做好设计验收,需要这5大环节!

扫一扫 
扫一扫 
扫一扫 
扫一扫
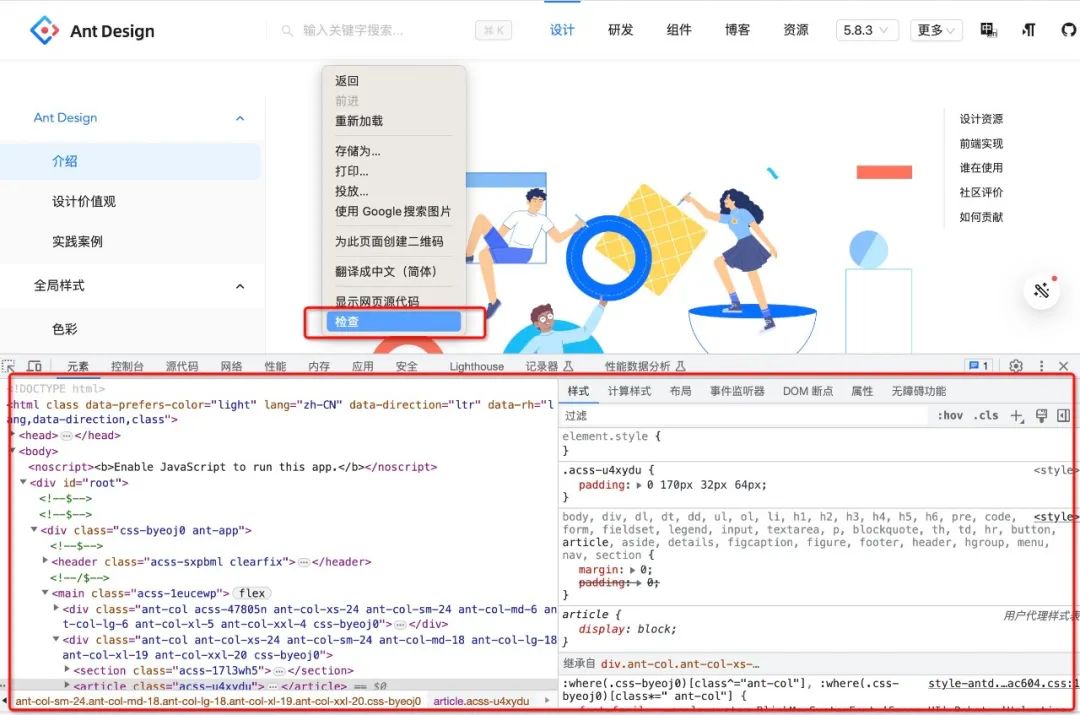
设计验收,几乎是每位设计师都要做的设计工作环节。虽然叫作“设计验收”,其实更确切地应该被叫作“线上产品质量验收”,因为验收的不仅仅产品的设计稿还原度,也包括产品在使用时的真实体验效果。 更多验收方法: 如何进行高效设计验收?这3个步骤让设计还原度更高!编者按:设计还原如何做才能达到至少80%的落地效果? 阅读文章 > 通常来说验收工作可以分为五个环节: 1. 验收准备 一、验收准备在大厂,通常会有两个团队介入到验收工作中:设计团队和测试团队。这两个团队的侧重点有所不同: - 设计团队:重点验收开发后的实际界面对比原设计稿的还原质量,确保线上产品的视觉和交互与设计稿的一致性。 - 测试团队:重点检测用户各种类型的帐号以及不同身份的用户在使用产品时可能遇到的各种体验问题,确保产品的功能流畅性,以及在合规风险要求下和极端情况下的可用性。 在一些人员精简的小团队中,测试人员也可能会由设计师和开发来代替。 📒 Tips: - 提前做好通知:在每次验收工作开始前,需要由前端开发来通知相关验收方做好准备。通常可以采用发邮件或群通知的方式邀请相关方来进行验收。 - 使用标准模版:由于验收工作相对频繁,所以这类邮件或群消息可以使用统一的模版,注明验收内容、时间节点、相关人员、验收地址、验收账号和密码等,让通知更有专业性和重要性。 二、发现问题在查找和发现问题这个阶段,设计师通常可以通过 Chrome 浏览器自带开发者工具中的元素检查功能,进行 CSS 代码走查(在页面上单击鼠标右键,点击“检查”,只需要设计师初步理解 CSS 基础的代码逻辑即可) :
除了对于页面视觉效果做验收,设计师还需要对交互操作体验做验收。如果在验收开始时发现设计实现与设计稿有很大差异,可以拒绝验收,直接退回重做开发。 📒 Tips: - 不拘泥于形式:验收的具体形式和时间可根据团队的协作习惯自行沟通,比如:可以让设计师自行在 dev 环境下验收;也可以由前端提供页面和操作状态的各种截图进行交互视觉验收。 - 整理走查列表:设计师需要对验收内容轻车熟路。 三、记录问题在发现和走查出设计及体验问题后,我们需要将问题整理出来,并使用需项目排期和管理工具给开发提交相应的修改意见和问题修复需求。包括一些重点内容: 1. 问题描述 2. 问题优先级 - 紧急修复:指严重的交互问题,如不修复用户的使用流程就无法进行,需要优先做修复。 - 普通修复:指与设计稿中交互方式不同,但用户可完成全部流程,如布局及样式(文字,颜色,间距等)规范问题。 3. 问题负责人 四、沟通问题在完成问题记录与任务指派后,需要及时与指派的前端开发进行沟通。及时追踪问题修复进度。 📒 Tips: - 问题解决有先后:由于实际工作中的情况复杂多变,通常来说并不是所有的走查问题都可以顺利解决。前端开发会按照问题的优先级逐一修复,但也会有个别问题遗留到下一次迭代或更新中再做解决。这就需要大家做好沟通和记录,确保问题进行可查、妥善解决。 五、复查问题在开发完成问题修复后,设计师需要再次进入测试环境,确认之前记录的问题是否已被完全修复,同时也要留心是否出现了新的问题。 如果在复查中发现仍存在问题,可以直接在需求管理工具中更新原问题的修复需求,并与开发沟通;如果确认问题已被修复并符合交付标准,就可以结束 / 关闭问题修复需求,这也意味着设计验收工作正式结束。 📒 Tips: - 验收工作要跟随团队与时俱进:一个团队到设计验收整体工作流程和方式,需要跟随团队发展不断地迭代和更新。能够在工作流程中发现大家的协作不便之处和导致不方便的原因,并及时优化工作流程与方式,也是验收工作中很重要的内容之一。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论