现在超火!为AR应用做交互设计时需要思考的3个问题(有彩蛋) ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
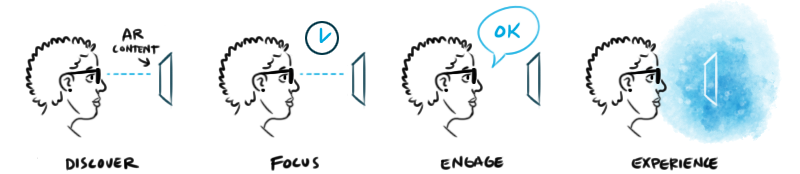
@薛斯塔 :最近突然火起来的AR游戏《Pokemon Go》让大家见识了AR应用的潜力,而且AR未来也会有更广泛的使用场景(文中有不少已实现的案例),所以设计师们别落后了,赶紧学一下这方面的知识。本文主要和大家探讨一下作为交互设计师,在设计AR应用时需要思考的3个问题。 欢迎关注作者微博:@薛斯塔 ,个人网站:http://www.innospace.me/ 首先我们要了解,AR增强现实通过实时的在现实环境中渲染虚拟数字信息,通过现实和虚拟的结合来帮助用户完成某项任务和活动。AR中的虚拟数字信息通过与现实环境以及用户的实时互动来向用户传递有价值的信息。相比“传统的”2D层面的交互(手机app,web等),AR可支持的是更加丰富的三维层面的交互方式;并且这种方式不再仅限于主动式的交互(点击,滑动)方式,它还包括用户行为的被动触发。本文将向大家介绍一些典型的AR应用以及它们的交互方式,并且和大家探讨作为交互设计师,我们在设计AR交互应用的逻辑思路。 Heads Up Display
宝马的Heads Up Display 使用了增强现实技术,将路况、导航信息展示在车内的挡风玻璃上,相比传统的车内液晶屏展示导航方式,驾驶员不在需要低头查看信息,这让驾驶员更加专注的驾驶,增加了驾驶安全系数。 这套系统的关键在于:驾驶员可以更加专注驾驶的同时便捷的查看路况导航信息。因此,交互设计师应该充分考虑到驾驶员的驾驶场景:不同天气状况下的信息显示情况;不同体型用户的视线范围;挡风玻璃材质的透明度、光线反射情况;车前方环境对于信息显示的影响;驾驶员不同的操作/手势/语音对于信息的交互反馈等。 Vision Picking
△ Vision Pickinig -右上角标注了货物放置的位置和数量 DHL的Vision Picking 拣货系统使用了增强现实技术来帮助仓储拣货员更高效、更低失误率的进行拣货。传统的拣货流程中,拣货员通过纸质的拣货单来查看需要挑拣的货物,然后根据经验和一些简单的位置标注去相应位置挑拣货物,新员工需要花费很长时间来熟悉仓储情况才能够快速的判断货物的位置。
△ Vision Picking- AR扫描货物条形码 借助AR,拣货员通过谷歌眼镜的室内导航来快速到达待检货物的位置,并通过谷歌眼镜扫描货物的条形码,从而查看货物应该放置的位置,同时更新仓储的货物数量(图2)。AR解放了拣货员的双手,测试显示,通过使用这套AR应用使得新手的拣货效率平均提高了25%。
△ 视线停留触发交互原理 为了解放双手,设计者选择了头戴式的设备“Google Glass”,使用者可以通过谷歌眼镜查看货物的位置、导航和数量。设计师应该思考怎样在实际场景中通过用户的视线停留、眼部运动、头部运动或者语音等方式来与虚拟信息进行互动。虚拟信息的展示方式也是设计师要考虑的问题,在拣货员眼前已经展示了丰富的货物信息的情况下,导航信息是否应该通过其他方式展示,比如语音。 Vision2Watch
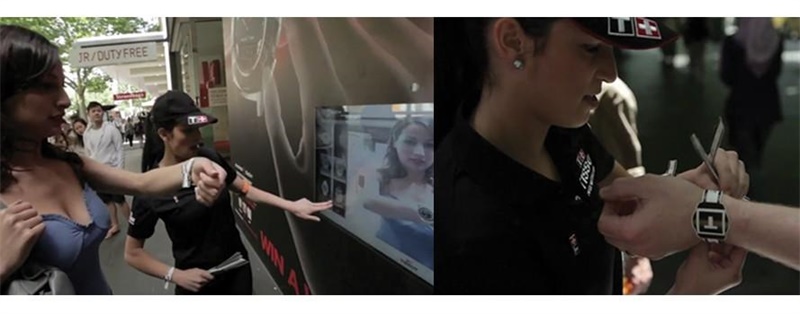
△ Tissot的AR模拟试戴广告 Vision2Watch运用AR技术设计了更加具有互动感的室外广告!他们与Tissot合作,通过使用QR code,让用户能够在手腕上试戴不同的模拟手表款式。AR技术让营业员不再需要一对一的为顾客试戴真实的手表,而顾客依然能够方便的获得佩戴不同款式手表的体验。(与此同时,某宝的VR购物模式将用户带入虚拟环境中,与传统的电商平台模式相比,并没有解决网上购物一直以来的“挑选商品”的问题,它完全模拟不到真实的穿戴体验。) Layar通过手机摄像头实现AR广告互动,用户通过手机摄像头扫描报纸、电影海报等传统媒体后,手机上会播放相应内容的视频、图片等更加丰富的信息。当然,这些也可以依靠谷歌眼镜等头戴设备实现,同时还能够解放双手。
△ Layar的AR广告互动 相对于传统的纸质广告、网站Pop-up广告,AR互动广告可以让广告商在有限的空间里设置更加丰富的广告内容,并且可以通过互动增加广告的趣味性;同时作为用户来说,可以更加主动地选择是否查看广告,可以有效降低“打扰”用户的频次。在设计AR互动广告的时候,我们要根据广告的内容、目的,用户的查看场景来选择合理的互动模式:嘈杂的步行街上用户往往双手拎着东西,因此视线停留触发广告更方便用户查看;电影海报播放视频简介更能吸引用户,服装鞋帽广告展示3D模型则更能解决用户的挑选需求。 总结通过以上的应用案例我们可以得出一些设计AR应用时应该考虑的几点方向: 1. 设计AR增强现实应用首先要考虑AR是否能够帮助用户解决实际需求。这个需求是必须依靠AR才能解决的;或者通过AR技术可以减少解决需求的成本,提高用户的效率,为用户提供更加便捷的服务。上文的Vision2Watch帮助用户快捷的试戴手表,同时又降低了营业员的服务成本,它解决了用户的实际需求。 2. 设计AR应用要充分考虑用户的使用场景。看到“使用场景”这个词很多设计师都会翻白眼!“这还用说吗!我们从刚开始接触交互设计的时候每天都在谈使用场景!”但我要说的是,AR设计中考虑的使用场景要更加的多维度!这个使用场景更加的贴近现实!因为AR应用中和用户互动的不再仅限于移动电子设备,它会是汽车的挡风玻璃,公交车站的海报栏,货架上的货物等现实中的物体。我们不再仅限于思考无线信号不好怎么办,老年人看不清手机字体怎么办,我们还要考虑在大晴天的户外太阳直射下能否看清玻璃上的信息!嘈杂的步行街上如何接收并辨别来自不同顾客的反馈等等。 3. 设计AR应用应该根据现实场景来选择合理的交互方式。增强现实的精髓是用户要在现实环境中与虚拟信息进行实时交互,因此,交互方式应当尽可能的符合用户在现实环境中的行为方式。手势、语音、眼部动作等都是自然的人类行为,合理利用这些交互方式可以让AR应用获得更好的体验。很多应用使用AR技术的原因是因为它可以“解放双手”,从而让用户更便捷高效的完成工作。 宝马的Heads Up Display可以通过语音指令切换显示的内容,用户的双手可以专注于驾驶汽车;户外AR广告通过视线停留来触发虚拟内容的播放,用户不再需要腾出手来点击播放按钮。AR应用更像是一个很懂你的贴身管家,在你需要帮助时,一个眼神,一个细微的动作就能够让它了解到你的需求,并及时的帮你完成、满足这个需求。 目前,由于一些很现实的技术瓶颈导致AR的应用普及还很迟缓。但在不远的将来,当数字信号传输更加快速,硬件设备更加小巧,AI自我学习能力更加强大,三维图像渲染更加高效的时候,AR应用将普及到人类的日常生活当中,钢铁侠实验室的那种酷炫的工作方式将成为常态。作为设计师,我们应当加强自身在AR相关领域的技术培养,时刻关注相关技术的发展和应用,思考未来AR的应用将会颠覆哪些生活和工作模式,新的生活和工作模式将会是什么样子的。 最后,一个彩蛋来为大家作总结。 「优设六月最新的VR设计好文合集」
原文地址:innospace.me
【木子设计网 原创文章 投稿邮箱:13671295@qq.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论