如何判断你的产品“好不好”?来看高手的角度!

扫一扫 
扫一扫 
扫一扫 
扫一扫
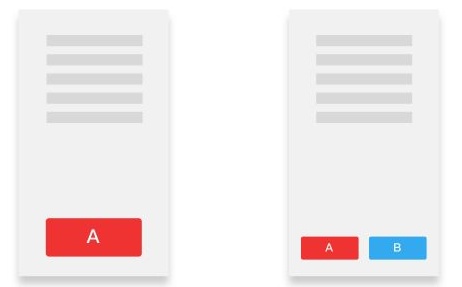
@Daidai丶呆 :本篇文章写写近期看到的比较有趣的话题,「一款好产品,所需具备的条件」。 产品角度早前有看到张小龙说 :一个产品只能有一个主线功能。 这句话从产品规则层面来说,是告诉我们,要有信心把握住用户的需求,如果没有办法控制用户每一步所要做的方向,就无法控制这个产品,这个产品就必然会失控。这也是为什么许多公司将多个产品合并后,效果反而没原先那么好的原因。 其实这个点我之前的文章也有详细说过,即一款产品本身就有一层定义,也就是告诉用户这个产品是用来干嘛的。这就是用户体验的核心。 细化到界面,其实也是这个道理:界面中的一个功能,这个功能会提供两个服务给用户,然后我们就在屏幕上放两个按钮,一个按钮是 A,一个按钮是 B,这样的界面,许多产品里面都有,但这是不好的设计。因为我们要引导用户去往我们希望他去的地方,而不是让用户进行选择,让用户选择,转化率自然就低了。 如下图:
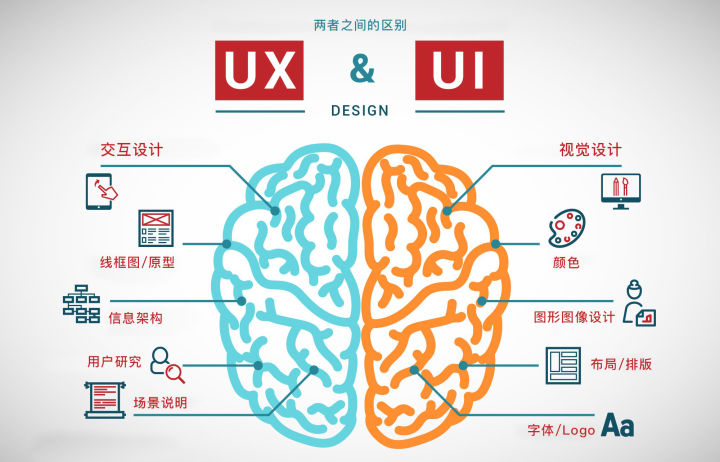
用张小龙的话来说,就是 :这意味着这个界面以后有一个分叉路口,用户需要思考才知道他下一步该做什么,而我们没有给他任何暗示。 虽然我并不完全认同其说的这个理论,但也略有道理。如,电商产品的「立即购买」和「加入购物车」这两个按钮,就打破了这个说法,当然这并不能说明这样的设计是好或差的。 说到底,有时候我们在研究一个功能时,是在思考如何让用户操作更便捷。但在这个过程中,我们研究的不仅仅是功能本身,或者说是产品的逻辑,而是在研究人性。 所以说,从产品设计的角度而言,一款好的产品,需要具备引导用户做出操作的条件。要做到此举,需满足 :功能明确、指引清晰、无需选择等要求。 下面进一步说明。 用户「体验&界面」角度前阵子分享了一张图,原图是英文版的,好像是出自于一篇国外的文章,我单就这张图翻译了下,将其贴在了微博。内容如下:
这张图主要是告诉我们,UI 和 UX 的区别。从这两个角度来说,好的产品,需要具备什么样的条件呢? UX用户体验(UX)设计,是给用户创造一个愉快操作产品体验的行为。 用 Harshita Arora 的话说,就是从以下六个点出发,来谈谈你的产品是否具备一个好的操作体验: 1. 可用性
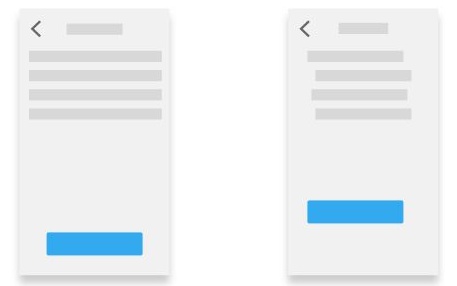
这块内容就是站在 UX 角度的你,是如何去思考这款产品的。 2. 用户研究 你需要做一些分析了解你们公司对应的市场详情,缩小你的目标/用户群。再从用户角度来评估你的功能设计的是否合理。 3. 形式 vs 功能 从「形式思维」跳出来,不要被形式驱使,而是从功能出发再回到形式。 4. 一致性 我的产品是否具备一致性?从企业背景、功能、界面、体验等角度来说,是否让用户难以理解?是否便于用户操作?考虑一致性,不仅仅是外观上的一致性,还包括功能上的一致性。 5. 简单:能简化一点吗? 确保你的用户在使用产品时,是不需要别人教的。一个糟糕的、令人困惑的应用程序将是一排排的按钮,许多不同的颜色,以及紧密的元素。(这与第一段内容类似。) 6. 不要让我思考:我会让我的用户为难吗? 当我们编程时,我们试图使我们的代码尽可能的轻量级和高效。当我们设计时,我们试图使界面尽可能清晰和不易混淆。 这就是我们要做到的。无论是从信息架构、用户研究,还是场景说明出发,我们要做的就是让界面通过以上的设计理念,使用户易于理解,便于操作。 UI用户界面(UI)设计是一个很大的领域。从理论上讲,UI 是内容的组合(文档、文本、图像、视频等)、表单形式的设计(按钮、标签、文本字段、复选框、下拉列表、图形设计等等),以及影响用户的行为(如果我点击拖动会发生什么)。 而作为一个 UI 设计师,你的目标就是创建一个用户界面,这个界面很吸引人,很漂亮,同时也能让用户产生一种情绪反应,即对你的产品感兴趣。并让每一个下载产品的用户都可以在应用商店中发现,通过使用它,从而实现自己的目标或完成相应的任务。 想要让用户产生这种情绪,你需要做到以下几点: 1. 把用户的注意力引导到界面中最显眼的位置,突出最重要、最明亮的元素 按照这样的排布进行设计。作为一名设计师,你可以使用这些信息来管理用户的体验。
2. 对细节的把控 两个完全相同的界面,细节把控不好,差距会非常大。这也是判断 UI 设计师功力的基础点。如对齐,就能看出设计师在设计过程中是否用心。
要注意的是,这两者是不可分割的,后者会实现前者。用户会对好产品产生兴趣,这是吸引力法则。而 UI 设计,就是通过引导用户关注不同的内容来调整用户的操作体验。这就是所谓的 UI 设计了。 好的产品,一定是产品、交互、UI 三者缺一不可的。 最后提个高度:最近有小伙伴问我,从 UI 转到交互后,还想 UI 和交互两把抓,该怎么办?这种想法会导致你成为视觉类交互,而不是「产品设计师」。 欢迎关注译者的微信公众号:「呆呆U理」
「按钮设计怎么做才能有好的用户体验」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论