利器两连发!收录180种渐变背景+最值得学习的交互作品集

扫一扫 
扫一扫 
扫一扫 
扫一扫
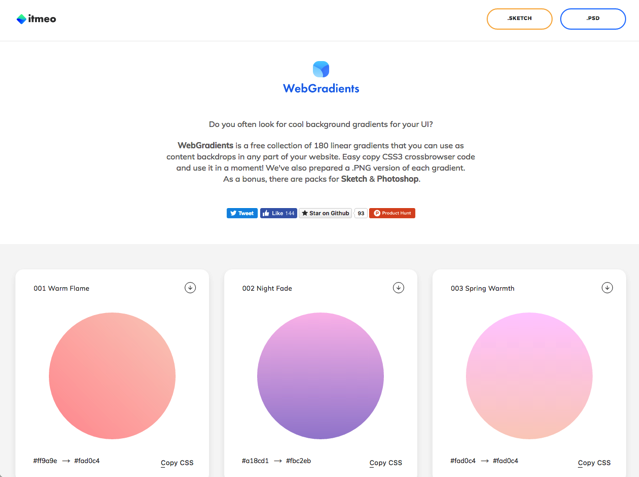
编者按:今天推荐的两个网站,一个收录了180种超美的渐变背景,可直接下载PSD/Sketch 的源文件,一个是高手亲荐的交互设计作品集,看完保证收获爆多。 WebGradients一个收录 180 个线性渐变背景免费集合的网站,你可以从这里挑选网站背景,利用产生的 CSS 语法将它快速套用到你网站的任何部分。WebGradients 让使用者能直接点击后预览背景效果,一键产生 CSS 语法或下载 PNG 图片格式。 此外,WebGradients 还提供免费的 Photoshop 和 Sketch 下载!如果需要的话,你能从网站上找到购买链接,自由赞助金额,亦可免费取得这两种素材组合包。 STEP 1 开启 WebGradients 网站后,往下拖曳就能找到收录的所有 180 种线性渐变背景颜色,网站右上角有两个链接,分别是 .Sketch 和 .Psd 两种不同图片格式的在线购买链接。
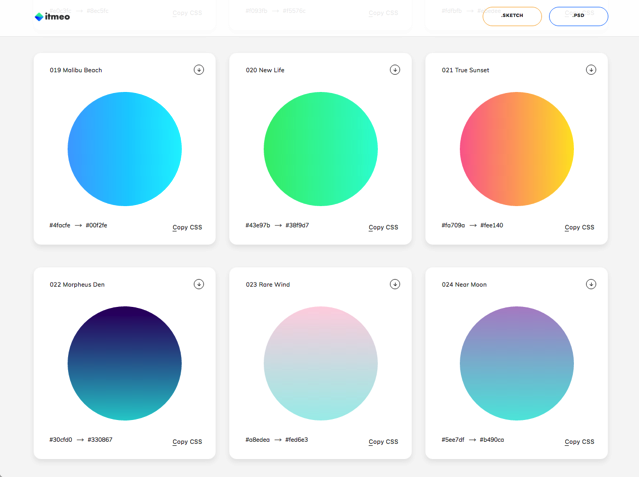
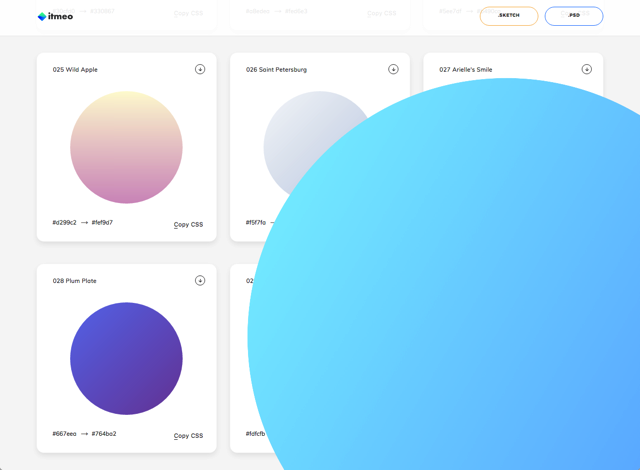
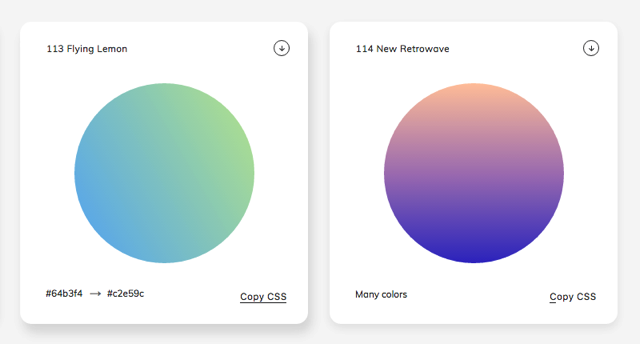
STEP 2 WebGradients 收录的每个背景颜色都有名称、色码及预览图。
点击预览后会直接放大、套用到你目前的网页背景,就能看到该渐层颜色的变化效果。
STEP 3 点击背景图右上角的「下载」图示可以取得背景图的 PNG 格式,不过更方便的方式是点击右下角的「Copy CSS」,WebGradients 会自动产生渐层图案的 CSS 样式并复制到剪贴簿,例如我取得的某一段语法看起来像这样: background-image: linear-gradient(120deg, #84fab0 0%, #8fd3f4 100%); 只要把它加入你网站或应用程序的 CSS 样式表单就能轻松套用,非常简单。
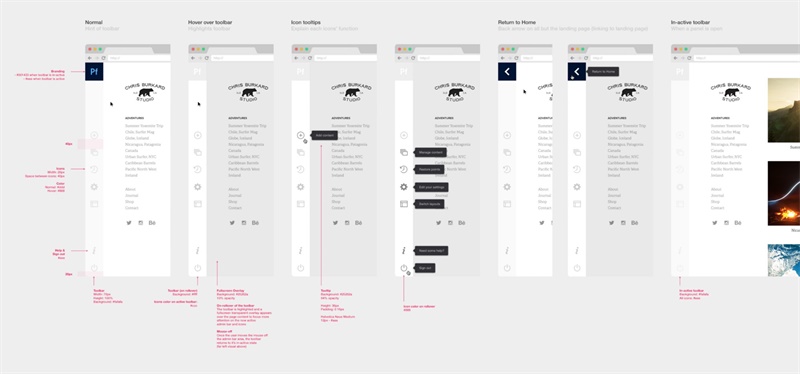
STEP 4 如果你想获取这些渐层背景的 Sketch 或 Photoshop 原始图档,点击网站首页右上角的下载链接就能找到,会连接到 Gumroad 商店,可以自由填入购买价格(输入 $0 元免费下载),若喜欢或觉得对你来说非常有帮助不妨付费赞助一下。 交互设计作品集@锦妖_BCJ2嘤 :Simon Pan的作品集,极度详细,一个case study能抵一本手册:http://simonpan.com/ 里面的流程学校讲过,但这些业界真实的案例和方方面面的细节依然有很强的指导作用。 另一个无比详细的作品集,就一个case,是设计adobe Portfolio的。由于要搭梯子,我就引用一些图吧,有条件的可以去Medium原文看。
仔细看完这篇blog,至少能学到:
想看到更多的作品集,请到博客:http://alldesignprocess.tumblr.com (梯子) 「优设最新的神器推荐」原文地址:free.com.tw/zhihu 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论