总监经验!视觉设计师必须知道的交互设计模式

扫一扫 
扫一扫 
扫一扫 
扫一扫
很多人在这个信息爆炸的移动时代,更想看到一些所谓的「干货」,干货到底是什么,可以直接拿来上手的是干货吗?还是需要你经过判断和思维转化再处理得到的属于自己的启发?利用本篇交互模式大家可以更好的思考,归纳。 一、为什么学习交互设计模式?在 dyj 时期有一句口号是:人有多大胆,地有多大产,形容的是人想法有多大,那地的产量就会多大。虽然这是一种错误的思想,但是我们可以换个角度理解:你脑中的知识和经验越多,你就能在更多的场景中运用自如。所以我们需要积累我们脑中的知识池子——库。当我们有了一定的思维方式之后,我们需要依靠脑中的知识、经验来帮助我们做专业的事情。
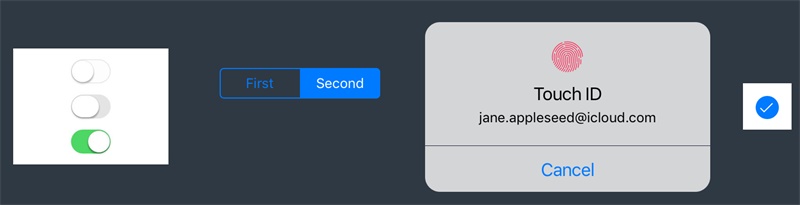
二、什么是交互设计模式Alan Cooper 在 about face4 中是这么解释的:交互设计模式是捕捉有效设计方案,并将其应用于类似问题的方法,尝试将设计理论形式化。强调的是设计问题的解决方法。 我们在日常使用产品的过程中经常会接触到一些基础的单元,我们称之为交互单元,研究过开发者指南的朋友肯定知道,iOS 和安卓会一些样式有区别,但是功能相同的交互单元,比如开关、选择器、对话框等。
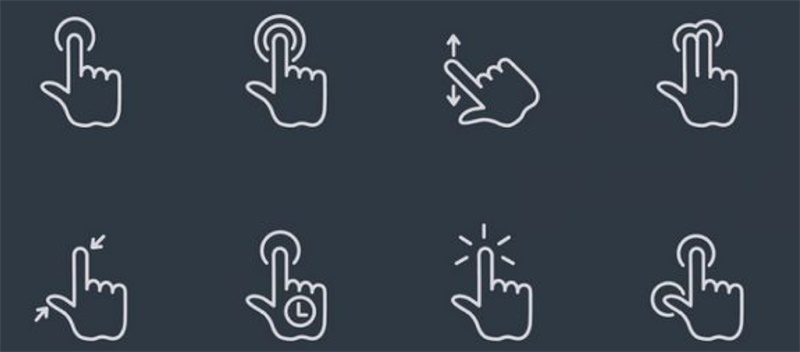
也有同样的手势操作规范:点击、滑动、长按等,由这些交互单元组合成更大的交互单元。
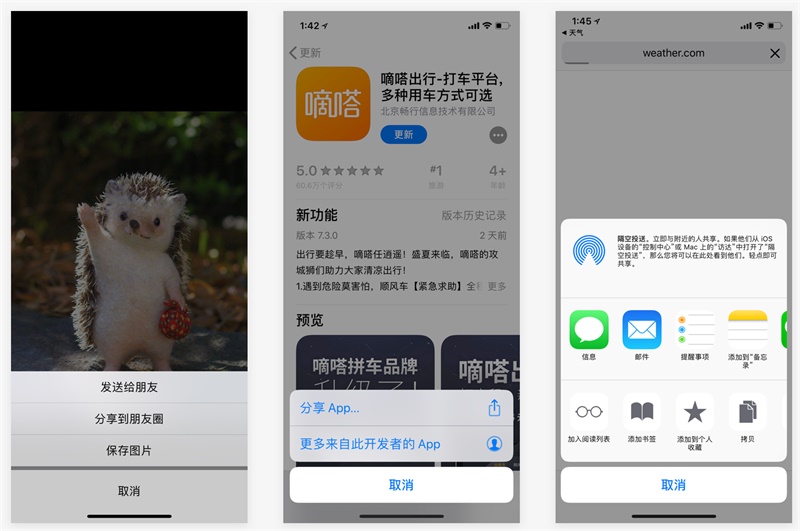
比如点击某个图标,页面底部滑出一个组件 Action Sheet(动作菜单/动作面板/行动列表),按钮是基本单元,而 Action Sheet 则是一个复合单元。这些许许多多的交互单元通过不同的形式和结构组成了更多不同的复合单元,以便于满足不同的用户、任务、需求、情境、操作以及反馈。 三、交互设计模式如何使用在使用之前,我们先思考以下几个问题:
以下进行三个案例进行分析。 案例1:Action Sheet
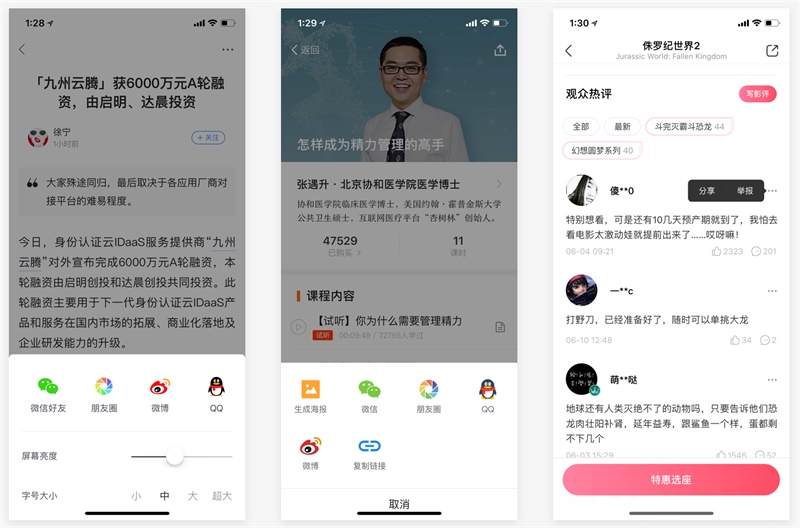
案例2:图标按钮
第一张和第二张界面长得非常相似的控件,都是通过右上角一个功能图标通过点击行为后触发的。那么为什么要把那么多信息都集成到一个入口,是因为如果信息在单个页面承载过多会导致许多问题:目标不明确,用户决策成本高,页面结构混乱等等。所以为了解决该问题,这里应运而生的使用了该交互模式。 那么问题又来了,这样的交互模式针对的问题太宽泛,难道什么东西都可以往里塞吗?我的集成入口只能放在固定的位置吗?为什么有的有取消按钮,有的却没有呢等等。 所以交互设计模式也会出现这些情况:
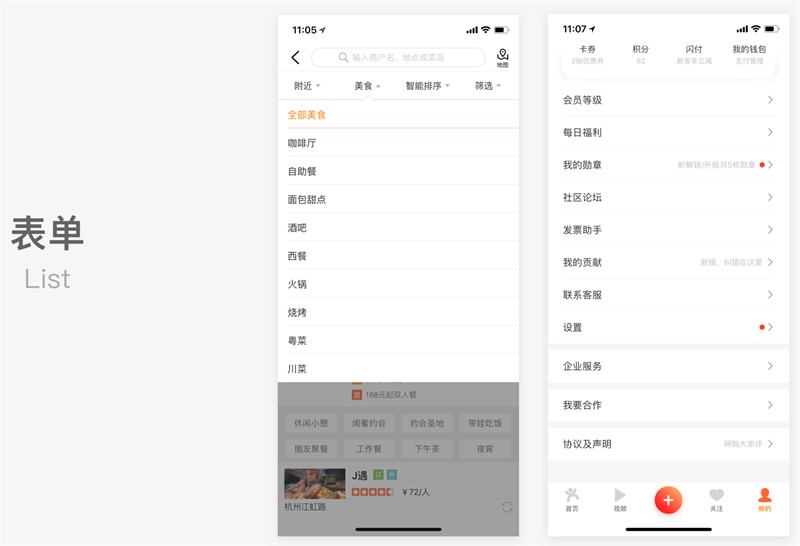
交互模式需要在相应的场景或者情境中去,脱离情境的交互模式是不客观的。你会发现我们常说产品有不同的性格和风格,那么决定产品的性格基本上是由表现形式和交互模式来共同决定的,交互模式无法像乐高那样固定的拼凑,而更像是橡皮泥,在一定的规则下能够进行多样的使用。 案例3:表单
我们通常将左侧的下拉表单叫做为「下拉菜单」,那么我们所知道的是:
以上是简单对上图中的交互模式进行一个分析,两个界面中的信息,在形式上非常接近,但是不同的信息组合和结构,产生了不同的产品行为和用户预期,为了解决不同的问题而出现的不同的模式。如果我们对这些模式不够了解,也就无法针对不同的目标作出相应的反馈。 我知道你生病了,但是我不知道你得了哪种病,我没办法医治你。 我知道你得了哪种病,但是我不知道给你吃什么药能让你康复。 总结越来越多的交互设计模式应运而生,我们需要不断的去收集,形成自己的经验。在不同情境下对交互模式进行分类归纳,等需要使用的时候即使不能快速应对也能够从中找到或者衍生出一些符合当前情境的交互设计模式。 欢迎关注作者的微信公众号:「应谋鬼计」
图片素材作者:Daniel Timofte 「交互设计模式好文」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论