「这个控件叫什么」系列之Notice Bar/通告栏

扫一扫 
扫一扫 
扫一扫 
扫一扫
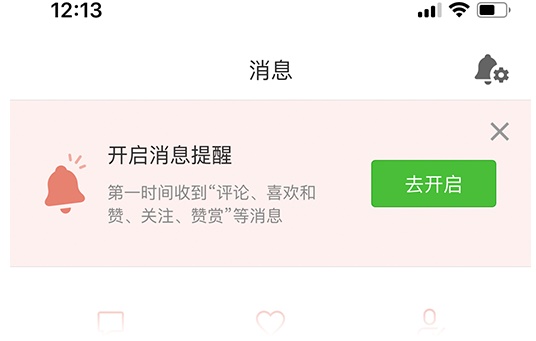
@龙爪槐守望者 :经常能看到在很多 App 的 Navigation Bar(iOS 叫导航栏,安卓叫 App Bar /应用栏)下方、列表上方或者页面底部悬浮着一个横幅。这些横幅通过某个事件触发而出现,能常驻显示直到事件结束,并且通常可以操作。翻遍 iOS Human Interface Guidelines 和 Material Design 都找不到这个控件,这个控件可能叫 Notice Bar(通告栏)。
△ 这个控件可能叫 Notice Bar(通告栏) 往期回顾:
一、名称来源Notice Bar 的出现有其必然性,我们知道交互设计中给予用户合适的反馈是非常重要的。比如通常用作轻量反馈的 Toast,出现时间短,不打断用户当前操作;或者强制用户做出选择,才关闭的模态对话框(Modal dialog);还有进度条,必须等到100%才能继续下一步;以及系统推送通知,虽然通知推送的瞬间很醒目,但如果用户不马上处理,收纳到消息中心后被点击的可能性就降低很多了。显然,我们还缺少一种控件,即不打断用户当前的任务,又足够明显能一直引起用户的关注。
△ 反馈矩阵 其实早在 Web 时代,就有这种控件了,通常叫做 Notification Bar 或者 Information Bar。
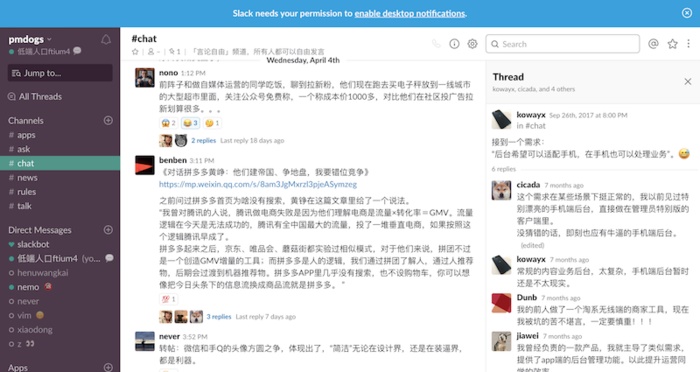
△ Slack 用 Notification Bar 提醒用户打开桌面通知
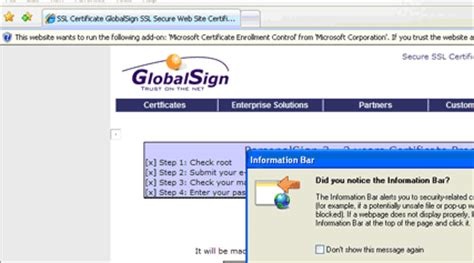
△ 上古时代 IE 的 Information Bar 但因为早年间 Android 把通知抽屉(Notification drawer)就叫 Notification Bar(通知栏),如果再以此概念称呼,极易造成混淆。
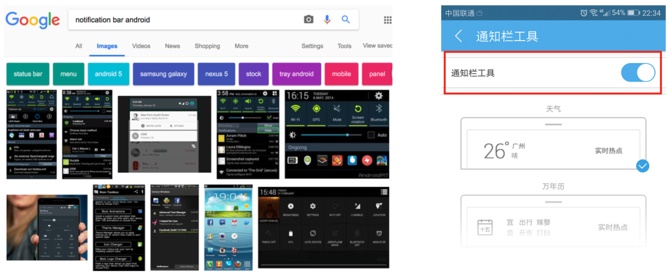
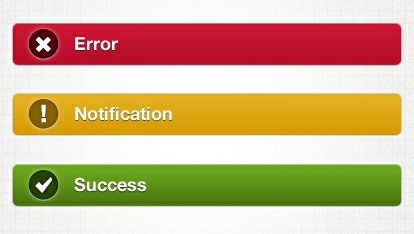
△ 搜索 Notification Bar(通知栏)出来的都是 Android 的通知抽屉 我发现蚂蚁金服的 Ant design 将其称呼为 Notice Bar(通告栏),之后有赞的 ZanUI 也使用了这个名称,随着越来越多的开发者认可,也许最后这个控件就真的叫 Notice Bar(通告栏)了。 二、如何使用Notice Bar 一般用于活动提醒或者系统权限申请等吸引用户关注但又不强制用户去处理的场景。 1. 醒目的区分不同类型 如果你的 App 中有用于警告、温馨提示、活动促销等不同的 Notice Bar,可用颜色和图标进行区分,便于用户形成视觉记忆,快速辨识通告类型。
△ 用颜色和图标进行区分 2. 不要附加太多操作 一条 Notice Bar 只描述一个事件,通常点击后提供处理这个事件的页面,最多再提供一个关闭 Notice Bar 的按钮。不要在 Notice Bar上附加太多操作,增加用户选择负担。
△ 要么开启提醒、要么关闭通告栏 3. 多横幅的优先级 如果多个事件触发了不同的 Notice Bar,应当为其定制优先级,防止排序跳动对用户阅读产生干扰。
△ 微信多个 Notice Bar 4. 文字超长处理策略 如果文字超长,除了末尾省略和折行外,还可以使用滚动轮播的方式显示。
△ 滚动轮播的 Notice Bar 三、相关资料1. 把 Notice Bar 和进度条整合 对大文件或多个小文件进行操作非常耗时,而且很有可能中途失败。百度云 iOS 版把复制进度条做成 Notice Bar,微软 OneDrive 用 Notice Bar 做上传进度,这样文件操作状况能随时了解,出问题能马上解决,而且不影响同时进行的其他任务。
△ 百度网盘、OneDrive 欢迎关注作者的微信公众号:「龙爪槐守望者」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论