提高转化率!如何打造一个能留住用户的进度指示器?

扫一扫 
扫一扫 
扫一扫 
扫一扫
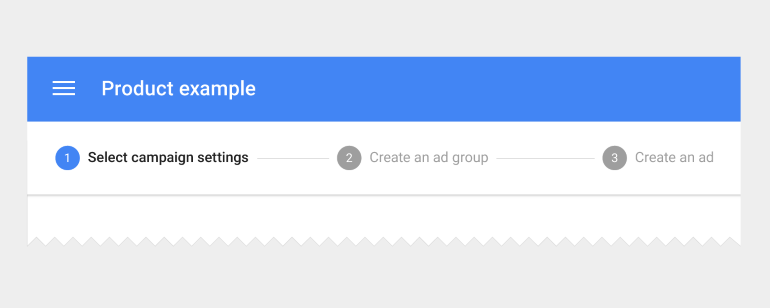
@TerryFan :最近正在和团队的小伙伴一起处理一个复杂的表单设计,正好看到这篇文章,小有启发,就决定译出来和大家分享一下,是篇可以快速阅读的案例文。 在设计大型电商网站或是复杂在线服务系统的时候,遇到最核心的问题就是设计一个在线下单或是配置的流程。如果能把用户流程设计得简单并且符合用户直觉,这绝对是提高转化率的关键。过程中任何一个对用户造成的挫折感都有可能让他们离开去尝试其他选择。 易用的分步流程可以有效的避免用户受挫,并且帮助他们成功的完成主要任务。本文我将带大家来看一下各式流程进度的设计。 什么是进度跟踪器?进度跟踪器(进度指示)通过将流程切分成多个逻辑步骤,从而显示了线性的进度流程。他们可以引导用户按照一系列的步骤进行操作从而完成任务。好的进度跟踪器设计需要告知用户如下信息: 哪些步骤(或是任务)用户已经完成了(最好使用合适的视觉表现) 当前在哪个步骤(用户在全流程中的当前位置) 还有哪些步骤需要去完成(最好有明确的指引)
△ 进度追踪器将流程用步骤的方式展现出来 这是使用步骤化流程的三个最主要原因: 可以把用户需要输入的信息更有逻辑的组合起来 给用户设定一个清晰的预期 为用户在一个复杂的长流程中跟踪状态 为何进度跟踪器有效?进度跟踪器给用户创造了清晰的路径。研究表明,当用户对完成最终目标需要多少步骤有了清晰的概念之后,中途放弃的情况得到显著的减少。从心理学的角度来说,也十分站得住脚。 △ 用分步操作来完成建立账户 而且,将内容展现在区块中更有利于用户进行信息的扫描,从而可以提高用户对流程的理解。事实上,区块设计能提供符合逻辑且具有视觉差异的内容模块,这对于复杂的全局来说很有帮助。 进度跟踪器的使用进度跟踪器在许多场景下都能使用,下面三种是最为常见的, 在线下单 至今为止,进度跟踪器最常用在在线购买中,因为购买的任务天生就是分为多个步骤。
多步表单
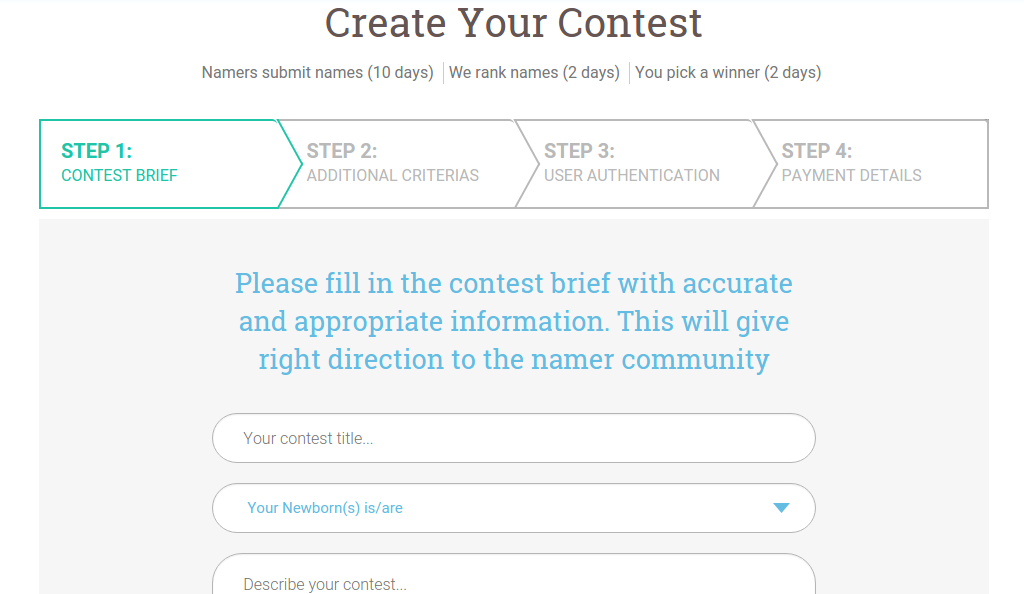
如果一个表单需要用户提供许多的信息,最好将这个表单拆分成多个步骤 引导 进度跟踪器也常于App引导。如果步骤不多的情况下可以使用屏幕下方的小点来进行标注(像如下Dropbx的案例) △ Dropbox引导 进度跟踪器设计案例如何设计一个卓越的进度跟踪器,这个问题并没有一个通用的答案。但是你始终需要确认的是——用户是如何和你的系统进行交互的。通常来说,步骤的设计应当尽可能简单清晰,以免让用户感到困惑。 设定用户预期 当用户需要完成一个复杂的流程操作时,进行用户的预期管理就显得尤为重要,我们需要在用户开始操作前就告诉他们大致需要多少工作和时间能完成这个流程。如果用户仅认为他们只需要两分钟就能完成,但却花了十分钟,这体验一定很糟糕。 给用户提供合适的流程说明能帮助用户做好进行复杂操作的心里准备。当然如果能够给用户一个完成任务的时间预估就最好了,尤其当这些步骤的复杂程度并不等同的时候。(例如,某些步骤可能需要比其他的花去更多的时间。) 建立符合逻辑的流程 展现出流程的进展方向。最好可以使用箭头来强调流程的流向,因为单纯使用线进行连接无法提现出流程的概念。
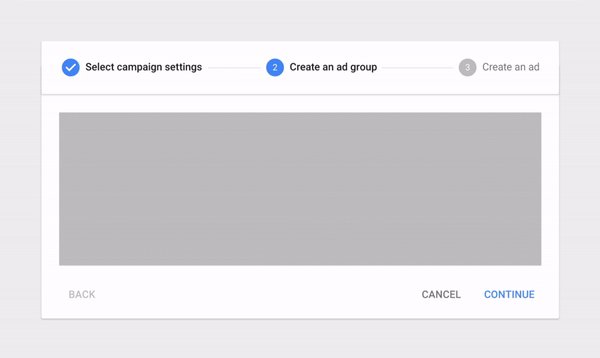
使用图标配合文字来描述流程中这些步骤,这样可以让用户更清晰地了解步骤。
不要把流程拆得过长,3-5步为宜。 使用数字来体现步骤和当前位置(例如,五步中的第三步) 时刻让用户知道自己的处境 “我在哪儿?”这是一个用户在界面中进行导航时常常会问自己的问题。这也是为什么一个好的进度跟踪器需要随时保持让用户清楚地知道自己在流程中的哪个步骤的原因。这样用户就能清楚地知道自己都做了些什么以及接下来需要做些什么,有助于流程的推进。 同时为进度跟踪器提供一个良好的视觉展示也是十分必要。用户往往依赖于导航上的一些视觉线索进行判断。
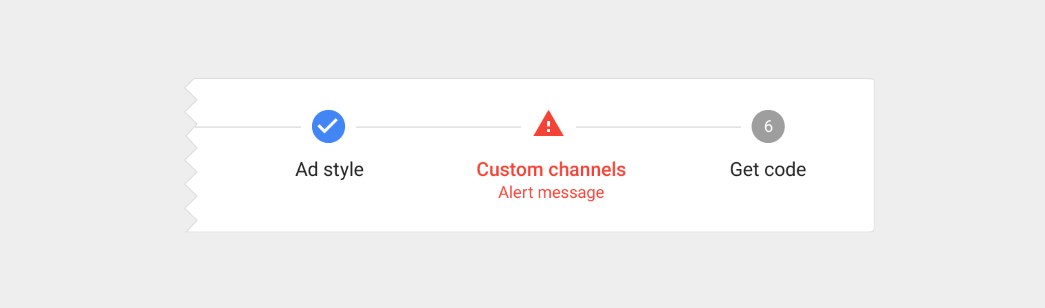
△ 来自Dribble的案例 可以使用一些清晰的状态变化来表明当前步骤,而不仅仅是改变简单的颜色。合适的图标和文字有助于用户理解。
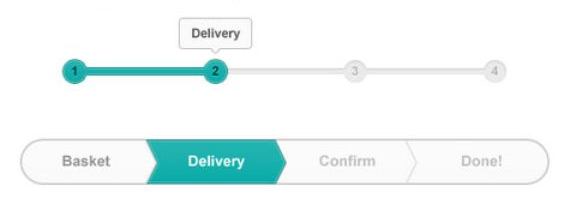
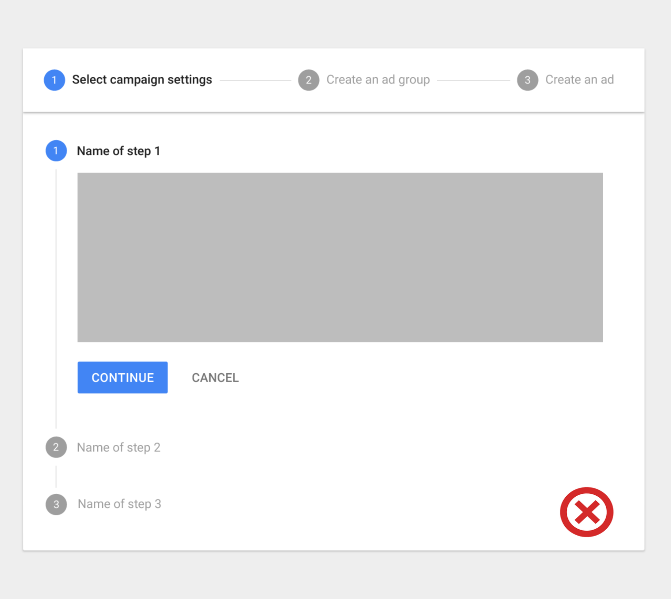
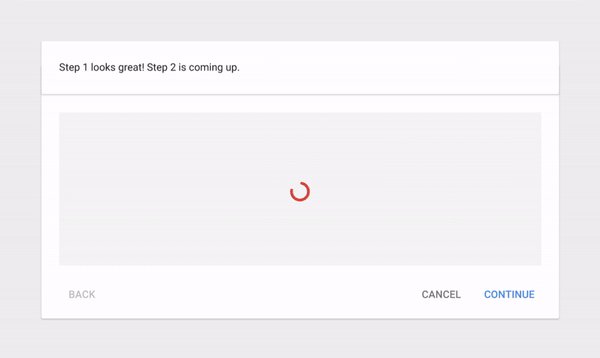
文字随着状态而改变 避免多个进度跟踪器同时存在 不要在同一个页面中多次使用进度跟踪器,也不要使用嵌套。这很有可能会给你的界面带来混乱。
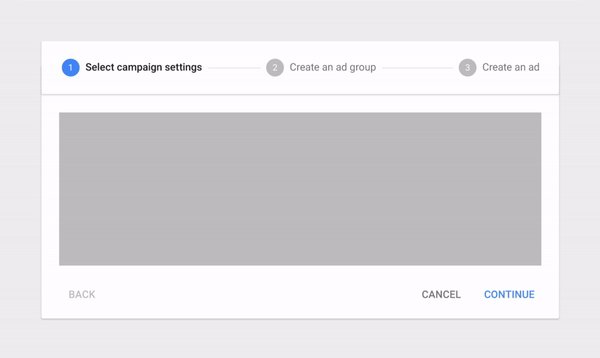
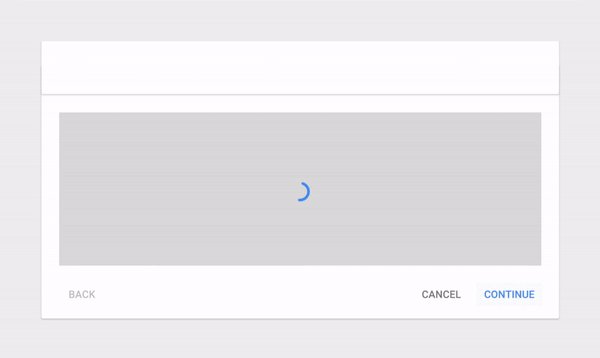
△ 反面案例 使用进度反馈 进度跟踪器可以在用户保存了某个步骤后显示短暂的反馈。而这个反馈仅应该存在于当步骤间有一些潜在的等待的情况下。
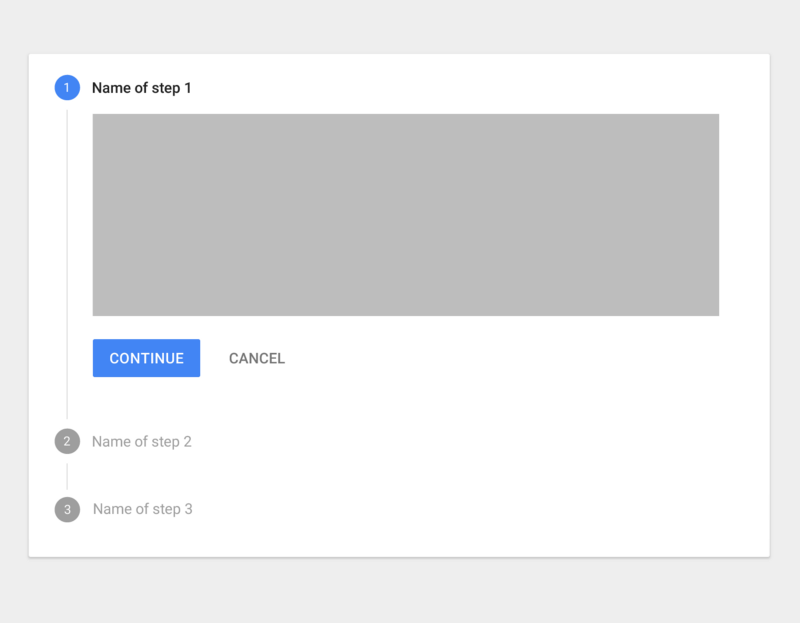
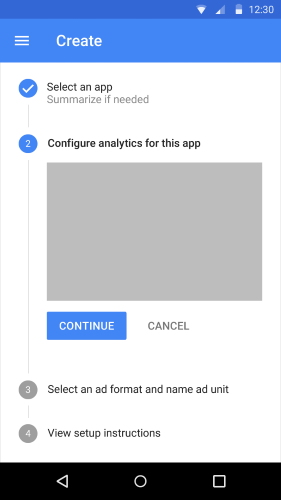
进度跟踪器在移动端的应用 由于水平空间在手机上非常局限,垂直方向上的进度跟踪器对于移动应用或是站点来说也许是个更好的选择。需要稍稍注意一下每一步的内容都是响应式的即可。
△ 垂直向的进度跟踪器很适合小屏 小结设计进度跟踪器的时候需要谨记简单、易理解,而且别忘了使用视觉表现对用户进行合适的引导。始终把用户放在首位,不要为自己而设计。最后,好的进度跟踪器能够保证用户顺利完成流程的同时,对你的产品有一个更好的印象。 译者微信号:开卷有译,欢迎关注哟 【如何用最快的速度提升实力】
原文地址:nngroup
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论