超全面的分享功能设计总结

扫一扫 
扫一扫 
扫一扫 
扫一扫
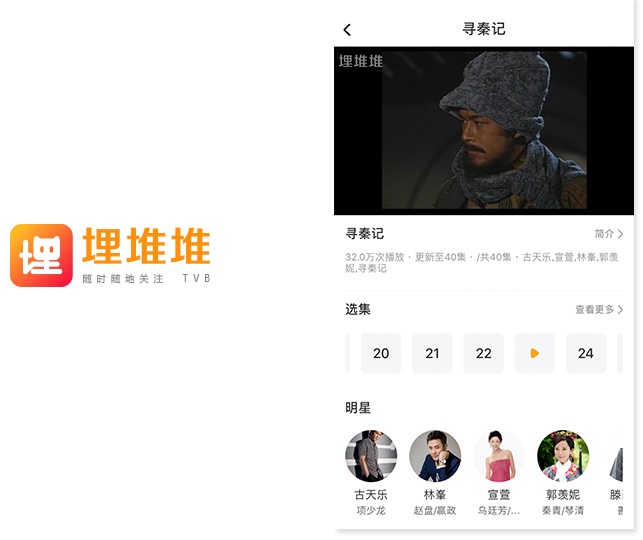
王M争:最近发现一款看片神器——埋堆堆。这是 TVB 推出的官方 APP,里面有 TVB 历年制作的经典剧集,而且更重要的是不需要充会员,没有片头广告。
整体界面设计的也很简洁,但是我发现剧集播放界面竟然没有分享按钮,用户想分享的话必须进入全屏状态。对于 C 端产品来说,分享是获得流量的一大途径。这篇文章就跟大家来聊一聊分享功能的设计。 为了更好的了解分享功能,我们要解决以下三个问题:
一、为什么分享?分享功能的应用表面上来说,就是将自己的产品推广到各个平台(微信、朋友圈、微博、QQ、空间等),让更多的用户看到。其实更深层次的原因在于对产品社区化的追求。大多数的 C 端产品如果想取得成功必然要完成「从一个工具到一个社区」的转变。工具可以解决用户的刚需,因为用户需要听歌,看电影,即时通讯。但是做一个工具是没有出路的,因为大家都可以做工具,只有社区化处理才能把用户留住。其实也很容易理解,我们一直强调给产品赋予游戏化设计体验,因为没有什么产品的用户粘度比(爆款)游戏还高。大家都喜欢玩游戏,游戏本质上来说就是竞争与合作,产品跟游戏一样,更多的用户(玩家)意味着更多的乐趣。
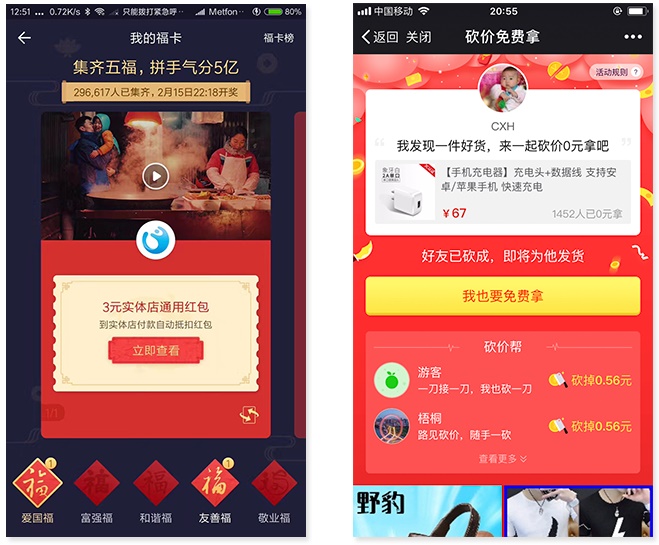
最近三年的年底保留节目支付宝集五福和朋友圈抢票加速,砍价就属于合作的范畴。而前段时间很火的头脑王者就体现了竞争的一面,如果没有排行榜,如果好友无法互相查看战绩,那么我相信头脑王者肯定不会火到那个程度。人类是群体动物,智商碾压的成就感是需要跟人分享的。当然我相信它也不会垮掉,因为有的人就是单纯的喜欢做题。 二、分享什么?从上面我们了解到了分享的最终目的是帮助产品留住用户。那分享的主体应该是产品,但真的是这样吗?
我们经常会看一些活动页面在右上方加一个分享按钮。其实我个人比较反感,因为研究发现用户并不喜欢分享整个内容页面。这个也很好理解,用户只喜欢分享自己感兴趣的内容。我看到了一篇不错的文章,听到一首好歌,我愿意去分享。对于一整个活动,我为什么要去分享?即使分享也应该是我抽中了奖品之后,将奖品分享到朋友圈。或者我抽奖机会用完了,跳出一个弹框告诉我,分享到朋友圈可以增加抽奖机会,那么我才愿意去分享。无缘无故的让用户去分享整个活动链接吃相太难看。 对于分享的主体我们应该化繁为简。以网易云音乐为例,你可以去分享一首歌,一张专辑,一份歌单,一句歌词,甚至你连评论都可以分享。QQ 音乐是暂时不支持评论分享的功能。
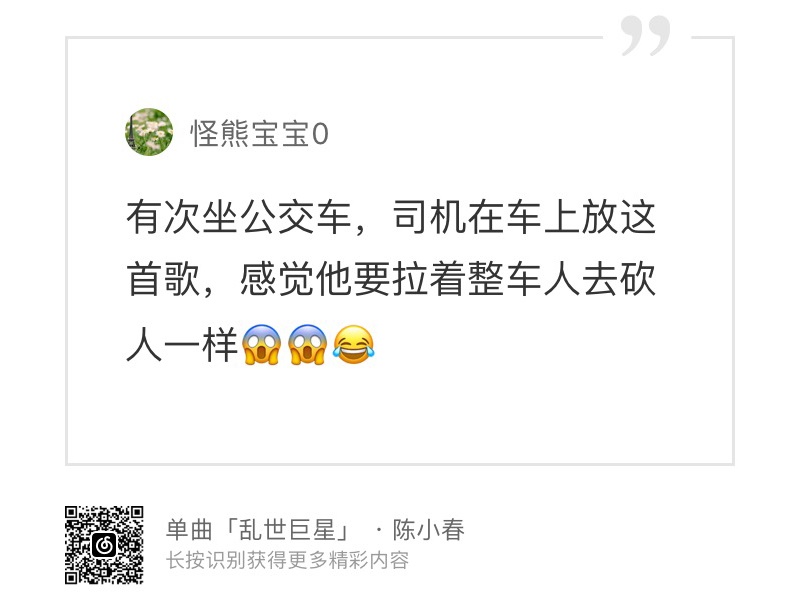
分享的载体主要有两种:链接和图片。具体使用哪种看内容量,如果内容过多,用户需要更深入的了解,那么使用链接更加合适。如果内容过少,一条新闻短讯,一句心灵鸡汤那么可以使用图片。例如你在 QQ 阅读里想分享一段很有哲理的话。
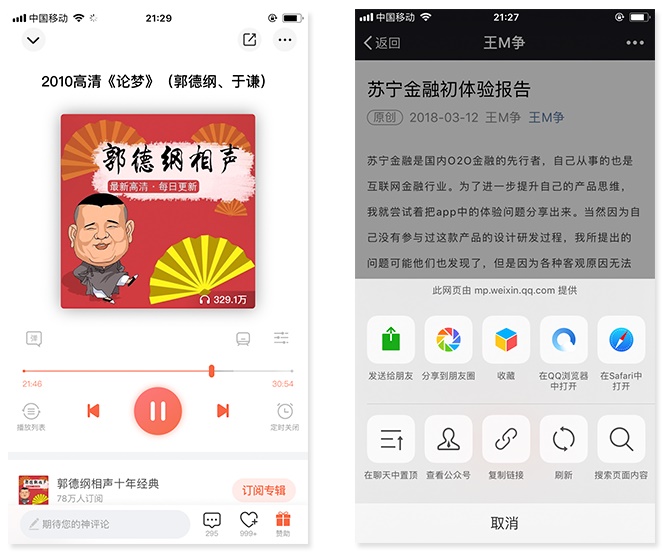
总而言之,链接优势在于详细,图片优势在于直观。 三、怎么分享?如何去触发分享功能呢?目前来说最常见的就是点击分享按钮,分享按钮从位置上来区分有三种。 1. 界面右上角 这是我们最常见的分享按钮样式,可以是分享 icon,也可以是文字链接。这里需要重点说的是,有的分享功能是隐藏在更多里。例如,我们在微信公众号看到的文章就属于这种。
2. 界面底部 分享按钮放在界面底部也很常见,例如 QQ 音乐。
对于歌曲和文章来说,用户基本需求都可以总结为:点赞,下载(收藏),评论和分享。为什么公众号里的分享要收到更多里呢?造成这种差异在我看来主要是因为媒介的不同,你听歌的话手机可能放在口袋里,但是你要阅读一篇文章目光是时刻都要停留在屏幕上的。所以公众号无法像 QQ 音乐一样直接把这些功能固定在界面下方,那样会侵占阅读空间,只能把分享功能放到更多里。
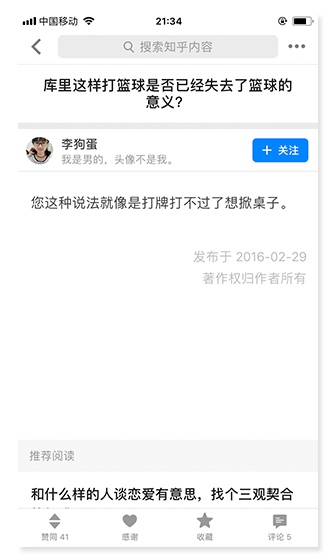
这里可能会有人反驳我 ,你看知乎就是把这些功能固定在界面下方的。这是因为知乎里回答字数有多有少,有的回答言简意赅,寥寥几字就能获得高赞。而微信公众号里的文章一般字数会很多,除了支付宝这种特立独行的公众号。
而且当用户下拉浏览的时候,功能栏是收起来的,只有当用户往上滑动才会出现。对于这个我在《超全面的移动端顶部栏设计分析》也提到过,用户下拉代表了用户正在阅读,那么为了增加阅读区域,我们选择隐藏。用户一旦上滑就说明他中止了当前的阅读流程。出现这种情况有两个原因:
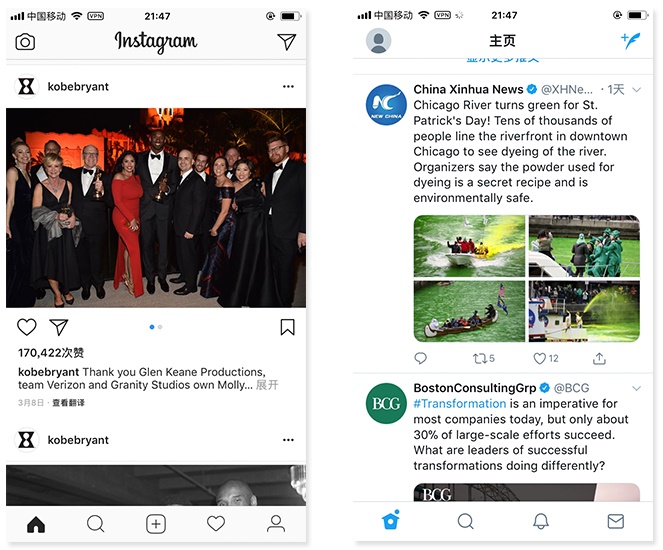
3. 跟随信息流 跟随信息流的分享主要应用于社交类产品中比较多,例如,微博,twitter 等。
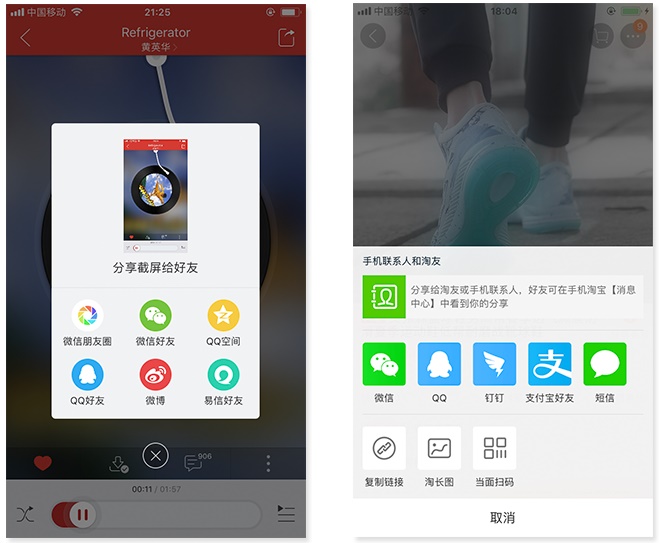
当然除了点击按钮分享,我们还可以通过截屏分享。最常见的就是我们在淘宝里截屏就会弹出分享列表。
总结以上就是我对分享功能做的一个总结,希望可以帮到大家。如果你们有不同的看法或意见,欢迎留言讨论。 欢迎关注作者的微信公众号:「王M争」
「UI设计中的关键细节」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论