超全面的对话式交互设计流程

扫一扫 
扫一扫 
扫一扫 
扫一扫
Z Yuhan:上一篇文章《想掌握对话式交互?先来学习自然对话的基础知识!》介绍了自然对话的基础概念,学习了谷歌对于人类自然对话的研究和理解。本文将通过一个简单的案例来介绍谷歌推荐的对话式交互设计流程,以及本人对该流程与常规的体验设计流程异同之处的对比分析。 一、设计流程
1. 选择适合的使用场景对话式交互界面的使用场景通常是简单直观的。当考虑任务场景的时候会想到游戏,因为游戏是低风险的。但是游戏界面的设计必须要能够满足用户的期望,以免使用户感到无聊。 猜数字的小游戏可以作为对话式界面设计的一个很好的例子,不要求用户有任何的背景知识,因此可以用来探索和测试对话式界面设计的边界。 2. 创建虚拟角色画像考虑如何展示虚拟角色(机器人)的功能、形象。保持一致性、独特的品牌呈现和个性特征。虚拟角色画像可以帮助你设计、撰写对话,所以要尽早确定,这样就能更容易的选择正确的用词、语法和句子结构。 我们猜数字游戏案例的虚拟画像具有以下特征:
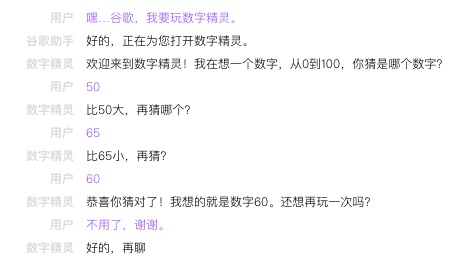
我们给它起个名字叫「数字精灵」,赋予它更多个性,并满足用户对于「魔法」含义的理解和对猜数字游戏的内在期望。 需要注意的是,即使你没有赋予你的虚拟角色任何个性特征,用户在与它进行交流时也会感知到一个人物画像。 3. 撰写对话写下用户可能会经历的不同对话情景。对于「数字精灵」游戏,我们想出了以下对话作为开始,帮助我们理解每段对话的设计思维与最佳实践。 路径1:愉悦路径 这段对话描述了一轮典型的对话,用户猜了三次:
目前为止一切都很顺利,但是我们如果就此停止,开始开发这段「愉悦路径」,那么这个游戏就会变得非常无聊。用户可能在这段对话中猜99次,或者更多(用户猜的数字超出0到100),所以我们有很多机会增加游戏的趣味,持续吸引用户。 路径2:玩两轮的愉悦路径 这段对话描述了用户连续玩了两轮,产生更多猜测的回合:
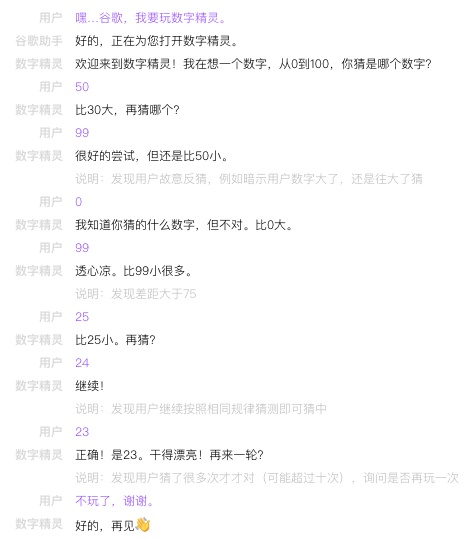
仔细观察我们是如何将个性特征注入到这段对话中的。与上一段对话相比,这段包括更多的回合对话。这样的设计使游戏更加独特,同时也增加了开发成本来实现这些特殊场景。 路径3:探索性猜测 这段对话描述了用户随机猜测,数字精灵通过暗示来让用户猜中正确的数字(本次答案为23):
让用户一直处于正轨上。因为有些用户会故意测试系统的边界,看机器人如何回复。以上对话通过判断用户的输入变化,做出更加有吸引力的回复,引导用户朝着目标结果前进。 路径4:游戏场景外的对话修复
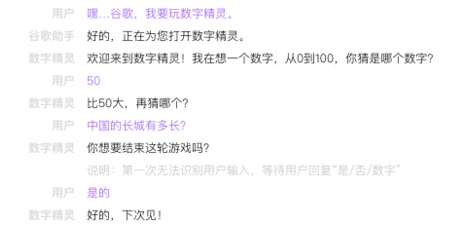
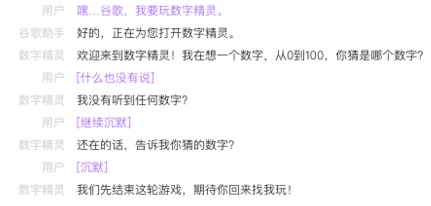
该路径下用户在进行游戏的过程中突然问了一个与游戏无关的问题:「长城有多长?」,机器人机智的回复用户:「你想要结束该轮游戏吗?」来请求确认,推进对话进程。 路径5:超时的对话修复 在以上对话中,用户长时间没有回应,机器人会根据时间长短主动作出不同的询问,并最终主动结束这轮对话。
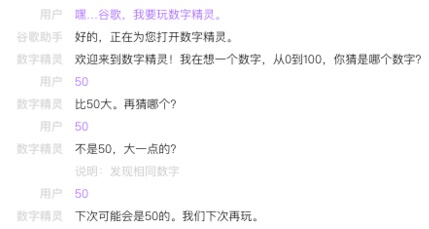
路径6:用户连续三次猜了相同的数字
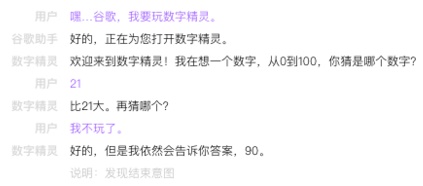
以上对话用户故意连续猜了三次数字50,但是机器人通过判断来给予合适的回复。既然这是一个游戏,我们可以用有趣的方式处理边缘场景,包括引导用户离开当前游戏场景。这些边缘场景值得去认真思考,因为我们的目标用户就是那些容易去「探索系统边界」的人。所以,我们可以更加关注如何去满足他们的这个需求。你也许会发现以上对话的场景与路径3非常相似。当开发实现这些对话时,需要注意这些相似的场景,看是否可以最优化你的代码设计来满足这些场景,同时又能够保留这种多样性。 路径7:用户主动放弃游戏 该对话中,用户主动提出结束游戏,机器人能识别出用户离开的意图,并告诉用户正确的答案。
4. 进行测试大声的说出来你的对话,用谷歌模拟器工具测试,确保听起来自然。在进行用户测试时,你只需要找到一些开发团队以外的人,让他们在没有任何提示的情况下试用一下。经过几次测试,应该就能发现一些问题,例如哪个对话路径完成起来有困难,或是用户在语音交互时产生的感受。 相关可参考:用户测试的基本步骤 5. 实现迭代对测试结果进行整理,并用来指导优化之前的设计。两三轮测试优化后就可以进行开发实现了。可以使用 Dialogflow 开发,或者使用自己的开发工具。 二、谷歌对话式交互设计流程VS 体验设计流程从以上流程当中我们可以看出整体的对话式交互流程与通常的体验设计流程(用户画像、情景分析、设计、测试、开发实现)差异不大。个人觉得不同之处在于:
总结我们在进行对话式交互设计的时候可以参考谷歌推荐的设计流程。但是,流程并不是绝对的,不同的团队可能会有自己实践出的流程规范,或者项目的不同阶段也会有不同的考量,时间周期、技术能力等。灵活运用各种设计方法可以帮助我们更合理高效的完成项目的设计任务。 「对话式交互好文合集」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论