实战经验!交互设计师如何做好设计走查的工作?

扫一扫 
扫一扫 
扫一扫 
扫一扫
@呆呆丶L :前阵子跟几个同行交流,提到关于交互和 UI 的走查工作问题,所以特地整理了一下,给大家说说关于设计走查的几个问题。 1. 设计走查的作用在很多设计师身上都存在一个现象,就是拿到需求或原型,然后设计完成之后,就以为没自己什么事了,也不会主动去找事情做,他们认为到这里,自己的工作就完成了。 其实到这为止,设计师才做完一半的工作。为什么呢? 当设计师把设计稿交给开发时,虽然已经标好注、切好图(交互注释也很完美),但是不代表开发能把界面表达的跟设计稿完全一样,甚至会有很大偏差,所以设计师就要做好设计走查工作,尽量跟开发一起把页面实现的更好,这里不仅仅说的是UI、也包括交互。 这样不仅能提高产品的实现度,让用户体验更好,还能促进团队的工作氛围,毕竟大家的目标还是一致的。 2. 错误观点当中有一个朋友提到,设计走查应该是测试同学的事情。 首先,我并不否认这位朋友的观点,但还是局限了。 这位朋友的原话是:“设计只要做好设计的工作,开发也必须做好自己的事情,很好的去实现设计稿,然后测试也要做好自己的工作,找到视觉、交互、开发的所有问题,这才是每个人真正的职责所在。” 三个字总结:理想化。 这是一件不大可能的事情,首先开发要很好的实现设计稿,前提是有一个不错的开发能力,同时如果还想在不需要设计的帮助下就实现好页面,那开发本身就要有一个不错的设计功底,这样就可以在独立工作的情况下,相对完美的实现视觉稿。 但是做设计的同学都知道,即使两个人设计水平相同,他们在临摹完同一个页面的时候也会有明显的差别,更何况是开发用代码去还原页面呢? 再者,测试如果要同时找到所有的 UI、交互、开发 Bug,遇到的问题会跟上述开发的问题一样,同时需要的能力要更高。这是一件几乎不可能的事情。(可能真有这么牛逼的人物存在,不过我至今没见过。) 所以设计师做好设计走查,还是很有必要的。
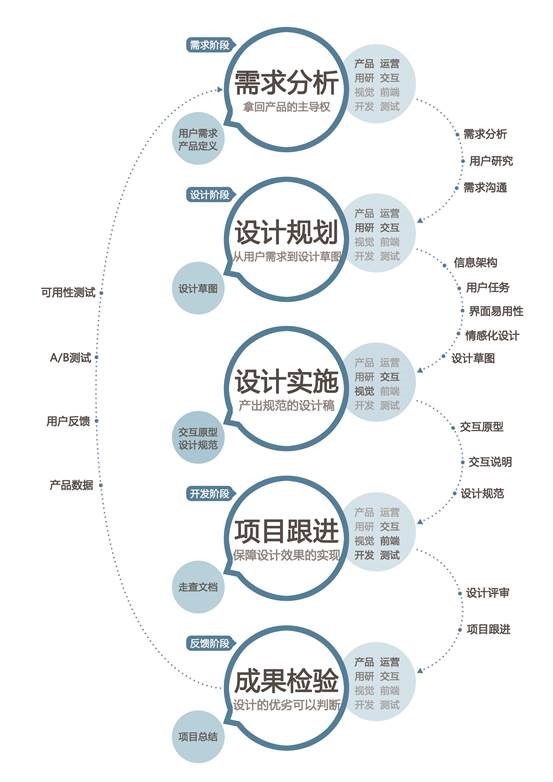
△ 交互设计过程,出自《专业设计师有哪些必知的设计流程》 3. 如何做设计走查那怎么做设计走查工作呢? 一. 检查页面一致性 包括头部、尾部等位置是否完整统一,按钮样式、反馈状态、报错等样式是否统一;是否有缺少的场景和状态,根据任务流程对场景和状态进行排查,保证设计的完整性。 二. 确保方案的可用性和屏幕上的操作易于使用 设计任务流程,进行设计走查,在移动App端,我们所设计的应用是建立在手指点击操作的基础上进行使用的。我们的手指不像鼠标一样能够精确定位和响应,所以我们需要在设计的过程中确保可点击的区域能够较为明显的识别。 三. 确保文本易于阅读 文本内容是大部分产品的重要组成部分,所以文本的排版是非常重要的(很多人说中文排版不好看,那是因为你不会用中文排版的方式去做排版)。确保文字清晰、易阅读是在文字处理上的必须保证的。
四. 注意颜色对屏幕的影响 Androind 不同的屏幕在色彩饱和度上有较大的差异,比如三星的屏幕亮度和饱和度都比一般机型要偏高。所以在进行设计的时候,选择的颜色一定要适中,不要偏色。 五. icon 的使用 icon 是代替文字标识的一种图形,它的价值意义就在于简化文字,通过图形来表达功能含义。所以设计的 icon 如果不能表达好,就会造成一定的识别障碍,这也是为什么我们说设计 icon 是考验一个设计师功底的技能。 六. 动效的使用 动效这块是产品中比较高规格的一个存在,所以在使用的过程中一定要谨慎,不能随意加入多余的动效,导致在使用产品的过程中出现问题。 当然,虽然我只说了这六点,但是还有许多其他的东西需要注意,包括新功能提示、热区的控制等等,这些都是需要设计师去定义的。所以我说开发和测试有时候没办法发现这些问题,那设计师做走查的这项工作就必不可少了。
4. 走查遇到的问题有的设计师说:“我们都做好走查工作了,可是开发还是实现的有问题,再沟通就变成吵架了。” 如果到这一步为止,你的任务完成的很好了,实现来说一般不会有什么问题。如果是一些小差别,实在没办法沟通,那可能是开发的问题,也可能是你的设计并不现实,让开发实现的代价很大,所以要综合考虑实现因素,不要把责任推给别人,认为就是开发的问题。 同时,希望大家在工作中多投入自己的精力,做好自己的工作,不要完成表面工作就自以为做的很好了。说实话,还差得远呢~ 欢迎关注作者的微信公众号:「呆呆U理」
「设计走查的实战经验文章合集」
【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论