交互方案该画到什么程度?来看全栈设计师的总结!

扫一扫 
扫一扫 
扫一扫 
扫一扫
Z Yuhan:作为一个经历了「全栈 -> 非科班 -> 海归学院派 -> BAT」的交互设计师,我也算是阅读和学习过各种类型的资料了。有一个问题长期默默困扰着包括我在内的很多交互设计师,然而却从未受到应有的关注,那就是交互方案应该画到什么程度? Dribbble 这类图片资料注重设计趋势,交互进阶(自我宣传一下)这类博文资料注重设计理念,学术研究和书籍这类官方资料注重设计方法……大家不约而同地把「具体实施」这一步骤忽略了。跟 UI 视觉不同,交互设计确实对于画图没有什么明确的要求……但是,我摔过的无数坑都验证了一个无法逃避的事实:
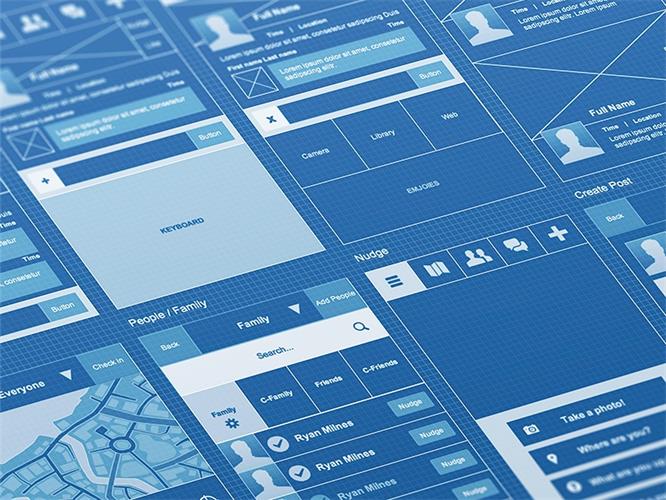
下面我将结合大家的普遍理解和个人经历分析一下各类交互方案的优劣以及对表达形式的探索。下文将介绍的类型有:线框图、伪视觉稿、去色稿和色块稿。 一、线框图
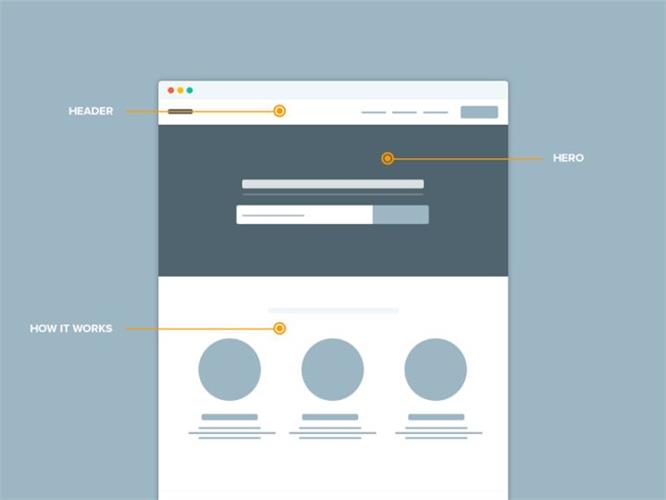
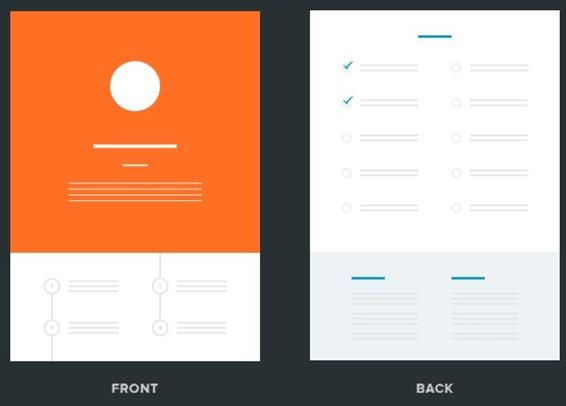
△ 图片来源:Lucidchart 这可能是交互方案最原始的状态了吧,「你想要设计一款程序,于是构思一下信息排布和功能组件,然后用简单快速的方式画下来。」 在早期,线框图是唯一的交互方案表现形式,因为大家不会在画稿时顾虑太多。如果你去翻翻国外人机交互的经典资料或者学术论文,会发现上面的图例在现在的我们看来大多丑到无法呼吸。
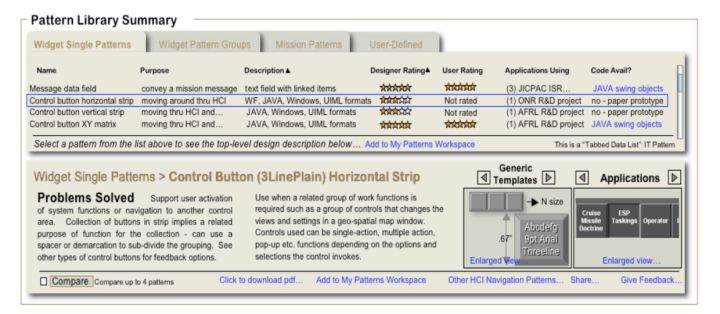
△ 图片来源:Matching HCI Design Patterns to Workflow within an Agile Process 但是这种原始而单纯的表现形式,已经不太适应现在的设计环境了。在更加激烈竞争和注重审美的今天,大家的交互方案的形式性要求越来越高。在这种环境中,如果你依旧只把交互方案画到线框图这种程度,哪怕设计想法再好,方案也很容易被 PK 掉。 除非你有机会能够解释清楚线框图背后的设计意图,但是抛去一小丢丢偏爱学术的科班设计师之外,大部分人都不太可能有这个耐心的。 二、伪视觉稿
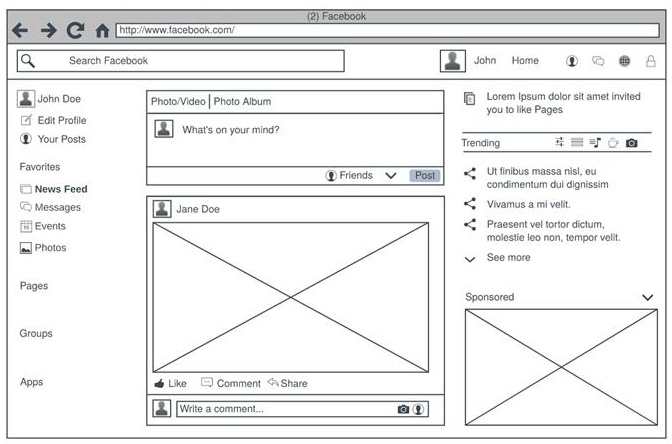
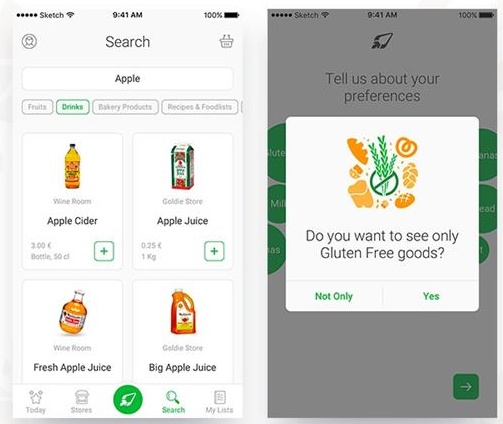
△ 图片来源:Ramotion 如果没有说明解释,你可能以为上图是扁平简约中规中矩的视觉稿,实际上它只是交互方案罢了。很多交互设计师孜孜不倦地在视觉效果上加重投入,哪怕明明知道视觉设计师会将其完全颠覆,哪怕常常被开发误当做最终视觉方案……如果太过,这样破坏方法论和设计体系的操作方式,真的有点病态。 我以前也经常这么干,理由很简单,就是竞争。 我在本科时参加过一个挺山寨的 UI 设计大赛,当时是抱着体验一下国内比赛的感觉和同学组了个队。这个比赛分了好几次复赛,第一次是检验前期调研;第二次复赛是检验线框图;第三次复赛是检验完整方案。我们第一个阶段还比较认真,以我个人项目和比赛经历,按照计划下去应该不会太差,但是没想到在第二次复赛就被刷下来了。 因为我们很单纯地解读比赛规则后,在第二次复赛(语音+PPT)如实上交了精心准备的线框图。即便我们的方案分明在创意、合理程度和完成度上都很好,然而在外行评委的眼里,这种黑白灰的简陋线框图比起其它组色彩缤纷的视觉稿,相差太远了。哪怕那些视觉稿其实非常丑,调研、设计思路和可行性和比我们差好几个档次。 从此之后我学到了,在有竞争的情况下,不要以为别人说线框图就只给线框图,那样想简直太单纯了。 有的设计团队里,交互稿必须达到近似视觉稿的细致程度已经是不成文的规则。长久来看,我觉得这样做其实并不太好,因为:
三、去色稿
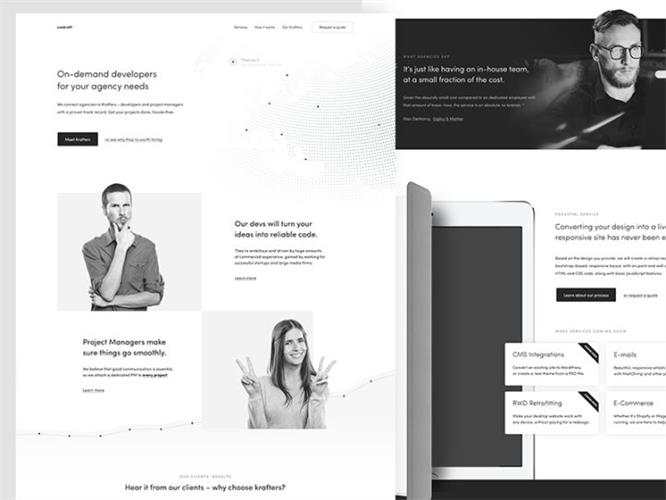
△ 图片来源:Patryk Sobczak 这种表现形式可以看作是上文伪视觉稿的去色版,就是在视觉风格上可以自由发挥,但是除了黑白灰之外不用任何色彩。 这种方式在具有较高的观赏性和细致程度的同时,比起伪视觉稿好处是:
如果在颜色选取上稍微突破一下,还可以在不做过多视觉预设的基础上,增加方案的吸引力。
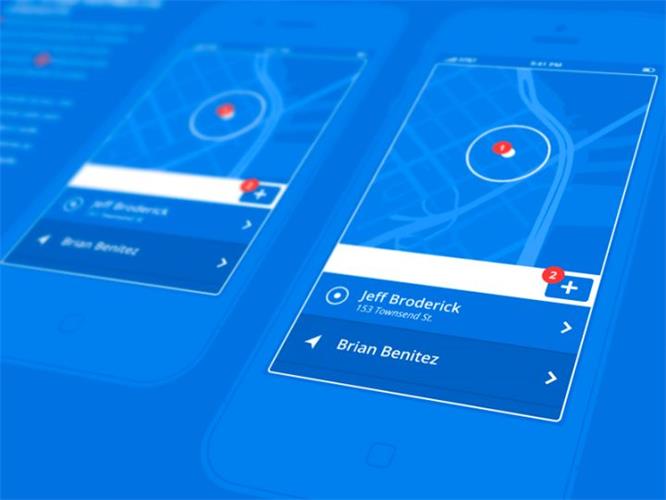
△ 图片来源:Eddie Lobanovskiy
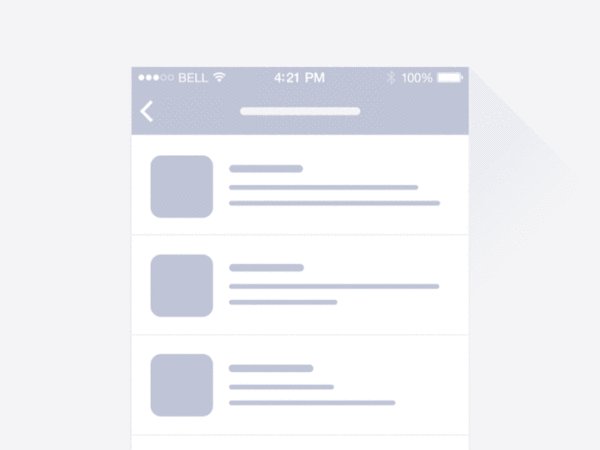
△ 图片来源:Jeff Broderick 四、色块稿这算是一种比较新的探索了。有时候交互方案不需把界面所有细节都展示出来,可以用色块来代替图片和文字。
△ 图片来源:Ramil Derogongun
△ 图片来源:Autumn Mariano
△ 图片来源:Ramotion 这么省事的方法,显然不能够随便使用,可以用到的场景有:
由于没有细节,所以就算使用色彩也不会让人产生视觉方案的感觉。
△ 图片来源:Jared Erondu 如果交互方案都能这么搞,那真是能省不少时间……不过这当然不可能的。 总结所以,交互方案该画到什么程度呢?我这里虽然给了一写建议,但是具体情况还是要具体分析。请结合一下项目需要、团队风格以及自身喜好选择合适的表现形式吧。 欢迎关注作者的微信公众号:「交互进阶」
「高手经验!帮你打造思路清晰易使用的交互稿」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论