信息架构设计大杀器!超全面的卡片分类法使用指南

扫一扫 
扫一扫 
扫一扫 
扫一扫
卡片分类法是一种用户体验设计中的调研方法,它可以帮助我们分析用户,构建符合用户预期的信息架构。 一个网站是否好用,判断标准之一就是信息组织的是否有条理,用户能否方便地找到他们需要的东西。但一个非常常见的现象就是,网站上的内容是以公司的角度来设计的,而非以用户为中心(在近期我们针对43个网站的研究中,这个可用性问题排在第一位)。找出最符合用户心理模型的信息架构方案的方法之一,就是使用卡片分类法。 定义:卡片分类是一种用户体验研究方法,研究参与者根据对他们自身有意义的标准,将写着主题名称的卡片进行分组。这种方法可以让我们了解到用户会以什么样的方式理解各种内容,了解他们的思维模型,最终帮助我们设计符合用户预期的产品信息架构。 假设我们正在设计一个租车网站,你的公司提供了60种用户可选的车型。你会如何对车型分组,帮助用户快速找到理想车型呢?公司领导可能会使用技术术语,如家庭用车、高管用车和全尺寸豪华汽车。但用户有可能对这些术语不了解,不清楚他们之间有什么区别。这种情况下,卡片分类法就有了用武之地,让用户按照自己的理解对车型分组,然后观察他们给出的结果,找出规律。
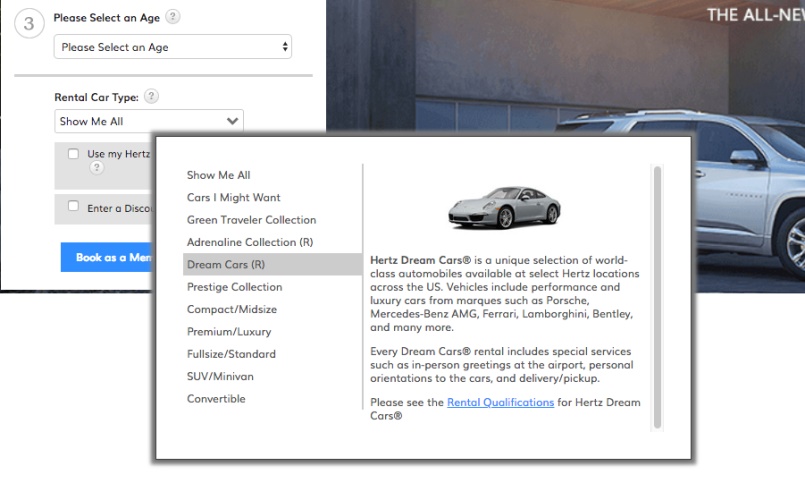
Hertz.com:在最近的用户测试中发现,该电商网站的用户在打开租车类型分类列表的时候,并不明白什么是「梦幻车型」、「名贵车系」。还好网站除了分类名字之外,还提供了照片和简单的说明,但如果想在多种类型间对比选择,用户还是需要下很多功夫。卡片分类可以揭示用户希望在汽车租赁网站上找到哪种汽车。 一、卡片分类法的实施过程通常步骤第一步:选择一系列主题 其中应包含40~80个网站的主要内容,然后把他们分别写在单独的卡片上。 提示:避免有相似的名字的主题,这样参与者会倾向于将他们归类在一起。 第二步:让用户将主题分类 把写好主题名字的卡片打乱交给参与者,要求他们每次拿出一张卡,把它归类到某一组里。在归类的过程中,可能有些组有很多卡片,有的组卡片很少。如果参与者不太确定卡片上的意思,可以先把它放在一边,当然如果有一组专门用来放「不确定」或者「不明白」的卡片就更好了。 注意事项: 分组数量并不是固定的,有些用户会分出许多小类别,有些用户只会分出几个大类,这完全取决于用户自己的心理模型是什么样的。 我们应该在用户进行分组的时候提醒他们可以做各种调整,比如把某张卡片挪到另一组里去、合并两个组、将某组拆分成等等。因为卡片分类是一种自下而上整理的过程,错误是不可避免的。 第三步:由用户对各个组命名 当用户已经将所有的卡片都分好组后,给他一张空白卡片让他给各个组起名字。这时,用户如何分组的心理模型就初见端倪了。从用户给各个组起的名字中,你就可以找到很多分类的灵感了。但不要直接在设计方案中使用这些分类名,毕竟用户不是专业人士。 提示:给小组命名这一步非常重要,这样用户就不会固执已有的分类,而是随时修改各组的内容。 第四步:与用户交流其思考过程(这步不是必须的,但非常推荐) 询问用户为什么要这样分组,每个组之间的联系是什么。更多可以问的问题:
你也可以要求用户在分类的时候把自己的想法说出来,这样可以收集更多的信息,但也要花一定时间来分析他们。比如说你听到用户说「我觉得应该把番茄放到蔬菜组里。哦不对,番茄实际应该是水果,不能放到蔬菜里,还是放到水果里更合适。」这句话就可以说明用户的确认为虽然水果更合适,但番茄也可以归类到蔬菜。这个信息可以帮助你把蔬菜和水果类联系在一起,甚至如果有其他原因支持,将这两类分组合并在一起也是可以尝试的方向。 要让用户所分的各个组处于一个合理的数量和大小。在用户进行初步分类的时候(1~3步),你不应该把自己的意愿和偏好强加给他们,但一旦用户完成了初步分组,你可以要求他将数目比较大的组再细分一下,或者把过于零散的几个组整合成一个大类。 第五步:以同样的步骤对15-20位用户进行测试 我们需要足够数量的用户才能发现他们思维模型中的规律,建议数量是15人,多于这个数字我们的新发现会越来越少,少于这个数字则可能忽略某些潜藏的用户思维规律。 第六步:分析数据 收集到全部数据后,筛选出大部分用户共有的分组、经常出现的分类名称以及那些总被分在一起的卡片。如果你发现有一些卡片总是被丢到一边,那就要确定是因为名字起得不准确,还是因为的确很难和其他卡片组成一组。结合你与用户聊天时所发现的一些定性结论,你可以整合各类规律,最终找到适合用户的系统结构。 二、卡片分类法的变化形式卡片分类法可能存在一些变化,比如用户是否可以自己写分类名称,主持人如何组织整个流程,使用的工具是纸还是电子软件等等。每种方式都有自己的优缺点,下面我们就简单的说明一下。 1. 开放式 VS 非开放式卡片分类法
2. 有主持 VS 自由型的卡片分类法
3. 纸质卡片 VS 电子卡片工具
卡片分类法是梳理信息系结构行之有效的方法。如果我们用的是纸质卡片的话,实际上我们现在使用的流程和23年前几乎没有什么变化。卡片法有很多种变化形式,上述的各种类型也并不能囊括所有的方式,但他们大都大同小异,你要根据自身的目标和资源选择不同的方法。 结论卡片分类法在信息架构领域是一项非常有用的方法,它可以帮助你了解用户对于产品中提供的内容是如何理解的。通过卡片分类法,设计师可以将产品内容更好地组织起来,更符合用户的思维模型,而非仅从公司的视角出发。在设计分组的策略时,也可以把其他研究方法配合卡片分类法一同使用。 原文地址:https://www.nngroup.com/articles/commitment-consistency-ux/ 作者:Katie Sherwin 欢迎关注译者微信公众号:「熊猫设计院」
「提高用户体验,学会用这些调研方法」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论