从交互角度,分析为什么我沉迷抖音,却不想刷微视?

扫一扫 
扫一扫 
扫一扫 
扫一扫
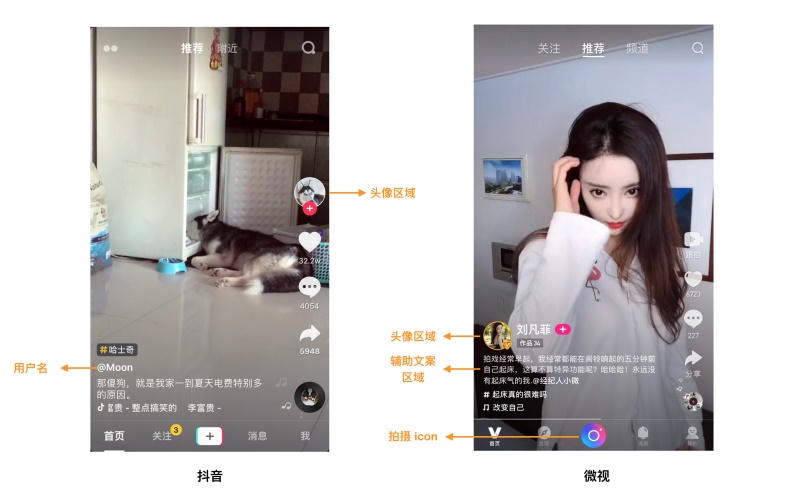
Elaine Zhu :最近已经是个抖友了!每天抖音中毒停不下来。 因为微视是腾讯力推的产品,出于好奇也下载了。作为交互设计师,我抱着一种公平的心态来看待这两款软件,没有先入为主,丝毫不偏颇的去刷视频,抖音依旧使我中毒,微视却让我刷不下去。 作为只刷视频不创作的用户,影响体验的两大方面是:视频内容和交互细节。但内容分析起来水太深了,牵涉很多运营问题,我也不专业,因此我们只讨论交互细节。 一、首页的视觉焦点是最大的问题你可以拿两个手机,同时打开微视和抖音,在小小一块屏幕上,抖音很容易聚焦在视频本身,而微视很容易聚焦到头像区域,或者被拍摄 icon 吸引,原因如下。
首先是头像区域的位置,抖音的头像区域在右侧,用户看视频时往往会忽略此位置,专注于视频内容;而微视的头像区域在页面左下角,非常抢眼,视觉焦点很容易就被抢占,而忽略视频内容本身。 其次信息组成,抖音的头像区域只显示头像和关注按钮,且组合设计占位小,而用户名显示在页面右侧,虽然将用户信息分开了,但不影响视频浏览;而微视将头像、关注 icon、用户名、作品数量、大V标志等信息全部聚合在了一起,虽然这些信息之间确实关系紧密,但有些信息用户其实并不关心,这样设计还占了较大位置,用户浏览视频时,也很容易被头像区域吸引而忽略了视频内容本身。 拍摄 icon 设计的太过抢眼,又一个抢占视觉焦点的元素。 二、更小的 icon 和文案和抖音相比,微视的跟拍、点赞、评论、转发、音乐等 icon 太紧凑,点击热区更小,很担心误触。 视频要配着辅助文案一起看才爽,但是微视辅助文案的字号......用户名比你大,经纪人名字和你一样大,挑战的名称(起床真的很难吗)也和你一样大,音乐名称也和你一样大,辅助文案已经被淹没的没有重点了,还能一起爽吗? 经纪人,这个文案信息用户并不关心,这个经纪人不是说视频作者是个明星,就是个热门推手,如果你想让自己的视频上热门,找经纪人就对了。对于视频作者来说,当然很重要,但对于普通用户来讲毫无用处。 三、评论页面无趣评论页面的重要程度,仅次于首页,要知道看网友抖机灵是人生一大乐趣!但微视的评论我真的看不下去。
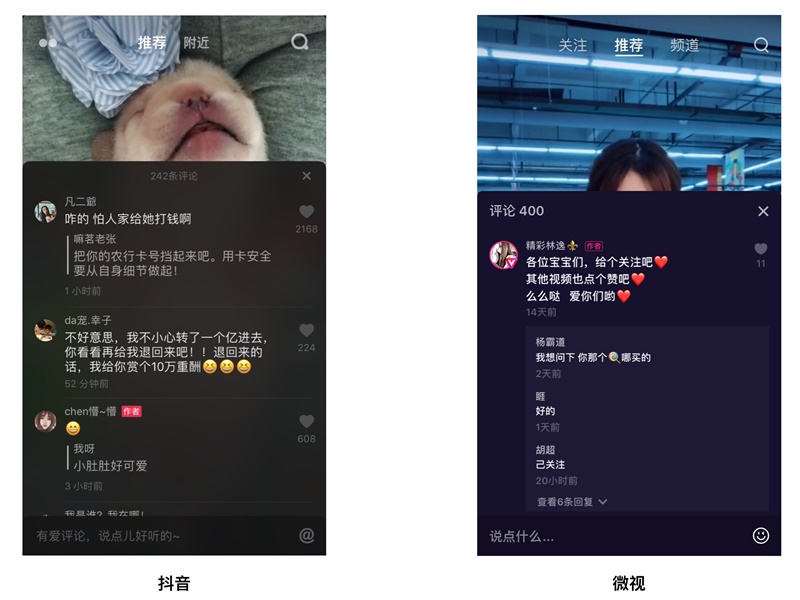
抖音的评论浮层的展示规则为:点赞最多的的评论/回复排名在前,可以看到更多的抖机灵的回复。 微视的规则是:点赞最多的评论显示在前,如果该评论有回复,回复展示在评论下方,所以经常能看到像上图这样的情况-评论浮层全都是没什么趣味的回复,这点真的可以改一下。 总结大部分用户都和我一样,只是享受浏览内容的乐趣而不去创作,对于这部分用户来讲,首页和评论页面非常重要,微视可以针对这两个页面重点优化:
不是说微视要完全抄抖音的设计,而是认为在这些交互细节上可以进行优化。 欢迎关注作者的微信公众号:交互笔记
「App分析让你对产品理解更深刻」
================明星栏目推荐================ 优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。 设计导航:国内人气最高的设计网址导航,设计师必备: https://www.muzisucai.com/ 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论