取其精华!设计师读书笔记系列之《About face 3交互设计精髓》 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
@围脖上的嘟嘟王子 :这篇依旧是读书笔记,只不过记录的不是整本书,而是《About face 3交互设计精髓》中的一个知识点,这个知识点非常重要,重要到需要单独提出来记录一篇。 往期回顾:
在《About face 3交互设计精髓》一书中,将PC端应用分为了3种姿态:独占姿态,暂时姿态,后台姿态。 一、独占姿态1)独占姿态是什么? 想想一下你正在全神贯注的做一件事情,唱一首歌、或者跳一支舞,你沉浸其中,你忘记了时间,也把其他事情暂时抛开了,这就叫做心流状态,而能这首歌、这支舞就是独占你心流状态的事物。 PC端产品的独占状态也相同,它最大特点就是会被长时间持续的使用,且作为主要工具主导了用户的工作流(工作中的心流状态),这类应用通常有着较多的功能、复杂的交互、用户经常需要长时间持续运行、占据整个屏幕. 比如设计师在使用sketch 的时候,通常都会将窗口最大化,尽管有时候需要搜索一些配图、处理一下工作杂事,但sketch依旧能保持其独占姿态。
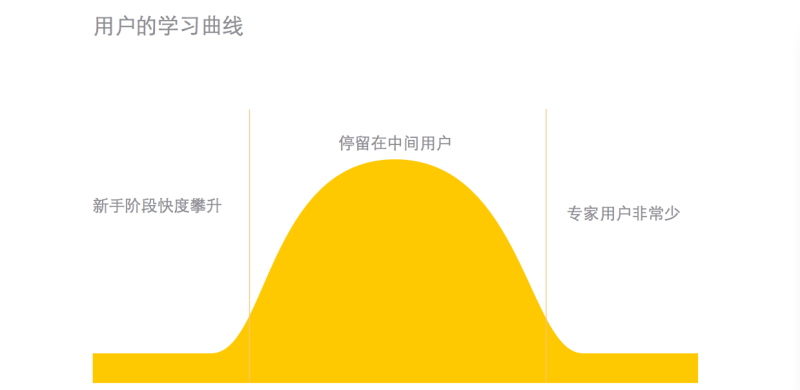
2)独占应用的使用者一般都是中间用户 用户使用独占应用时,往往目标明确,且有要在应用上花费大量时间和精力的心理准备,因此用户一定会从新手用户发展为中间用户。这就意味着产品不能牺牲功能从而变得容易学习,也不能一味追求精密复杂的超级工具,设计者需要做的是:永远为中间用户进行优化。
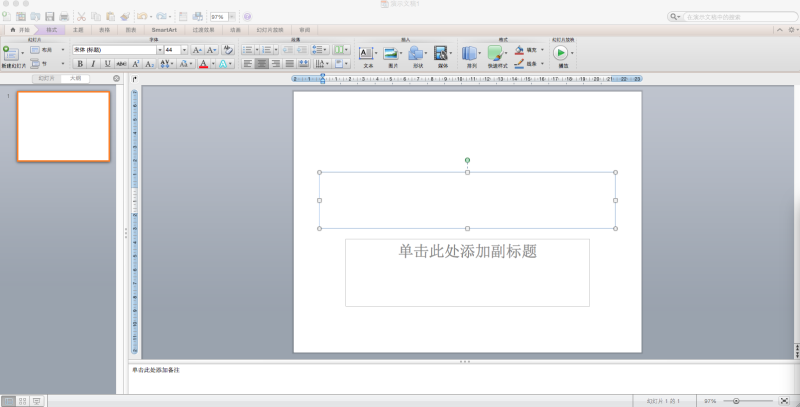
3)独占应用的设计原则 1、慷慨的使用屏幕空间 由于独占应用长时间持续被使用,没有其他的应用能和这个独占应用相争,因此独占应用可以最大化的使用空间 2、弱化视觉表现 由于用户可能长时间盯着独占应用,拥有强烈色彩的视觉风格只会带来短暂的新鲜感,很快就会令用户视觉疲劳,因此弱化视觉表现上的颜色和纹理变得很重要。 如下图,PPT的整体配色以灰色为主调弱化视觉表现
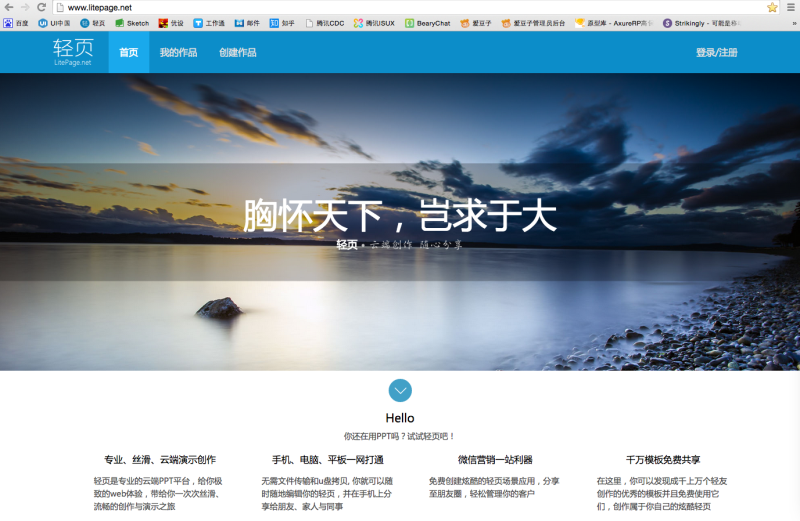
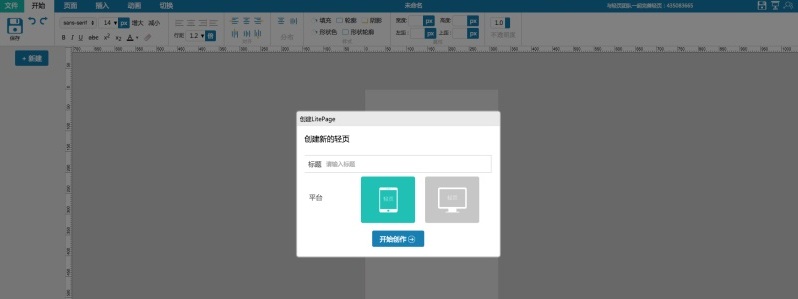
3、用更少的像素来做更多的事情 用户长时间盯着相同的菜单和工具栏,会对功能的位置越来越有熟悉感,肢体对位置也有反射记忆。因此,设计者可以用更少的像素来做更多的事情,比如空间上更紧凑、icon更小等 4、丰富的操作 独占应用的用户目标明确-快速完成某项任务,因此丰富的操作对中间用户来说就变得非常重要。比如做设计的时候,你需要快速复制粘贴,那这时针对新手用户的鼠标右键复制粘贴已经比较麻烦且浪费时间,Ctrl+C和Ctrl+V就比较便捷了。 5、防错机制 相信你一定曾经遇到过这种倒霉事:正做着PS呢,程序崩溃了,做了这么久的图,说没就没了,一口老血喷了一屏幕。如果这些独占应用可以每隔几分钟就保存一次,就可以防止程序崩溃或错误操作带来的损失了。 不止是PC客户端、随着多平台时代的发展、现在web上也有越来越多的独占应用,比如用来做云端PPT的轻页,可以用来跨平台分享,不需要下载,一个链接就可以打开一个演示文档。
而这种应用会带来更多的干扰,比如在编辑页面,浏览器顶部的标签和工具栏时常会干扰用户,分散用户的注意力。而浏览器页面更容易被关闭,因此后台缓存和关闭强提示就变的非常重要。
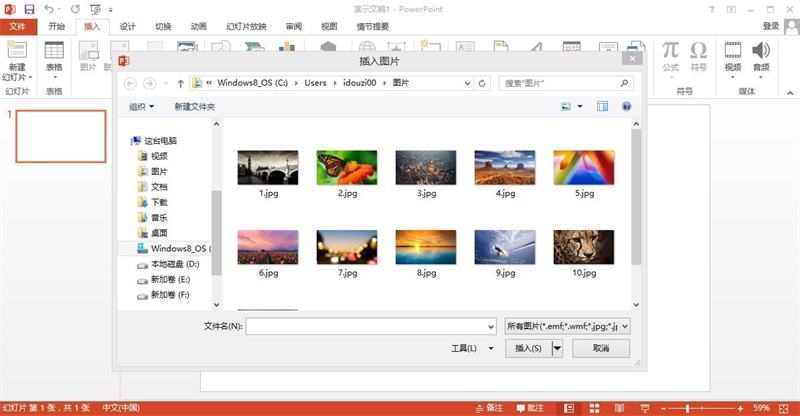
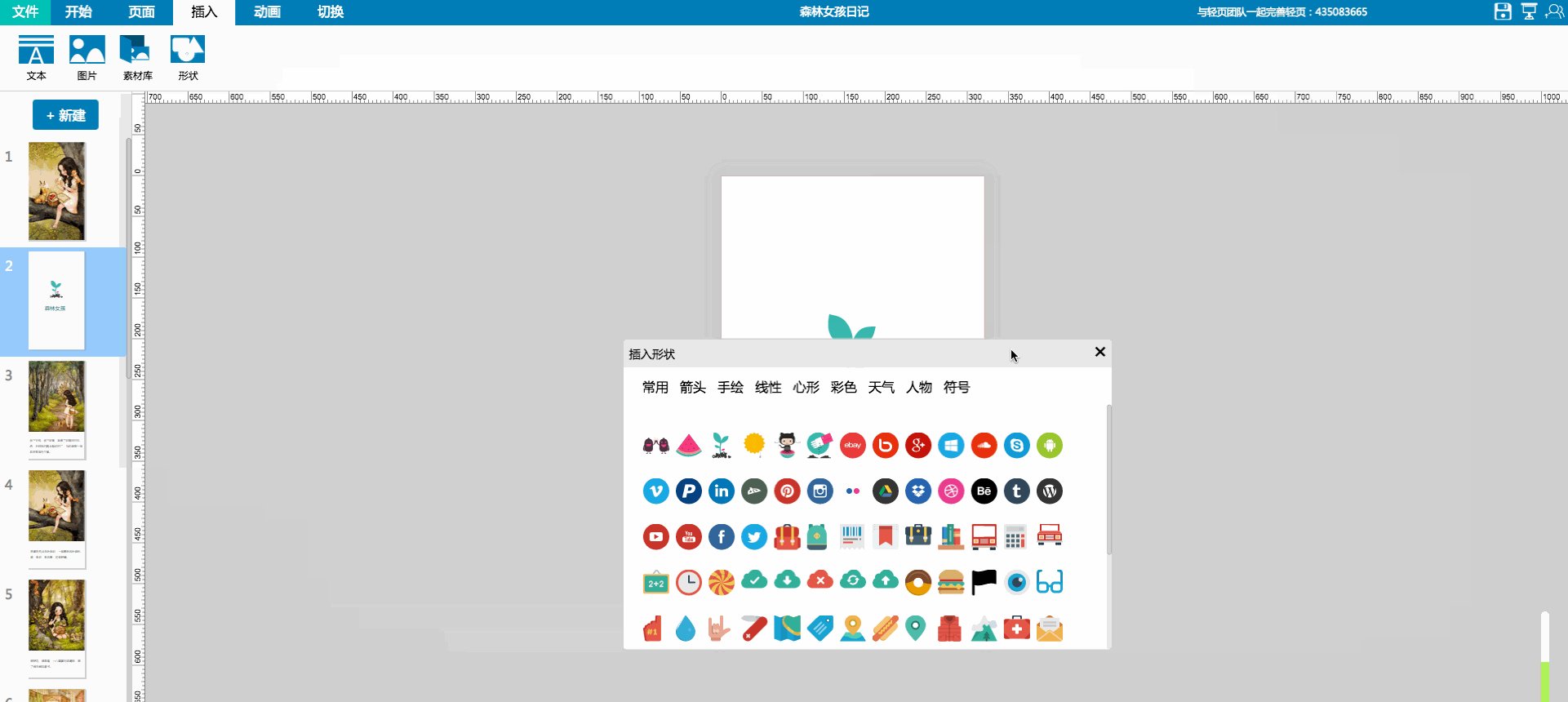
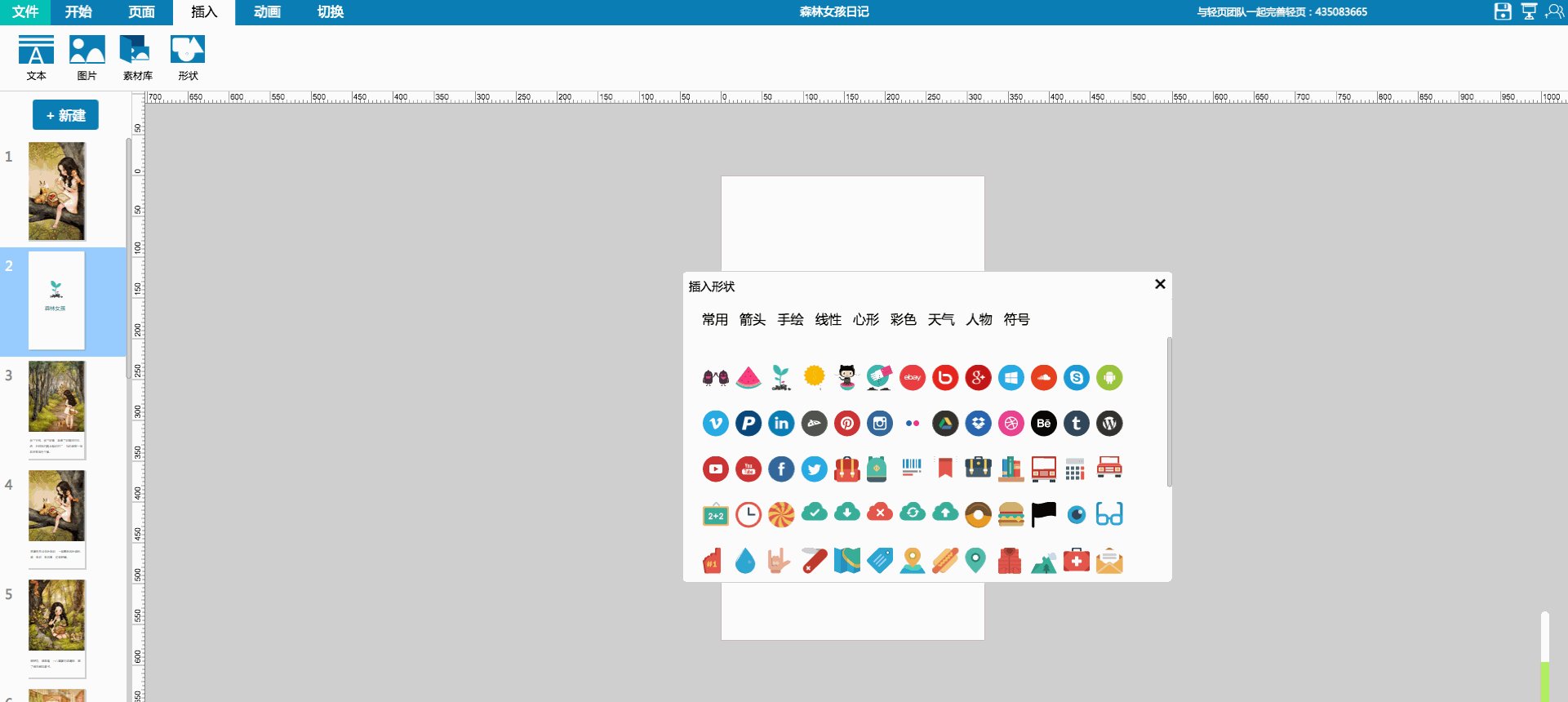
二、暂时姿态2.1)暂时姿态是什么? 你在绘画的时候,要换一支小一号的画笔;跳舞的时候换一双舞鞋;唱K的时候换一首歌,你所有的暂时性动作都是为了整个事件的完成,这种短暂事件就是暂时姿态。 PC端产品的暂时状态也相同,它最大特点就是在暂时需要时被调用,完成自身任务后又迅速离开,让用户继续工作,暂时姿态的临时性特点,让这类界面必须清晰而容易操作。 例如在做PPT时,需要调入一张图片,这个时候调出来的插入图片的弹框程序就是暂时姿态。
2.2)暂时姿态的使用者是所有人 虽然暂时姿态可以单独运行,但通常都是辅助支持独占应用的。因此无论是新手用户、中间用户、还是专家用户,暂时姿态都将被使用。 3.3)暂时姿态的设计原则 节约屏幕空间,且必须是可以移动的 暂时姿态只是暂时被调用,且他们位于独占应用之上,因此、暂时姿态的应用程序必须是可以移动的,方便用户来回拖动,不遮挡用户视线。
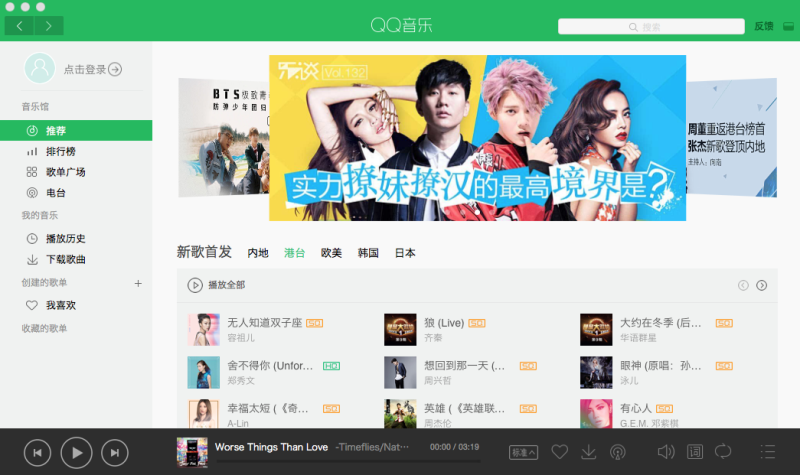
清晰的设计和较大的icon PC端的QQ音乐就是一个典型的暂时姿态的应用。 设计师Tony经常会在作图的时候通常会听音乐来放松心情,今天也是如此,他快速打开QQ音乐的客户端,选好了自己喜欢的歌单后又迅速关闭,之后偶尔快速查看或者操作它。这个时候,清晰的设计和较大的icon有利于用户迅速识别、迅速完成操作。
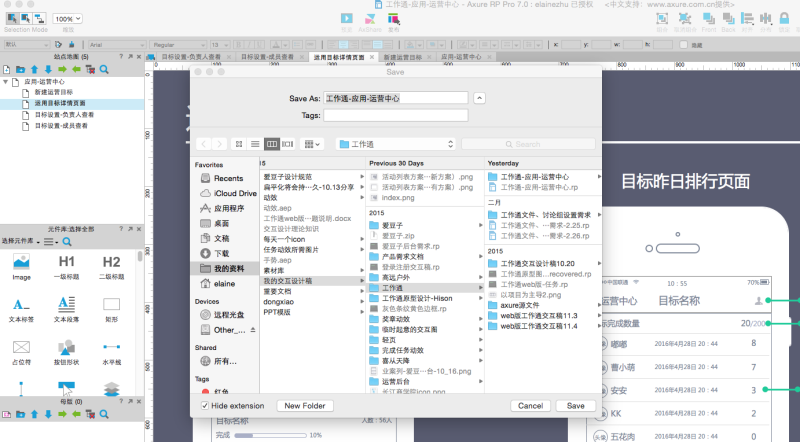
丰富的视觉表现 独占姿态弱化了视觉表现,这时在暂时姿态弹出时,醒目的设计反倒有利于用户快速定位。况且暂时姿态只是短暂被调出,不会长时间停留在屏幕上,因此丰富的视觉表现不会引起用户的视觉疲劳和反感 最好不要增加第二个视图或对话框 用户调用暂时程序时,他所需要的信息和功能操作应当直接显示在程序的单个窗口上,让用户集中在这个窗口上操作,不要再转到其他窗口或弹框来完成程序的主要功能。如果在设计暂时程序时,你发现自己在增加一个第二视图或者弹框,你就需要重新来检查你的设计了。 记住用户的选择 我经常用Axure画交互稿,在保存图片的时候,程序通常会记住我上次的保存位置。这种让应用程序记住它最后一次使用状态的交互方式,符合用户的心理模型。
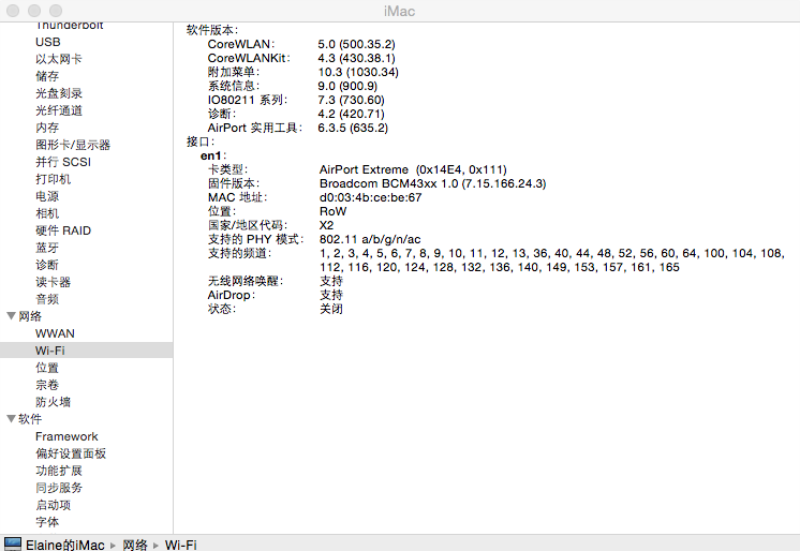
三、后台姿态后台姿态是什么? 通常不与用户互动的程序是后台姿态应用,这些程序隐形于后台进行服务,无需用户干预就可以完成重要任务。就像是我们的心跳,我们无需有意识的控制心跳,它是在人体后台自动运营的进程,但和心跳不同的是,后台应用必须可以随时被加载或卸载,也可以随时被调整。 下图是Mac系统中的后台程序
2)大多数用户都不会使用后台应用 大多数情况下,用户根本意识不到后台应用的存在,只有程序出现错误时,用户才会注意到有可能后台出错了,而这种错误一般用户都无法处理,需要寻求专业人士的帮助。 我们基本接触不到后台姿态应用的界面设计,晦涩难懂的专业词汇也令我们迷惑,个人认为可以先忽略。 总结:独占姿态:长时间被持续使用,用户需要在这种应用中进入心流状态,我们需要不断为中间用户优化。 此篇记录到这里,欢迎大家关注我的微信公众号,不定期更新。
【优设四月人气过万的好文】
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论