Figma 全新功能有多炸裂?我总结了这核心3点!

扫一扫 
扫一扫 
扫一扫 
扫一扫
导语 假期本打算「两耳不闻窗外事,一心只读圣贤书」,可惜 Figma 不给我这个机会,有更新就得跟进学习,这是设计师之宿命。 Config 2023 不知道大家看了没有?都说是设计师过年,我刷了刷推特,发现关注的设计师几乎都去了现场,包括 Joey 大神,不少人在忙着跟他「偶遇」并拍照发推。 大会目前已结束,我们先来看看这次 Figma 具体更新了什么,真有那么炸裂? 简略版回顾: Figma Config 2023大会落幕!帮你快速了解全部新功能:简要版一年一度的 Figma Config 大会又来了,这次 Figma 又给我们带来了一些重磅更新,最令人激动的是使 Figma 中的设计和开发更加紧密地结合在一起。 阅读文章 >
当视频无法加载时请刷新页面, Figma 官方更新视频 一、Variables 变量一句话总结:划掉 Design Tokens,从此 Figma 只有 Variables。
Config 2023 大会截图
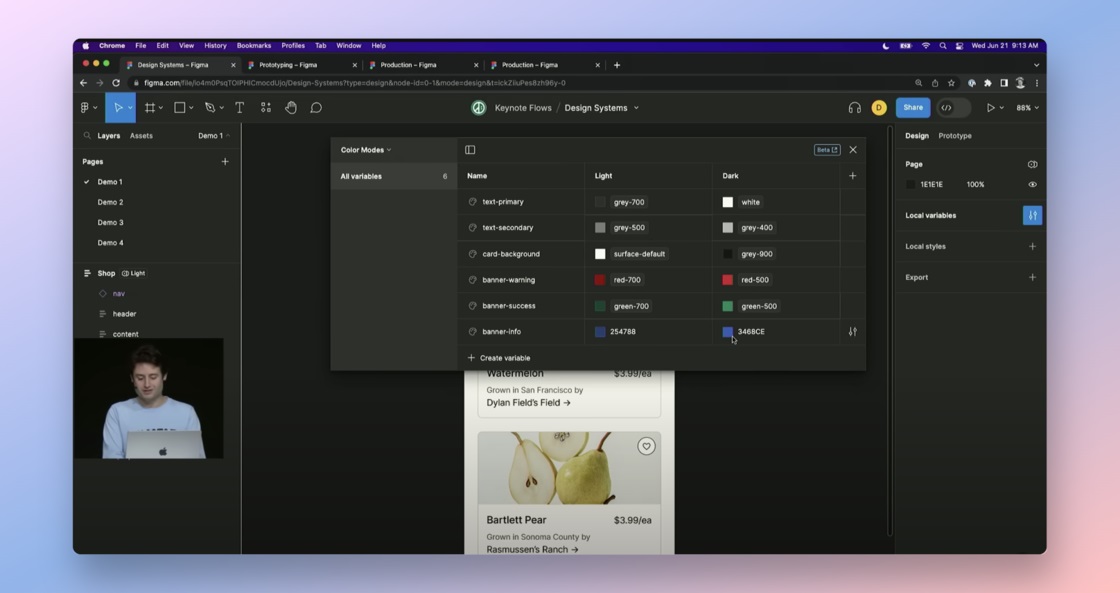
Config 2023 大会截图 Figma 意在应用变量来支持创建适应性、拓展性强的设计(适合大型项目或设计系统搭建)。
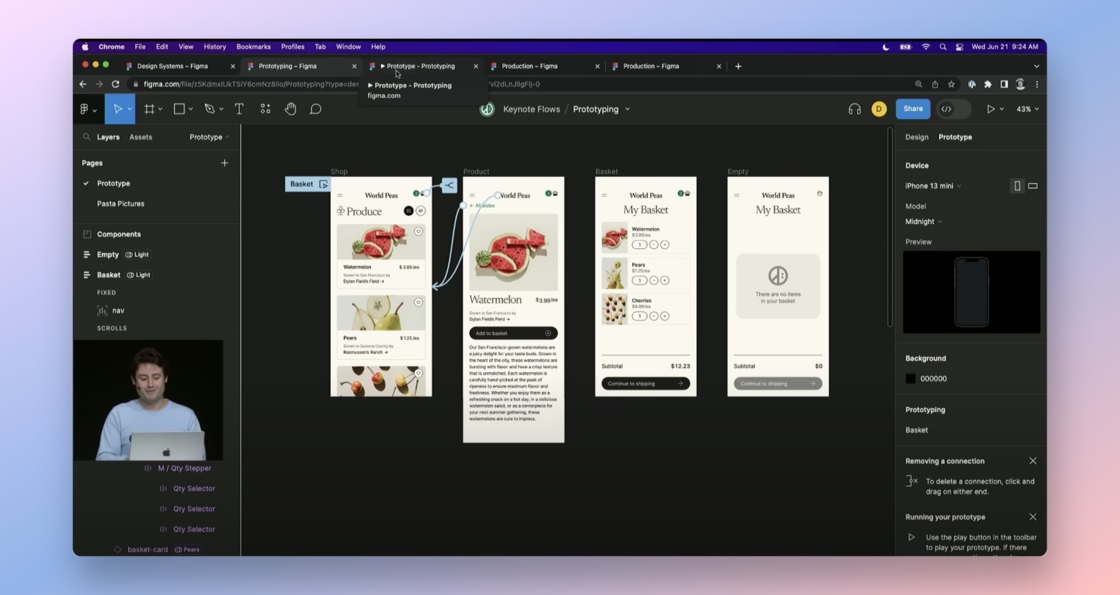
二、Advanced prototyping 高级原型设计一句话总结:高级的都是另外的价钱(免费版本不能体验)。
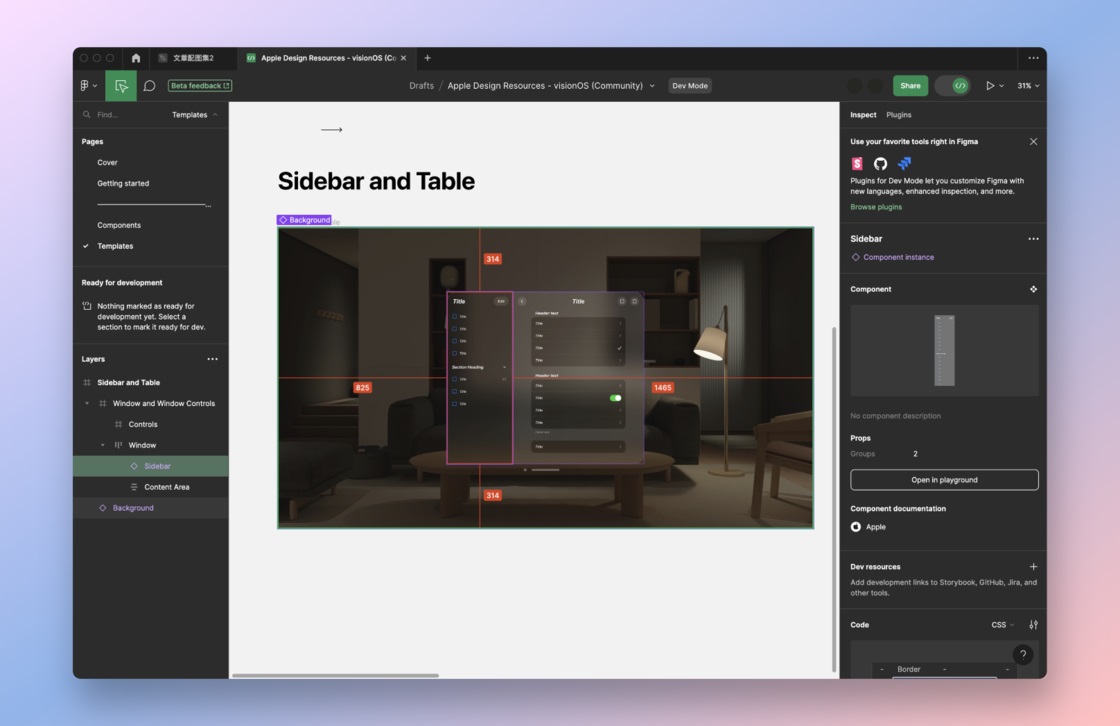
Config 2023 大会截图
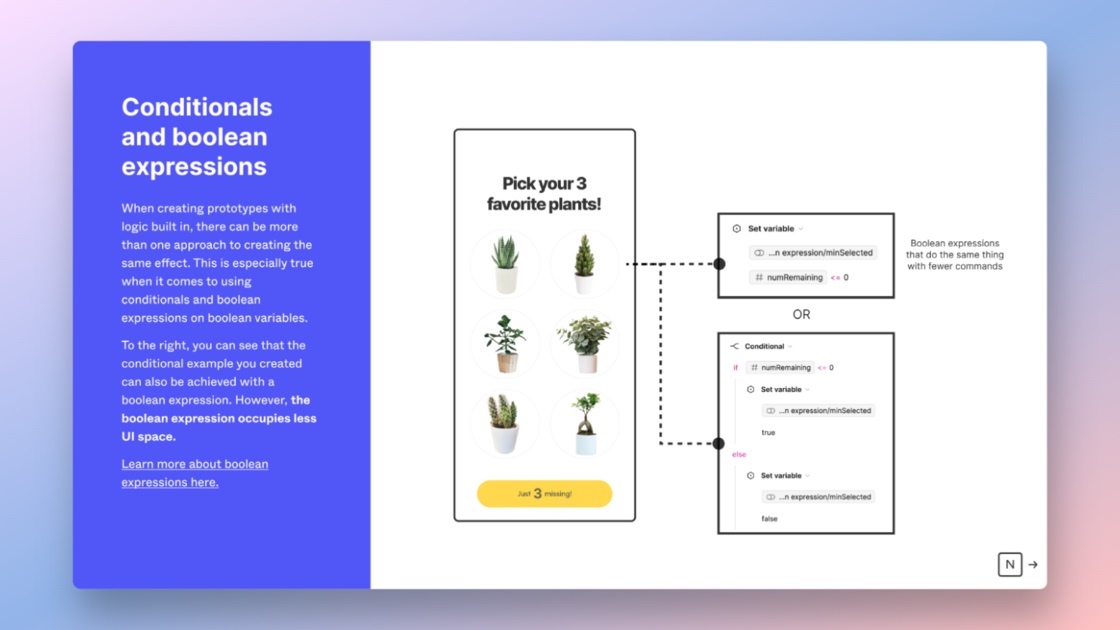
官方高级原型设计练习文件 这次的高阶原型功能主打一个「活好帧少」。
个人感受:简单的输出背后是复杂的付出,原型更新是单看描述也觉得复杂的程度。操作指南更复杂,尤其是表达式部分,可以拿 playground 练练手,想要彻底掌握需要投入一定时间来学习。 三、Dev Mode 开发模式一句话总结:Figma 贴心支持开发者模式,设计师不用上传标注到第三方了!
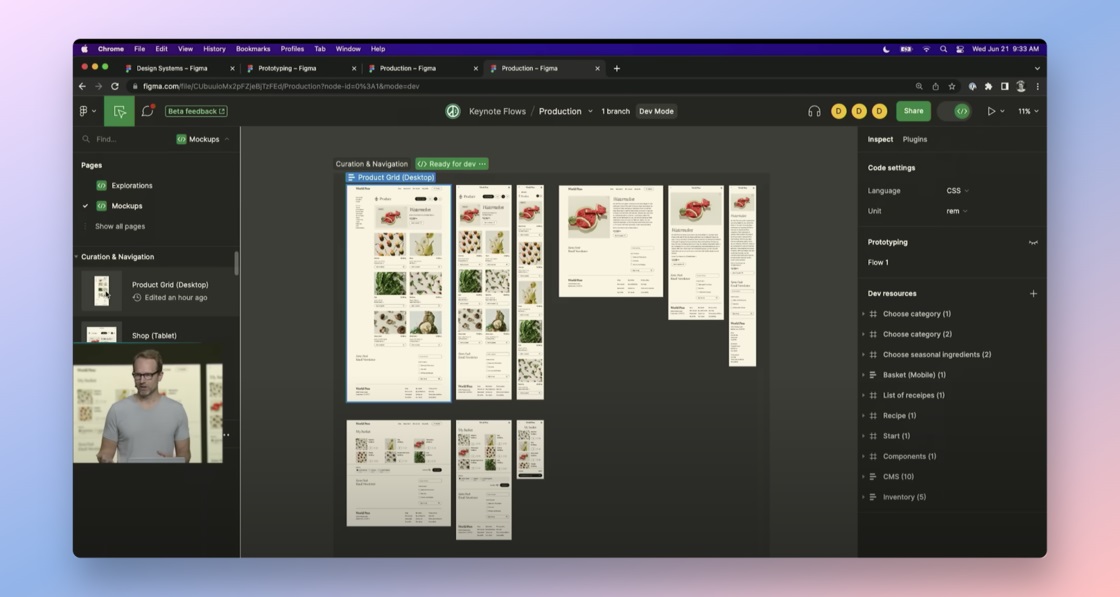
Config 2023 大会截图
软件中预览 具体如下:
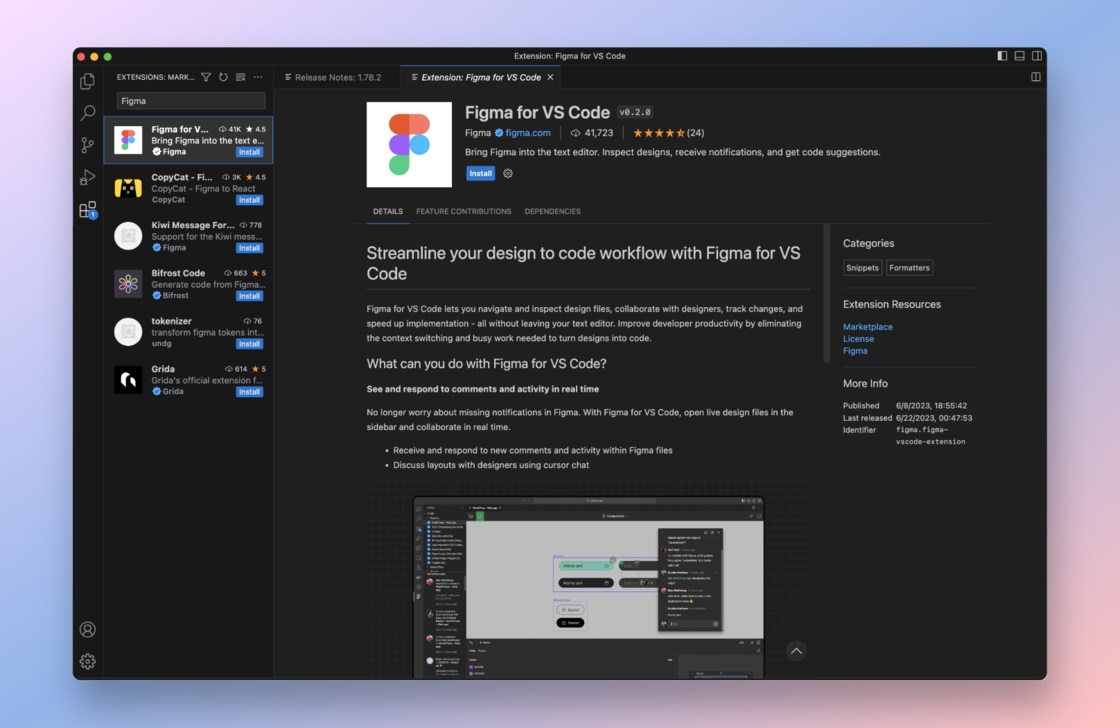
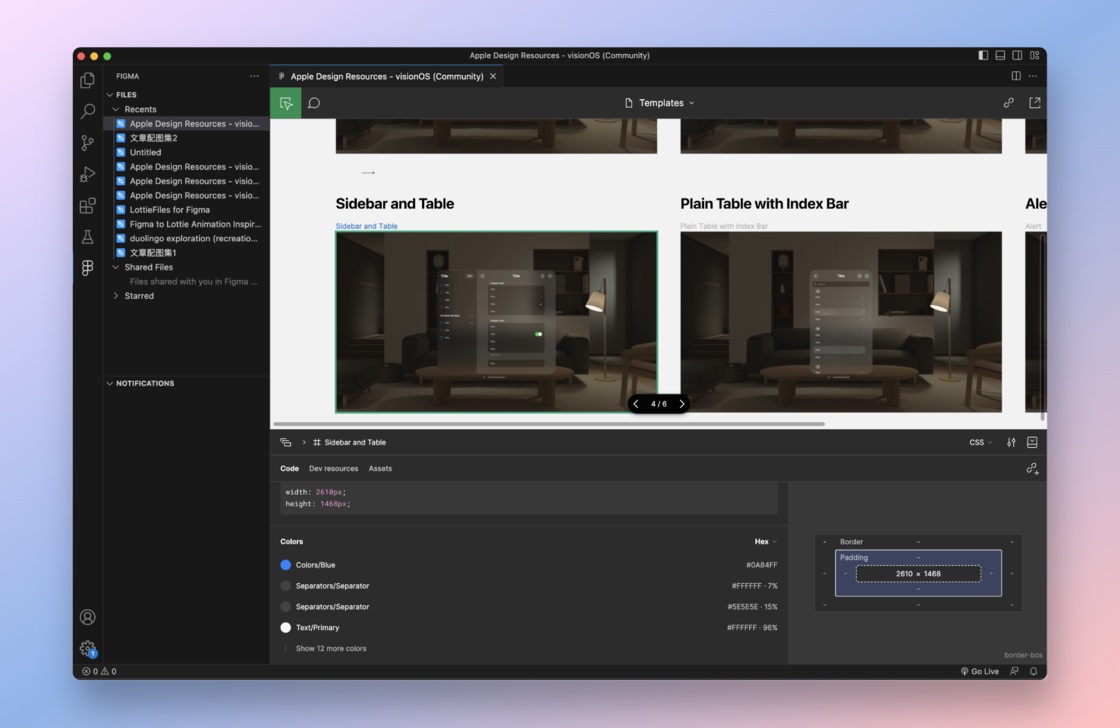
Dev Mode 目前处于公测阶段,本年度免费使用,之后属于专业版付费功能(团队版按人头每人每月 25 美刀,企业版每人每月 35 美刀)。 个人感受:标注常规查看是都 OK 的。至于代码部分,不是开发者,不能评估效果如何?不过看有些开发者说代码好像也不算很完美。但总归是有了这一步,以后迭代呗。 另外还发布了最新版 VS Code 插件: 开发者可以使用 VS Code 插件来检查 Figma 设计文件,选中一个控件元素可直接生成代码。可以与设计人员紧密协作并接收通知,而无需离开代码编辑器。
VS Code 中 Figma 插件已上线
VS Code 中查看设计稿 四、其他更新一些零碎更新,Figma 称之为「可用性改进」。
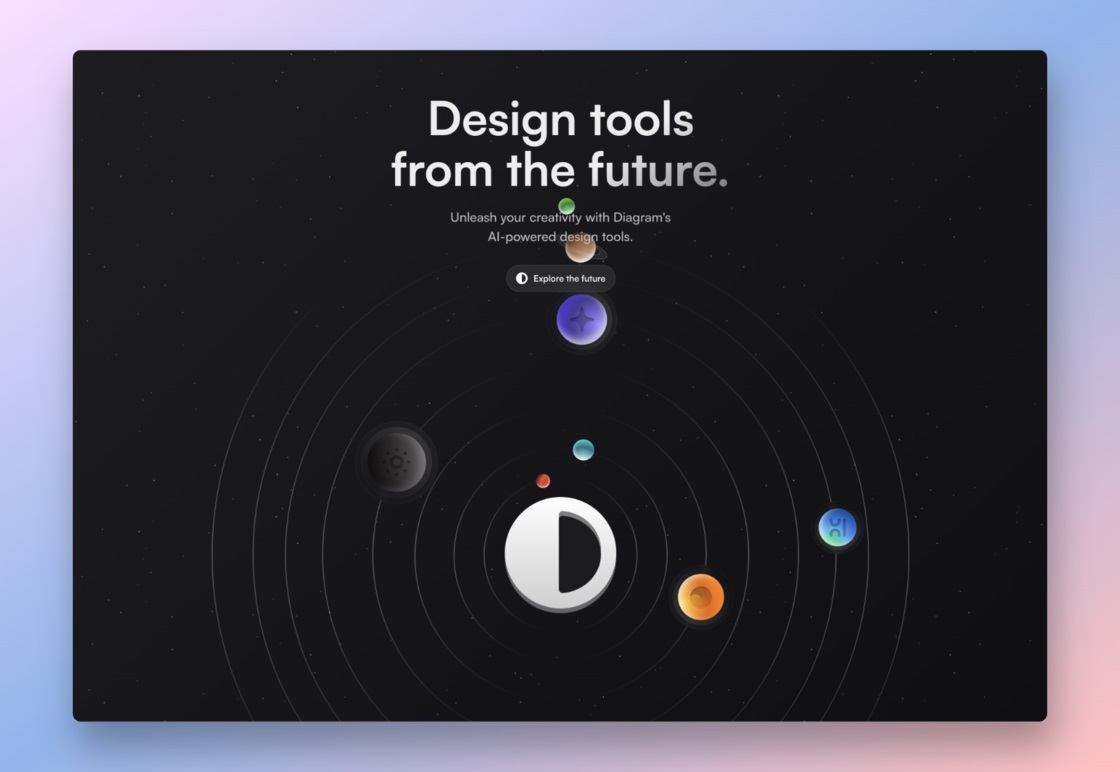
个人感受:自动布局的改动让我想到了 Framer,推特上还真有人问「为什么 Figma 不收购 Framer?」,大部分网友回复都是:别了吧! 除了常规更新,大会上还宣布 Figma 收购了 Diagram ——一家专注设计和 AI 的公司。AI 终于要上车了,Figma 给出的应用场景是:帮助总结想法、提供设计建议、自动创建变体、生成多倍稿以及帮助生成代码等。
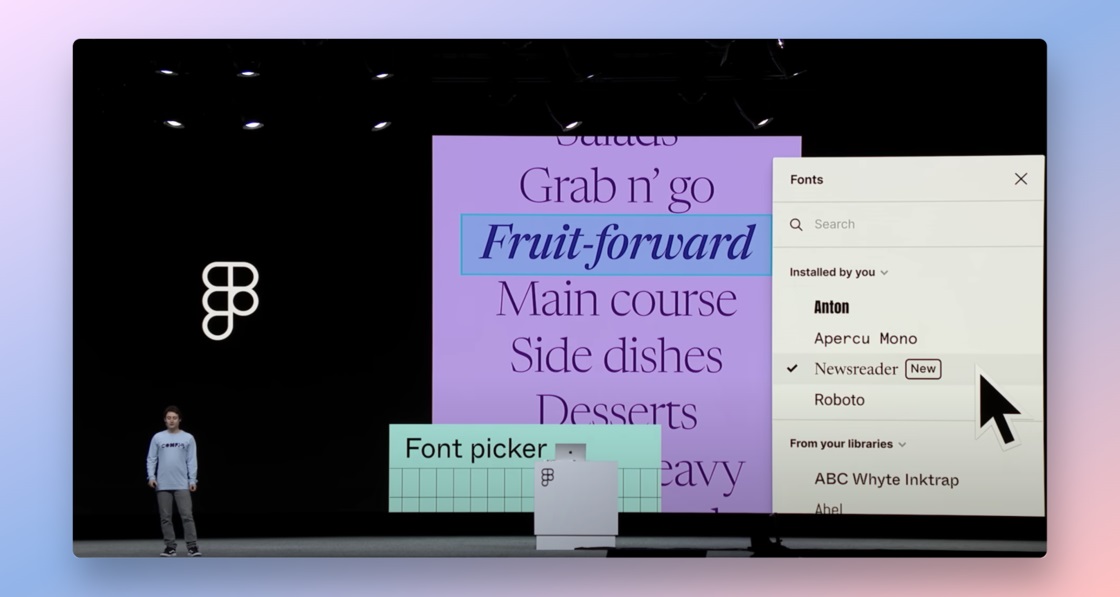
Diagram 官网 一点小感想 炸裂吗?挺炸裂。但也不是没有可吐槽之处。 字体预览是早就该有的,Dylan Field(Figma 的 CEO)解释说「有些事情花费的时间比预期要长」。所以,一个字体预览功能需要开发好几年?
Config 2023 大会截图 看完设计大会,直观感受就是:Figma 越来越像个专属企业级解决方案了! 有人抱怨 Figma 把 UI 设计搞得越来越复杂!但对企业级专业团队来说,这次的功能更新就像是量身打造,这钱花得那叫一个值! 这次的更新让很多设计师为之兴奋,但冷静想想,Figma 会不会正不自知地和 adobe 全系产品一样,走在堆砌功能冗杂不堪的老路上了呢?这也是当时收购的新闻出来,大家之所以悲观看待的原因之一。 另外,虽然 Figma 说推出 Dev Mode 是因为在他们的付费版本中,开发者的访问占比要高于设计师。但这也是一个很明显的信号——设计师与开发者的身份界限将越来越模糊。 是不是设计师怎么也得学学前端,哪怕只是 CSS 入门?而工程师怎么也得学点 UX/UI,最起码要审美过过线?还是说 Figma 这类功能是利好独立开发者的,毕竟国外独立开发者众多。 目前来看,Figma 正朝着设计软件的上限狂卷功能中,UI 设计的门槛在不断提高,思维也需要不断升级,职业设计师的关注点不能还停留在仅仅讨论某个视觉效果酷不酷炫上。至少逻辑布局和设计系统概念是必修课,组件搭建和自动布局也是必修课,在此基础上再言其他。 最后就是这些内容了,感谢阅读! 另外 Figma 社区发布了 Dev Mode 的学习文件,想要深入学习的话,更细节的内容可以去文末资料中拓展阅读。 国内学习资料这块,建议蹲一蹲 UP 主 草帽 sMao 的视频,个人感觉国内 Figma 教学数他讲得最仔细透彻,看得出是真喜欢 Figma,而非只是恰饭。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论