腾讯免费神器!产品设计的绝佳搭档:如意设计助手

扫一扫 
扫一扫 
扫一扫 
扫一扫
为了提升设计系统在组织内的采用率,我所在的团队腾讯云设计团队研发了 Figma 插件——如意设计助手,支持使用代码组件库进行设计;支持 Design tokens 最佳实践落地,Figma 内轻松切换主题与深浅模式;连接团队设计资产,自动化交付图标组件;交付对开发人员友好的组件代码。 更多设计插件: 全是高频神器!B端设计师常用的 7 款 Figma 插件最近打开 Figma,点击我的插件,发现我已经安装了这么多插件...我究竟要用哪一个插件? 阅读文章 >TDesign 是腾讯各业务团队在服务业务过程中沉淀的一套企业级设计体系,具有统一的价值观,一致的设计语言和视觉风格,帮助用户形成连续、统一的体验认知。在此基础上,TDesign 提供了开箱即用的 UI 组件库、设计指南 和相关设计资产,以优雅高效的方式将设计和研发从重复劳动中解放出来,同时方便大家在 TDesign 的基础上扩展,更好的的贴近业务需求。
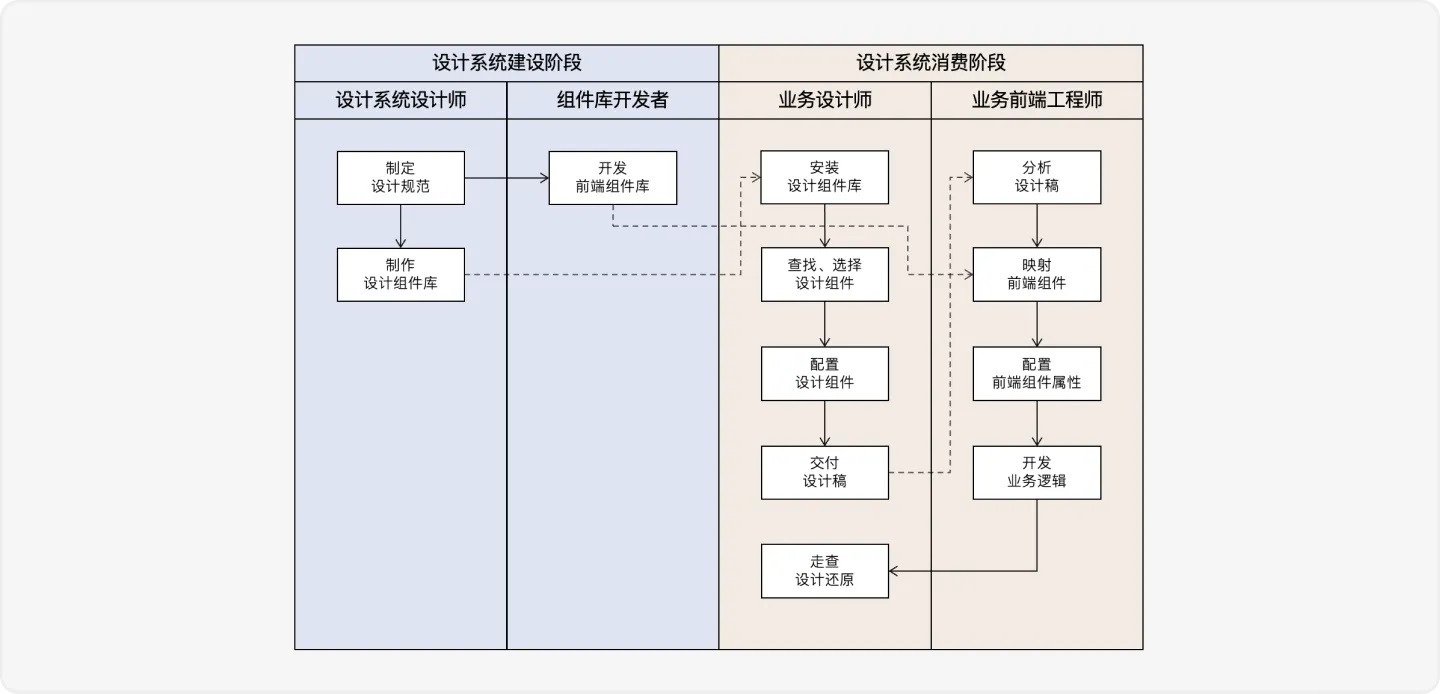
TDesign 提供了开箱即用的 UI 组件库、设计指南和相关设计资产 一、设计系统实践过程中遇到的挑战TDesign 作为一个庞大的设计体系对于设计提效具有巨大的价值,但其也同样面临设计系统建设中的挑战。 ①设计价值观、设计规范的执行依赖于业务团队设计人员的个人素养。设计价值观作为设计系统的核心,对指导设计、设计决策起到关键作用,随着维护团队的人员变更、外部用户的陆续使用,如何低成本地保证设计价值观的持续一致性,是众多设计系统面临的重要问题。如果仅依靠个人素养,一旦产生破窗效应,设计价值观和设计规范将很难保证。 ②伴随设计系统的迭代,组件库更新与文档更新不能保证同步。当下大部分的设计系统其设计资产、规范文档、UI 组件库等分属多个团队或多个源进行维护和管理,多源管理必然导致更新不一致,甚至部分数据会滞后误导用户,造成使用中不必要的麻烦。对于长期迭代的设计系统,多源管理几乎是灾难性的。比如设计师调整某个 Design Token 的值,并不能及时通知到下游 UI 组件库的调整。 ③设计师与开发工程师在设计系统中的工作是脱节的。设计系统建立之后,设计师在设计工具中使用设计系统元素(如 Design Tokens、设计组件)进行设计时,不能很好地表达设计逻辑,或者说表达效率低下。以 Figma 为例,设计师如果要表达与代码组件一样的状态,需要提前花费大量的资源创建 Figma 组件,比如 TDesign 的按钮组件,变体多达 1801 个。但对于组件嵌套性的业务场景这个工作量指数增长,甚至无法表达。
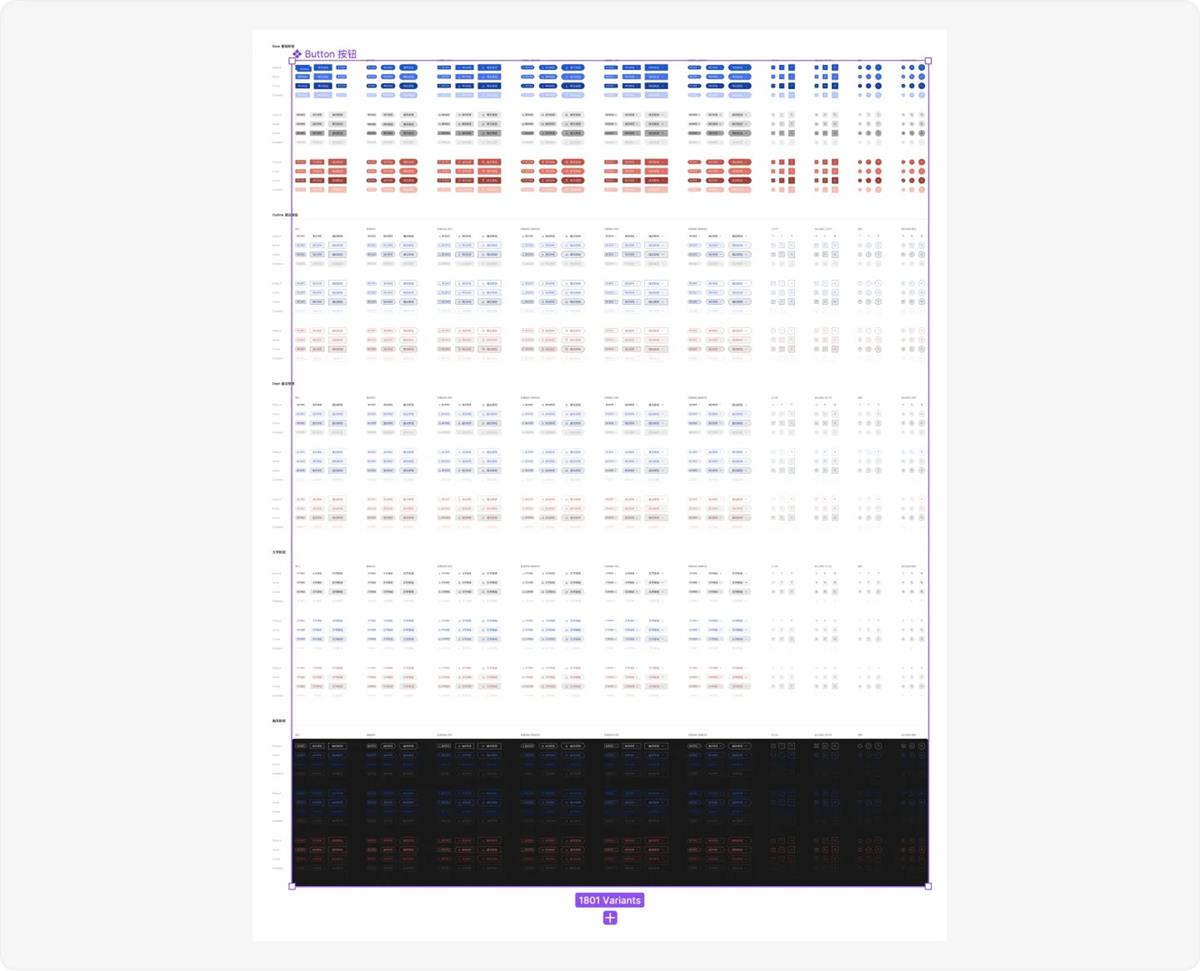
TDesign Button 组件变体多达 1801 个 针对设计系统建设中的挑战,我们团队研发如意设计系统平台(如意 DSM),通过中心化存储、工程化流程、工具化处理,帮助设计系统更好地落地。如意 DSM 包含组件代码解析工具、设计系统管理端与设计工具插件(下文将要介绍的如意设计助手)等部分,整个系统从以下两个方面着力解决设计系统建设中面临的问题。 ①确保唯一事实源。以设计样式为例,设计师统一维护设计样式文件,服务端存储其链接,所有样式数据从该文件解析出来并标准化存储供下游 UI 组件库、规范文档消费。一旦文件变动,中心化存储的数据相应更新并通知下游消费者,及时保证变更的一致性。
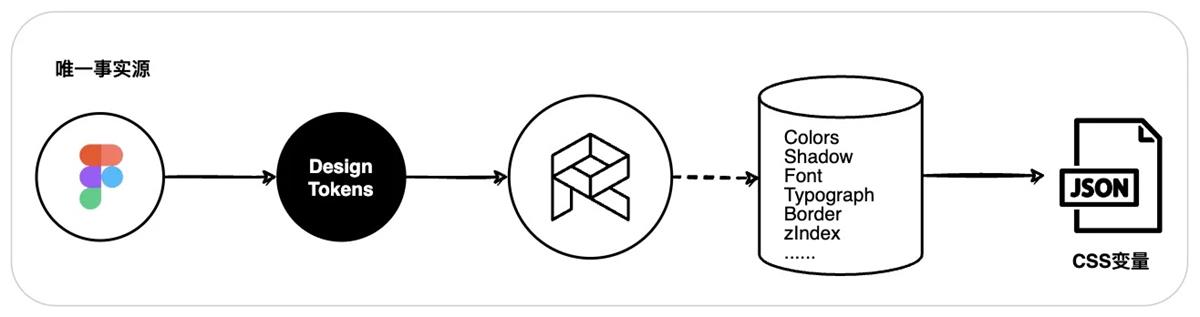
设计样式唯一事实源 ②基于代码组件的设计。本着代码为设计系统第一公民原则(即代码执行结果为最终效果),抽取代码库中组件的信息,构建代码组件到设计工具中 UI 的一一映射,无论是设计师还是其他角色均可通过基于代码库构建的 UI 快速创建原型,并便捷修改组件状态。
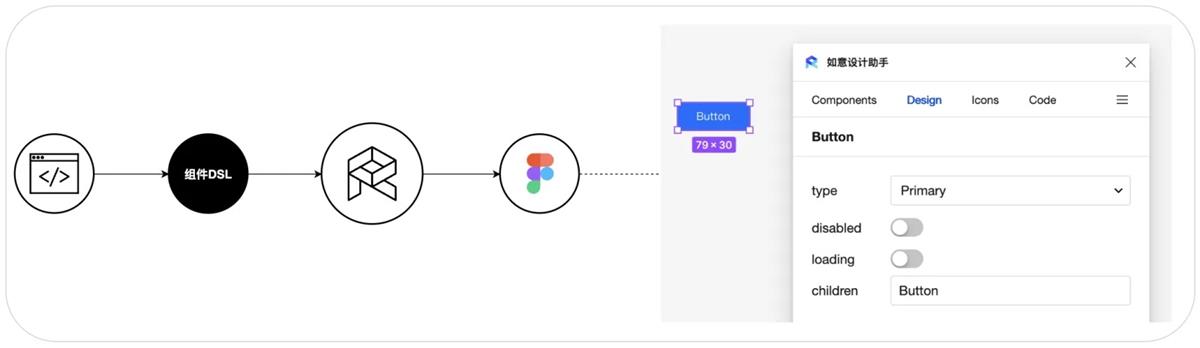
基于代码组件做设计(属性与代码组件一致) 二、如意设计助手是什么?
如意设计助手是一款设计工具(Figma)插件,其内部通过 HTML To Figma 转换器,将代码组件渲染为 Figma 组件;同时,在渲染的过程中注入组件状态数据到图层,利用 Figma 与插件的通信机制,让用户快捷、方便地编辑组件状态属性,以切换组件在 Figma 中的显示。如意设计助手作为设计系统元数据的下游消费者,贯彻(代码)组件化、Token 化设计理念,让设计系统不仅仅停留于知识沉淀,而是通过设计系统元数据驱动上层业务设计、下游开发。 插件安装地址:
三、如意设计助手有哪些特色?1. Components:使用代码组件做设计,支持组件嵌套与多层级属性编辑 设计助手支持使用与开发者构建产品相同的代码组件库做设计,简单拖拽组件和配置组件属性即可获得规范化的视觉表现。
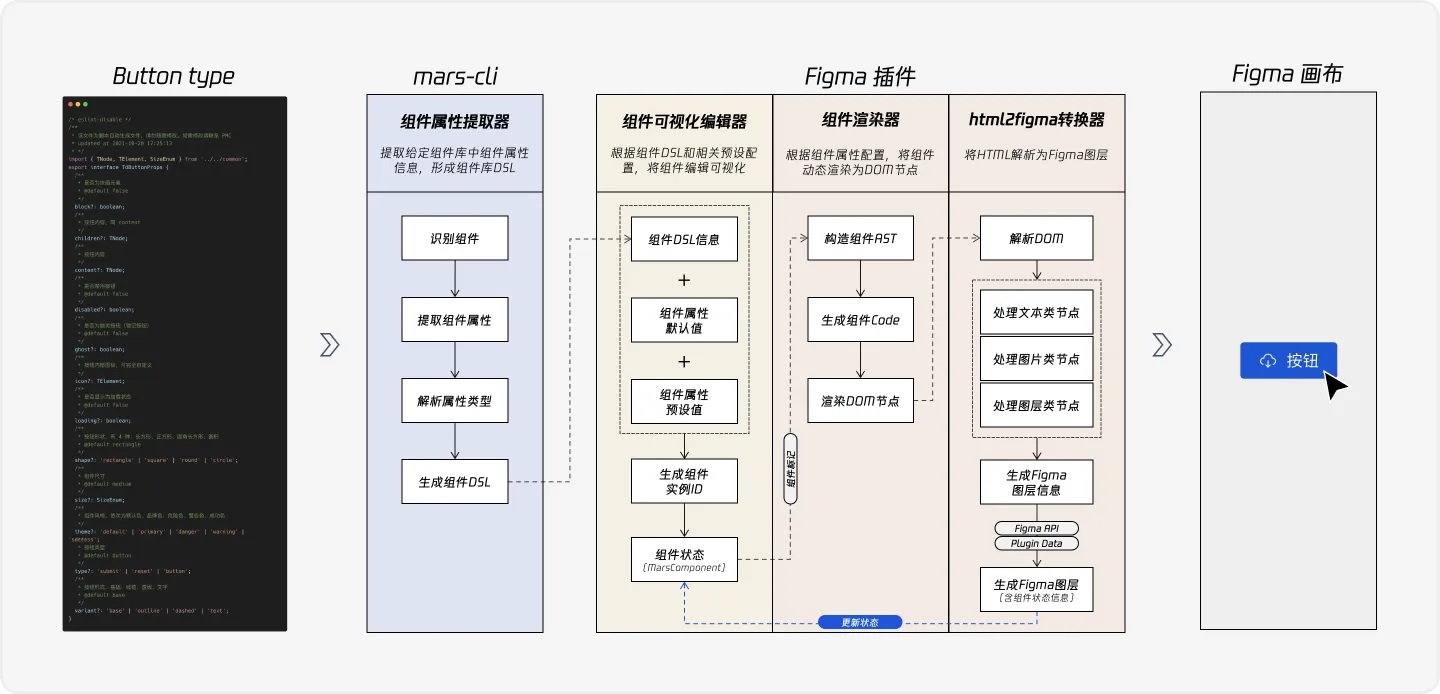
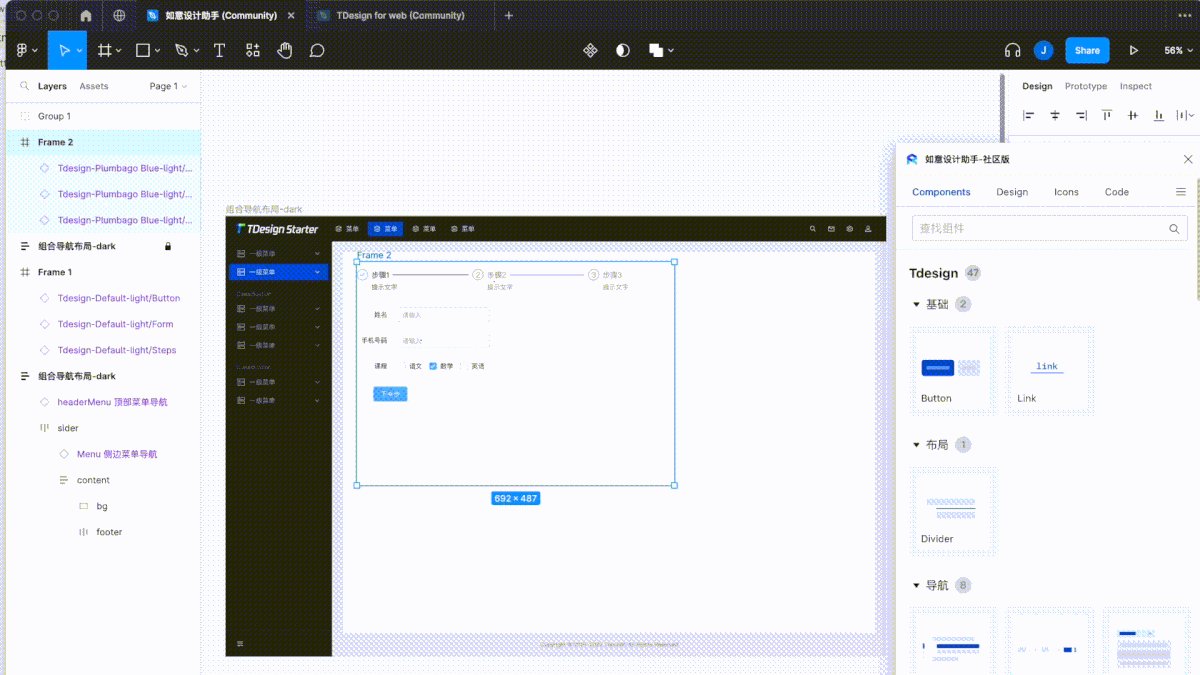
Code-to-Design 流程 如意设计助手支持接入业务 React 组件库,目前预置腾讯公司级前端 UI 组件库 TDesign 和腾讯云的 TeaUI 组件库。免去手动创建 Figma Design UIKit 的繁琐工作,设计团队无需浪费时间来维护 UIKit 与代码组件库保持同步,更加专注于研究出色的用户体验。 ①组件编辑 对于组件编辑,如意设计助手提供以下三个重要功能点:
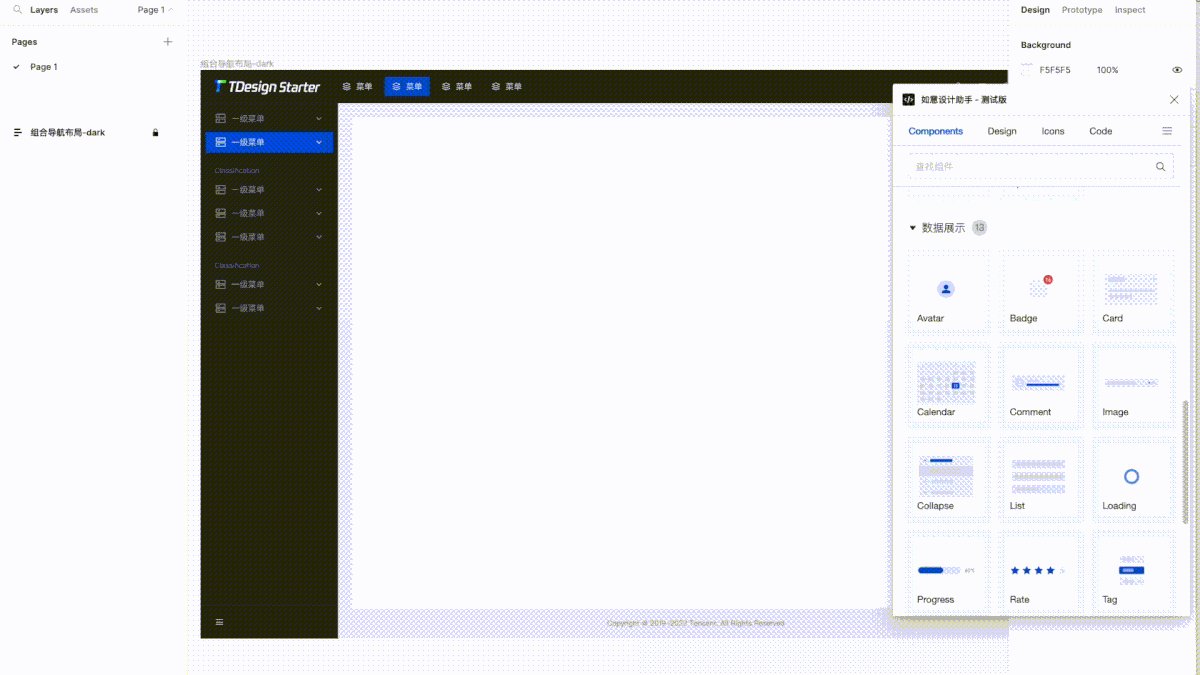
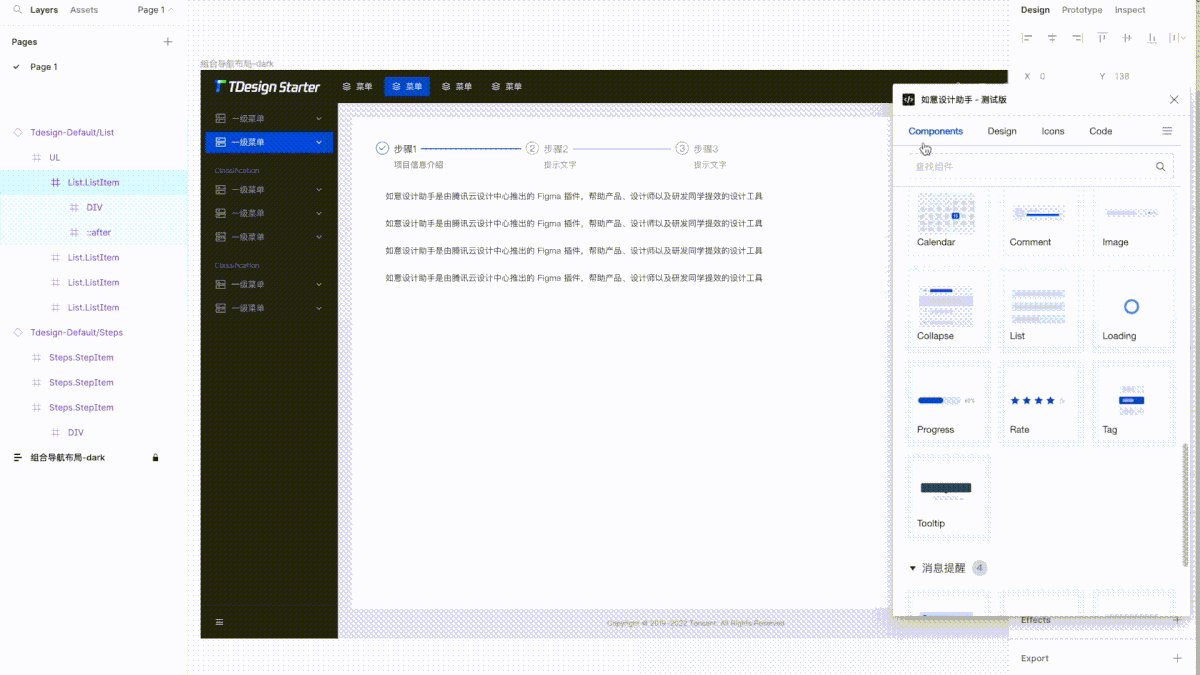
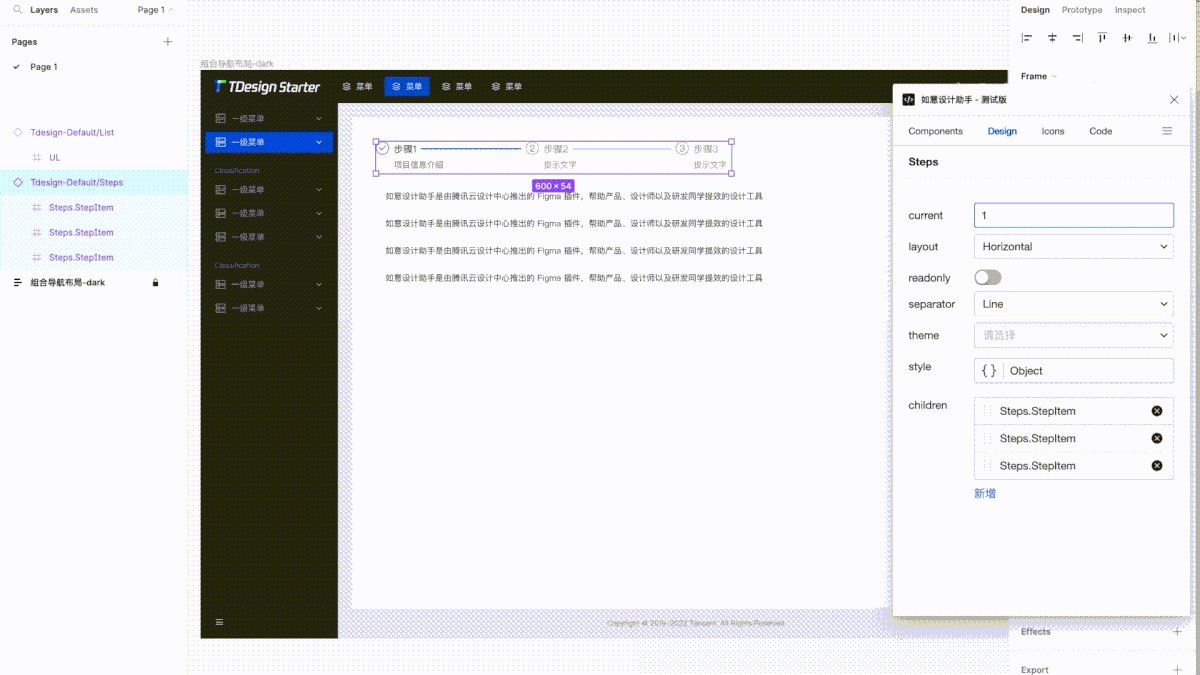
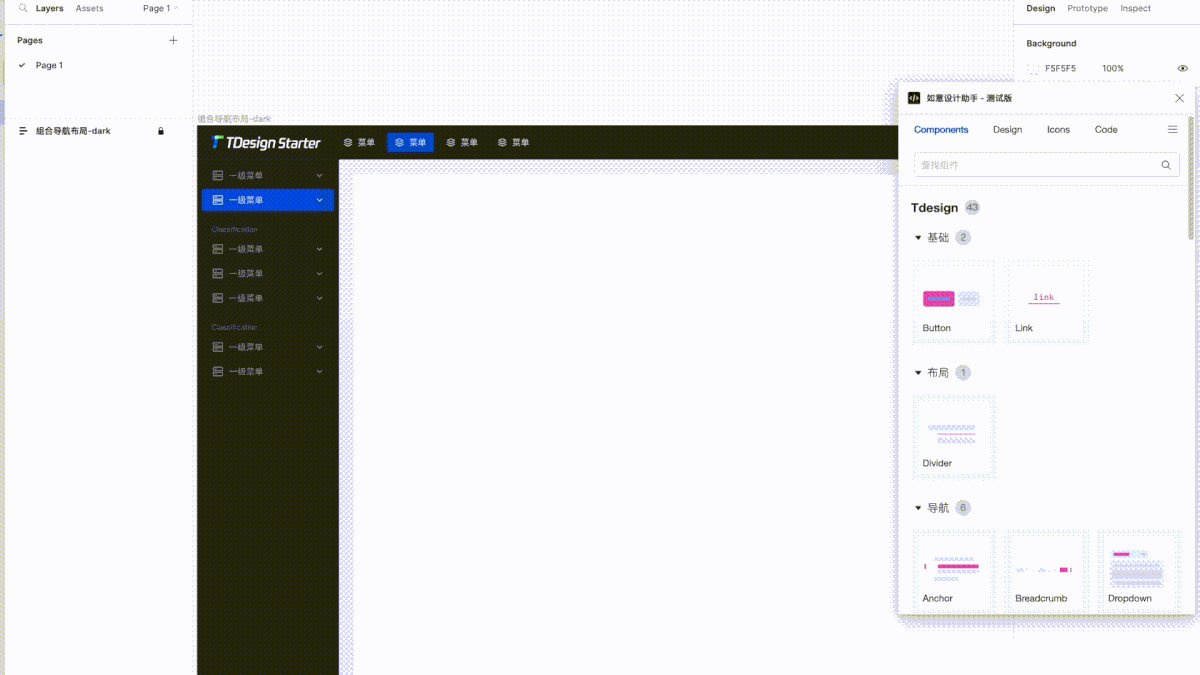
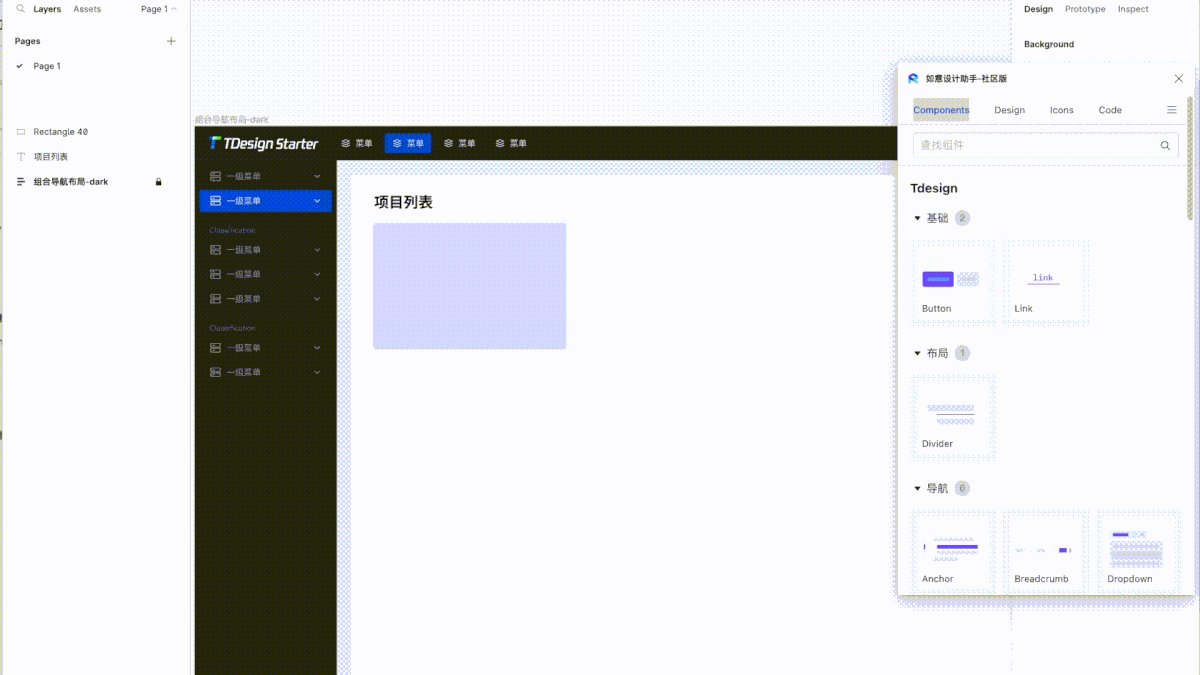
从组件面板拖拽组件到 Figma 画布中,或者选中画布中已有组件时,组件面板自动切换至 Design 界面,您可以进一步编辑或调整组件属性,画布将即时更新设计组件,具体操作如下图所示:
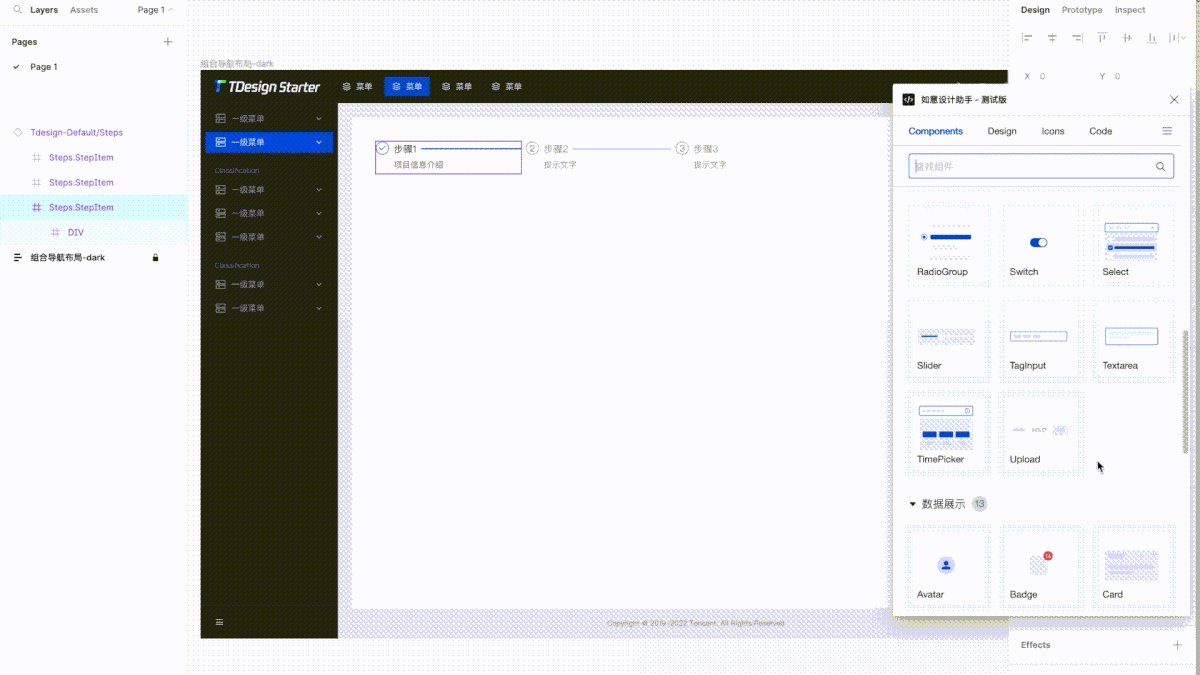
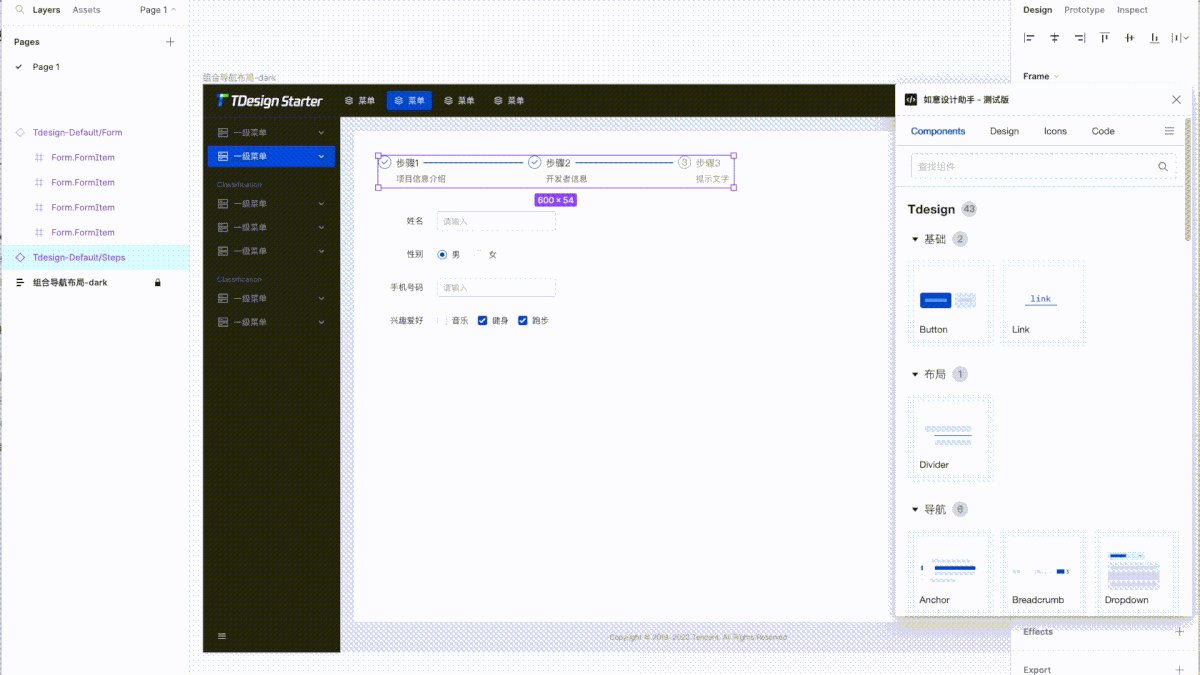
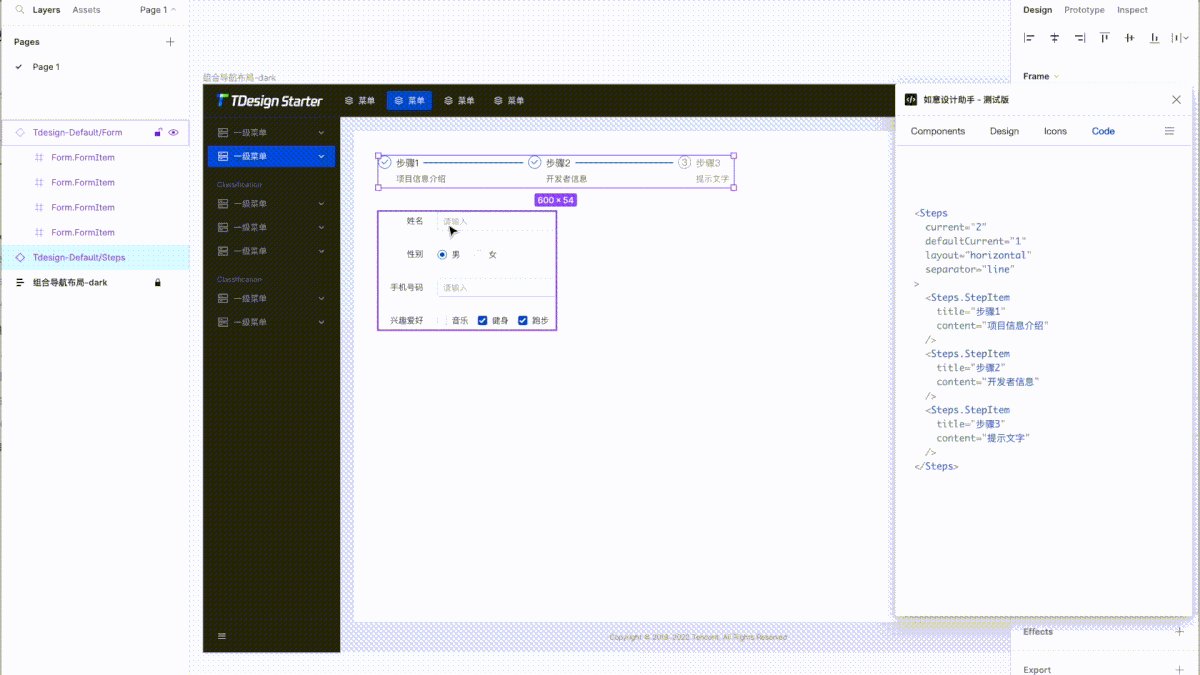
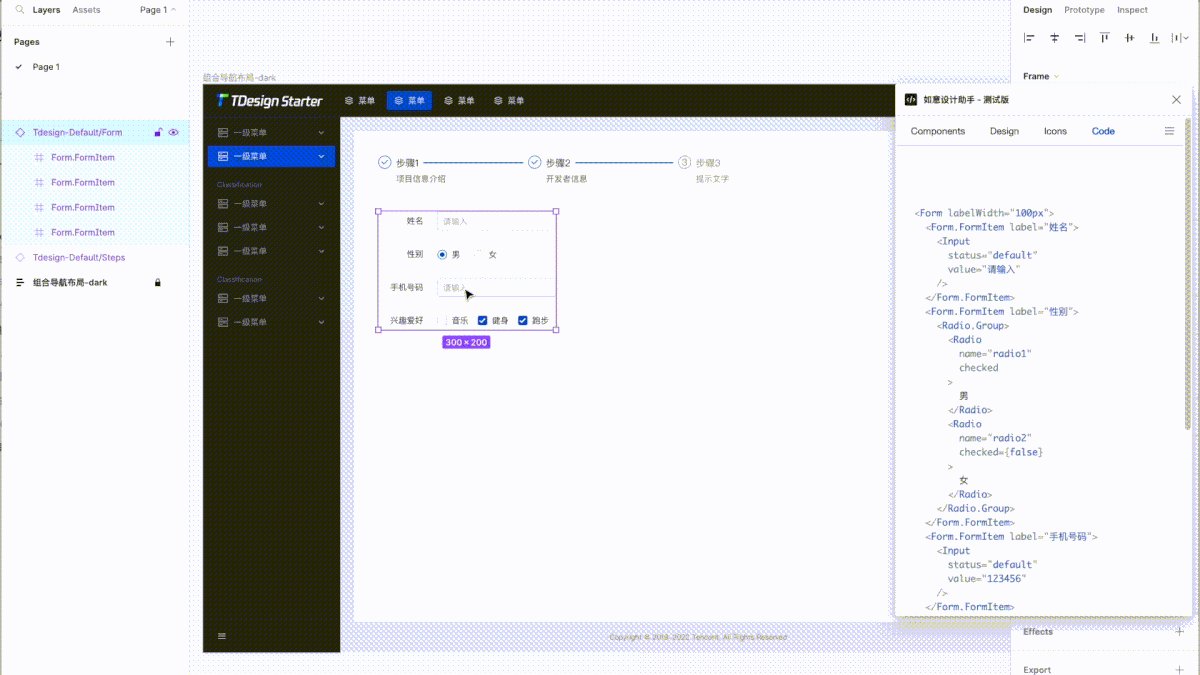
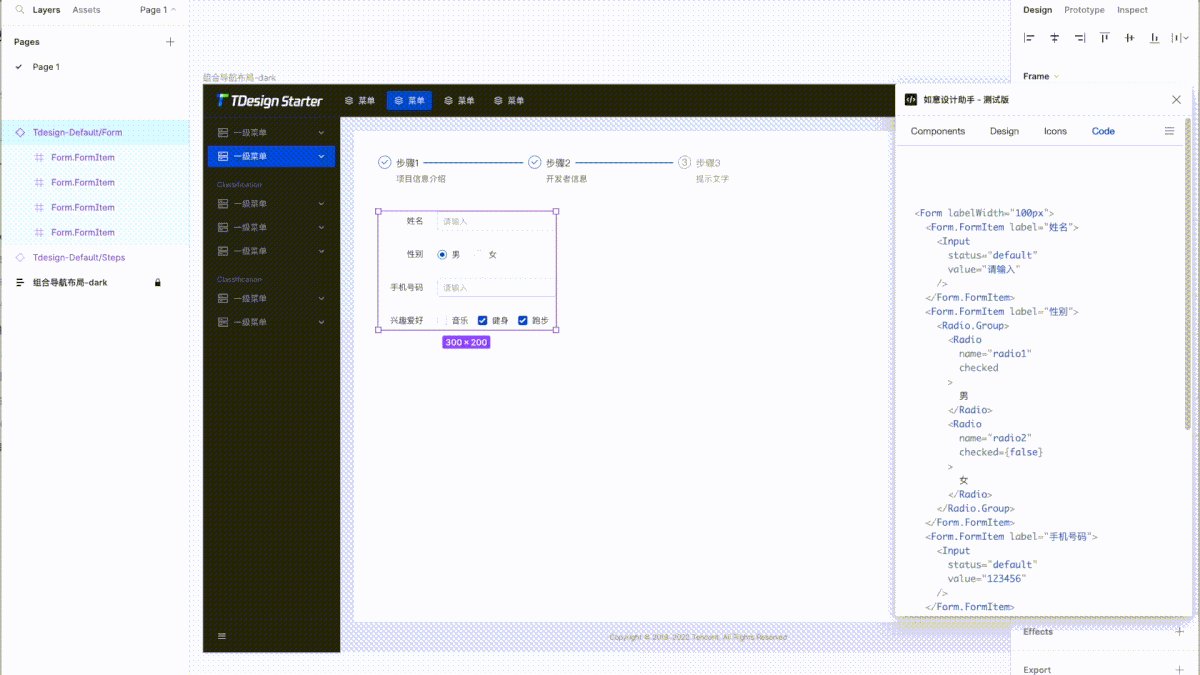
②表单设计 表单是中后台管理系统中常见的设计模式,虽然 TDesign 提供了表单的设计组件,但基本上为原子组件,加上 Figma 组件特性的功能性、灵活性有限,设计师仍需要花费大量时间和精力来拼搭表单。 根据表单设计模式和设计师的操作习惯,如意设计助手支持自由的添加、删除、拖动排序表单项;轻松设置表单布局、对齐方式和状态;表单类型可在文本框、下拉列表、单选框、复选框、日期选择器等多种表单元素间便捷切换;组件属性支持下钻式编辑,从表单到表单项到表单原子元素,可层层配置属性,可在短时间内快速配置出一个包含多类表单元素和状态的表单。即使您在画布中选中表单元素图层,设计助手会联动的跳转到对应组件的配置面板,便于对组件属性做再次调整。 具体操作如下图所示:
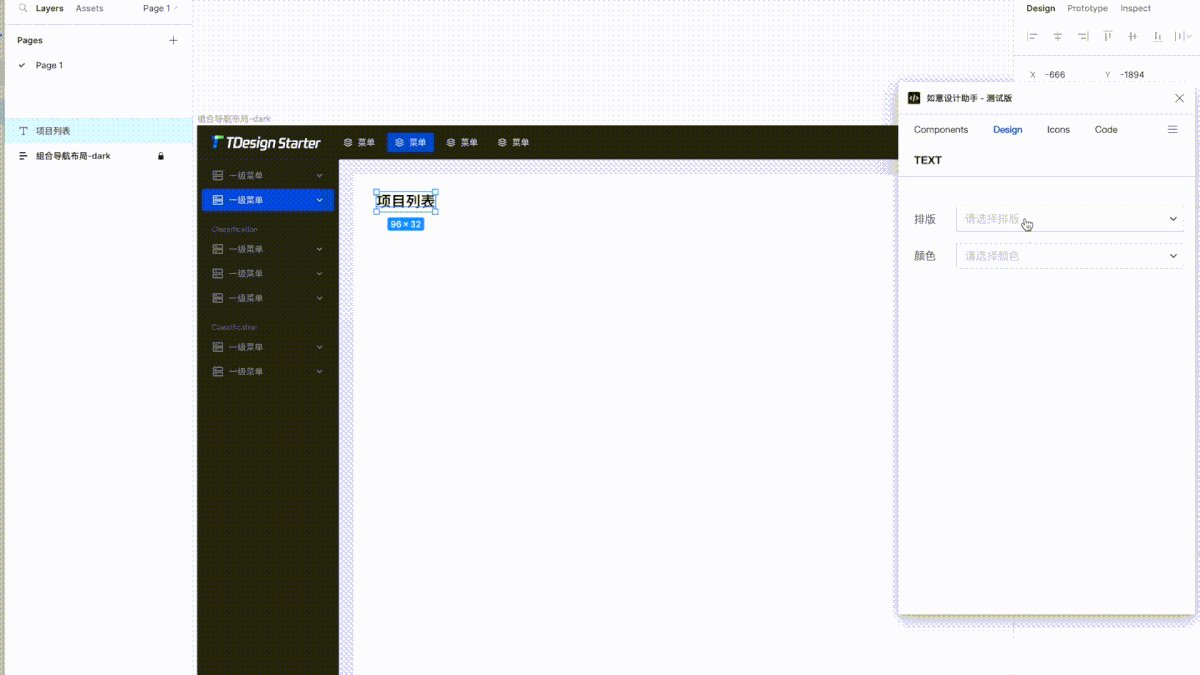
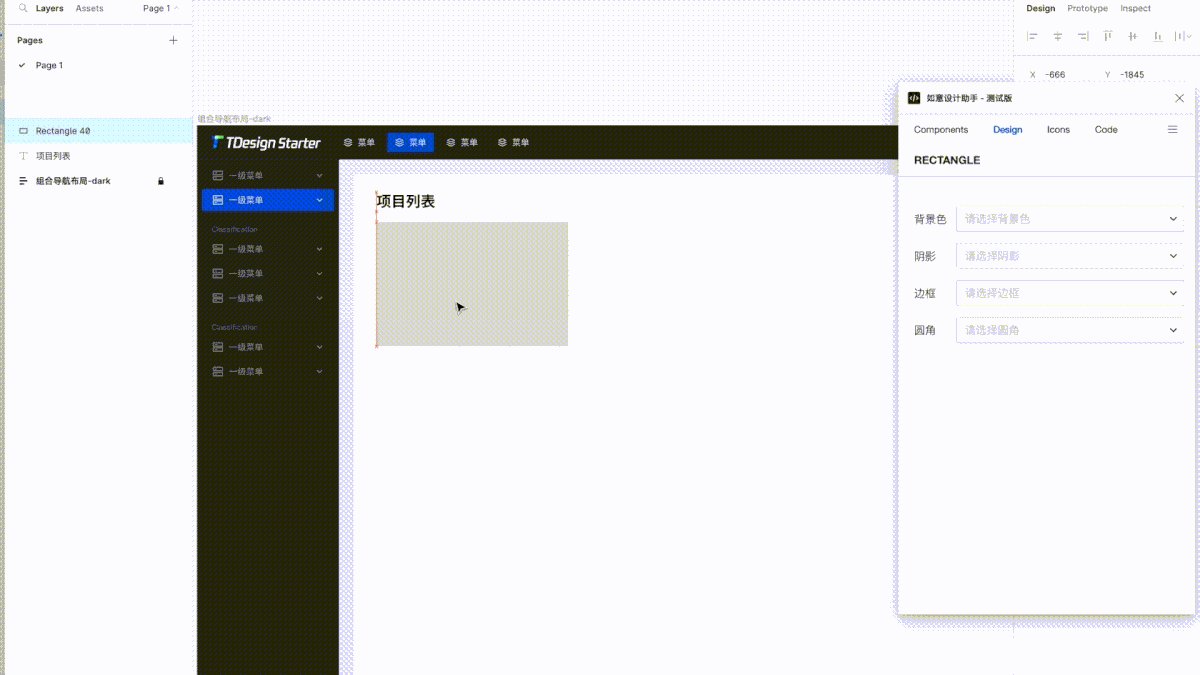
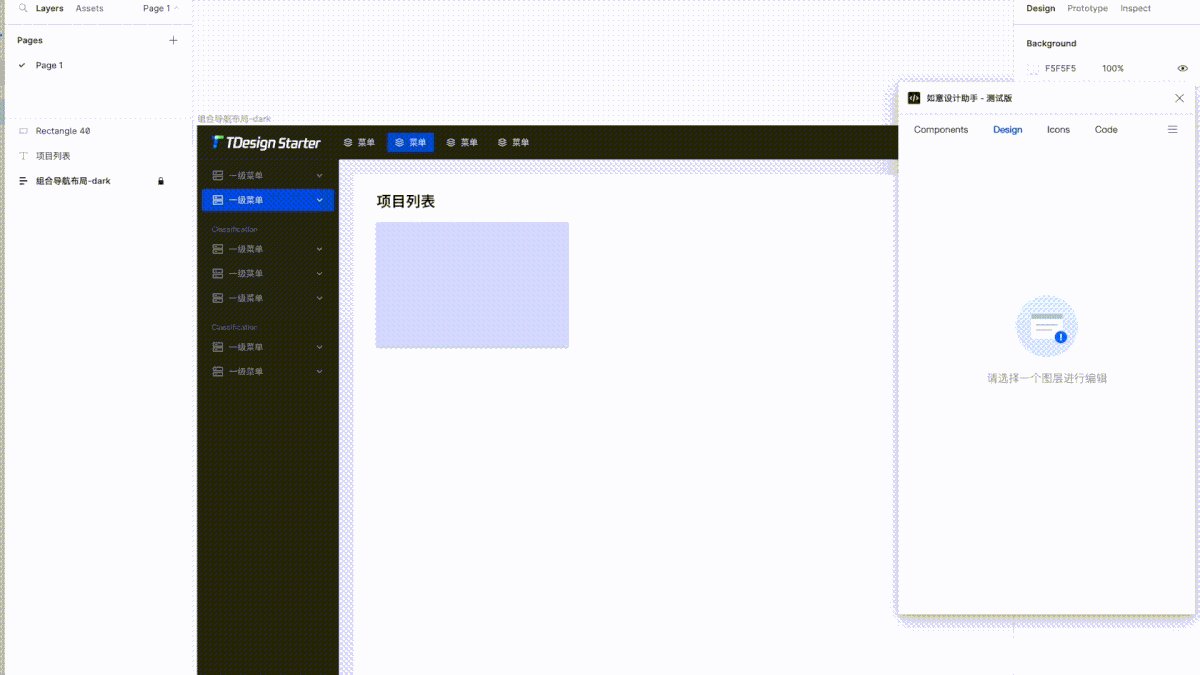
2. Design Tokens:支持最佳实践落地,轻松切换主题与深浅模式 Design tokens 是设计系统自定义主题和设计流程自动化的基础。Token 是存储视觉设计属性的命名实体。我们使用 token 来代替硬编码值,以便为 UI 开发维护一致且可扩展的视觉系统。但是目前的设计工具无法全面支持 design tokens 实践,在 Figma 中仅有 Color、Text 和 Effect Styles,无法使用 Border Radius、Spacer 等其他常用 token。仅依靠这三类 Styles 来组织和实现具有深浅模式、多主题的设计系统,是非常棘手的难题。(注:Figma 刚发布 Dev Mode 新特性,支持自定义显示审查面板,使用 Design Tokens 更好地连接设计与开发) 我们遵照 W3C 社区小组制定的《Design Tokens Format Module》标准文件格式,按照最佳实践的三层结构(基础类 - 语义类 - 组件类)组织方式,为 Design Tokens 维护一个"唯一可信数据源"。通过插件可突破 Figma Styles 的单层引用限制,轻松调用设计系统的 Design Tokens 做设计,实现设计稿在深浅模式、主题间自由切换。 ①使用 Tokens 做设计 设计助手可根据当前选择的 Figma 图层类型自动推荐相关类型的 Tokens 供您选择,减少干扰。当您编辑矩形图层时,助手会推荐颜色、阴影、边框、圆角等样式 token,而文本图层则会推荐颜色、typography 等样式 token。相应的,在「Code」面板中的生成 CSS 代码中,会使用对应 CSS 变量值,而非硬编码值。 具体操作如下图所示:
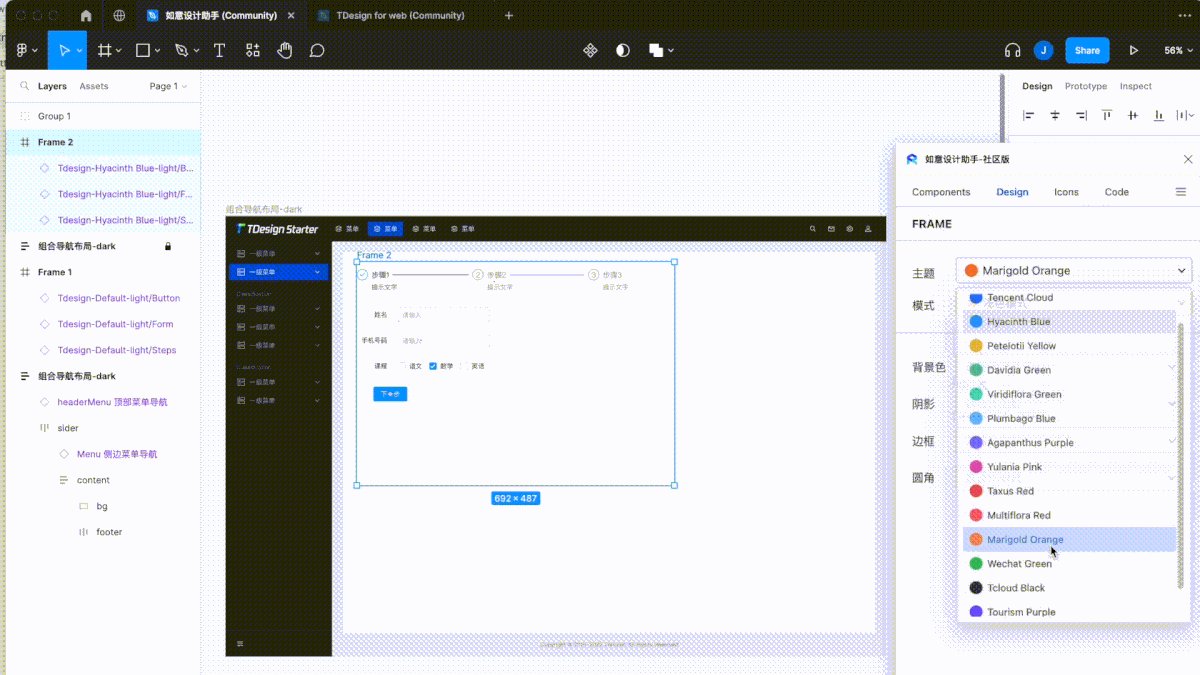
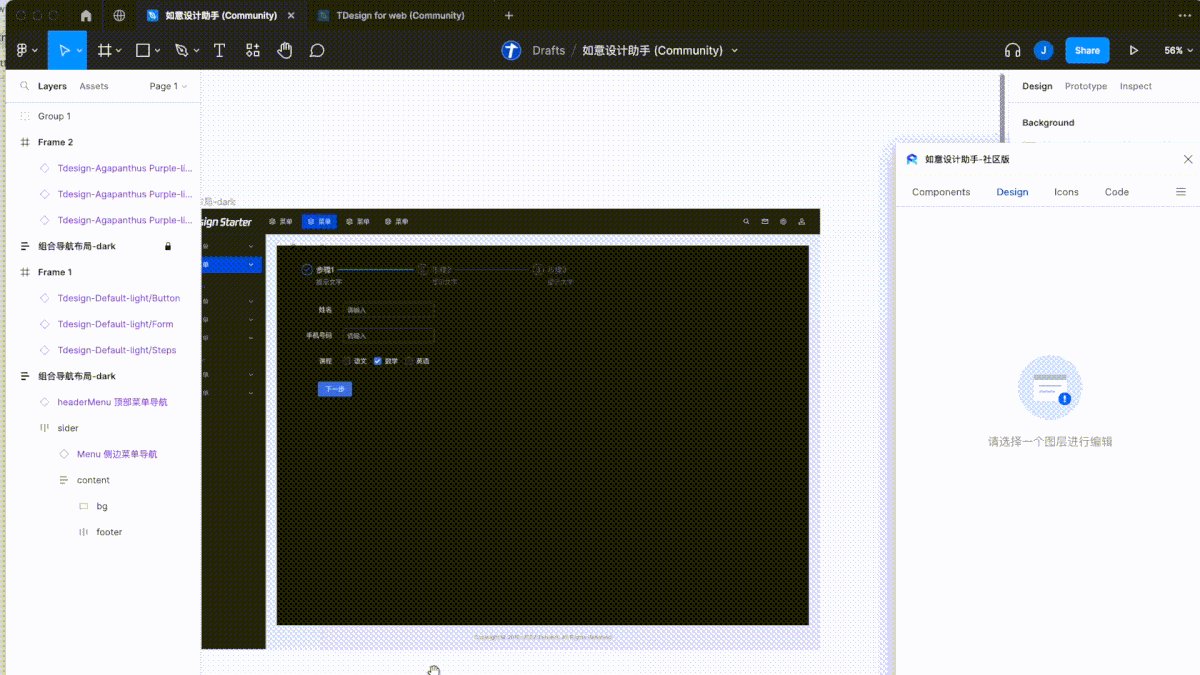
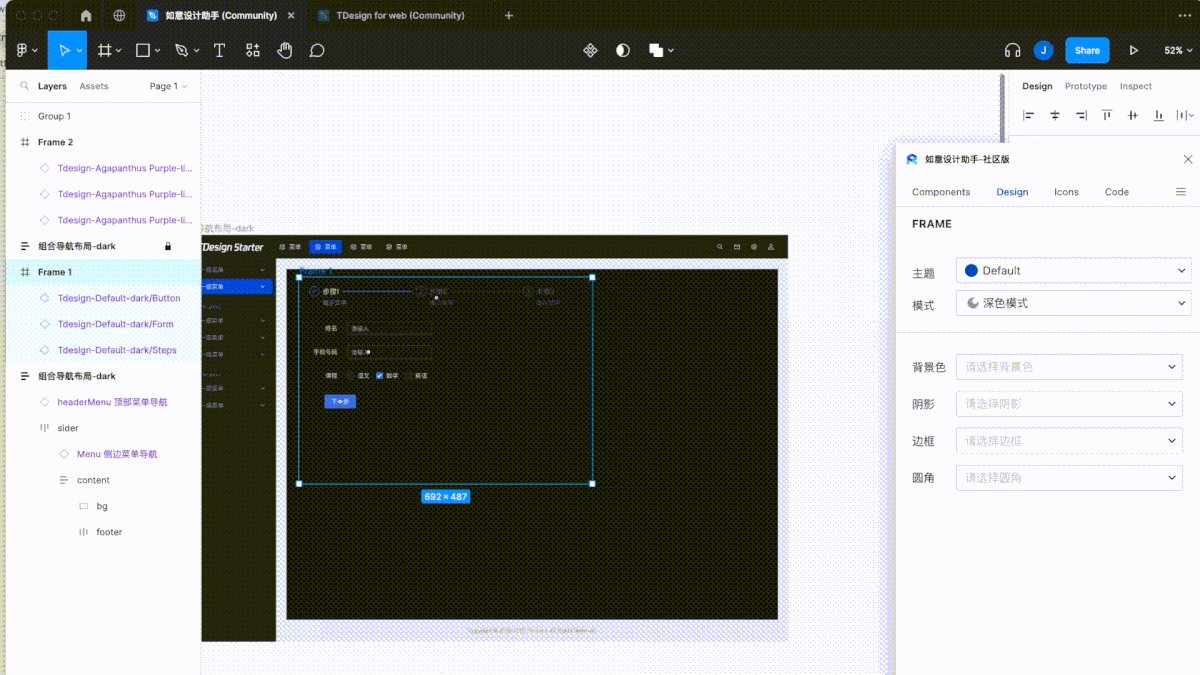
②一键切换组件库主题与深浅模式 为了适应更多的应用场景,设计系统一般都提供深浅模式和多套主题。设计师在特定主题下完成设计后,如果需要在其他主题或模式下预览效果,手动调整一遍效果会浪费很多时间。 设计助手可以轻松实现效果切换。选中「Frame」类型的图层,切换「Design」面板内的主题后,所有组件都将一键切换至对应的主题。任何新建或移动到该 Frame 上的组件都会自动跟随该 Frame 的主题。
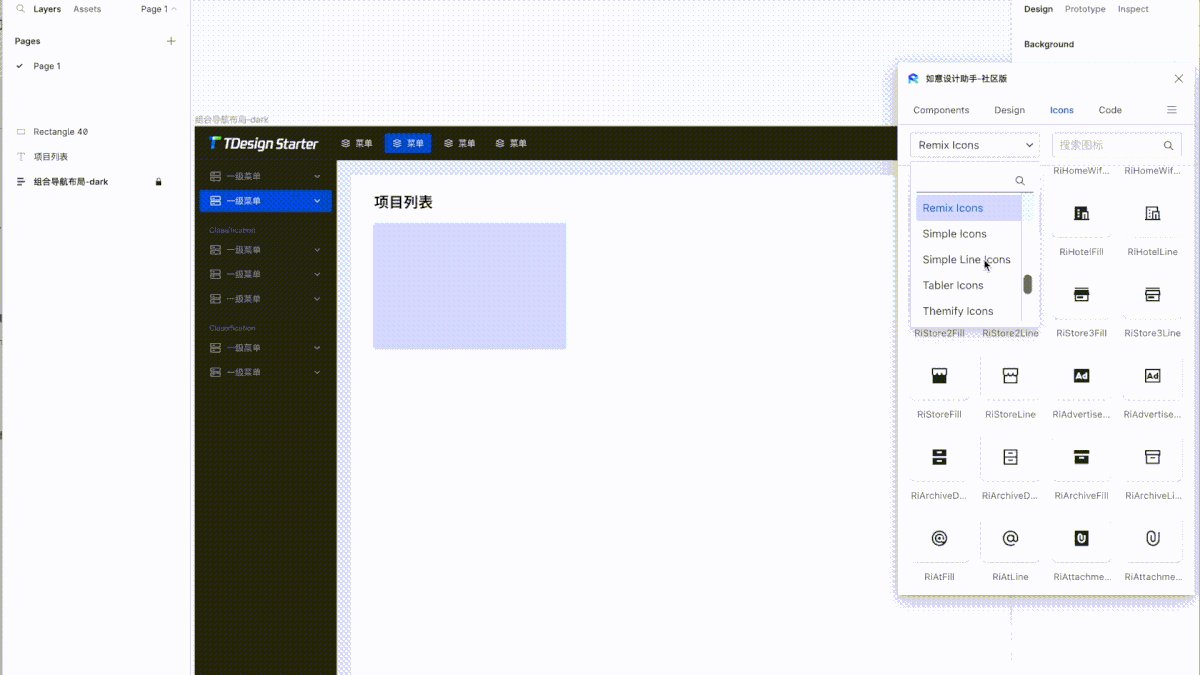
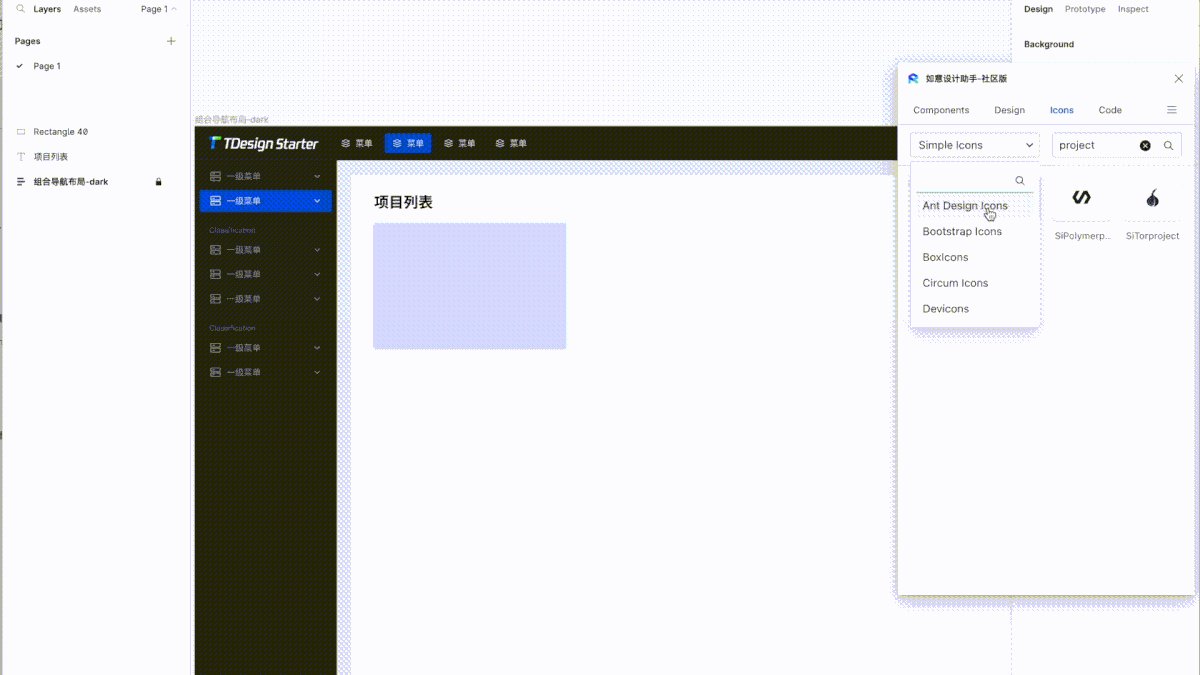
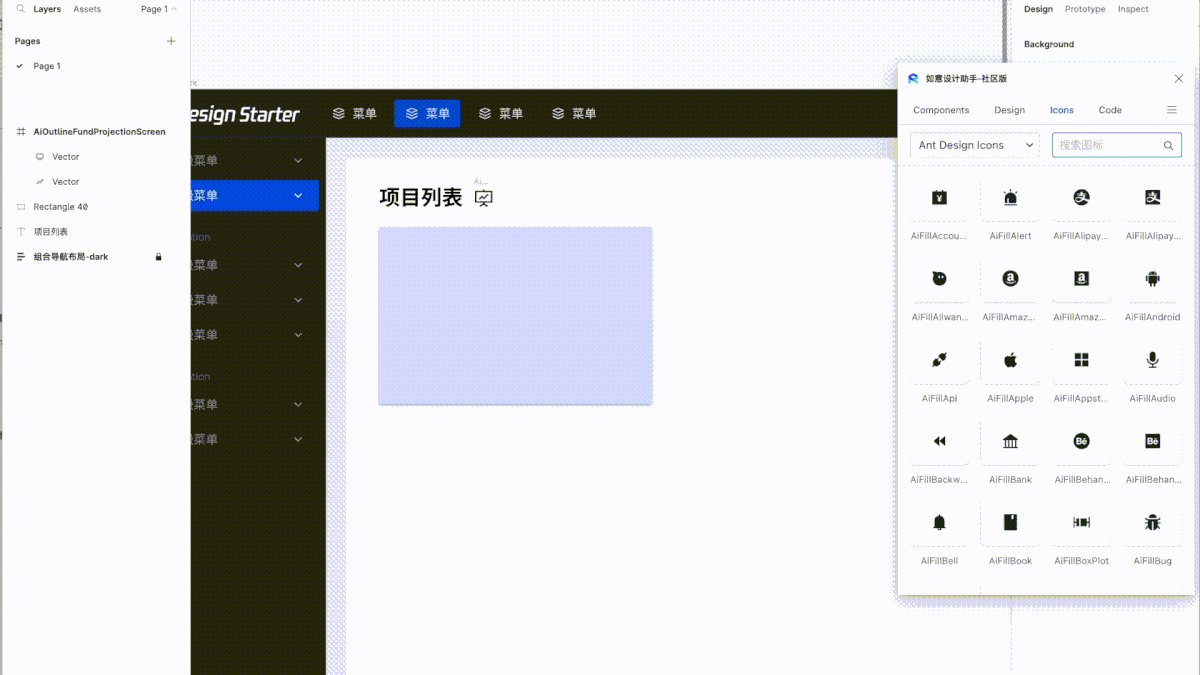
3. Icons: 连接团队设计资产,自动化交付图标组件 插件「社区版」采用 React Icons 项目资源,其中涵盖了包括 Material Design、Remix、Tabler、Feather 等在内的 29 个流行的开源图标库。而「内网版」则连接了腾讯云图标库,其中包含了4.5万+ 的业务图标、品牌logo和网络开源图标库等素材。用户只需一键拖拽,即可生成 Figma 矢量资源,并随意编辑。
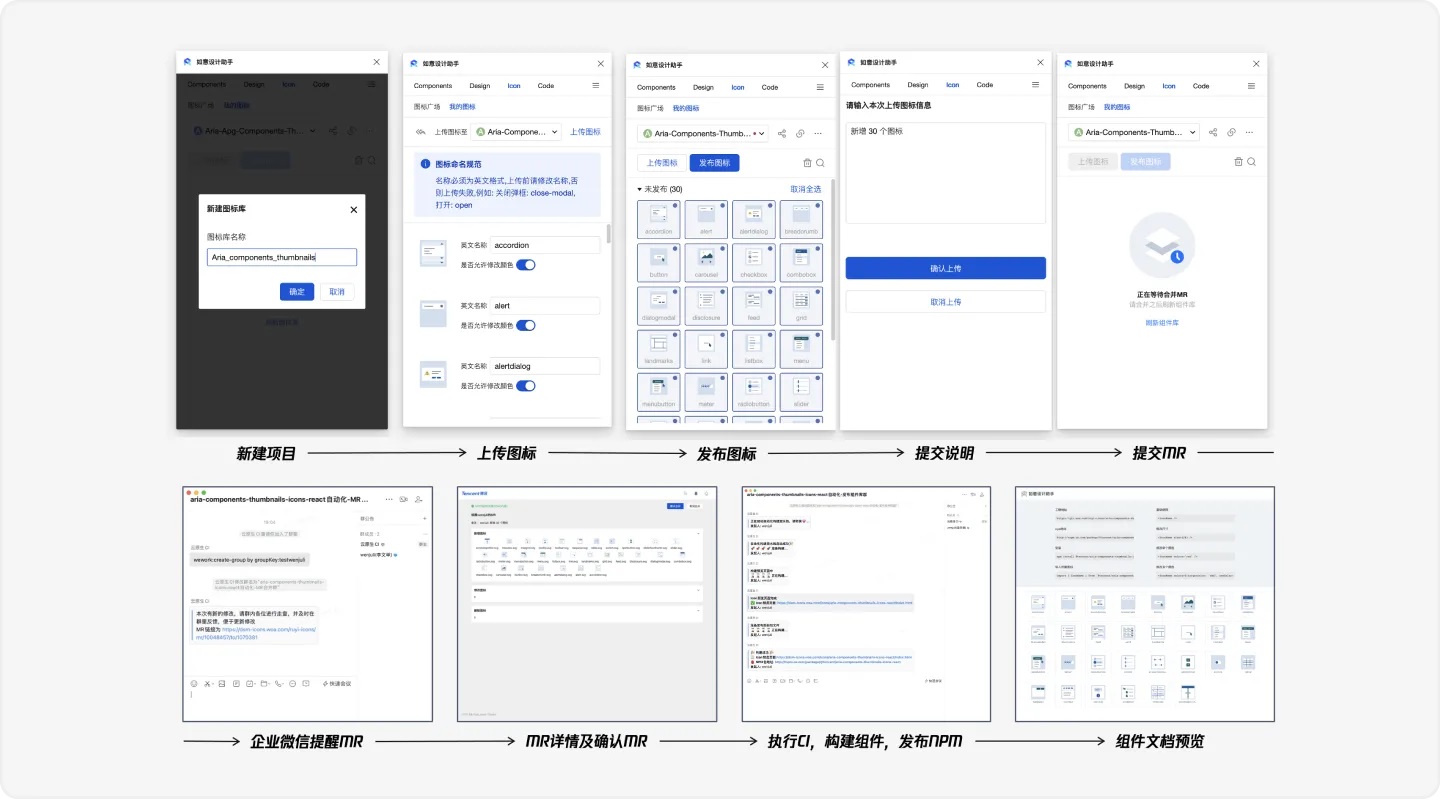
此外,插件「内网版」提供自动化交付图标组件的能力。从设计师完成图标设计,到最终交付给业务开发者使用,其中间过程的多项耗时任务,助手可以帮您完全自动化执行,涉及任务有:创建工蜂项目、创建与申请合并请求、执行 CI 流水线生成 React 组件、更新说明文档、发布新版本 NPM 包、企业微信通知相关人等。
图标自动化交付流程
图标自动化交付流程界面 4. Code: 交付对开发人员友好的组件代码 通常,设计师与前端开发是基于不同的「组件库」工作,设计师使用设计组件库,而开发使用前端组件库,两者对组件属性的理解与定义可能存在不一致,就会增加前端开发对设计稿的理解成本和映射成前端组件的转译偏差。
设计师与开发基于不同的「事实来源」工作 我们采用「code-to-design」的方法,通过插件用代码组件做设计,免除制作设计组件库,统一设计、开发的组件来源。同时插件还提供「design-to-code」能力,使开发人员可以直接获取组件代码。插件在渲染组件的同时将相关的状态数据写入图层,并在审查组件代码时基于组件图层保存的状态数据生成 AST(抽象语法树),并最终在 Code 面板上输出对应的组件代码。
以上简要介绍了如意设计助手的核心功能,欢迎安装我们的插件体验更多的功能。目前,插件已经在 Figma 和即时设计社区上架。 我们将持续提升产品设计中高频设计模式的设计效率,如列表、表格、图表、表单、布局等;探索借助 AGI 的能力,使用自然语言智能化生成产品界面的实践方式。同时,我们通过建设如意设计系统平台(如意 DSM),提升业务团队自助式便利化接入、管理自有设计系统的能力,将支持从 Figma 设计库、NPM 及代码仓库中导入组件、design tokens,并与这些数据源保持同步,为我们的插件提供唯一的数据来源。 如果您在使用过程遇到任何问题,欢迎在评论区交流反馈。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论