交互基础小课堂!目标导向设计之「定义交互设计框架」

扫一扫 
扫一扫 
扫一扫 
扫一扫
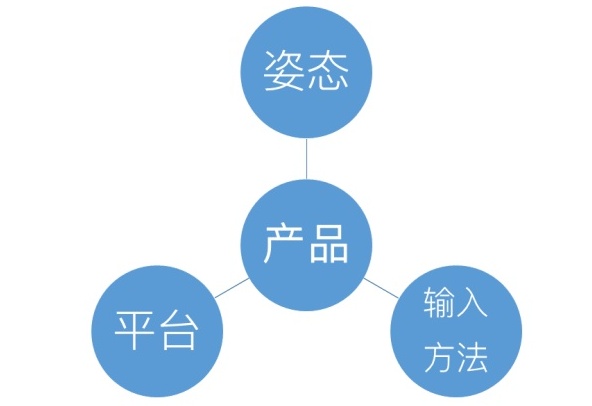
最近实习的时候,交互同事小哥哥问了我一个问题:如果你面试的时候,面试官让你设计一个游泳池,你会怎么做? 仔细想想,其实这个问题并不是真的让你去设计一个游泳池,而是在考验你的设计思路与方法。我一直很喜欢目标导向设计这套理论,因为它从前期研究到建立人物模型,再到提取设计需求,到今天想分享的定义交互框架,这一套流程都让我对设计互联网产品有了更新的认识。 其实设计框架会包含很多,比如交互设计框架,视觉设计框架,工业设计框架,服务设计框架等,从这些框架再往下进行细节上的考量,那么我们设计基本可以成型。 定义交互设计框架的一些步骤: 一、定义平台 、姿态、输入方法我们在进行设计前,要先确定好,我们设计的产品是基于什么平台而设计的。 比如:是随时使用,易受光线、网络影响的移动手机?还是场景固定,涉及到响应式设计的web?或者是在嘈杂的商场,街区里面,绝大部分用户都是新手的电子指示屏?不同的平台限制条件特别多,比如自然环境,社会环境等。 然后我们还要确定用户对这个产品投入的注意力时间,Cooper把这个概念称为姿态。 比如:有的产品,用户在其中投入时间很短,只要进来完成目标就会走了,完成目标的整个过程可能只需要1分钟不到,比如支付宝付款,这可以称为暂时姿态; 而有的产品,用户会长时间专注在这个产品上,可以以小时为单位计量,比如一些视频类、教育类的app,这就可以称为独占姿态。 接着我们还要确定,用户与产品的交互方式,或者说是输入方式。 是键盘还是鼠标还是触屏?比如移动端,通过触摸手势以及物理按键、还有语音、指纹、人脸识别等操作与产品进行交互,Material Design里面关于手势这一节有提到Touch Mechanics(触发动作)如touch,drag,pinch open等,还有Touch Activities(触发行为)如expand、zoom in,zoom out等。
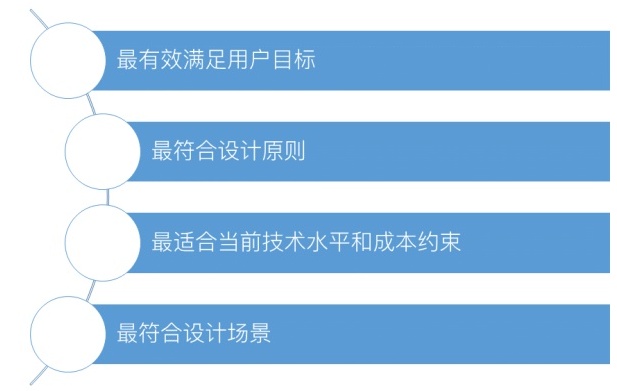
二、定义功能、数据元素我们之前在定义设计需求的时候,定义了数据需求以及功能需求,而在进行设计框架的时候,我们需要把数据需求以及功能需求转化为数据元素与功能元素,也就是说这些需求以什么样的形式展示给用户 。 数据元素是数据的基本单位,由数据项组成。举个例子,通话记录里的一条通话记录为一个数据元素,而一条通话记录里的每一项就是数据项,比如联系人号码、时间、地址。 而功能元素的话,我觉得功能元素是对数据元素的一些行为操作,用户利用这些功能元素来完成任务。比如说打电话这个功能需求,它的功能元素有:输入号码、拨打电话、挂断电话等。 我们可以根据人物模型列出这些信息元素,可能包括多种方案,而我们在做方案选择的时候,可以从哪些方面选择呢? 小小地整理一下,如下图:
如果说定义场景提供了一种从整体到细节的交互设计方法,那么可以说,设计原则提供了一种从细节到整体的交互设计方法,两者结合起来,可以平衡整个设计过程。 关于设计原则,我很喜欢Alan Cooper的一句话「除非你有更好的设计方案,否则就遵从设计原则」。 因为用户的很多操作方式其实都已形成了一个习惯,如果我们背离他的操作习惯,用户就要从零开始学习,花费更多的时间成本。而很多设计原则是前人总结下来的经验,有效地借鉴这些原则也能避免我们走进一些误区。 三、确定功能组、层级因为数据元素和功能元素存在的目的是为了让用户完成目标,不同的数据元素和功能元素要完成不同的任务,所以把数据元素和功能元素进行分组很重要。 最近实习在优化公司平台一个产品的交互流程和交互细节,而在优化的时候就深刻地感受到了对这些元素分组与确定层级的重要性。 我们可以根据逻辑关系将这些元素进行分组,在分组的时候,可以考虑这些问题:
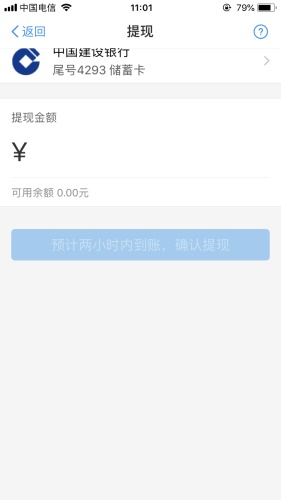
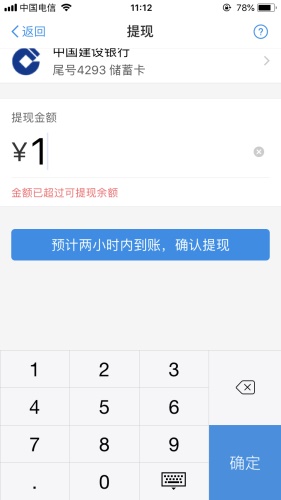
举个例子: 比如支付宝的提现功能,为什么提现金额这个功能元素与可用余额这个数据元素会捆绑在一起呢?是因为可用余额会影响用户对提现金额多少的决策,所以这两个元素关联度会比较大。 站在人物模型的角度,在这一个页面,信息层级的优先级是提现金额大小>可用余额,并且可用余额只是影响用户对提现金额的决策,并不是决定用户的提现金额大小。
我们知道在提现之前,该页面的视觉焦点是提现金额多少(见上图),而在输入完提现金额的时候,视觉焦点变成了「确认提现」的button这个功能元素(见下图)。所以这里对这些信息元素进行分组与确定优先级也能帮助我们后面设计交互框架的时候确定视觉焦点。
四、勾画交互框架接着我们就要将这些分组好的元素纳入到页面里面了。我们可以先草拟出一些草图,这些会根据我们后期设计的推进不断改进完善,比如有些人物目标没有完成或者完成目标的过程比较冗杂的,我们要增加或者删减一些元素。 用草图的形式,关键是注意设计整体,而非细节,另外不仅仅是画单个页面,应该把页面与页面间的关系标注出来,也就是页面流程以及注释。等流程趋于稳定,就可以用电脑绘制图了。 五、构建关键路径场景剧本关键路径场景是指人物模型与产品交互框架进行交互的过程细节,并且是人物模型最频繁使用界面的主要路径。 它跟情景场景不一样,关键路径场景关注细节,在细节上严谨地描述每个交互的精确行为,以任务为导向(但是并不意味着我们可以忽视目标,因为目标是我们在产品设计中一直要关注的点)。
举个例子: 比如说点xx外卖这个任务,关键路径场景就要具体到用户从哪里进入app,以及进入app后直到完成任务前,看到的每一个页面,数据元素以及功能元素,以及用户怎么根据这些元素进行决策,判断,以及用户点击了哪些按钮,接下来进入哪一个页面,都要详细描述。 我觉得在构建关键路径场景这一步和勾画交互框架这一步,其实是一个可循环的步骤,直到最后确定方案。 六、运用验证场景完善设计我们把主要流程主要页面完善好之后,就可以考虑产品的一些不太频繁使用的页面。比如一些分叉点、不经常使用的页面,不一定用得到的页面,如下:
举个例子: 比如当我们设计用户点外卖这个场景的时候,可能的流程是:进入首页——查看分类——选择店铺——选择美食——支付成功,但也有一种用户他是有很明确的目的知道自己想要吃什么,那他的流程可能是:进入首页——搜索美食——选择店铺——选择美食——支付成功,还有一种用户就是会从自己历史订单里面选择,那他的流程就是:进入首页——进入订单页——选择订单——再来一单——支付成功。 而用户的目标都是点外卖,但是在关键路径里面会出现分叉点,那么我们可以把分叉后的场景描述成为替代场景。 验证场景还有一种情况就是一些不经常使用的功能,但是一定会用得到的功能,比如一些app的清除数据功能。我们可以把这种场景称之为必须使用的场景。 还有一种就是不经常使用,也不一定用得到,但是产品必须要考虑的情景,比如手机通讯录,如果用户添加的新联系人和历史联系人重名,那系统该怎设置与反馈呢?我们可以把这种场景成为边缘场景。 这些验证场景的情况都能影响我们产品的用户体验,所以有效地考虑到这些场景也很重要hhh…… 总结那…总结一下定义交互框架的步骤:
其实在定义完交互设计框架后,还没有结束,还需要和其他设计师协调配合: 比如和视觉设计师配合,配合视觉设计师完善外观和视觉风格; 比如和工业设计师配合,有一句话很好的概括的他们之间的配合,「形式服从功能」,交互设计的需求指导着工业设计,但工业设计制造成本因素反过来又影响着交互设计的各种可能性。 比如和服务设计师配合,但是服务设计通常会影响整个架构的商业模式,比如服务蓝图这些,所以一般优先构建服务设计框架。 最后,回到一开始的问题:如果面试的时候,考官让你设计一个游泳池,你该怎么办? 如果你看完了我前面写的关于交互设计的几点思考的文章,与总结的目标导向设计的所有文章,那么一定不难回答这个问题了hhh。 往期回顾:
欢迎关注作者的微信公众号:「UED设计笔记」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论