为了让你做好组件设计,Figma 更新了哪些功能?

扫一扫 
扫一扫 
扫一扫 
扫一扫
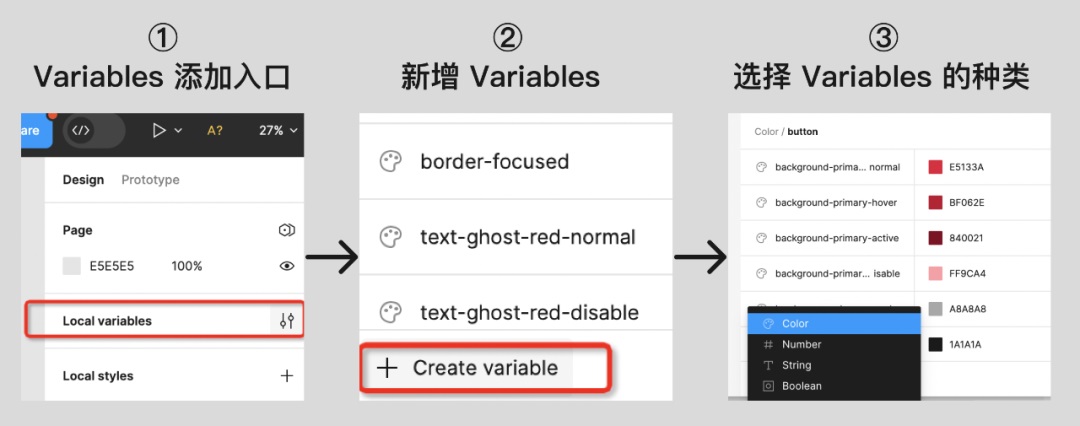
Figma 在 Config 2023 的大会上发布了很多新功能。在做组件和搭建设计系统方面,Figma 更新的最核心功能当属 Variables 了。今天我们就来聊聊这个话题。 相关总结: Figma Config 2023大会落幕!帮你快速了解全部新功能:简要版一年一度的 Figma Config 大会又来了,这次 Figma 又给我们带来了一些重磅更新,最令人激动的是使 Figma 中的设计和开发更加紧密地结合在一起。 阅读文章 >一、Variables 是什么?新功能 Variables 可以理解为“变量”。代替原有的 Styles 样式,并充当 Design Tokens,相当于是 Design Tokens 的一种新的呈现形式。 使用 Figma 新增和设置 Variables 的方法如下: 1. 在已建好的 Libraries 文件中可以看到添加入口。在列表里可增加「Number」、「Color」、「String」和「Boolean」这 4 类 Variables:
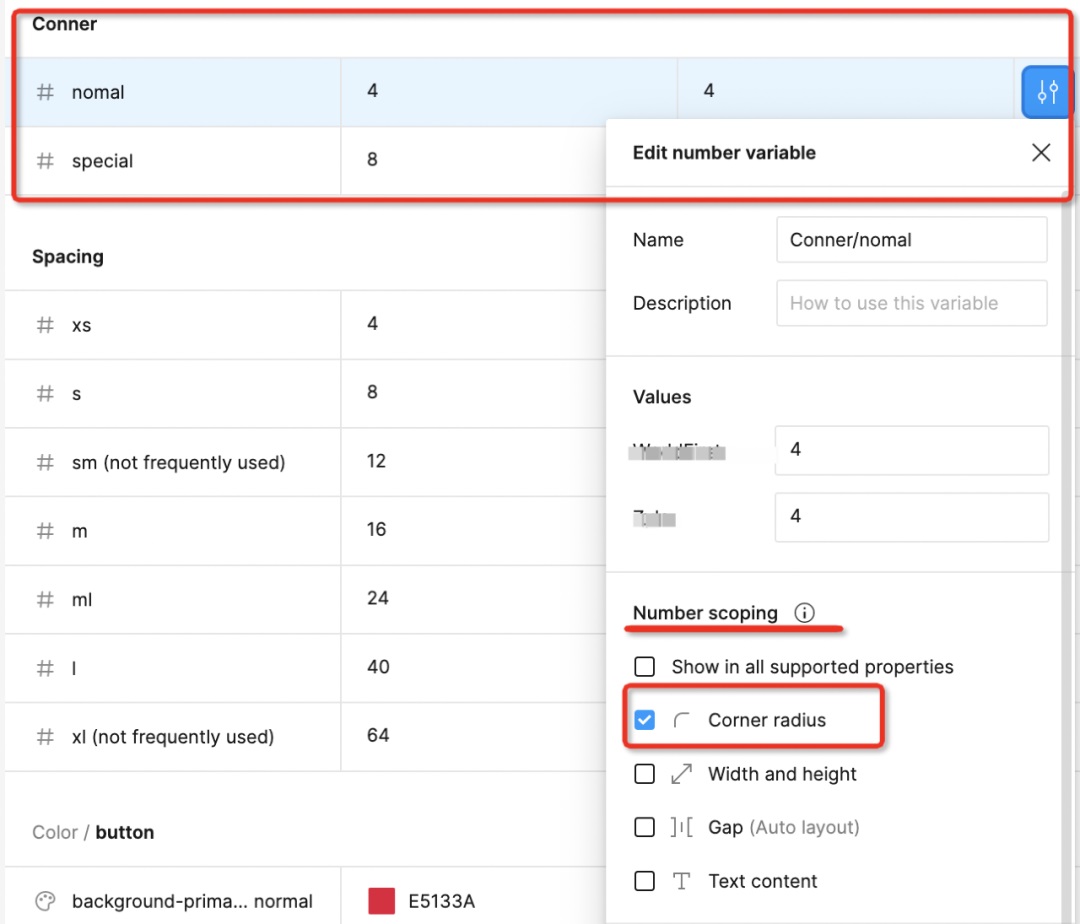
2. 添加圆角、间距这类与数字相关的组件特征,都可以通过「Number」来进行添加。在设置 Variables 时,则可以通过选择使用场景,来进行数字上的用法区分。 比如:在设置圆角 Conner 时,可以将这组数值的展示范围仅选中 “Conner radius”,这样关于圆角的设置数据就只会在设置圆角时看到,间距、边距等数值的设置也是同理:
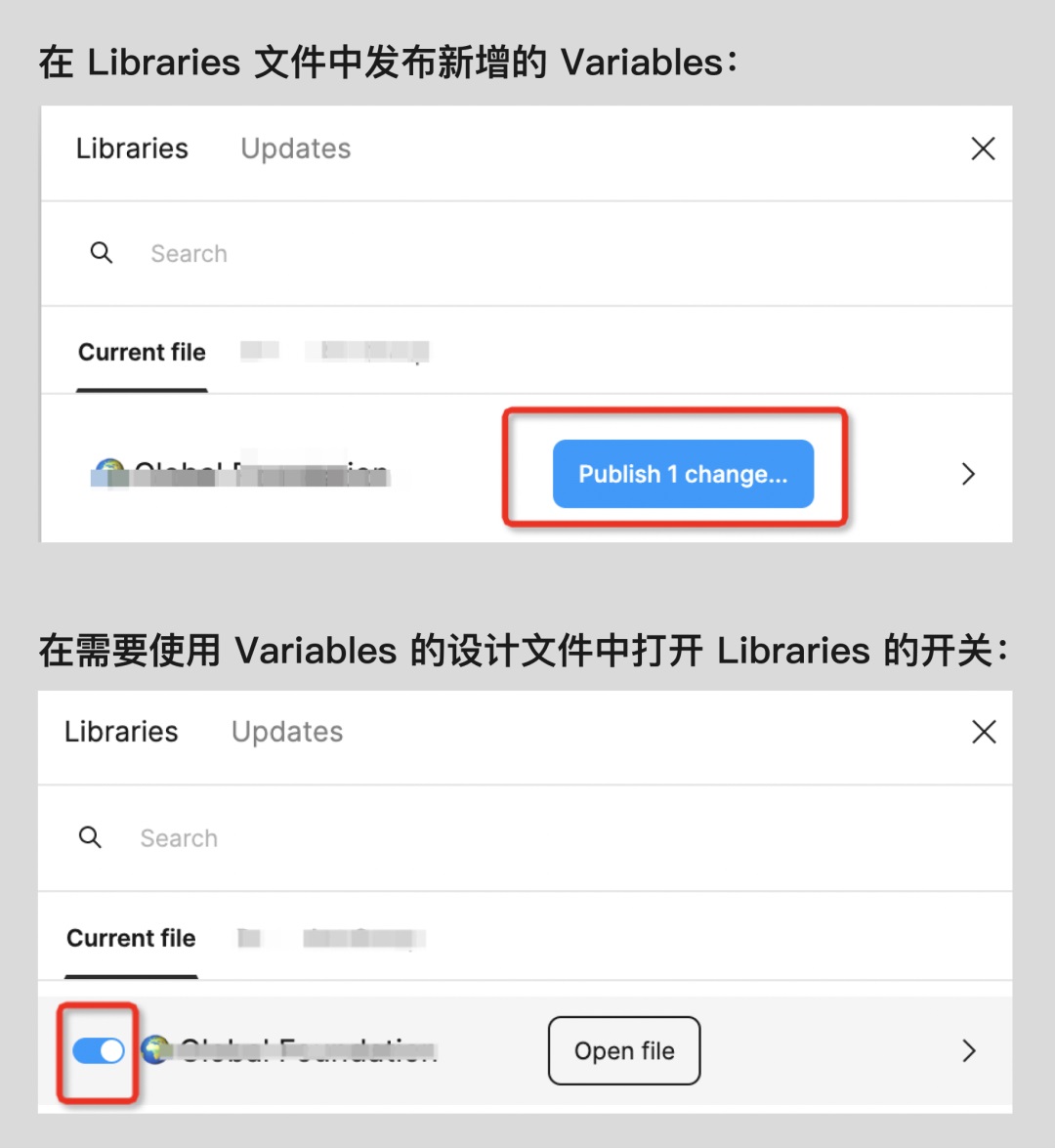
3. 添加所有的 Variables 后需要进行 Libraries 的发布更新。之后在其他的设计文件中打开 Libraries 的开关,就可以使用 Variables 了:
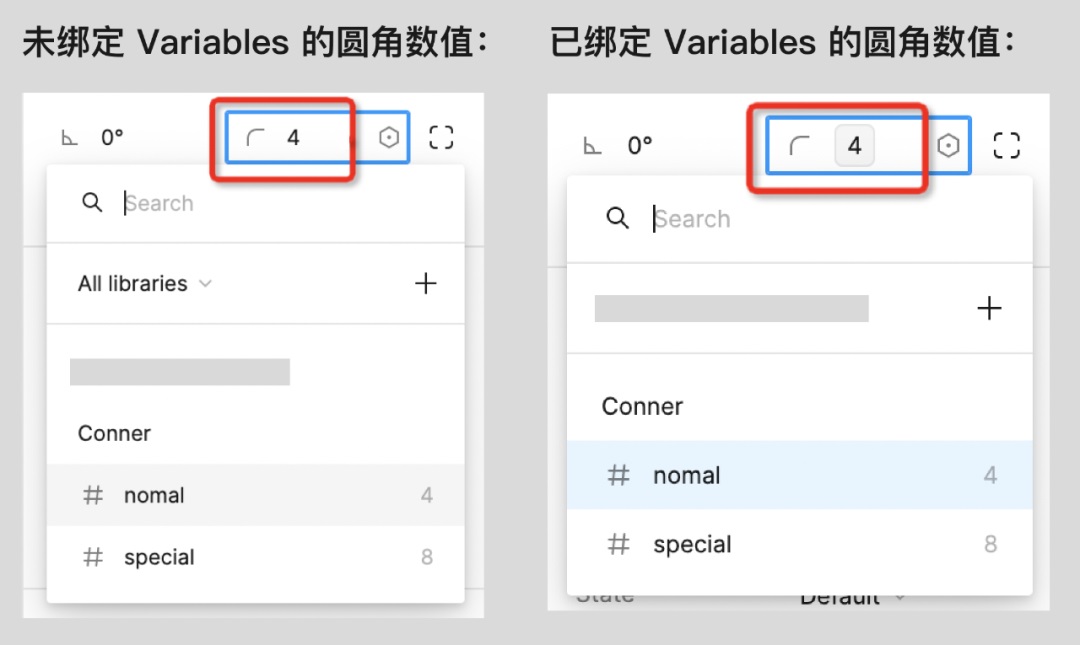
我们从以下 5 个方面 来使用 Variables: ①圆角选项 在设计文件右侧编辑面板中的圆角选项处,点击六边形 icon,即可选择圆角大小的 Variables,选中后,圆角的数值会带有灰色底,示意数据已绑定 Variables:
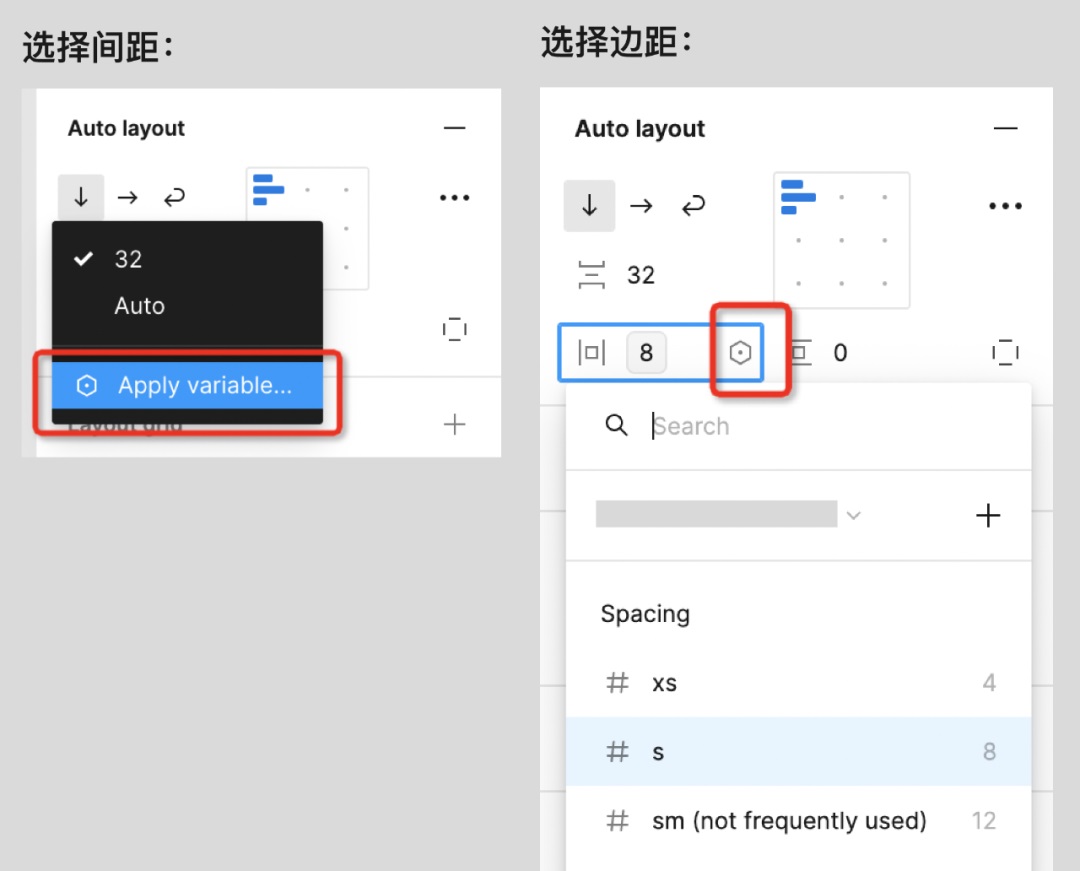
②间距选项 间距可以在右侧编辑 Auto layout 面板中点击边距旁的六边形 icon、点击下拉菜单中的 Apply variables 都可选择间距的 Variables 大小:
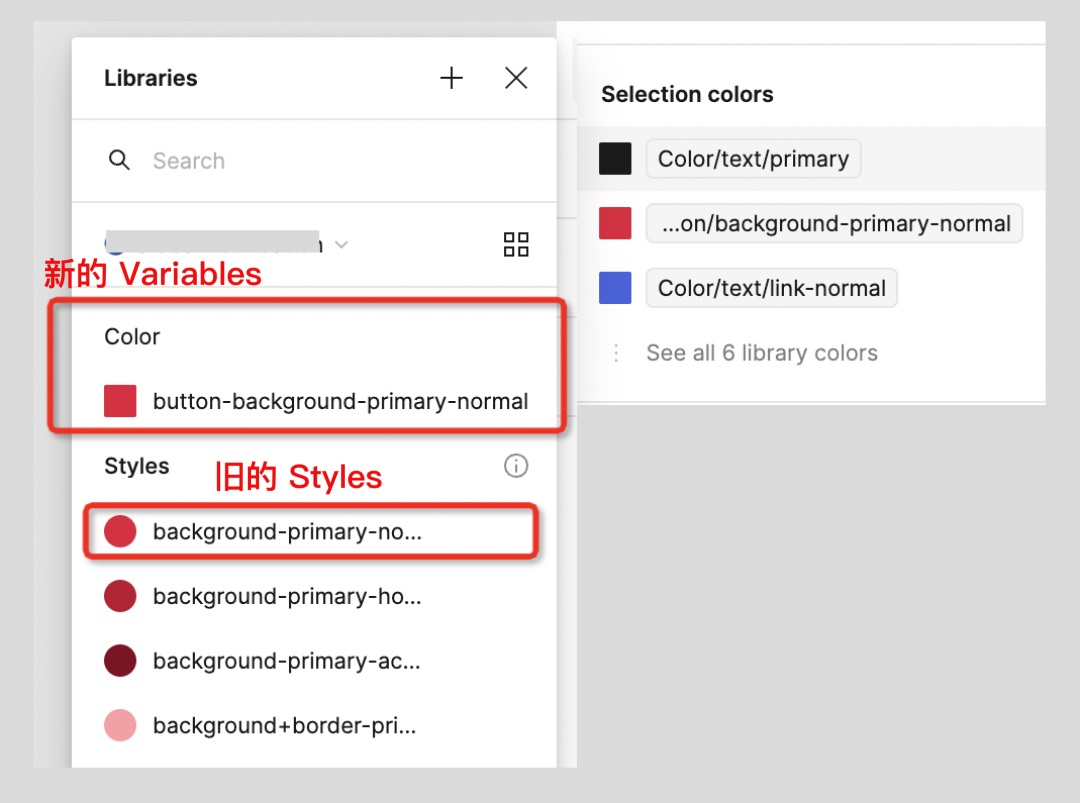
③色板选择 色彩的 Variables 和之前的功能用法没有大的区别,只是色彩的图标示意从圆形变成了方形。选中 Variables 后的色值会带有灰色底,以示意已绑定成功:
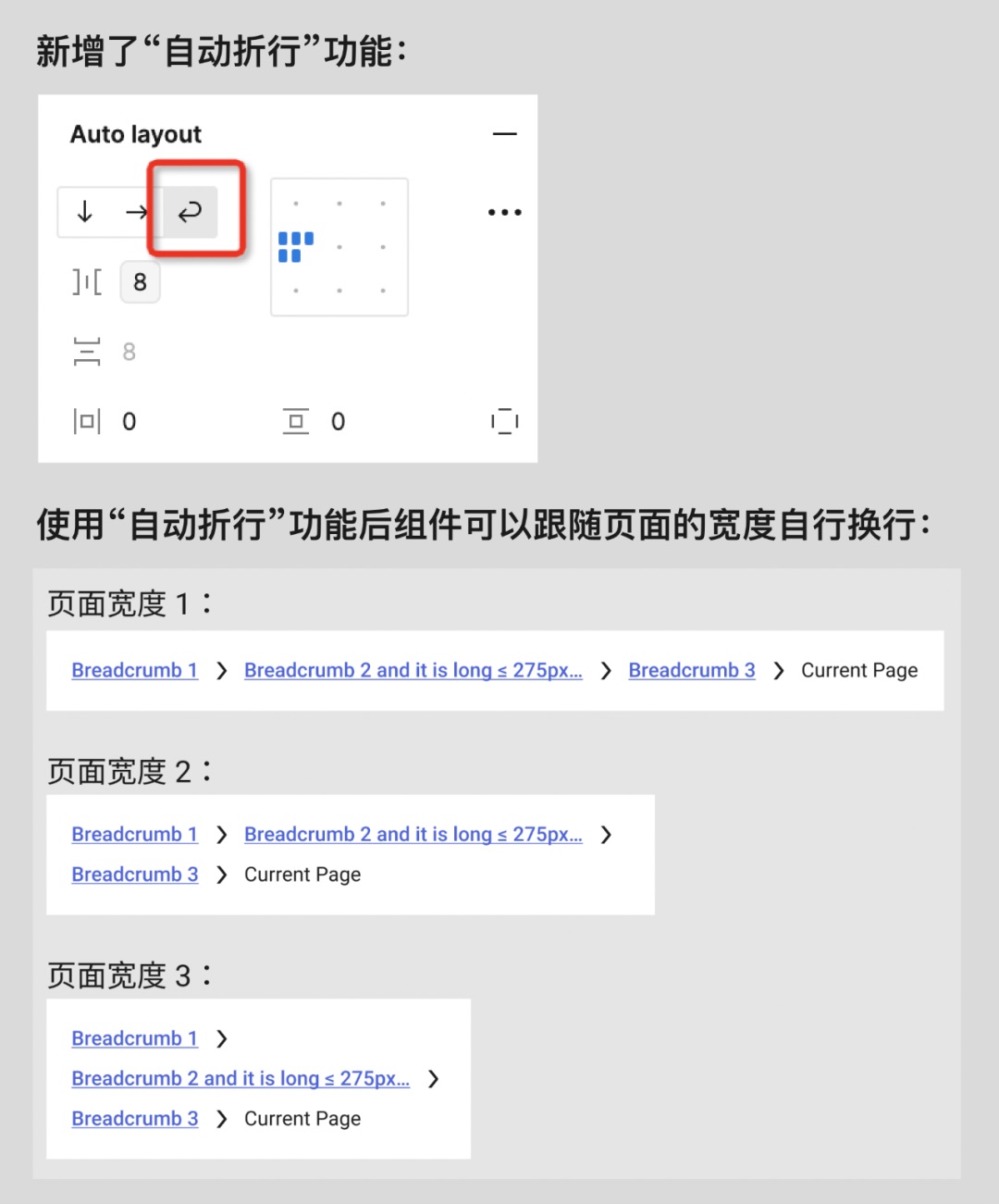
④布局方式 对于一些可能会因为页面宽度变化而产生布局问题的组件(通常是复合组件或者整体宽度比较宽的组件),也可以通过新增的布局功能进行调整,使用使用“自动折行”功能后,组件可以跟随页面的宽度自行换行,不会出现内容缺失:
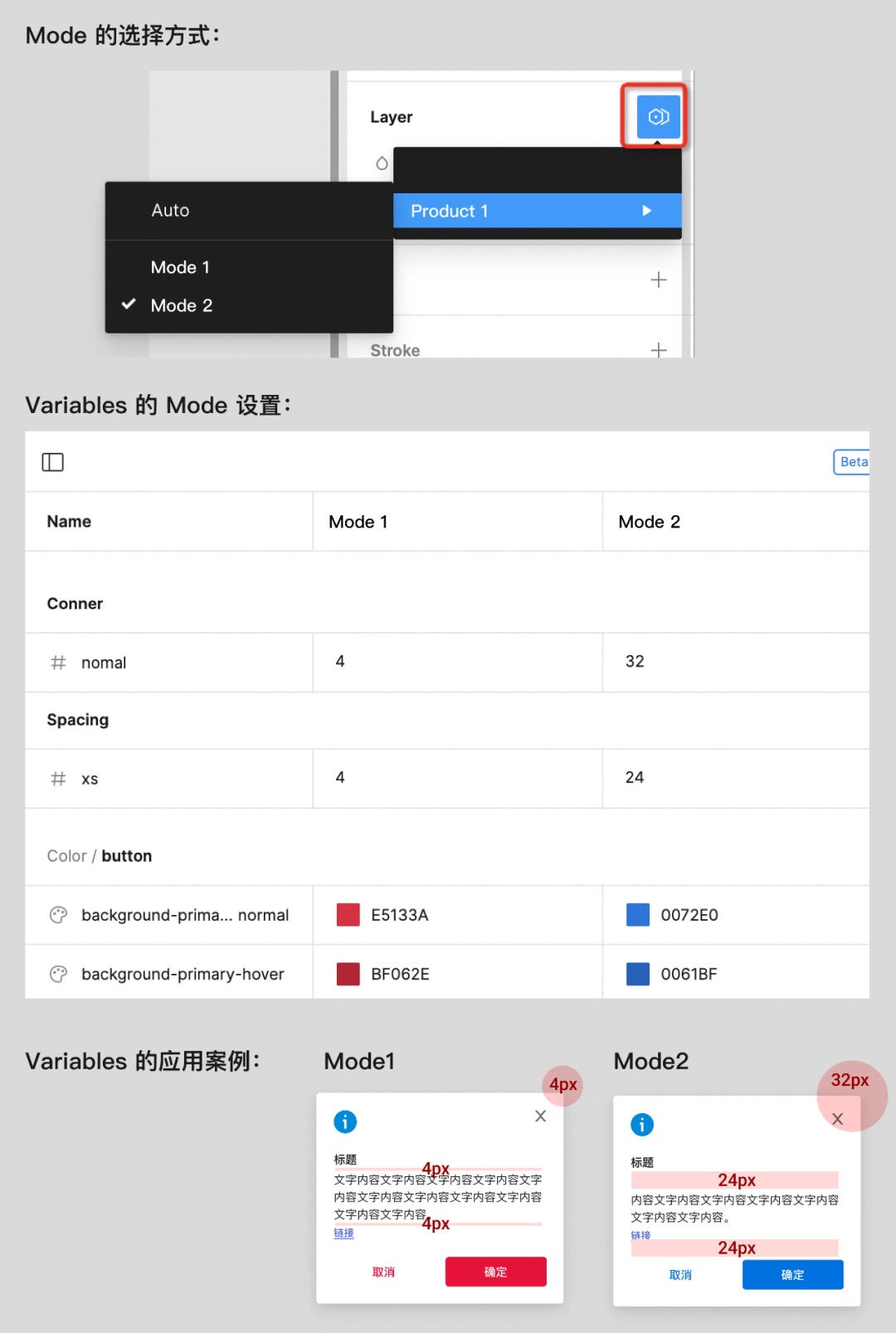
⑤模式选择 如果你有其他的场景模式(Mode)需求(比如浅色模式和深色模式等),可以增加一列或几列的 Variables。当你在设计稿中的所有元素都以绑定了 Variables,那么在 Layer 操作面板的旁边就会看到六变形按钮,点击选择后可以直接进行不同设计风格和 Mode 的切换。Mode 切换可以一键直接改变整个页面的效果,但仅对页面上已经绑定了 Variables 的元素或组件起作用:
二、已建好的 Figma 组件库是否需要跟着更新?有很多同学之前在搭建 Figma 的组件库时,已经使用过 Style 列表的方法来作为色彩和字体的选项工具。我之前也介绍过一些插件,可以帮助设计师来管理和应用组件样式。 此次 Figma 添加的 Variables 功能,基本可以替代大多数第三方插件的功能,也比普通的 Style 在使用时更为顺畅。 我个人很支持大家对于已经搭建好的或者正在建设中的 Figma 组件库进行一轮更新和升级。使用新的 Variables 功能,对所有的特征进行整理和录入,并将之与组件特征进行了一一绑定。这样做的好处是:
欢迎关注作者微信公众号:「长弓小子」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论