第五波!2023年8月精选实用设计工具合集

扫一扫 
扫一扫 
扫一扫 
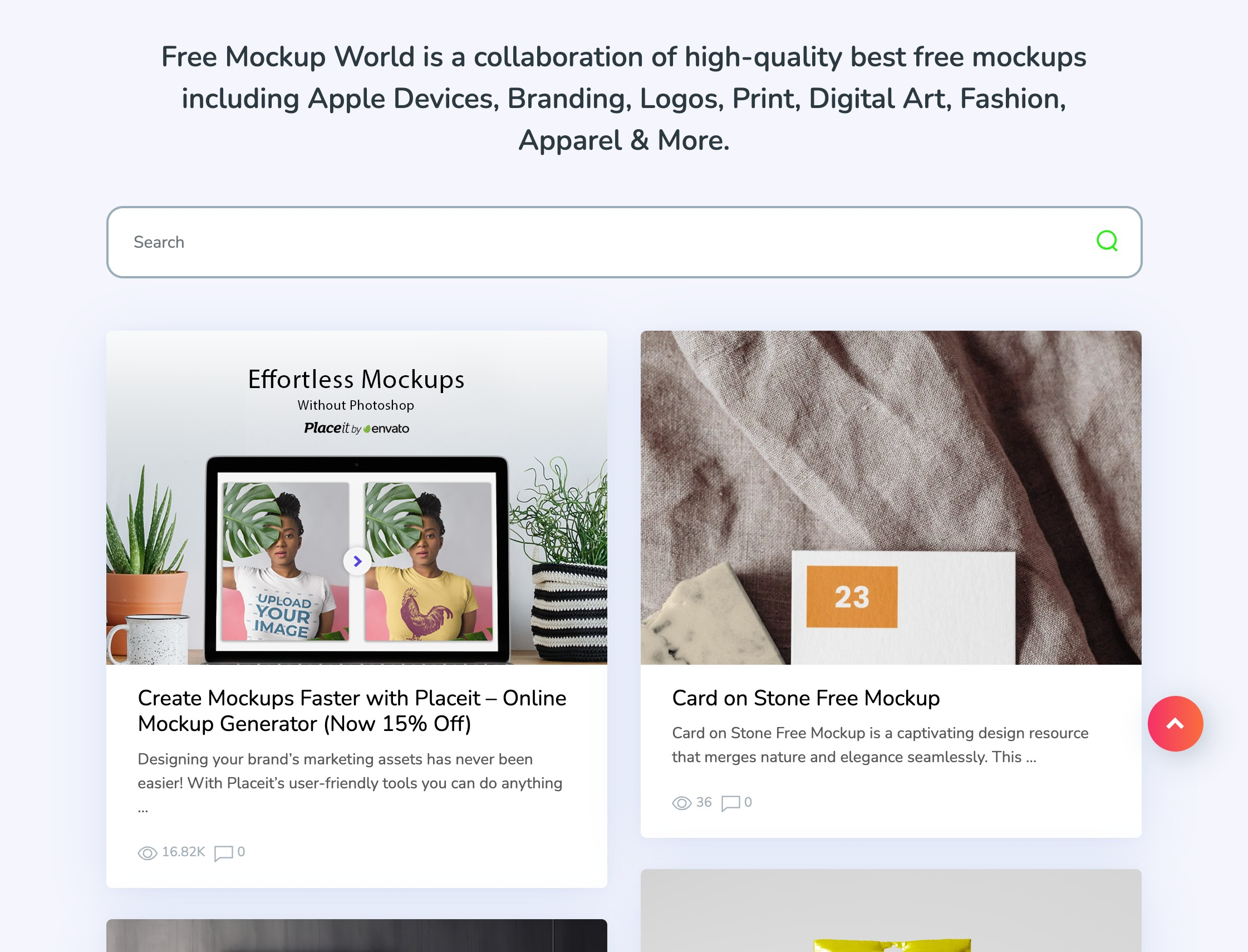
扫一扫 大家好,这是 2023 年 8 月的第 5 波干货合集!这一期合集当中同样没有 AI 相关的工具,推荐的资源主要是样机、图标、配色工具、设计师作品集网站等,比较有趣的是设计方案在线对比平台,以及最后推荐的创业者经历分享论坛。 当然,在此之前记得看看往期干货中有没有你感兴趣的素材: 第四波!2023年8月精选实用设计工具合集大家好,这是 2023 年 8 月的第 4 波干货合集! 阅读文章 >下面我们具体看看这一期的干货: 1、高品质免费可商用样机资源站www.freemockupworld.com
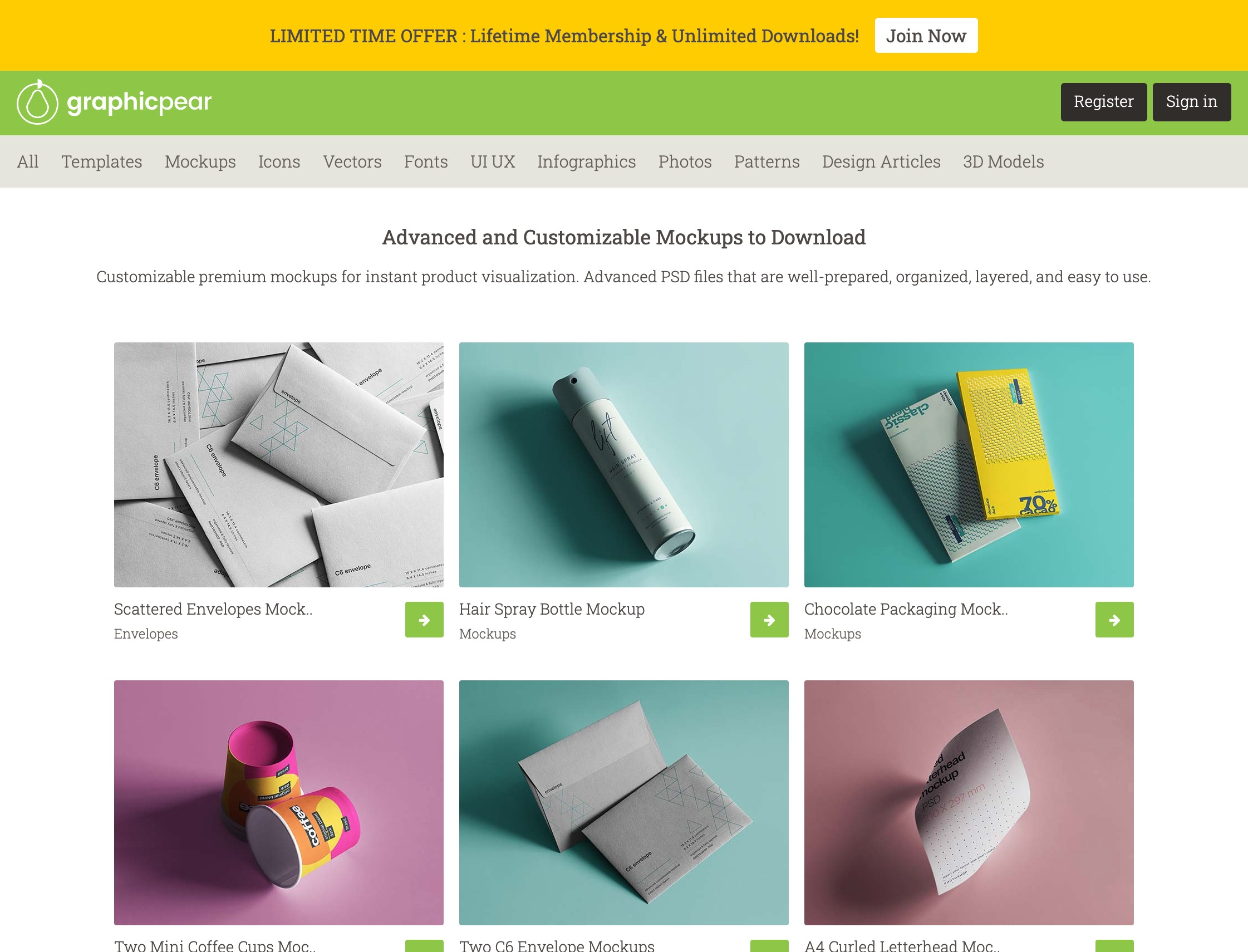
这个网站的域名干脆叫「免费样机世界」,可以说野心相当大了,网站将各种免费可商用的样机按照热度进行了大概的分类,在导航中可以直接访问「苹果设备样机」、「品牌样机」、「产品样机」和「户外样机」四个大类,而其他的样机则放在「杂项」中。另外,值得一提的是,网站导航栏下面看起来像可视化导航的2行图标不要点,那是广告。 2、设计素质过硬的资源合集网站www.graphicpear.com
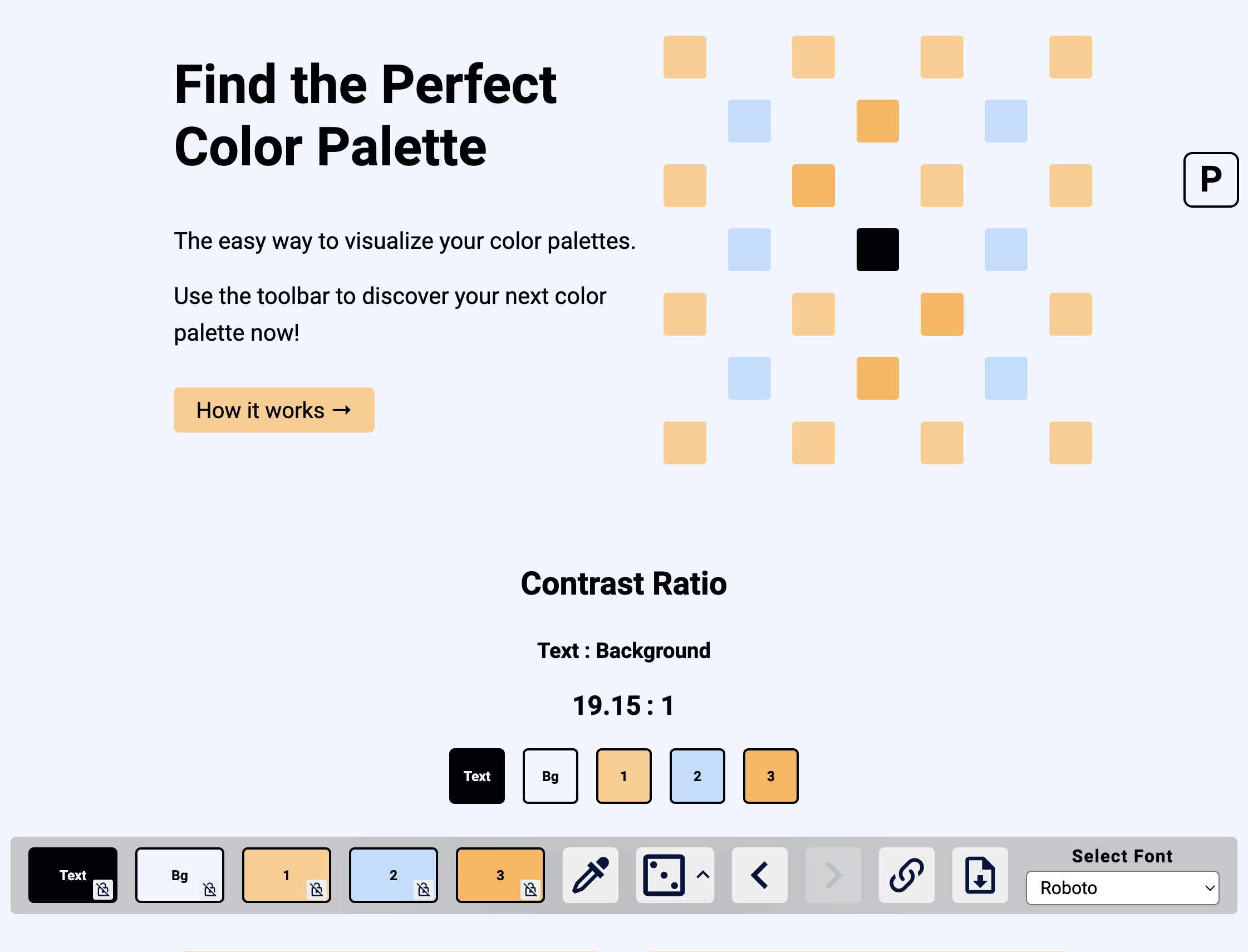
Graphic Pear 是一个综合性的设计资源网站,这个网站的内容素质稳定性很高,大都非常不错,但是网站有一个问题,就是网站的付费资源和免费资源是混在一起的,你需要点击进去之后才能看到到底是付费还是免费的。这个资源网站可以作为你日常设计资源的一个补充。 3、几乎一步到位的网站配色工具https://www.coloreasily.com/
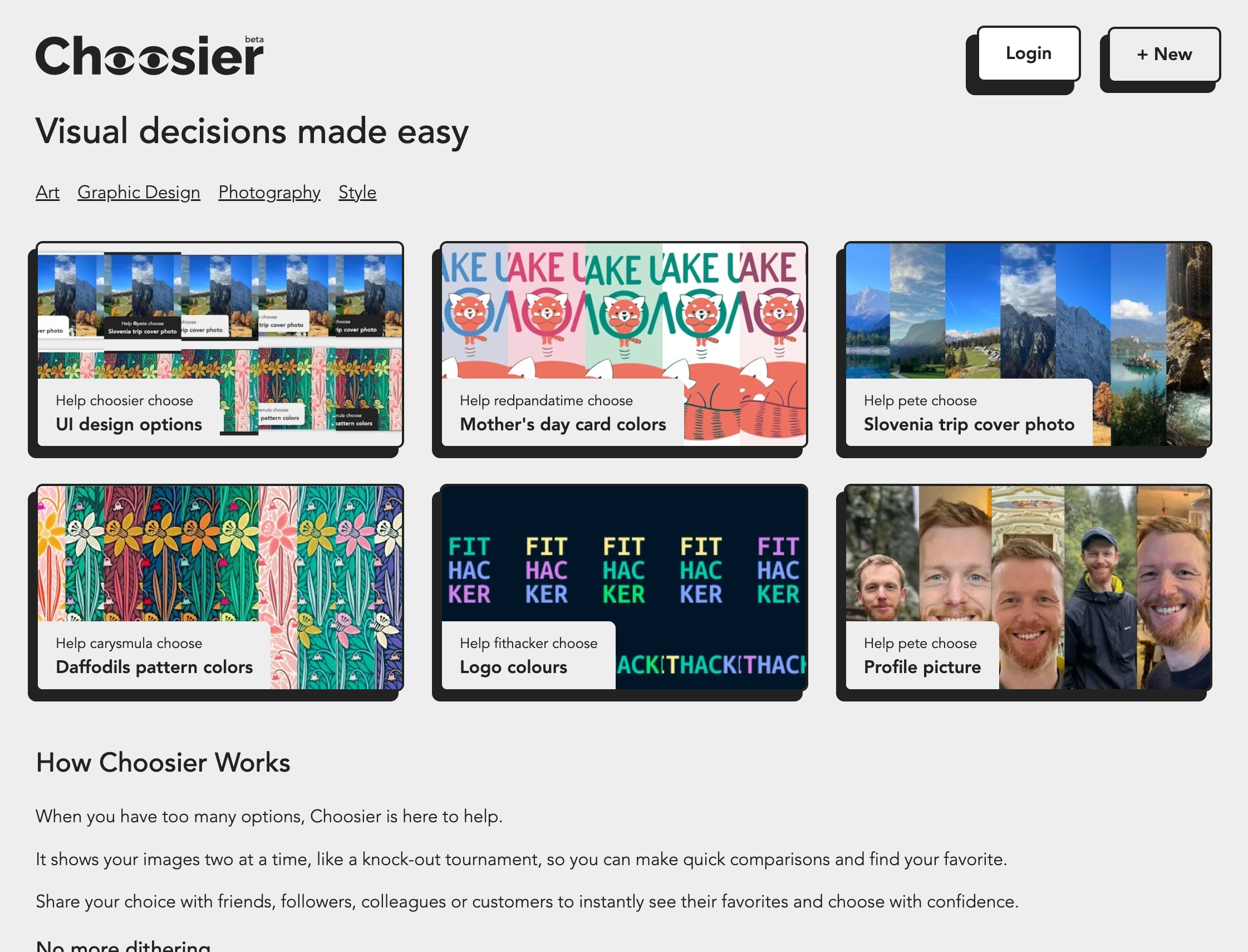
即便如今配色工具满天飞,依然有设计工具研发团队能将配色工具玩出花样!这个名为 Color Easily 的在线网站可以说是将网页配色彻底喂到设计师嘴里来了!网站可以说是针对网页设计的需求和流程来制作这个在线网站/工具的,配色方案是直接随机出来,但是又遵循了 w3c 的规范和配色原则,单色、双色、三色、对比色、分裂互补色等等规则全部藏在生成规则当中。 底部工具栏中不仅配色配好了,而且给你直接套用到网页当中,可以实时看到配色的效果,并且你可以根据自己的需求针对每个颜色进行调整,系统也会实时反馈给你对比度数据,确保能够这套配色能够正常使用。 4、终结「选择强迫症」的线上投票平台https://choosier.app/
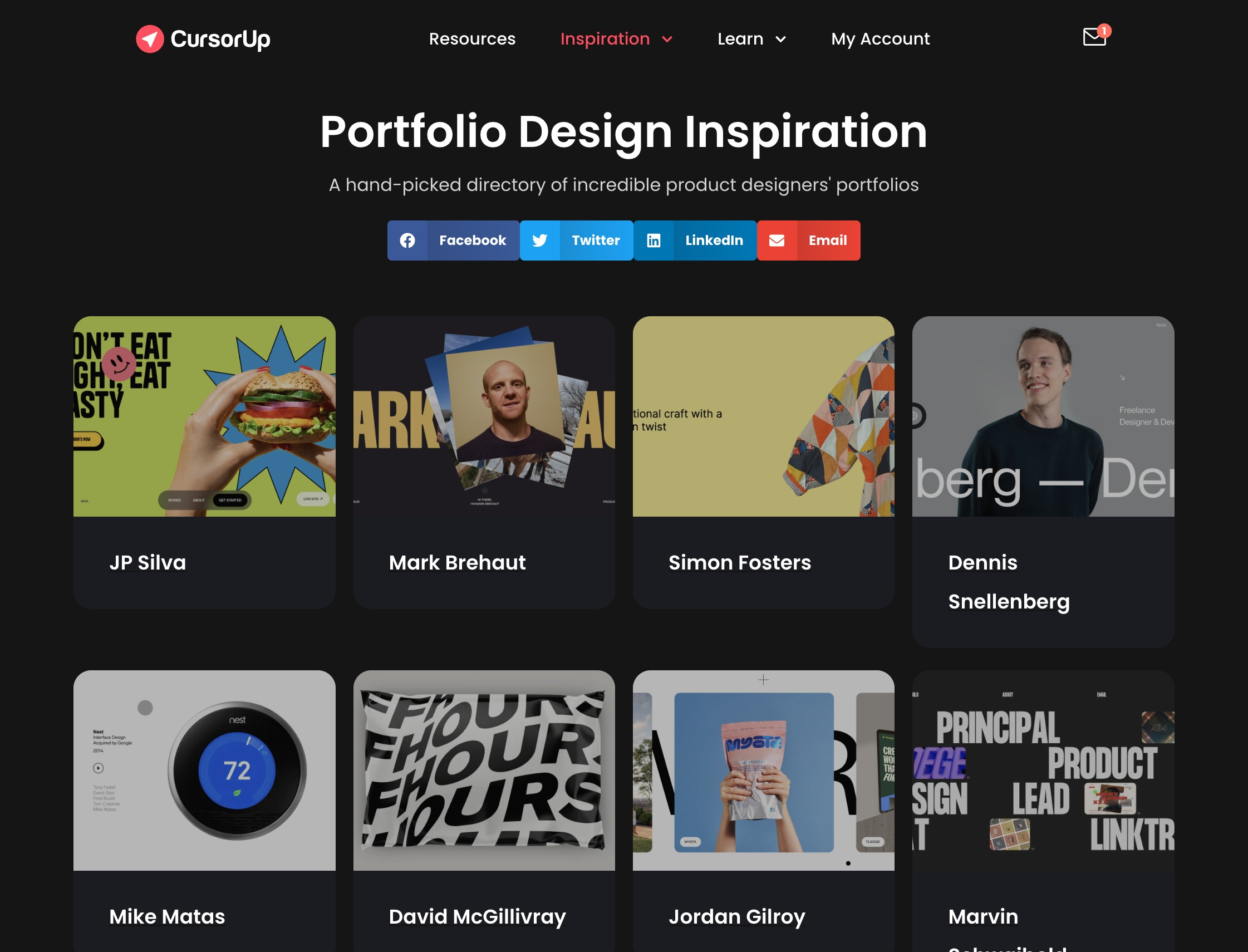
做设计的时候通常会若干个不同的可选方案,但是设计师多少都有点「选择强迫症」,大家是不是总会找周围的同事朋友问一下哪个更好?这个名为 Choosier 的网站可以在这方便成为你的助理,将你的设计方案提交到这个网站上,大家为你的不同方案投票,看看来自世界各地的网友都是怎样的选择。 5、精选优质设计师作品集网站推荐https://cursorup.com/portfolio-design/
其实这个优质设计师作品集推荐是 CursorUp 网站的资源推荐的一部分,这是高级数字产品设计师 Craig Barber 所创建的网站,他曾为索尼、三星、PayPal等大型企业工作,网站内的资源和内容基本都是他工作积累。这里精选的设计师作品集大都是他自己所收藏的设计高手的个人站,此外,网站的博客当中还有他所撰写的文章,其中包含有设计资源、设计作品以及各种技巧。 6、极具亲和力的免费矢量涂鸦素材https://doodlicons.com/
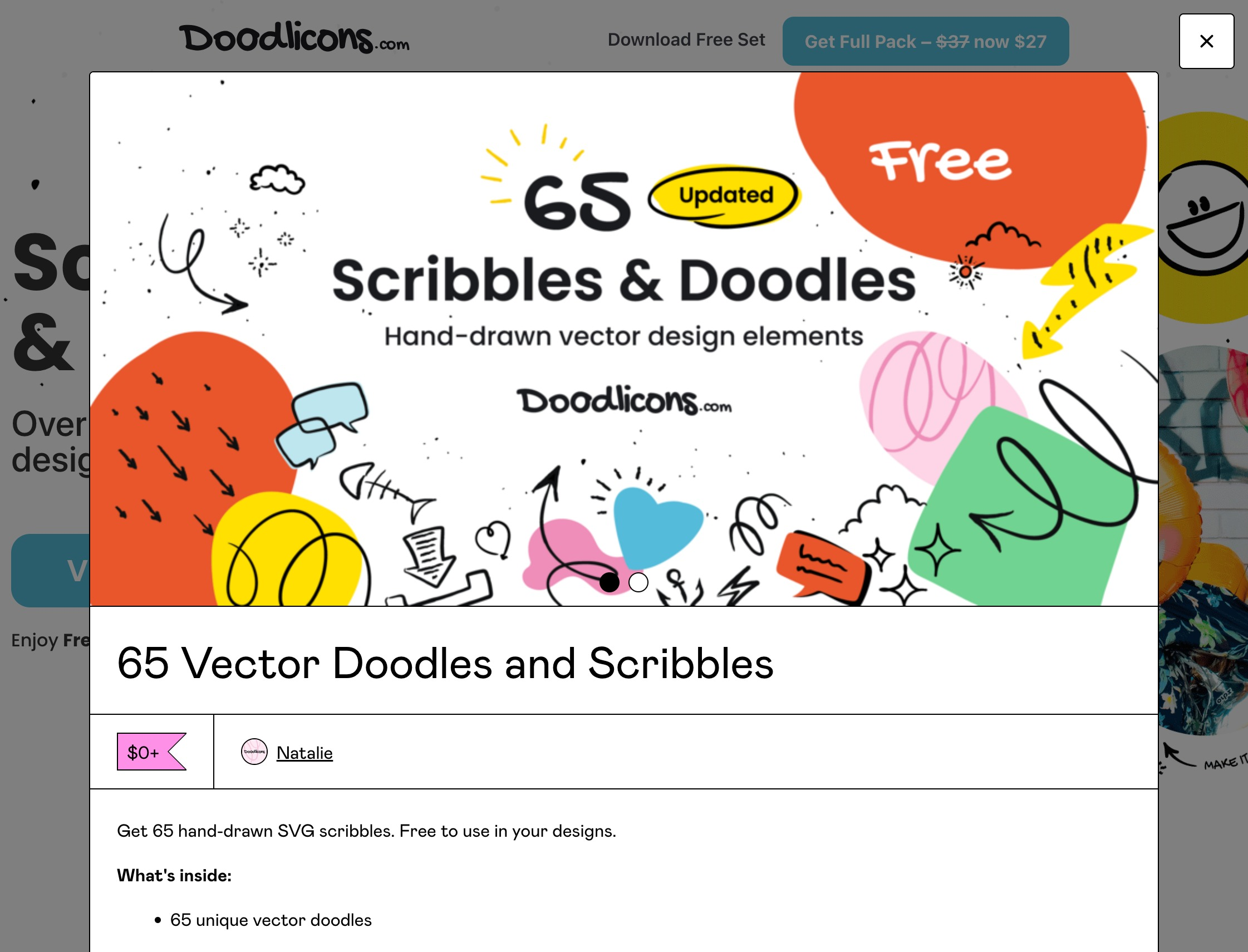
各种手绘涂鸦元素能够非常快速地增加视觉设计的亲和力,最近找这类素材的时候注意到这个网站,700+ 付费订阅的矢量涂鸦设计素材,其中包含各种常用的手绘控件比如箭头、聊天气泡以及多媒体元素,各种自然元素、火花和斑点、美食、漩涡、文字等,但是最重要的是,网站还提供 65+ 免费下载,感兴趣的同学可以先下载免费的看看效果。 7、创业者经验分享论坛「独立黑客」https://www.indiehackers.com/
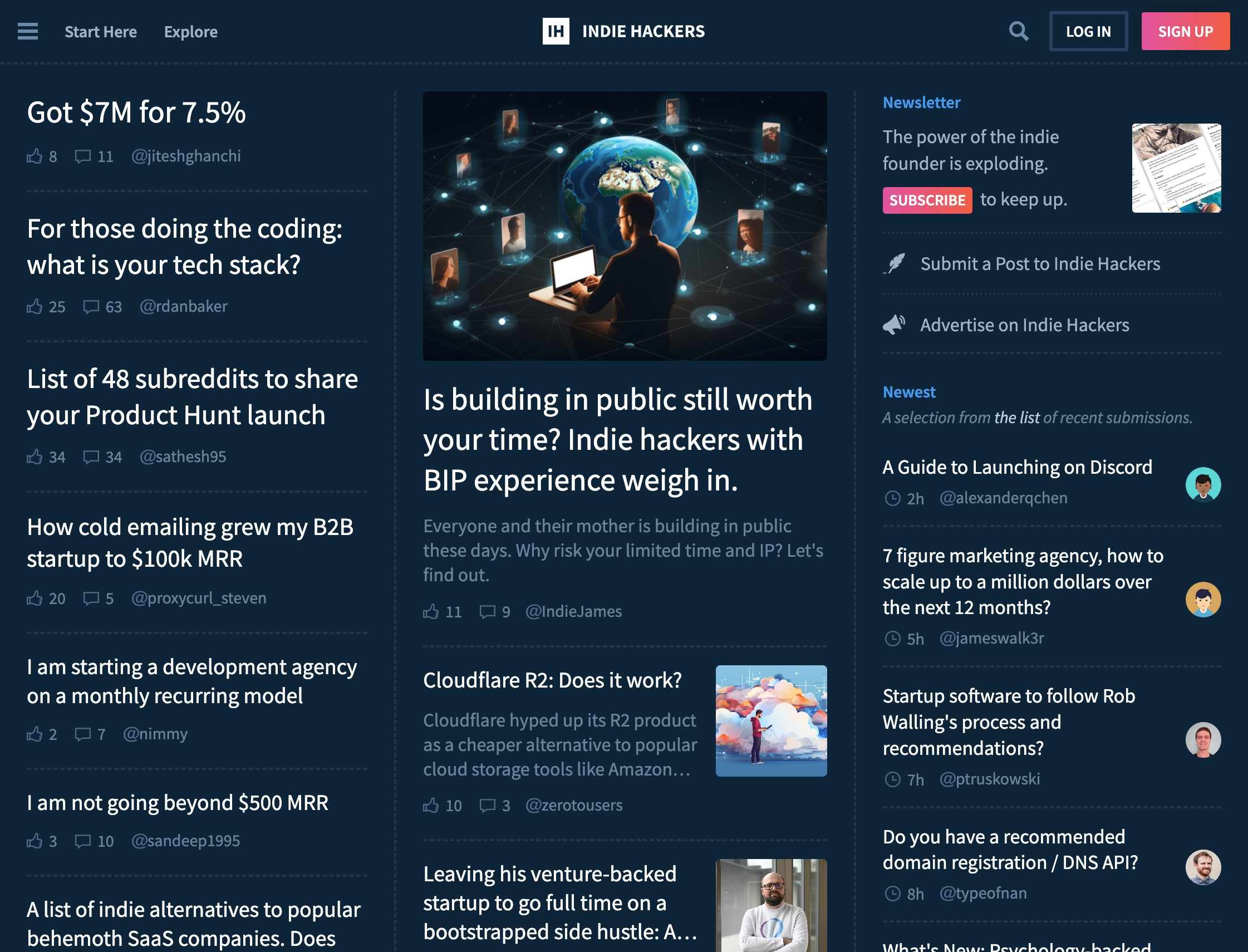
最后推荐这个网站,名为「独立黑客」的创业者经历分享的网站,你在这里可以看到国外很多创业者的成功经验、关注的话题、观察到的现象。他山之石可以攻玉,也许你能从中找到某些印证你想法的内容,或者截然不同的视角。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论