如何做好适老化设计?这篇帮你快速入门!

扫一扫 
扫一扫 
扫一扫 
扫一扫
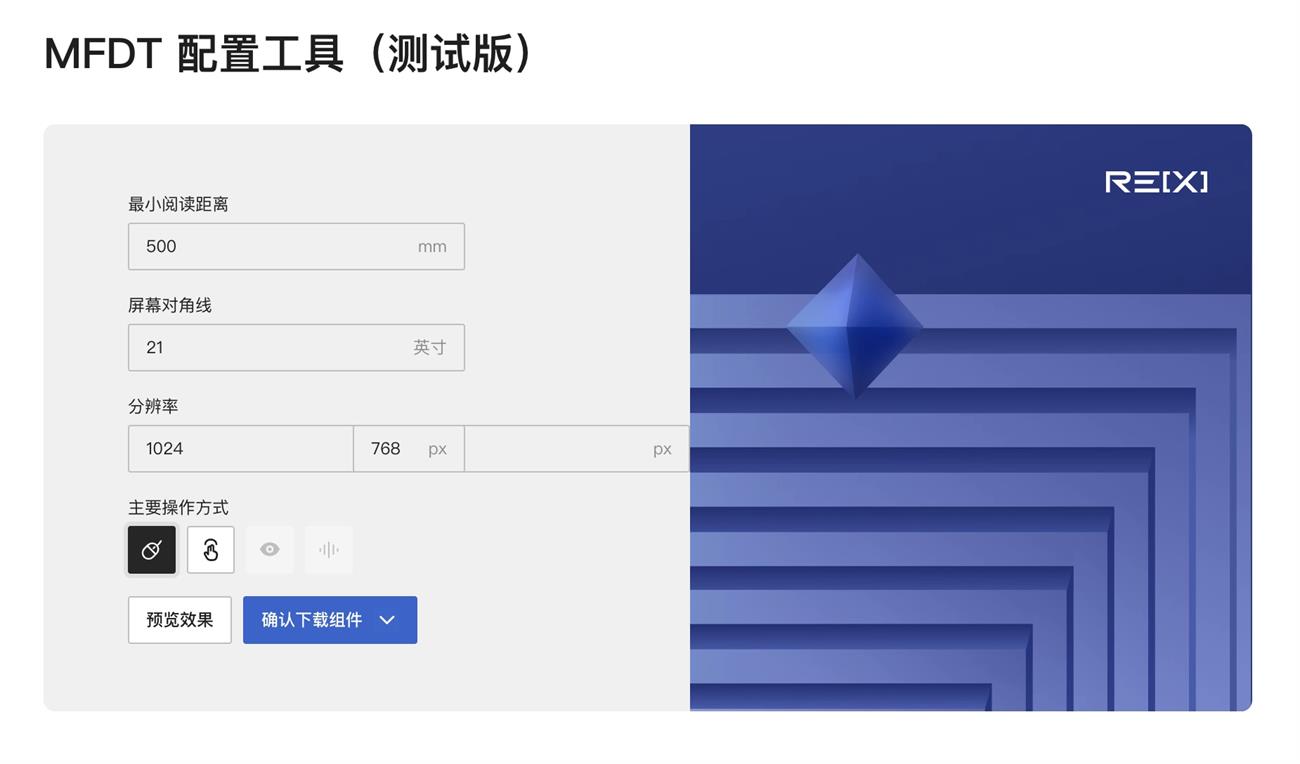
早在 2021 年 4 月工业和信息化部办公厅就发布了《关于进一步抓好互联网应用适老化及无障碍改造专项行动实施工作的通知》。根据联合国经济和社会事务部发布的《2022 年世界人口展望》报告,全球 65 岁及以上人口的比例预计将从 2022 年的 10%上升到 2050 年的 16%。届时,预计全球 65 岁及以上人口的数量将是 5 岁以下儿童数量的两倍以上。 可以看出,今后应用发展的趋势将会更加包容与友好,作为设计师,我们也应为用户带来更具温度的产品设计。 更多适老化设计干货: 15000字深度解析!银行金融APP的适老化设计指南引言任月月:据调查,中国人口老龄化程度在全球已处于中上水平。 阅读文章 >一、了解适老化设计的含义1. 适老化设计 适老化设计是指将老年人的生理、认知和社会需求考虑进去,设计出方便老年人使用的产品、环境或服务设计过程。旨在满足老年人的需求,减少他们在日常生活中遇到的困难和挑战。 2. 无障碍设计和适老化设计的关系 信息无障碍的设计理念最早由南加州大学教授提出,它的定义是任何人在任何情况下都能够平等、方便、无障碍地获取信息,利用信息。 无障碍设计强调帮助弱势群体,适老化设计则是将研究对象聚焦在老年用户身上,所以,可以说适老化设计是无障碍设计的一部分。 在日常生活中,每个人都有一些障碍时刻,例如在烈日下行走时看不清手机屏幕中的文字就属于情境性障碍。让产品设计更加普适与包容,不只是为老年人调大字体、音量等,可以针对老年用户容易遇到的问题,在设计时针对这些问题形成更为通用的设计方案。 二、老年用户的特征随着年龄的增长,老年人出现生理退化,造成视觉障碍、听觉障碍、肢体障碍和认知障碍。 视觉障碍: 由于晶状体发黄,对颜色的亮度和纯度感知减弱,尤其对蓝色、绿色、紫色的感受性大幅降低,红色、黄色相对较小。对于形状的辨别能力下降,需要更大的对比度和差异性才能够察觉或辨别。老年人的视觉注意更容易受到干扰,与年轻人相比,注意转换的反应时间也更长。 听觉障碍: 对于声音的识别,到 60 岁时,感知正常语音的能力下降 25%。难以快速处理不同的声音。 肢体障碍: 由于肌肉和张力丧失,老年人的神经反应下降,使老年人对各项操作的灵活度受限,对接触的感知力也会减弱。 认知障碍: 老年人的记忆力减退,同时对新事物的学习、理解能力减弱,但对于经验中熟悉的事物,反应效率并不比年轻人差。 三、适老化产品设计探索基于对老年用户特征和痛点的挖掘,设计实际产品时,可以充分挖掘老年人的认知经验、习惯和偏好,结合产品需求,从可感知、可操作、可理解三个层面推导方案。 1. 可感知 (1)字体 随着年龄增长,老年群体会出现视力减退。因此,为带来良好的阅读体验,需要考虑易读性,选择合适的字体大小,尽量把信息合理拆分,增加留白空间,使用户能够清晰明确地获取信息。字体选择上可参考 ReX Design 的字体计算方式,字型选择无衬线字体,无衬线字体轮廓清晰,能够提升文字的可读性。
考虑到用户对于字号大小显示的不同需求,香港政府网的顶部导航还提供了字形大小的入口,指引用户在不同浏览器下如何设置字号大小,让他们可以设置最适合自己阅读的显示效果。
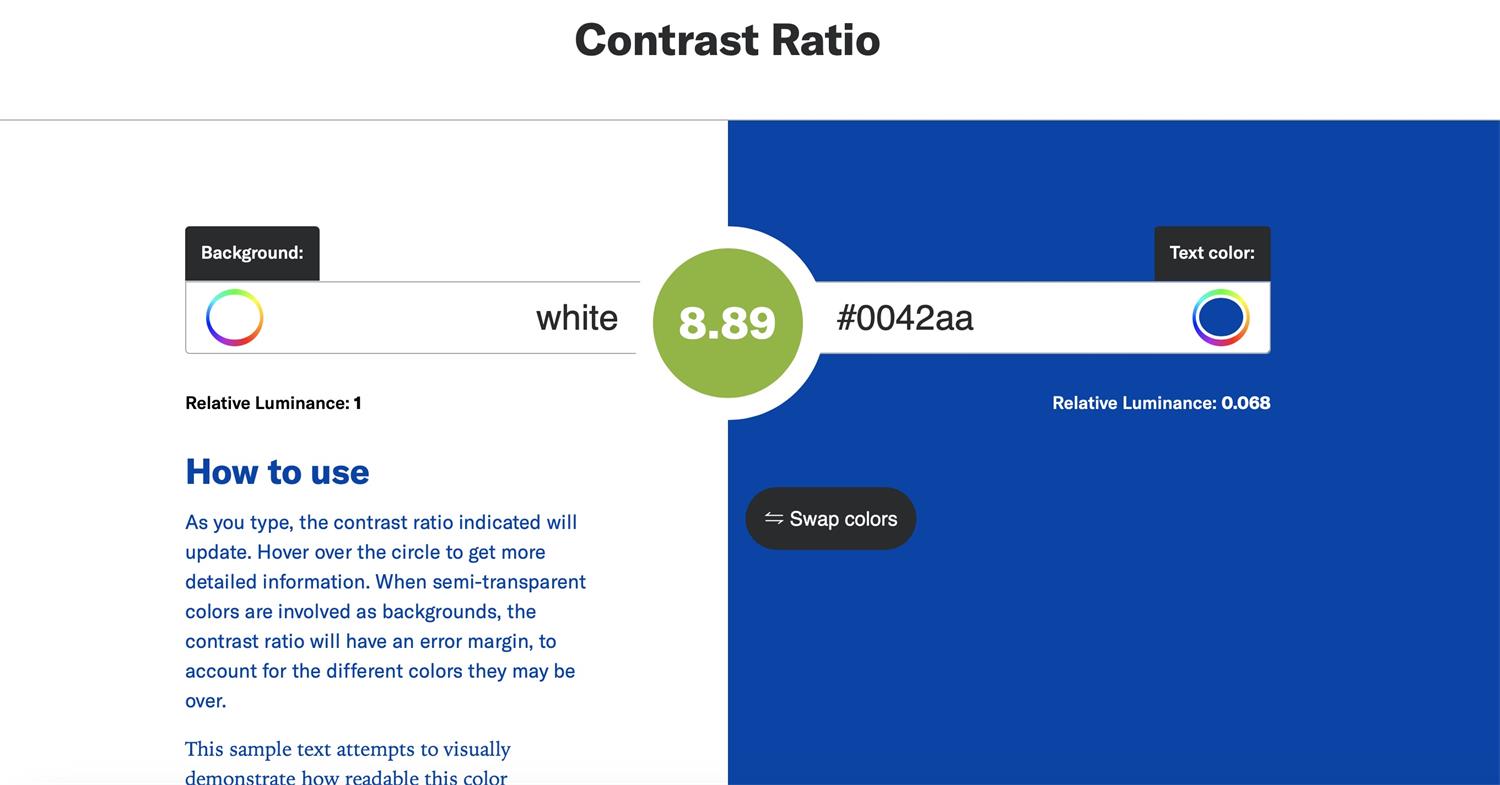
(2)颜色 老年用户眼睛晶体变黄,导致对色彩的感知减弱,所以需要更强的色彩对比度。参考《Web 内容无障碍指南》中提供的指导意见,文本的视觉呈现以及文案图像对比度至少要有 7:0:1,大文本至少有 4.5:1 的对比度。在线检测工具推荐: http://contrast-ratio.com/
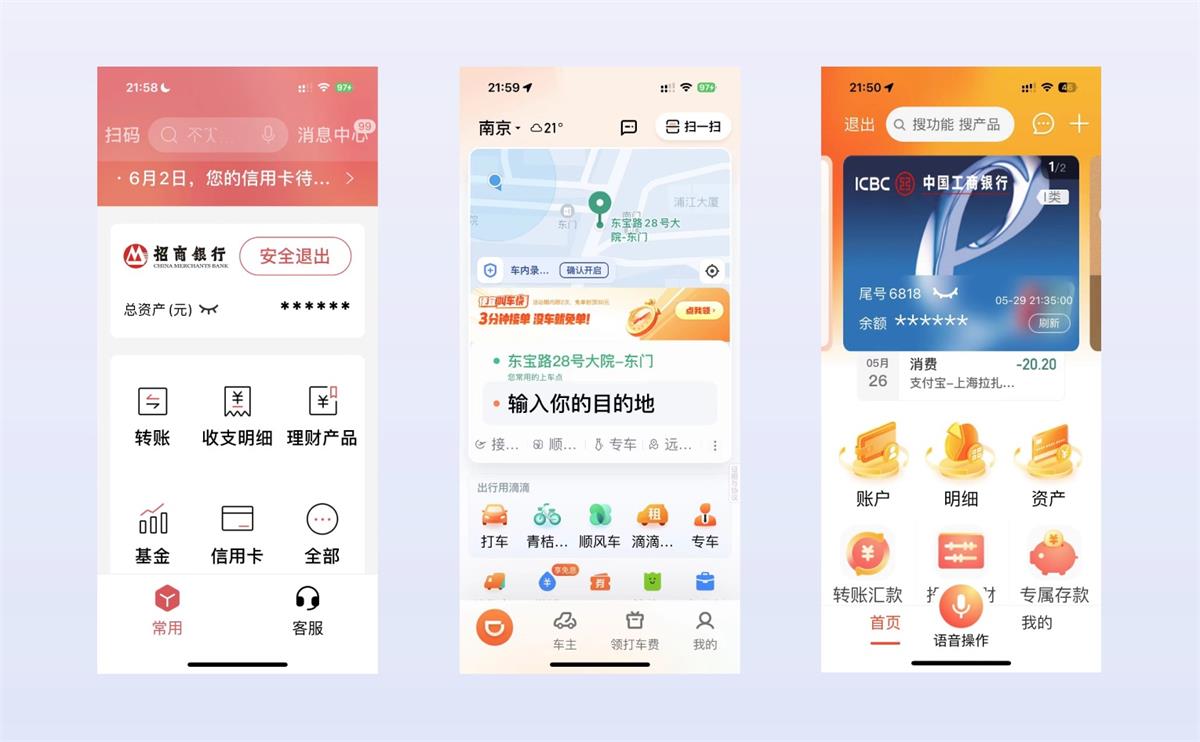
老年人喜欢色彩明度高、饱和度高的颜色,设计时可多采用橙色、红色等具有积极情感的高明度色彩,功能色的选用应尽量使用和生活中认知相同的颜色。避免使用红色和绿色、蓝色和绿色的组合。
(3)图标 老年人较为喜欢圆润、饱满的图标,选用简单、明确的拟物化图标,使用文字+图形的结合,减少认知障碍。
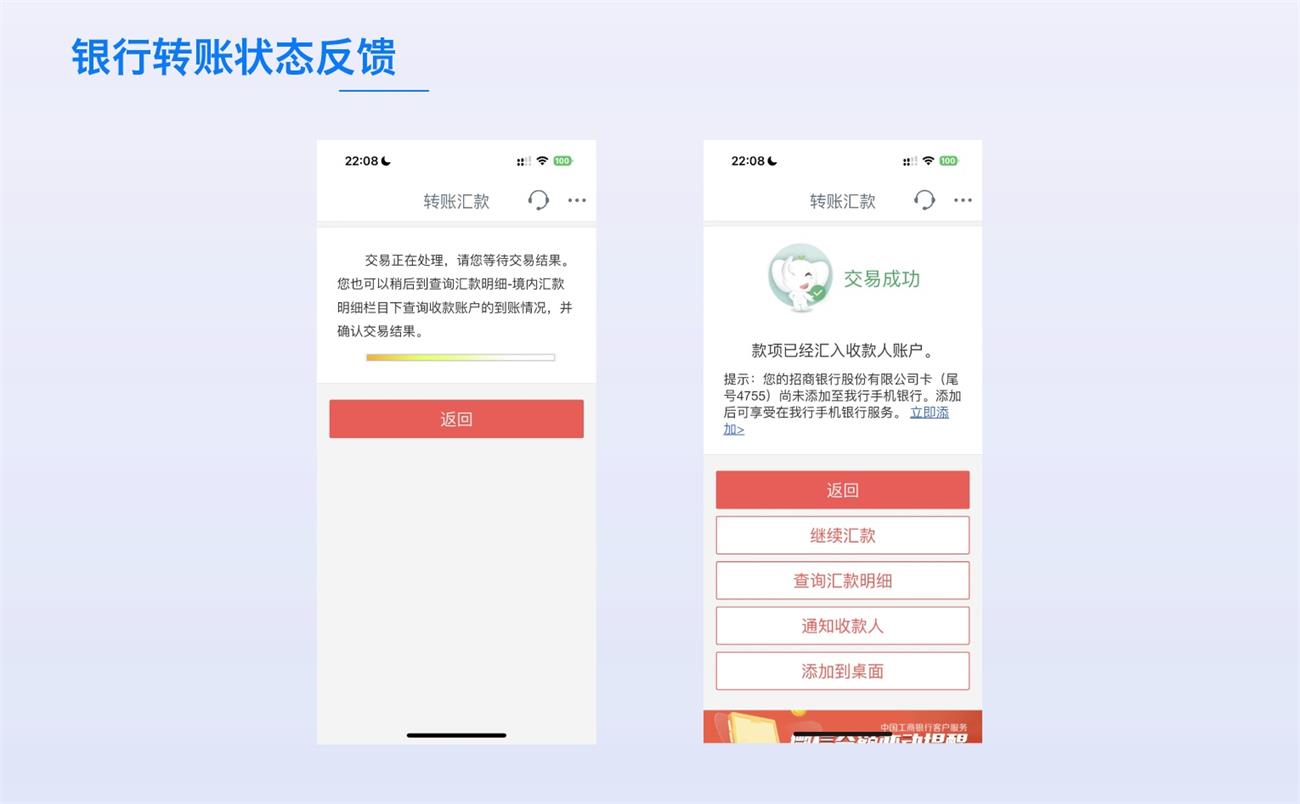
(4)动画 老年人注意力下降,环境里的其他因素很容易对老年人的注意力造成干扰。因此,应尽量减少动画、闪烁这些元素。 (5)反馈 利用颜色、状态的变化及时进行反馈,使用户知道当前发生了什么。例如,按钮选中后的颜色变化,操作后显示完成情况等。如果使用 Message 提示,时间最好延长为 500 毫秒,为老年群体留出反应时间。
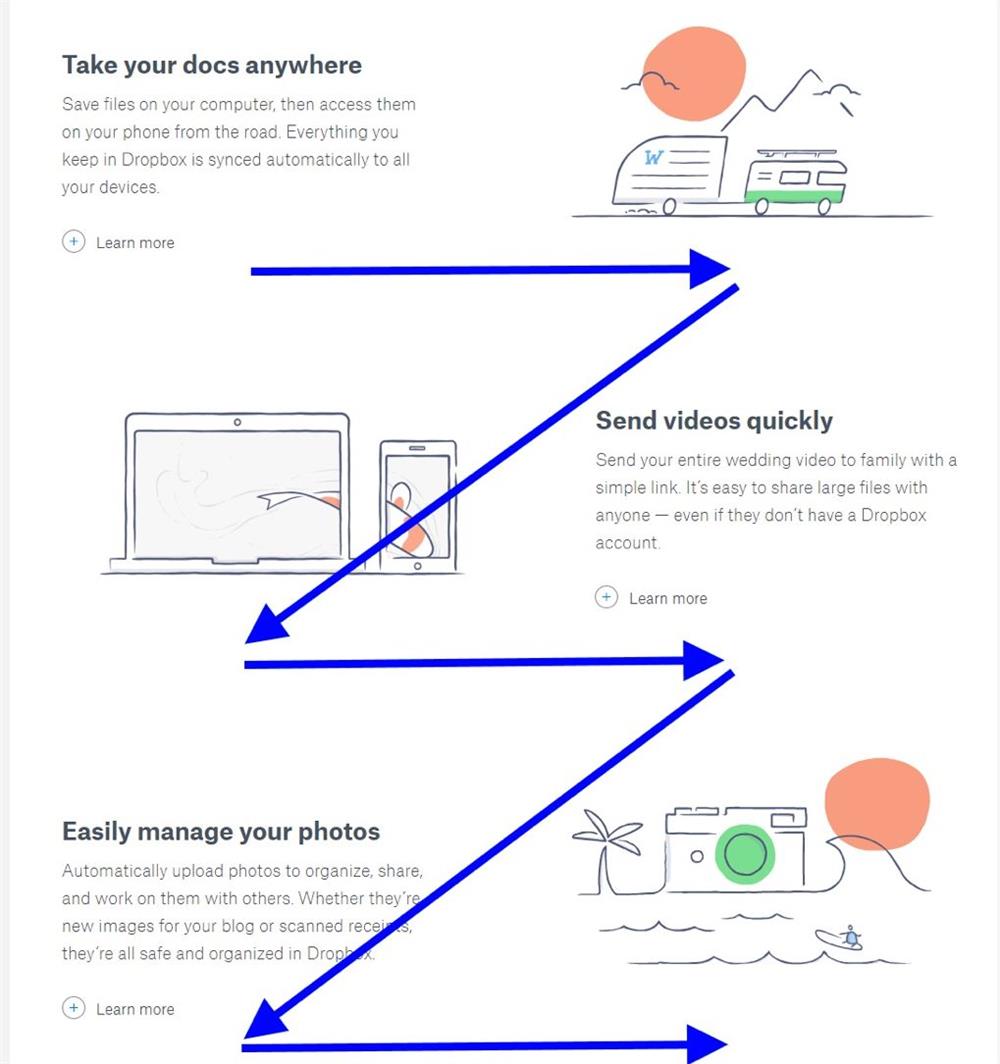
2. 可操作 根据阿里出品的适老化设计研究报告显示,老年用户的安全保障需求尤其突出。为用户构建安全感和信任感,能够降低用户对学习新产品的抵触。 (1)操作路径清晰 为了老年人能够更好的浏览和使用,应对页面的布局和功能模块清晰划分,减少页面干扰信息,并设计简单明确的视觉动线,使页面内容易于理解和操作。
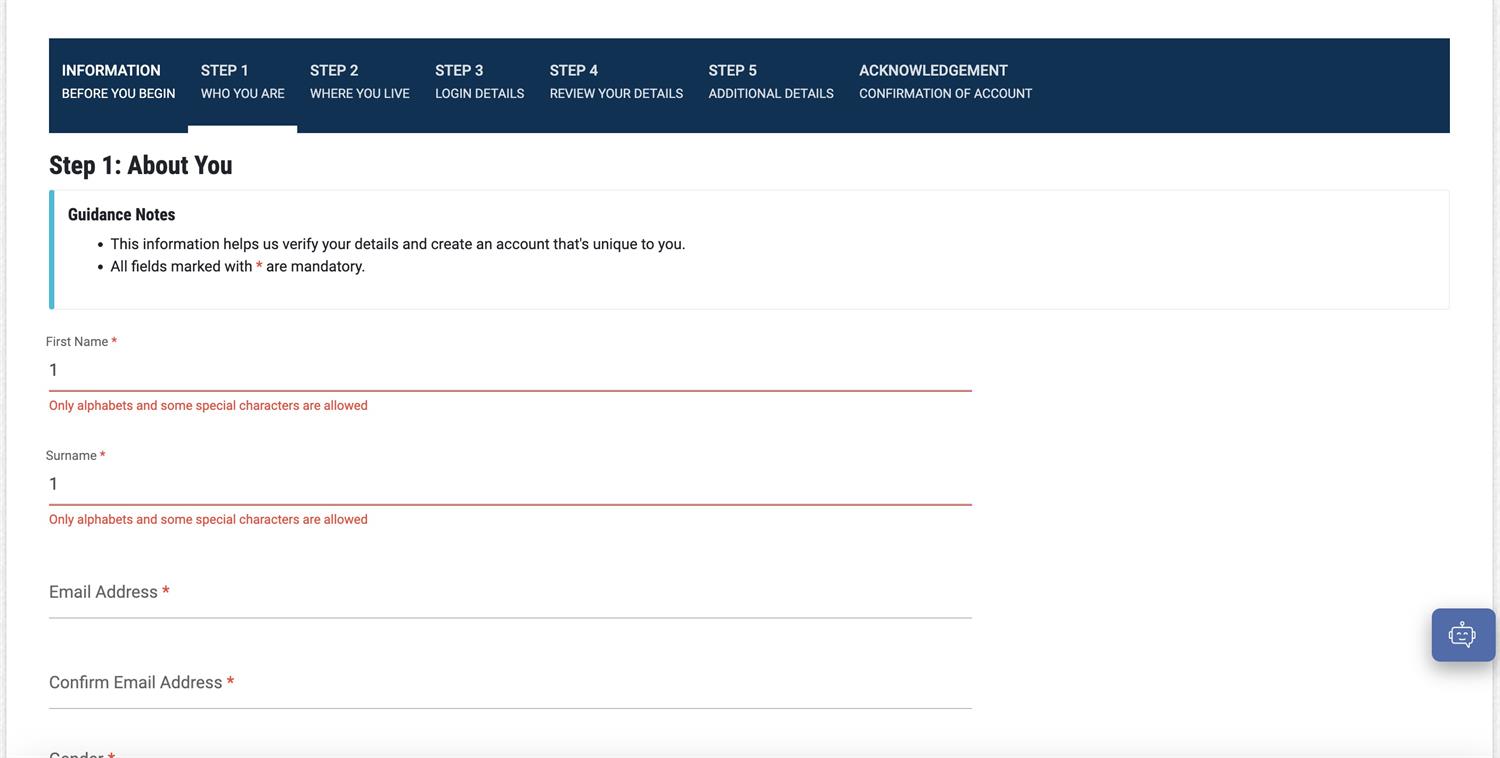
(2)减少手动输入 老年人可能会出现手部精细动作能力减弱,注意力分散等问题,使他们在网站操作中更加困难。对于填写信息部分,可采用下拉选择,或拍照识别、扫码识别等方式代替手动输入。 (3)增大操作区 当一个人逐渐变老时,手眼协调能力下降,对操作的灵活度受限,由于这种变化,老年人在界面交互时变得尤为困难。要解决此问题,要保证页面中可点击的 UI 元素的尺寸与距离。此外,最好将鼠标的点击次数降到最低。
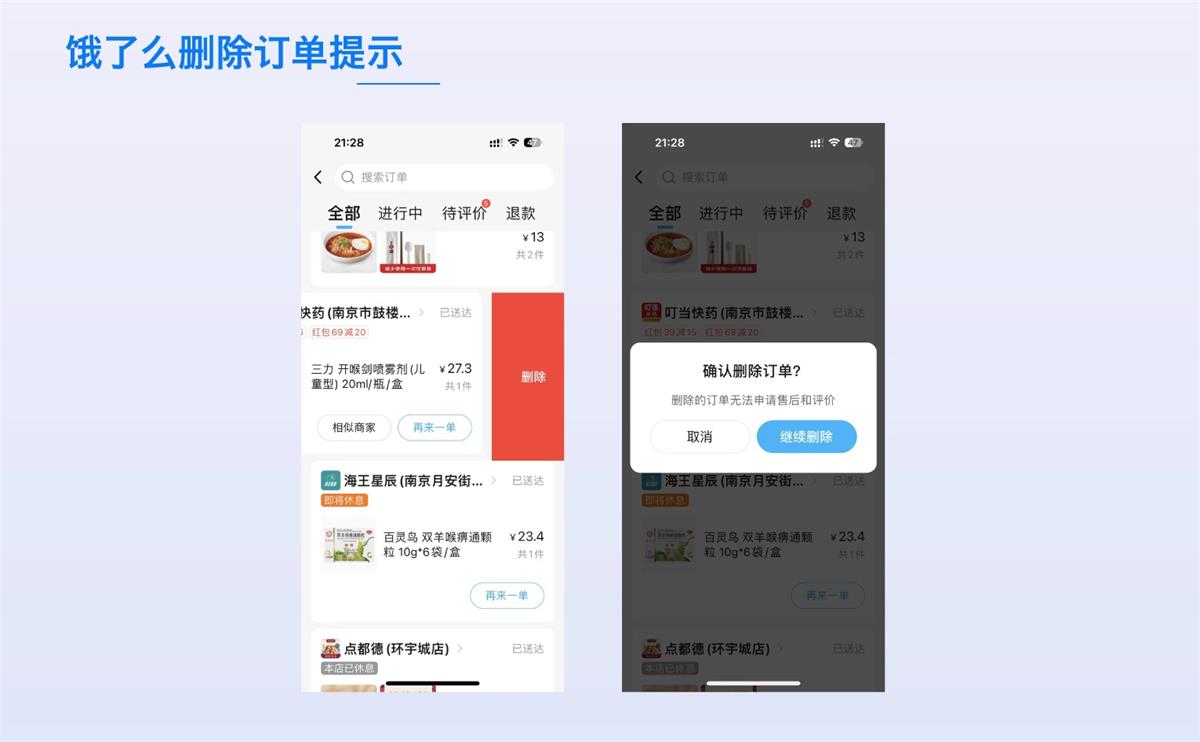
(4)建立防误机制 因为操作界面不熟悉,用户容易出现误点,针对这种情况,需要建立防误机制。如在确认、删除等一些关键节点,通过弹窗提醒,让用户确认自己操作,可以有效避免错误发生。
3. 可理解 (1)使用通俗易懂的描述 充分考虑老年人的文化和认知的差异,在页面中使用通俗易懂的文字提示,以便更好的理解和使用功能。如“注册账号”,年轻人基于网络经验能够立刻理解,但是缺乏上网经验的老年人是否也是这样呢?把“注册账号”改为“创建账号”,可以使用户理解的更清楚,不需要额外的认知学习。 (2)多模态提示方式 在关键节点避免仅用单一模式传递信息,可以增加语音、颜色等信息提示。如常见的错误场景提示,不仅只使用文字进行提示,还可使用输入框加粗处理,为输入框赋色等方式,给予用户更加明确的提示。
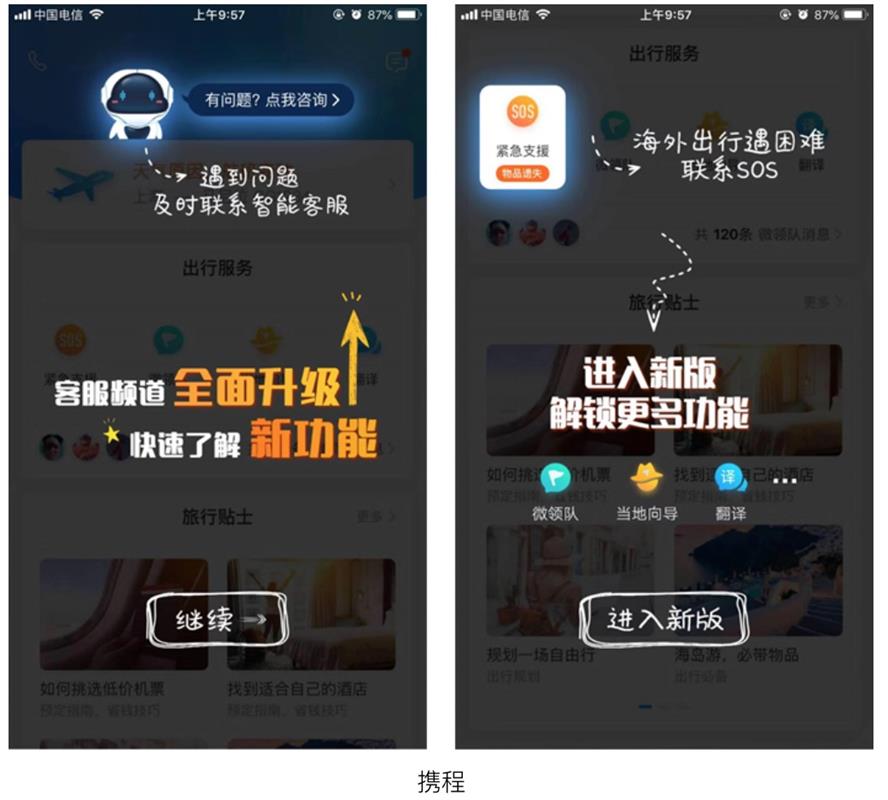
(3)操作指引 有效的引导提示能够缓解用户在接触新产品时的紧张,常见的有场景引导、视频介绍、帮助文档、或人工客服等,方便用户查看学习。
三、总结消除老年人的数字障碍,绝不仅仅是放大字体。做好适老化设计,首先要具备同理心,与在 APP 中增加“大字版”、“关怀模式”相比,设计师应该打开思维方式,思考如何让更多人无障碍的使用产品,从感知层、操作层等多方面完善产品的使用体验。 欢迎关注作者微信公众号:「RR图文」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论