2023最好用的免费3D样机神器!一键生成还能自定义角度!

扫一扫 
扫一扫 
扫一扫 
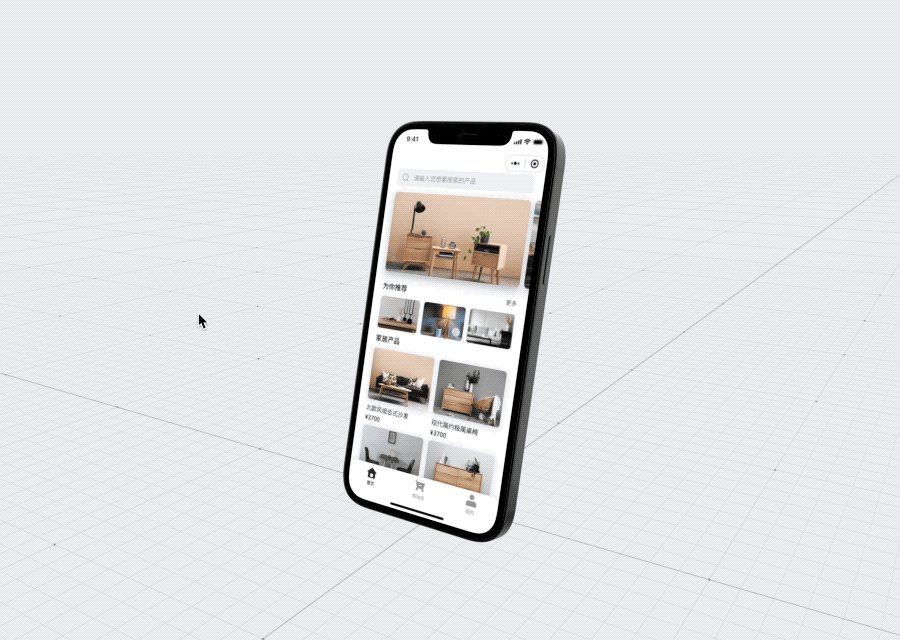
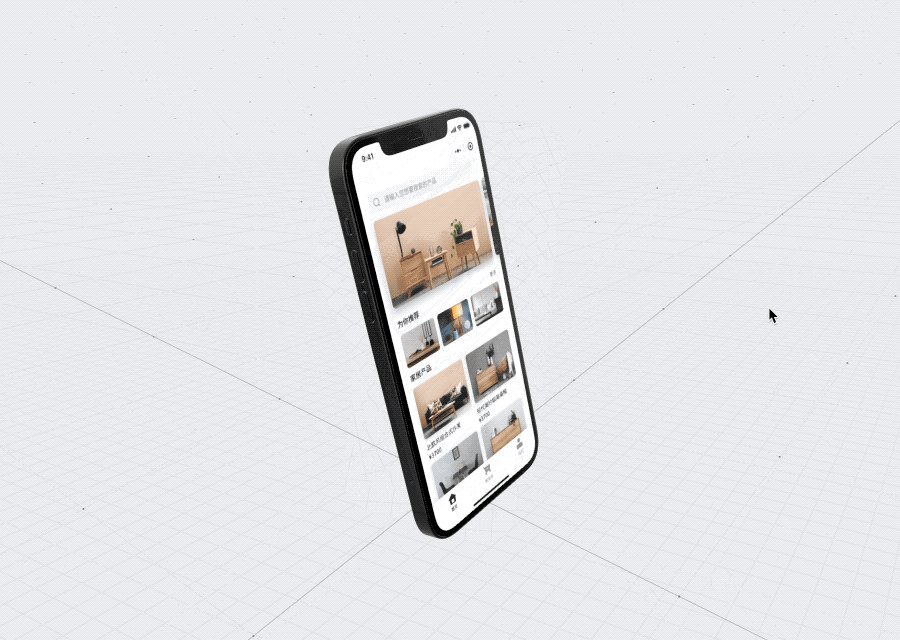
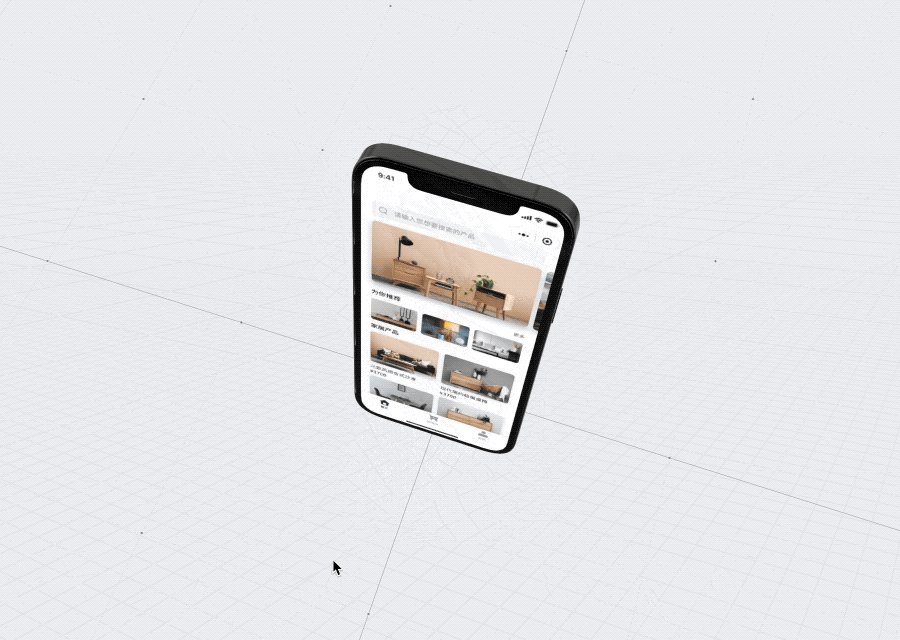
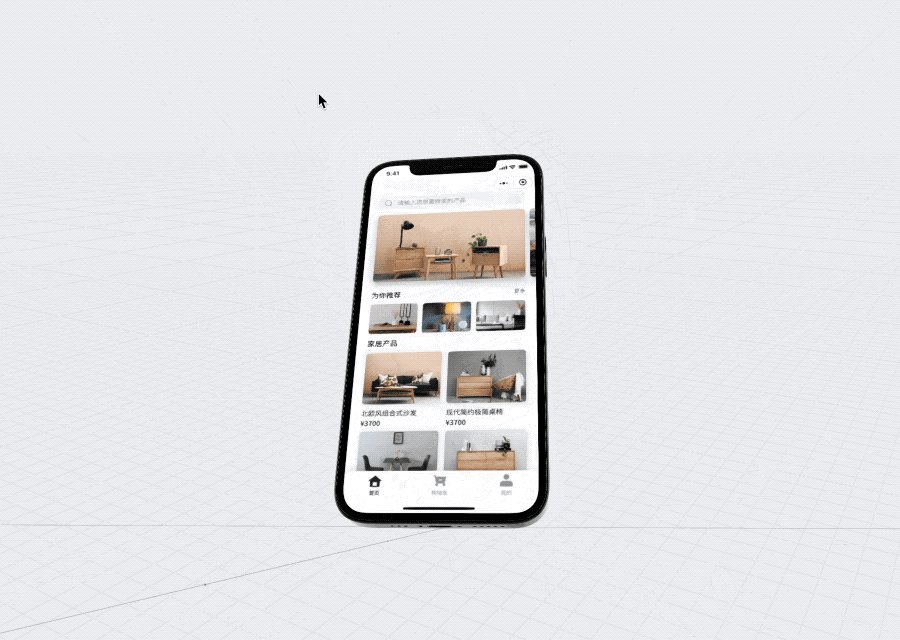
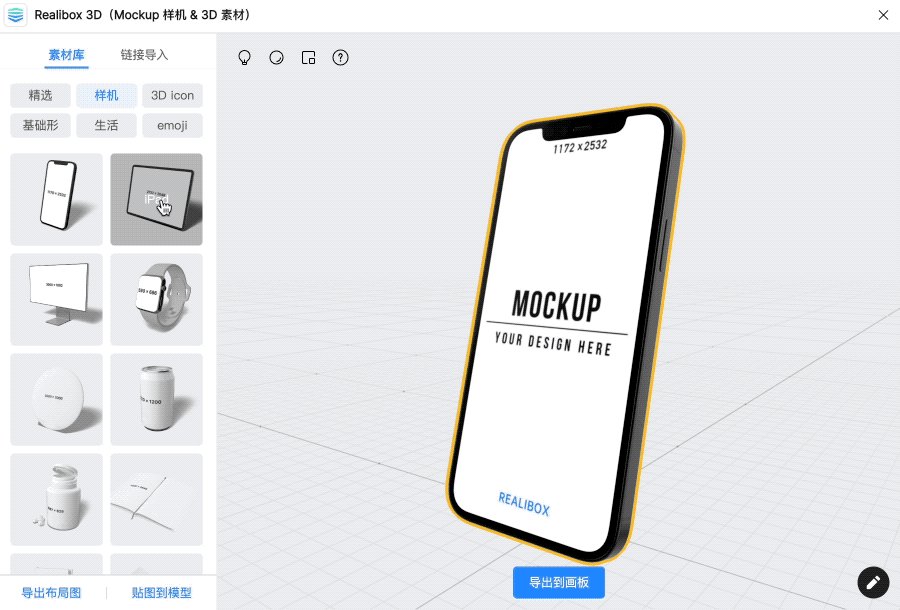
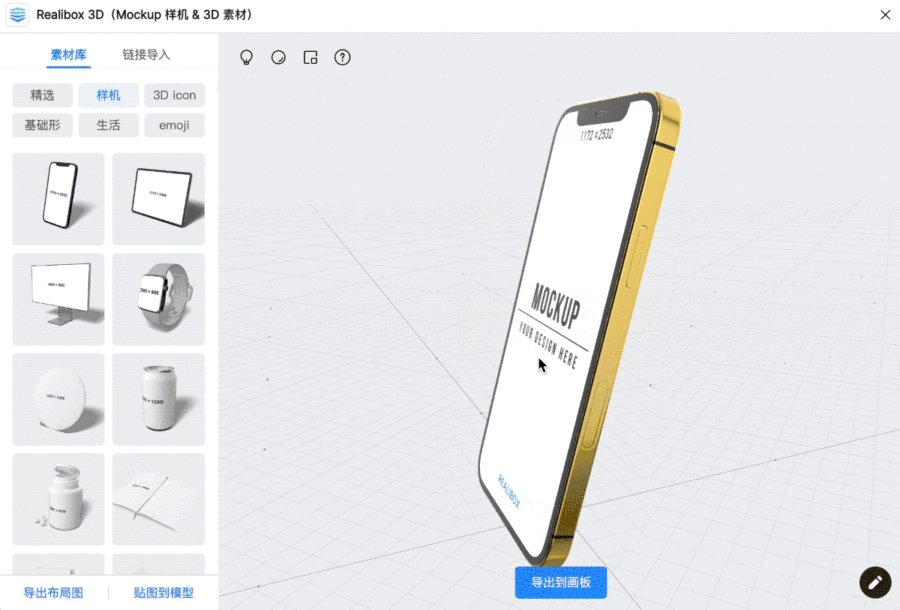
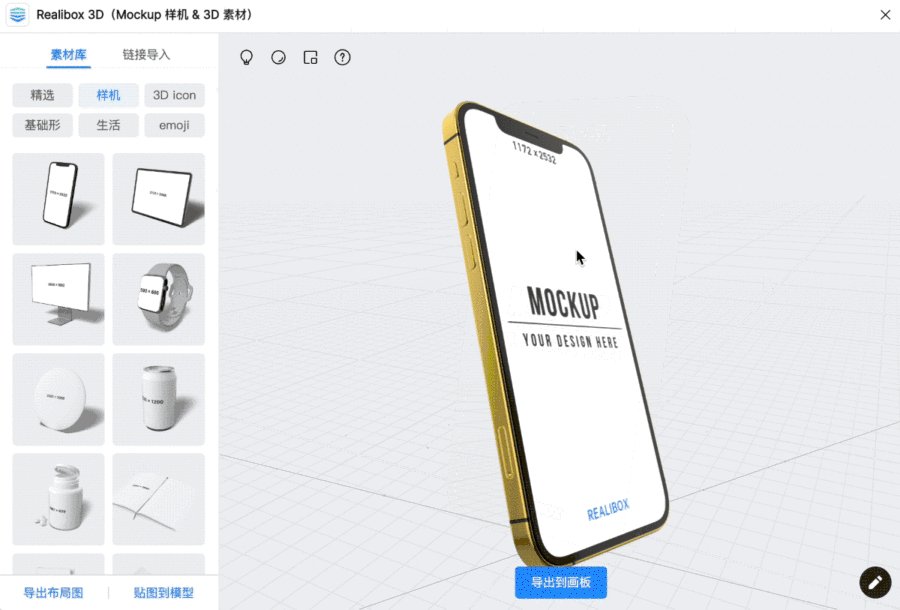
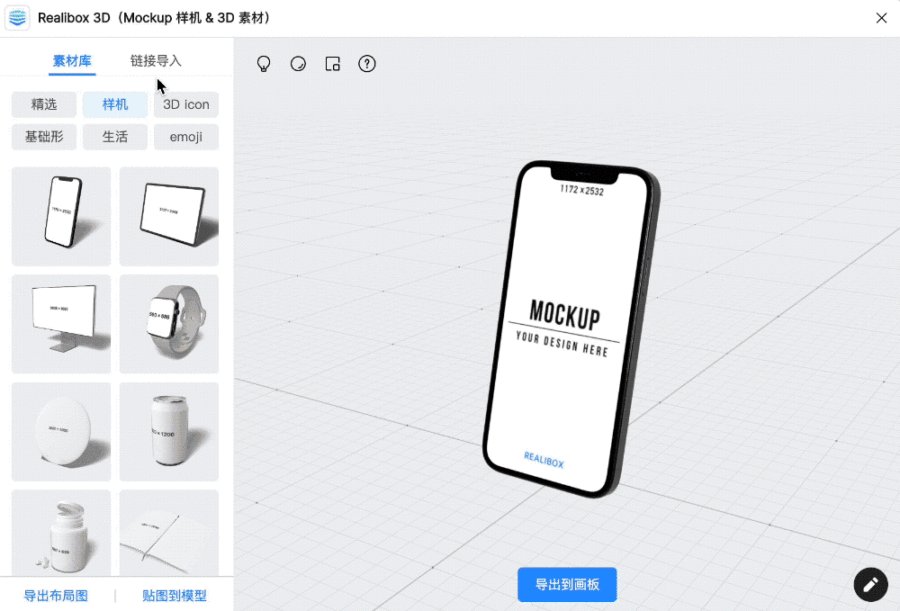
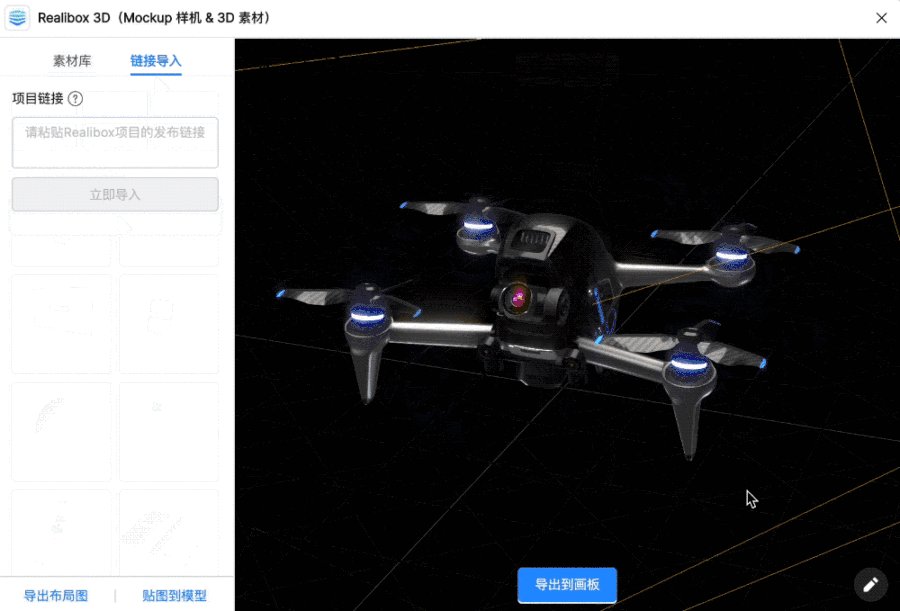
扫一扫 优质的样机绝对是提升设计质感的利器,尤其是在包装作品集、准备项目展示材料的时候,好的样机素材能让设计质量直接上升一个高度。 今天给大家带来的这款神器——「Realibox 3D 样机插件」,绝对是作品集包装必备、设计展示过稿利器! 下载地址: https://js.design/community 与常见的样机网站相比,「Realibox 3D」插件有 3 个非常突出的亮点! ① 支持自定义设备角度:所有样机模型都可以 360°旋转,单这一点就比只有固定几个角度的样机网站强。
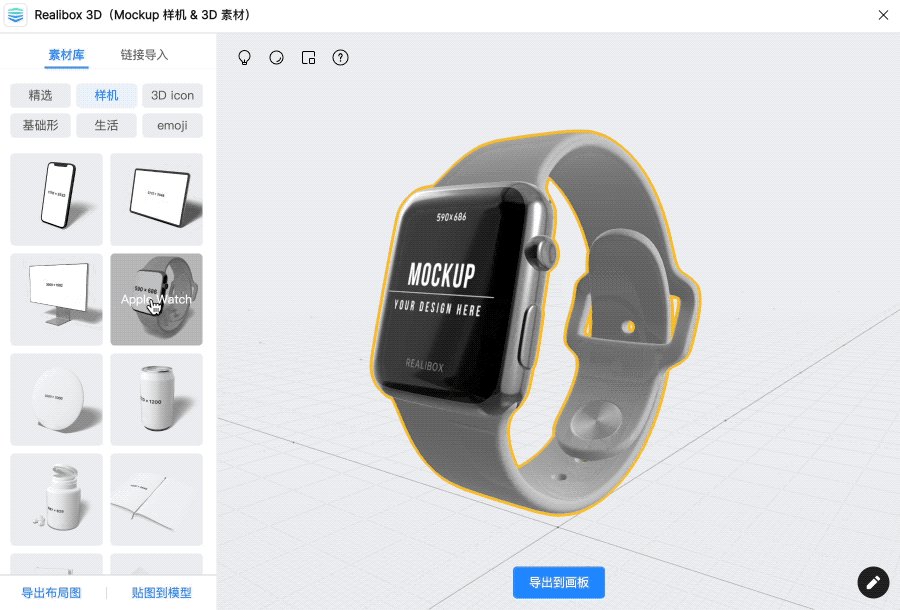
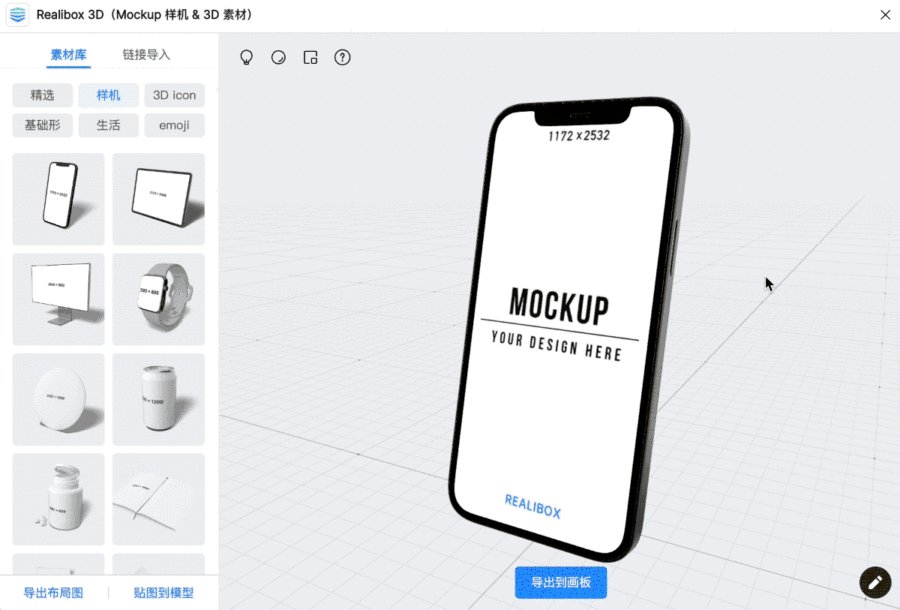
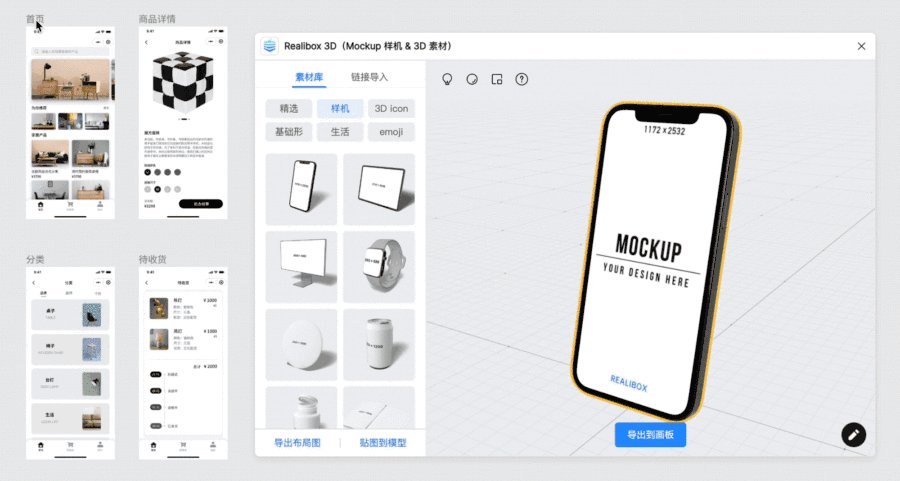
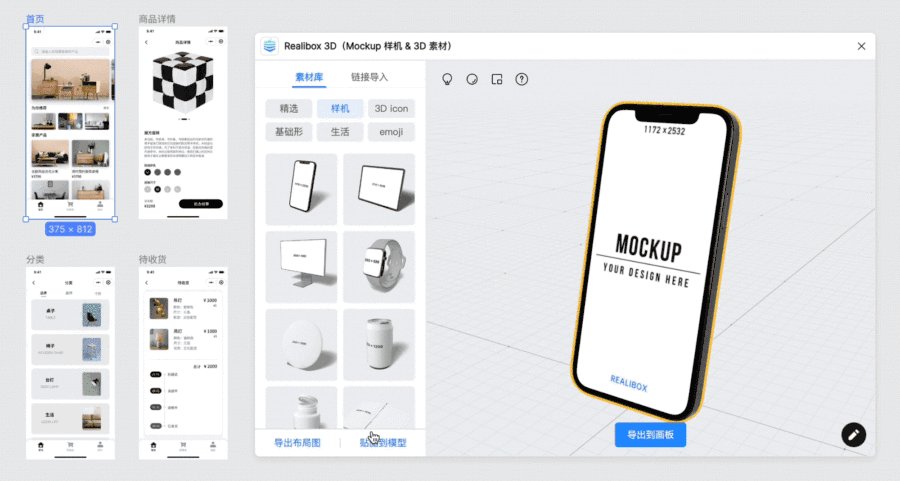
360°自由旋转,随意调整展示角度 ② 使用流程简单,3 步即可生成效果图:完全不用反复下载导入导出,选中设计稿直接生成样机效果图,效率直接翻倍。
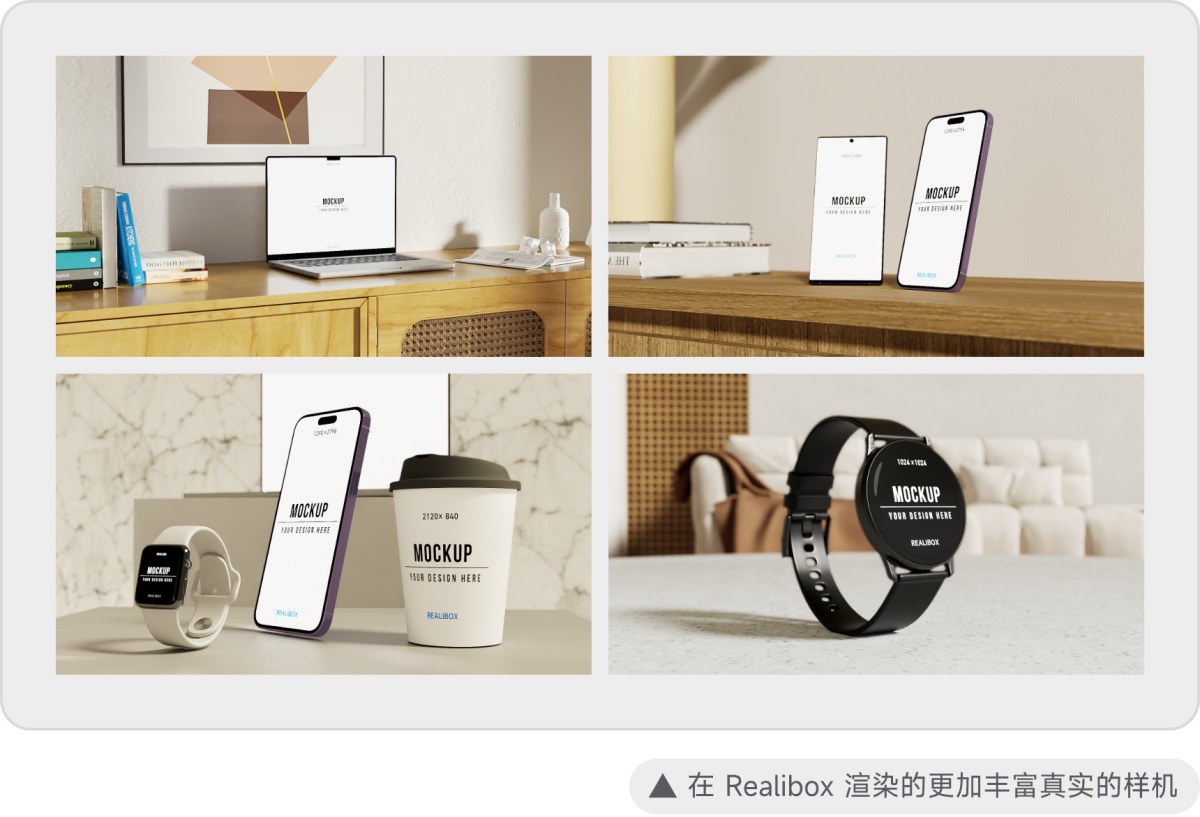
③ 搭建更加丰富真实的展示场景:除了在插件里编辑 3D 样机,还可以使用 Realibox 强大的渲染能力,给 3D 样机创建一个展示场景。简单做了几个带场景的样机,给大家看看,效果真的很不错!
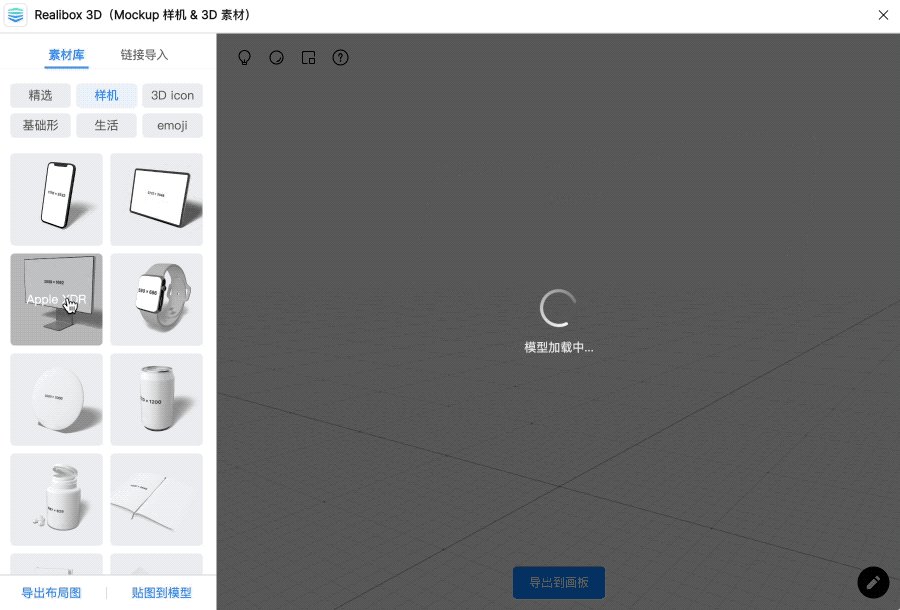
👇点击链接,立即免费使用「Realibox 3D」插件! 网站链接:https://js.design/community 1. 高品质 3D 样机,免下载点击即用,还支持自定义设备角度!对绝大多数设计师来说,样机模型都是必不可少的一类素材。 但是,网上搜的素材,不仅风格千奇百怪,质量参差不齐,清晰度也有限; 难得找到不错的 3D 样机,却是 PNG 格式,倾斜摆放的角度、样机颜色都不能按需修改; 如果想挑选出效果最佳的样机,不断重复“下载样机→导入设计稿”流程就能让人烦不胜烦。 使用即时设计上架的这款「Realibox 3D」样机插件就完全没有这些烦恼了! ① 无需下载到本地,3D 样机点击即用
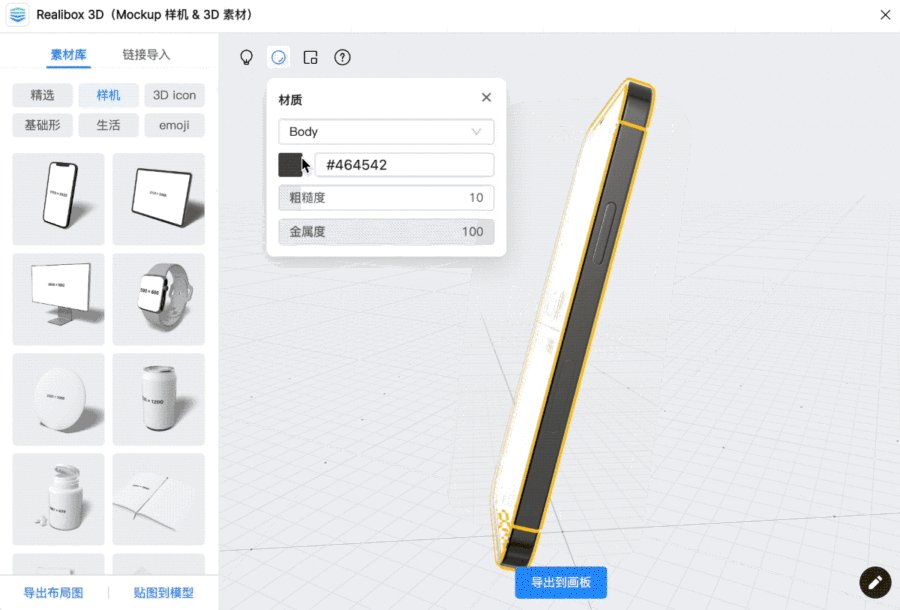
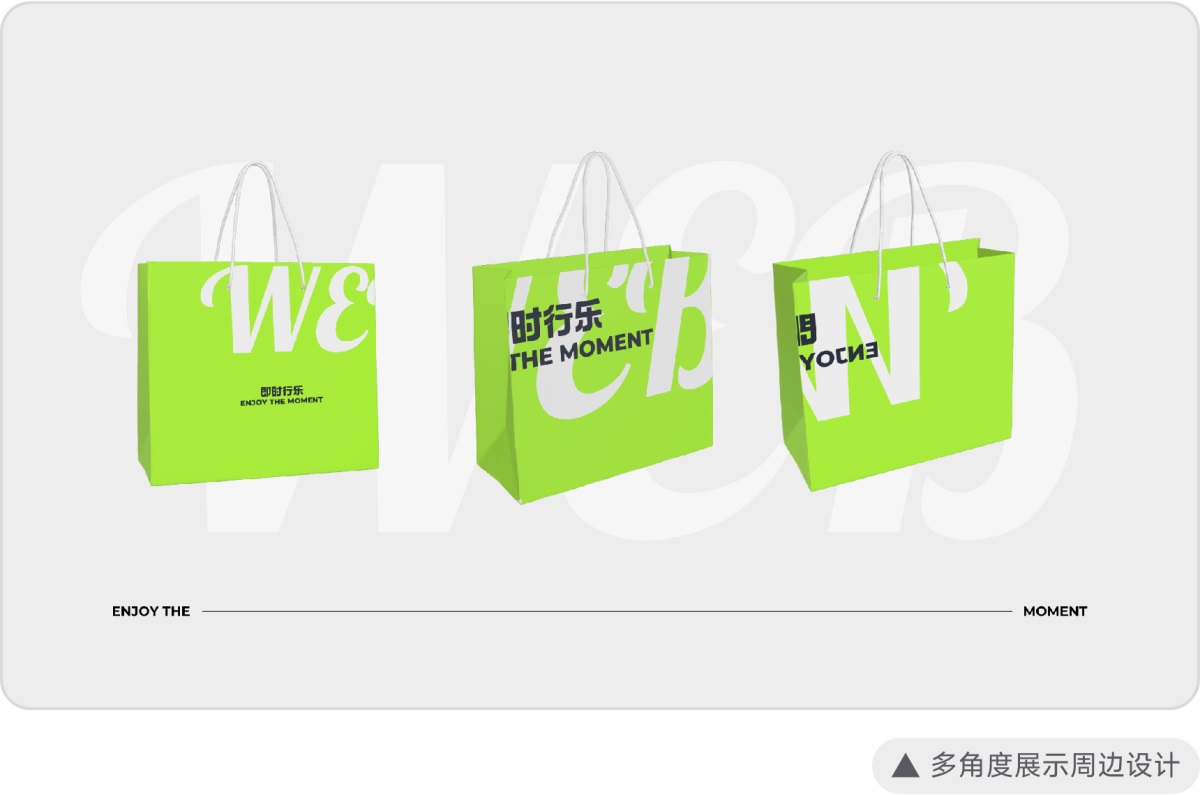
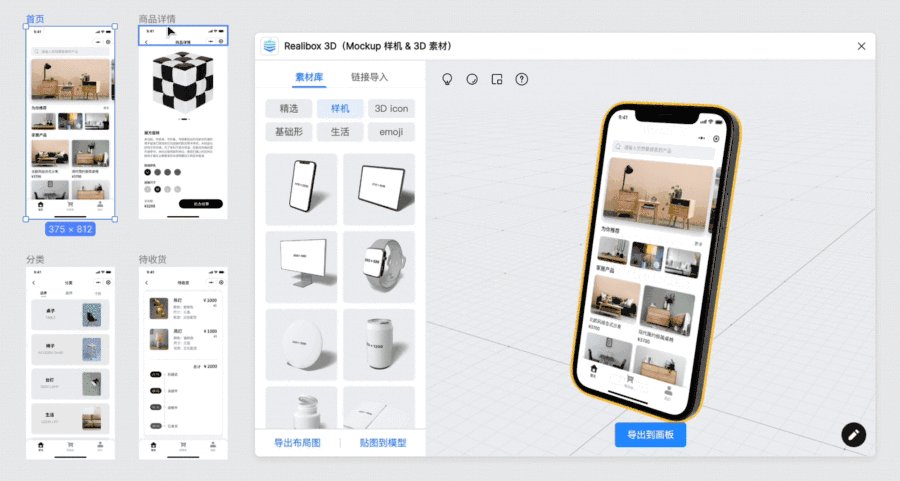
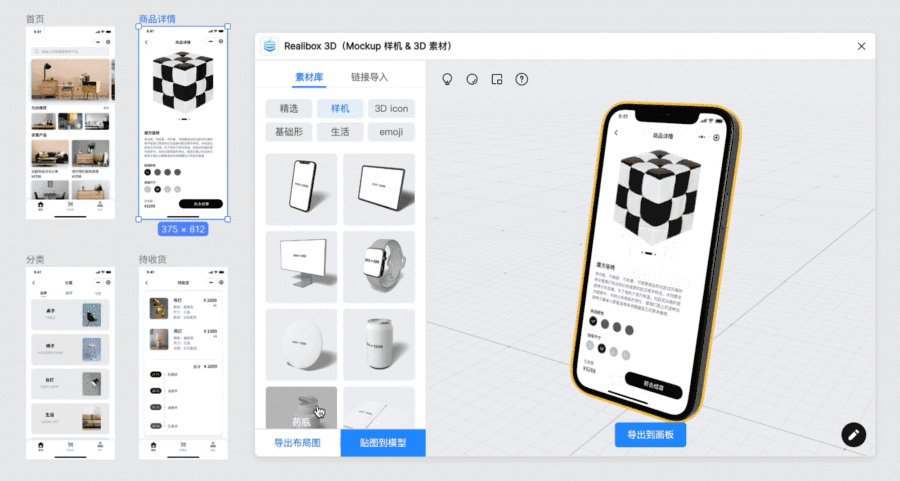
3D样机点击即用,一键切换 ② 自定义设备角度&样机颜色,360°拖拽旋转自由摆放
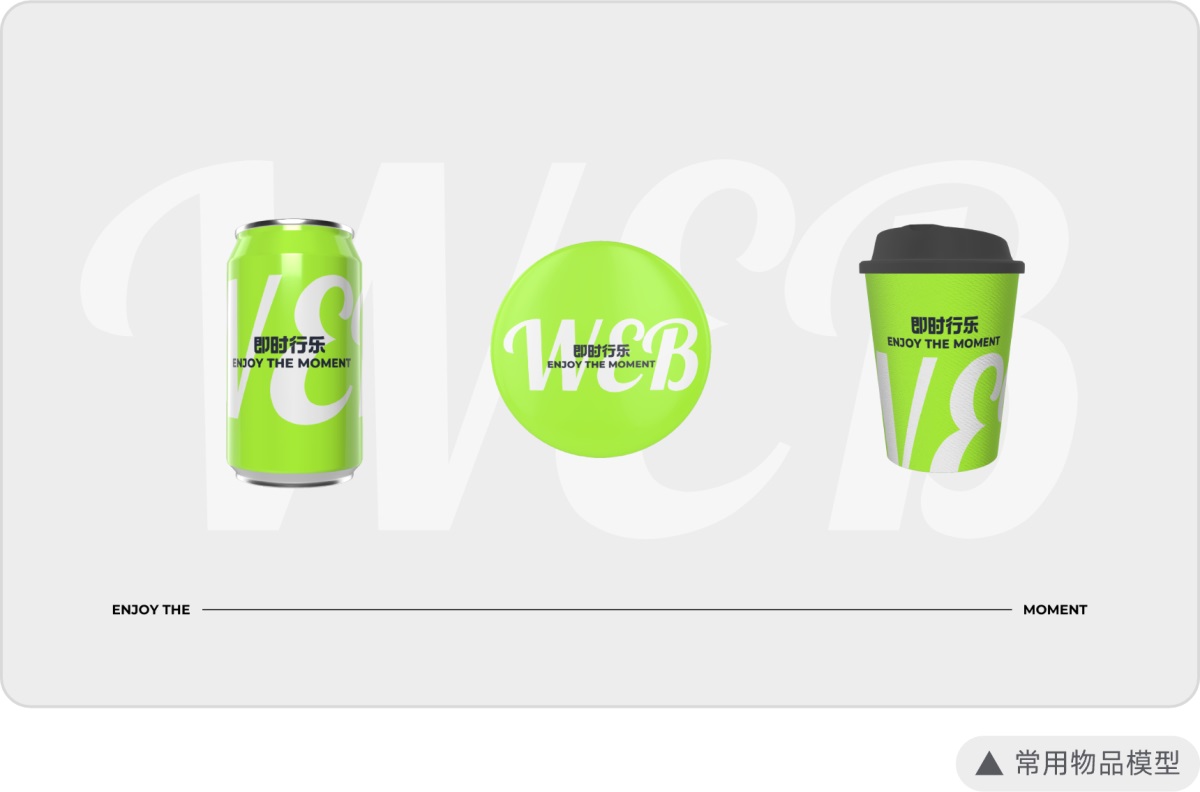
自定义颜色,拖拽调整摆放角度 ③ 丰富高品质样机,不仅有主流设备,更有多款常见物品模型
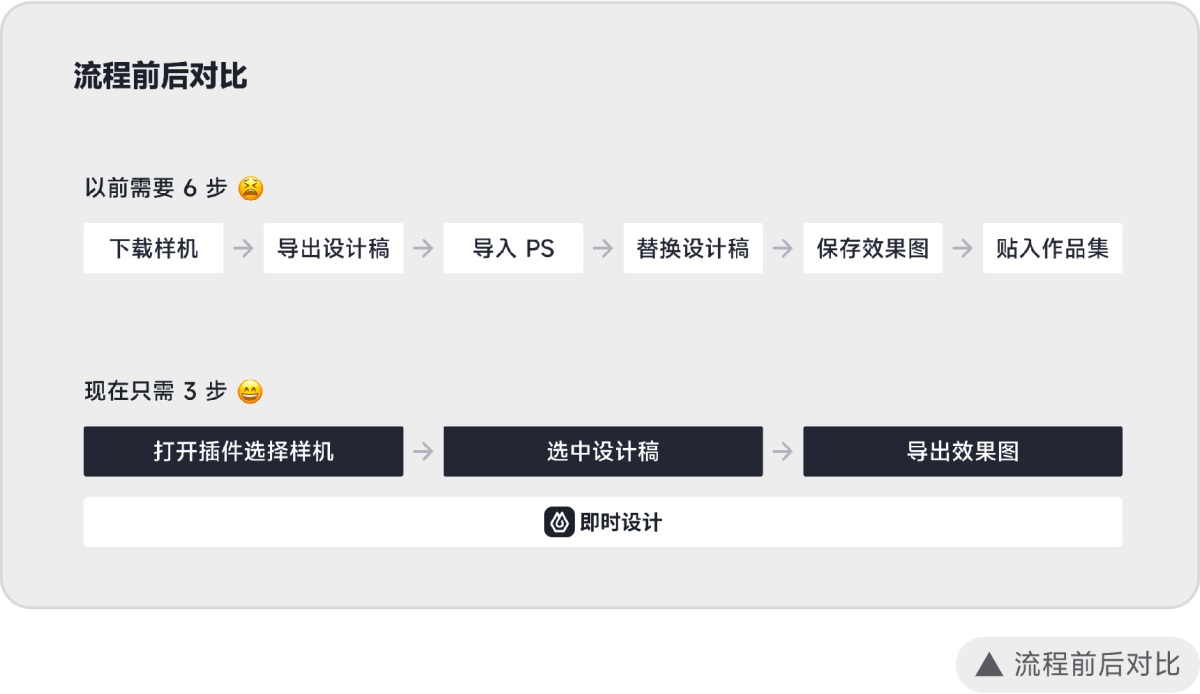
2. 设计稿一键导入样机,3 步轻松生成效果图,流程减半、效率翻倍!对设计师来说,使用样机的另一大痛点是——流程太繁琐。 以前: 去资源网站下载样机文件后,需要将素材和设计稿图片导入 PS/Sketch,反复调整贴图效果,导出效果图再放进作品集排版/项目展示文件中。 过程繁琐耗时多,往往还要不断重复。
现在: 仅需 3 步即可轻松生成效果图片,流程减半、效率翻倍!
更重要的是,设计稿导入样机可以一键完成! 选中设计稿贴图到模型,自适应样机尺寸,再不用手动调整; 修改设计稿后,再次操作贴图即可生成最新样机。
「贴图到模型」时自适应样机尺寸 安装插件,免费使用「Realibox3D」插件,体验 3 步生成效果图 👉 https://js.design/community 3. 多元 3D 素材、DIY 模型一链导入,让你的设计从平面走向立体!「Realibox 3D」插件还内置了丰富多样的 3D emoji 和 icon 素材,让你在做风格偏潮流轻松的产品设计、运营设计或者电商设计时,更加手到擒来。
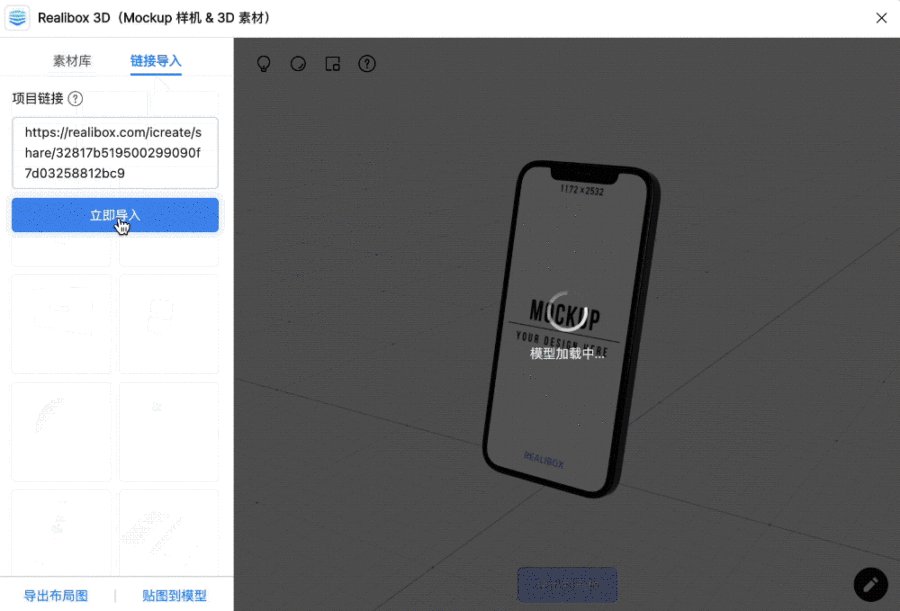
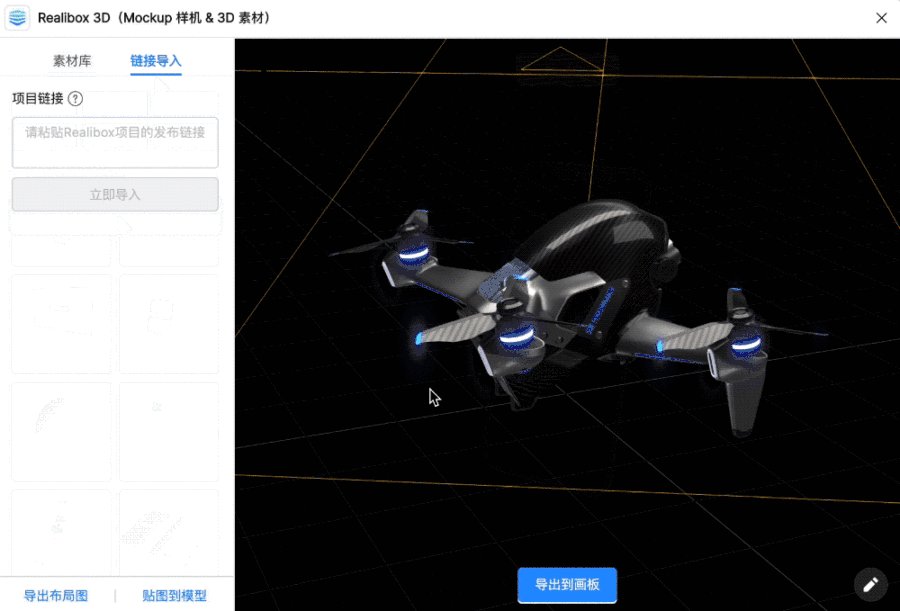
你还可以根据实际需求,对这些 3D 素材的展示效果做“亿”点点修改:
使用链接导入功能,一键嵌入 DIY 模型 插件安装、内置的素材都是免费的,快去安装使用「3D 样机插件」吧,更多功能亮点、适用场景等你去发现! 「Realibox 3D」插件安装: https://js.design/community 「即时设计」插件社区,发现更多好用工具:https://js.design/community 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论