万字干货!6个章节帮你深入了解空间隐喻设计

扫一扫 
扫一扫 
扫一扫 
扫一扫
人类是天生的空间思维者。从生命早期开始,人类就在空间和各种非空间概念之间建立隐性关联。为了表示赞同,人们向上竖起大拇指;为了返回到上一个网页,用户会按向左的箭头...本文将探讨在日常语言和思维中出现的空间隐喻,以及设计师如何根据语言、文化和身体习惯来预测符合用户认知模式的空间隐喻。 万字干货!全新 UI 视角帮你掌握「界面三重构」的知识点界面三重构给设计师提供一个崭新视角,相关的知识、理论、技巧还不完备,设计师可以根据自己的经验和阅历进行迭代。 阅读文章 >一、什么是空间隐喻在人机交互领域,“隐喻”一词常被用于描述桌面、菜单和文件夹等图形界面中的常见元素。毫无疑问,这些隐喻成功地让更多的用户能够理解并使用计算机,使用户可以将他们所熟知的物理对象 (例如实际的文件夹 ) 应用到数字界面的使用中。然而,影响人们思考以及界面交互的隐喻远不止这些。有一种特殊的隐喻,是基于我们与空间环境的互动,它从人类生命的早期就存在于大脑中。这些空间隐喻在潜移默化中塑造了我们的思维、情感和行为方式。与桌面和文件夹等类比性隐喻不同,空间隐喻不需要与任何特定对象 (如桌子) 有关的的经验,也不局限于单一的 UI 元素 (如桌面) 。相反,空间隐喻可以从各种经验中获得,并且广泛适用于各种情境。因为它们构建了一些最基本的概念,包括时间、数量、相似性、善与恶。 在一些情况下,空间隐喻反映在语言中。例如,当我们说 "他的情绪高涨 "或 "她的情绪低落 "时,我们就在使用一个将"上"与积极的情感价值联系起来,"下"与消极的情感价值联系起来的空间隐喻。这个隐喻也是我们所习惯的竖起大拇指手势 (以及点赞按钮) 的由来。在语言中,有数十种这样的空间隐喻,将众多非空间概念与空间概念联系起来,包括三个轴 (水平、垂直和纵深) ,以及各种维度 (一维、二维和三维) 。我们用垂直空间来表示数字的高低,用水平空间来谈论政治派别的左右,用纵深空间来谈论将会议提前或推后。数量可大可小、假期可长可短、熟人可近可远。 根据概念隐喻理论,语言中的这些隐喻不仅仅是一种修辞手法。相反,它们反映了一个事实——我们普通的概念系统大部分都具有隐喻性。人们使用空间概念作为依据 (喻体) ,来支持其他抽象概念 (本体) 的理解和推理。也就是说,人们借助空间进行思考。 鉴于这种空间隐喻有助于人们思考,它们为设计用户界面提供了一个宝贵的出发点:用户在使用任何界面时,都会产生一种关于这些抽象概念该如何在空间中表现的隐性偏好。设计师们利用用户的潜在思维结构来设计与人脑中的空间隐喻相一致的交互。相比之下,违反这些隐喻 (或直接忽略它们) 就可能带来不直观、不愉快甚至糟糕的用户体验。我们越了解人们思维中的隐喻结构,就越能够设计出适合这种结构的用户体验。 尽管隐喻理论家认为语言模式和思维模式是密不可分的,但语言和思维中的隐喻之间确实存在许多差异和分离现象。人们的思维构建了一种无法用语言表达的隐喻,在某些情况下可能与语言模式相矛盾。因此,想要完全理解人们思维中的隐喻,就要超越语言。隐喻理论学者使用一个单一术语“概念隐喻”来指代语言模式和思维模式。而在本文中,我们将使用两个不同的术语来进行区分:语言隐喻 (Linguistic metaphor) 指的是语言中的隐喻结构,而心理隐喻 (Mental metaphor) 指的是思维中的隐喻结构。 二、语言和思维中的空间隐喻1. Good is up 一些心理隐喻在语言中有所反映。上文提到的“点赞”按钮反映了垂直空间与情绪价值 (积极和消极) 之间的关联,这在许多语言中都很常见。“Good is up” 的隐喻也不仅仅停留在语言层面,通过与物理环境的互动来激活这一隐喻可以塑造我们的感觉、行为和记忆。例如,在一项研究中,物体向上移动会会唤起积极的记忆,而物体向下移动则会唤起更多消极的记忆。即使是视错觉中的垂直运动也会产生这些特定方向的效应,从而调节他们回忆的内容和情绪。 除了在一定程度上决定人们回忆什么,“Good is up” 的隐喻还可以影响我们的学习效果。在另一项实验中,人们使用单词卡来学习异形词,并根据“Good is up”的规则,将单词卡放入上方或下方的盒子中。最终的结果是,将正面单词放入上方盒子、将负面单词放入下面盒子的人,词汇学习的效率有显著的提高。而将卡片反向放置 (与 “Good is up” 不一致) 的人,词汇学习效率显著下降。“利用这种空间隐喻可以提高学习效率,而违反这种隐喻则会降低学习效率”这一发现说明了遵从人们心理隐喻的重要性。 2. Good is right 除了 “Good is up” 的隐喻,大多数人的大脑中还会有 “Good is right” 的隐喻。他们将消极情绪与空间的左侧联系起来,而将积极情绪与空间的右侧联系起来。这一隐喻在英语中有着微妙而系统的对应关系:形容值得信赖的同事是 “right-hand man” ,而形容笨拙的舞者则说他们有 “two left feet” 。尽管语言中存在这些线索,在 Lakoff 和 Johnson 提出 “Good is up” 之后的几十年里,横向空间与情感之间的联系仍然是鲜为人知的,很长时间以来左右轴都被误认为是“中性”的情感价值。而现在已有数十项研究表明,大多数人都会潜在地将好的事物与右侧空间联系起来,而将坏的事物与左侧空间联系起来。 横向的空间隐喻对人们的感知、记忆和行为方式具有广泛的影响,对 UI 设计也具有明显的意义。在空间的右侧或左侧遇到物体会影响人们对它们的感觉。在选择购买哪个产品、雇用哪位求职者、选择与哪个人约会或结交时,横向空间中所在的位置就很重要。大多数人都会偏向于选择他们在屏幕右侧发现的人物或产品。 工业化世界中最常见的用户界面之一:QWERTY 电脑键盘,对语言产生了意想不到的影响。在标准的 QWERTY 键盘上,一些字母是用左手键入的 (图 1,蓝色键) ,而另一些则是由右手键入的 (图 1,红色键) 。鉴于大多数人将左侧与不好联系起来,将右侧与好联系起来,键盘的布局可能会影响字母的情感价值,从而影响所输入单词的情感价值。单词的含义与它们的键入方式之间的这种关系被称为 “QWERTY 效应” ,且这种效应在多种语言和语境中都有发现。在对这种效应的首次测试中,单词的情感价值在某种程度上与它们在英语、荷兰语和西班牙语键盘上的键入方式有关。含更多右侧字母的单词通常更具积极的含义。这种效应后来被扩展到葡萄牙语和德语单词,并适用于对单个字母的评定:在键盘上更靠右的字母平均评定更为积极。
图 1.在 QWERTY 键盘上,有些字母用左手输入 (蓝色) ,有些字母用右手输入 (红色) 。正如 “Good is right” 隐喻所预测的那样,该界面上字母的左右分布会影响单词的含义。图片由 Fletcher 提供。 “QWERTY 效应” 不仅微妙地塑造了单词的含义,还可以预测人们在自然语言中选用哪些词汇来描述产品、体验和人群。在对十多个主要网站的关键库研究中,人们意料中地使用了更多右侧词来描述他们给予积极评价的商品、视频和企业。“QWERTY 效应” 似乎还影响人们给孩子取名。自从 QWERTY 键盘被广泛采用以来,右侧字母较多的名字在美国越来越受欢迎。“QWERTY 效应” 说明,我们用来键入语言的键盘界面,可以通过我们头脑中的空间隐喻反过来塑造语言。尽管 “Good is right” 这类空间隐喻对任意一个词或一种体验的影响可能很小,但它在成千上万个实例中的累积效应可能是十分显著的。 三、不言而喻的空间隐喻有些空间隐喻在语言中显而易见 (如 Good is up、Good is right) ,而有些则不会在语言中反映出来。一个简单的练习就可以演示这种隐喻:如果被问及如何在左右空间中排列“今天”、“明天 ”和 “昨天 ”,许多人会发现最佳排列显而易见:昨天 今天 明天。 将较早发生的事件放在左边、较晚发生的事件放在右边的直觉,是人们横向心理时间轴的产物,也是一种心理隐喻。在这种隐喻中,时间顺序被映射到左右空间上。类似地,人们对数字也有这种直觉:由于心理数字轴的存在,人们会将较小的数字与左边联系起来,将较大的数字与右边联系起来。但值得注意的是,这些横向轴上的空间隐喻并没有被反映在语言中。数字可以表达为“高”或“低”,但不能表达为“左”或“右”;时间可以“向前”或“向后”移动,但不能“向左”或“向右”移动。 然而,尽管语言中没有这些“空间-数字”和“空间-时间”关联,它们却对人们的行为产生了强有力的影响。在空间-时间关联测试中,人们在描述早期事件时会自发地向左打手势,而在描述后期事件时则会向右打手势 (至少在某些文化中是这样) 。鉴于这些潜在的映射会影响人们的注意点、运动方式和记忆内容,任何有数字或时间存在的空间化界面都应尊重这些映射。 上述“空间-数字”和“空间-时间”的映射虽然没有出现在语言表达中,但在生活中却随处可见。心理数字轴反映在实际的图表中,较小的数字出现在较大数字的左边,也反映在各种常见的界面中,从电脑键盘顶部的数字键到汽车收音机的转盘 (要从 98.7 FM 调频到 101.5 FM,你必须向右移动)。心理时间轴具有广泛的影响,除了印刷时间表和挂历的布局,还预测了数字界面的排布方式。从开始菜单 (位于电脑屏幕左侧) 到媒体播放器上的播放图标 (指向右侧) 以及智能手机里的返回按钮 (指向左侧) 。这种时间-空间映射在生活中也有体现,例如在美国商店的货架上,洗发水往往放在护发素的左边,这反映了顾客通常使用这些产品的顺序 (图 2A) 。
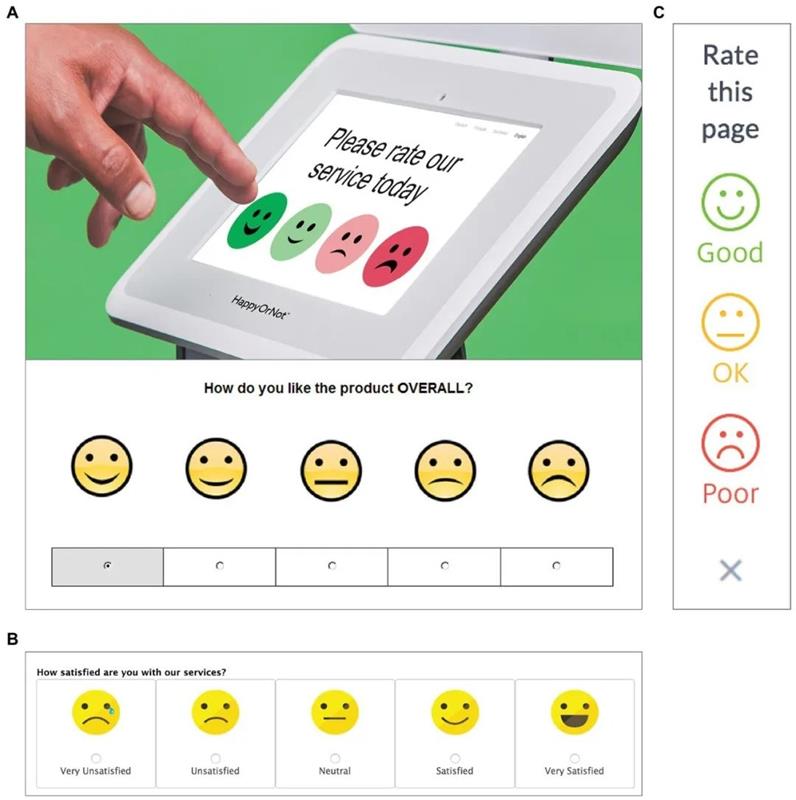
图 2 日常物品倾向于按照心理时间轴在空间中排列,而心理时间轴在不同文化中的方向是不同的。(A) 美国洗发水和护发素瓶的典型排列方式,符合从左到右的心理时间轴。(B) 以色列洗发水和护发素瓶的典型排列方式,符合从右到左的心理时间轴。转载自 RozetkaLTD 如果所有用户对时间和数字的从左到右的映射都是通用的,那么设计师就可以依靠他们的直觉设计出适合所有用户的界面。然而,心理时间轴和数字轴,与许多其他心理隐喻一样并不具有普遍性。人们潜在的空间隐喻 (即空间方向和维度) 因人而异、因群体而异。因此,遵循个人对空间隐喻的直觉可能会产生误导,导致设计者所依赖的隐喻只适合同类人群,但却与许多其他用户心中的空间隐喻相悖。 四、空间隐喻中的文化差异然而,尽管时间向右流动和数字向右增加看似自然,但这些“空间-时间”和“空间-数字”映射是有文化特异性的。在一些非西方文化中,心理时间轴和数字轴的方向正好相反。对于这些文化中的人来说,把明天放在今天的右边显然是错误的,明天属于左边!在美国,洗发水瓶往往放在护发素瓶的左边 (图 2A) ,而在以色列,这些产品往往以相反的方式摆放在商店的货架上,这与以色列人从右到左的心理时间轴是一致的 (图 2B) 。 这种特定文化的空间隐喻能够以不同表现形式互相强化。例如,如果希伯来人的思维时间轴是从右向左的,他们就会相应地调整布局,从室内空间的布局到洗碗的方式 (即脏碗放在水槽的右边,干净的放在左边) 。此外,居住环境又提供了另一证据,表明早期的时间与右边相对应,晚期的时间与左边相对应,从而强化了这一空间映射。 许多迎合西方人从左到右隐喻的设计元素,对于其他文化背景的人来说则是背离的,这就导致了他们认知中空间与环境空间的潜在冲突,这种冲突会对人们的偏好产生特定的文化影响。例如,心理时间轴向右的参与者 (如德语、意大利语、法语或英语的母语使用者) 更喜欢描绘向右运动的场景,施暴者在左侧、受害者在右侧的绘画、以及老产品 (如打字机) 在左、新产品 (如电脑) 在右的排列。令人吃惊的是,这种对视觉上的横向偏好在阅读习惯是从右到左的参与者 (例如,以波斯语、阿拉伯语或希伯来语为母语的人) 中消失或完全相反。 这种冲突也会对学习和记忆产生特定的文化影响。例如,当要求英语母语者记忆字母和形状的任意配对时,与他们心理时间轴的方向一致,学习效果就会比较好。而当字母和图形从右到左呈现时,英语母语者的学习效果会比较差,希伯来语母语者则表现出相反的效应。从右到左的呈现方式损害了英语学习者的学习效果,但却提高了希伯来语学习者的学习效果。这些发现说明,即使在设计简单的用户界面时,设计师也不应仅仅依赖自己的直觉。对一个用户群体来说是自然的、有帮助的东西,对另一个用户群体来说可能是不自然的、有害的。 心理时间轴和数字轴在空间方向上有所不同 (如向右、向左),而其他心理隐喻则在空间维度上也有所不同 (如长度、厚度、大小) 。例如,在描述音乐的音调时,许多语言 (包括英语和荷兰语) 的使用者都使用单维空间:“高 ”音调与空间中较高的点相关联,而 “低 ”音调则与空间中较低的点相关联。相比之下,在波斯语等语言中,音调被描述为“薄”或“厚”。英语和荷兰语使用者会将高频和低频音调与空间中的高低位置联系起来,而波斯语使用者则会将高频音调与较薄的物体、低频音调与较厚的物体联系起来。这种厚度-音调映射与高度-音调映射的不同之处不在于方向,而在于作为源领域的空间维度 (即单维高度与多维厚度) 。 同样,不同的语言群体也使用不同的空间维度来理解时间持续性。英语母语者使用空间长度来理解时间持续性,这反映在他们对时间持续性的语言隐喻中 (例如,"短 "或 "长 "的假期) 。相比之下,希腊语使用者则从多维空间来理解持续时间,即体积而非长度。对于希腊语使用者来说,长夜在时间上是“大”的,而短夜是“小”的。这一模式既出现在他们的语言隐喻中,也出现在他们的时间持续性的心理隐喻中。 总之,不同文化中的空间隐喻有很多差异:心理时间轴和数字轴是在方向上有所不同,而上述“空间-音调”和“空间-时间”隐喻则是在使用的空间维度上有所不同。针对这些特定文化中心理隐喻的设计不能简单地通过翻译来实现。即使界面使用了适当的语言隐喻,也可能因为使用了错误的空间方向或空间维度而违反用户的心理隐喻。例如,每段 YouTube 视频的底部都有一条红线,随着视频的播放向右延伸,这符合英语用户对时间的概念,即线性和向右。对于讲阿拉伯语的用户来说,这个用户界面元素可以翻转,以适应他们的心理时间轴方向 (从右到左) 。然而,该线条的任何简单转换都无法适应希腊语使用者对持续时间的多维概念 (即空间体积的大和小) ,线条不是正确的空间类型。虽然任何一个隐喻的不匹配本身都不会造成严重后果,但每一个隐喻的不匹配都会增加交互过程的摩擦力,从而逐渐降低用户体验。 五、空间隐喻中的个体差异心理隐喻不仅在不同文化之间存在差异,在不同个体之间也存在差异。一个典型的例子是上文讨论的“横向空间-情感价值”隐喻。我们关注的 “Good is right” 的映射只出现在惯用右手的人身上,他们的手与环境互动时通常右侧更流畅。由于人们对流畅体验的评价更积极,因此惯用右手的人会将空间右侧与更积极的情绪联系起来:这就是 “Good is right” 映射。惯用左手的人的手部体验与之相反 (即他们在空间的左侧更流畅) ,于是他们在情感价值和横向空间之间表现出相反的映射:“Good is left” 映射。因此,“横向空间-情感价值”隐喻是与身体感受息息相关的。具有不同身体感受的人 (例如,由于惯用手不同而决定) 相应地形成了不同的心理隐喻。 惯用右手的人喜欢右边的物体,不喜欢左边的物体,而惯用左手的人则恰恰相反,他们通常喜欢页面或屏幕左边的人物、产品和图片。同样地,惯用右手的人对于正面事件的位置记忆偏向右,而惯用左手的人对于相同事件的记忆则偏向左。这种身体相关的“空间-价值”映射还表现在人们在说话时产生的自发性手势中。在 2004 年和 2008 年美国总统大选的最后辩论中,两位惯用右手的候选人 (布什和克里) 的积极言辞通常伴随着右手手势,但两位惯用左手的候选人 (麦凯恩和奥巴马) 则恰恰相反,他们在谈论更积极的话题时往往用左手做手势。 情绪价值的左右映射对用户界面有着广泛的影响,因为许多用户界面要求人们在空间排列的选项中做出选择。例如,在投票时,人们通常会遇到一系列选项,这些选项可以是面板上的控制杆,也可以是打印选票上的名字。由于这些选项通常排成列,某些候选人的名字就会出现在其他候选人名字的上方或右侧。人们早已认识到,将候选人列在选票的最上方会给他带来很大的优势,但这种优势的原因却一直不清楚。原则上可能是由于时间或数字优先,也可能是由于选票的特定惯例,比如将现任者列在最前面。然而,一项研究表明,空间隐喻至少部分解释了选票次序效应。在一项全国分层抽样中,美国人被要求在模拟选举中投票,并对选票上的候选人姓名进行纵向排列或横向排列。除了显示出典型的顶部选票优势外,结果还显示出候选人姓名的左右位置会影响他们的得票率。惯用左手的人选择名字在左边候选人的可能性高出 15 个百分点,这是人们内隐的空间价值隐喻对身体的特定影响。这些发现凸显了设计师面临的挑战:用户界面中偶然出现的空间关系可能会导致意想不到 (甚至严重) 的后果,使一些用户倾向于一组选择,而另一些用户则倾向于另一组选择。 幸运的是,随着研究人员对心理隐喻日益深入的研究,设计师能够更好地预测人们表现出的多数空间偏好。有了这些知识,设计师不仅可以减轻这些偏好的意外影响 (例如,在选票上随机安排候选人名字的位置,但这种做法在美国的投票区还没有被普遍采用) ,还可以合理地利用空间隐喻来优化用户体验。例如,在征集用户对网站、餐厅和洗手间的评价时,公司通常会使用由横向排列的笑脸和哭脸组成的评分表 (如图 3A) 。在大多数情况下,最快乐的面孔在左侧,最悲伤的面孔在右侧,这种排列方式与 90% 的人群 (即惯用右手的人) 所持有的 “Good is right” 映射相矛盾。因此对大多数人来说,这种最常见的评价界面是反向的。而在某些情况下 (如图 3B) ,当面孔以相反方向排列时,这与大多数用户的 “Good is right” 映射一致,但却与一大批用户的 “Good is left” 映射不一致 (例如,美国超过 3000 万人是左撇子) 。无论面孔在横向空间中以哪种方式排列,这样的界面都会与某些用户的横向空间价值隐喻相矛盾,这种矛盾很可能会在评分数据中产生干扰,一些最满意的用户可能会无意中选择最悲伤的面孔 (因为它位于他们觉得“好”的一侧)。
图 3. 情绪在评分量表上的左右空间分布往往违背了大多数人 (即惯用右手者) 的 “Good is right” 映射。(A) 与该映射(B)一致的界面必然与惯用左手者的 “Good is left” 映射不一致。垂直评分量表(C)利用了所有用户共享的 “Good is up” 通用映射。转载自“Happy or Not”。 设计师如何适应心理隐喻的个体差异呢?就评分表而言,由于惯用左手和右手用户的“横向空间-价值”映射方向相反,没有一组横向呈现的笑脸能够与所有人的映射相一致。那么,解决的办法可能只有垂直排列笑脸 (图 3C) 。鉴于 “Good is up” 隐喻几乎是普遍存在的 (不因惯用手或书写方向而变) ,它提供了一种排列笑脸的方式,与所有用户认知中可能存在的“空间-情感价值”隐喻一致。虽然评分表的问题可以被简单解决,但还很多其他的 UI 元素并没有一个通用解决方案。所以,为了充分利用人们头脑中的潜在结构,界面必须是语言特定、文化特定或与身体相关的。接下来,我们将讨论如何预测不同个体和群体的心理隐喻方式。 六、如何预测空间隐喻空间隐喻可以用语言表达,也可以是无声的,并且它们在不同文化和个体间可能有很大差异。尽管如此,研究人员和设计师都可以使用 CORE 原则 (体验相关性原则) 对心理隐喻的结构做出预测。根据 CORE 原则,源域 (如空间) 和目标域 (如音调、情绪情感) 在大脑中的映射关系是由这些事物在个体体验中的相关性决定的。当应用于空间隐喻时,该原则即为:抽象概念在认知中的空间化方式与它们在个体体验中的空间化方式一致。这一简单原则让我们能够通过用户体验的结构来预测他们心理隐喻的结构。CORE 原则可以解释上文讨论的所有心理隐喻,以及为什么它们会以不同的方式出现。以下三个例子展示了 CORE 如何根据人们的文化、语言和身体实践来预测心理隐喻。 1. 根据文化习俗预测“空间-时间”隐喻 心理时间轴的方向与不同文化中读写动作的方向有关,但为什么阅读方式会影响人们思考时间的方式呢?在阅读一行英文文本时,读者的视线从页面的左侧开始 (较早时间发生的动作) ,然后在页面的右侧结束 (较晚时间发生的动作) 。这种阅读体验建立了阅读行为中空间和时间之间的相关性。而在阅读希伯来文或阿拉伯文时 (从右到左) ,这种“空间-时间”相关性则相反。因此,根据 CORE 原则,从左到右阅读会产生一个向右推进的心理时间轴,而从右到左阅读则会产生一个向左推进的心理时间轴,这与不同文化中的心理时间轴差异是一致的。 读写方向与心理时间轴方向之间的关系不仅仅是静态相关的。在一系列训练研究中,参与者被要求正常阅读 (从左到右) 或镜像反转阅读 (从右到左) 同一文本,然后对他们的心理时间轴进行测试 (基于反应时间) ,在其他变量保持不变的情况下,测试阅读方式是否会导致心理时间轴发生变化。事实证明,仅仅几分钟的镜像反转阅读就足以削弱甚至逆转人们正常的心理时间轴。 2. 根据身体实践预测“空间-情感价值”隐喻 为什么惯用右手的人会把右手与积极情绪联系在一起,把左手与消极情绪联系在一起?虽然人体在左右空间上基本对称,但我们使用身体的方式却是不对称的。大多数人都有一只惯用手,与非惯用手相比,他们可以更轻松地与世界互动。惯用右手的人可以在空间的右侧更流畅地与环境互动,而惯用左手的人则在左侧体验到更流畅的互动。大量文献证实了流畅性与积极评价之间的联系:当人们流畅地体验事物时,往往会更喜欢它们。因此,人的两只手在操作流畅性上的不对称导致了空间与情绪价值之间的相关性。在这种身体体验的基础上,CORE 原则预测了我们所观察到的空间-情绪价值隐喻:惯用右手者的 “Good is right” 和惯用左手者的 “Good is left”。如果这种身体特异性模式源于手部流畅性的差异,那么改变人们的手部流畅性就会导致其空间-情感映射的变化。与 CORE 一致,暂时妨碍人们主导手的手动流畅性 (通过戴上厚重的滑雪手套) 会逆转他们正常的空间-情绪价值映射。改变人们手部与环境互动的方式,就会改变空间和情绪价值之间的相关性,从而动态地影响他们的感受和评价。 3. 根据语言预测“空间-音调”隐喻 为什么不同文化对音调有不同的心理隐喻?答案就在语言中。当人们用“高”或“低”来描述音调时,这个语言隐喻会使听众激活垂直空间的心理表征——即字面意义上高低空间的位置概念。同样,当波斯语者把音调描述为“厚”或“薄”时,这种隐喻会使听众激活空间厚度的心理表征。鉴于这些不同的语言隐喻提供了音调和不同空间表征之间的关联,CORE 预测使用一种新的语言隐喻来表达音高,会导致人们采用新的的心理隐喻。训练使用“高度”语言的人用“厚度”来描述音调 (例如,大号听起来比长笛厚),会使他们对周边事物的空间厚度变得敏感。他们在看到电脑屏幕上较细的线条时,会觉得音调较高;而看到屏幕上较粗的线条时,会觉得音调较低,就如同使用“厚度”语言的母语者一样。 结论我们有很多最基本的概念都是由空间隐喻构成的,包括时间、数字、音调、情感价值等。无论这些隐喻是否出现在语言中,它们对人们的思维、感觉和行为方式都有着广泛甚至是深远的影响。空间隐喻的应用如此普遍,几乎所有的用户界面都不可避免地会使用至少一种空间隐喻。用户体验设计师的目标不应仅仅是使界面直观和包容,还要考虑心理隐喻的匹配度。符合人们心理隐喻的用户体验可以提高学习效果、增加正面评价;而违反人们心理隐喻的体验则会损害学习效果,降低评价。 这其中,最大的挑战可能是如何让界面设计适应人们心理隐喻的多维变化。当用户的心理隐喻在不同的文化背景和不同个体间各不相同、且在语言中并没有体现时,设计者如何预测用户的心理隐喻呢?根据 CORE 原则,答案就在人们的日常经验之中,包括文化、语言和身体的经验。CORE 原则为研究人员和设计师提供了一种方法,使他们能够从经验出发,对人们的思维模式做出合理的预测,并为产品设计师和界面设计师提供了一套全面的、以用户为中心的隐喻合集。 欢迎关注作者微信公众号:「We-Design」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论