网易可用性优化实录!如何让你的交互设计自查表真正用起来? ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
网易UEDC – 徐恺 :相信不少同学都尝试过建立自查表,但最后是否有真正利用起来呢?这一次就和大家分享一下,我们团队所用的自查表的迭代优化过程和结果。 一、自查表1.0的问题首先,我们还是要了解一下优化前自查表的表现(如下图):
1. 建立自查表1.0时的部分思路:
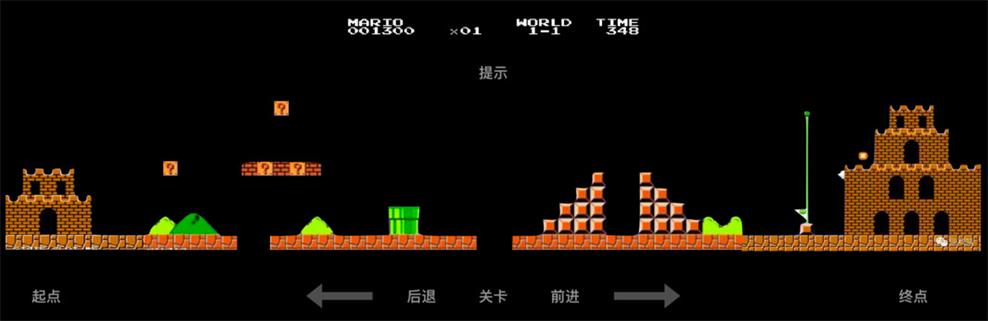
2. 存在的问题文档使用路径长 因为使用了 Excel 电子文档,虽然对内容进行扩展很方便,但是每次要找到和打开这个文档都是一个漫长的过程,「在电脑桌面/某个文件夹找到这个文档 – 双击打开 – 等待程序启动文档打开」每一步都在增加使用成本; 阅读体验不佳 首先整个文档结构没有处理好,第一眼看不懂,导致设计师对内容缺少一个整体的认知,查找起来也比较累;其次,内容阅读同时包含横向和纵向的结构,有时还会需要操作滚动条,这样读起来也比较累; 内容更新不及时 这个不用说了,都没有人用,自然也不会有人来关心它的更新了,导致很多新的设计问题没有反应在上面。而且一共有四份文档,每改一个地方,都要同时改四份,想想这个工作就不轻松。 二、自查表2.0的建立锁定问题后,就看如果解决了,这里我从两个方面来对自查表进行优化:文档格式和内容结构。 1. 文档格式:从线上到线下我希望这份自查表可以让设计师随用随取,而不需要一个复杂的查找等待的过程,那么,我想到的一个比较好的办法就是可以打印出来,从线上作业转为线下作业,直接放在手边,时不时就可以拿出来瞄上一眼,还可以根据需要进行标注。 而在此基础上,也对内容设计提出了一些要求,比如所有内容必须承载在一张 A4纸的大小上,甚至最好不要超过1页,否则还要分页或双面查看,也不方便。 2. 内容结构:马里奥的交互自查表内容结构的设计,很重要的一步就是对自查项的整理和分类。但同时,我也考虑到另外一个 问题:邮箱大师涉及的自查项关键词有几十项,如何让设计师更好的对文档结构留下印象,甚至记住它们呢?这里,我引用了一款经典游戏《马里奥》的界面来配合内容结构的搭建和介绍。
如上图所示,是一张经典的马里奥游戏画面,而在这里,我们可以把这个画面拆解为3大部分:背景环境(蓝天白云部分)、游戏路径(城堡障碍部分)、操作角色(马里奥本体)。
而借此,对应自查表的3大模板:
然后,在大框架的基础上,再进行进一步细化,如流程路径部分:
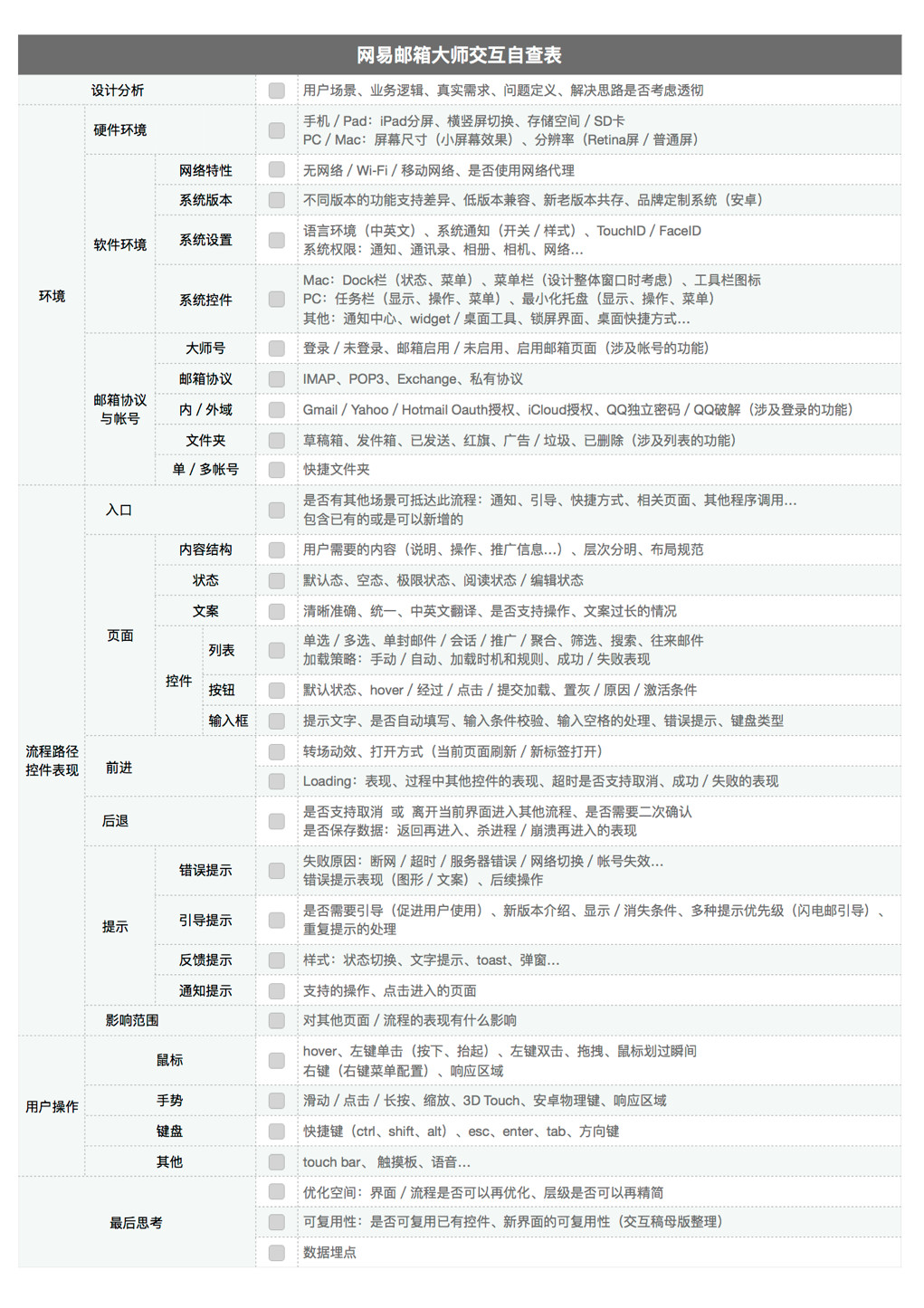
以上,是希望借一张图就让大家能够回忆起自查表的整体结构,方便记忆和定位内容。 结构确认好后,便依照分类将需要设计师注意的信息填入框架内。这些信息大多以关键词的形式存在,毕竟设计师还是对自己的产品有一定了解的,自查表中的关键词只要达到提示的目的即可(这样也是为了节省空间,毕竟要压缩到一页纸上)。每一个细节点在这里就不一一介绍了,因为不同的产品设计的关键词必然不同,关于内容,还是需要大家根据自己的产品以及设计时常遇到的问题,自己去完善。最后成品如下:
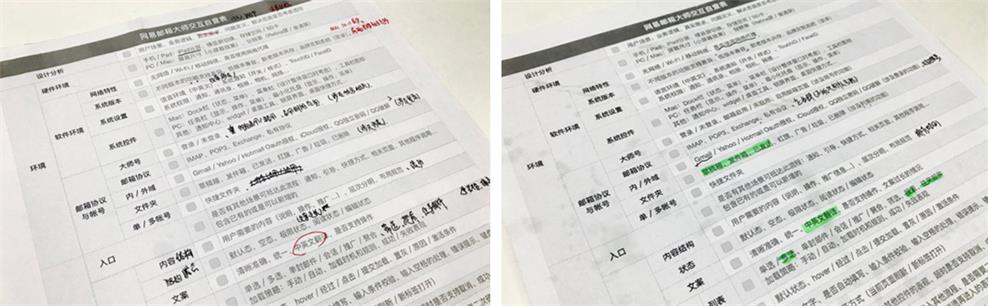
PS:设计分析和最后思考两个部分是在后期进一步优化的时候加上的,主要希望设计师进一步确认需求分析是否完整,以及考虑自己的设计是否还有优化的空间。 三、使用场景与总结至此,自查表的结构设计就完成了,但是整体的可用性优化工作可还差一步,那就是在团队内推广新的自查表,和团队成员再一次沟通新表格的设计思路和使用方法,以确保大家对新的自查表有所了解并愿意使用它。这里,提前帮助大家打印好表格,并准备一个辅助的 PPT 也是必要的工作。 最后,为大家总结一下这份自查表的一些适用场景。 1. 设计评审后往往在设计评审后,都会暴露出设计上大大小小的一些问题,这个时候,不妨拿出自查表,看看这些问题是否都有记录,如果没有,就加一项,如果已经有了,就加重标记一下。既是加强自己的记忆,又同时在为文档做补充,一段时间后,可以把标记的新内容,再更新到电子文档上(如一个版本结束后,更新一次)。 以下是我自己在几代自查表上做的批注:
2. 设计完成后这个不用说,自查表建立的目的就是为了设计师自己检查交互场景和细节的。为什么放在后面,就是想要提醒大家对之前已经批注过的错误要格外注意一下。 3. 新人培训时这个算是衍生出来的一种使用场景,团队新人一般对产品结构和功能还都不是很了解,自查表上一些关键词是很好的学习辅助工具。导师可以通过名词解释的方式,向新同学介绍相关的知识点,帮助其快速了解,如:
关于自查表的优化过程就介绍到这里,表格内容依然会不断改进,也欢迎大家提供看法和建议。 工具的建立最终还是为人服务,「能用起来」是很基础也很重要的一个要求,先用起来,之后在实际使用过程中,不断的进行优化改进,以匹配个人或项目团队当下的需求,让其能真正为大家解决问题。 希望今天的分享可以给大家带来一点思路,建立切实可用的自查表,早日达到「手上无表,心中有表」的境界。 欢迎关注作者「网易UEDC」的微信公众号:
图片素材作者:Anna Salazar 「设计走查好文合集」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论