万字干货!写给设计师的数据可视化设计指南

扫一扫 
扫一扫 
扫一扫 
扫一扫 设计师在工作中经常会遇到下面这种情况: 自己辛辛苦苦、加班加点、没日没夜做出来的数据分析报告交到 boss 们手上,结果看不懂,全程黑人问号脸。原因就是,自己埋头苦干做出来的数据分析结果,没有用能够让别人一目了然、清晰明了的呈现方式展示出来,努力全白费。 所以,为了让大家对于数据可视化不再那么束手无措,我希望能通过这篇文章和大家一起交流学习,解决一些属于我们共同的问题。 数据可视化神器!帮你一秒生成三维地图的免费工具NB Maps大家好,我是灰色执照。 阅读文章 >
1. 数据可视化的定义数据科学的大力发展,让信息科学领域面临的一个巨大挑战就是数据爆炸,然而人类分析数据的能力已经远远落后于获取数据的能力。 数据量越来越大、越多元化,数据内容的噪声让人们在庞杂的数据世界中倍感枯燥繁琐,理解成本较高。所以这个挑战不仅在于如何从海量数据中提取出有用知识,还在于如何将数据转化成使人快速理解的知识。 如何从海量数据中提取知识是数据处理和数据挖掘的范畴,如何让数据转化成使人快速理解的知识就需要数据可视化了。
相比单纯的数字,图形形式可以让人更容易洞察到数据的分布、趋势、关系以及异常点,从而帮助决策者快速决策。数据可视化就是将数据转换成易读、易懂、易操作的图或表等,以一种简洁明了、通俗易懂的方式展现和呈现数据。
利用“可视化”的方式,庞杂的大数据通过图形化的手段,能够为工作带来 3 大好处:
2. 数据可视化发展历程关于可视化的发展史可追溯至 19 世纪上半叶,这个时期可以说是数据制图的黄金时期,统计图形、概念图等迅猛爆发,此时人们已经掌握整套统计数据可视化工具,包括直方图、柱状图、饼图、折线图、时间线、轮廓线等。 这里分享一个这个时期典型的数据可视化案例。1864 年一名 John Snow 的医生使用散点在地图上标注了伦敦的霍乱发病案例,从而判断出 Broad Street 的水井污染是疫情爆发的根源。
John Snow 着手调查病例发生的地点和取水的关系,发现 73 个病例离布拉德街水井的距离比附近其他任何一个水井的距离都更近。在拆除布拉德街水井的摇把后不久,霍乱停息。 可视化真正被提到一个应用理论的高度是到了 1987 年布鲁斯·麦考梅克和马克沁·布朗所编写的美国国家科学基金会报告《Visualization in Scientific Computing》(科学计算之中的可视化),其意在强调了基于计算机的可视化技术方法的必要性,此时的概念已经与现在我们所接触的工作中的数据可视化是非常接近。 到了 90 年代初人们发起了一个称为“信息可视化”的研究领域旨在为许多应用领域(科学、商业、行政、财务、数字媒体)之中对于抽象的异质性数据集的分析工作提供支持,与前面提到的“科学可视化”交叉形成了现在耳熟能详的“数据可视化”,此时这个词汇才慢慢的被更多的专业领域的人所接受,并在之后互联网的不断发展中扩充着自己的分支。
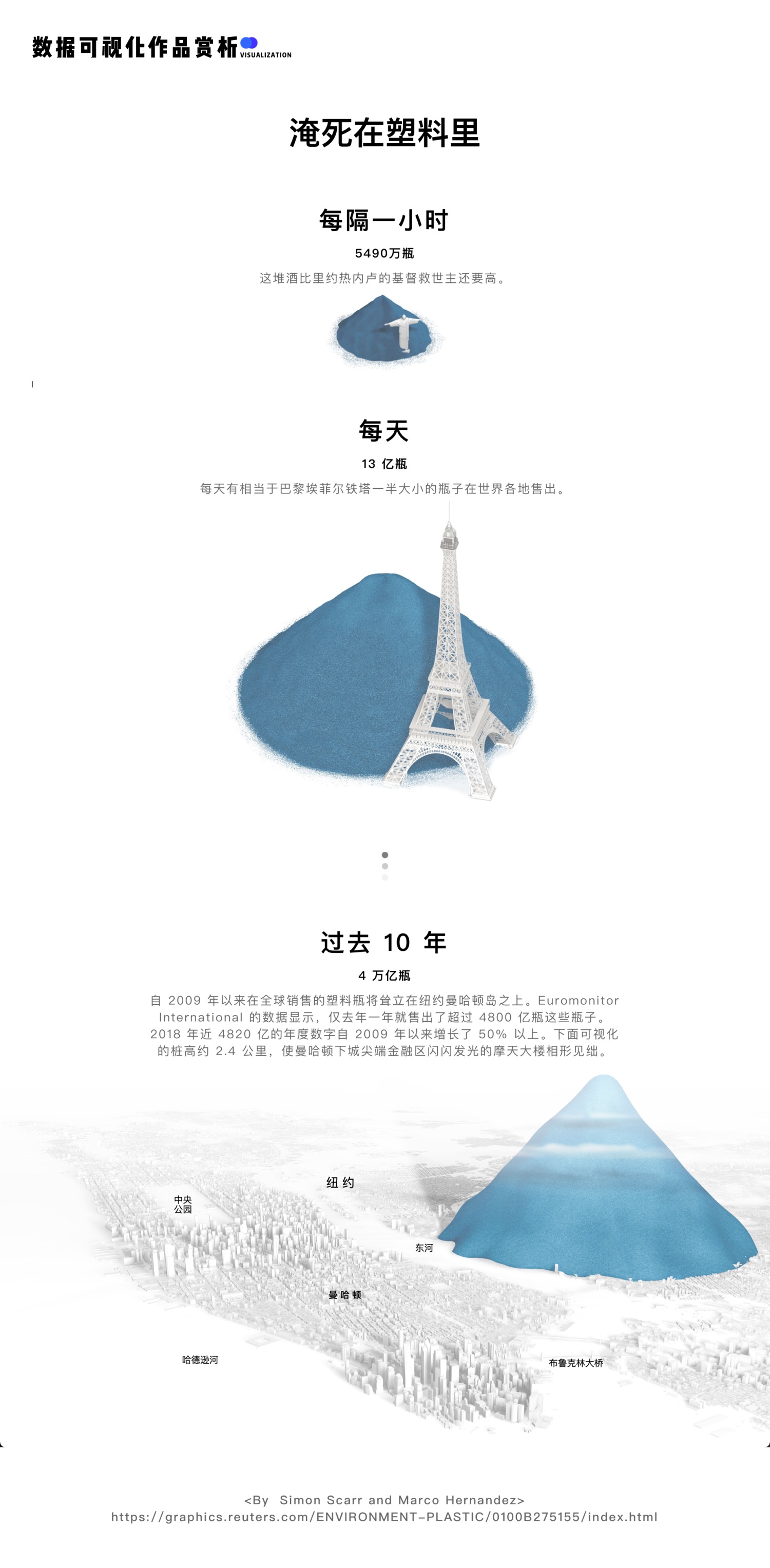
过去 1 年,全球塑料瓶的销量达到 4800 亿只,这个数字看起来很大,但到底有多大?这个作品就通过可视化呈现了出来。方式很简单——看看一小时、一天、一个月、一年、十年产生的塑料瓶能堆多高——效果很震撼,看到世界最高的建筑也比不过堆积成山的塑料瓶,就能体会到我们消耗的塑料瓶数量之巨大。 3. 为什么要做数据可视化
据 IBM 称,我们的世界每天要创建出高达 2.5 万亿字节的数据。 麻省理工学院的研究科学家安德鲁·迈克菲(Andrew McAfee)和麻省理工学院的埃里克·布林约尔夫森(Erik Brynjolfsson)教授指出,“每秒通过互联网的数据比 20 年前存储在整个互联网中的数据还多。” 随着世界与越来越多的电子设备建立联系,数据量将继续呈指数增长。科学家们预测,到 2025 年将有 163 ZB(163 万亿 GB)的数据。 人脑很难理解所有这些数据,实际上,如果不进行某种类比或抽象,人脑很难理解大于 5 的数字。数据可视化设计师可以在创建这些抽象中发挥至关重要的作用。
而对于用户尤其是决策层的用户来说在现实的工作场景中经常需要同时处理超过 5 组以上的数据并需要对其建立精准的分析模型以便于做出最准确的决策所以基于这样的需求,数据可视化设计氤氲而生。 而数据可视化能够将产生的数据,以视觉图表的方式,清晰有效地传递出数据当中的重要信息。很多企业管理层从实践中看到了数据可视化的价值,它能够使决策者能够解决难以快速读懂数据分析报告的问题,以数据可视化的模式来理解数据,以便做出对企业更好的决策。 4. 数据可视化有什么用
传递速度快 人脑对视觉信息的处理要比书面信息块 10 倍。使用图表来总结复杂的数据,可以确保对关系的理解要比那些混乱的报告或电子表格更快。 数据显示的多维性 在可视化的分析下,数据将每一维的值分类、排序、组合和显示,这样就可以看到表示对象或事件的数据的多个属性或变量。 更直观的展示信息 数据可视化报告使我们能够用一些简短的图形就能体现那些复杂信息,甚至单个图形也能做到。决策者可以轻松地解释各种不同的数据源。丰富但有意义的图形有助于让忙碌的主管和业务伙伴了解问题和未决的计划。 大脑记忆能力的限制 实际上我们在观察物体的时候,我们大脑和计算机一样有长期的记忆(memory 硬盘)和短期的记忆(cache 内存)。只有我们让要记下文字,诗歌,物体,一遍一遍的在短期记忆了出现之后, 它们才可能进入长期记忆。 很多研究已近表明,在进行理解和学习的任务的时候,图文一起能够帮助读者更好的了解所要学习的内容, 图像更容易理解,更有趣,也更容易让人们记住。
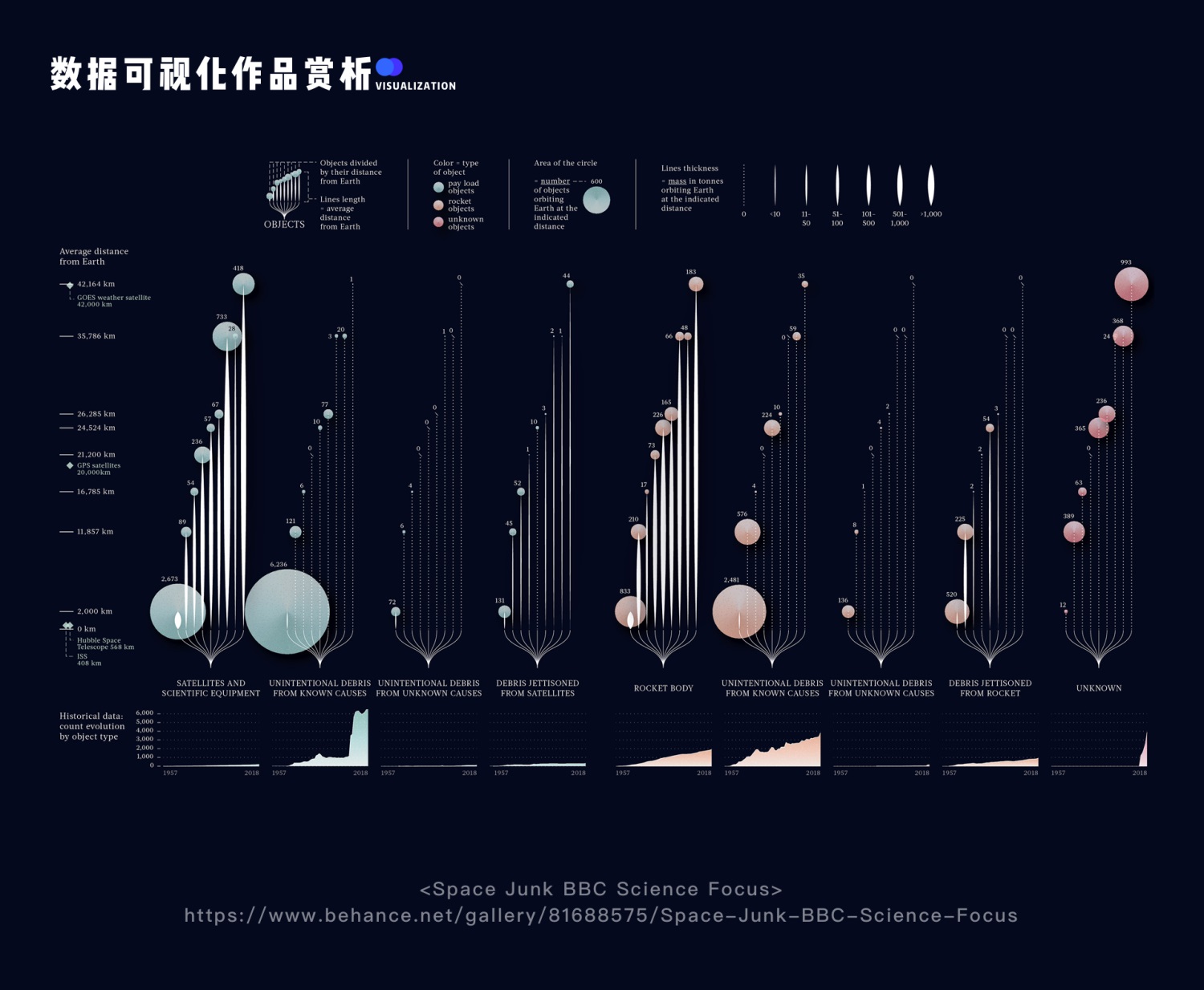
BBC 委托数据艺术家 Federica Fragapane 制作有关太空垃圾的数据可视化作品。数据集分为不同的类别:与地球的距离,太空垃圾的类型以及物体的大小和质量。作为一名意大利独立信息可视化艺术家 Federica Fragapane 的作品在细节和色彩上尤为引人关注。 5. 数据可视化使用目标数据可视化是一种信息交流形式,它以图形形式描绘密集和复杂的信息,最终的视觉效果旨在简化数据,并使用数据帮助用户决策。
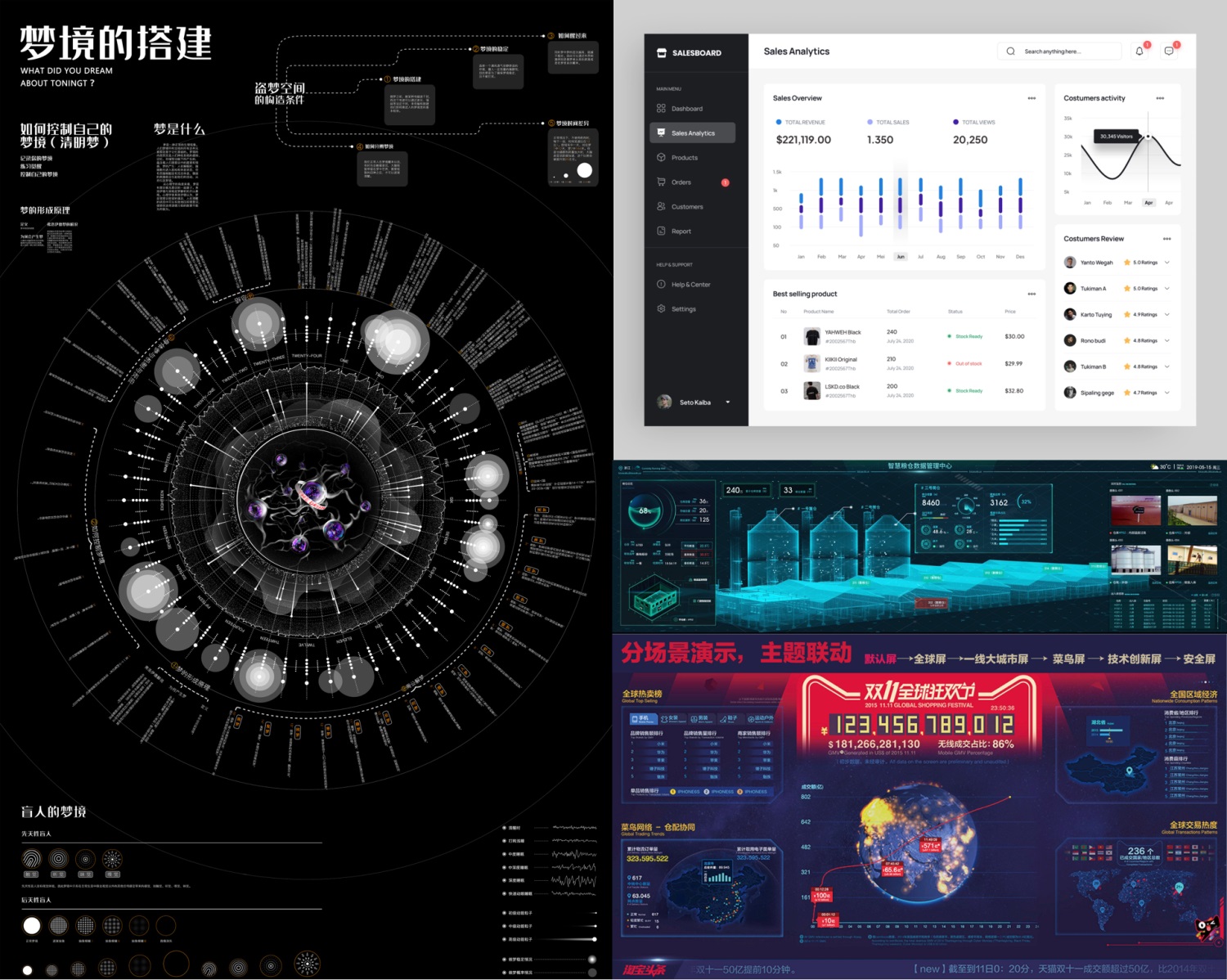
准确性 数据可视化需考虑数据的准确性,清晰度和完整性。以不失真的方式呈现信息,减少用户的思考成本。 实用性 数据需要强调实用,降本提效,降低学习使用成本、数据分析成本、数据查找成本,提升操作效率、决策效率。 适应性 能适应多设备、多场景。可根据不同设备大小调整可视化,同时预测用户对数据深度、复杂性和模态的需求。 6. 数据可视化应用场景信息图表设计、B 端后台界面设计、可视化大屏界面设计
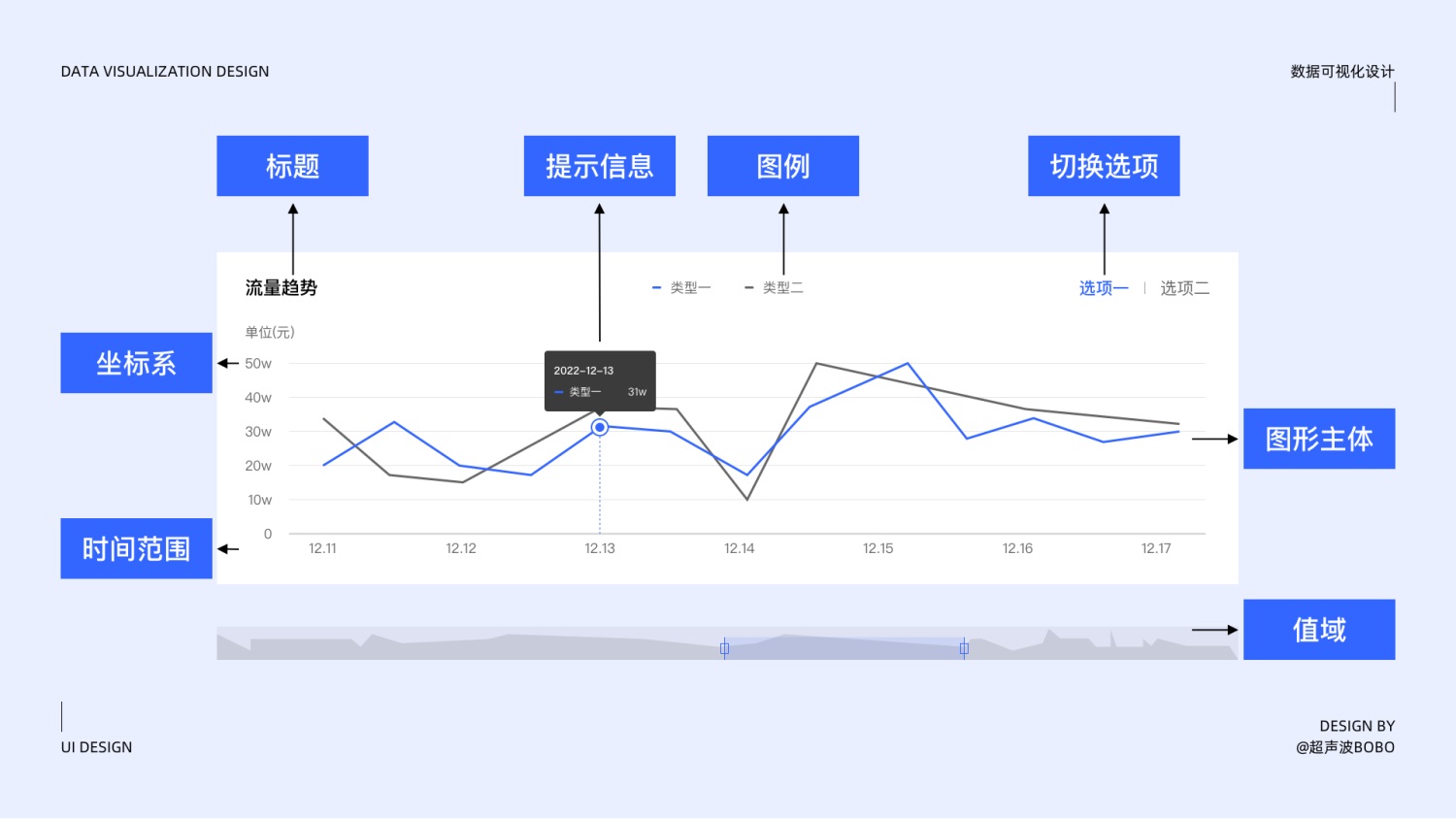
一张标准样式的图表基本上是由标题、图例、切换选项、图形主体、坐标系、提示信息、值域这几个元素构成。除此之外,还有一些特殊的图表(如:3D 类,由背景墙、侧面墙、底座等图表元素)。
1. 标题 标题简短有力,以最少的字数传达观点、信息或故事。 信息类标题:提供理解数据所需的所有信息,回答「何事」、「何地」、「何时」这三个问题 描述类标题:突出图表中显示的主要数据模式或趋势,描绘出图表所要讲述的故事 2. 图例 通常在图形主题的右侧或顶部,用来区分不同类别代表的数据含义。 3. 切换选项 可以是 tab 类的切换,也可以是下拉选择,根据具体场景设计,用于同类型图表的切换。 4. 坐标系由 X 轴,Y 轴,标识线,轴标题构成。一般场景中,坐标轴是图表中必须存在的元素之一,AntV 官方给出的迷你图表(Minichart)中,坐标轴可以被省略,只保留图形基本姿态。
5. 图形主体 由选择的图表类型决定,有时也会多个图表类型组合使用。 6. 提示信息 多为 hover 或者选择状态,对选择的位置数据进行详细展示。 7. 值域 当屏幕不足以容纳图形,选择可视范围的工具,当图表足够复杂时会用到。 需要注意的是,数据可视化图表除了上述常规元素外,还有个很重要的的概念—时间范围。因为数据的统计一定要有时间范围,否则这个数据图表就是无意义的,所以大家在设计图表时一定要体现出“时间范围”,它可以不出现在具体的某一个图表中,但是要通过标题或者其它方式表现出来。
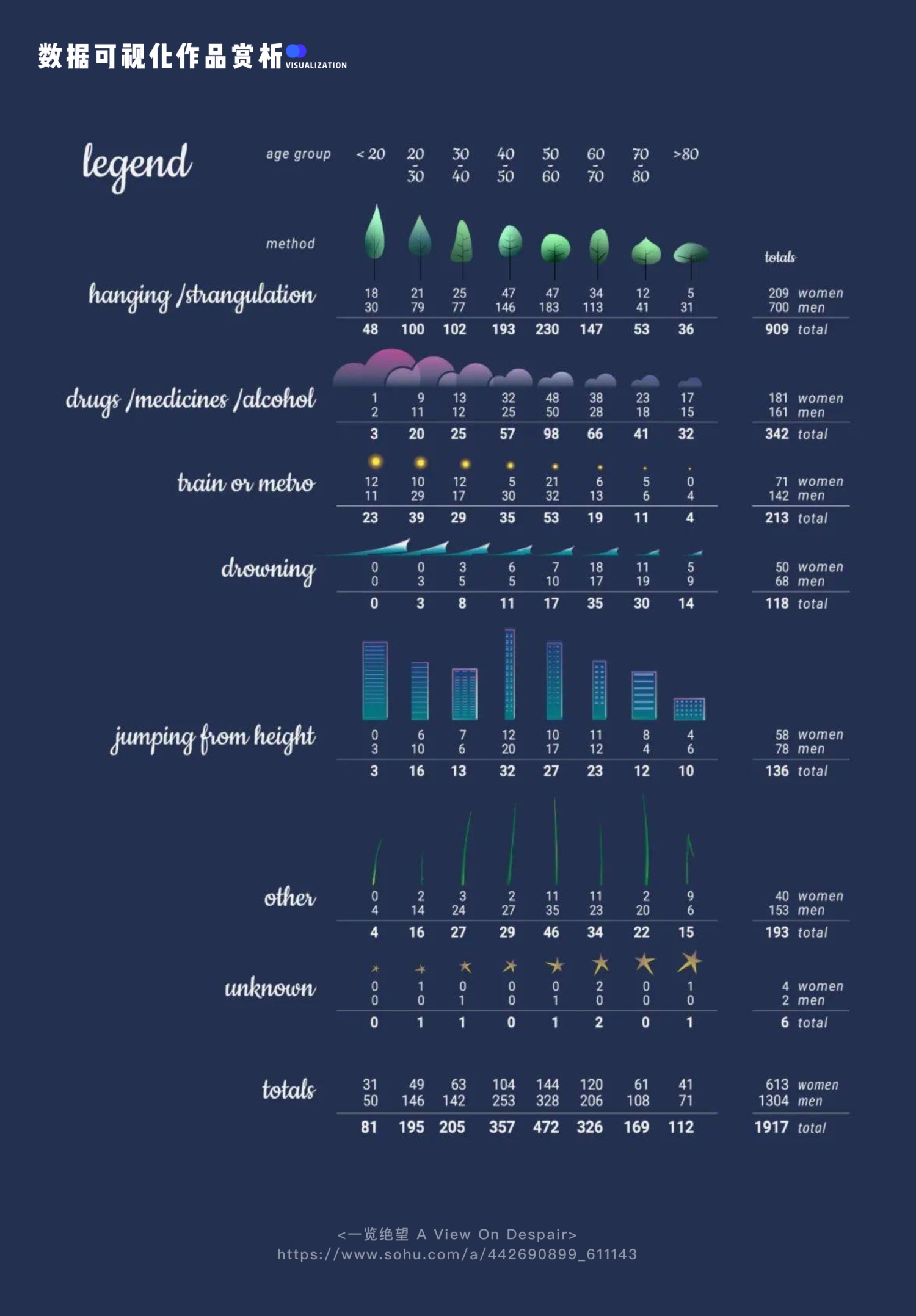
2017 年,荷兰有 1917 人以自杀的方式结束了他们的生命。来自 Studio Terp 的 Sonja Kuijpers 从自身与自杀倾向抗争的经历中获得灵感,在搜集相关数据、制作相应图表的基础上,以“景观”(landscape)的形式对荷兰 2017 年的自杀情况进行了可视化。这幅“景观”的左右两边用以区分自杀者的性别。树、云朵、波浪等元素表示不同的自杀方式,同一类元素的不同颜色、形状、大小用以描述 8 个不同的年龄层。原本冰冷而绝望的自杀景观在充满自然意象的可视化手段下变得平静而温暖,作者借此唤醒有自杀倾向者对生命的眷恋
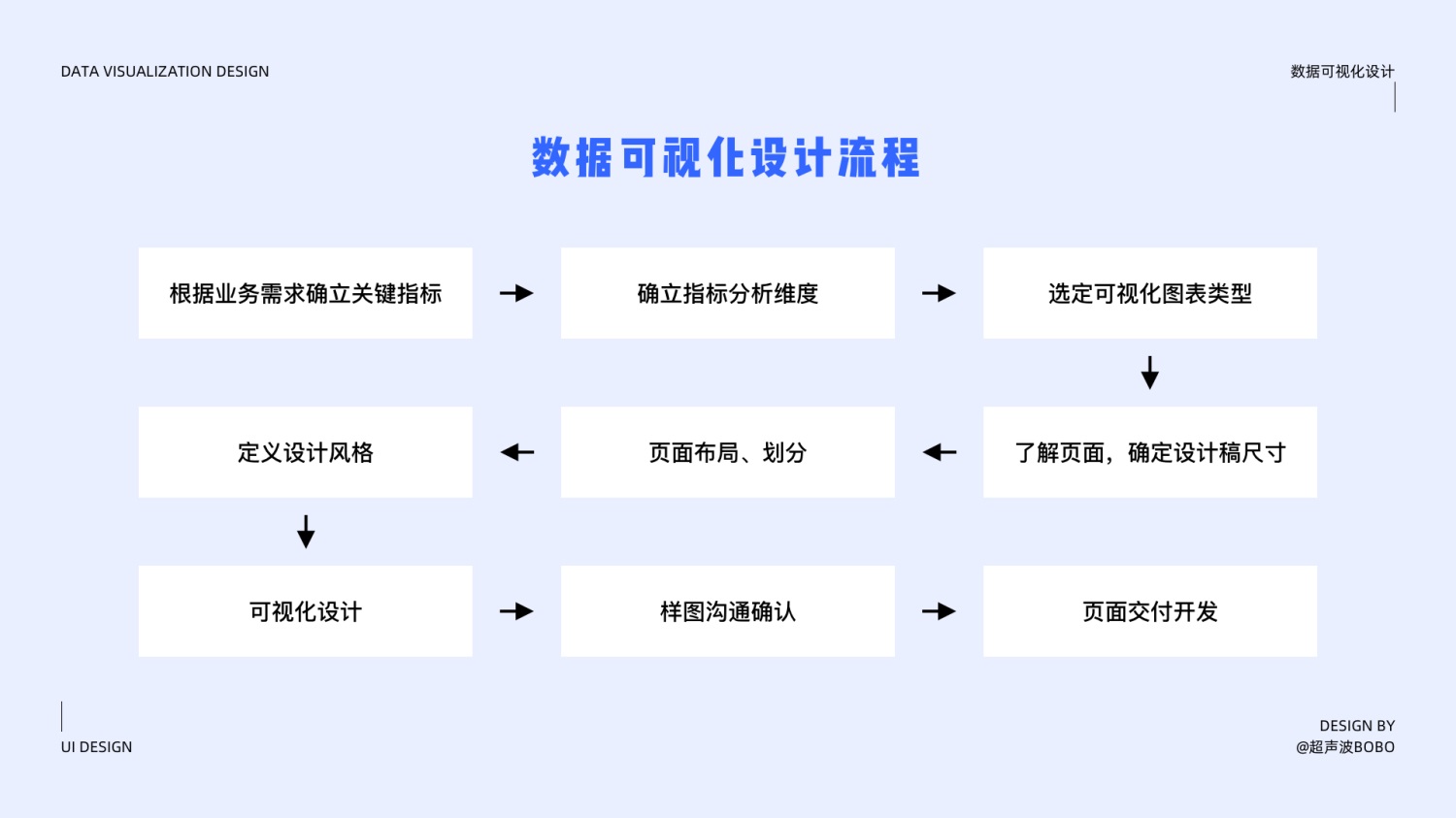
规范的流程是好结果的保证。按照设计流程,步步为营,就能避免很多不必要的返工,保证设计质量和项目进度。
1. 根据业务需求确立关键指标可视化设计要避免为了展示而展示,排版布局、图表选用等应服务于业务,所以可视化设计是在充分了解业务需求的基础上进行的。那什么是业务需求呢?业务需求就是要解决的问题或达成的目标。设计师通过设计的手段帮助相关人员达成这个目标,是数据可视化的价值所在。 关键指标是一些概括性词语,是对一组或者一系列数据的统称。确定关键指标后,根据业务需求拟定各个指标展示的优先级(主、次、辅)。
2. 确立指标分析维度我们在制作可视化图表时,首先要从业务出发,优先挑选合理的、符合惯例的图表,尤其是如果你的用户层次比较多样的情况下,要兼顾各个年龄段或者不同认知能力的用户的需求;其次是根据数据的各种属性和统计图表的特点来选择,例如很多小伙伴做完可视化设计,发现可视化图形并没有准确表达自己的意图,也没能向用户传达出应有的信息,可视化图形让人困惑或看不懂。出现这种情况很大程度就是因为分析的维度没有找准或定义的比较混乱。
比较:数据之间存在何种差异、差异主要体现在哪些方面 分布:指标里的数据主要集中在什么范围、表现出怎样的规律 联系:数据之间的相关性 构成:指标里的数据都由哪几部分组成、每部分占比如何
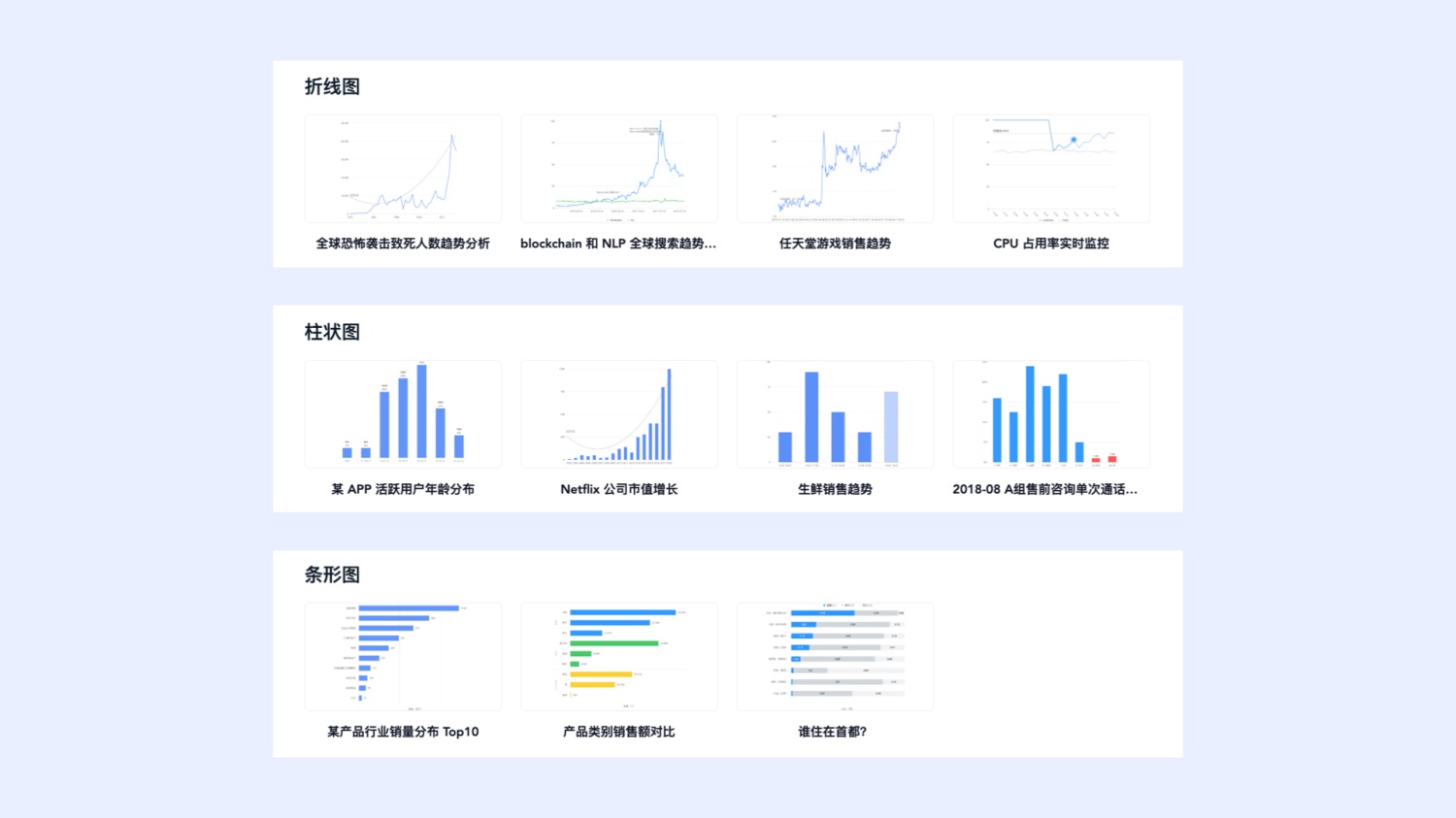
3. 选定可视化图表类型通过上述分析,我们可以跟据我们想要展现的数据种类,以及我们制作图表的目的,来选择到合适的图表。但是日常工作中,我们往往用不到这么多的图表种类,这个筛选的维度更适合我们作为学习图表概念的工具。我们最经常使用的还是六件套 — 柱状图、条形图、折线图、饼图、散点图、地图。
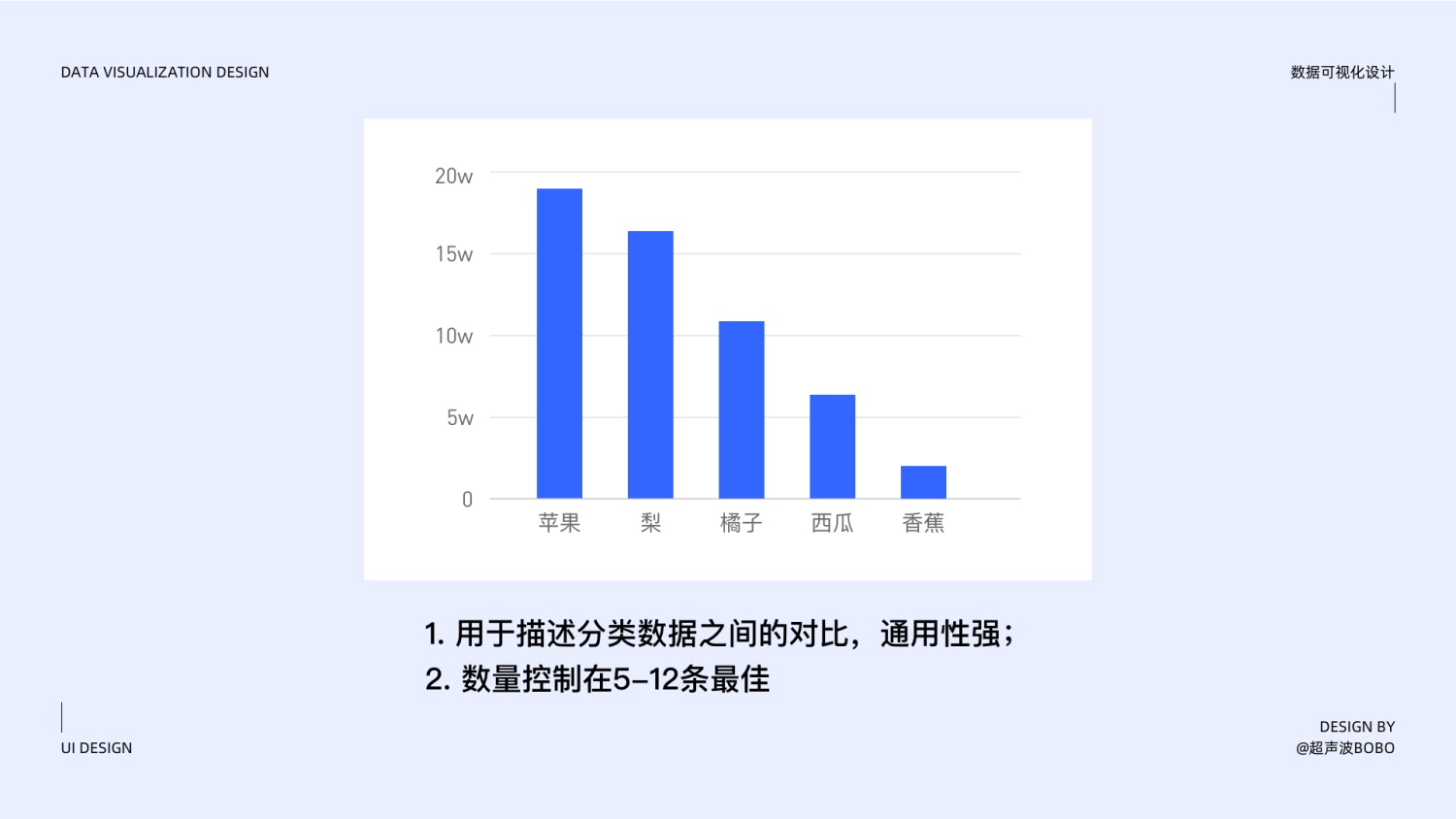
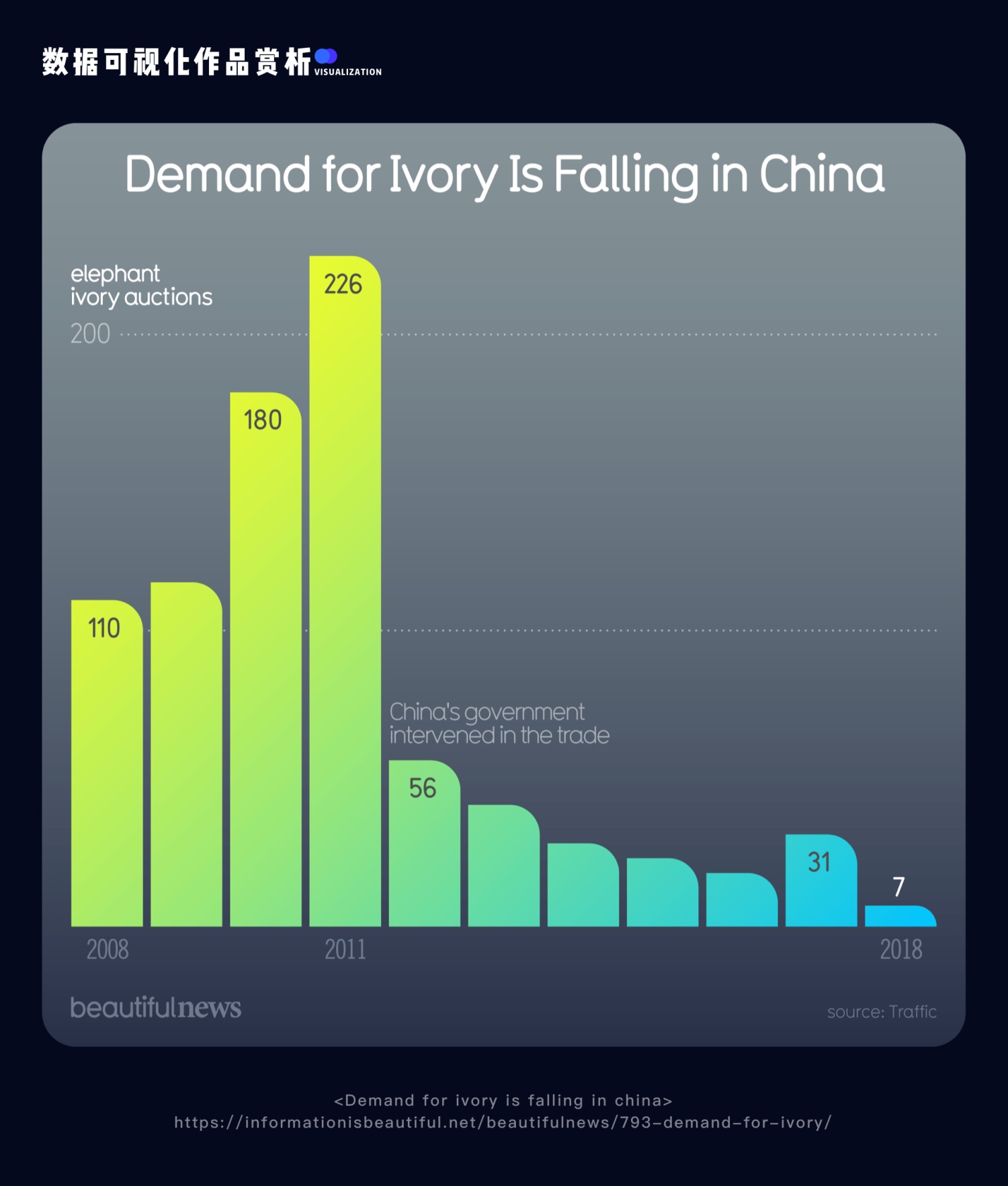
柱状图 柱状图用于描述分类数据之间的对比,是一种以长方形的长度为变量的统计图表,有且仅有一个变量,其中一个轴表示需要对比的分类维度,另一个轴代表相应的数值 。
下图是中国每年对象牙的需求正在下降的趋势图。象牙雕刻在中国已有数千年的历史,但随着需求助长非法贸易和非洲偷猎危机,当局被迫采取行动。2011 年,中国禁止拍卖所有濒危物种产品。
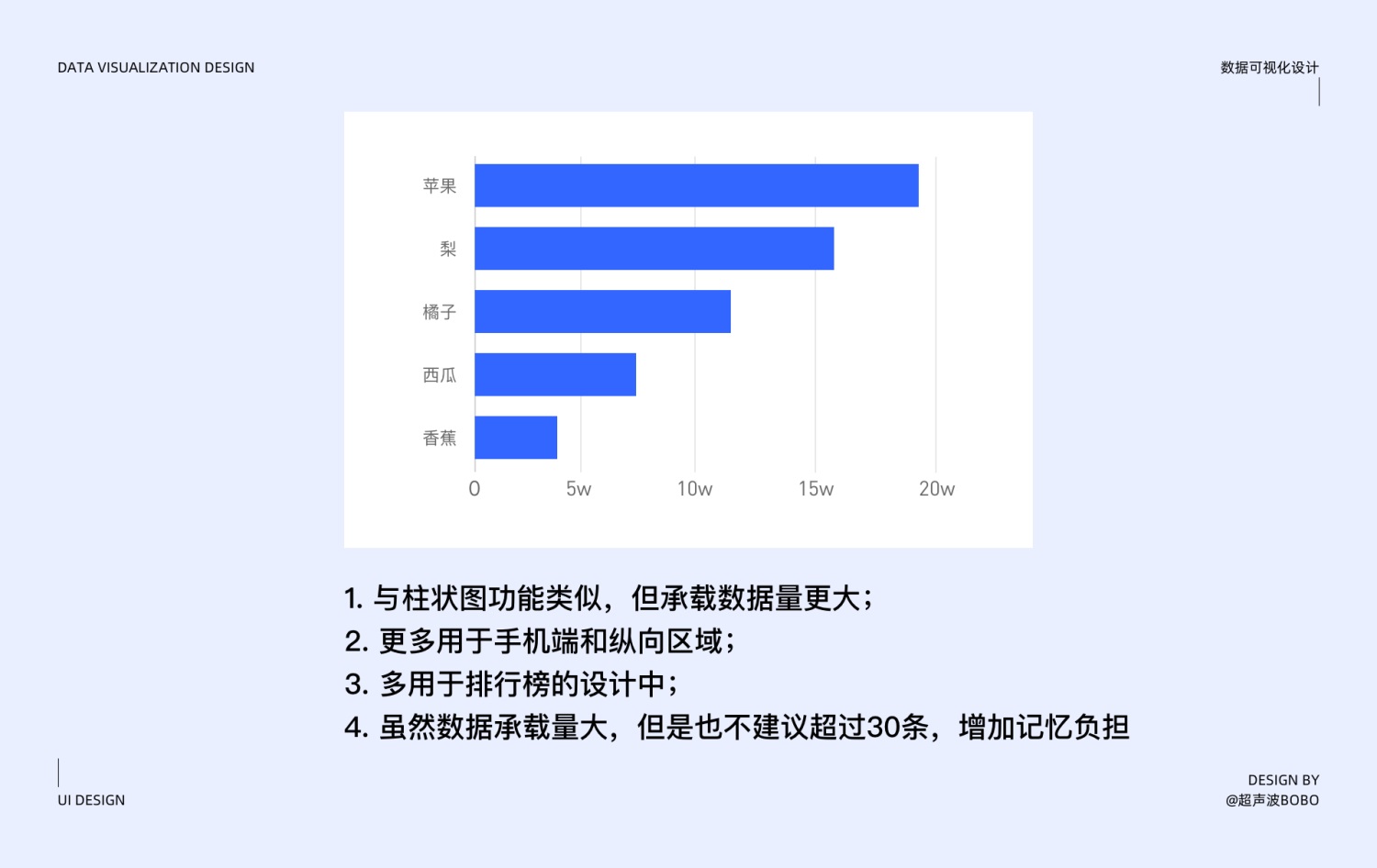
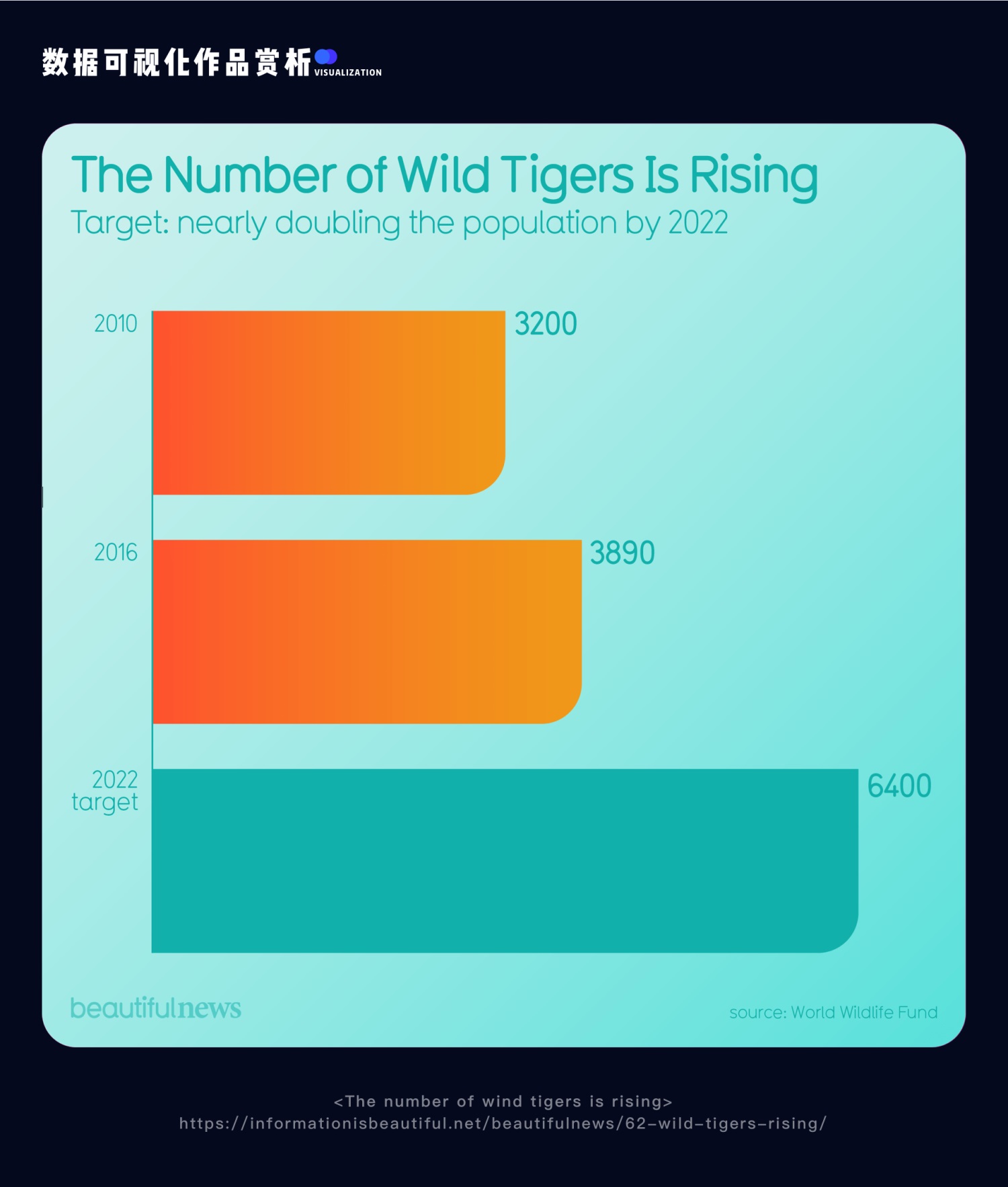
条形图 条形图对比柱状图,看上去虽然只是 X 轴与 Y 轴交换,数据种类较为类似,但不同的是,条形所能承载的项目数量相对于柱状图而言更多,由于其优良的纵向延展性一般用于手机端较多,比如当条目大于 12 条,就适合用条形图,而且从上到下的阅读方式符合人眼阅读习惯,所以也会经常用于排行榜的设计中。
下图是老虎的数量逐年上升的对比图。从 2010 年的历史最低点开始,数字正在增加。
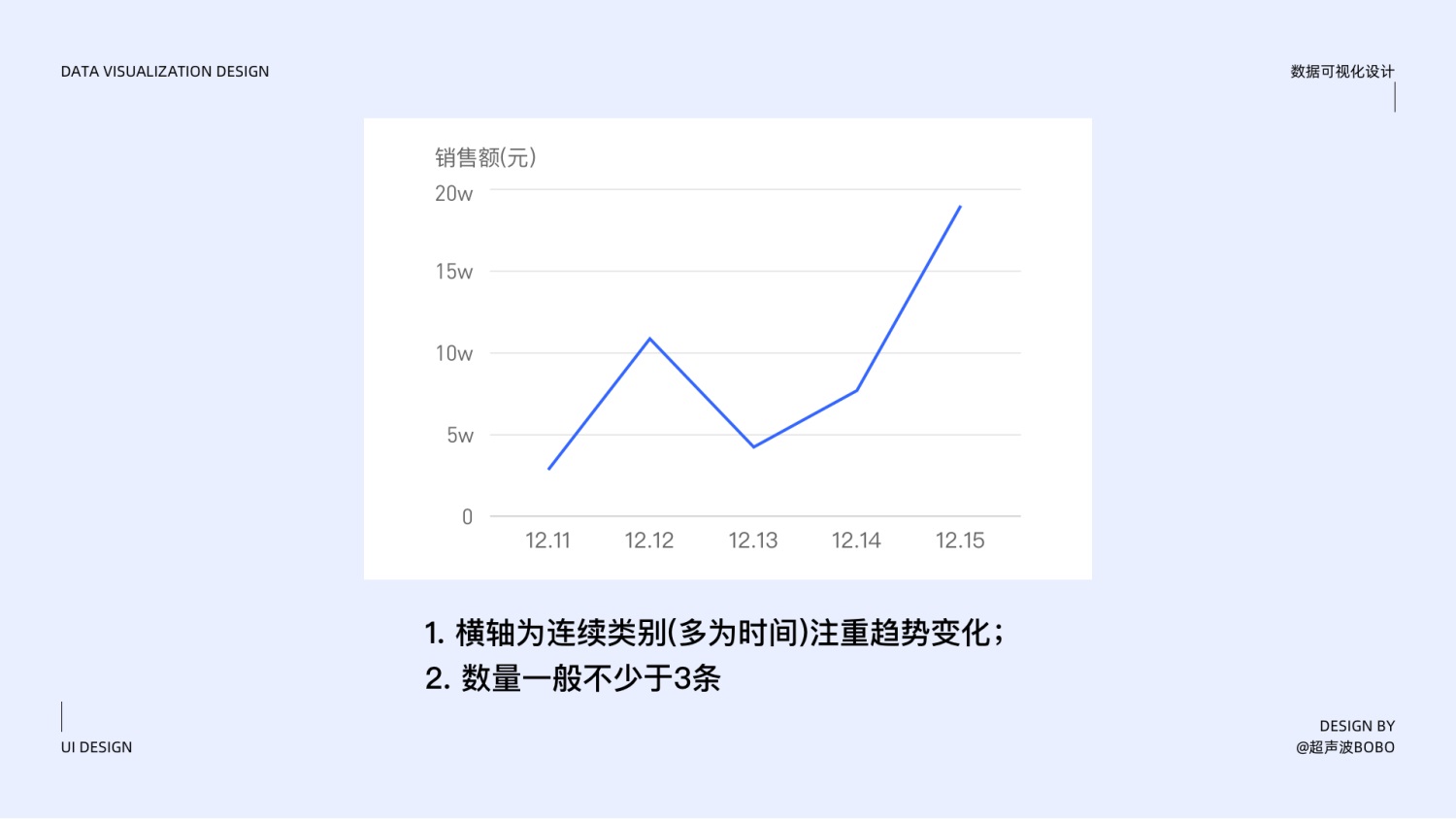
折线图 折线图用于反映事物随时间或有序类别而变化的趋势。要绘制折线图,先在笛卡尔座标上定出数据点,然后用直线把这些点连接起来。通常 Y 轴用于定量数值,而 X 轴则是分类或顺序刻度。负值可以显示在 X 轴下方。使用建议:Y 轴刻度值选择要合理,当前显示的数据波动要最大化的显示;显示数据尽量大于 3 条,否则不能够清晰地反映出数据随时间变化的趋势。
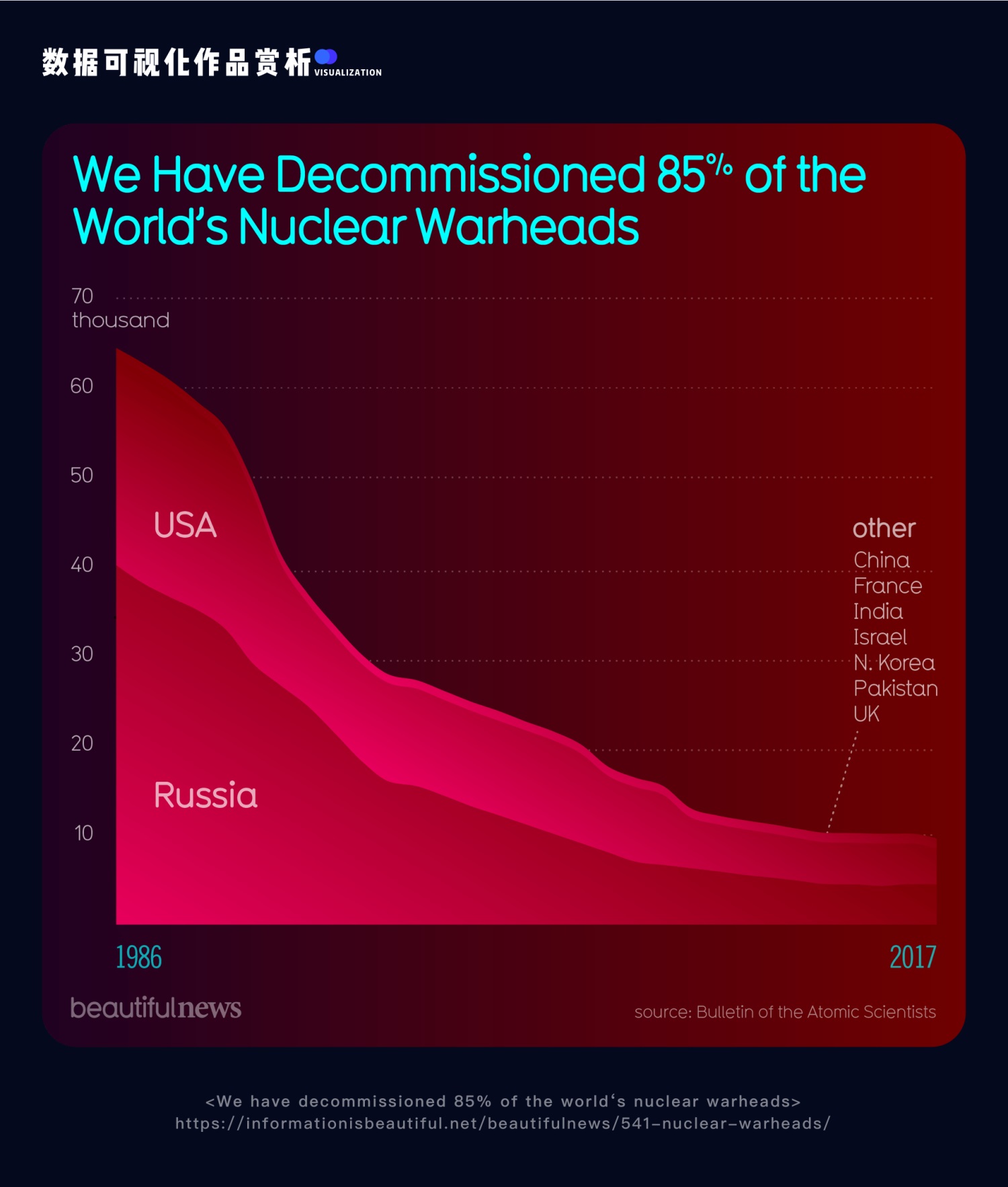
下图是世界上 85%的核弹头退役的对比图。图表中两个核大国签署了多项条约,随着时间的推移,冷战期间积累的大量核武器库存已基本拆除。
饼图 饼图以扇区的形式显示每一个数值相对于总数值的大小。通过不同的扇面大小,表达了不同类别的比例,即一个数据组中不同数据项的数据大小占所有数据和的比例;并通过带颜色的图例将扇面和数据项一一对应起来。所以当我们想要一组数据中每个数据类型所占的比例时,就可以优先选择饼形图。饼形图可以分为基础饼形、环形图以及扇形图。
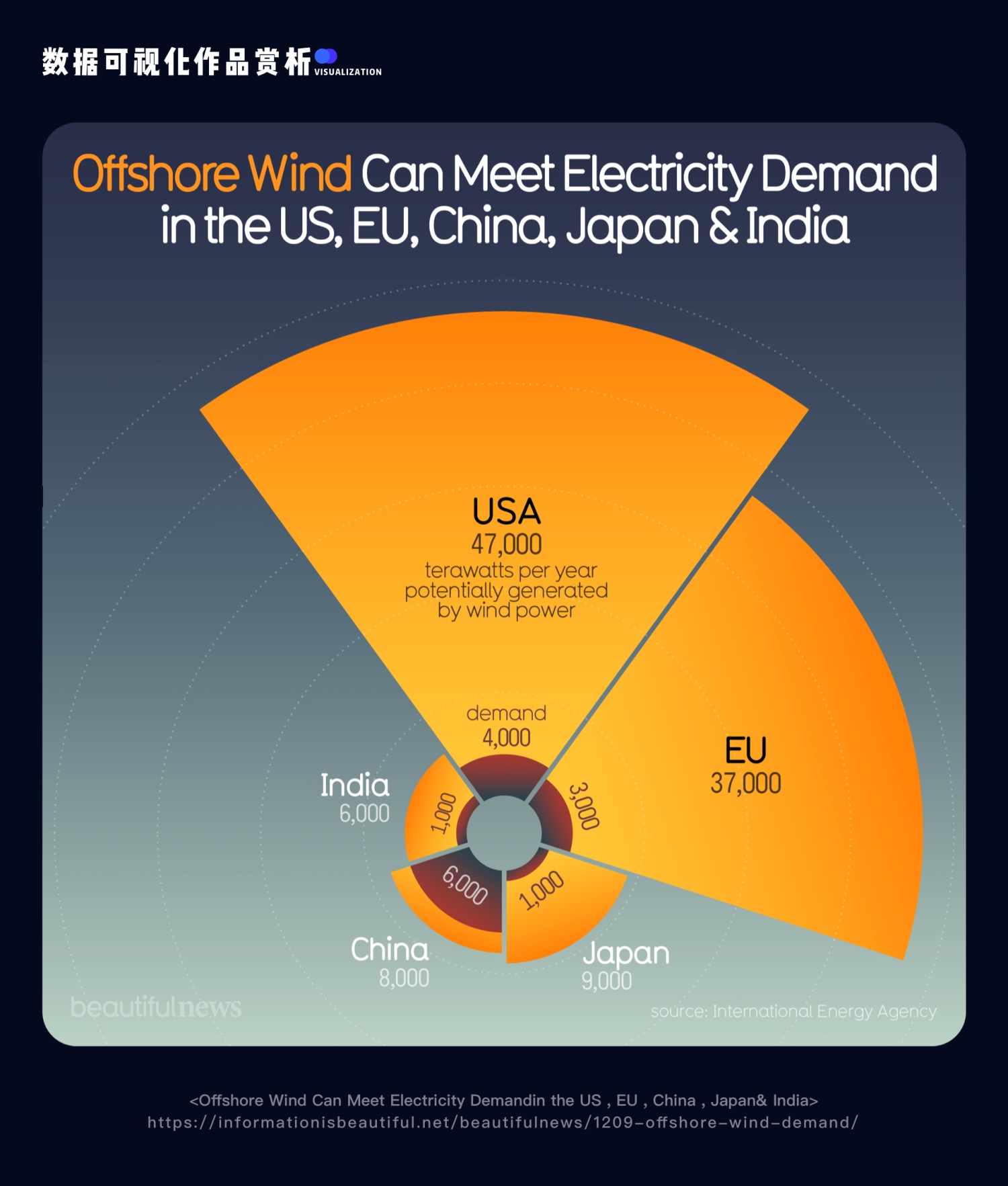
下图反映海上风力发电可以满足美国、欧盟、中国、日本和印度的电力需求。这种可再生能源具有惊人的潜力,并且随着技术不断改进,成本持续下降。最终可能产生超过当前全球电力需求 18 倍的电力。预计到 2040 年,这项业务将达到万亿美元,使世界步入全面脱碳的轨道。
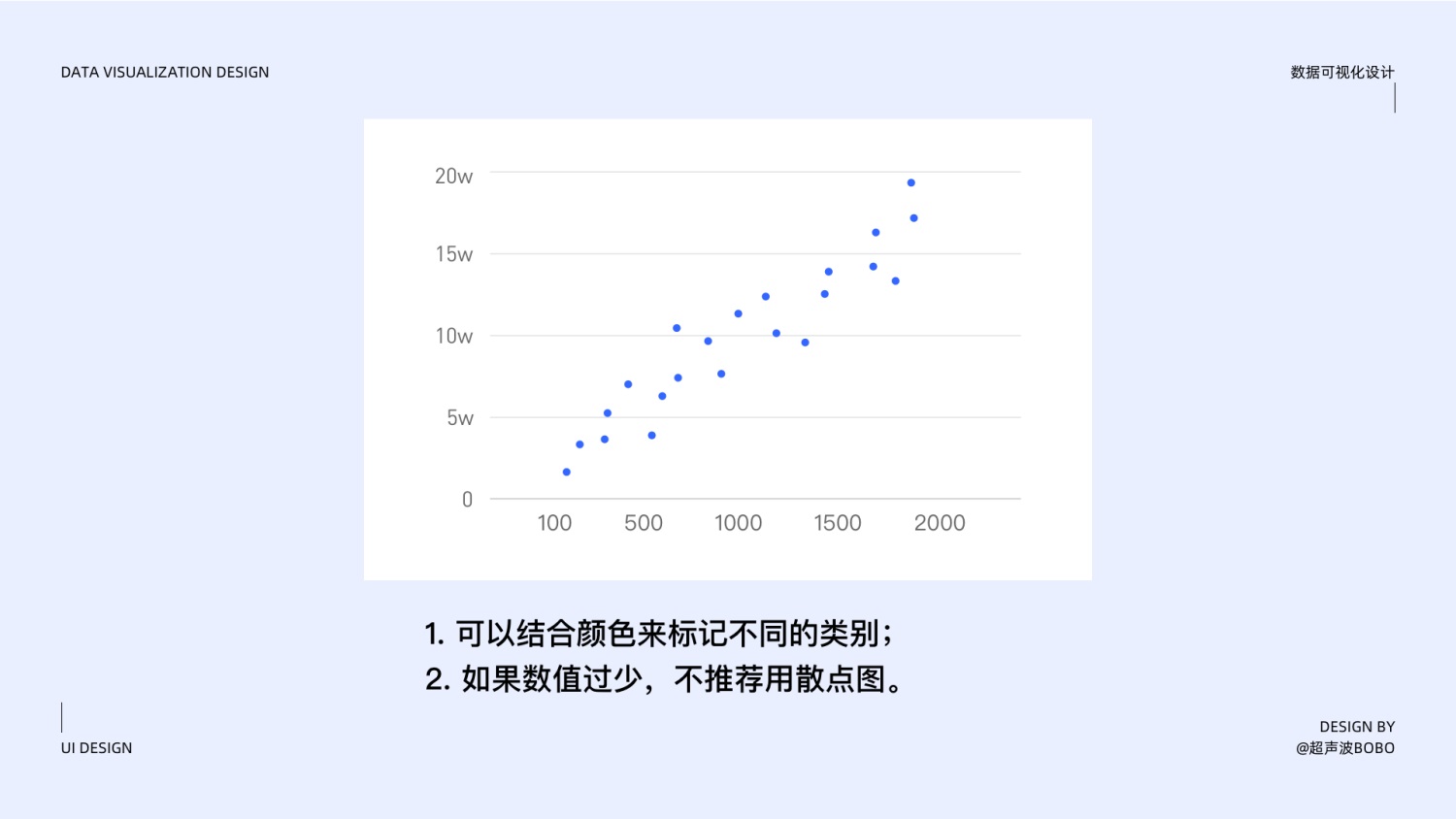
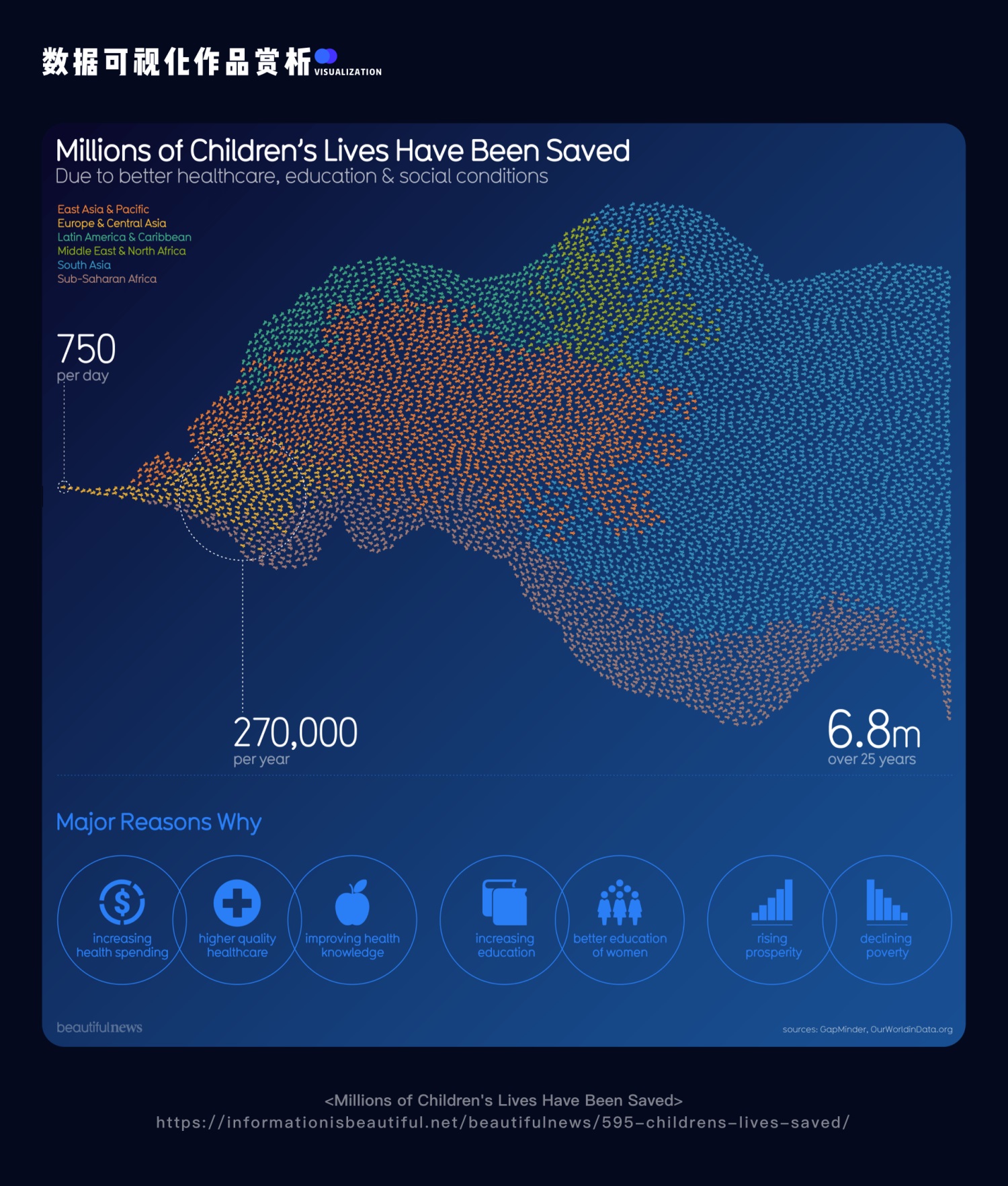
散点图 散点图常用于展现数据的分布情况。通过数据之间的位置分布来观察变量之间的相互关系。数据之间的相互关系主要分为:正相关(两个变量值同时增长)、负相关(一个变量呈现增长分布另一个变量呈现下降分布)、不相关、线性相关、指数相关等。而分布在集群点较远的数据点,被称之为异常点。散点图经常与回归线(就是最准确地贯穿所有点的线)结合使用,归纳分析现有数据以进行预测分析。
下图反映了由于得到了更好的医疗保健、教育、社会条件,数百万儿童的生命得到了挽救。人类进步的一个直接影响是寿命延长。100 年前,世界上近一半的儿童在 5 岁之前死亡。今天,这一数字还不到 4%。这意味着数百万人有了生命的机会。这就是进步。
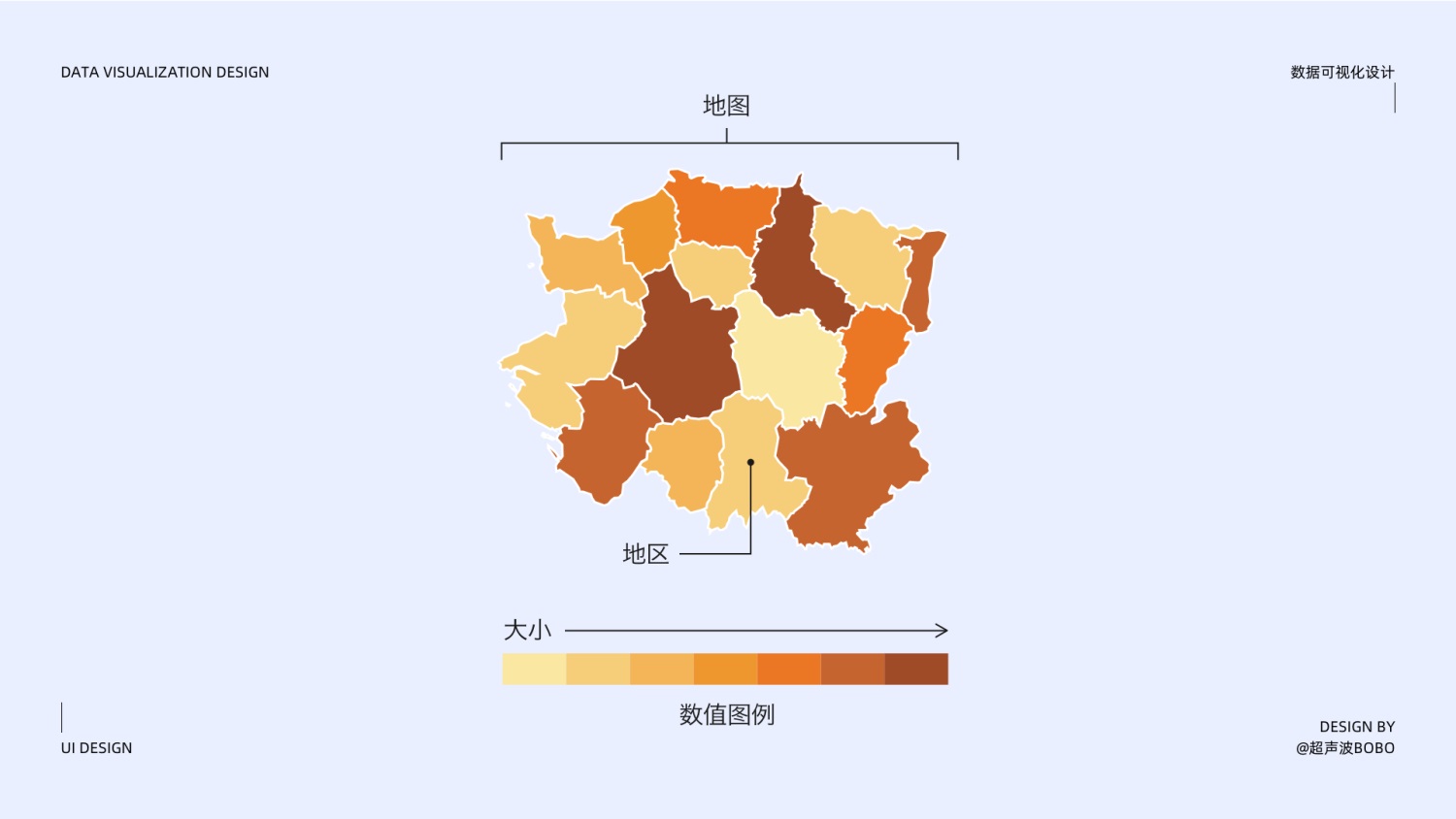
地图 地图常用于显示地理区域上的数据。使用地图作为背景,通过图形的位置来表现数据的地理位置,通常来展示数据在不同地理区域上的分布情况。
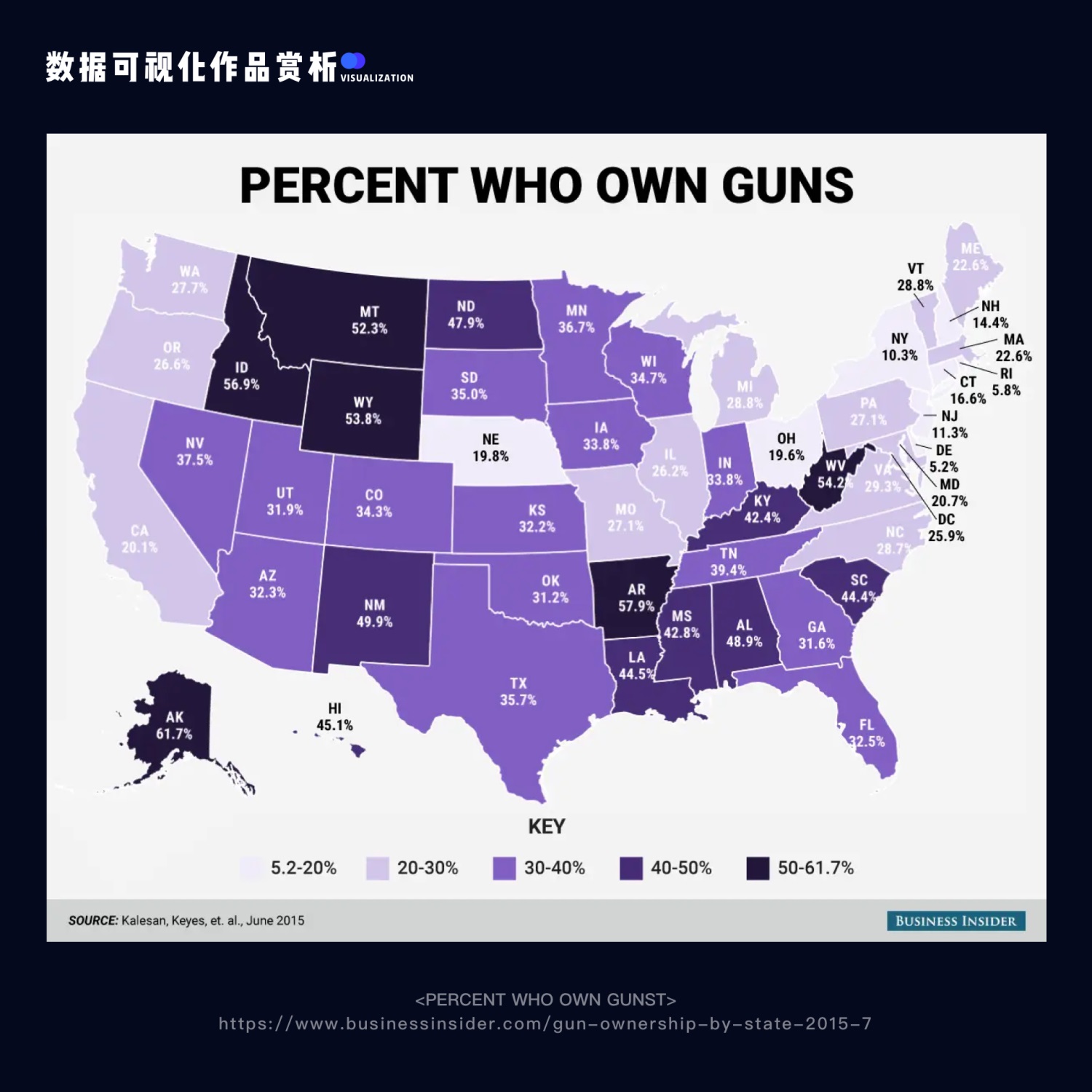
下图反映了美国每个州拥有枪支的数量,根据哥伦比亚大学的研究人员 Bindu Kalesan、Marcos Villarreal 和 Katherine Keyes 以及波士顿大学的 Sandro Galea 最近在《伤害预防》杂志上发表的一项研究,几乎每三个美国人中就有一个人拥有枪支 。
4. 可视化视觉设计定义设计风格 大多数设计都应该有 APP 或者 Web 风格定义的经验。我们在定义一款 APP 或者 Web 页面设计风格时常用的方法是什么呢?情绪板!精美的图片搭配符合主题的关键词,可以向需求方和产品侧准确地表达出页面的设计方向和风格。 情绪板经常被吐槽?简单4步帮你做出用得上的情绪板!几乎大部分 UI 设计师在作品集里都会放入“情绪板”这个模块,但是这个模块的利弊其实都很明显,大家都想通过展示情绪板来告诉面试官我是如何定义色彩和产品的视觉风格调性的,但是大部分设计其实在做界面之前都没有做过情绪板,而是反套的。 阅读文章 >可视化设计虽然酷炫,但风格定义方法也同样可以是用情绪板来做,这种方法也是目前比较科学高效的风格定义手段:
规划页面布局 设计前期规划阶段,先想好打算怎么表达,再选择对应的构图方式。以数据大屏为例,表达上我们讲究总分主次关系,那么构图上依旧遵循这个规则,先具体再抽象。 布局一:
布局二:
布局三:
配色的重要性 当我们打开一个页面时,第一眼看到的往往并不是板块布局,也不是详细内容,而是页面的色彩。色彩引导着我们视觉进行运动,较强的冲击力很容易给用户留下深刻的印象,设计者对色彩的运用和搭配,将决定可视化的展现效果。 颜色无需使用文字即可传达大量信息。然而,使用颜色要注意以下几点:
一般来说,我们在使用颜色的时候可以遵循以下的配色一致性原则: 数值指标一致性 当根据某一个指标的数值大小进行颜色映射时,建议使用生长色系的渐变颜色。
例如上图所示,统计的是新型冠状肺炎病例每个区域的现存病例人数,左边的图颜色并没有色系和生长规律,用户难以理解具体指标数值的映含义,而此时如果使用右边的生长色系的表达方式,它会传达给用户一种颜色可测量感。 那么用户根据这样的渐变生长色系,就可以很轻松地理解每个区域的现存病例分布情况。 语义颜色一致性 符合语义的颜色可以帮助人们更快地处理信息,尽量根据指标含义选择符合人类最直观感受的颜色。 比如在分析股市时,我们可以使用统一的红绿配色,分别代表了股票的上涨和下跌。
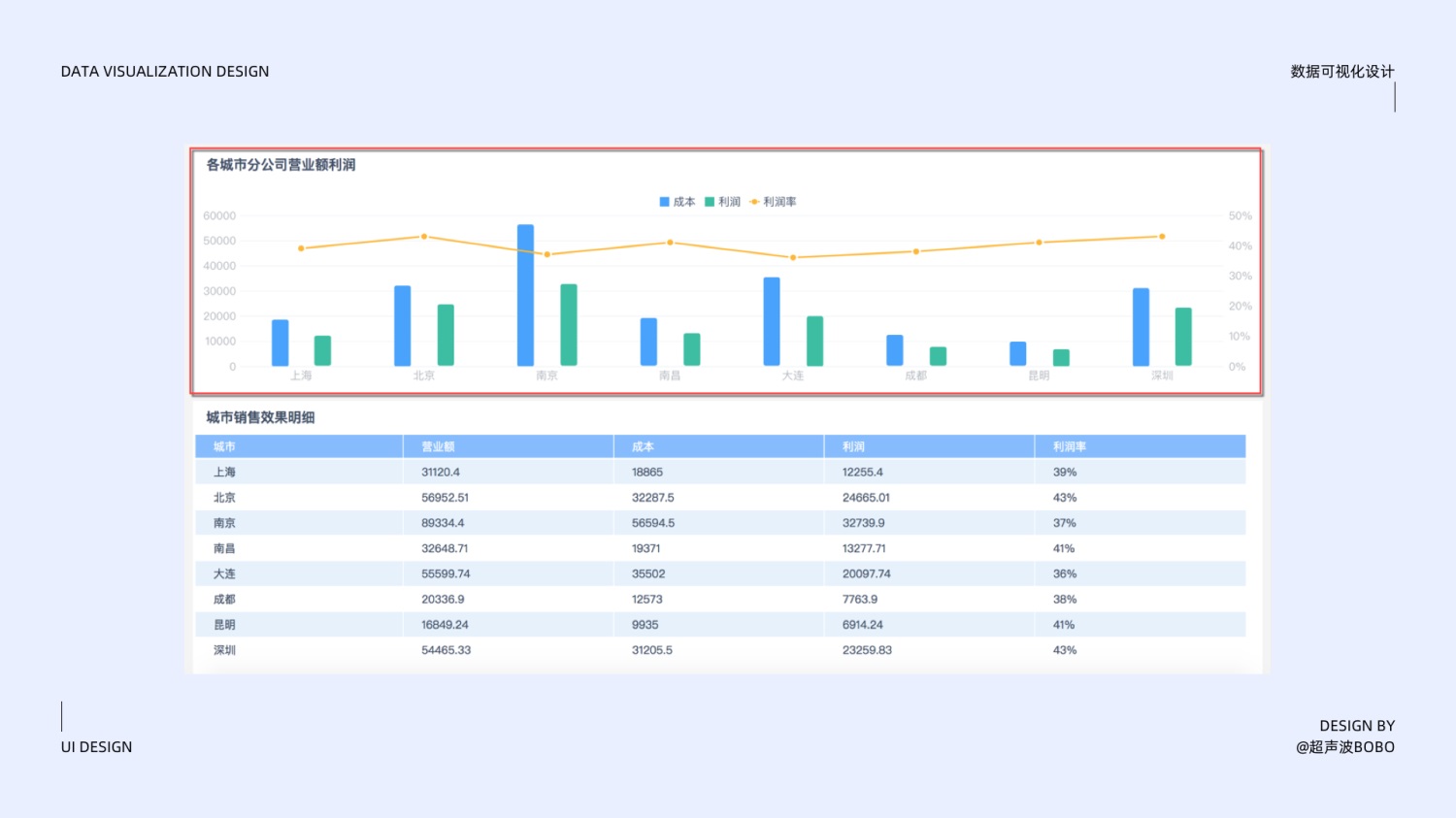
指标颜色一致性 在同一仪表板中,对于相同的指标尽量使用同一色系的颜色方案,避免使用过多的颜色对用户造成干扰。 例如我们在做营业额利润分析时,通常分析指标会有成本、利润、利润率,那么即使我们在对同一个指标做不同维度的数据可视化分析时,对于相同指标建议分别使用相同的色系进行配色,如下:
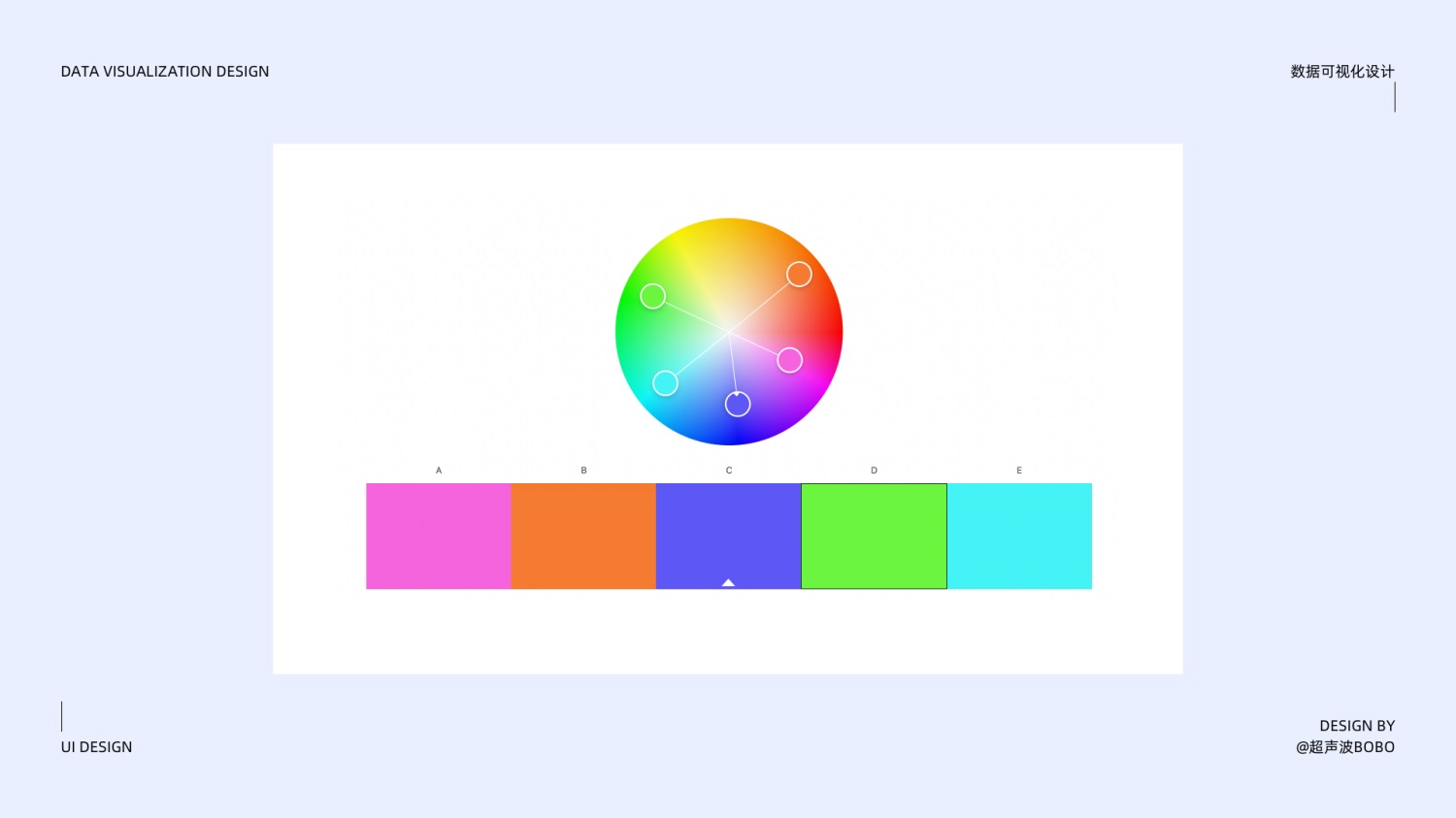
我们在遵循这样的指标颜色一致性配色原则之后,用户就能够快速地根据颜色区分来理解当前的数据可视化图表所要表达的指标含义。 色系颜色一致性 如果我们是自定义配色,需要避免一些撞色。 例如把黄+白、蓝+黑、红+蓝、黄+紫等等色系进行搭配,这样不但从感官上不美观,而且还容易对用户的眼睛造成刺激。
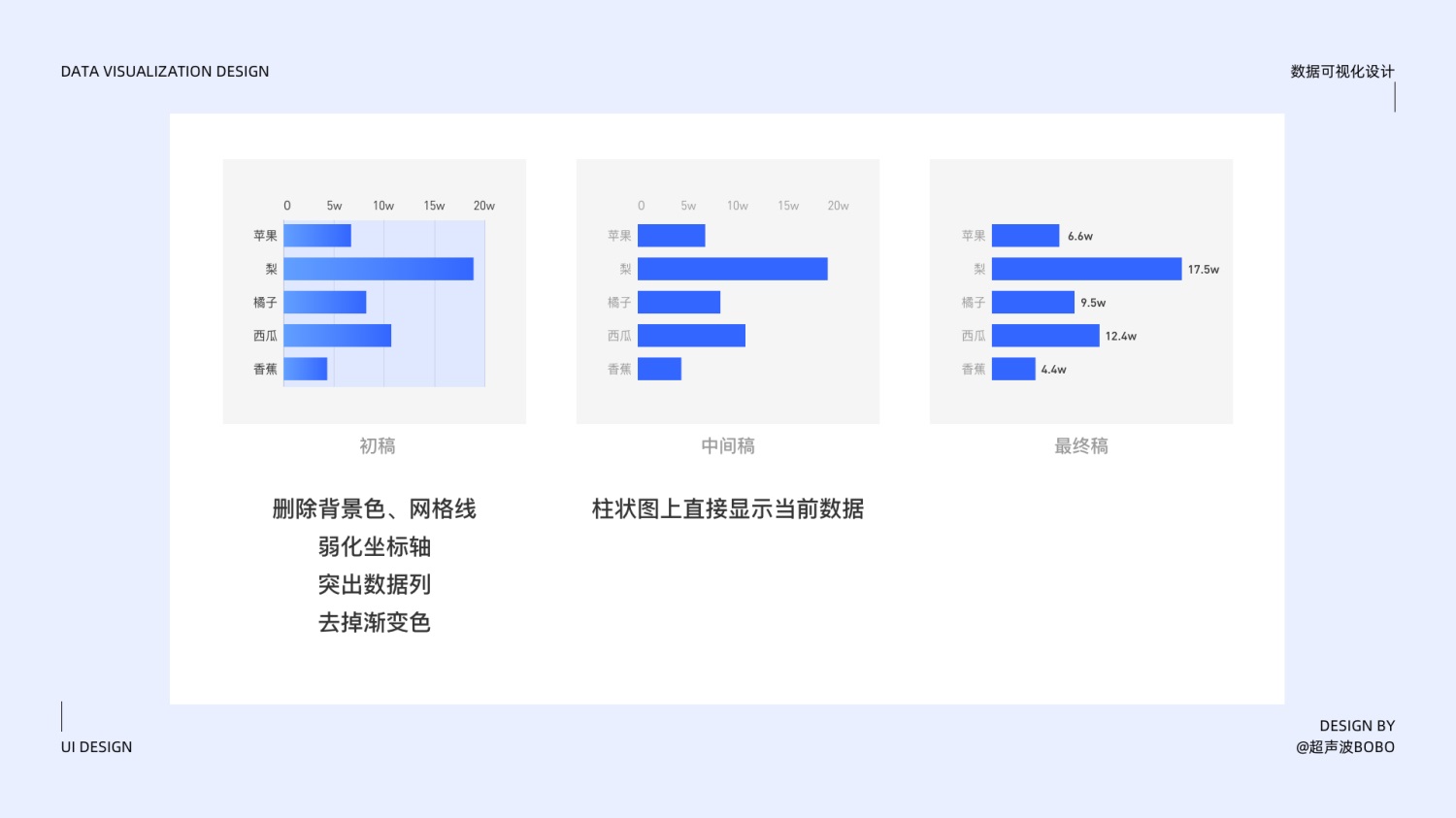
设计中需要遵循的原则 图表的设计价值在于精准、高效、简单的传递数据信息,最好能够让读者一目了然,即使做不到一目了然也应该具备自我解释的能力。所以,就要求在设计时应该增强和突出数据元素,减少和弱化非数据元素,具体应该注意以下原则: 删除 除非特殊场景的考虑,应尽可能的删除和数据非相关的元素:
弱化 即使有必要保留非数据元素,也要弱化或隐藏它们,尽量使用淡色
组织、强调 把相关的数据进行合理的组织分类,只放关键的、重要的数据在图表内。并且考虑数据展示的优先级,明确哪些数据是需要重点突出的进行重点标识,以便用户能够快速 get 到重要信息。
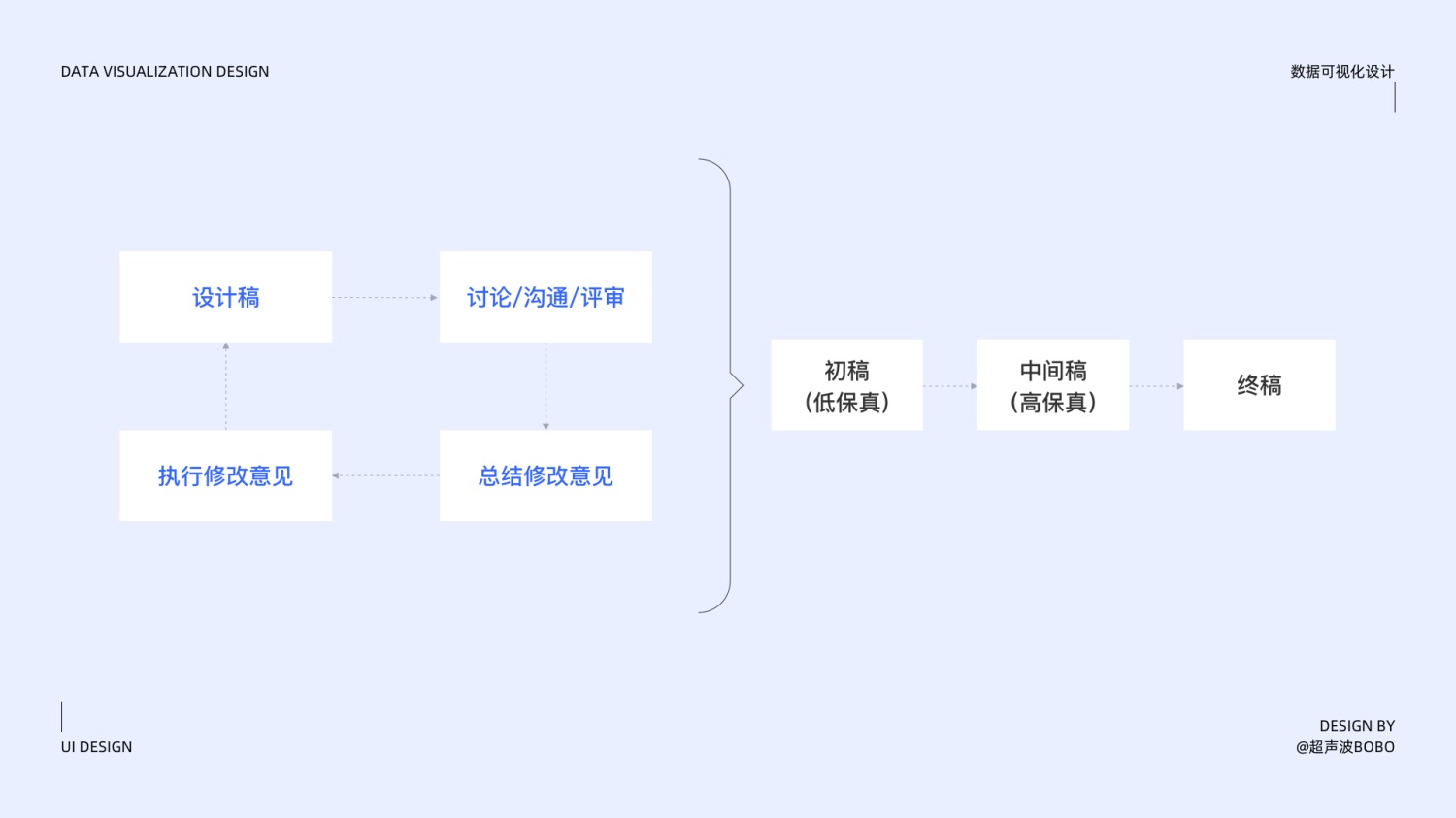
5. 飞机稿沟通确认最初的设计稿不需要十分精致,我们可以把它理解为一个“低保真”原型,然后通过不断沟通修改,让它逐步完善精致起来,也就是小步快跑,避免那种一下子走到终点,然后又大修大改的情况。
根据页面布局、图表类型、页面风格特点,我们需要用尽可能简单的方法 ,把之前几步的成果在页面上快速体现出来,然后去敲定五方面内容:
6. 页面交付开发页面交付开发完成后,我们还需要进行视觉方面的走查:关键视觉元素、字体字号、页面动效、图形图表等是否按预期显示、有无变形、错位等情况。
总结我们回顾一下,这篇文章主要是讲了三个部分: 第一部分主要说明一下什么是数据可视化,数据可视化讲的是将数据转换成易读、易懂、易操作的图或表等,以一种简洁明了、通俗易懂的方式展现和呈现数据。以及数据可视化的发展历程、作用、使用目标和应用场景; 第二部分主要说明了一个图表的组成元素都有哪些?一张标准样式的图表基本上是由标题、图例、切换选项、图形主体、坐标系、提示信息、值域这几个元素构成; 第三部分主要介绍了数据可视化设计流程,以及一些比较常见的图表类型。其中规范的流程是好结果的保证。按照设计流程,步步为营,就能避免很多不必要的返工,保证设计质量和项目进度。 最后,除了学习以上可视化相关的基础知识以外,更需要在日常工作学习中培养习惯,养成数据可视化的思维方式。
以上就是本文全部内容,希望能带给大家帮助。 参考:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论