第三波!2023年10月精选实用设计工具合集

扫一扫 
扫一扫 
扫一扫 
扫一扫 大家好,这是 2023 年 10 月的第 3 波干货合集!这次合集当中,不仅有设计基础知识合集网站和在线网站和 UI 组件灵感库,还有一波颇为有趣的 AI 工具,比如生成产品图和矢量图标的 AI 工具,最有趣的是最后那个可以帮你将 logo 风格化的 AI 工具。 当然,在此之前记得看看往期干货中有没有你感兴趣的素材: 第二波!2023年10月精选实用设计工具合集大家好,这是 2023 年 10 月的第 2 波干货合集! 阅读文章 >下面我们具体看看这一期的干货: 1、等轴测 SVG 矢量图编辑器https://fffuel.co/iiisometric/
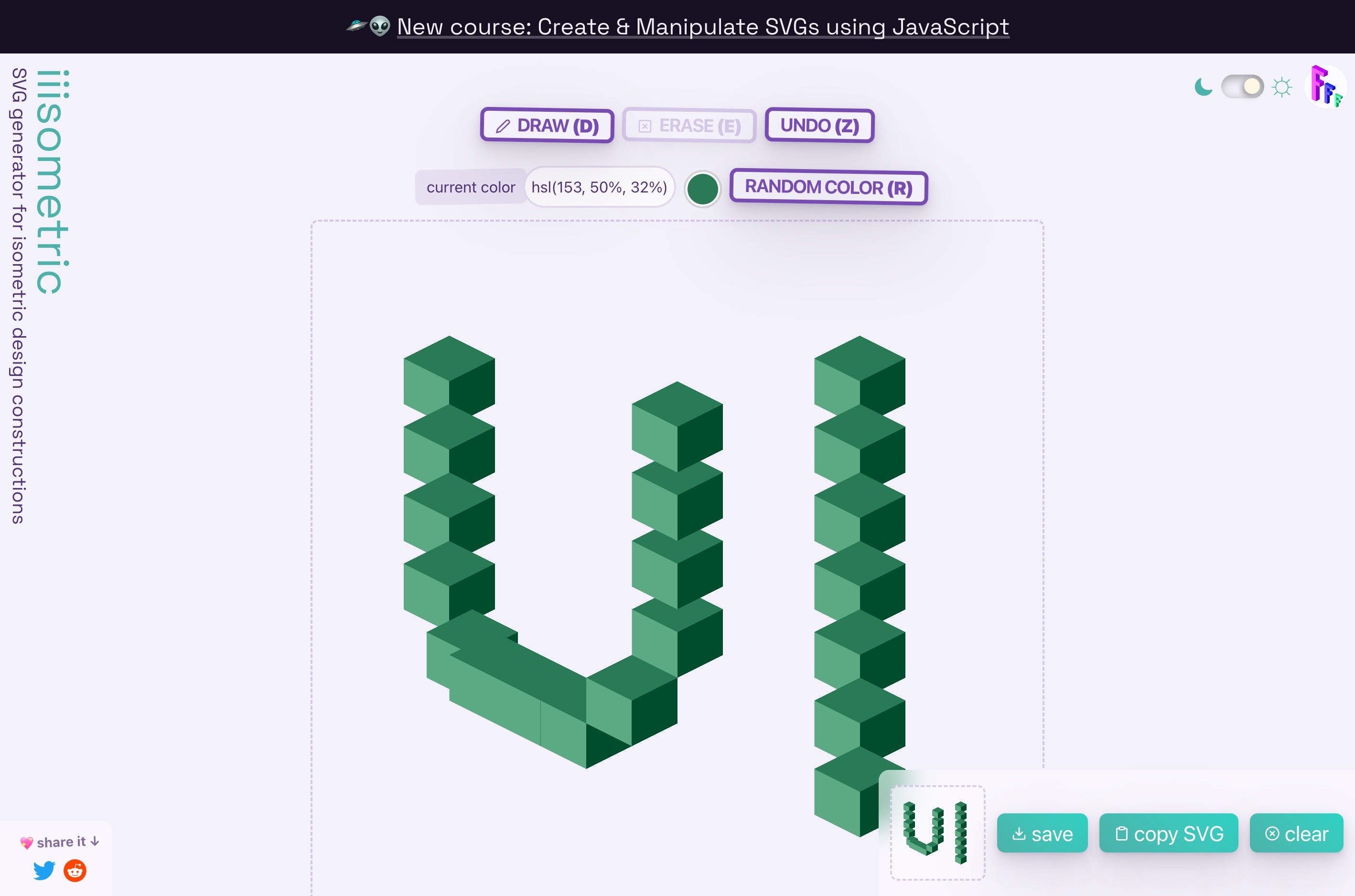
这是 fffuel 新上线的矢量编辑工具 iiisometric,你可以像码积木一样来构建一个等轴测 2.5D 的小场景,然后导出相应的矢量 SVG 文件。这个编辑器并不复杂,小立方体的色彩、体积尺寸都是可编辑的,画错了也可以撤销。作为工具而言,iiisometric 足够简单也不算难用,只要你愿意投入时间,应该能够创造出颇为有意思的等轴测插画。 2、精心挑选的网站和组件灵感库https://www.a-fresh.website/
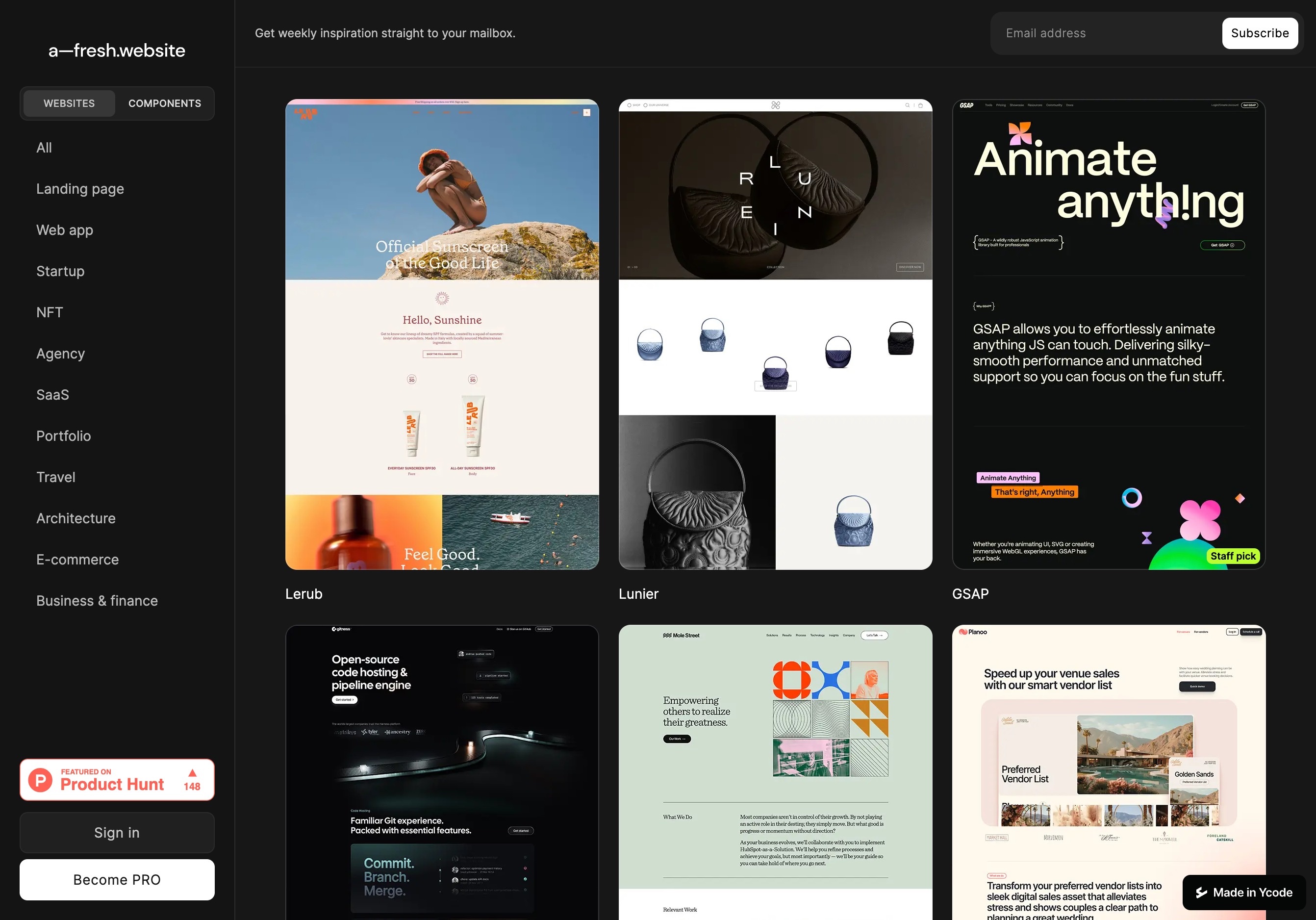
这的确是一个面向 UI 和网页设计师的高品质灵感素材网站,其中汇集了大量高品质的网页设计作品,所有的都按照功能领域分门别类,你可以根据类别找到你想参考的同类网站。有趣的是,网站的侧边栏导航中,还有一个模块,就是 UI 组件,它将很多优秀网页作品的 UI 组件也给拆分出来了,这样你也可以按照组件类型进行筛选,找到值得参考的设计。 3、基于 AI 的免费矢量图标生成工具https://unstock.ai/create/icons
虽然不太清楚 Unstock.ai 背后使用的具体是哪个 AI 大模型,但是它确实是完全免费的,可以生成单色图标的 AI 工具,只需要输入简单的提示词,它就能生成颇为不错的图标,不过随机性依然很强。图标默认支持 PNG 格式和 SVG 格式,你可以下载矢量的图标到本地,再做二次编辑,进行调整。这个 AI 工具需要注册登录使用,没有付费入口,是完全免费的。 4、超全的设计相关基础知识库网站https://www.designershints.com/
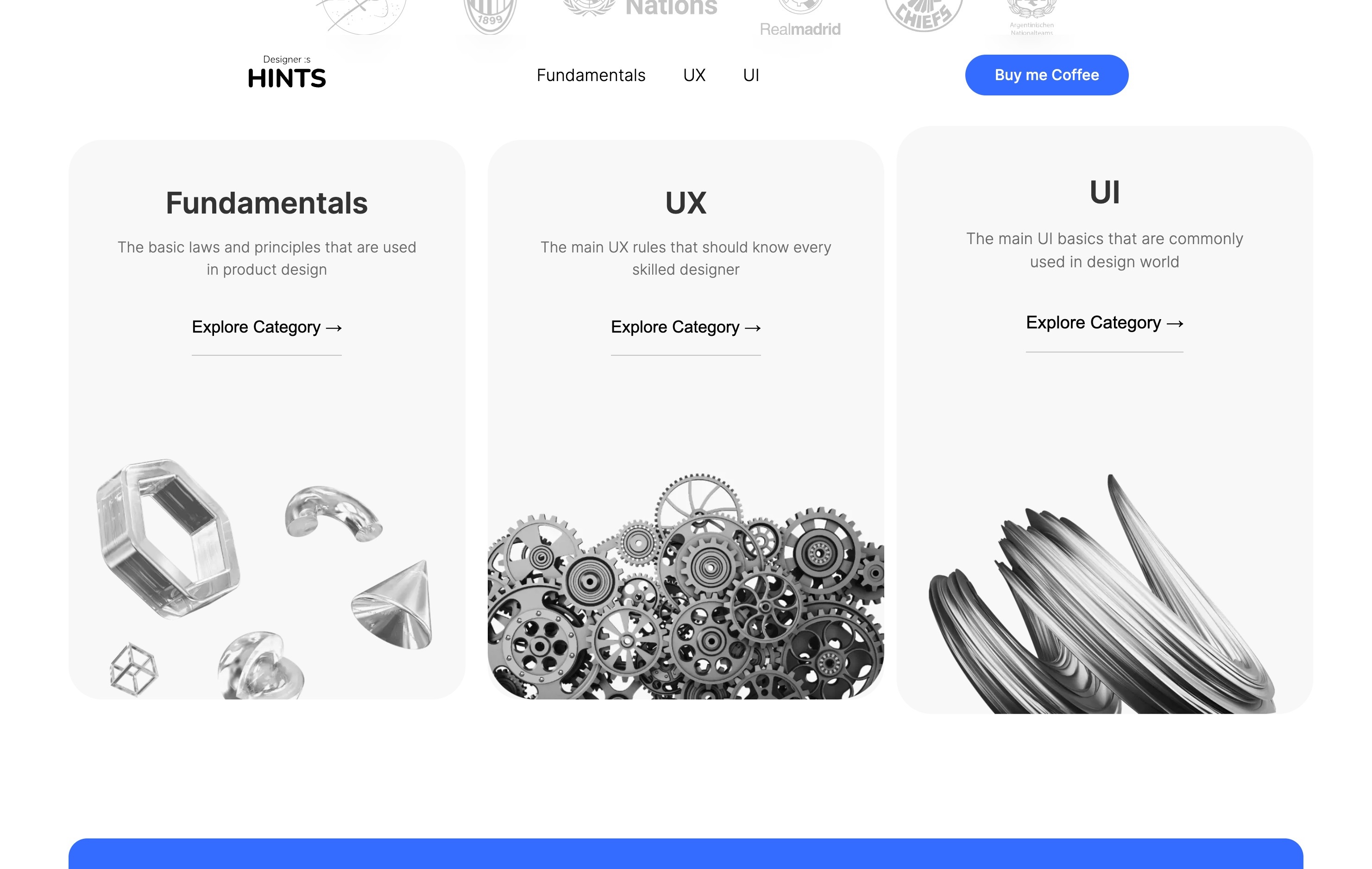
这是一个相对比较全面的设计技巧和知识点合集网站,网站将这些知识根据设计基础、UX 和 UI 划分为 3 个大类,每个类别当中,都包含了较为详细的知识点,并且根据实际的应用场景、知识特点进行了详细的梳理,比如基础的术语,品牌创建的概要,回复客户的模板,5天设计冲刺的流程,视觉层级的构建方式,等等。这里梳理的知识基本上都是经过商业实战印证过的有效内容,而这个网站背后也是一个专业的设计机构在运营,他们也有自己的设计系统。 5、基于 AI 的免费产品图生成服务https://productpics.ai/
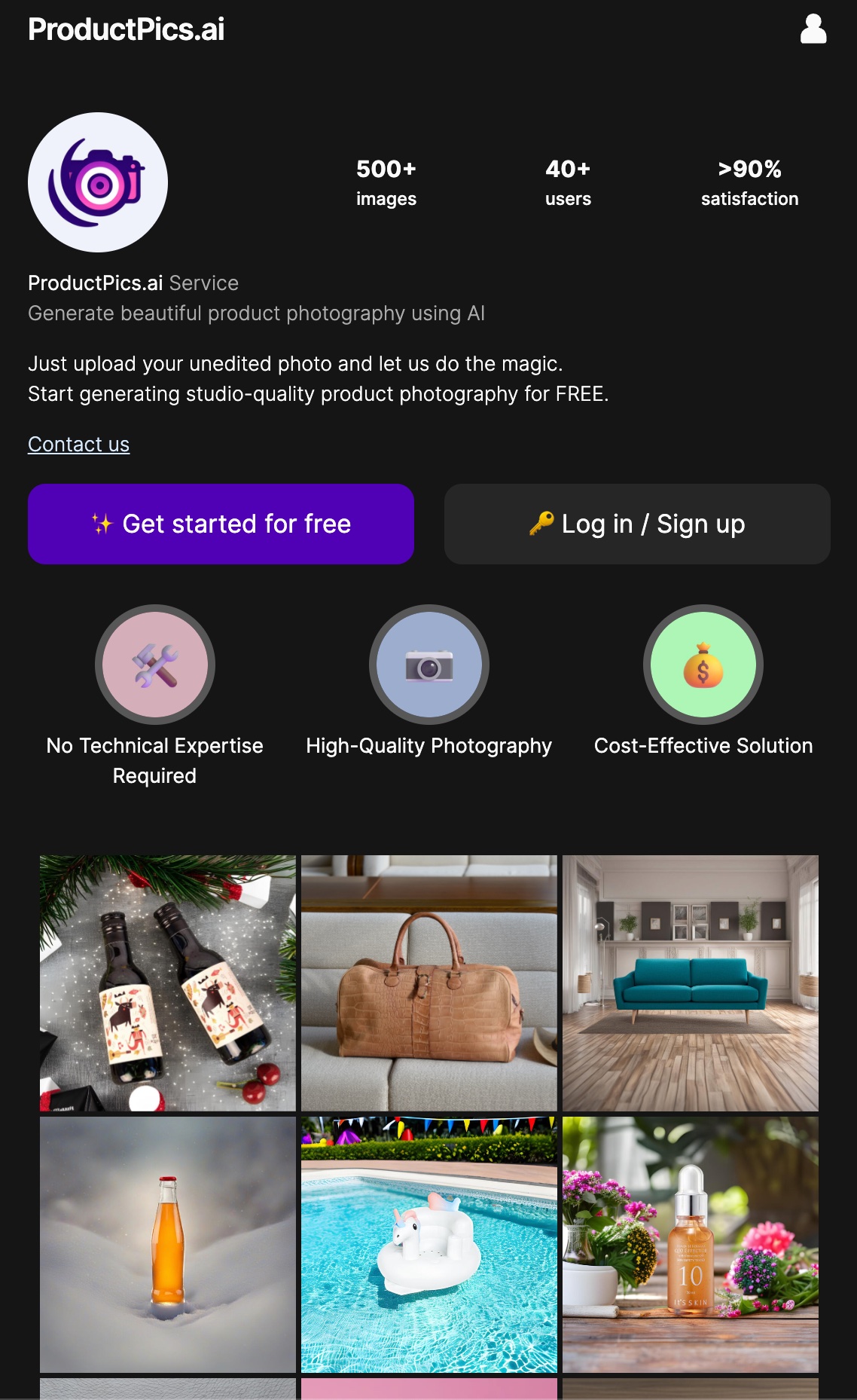
这个工具为电商设计师提供了一个新的选择,上传未经编辑的产品图,然后可以在这个在线 AI 工具的帮助下,帮你搞定后续的设计。和 Stable Diffusion 等 AI 工具类似,上传图片之后,选择你所需要的图片比例,然后记得选取产品图的风格是和你上传的图片一致、特写或者广角镜头,然后输入描述提示词以及相关的负面提示词,即可生成你要的产品图。 6、帮你生成其他 AI 提示词的 AI 生成器https://www.octiai.com/
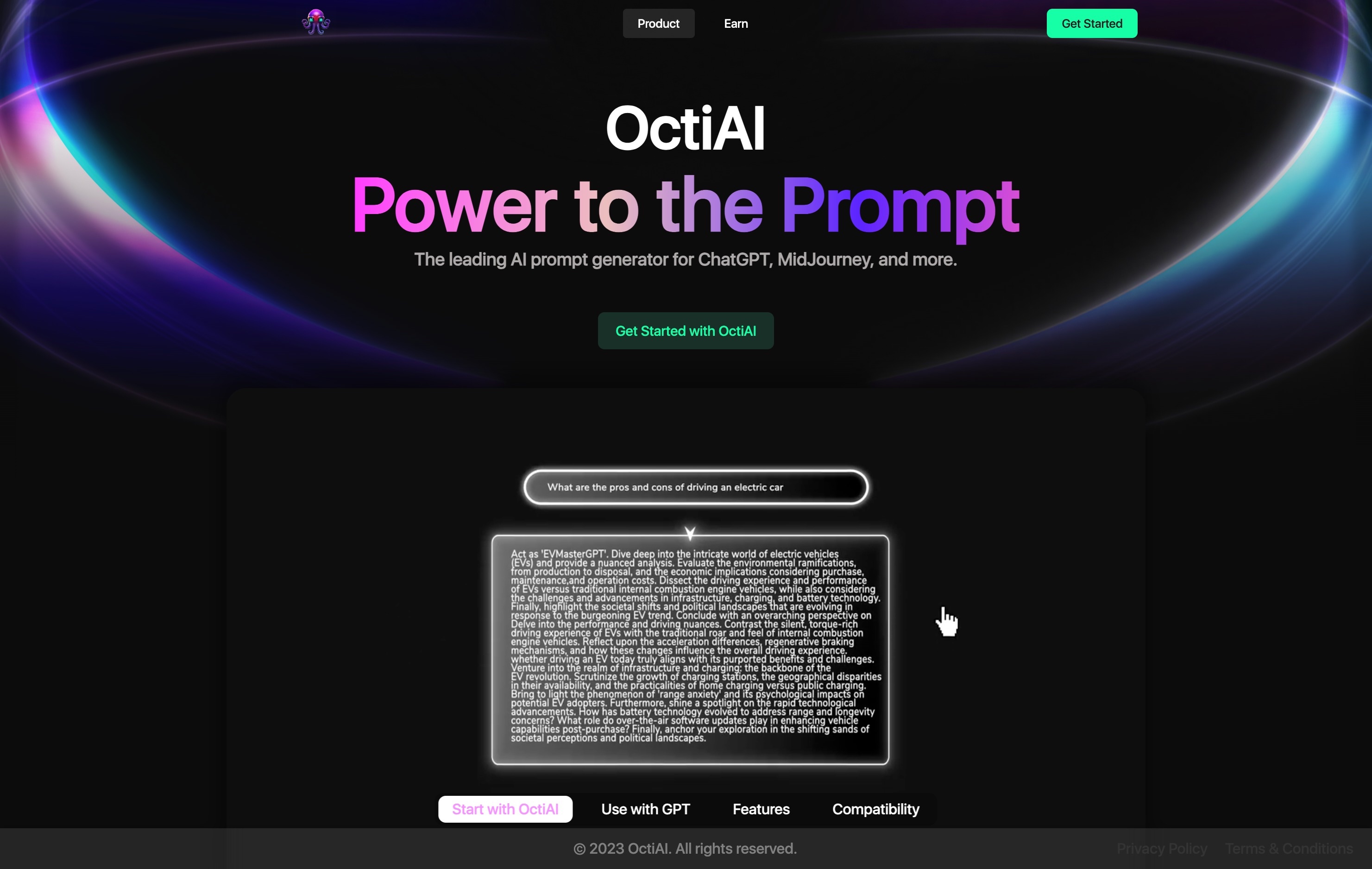
之前咱们经常提到一种 AI 的玩法,是使用 ChatGPT 来生成 Midjourney 的提示词,但是实际上两者联动的效果其实也一般,这种情况换到 Firefly 或者 Stable Diffsuion 上也不一定有效。现在干脆有人做了一个专门生成不同 AI 平台提示词的AI 工具,OctiAI。它针对目前主流的 AI 工具进行过迭代训练,除了可以针对诸如 MJ、SD 这类主流文生图的平台生成更具体准确的提示词之外,还包含微软的 Copilot、谷歌的 Bard 这样的通用 AI,PS、Designer 这样的设计工具。 7、基于 AI 的 LOGO 风格化免费小工具https://logomeld.com/
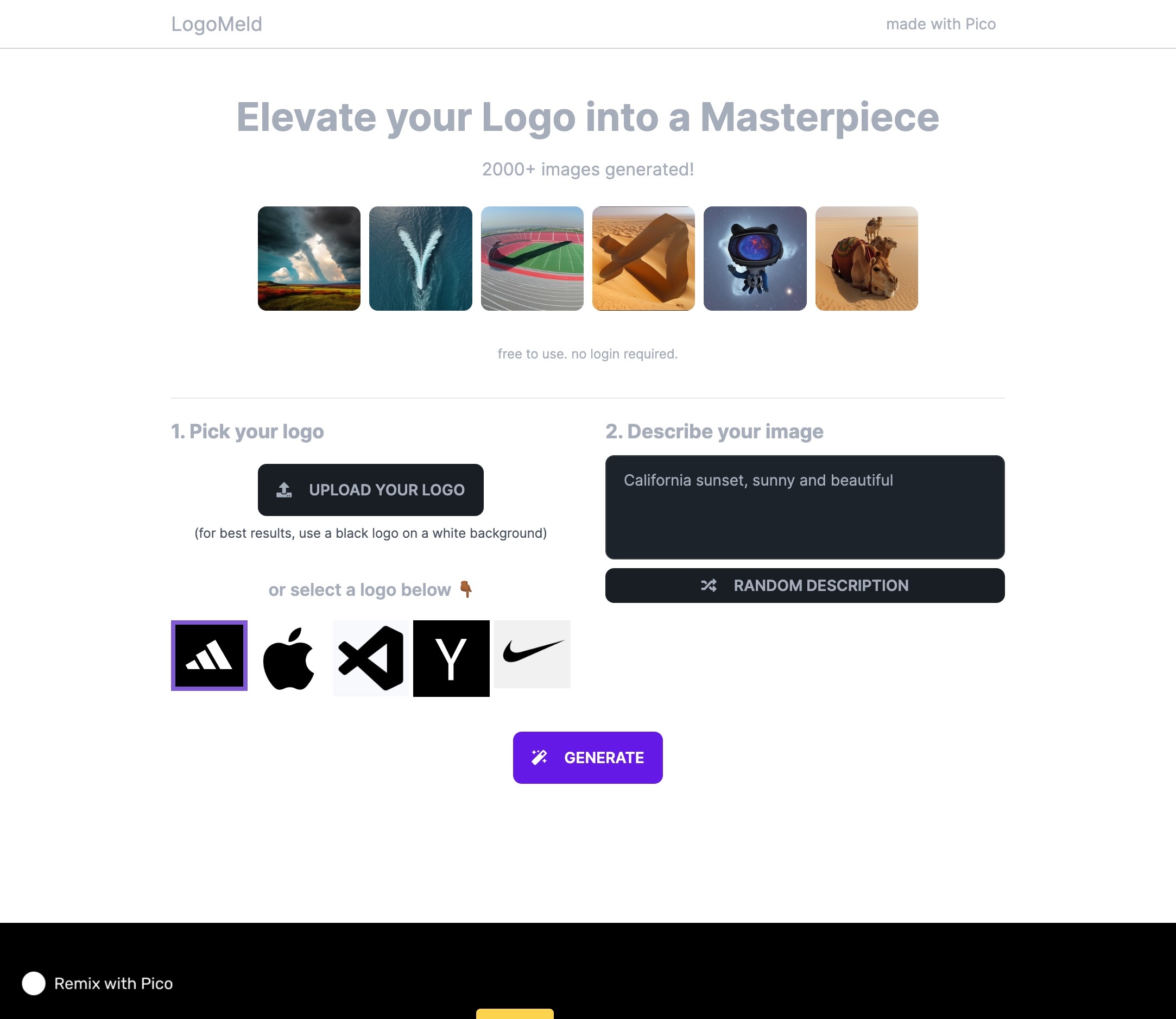
对于品牌设计而言,这个可以将平平无奇的 LOGO 变成风格化的有趣照片的工具,可以说是锦上添花的神器。你只需要上传你想用的 LOGO,输入你想呈现的风景的提示词,然后这个工具就能将它转化为有趣的风景照片,LOGO 以奇妙地方式融入到这个场景中。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论