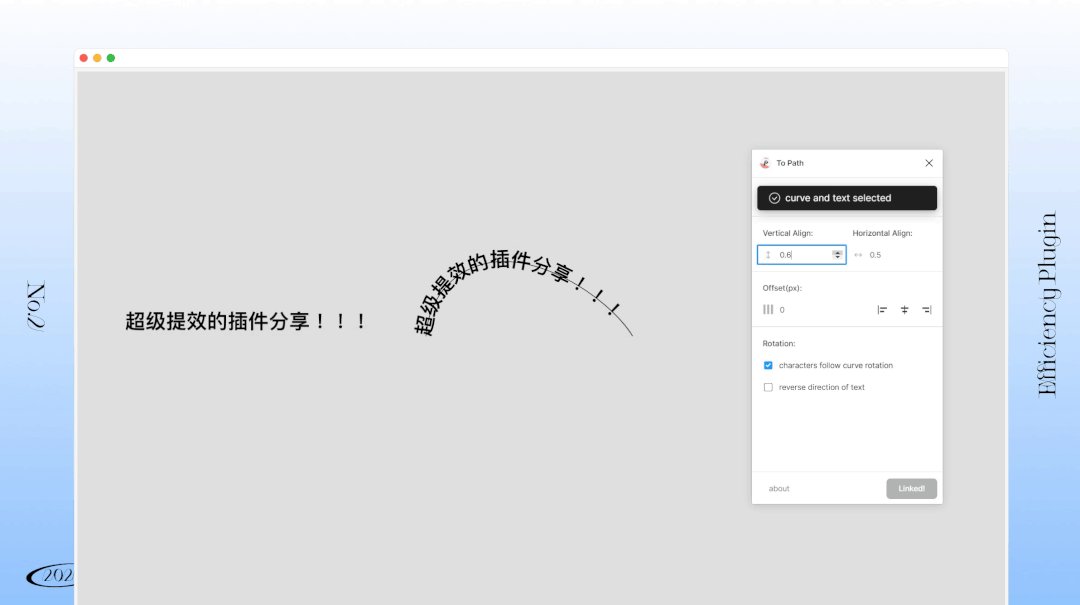
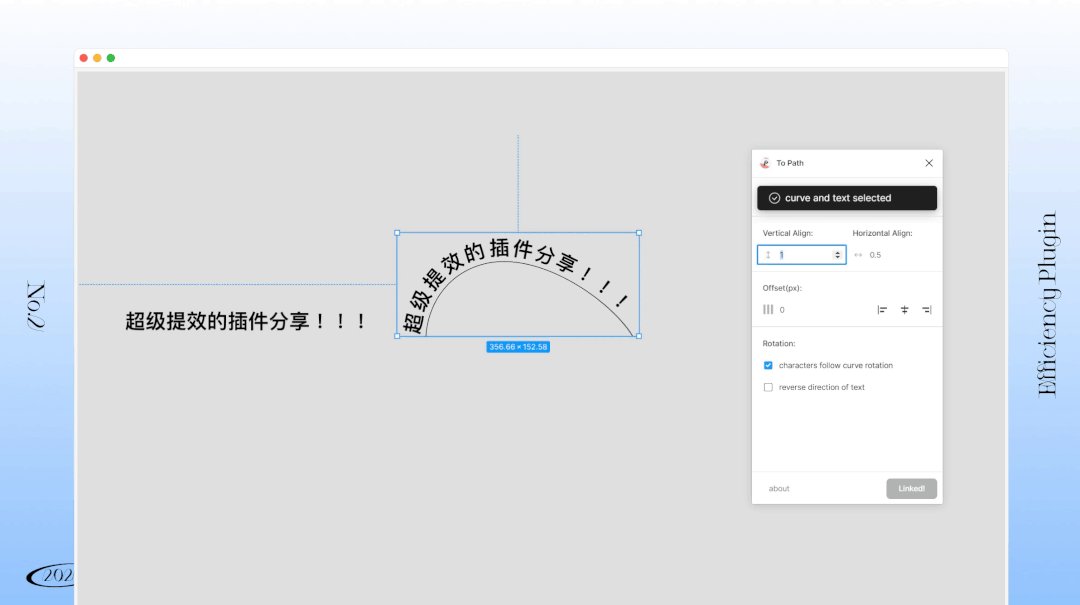
二、To Path-路径上创建图形和文字经常做平面的设计师会遇到的一个问题,Figma 内要如何在创建曲线的文字呢?你不妨可以使用 To Path 插件,它的功能是可以按照指定的路径来变换图形和文字。 下载地址: https://www.figma.com/community/plugin/751576264585242935/To-Path
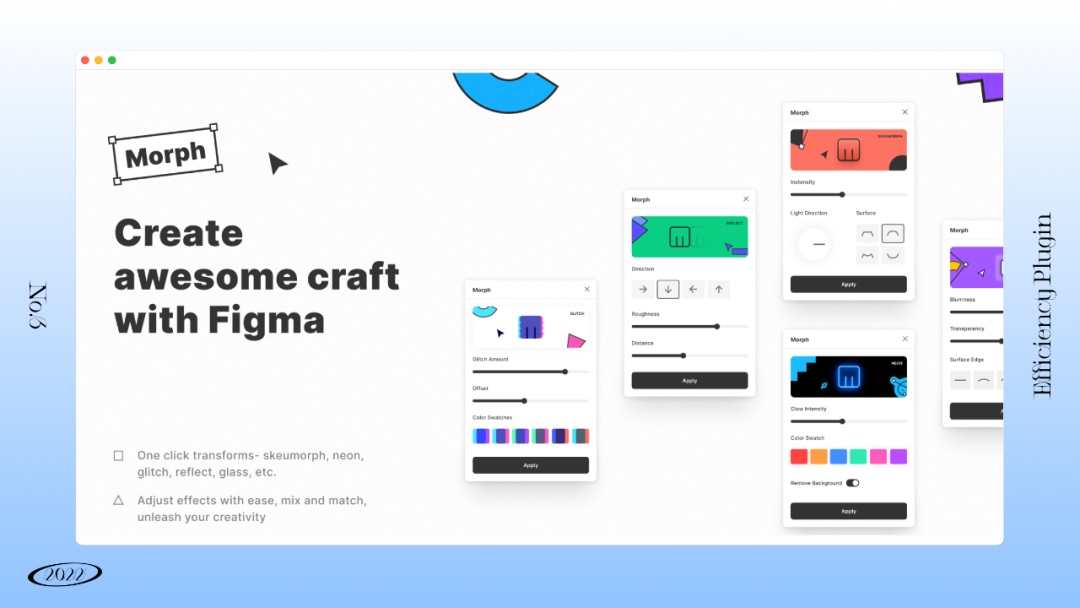
三、Morph-快速创建特殊效果Morph 可以在 Figma 内快速创建一些特殊视觉效果,如浮雕,霓虹灯,抖音故障效果,倒影,玻璃等。可以帮助设计师快速进行一些风格化的尝试和探索。 下载地址: https://www.figma.com/community/plugin/906950256777348534/Morph
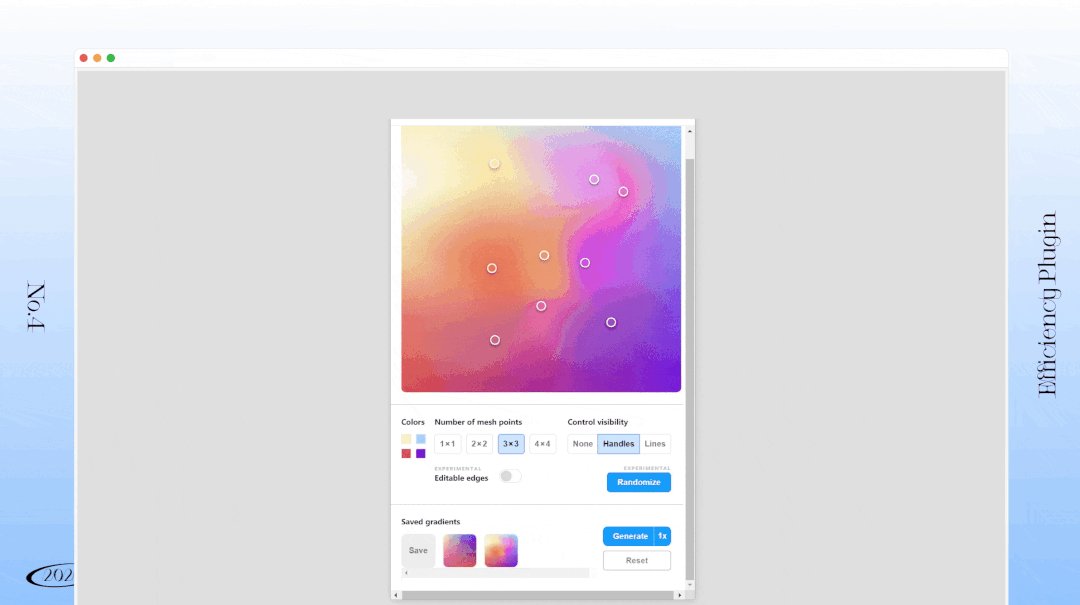
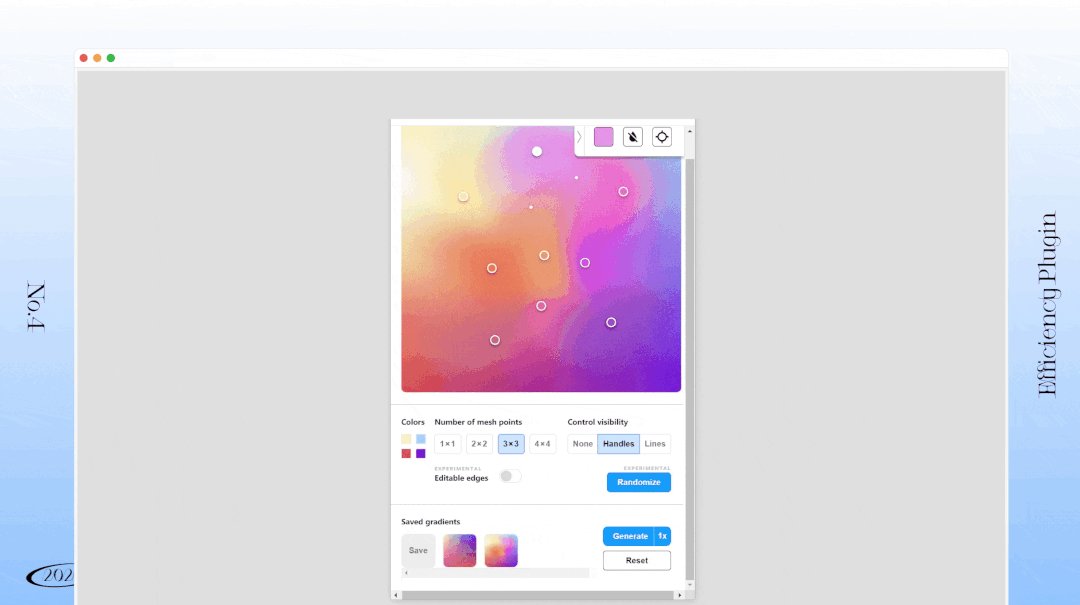
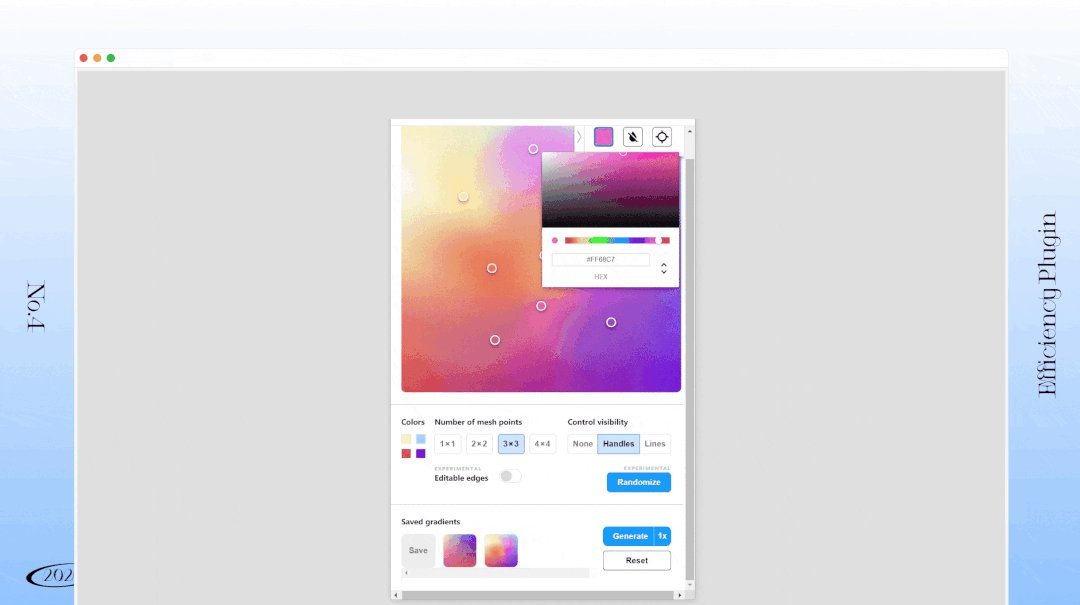
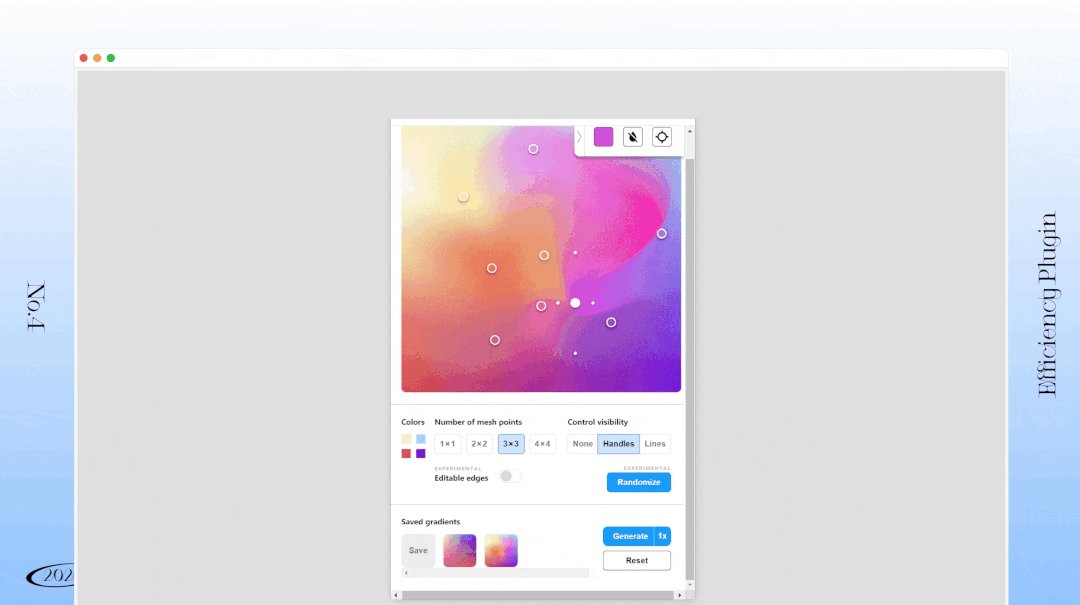
四、Mesh Gradient-网格渐变工具当我们需要多种颜色混合渐变的效果时,Mesh Gradient 的作用是可以在 Figma 内以网格的形式编辑渐变,你可以编辑、拖动、填充这些网格点,做出极光的效果。 下载地址: https://www.figma.com/community/plugin/958202093377483021/Mesh-Gradient
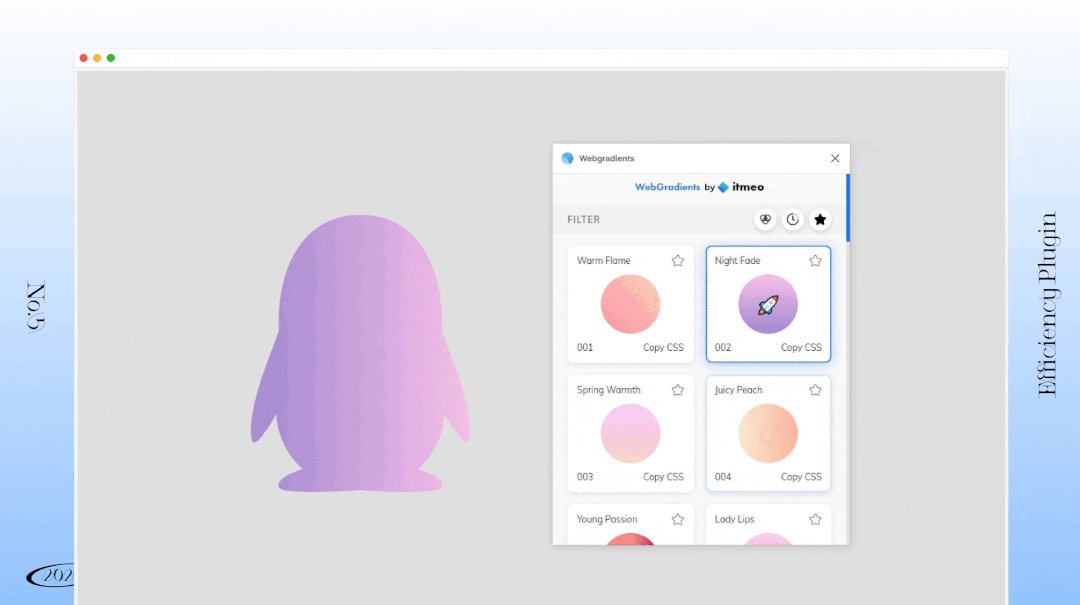
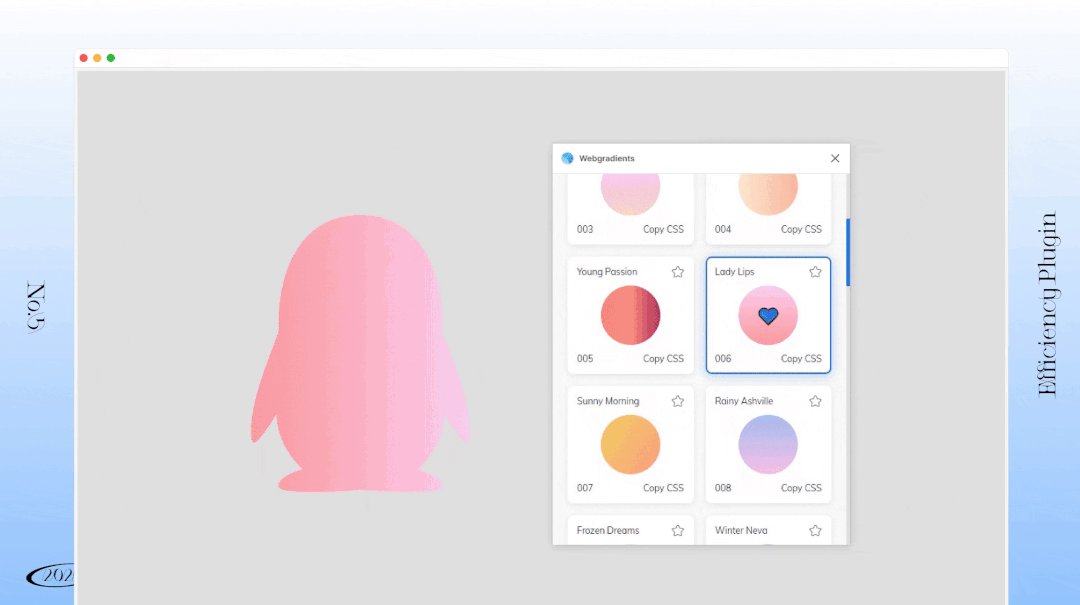
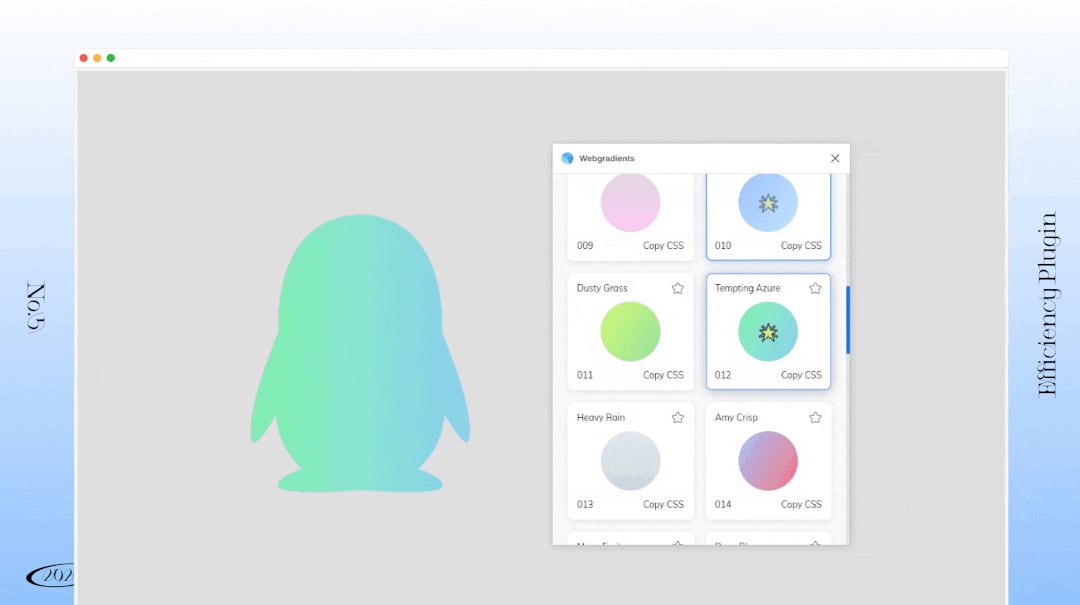
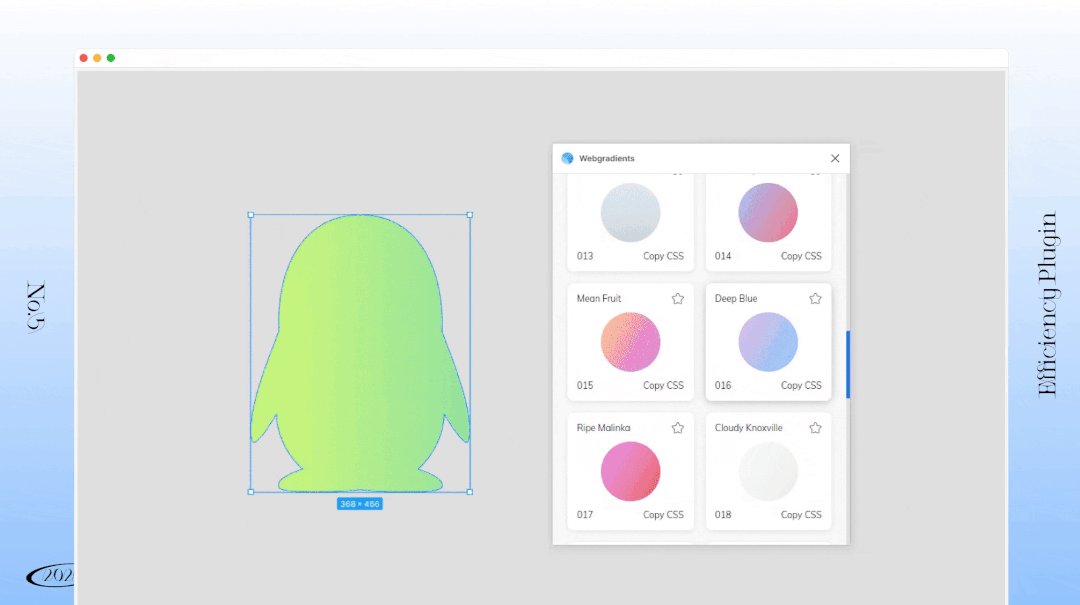
五、Webgradients-配色灵感工具做设计非常常用的一个方法就是多去尝试,当我们在做某个界面的时候不知道配色该如何处理的时候,可以使用 Webgradients 插件内置的多种高级配色,或许你的灵感就此诞生。 下载地址: https://www.figma.com/community/plugin/802147585857776440/Webgradients
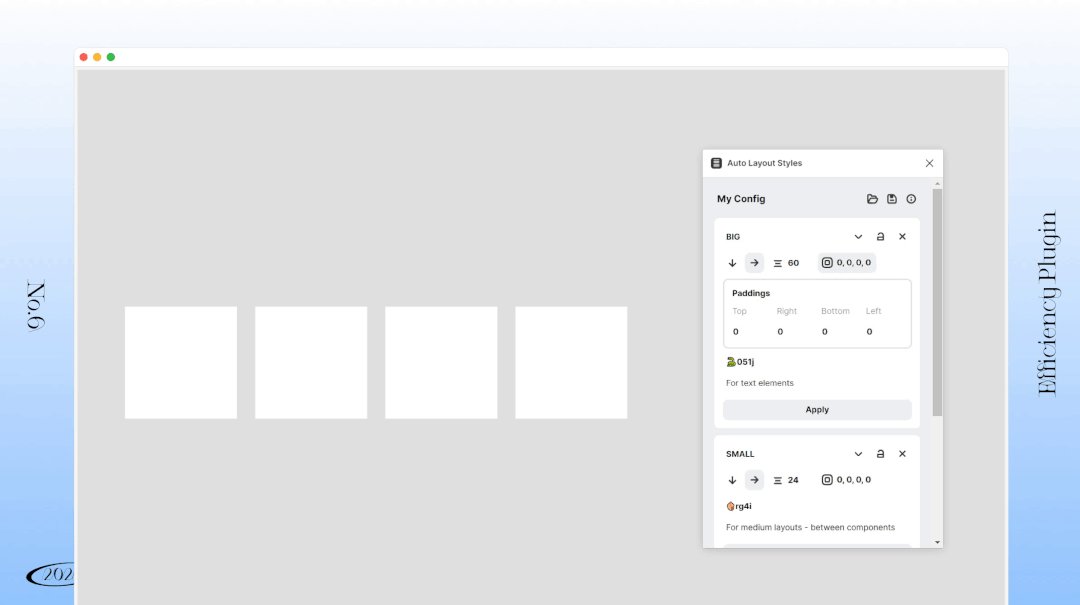
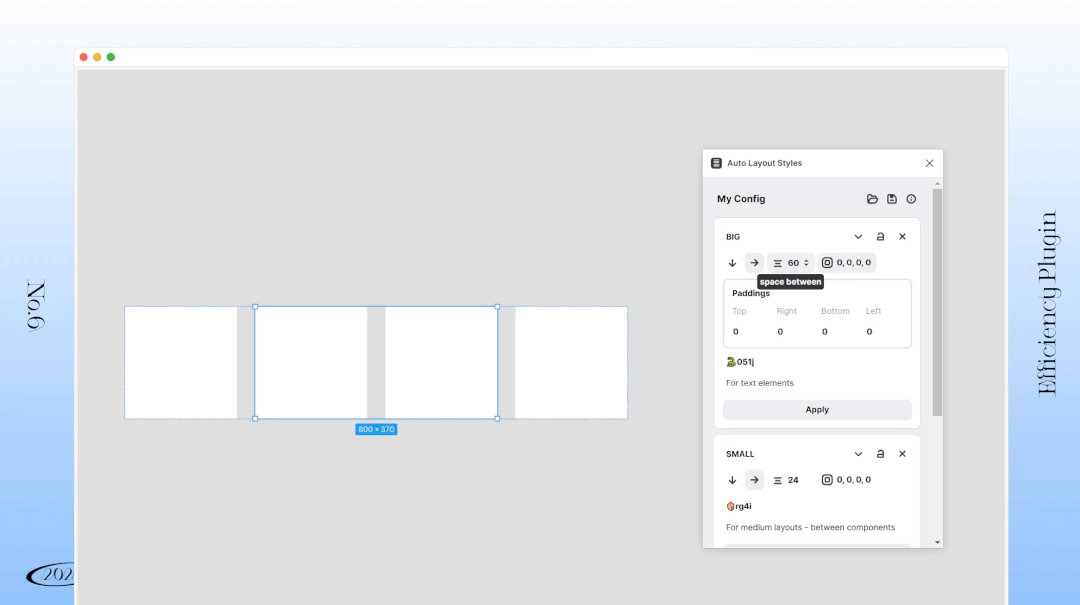
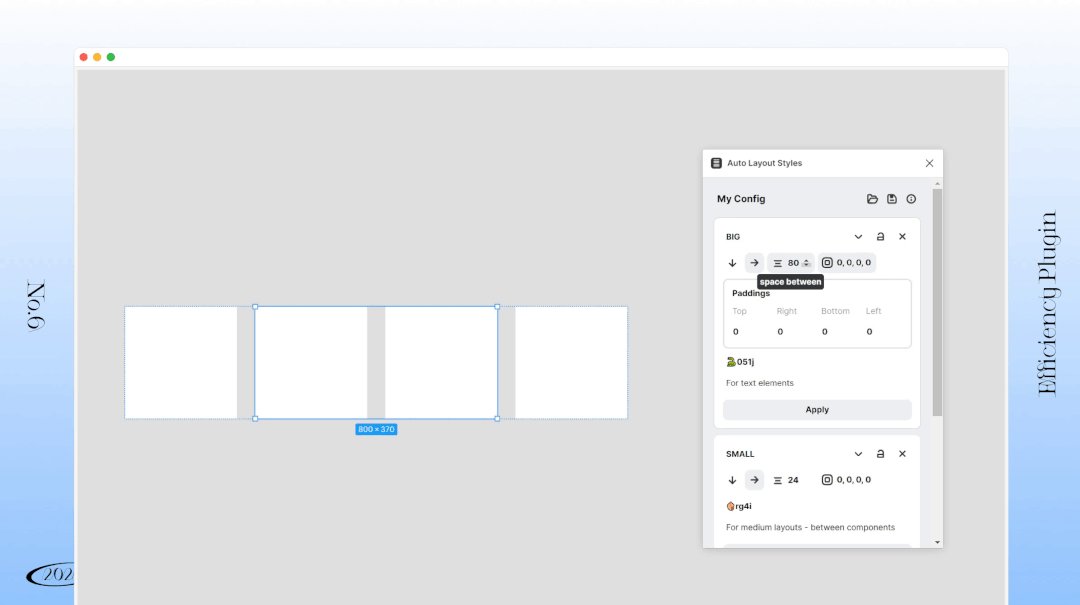
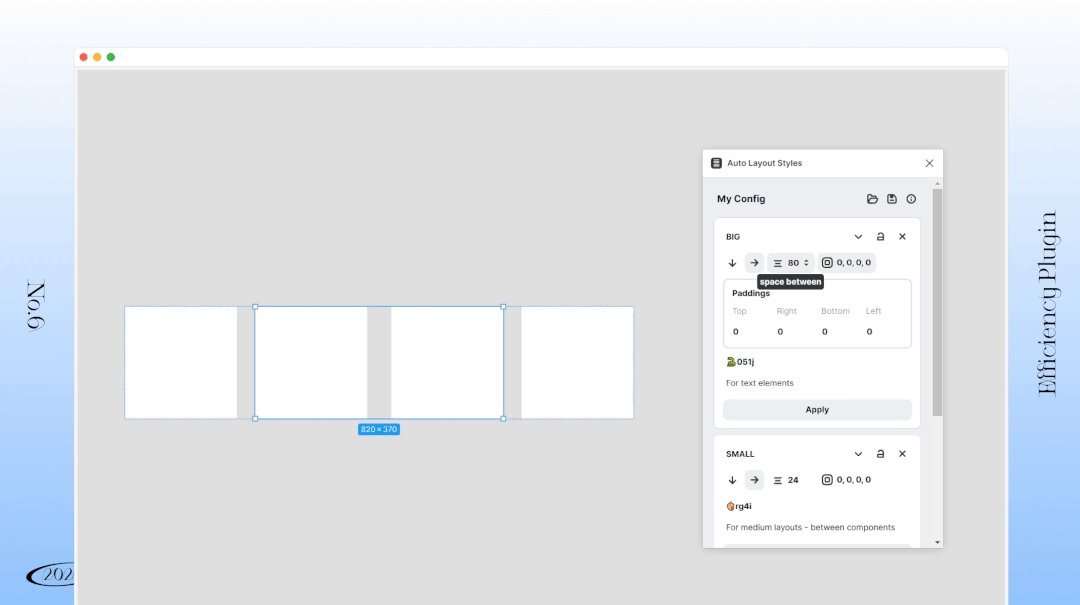
六、Auto Layout Styles-自动布局管理相比 Sketch,Figma 在 Auto layou 方面极大的提升了设计灵活度。而 Auto Layout Styles 插件可以很好的管理或者单独对某几个元素配置 Auto Layout,设计师可以在插件内设置好布局关系并进行命名,然后应用到设计中。还可以对已经设置好的布局样式进行修改,Auto Layout Styles 会同步到所有调用过这个布局样式的元素中。 下载地址: https://www.figma.com/community/plugin/939173063111899081/Auto-Layout-Styles
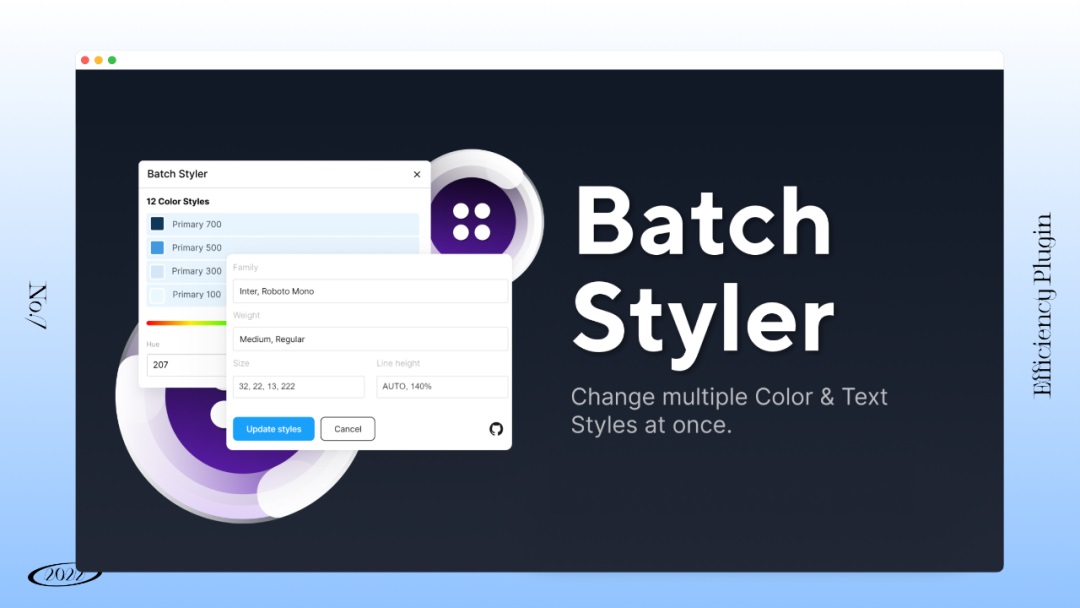
七、Batch Styler-批量修改文本和颜色样式大家在工作中经常会需要去修改大量样式,这时候你就可以使用 Batch Styler 插件,它的主要提效点在于可以批量修改颜色属性样式,批量更改排版样式,批量删除、重命名样式。 下载地址: https://www.figma.com/community/plugin/818203235789864127/Batch-Styler
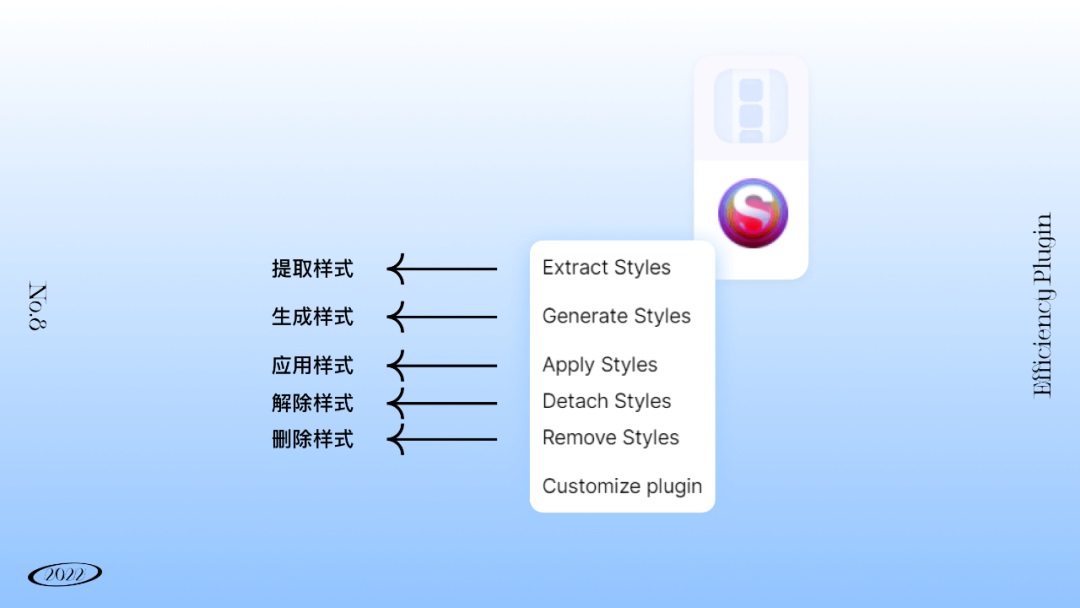
八、Styler-快速创建样式当需要批量创建样式的时候,手动逐个去创建并不是有效的做法,而 Styler 插件可以快速批量创建样式(包括文本,颜色,效果等),它可以基于图层属性批量创建、修改或更新样式,当设计师在搭建组件库样式的时候,Styler 可以大大提高工作效率。 下载地址: https://www.figma.com/community/plugin/820660579767995949/Styler
九、Design System Organizer-管理设计系统设计师在 Figma 内搭建组件库时,Design System Organizer 插件可以更方便设计师创建,管理和修改组件库。超级提效实用的功能包含: 1.像文件管理器一般管理组件内容 2.项目在类别树之间拖拽移动 3.文件之前批量转移样式 4.批量重新链接实例和样式。 下载地址: https://www.figma.com/community/plugin/802579985985331070/Design-System-Organizer
十、Breakpoints-响应式断点插件在 Figma 内,当需要展示界面因为拉伸拖拽而发生响应变化的效果时,使用口头描述和各种静态界面标注并不是最优解,使用 Breakpoints 插件,可以做一些响应式动态布局的效果,并共享动画原型。即使团队其他设计师没有安装这个插件,也可以在拉伸界面时预览到动态布局。 下载地址: https://www.figma.com/community/plugin/824289601590456356/Breakpoints
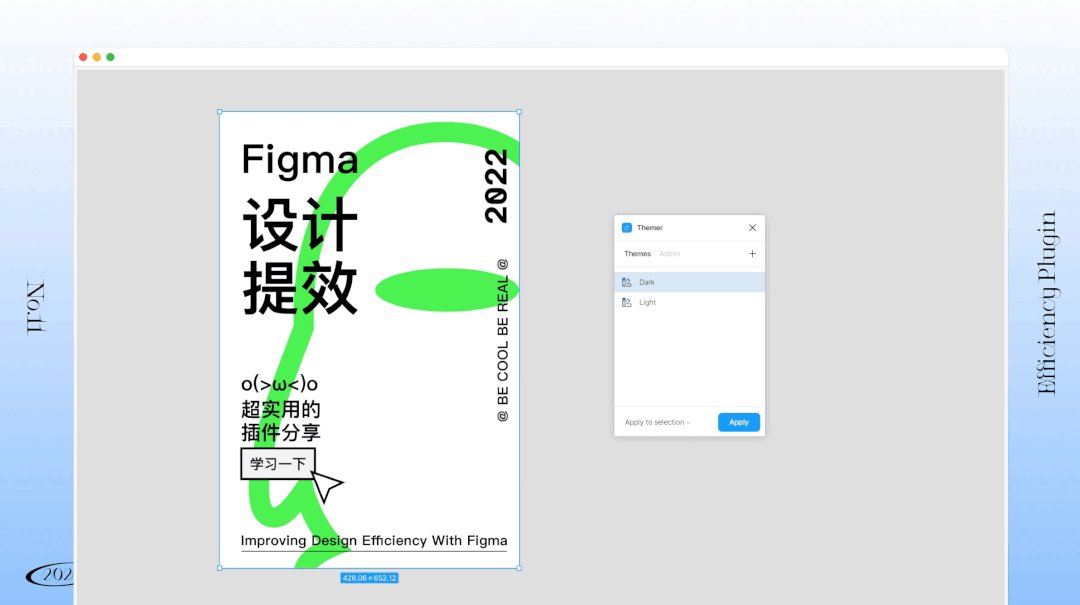
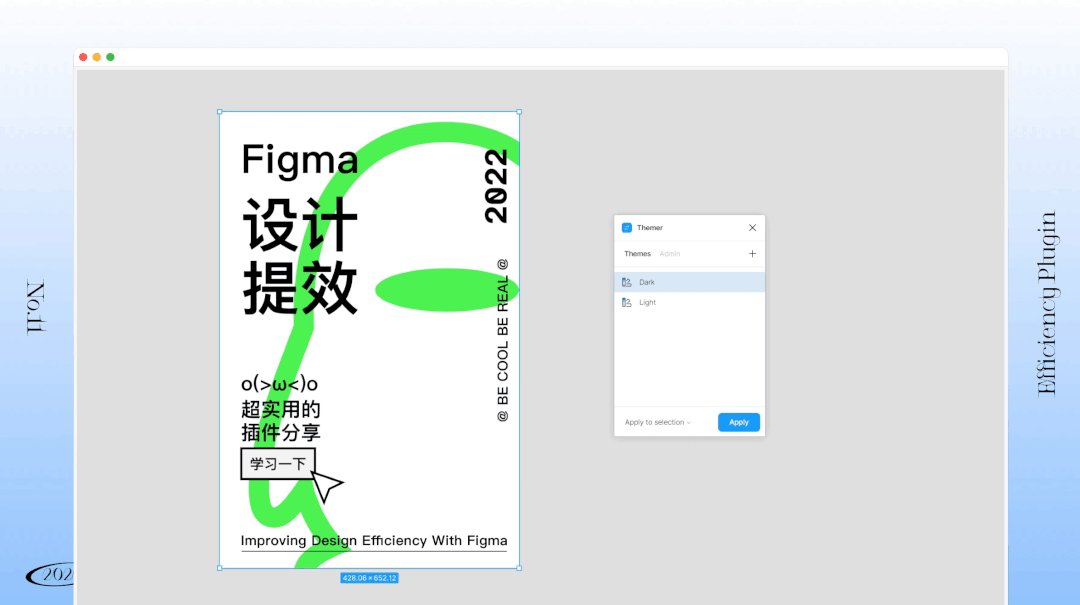
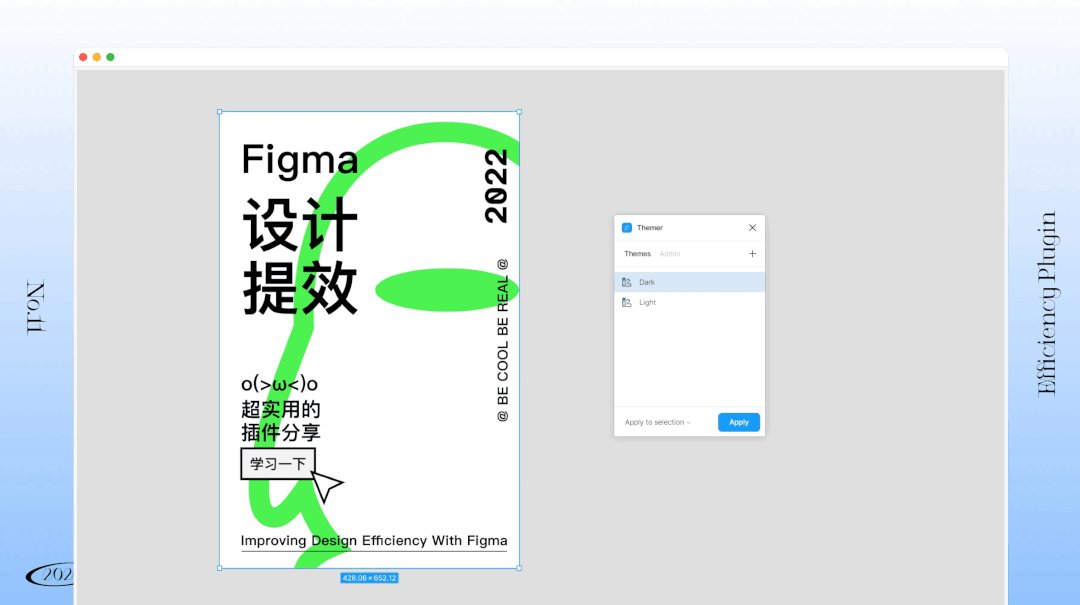
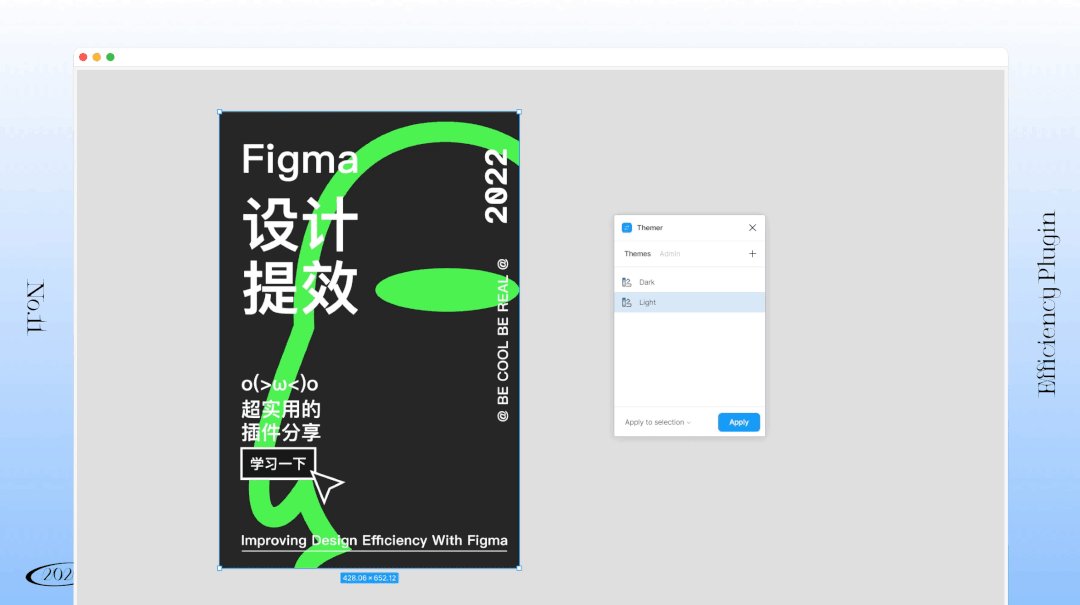
十一、Themer-UI 界面主题管理同时设计深色模式和浅色模式的视觉稿会耗费设计师不必要的精力,Themer 的主要功能包括一键切换样式,主题管理,团队共享主题。能够从团队库中的已发布的组件创建和交换主题。将其作用于颜色、文本和效果样式的替换。设计师使用 Themer 可以一键切换成深色模式和浅色模式的设计稿,避免无效的适配模式工作。 下载地址: https://www.figma.com/community/plugin/731176732337510831/Themer
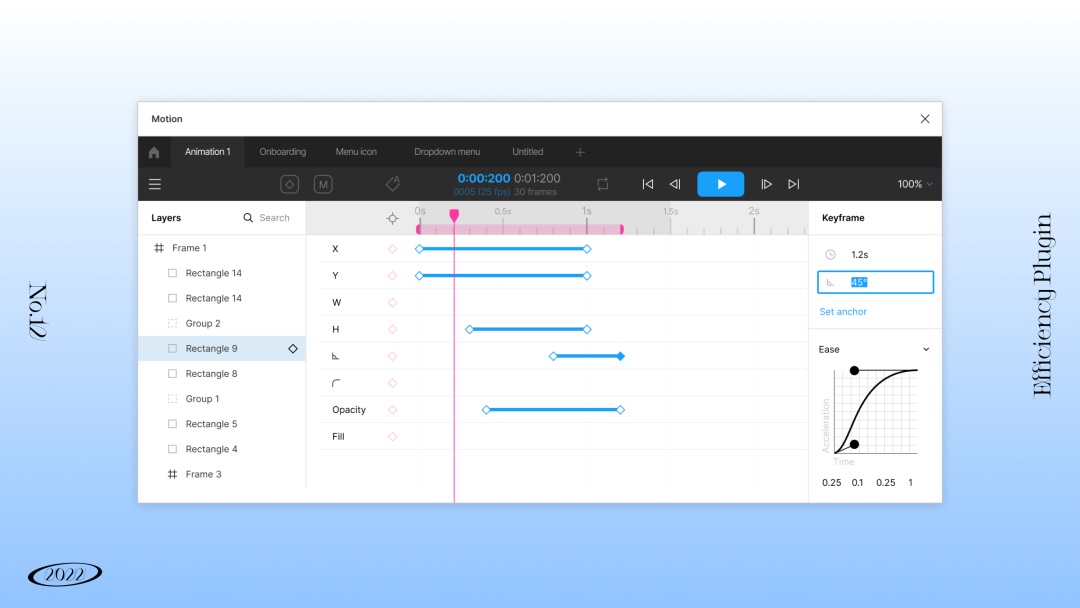
十二、Motion-关键帧动画当需要在做界面的动画时,很多设计师会问,Figma 要如何导入 AE?其实未必要导入 AE 才能做动画。Motion 插件的作用是可以直接在 Figma 内完成关键帧动画设计,将大部分图层属性创建成关键帧动画,避免设计师做动画时需要不停切换设计工具,在 Figma 内就可以轻松愉快的完成静态和动态的设计稿。 下载地址: https://www.figma.com/community/plugin/889777319208467032/Motion
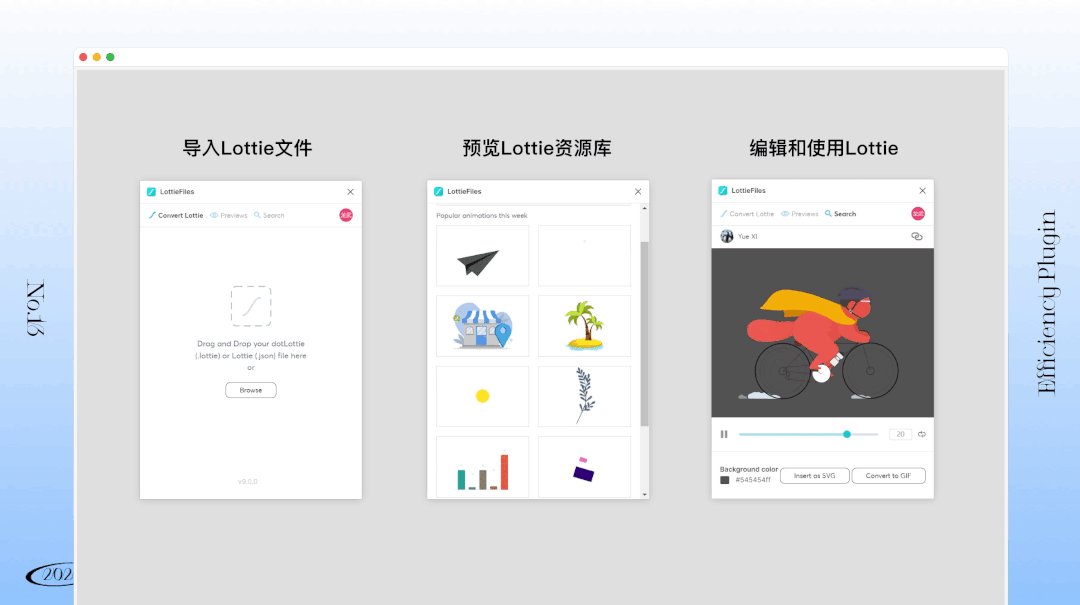
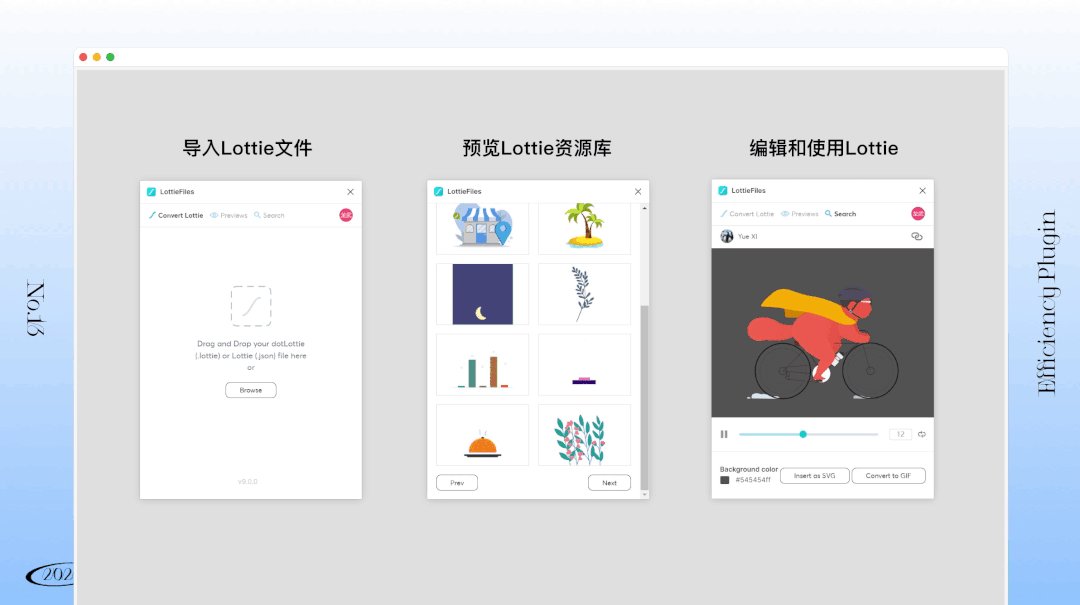
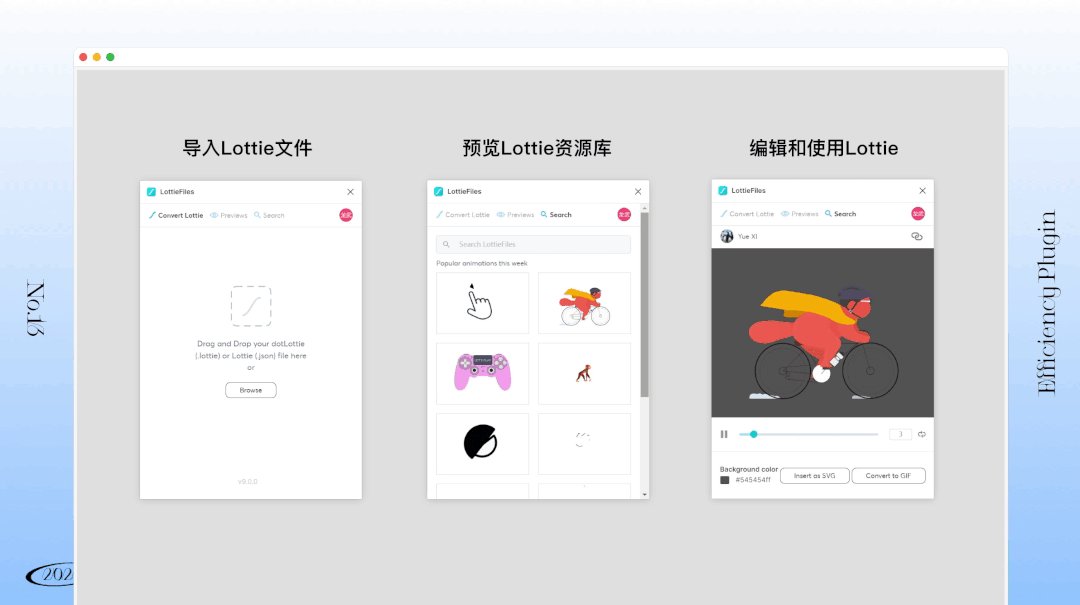
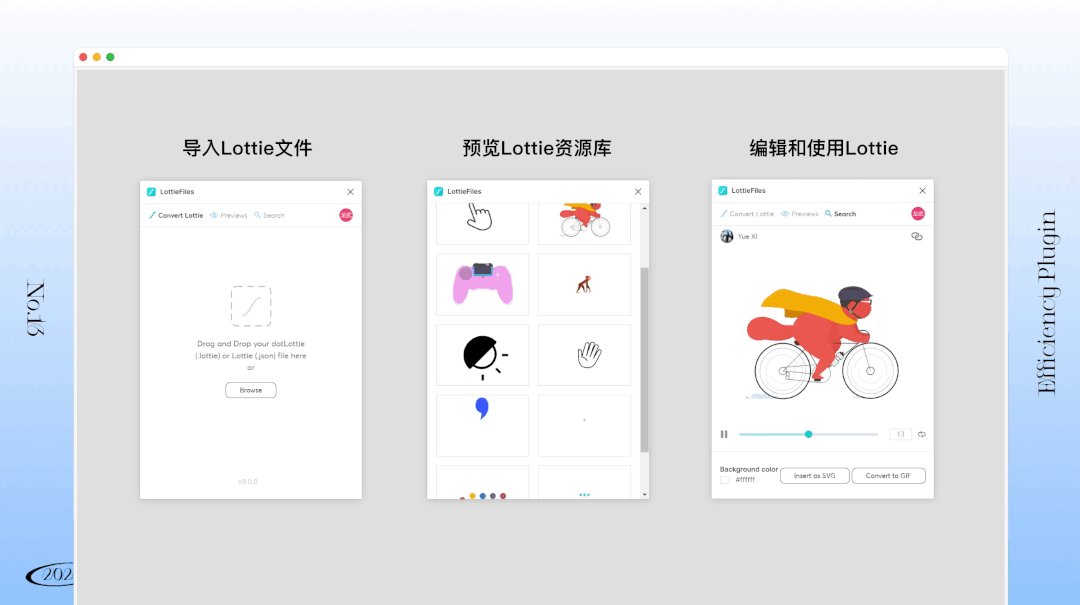
十三、LottieFiles-导入和浏览 Lottie 资源在 Figma 内使用 LottieFiles 可以将自己的 dotLottie(.lottie)和 Lottie JSON(.json)文件导入 Figma 作为 gif 动画或高质量的 svg 图层,且可以访问和预览免费 Lottie 动画库内的资源,意味着有时候设计师甚至不需要使用其他设计软件来配合展示 UI 动画。 下载地址: https://www.figma.com/community/plugin/809860933081065308/LottieFiles
结语设计工具与设计师是相辅相成的。所有的设计工具本身都有局限,但合理利用插件可以放大工具的价值,为设计提效,让设计师有更多的时间去思考设计方案本身。 你在设计中是否也遇到过一些宝藏插件呢?欢迎在评论区分享给我们,大家一起做最高效的设计师~ 保姆级教程!最容易上手的 Figma 操作指南!如果你是从零开始了解Figma,或是从平面切换到UI,或者(像我一样)从Sketch切换,那不妨一起来学习! 阅读文章 >第一波!我希望能早点知道的 11 个 Figma 技巧编者按:这篇文章来自资深 UI设计师 Danny Sapio,他总结了日常设计过程中,使用 Figma 的一些非常快速的设计技巧,希望能帮到大家:Figma 这款设计工具进步真的超级快,在 Sketch 当中很多进阶的、复杂的功能,在 Figma 当中实现起来像呼吸一样简单。 阅读文章 >欢迎关注作者微信公众号:「腾讯设计族」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论