超全面总结!如何画出专业的原型图?(下)

扫一扫 
扫一扫 
扫一扫 
扫一扫
怎么样的原型图才算是专业的原型图呢?文章总结了一些经验,希望对你有所帮助。文章分为上下两篇,阅读上篇内容→《超全面总结!如何画出专业的原型图?(上)》。 本篇文章(原型下篇)主要内容: 一. 原型图标注,画开发看得懂的图首先明确原型图标注是给谁看的,谁最关心原型标准呢?一般而言,开发和设计最关心原型图标注,开发最关心的是边界条件、页面跳转关系,而设计最关心有页面和功能遗漏,如反馈状态和空页面。画出功能的所有交互状态,清晰的显性化表示交互状态是作为交互或产品的基本功。一个好的标注满足以下几个条件:
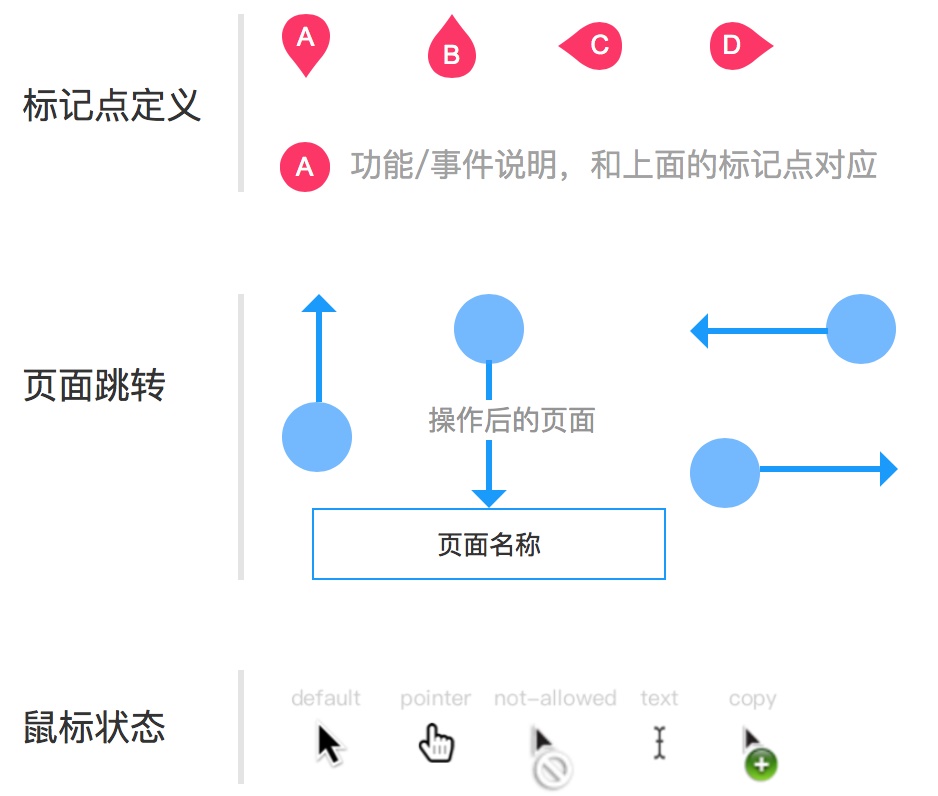
定义好每个标注点的含义和事件 在做交互稿标记之前,定义规范好每个标记的含义,形成统一的规范,使得团队成员易于理解。如,我比较喜欢用水滴表示标注的功能,用圆圈+箭头的形式来标识页面跳转关系。
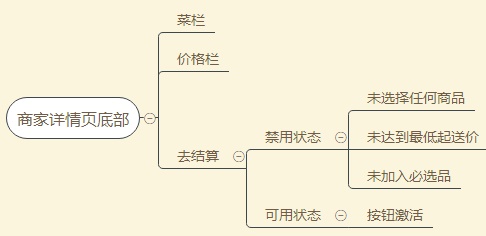
用脑图梳理所有对象和逻辑关系、状态 下面的原型图标注以在饿了么商家详情页结算订单为例,先用思维脑图梳理功能状态,这样能避免遗漏一些边界条件。
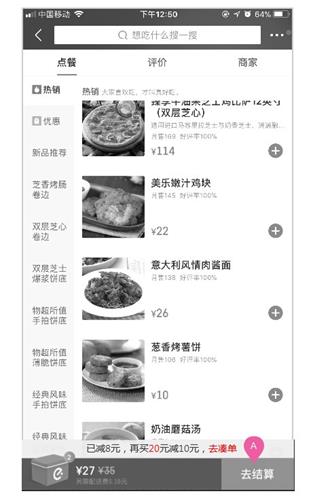
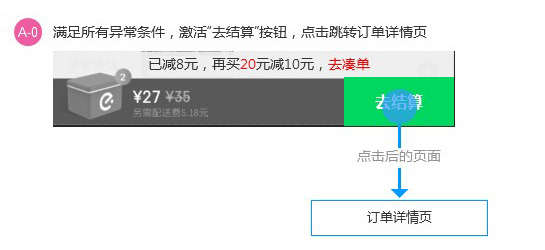
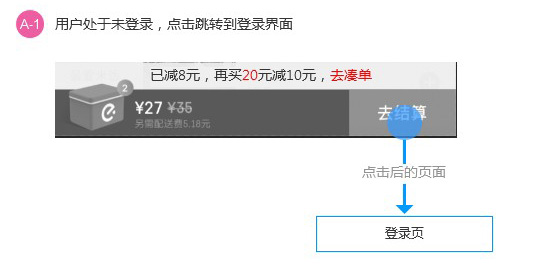
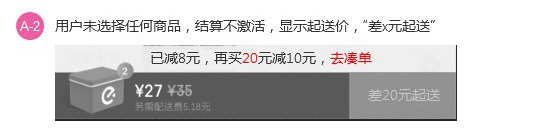
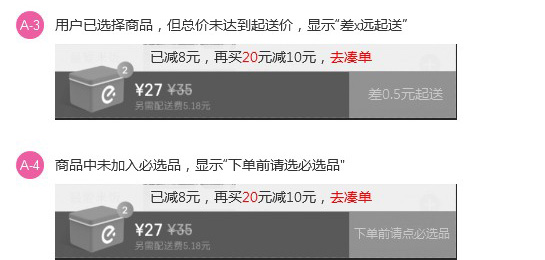
模块化区分和标记 梳理好状态后再在原型图上写产品用例,每个功能做成一个模块,有利于往后的维护和迭代,例如下面是饿了么的订单结算功能。
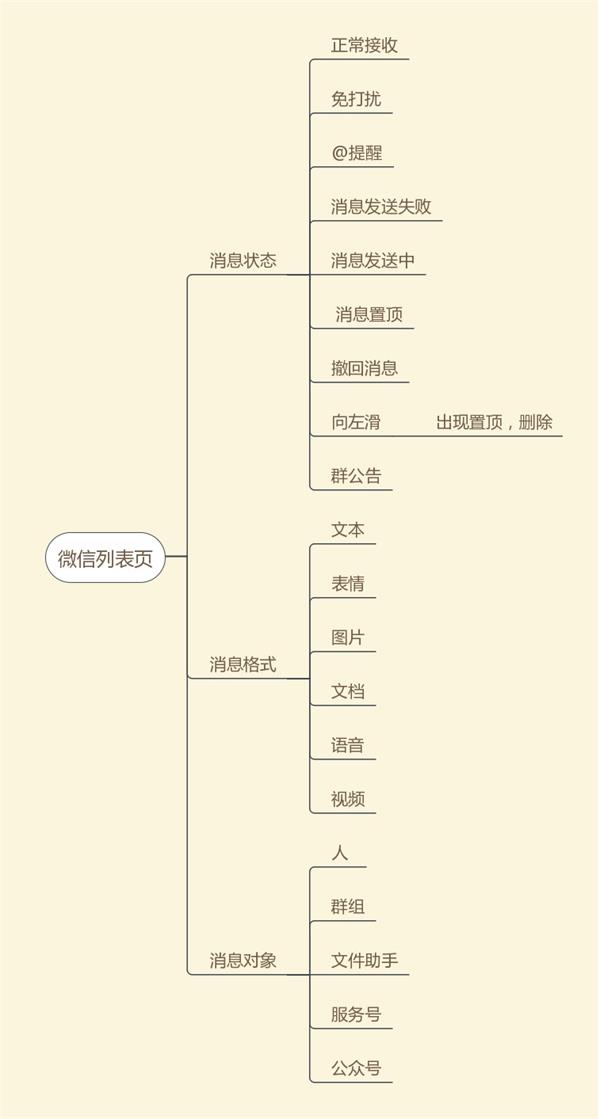
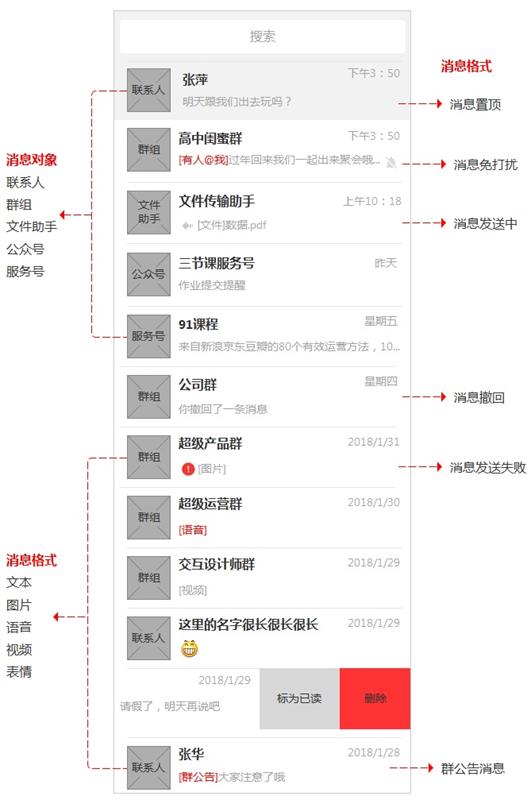
二. 在同一个页面展示所有的交互状态很多的开发和设计,没有很多耐心看原型图上的各种标注,特别是时间一长,标注就非常多。如果是做版本的迭代,一定要做好标注的版本区分,让他们第一眼能看到当前版本要做的事情。如果是特别复杂的功能,尽量在一个页面上显示出所有的交互状态,避免在看原型图时有遗漏。有时候测试验收阶段的很多坑,各种状态遗漏,其实是由于前期没有做好标注引起的。 下面以微信消息列表页为例(梳理思路用脑图是一个好习惯),先用脑图画出所有的状态,补齐所有交互状态,后面再画的时候效率会高很多。
如下图,为微信消息列表页所有交互状态的列表呈现:
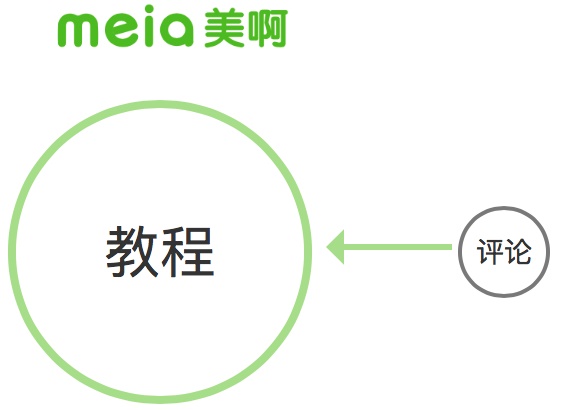
三. 页面跳转图(不要做孤立的设计)页面跳转图,从用户的视角,系统化看流程的合理性。页面流程图有助于梳理页面之间的关系。交互设计师或产品经理在工作中,很容易把一个功能做成「孤岛型功能」,即这个功能跟其他功能没有建立联系,跟其他功能是孤立的关系。 如在「美啊教育」中要增加一个评论功能,那么评论机制应该怎么与现有系统对象建立联系?在分析这个问题之前先看看评论和教程的关系,如下图:
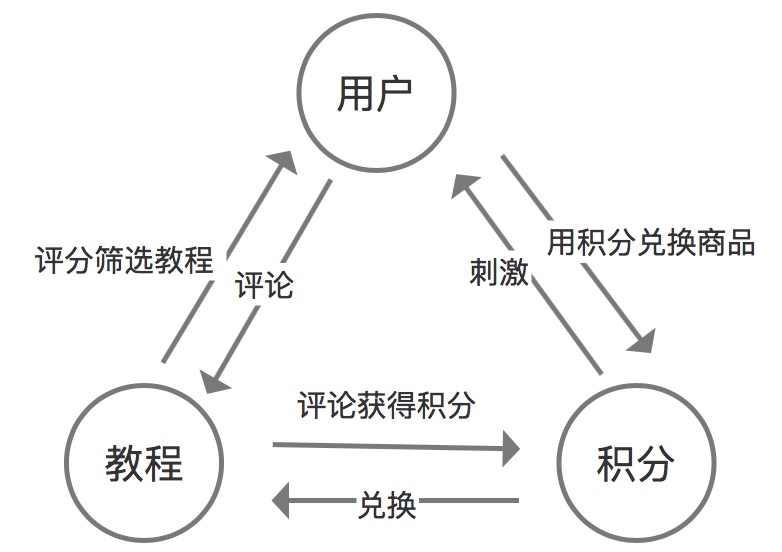
教程中可以看到相关评论,评论系统与教程之间已建立联系,但只是单线的关系。 我们再看看美啊这个产品中,还有什么对象是可以跟评论建立联系的?假如,为了刺激用户去评论,我们可以用积分奖励的方式,当用户评论教程后,可以获取一定的积分,即教程—积分通过评论建立了联系,跟现有的积分兑换优惠券、商品也是有联系的,于是建立了用户—教程,教程—积分,用户—积分的关系,整个积分体系不再是孤立的功能。
用户—教程
教程—积分
用户—积分
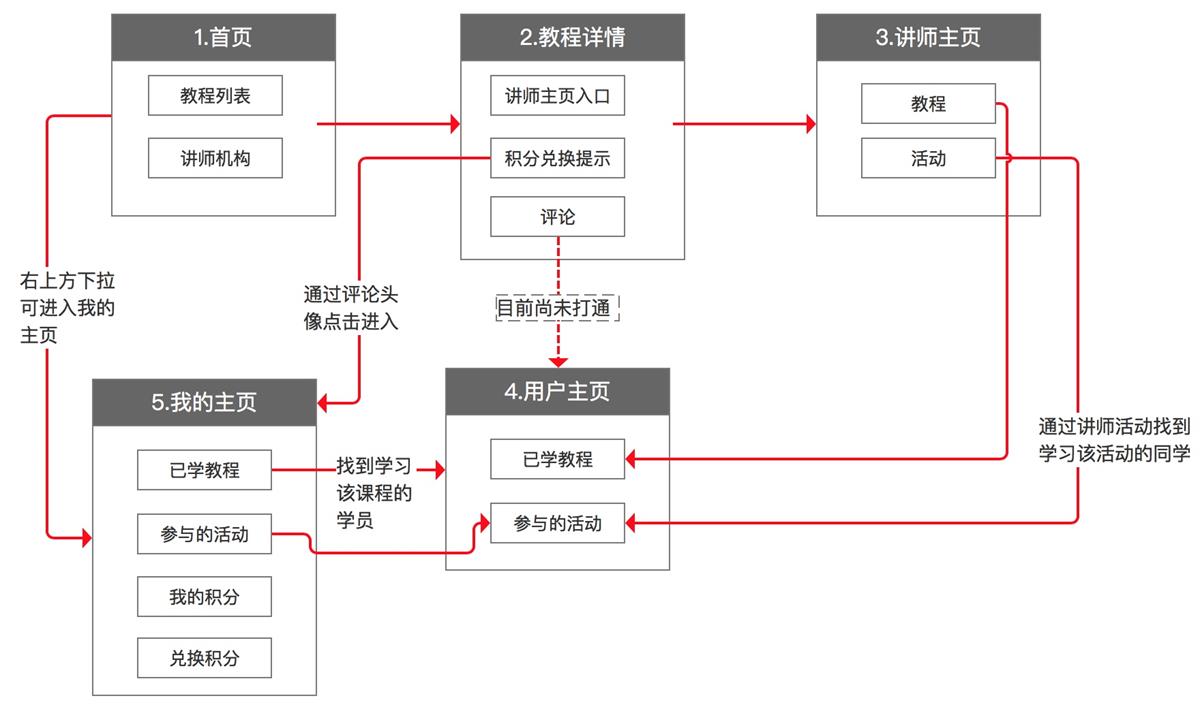
于是整个评论体系的页面关系图为(补充了部分可能存在的需求):
四. 流程图,梳理业务逻辑关系画流程图是产品经理的基本功,产品需求也是流程上的需求。画流程图的目的有以下几点:
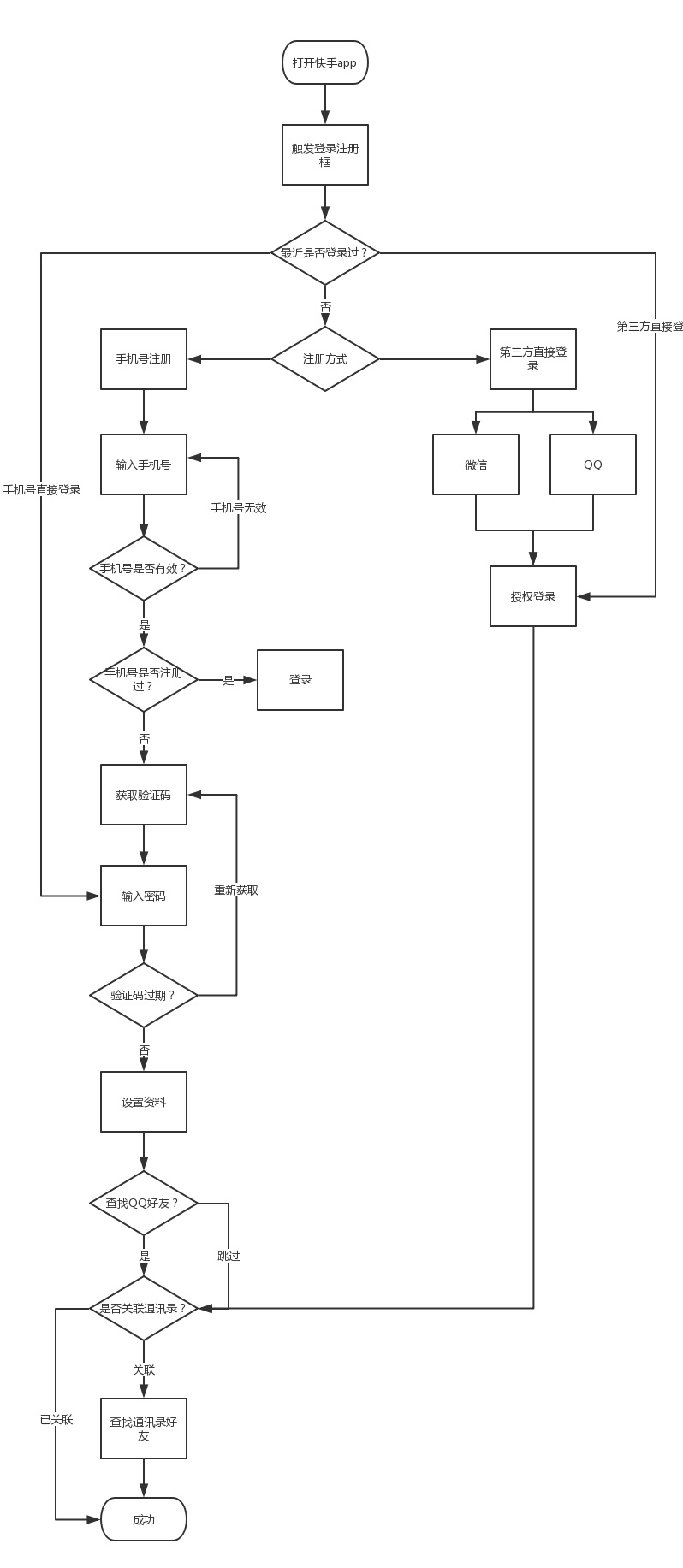
在画流程图过程中,切勿遗漏异常状态,产品经理一般比较关心主要流程,可是开发同学在写代码时,要做条件边界判断,这个条件边界即为异常情况。测试同学在写测试用例时,要穷尽所有的场景,包括正常场景和异常场景,否则出了问题,是要背锅的…...为了避免开发和测试同学不断询问你边界条件,最好在交付交互稿之前用流程图梳理出来。 常用的流程图分为单向流程图和泳道图(涉及到多个角色),单向流程图一般描述单一角色完成某个任务的整体过程,如登录注册过程、支付流程、填写资料等。 流程图包含以下内容:
如快手的登录注册流程,先来梳理思路:
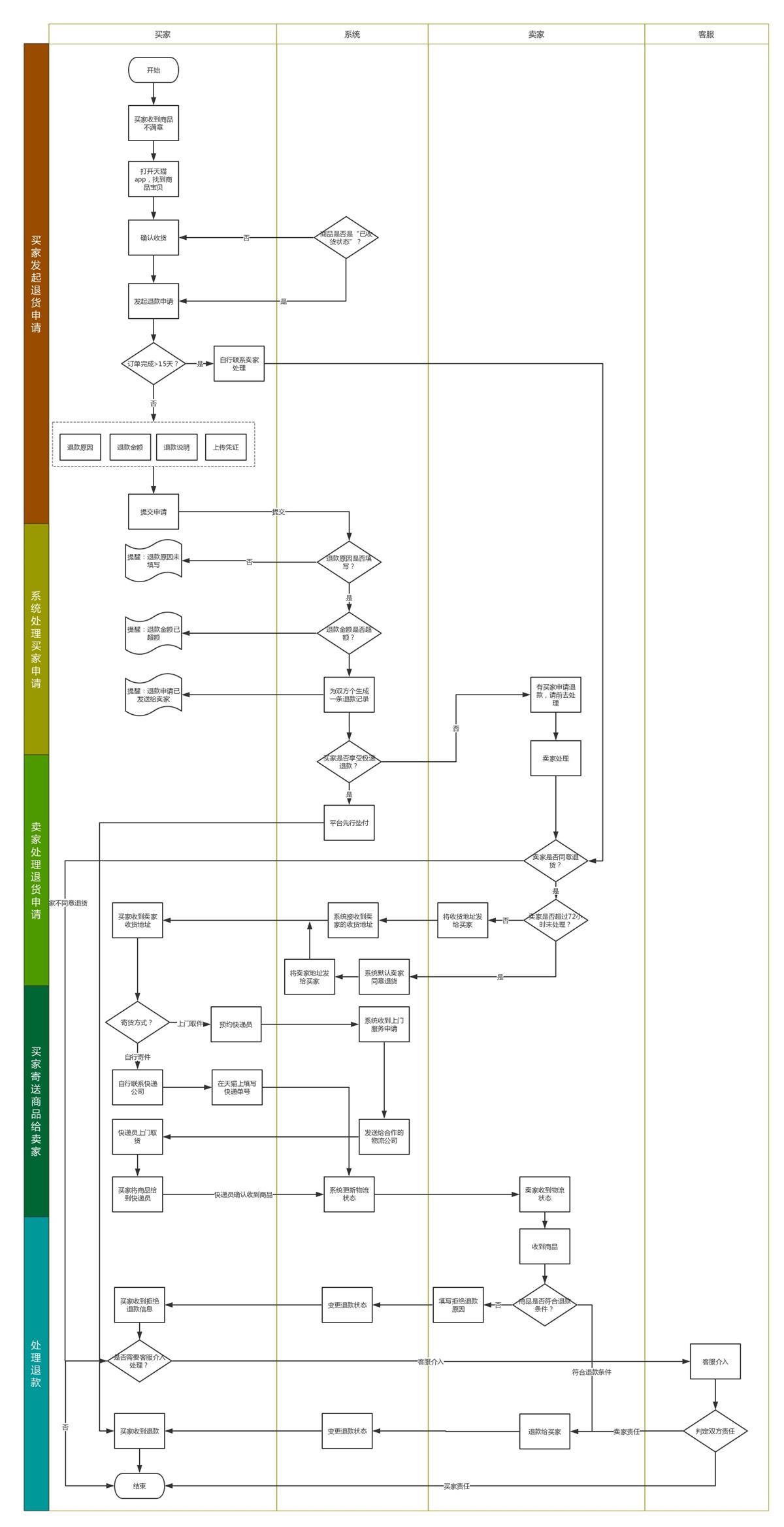
泳道图除了要明确事项、角色、信息传递、异常等内容,在画复杂的泳道图之前,要明确参与角色,再梳理出不同的角色要完成的任务,各个角色之间的交接,整个流程的阶段划分。 如天猫的退货流程图作图思路: 1. 明确角色 参与角色有:买家、系统、卖家、客服。 2. 各个角色要完成的任务 买家:买家收到商品不满意,可以在天猫上发起退货,填写退款申请。如果卖家同意退货,买家可将商品寄到卖家的收货地址,寄送方式可选择自行寄件或者上门取货。如果卖家收到货后,拒绝退款,买家可以申请客服介入。 卖家:处理买家退款申请。如果订单满足退货条件,将退货地址发给买家。卖家收到商品,退款给买家。 系统:判断买家收货状态;检测买家的退款申请的原因、金额等,生成退款记录;判断是否平台先垫付退款;将卖家地址发给买家;系统将买家上门服务申请发送给合作的物流公司;变更退款状态。 客服:客服介入,判断双方责任。 3. 角色交接 买家将退款申请发送给系统,系统发送给卖家,卖家处理退款申请,卖家将退货地址发送给买家,买家寄件给卖家,卖家收货退款。如卖家拒绝退款,买家申请客服介入,客服处理买家或卖家的责任。 4. 阶段划分 为了方便理解整个流程,小编把流程分为5个阶段:
整个泳道图如下:
欢迎关注作者的微信公众号:「PMIP」
「做原型图要知道的知识点」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论