用一个实战案例,教你学会复杂界面的布局设计

扫一扫 
扫一扫 
扫一扫 
扫一扫
雨涵Zoe:很多产品的信息量很大,又因为各种各样的原因设计师不能对内容进行轻易删减。如果不好好整理信息,会让界面越来越凌乱。我从去年开始做的很多项目都是这种情况,于是总结了一套简单好用,又有理有据的为复杂界面设计布局的方法。 1. 把需要展示的信息都列出来先不考虑信息之间的关系和顺序,大致列出即可。主要信息一定要列出,优先级较低的信息不用100%覆盖也没有关系。 以Facebook为例,首页需要展示的信息有: logo、搜索、用户信息、导航、Explore功能列表、发帖发图、最新动态、朋友推荐、语言选择、网站声明、聊天板、我创建的、设置、注销… 2. 从产品策略的角度整理信息与对这个产品比你更了解的人讨论(如产品经理),从产品策略的角度将这些信息进行分组归纳(这时还不需要过多考虑用户):
3. 从用户的角度整理信息与用户(或潜在用户)交流,观察他们对这些信息的真实想法。因为越贴近真实心理越好,所以可以用一些口头话、感性的表达方式:
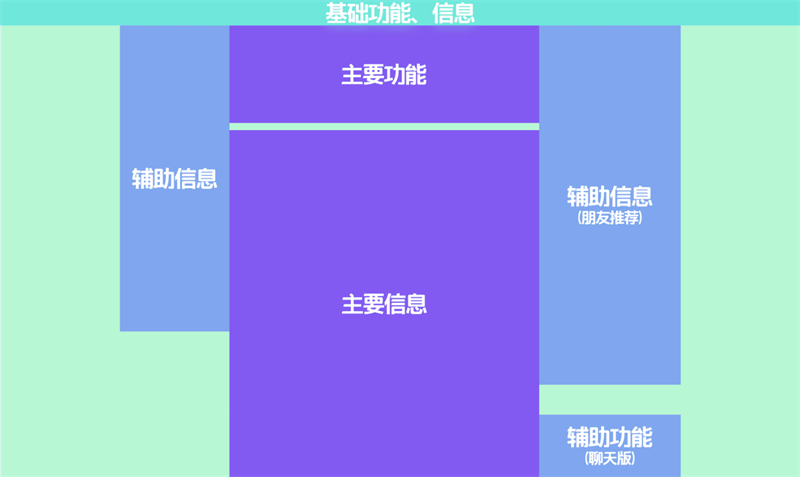
4. 根据用户心理调整按照产品策略整理的信息产品策略中的重要功能“聊天板”根据用户反馈,除非有动态否则不会关心。所以放到辅助功能里。 产品策略中的重要信息“朋友推荐”根据用户反馈,并不会主动去看,所以放到辅助信息里。 再将其余的信息结合用户关心的优先级前后排列。 调整后,信息的分类变成了这样:
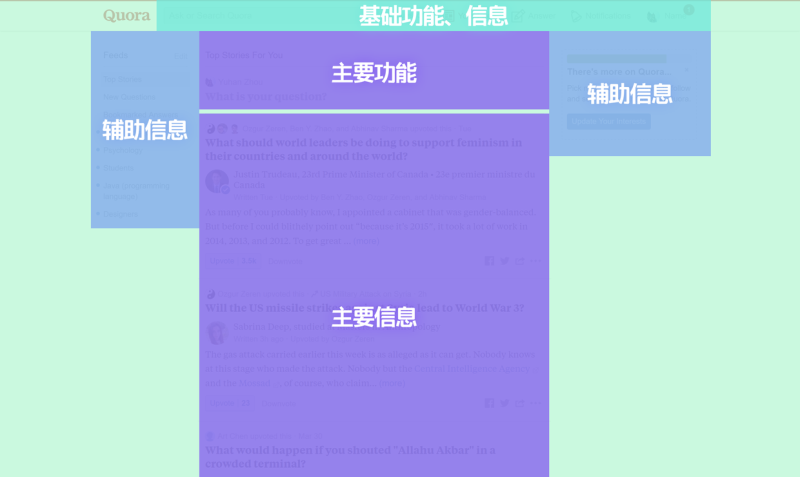
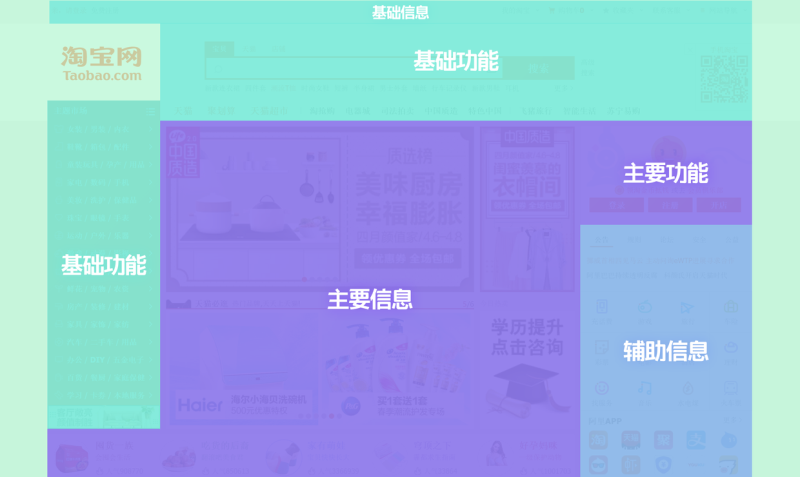
5. 用信息分类画页面布局分析其它产品,发现主流的形式是把基础功能和信息放在顶部,主要功能和信息放在中间,两侧放置辅助信息。为了方便理解,我挑选了一些大家比较熟悉的:
△ 简书
△ Quora
△ 淘宝
△ 微博
△ 知乎 综合分析后,设计出自己的布局:
一个复杂页面的布局设计就完成了。 「用一个案例教你学东西系列」
原文地址:jianshu 【木子设计网 原创文章 投稿邮箱:yuan@uisdc.com】 ================关于木子设计网================ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论