超全面的「交互规则说明」基础科普

扫一扫 
扫一扫 
扫一扫 
扫一扫
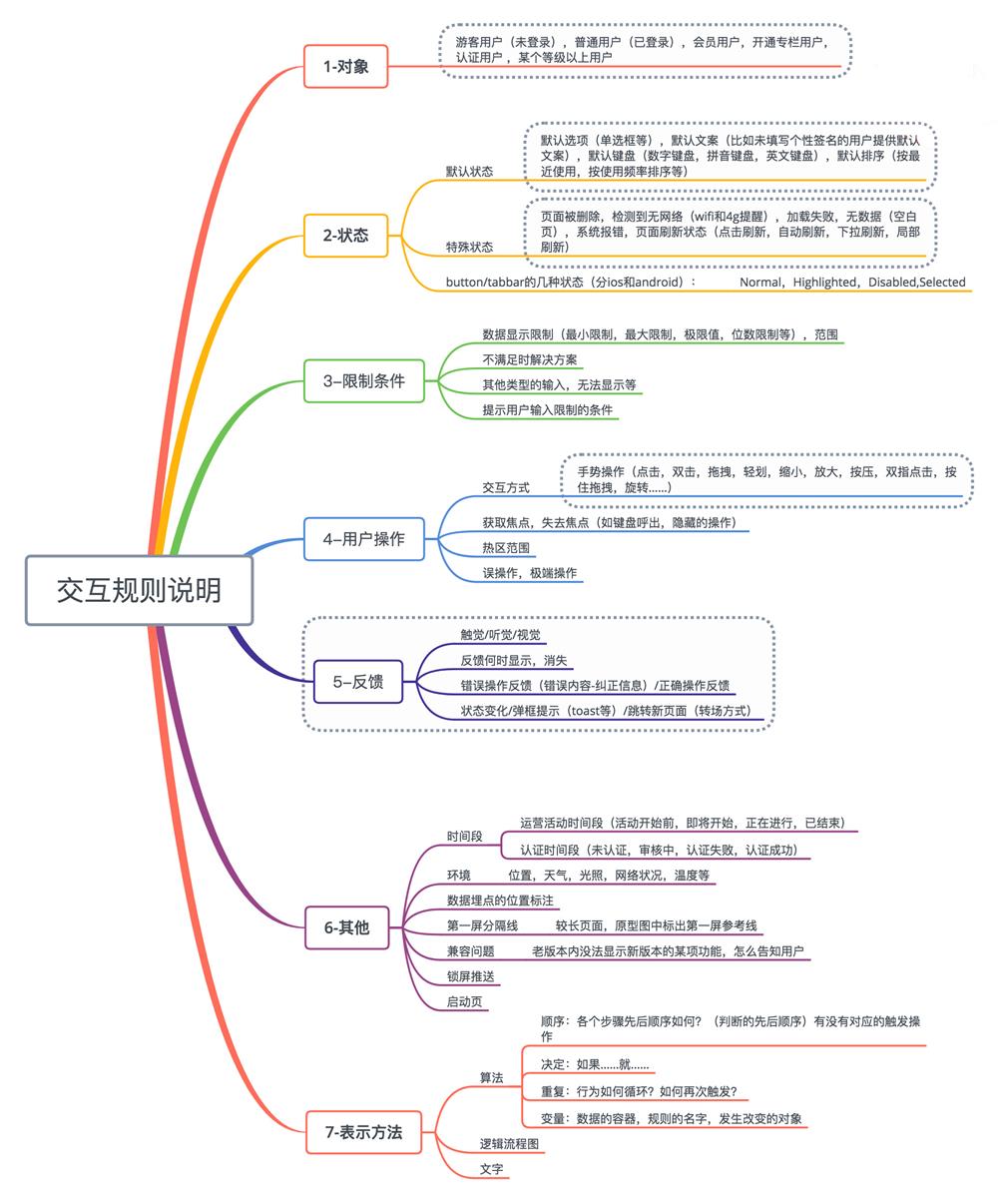
之前实习的时候,我发现我写的交互规则说明会经常考虑不全面,导致会有返工。这几天理了下交互输出文档里,交互规则的说明,以下是简单的思维导图,整理了几个可以切入的地方,会分成几篇文章来跟大家讨论。
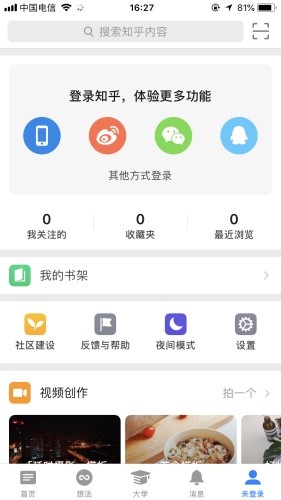
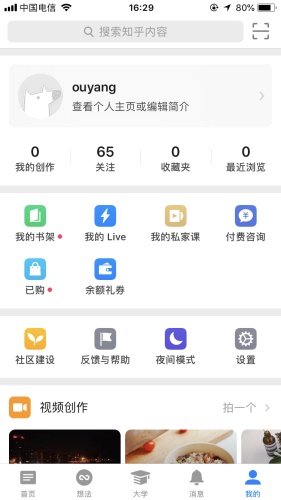
一、关于对象对于一个产品,它的用户会有很多类型。 比如未登录的游客用户和已经登录的普通用户;男性用户与女性用户;会员用户和非会员用户;认证用户和非认证用户;还有会员等级不一样…… 这些不仅会导致页面显示不一样,还会导致用户能够使用的功能不一样,我们需要给一个判定的规则,以及判断的先后顺序。 比如系统先判断用户是否登录,对登录成功的用户,系统再判断该用户是否认证,对于认证用户,再判断是否为会员用户,再判断会员等级等,根据判断的结果给出不同的页面去向以及功能使用权限。 比如知乎,在登录和未登录的前后两种情况,用户可以使用的功能是不一样的:
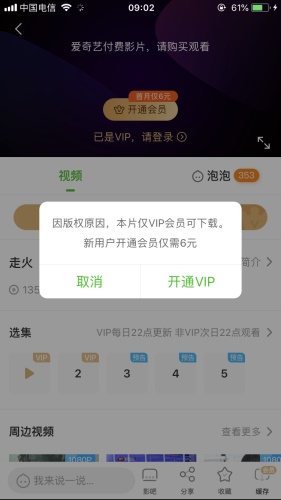
比如微博的会员用户可使用评论图片功能;视频类 app 会员可播放 vip 视频;黄油相机会员可使用所有付费素材等;比如宝宝树还有针对妈妈使用的功能以及针对爸爸使用的功能,它们在个人中心也会有会员的专属标志。
二、关于状态对于一个 app 里面,所有的信息元素以及功能元素都会有多种状态,有默认状态,常规状态,特殊状态等等。 1. 默认状态 我们需要先设定一个默认状态。 常见的要设定默认状态的:有在进行表单里的单选框设计的时候,根据我们可以获取的一些用户信息,给用户一个默认选项,当然这个选项最好是能够符合用户真实情况的,这样能够减少用户的操作; 再比如默认文案,当用户未输入昵称和个性签名,或者未设置头像时,我们可以给用户一个默认的昵称,个性签名,头像。
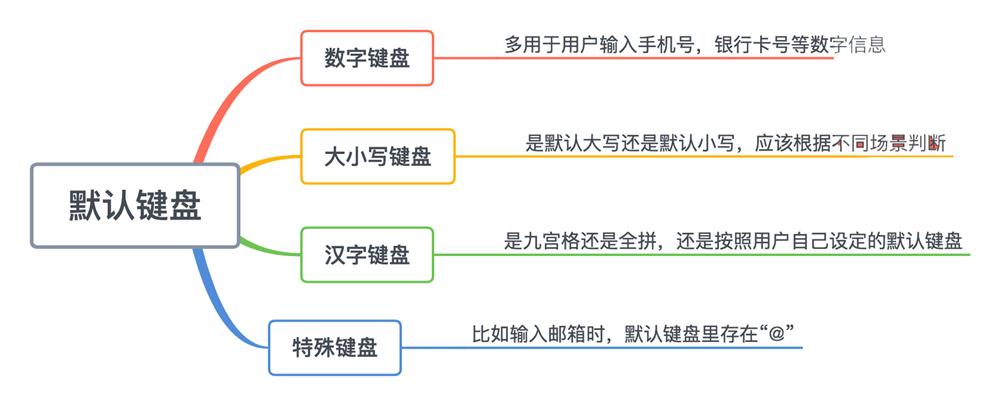
再比如默认键盘,当输入一些数字信息(手机号,银行卡号等)的时候,我们需要定义一个规则,让系统调出数字键盘。
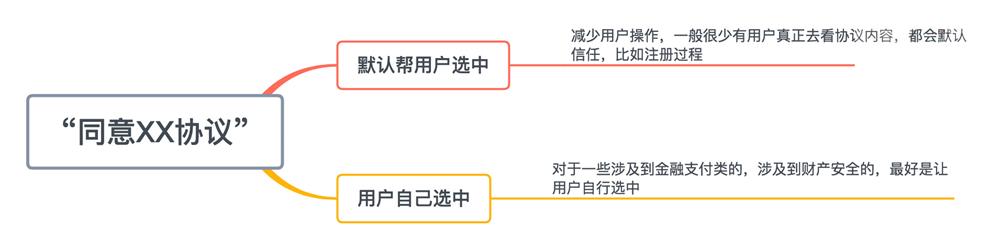
还有默认排序,比如搜索结果等列表页,有一个默认排序,那这个默认排序是按照什么样的规则进行排序的呢?也是我们需要定义好的。 还有默认选中,对于一些「同意XX协议」等,我们是否需要默认帮助用户选中呢?这也是需要按照场景来定义规则的。
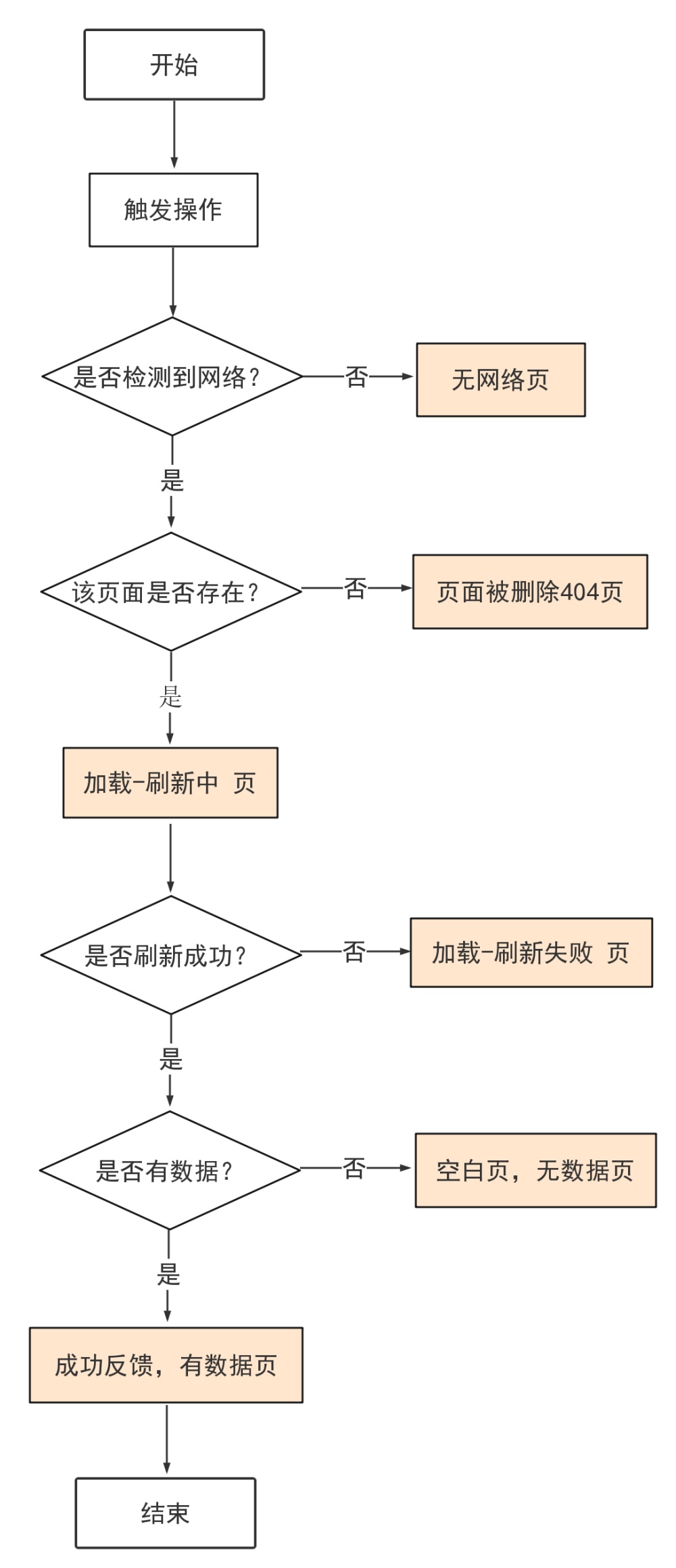
如果我们没有在原型旁边备注这些说明,可能程序员就会开发出一些很不友好的交互。 2. 特殊状态 我觉得可以把一些非正常状态称为特殊状态。比如页面被删除,无网络,加载失败,空白页,系统错误,页面刷新状态等都称为特殊状态。 从用户触发操作开始到结果页,我们可以根据一个判断的逻辑来确认我们还存在哪些页面。
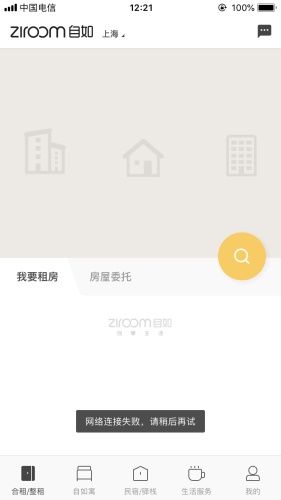
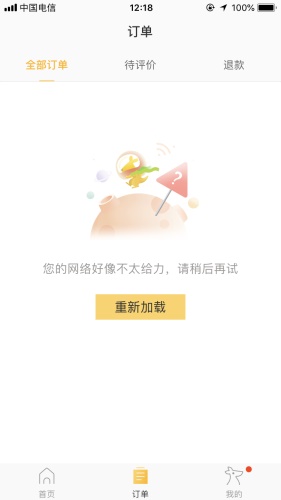
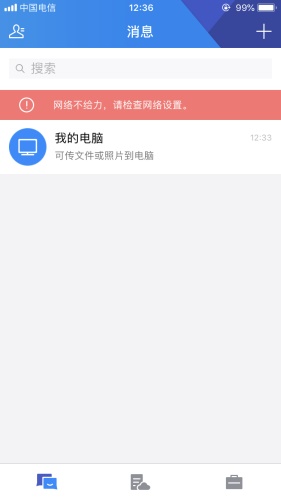
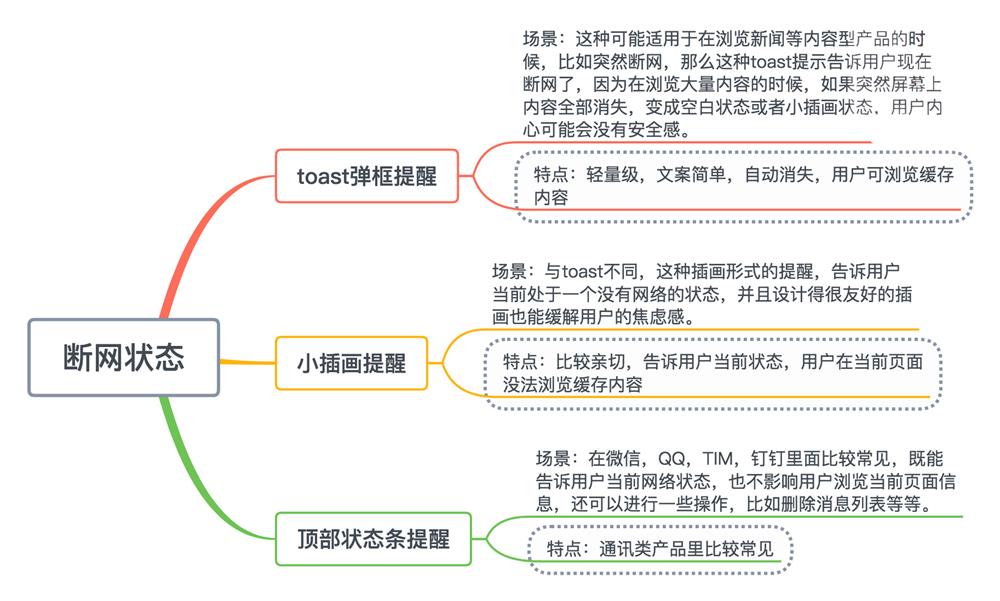
举个例子,对于没有网络的情况,针对不同场景,有不同处理情况。 比如可以用 toast弹框提醒用户当前没有网络;还有用小插画的形式告诉用户当前没有网络;另外像TIM和微信在断网的时候通过状态条告诉用户没有网络。
简单理了下这几种断网状态的区别:
其实关于空白状态页还有刷新状态页,也有许多值得考量的地方,比如局部刷新,全局刷新,加载刷新,下拉刷新,上拉刷新等等,大家也可以自己研究研究。 3. button、链接等控件的多状态 拿按钮来举例子,针对iOS平台,android平台,WEB端,按钮类型以及按钮能够呈现的状态会有很多区别。 比如 iOS平台,按钮有 normal,highlighted,disabled,selected状态(不过对于设计来说,按钮应该只有可点击状态和不可点击状态,对于开发来说,可能涉及到的状态会比较多,关于 iOS 的按钮设计规范可以阅读 iOS Human Interface Guidelines) 比如 android平台,按钮有 normal,hover,focused,pressed,disabled状态等等。(关于 android按钮设计规范可以阅读 Material Design) 对于交互来说,很重要的是定义好按钮是否可以点击,在满足了什么规则后才可以点击,为用户提供一个可视的反馈去表明当前的状态。 如果没有定义好可点击规则,那么用户会不断去尝试点击,然后会出错,系统可能就会一直给用户 toast 提示,这个时候用户体验就会十分差。 举个我觉得体验不好的例子:
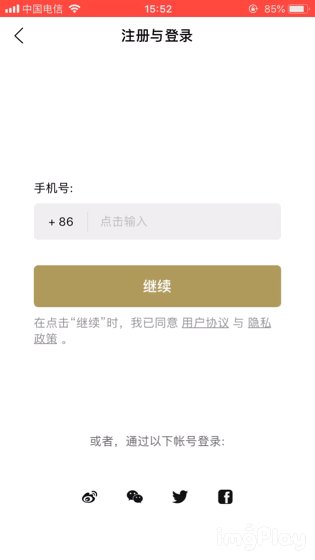
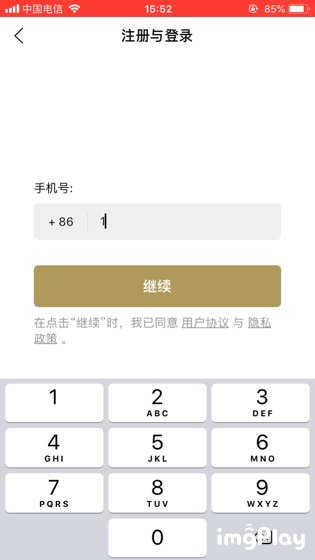
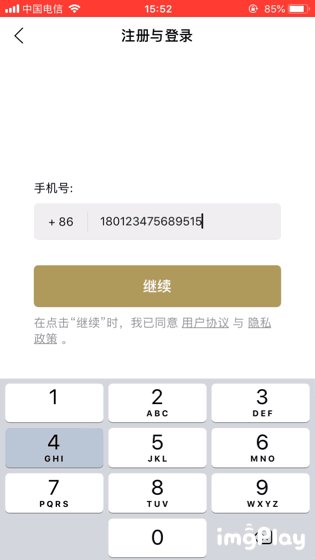
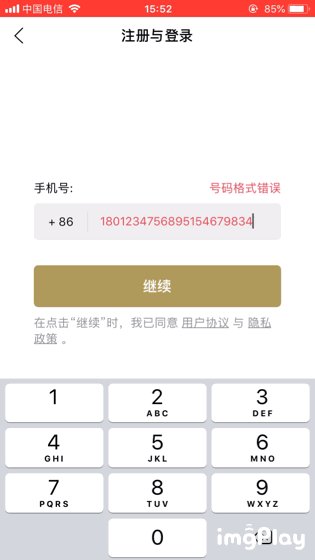
比如这一个 app 的登录注册页,我在没有输入任何内容的时候,这个「继续」button 是可以点击的,每次点击就会给我 toast 错误提示。本身不可点击的东西,但是看起来就是可以点击的,点击后还给我 toast 提示,这样本身对用户就很不友好。 而它的输入框也是很典型没有定义规则,我可以在里面输入超过11位的手机号,系统不会报错,等我输满整个输入框后,系统就开始反馈错误,然后我需要一个一个删除,重新输入。 虽然这种犯错状况少见,但是作为交互来说,我觉得应该减少用户犯错的几率,所以这个页面可以把规则定义为:只有当用户输入11位数字时,「继续」button 可点击,否则置灰,并且当用户输入到11位数字时,不能再继续输入…... 总结
三、关于限制条件关于限制条件,我觉得可以从两方面入手——输入限制和显示限制。 1. 输入限制 对于输入,有文本输入,数字输入,图片输入,语音输入等,以文本输入的输入框为例,简单列了一些输入限制需要考虑的问题,比如:
这些问题都是定义交互设计规则时需要考虑的。 比如大众点评: 它的输入评论就是很典型的最小输入限制 ,它在右下角给用户一个即时变化的文本提示「加油,还差15个字」,并且当用户未输满15个字,点击「发表」后,toast 告诉用户不能发表的原因。 还有一个很有意思的是 ,输入超过15个字后,右下角的文案提示发生变化,期望通过积分奖励的方式来激励用户输入详细的评论。
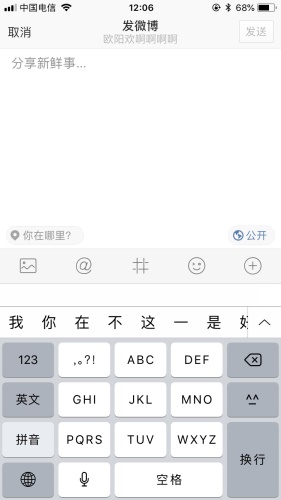
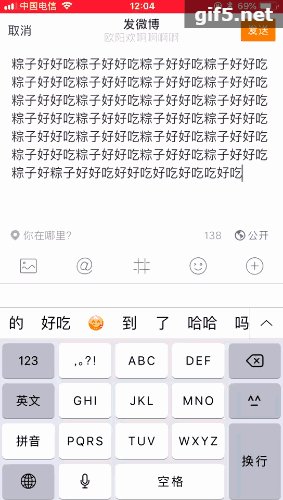
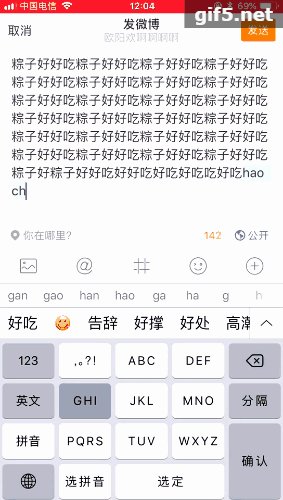
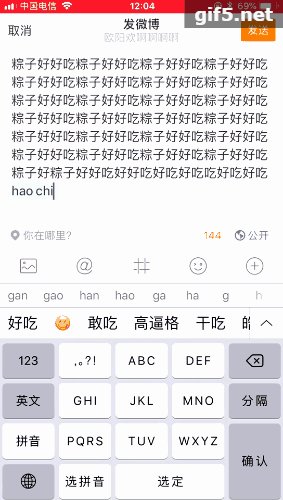
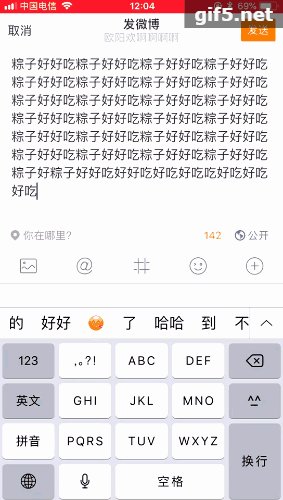
比如微博: 在发微博,当未输入内容时,「发送」button 不可点击 ;当用户输入内容后,发送 button 变为可点击状态,并且右下角出现记录字数的提示;但是当输入超过140字的时候,右下角的记录字数的提示变为橙色,警告用户输入超出字数。
比如 TIM: 它的聊天对话输入框,默认输入框高度为第1张图所示; 输入内容超过一栏的时候,输入框会随着输入内容的增加而变高,如图2; 但是当高度增加到一定的程度的时候,就不会继续增加,而是将一些输入内容隐藏掉,而对于隐藏掉的内容,会显现一半,告诉用户可以上下滑动查看内容,如图3。
2. 显示限制 关于显示限制,我觉得也有一些需要考虑的问题,比如:
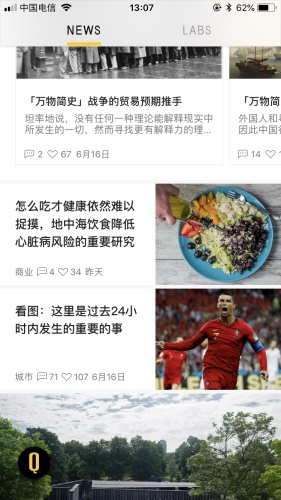
比如好奇心日报: 它的 news 的标题,因为标题字数的不确定性,有长文本,短文本,所以标题可能会有一行、两行、三行,但是当标题字数过多,超过三行,该怎么处理呢? 它的处理方式是,超过三行的文本之后内容直接不显示。这个规则是交互设计需要在输出文档里定义好的,不然开发大哥也会没有定义这个规则,最后运营给出的内容的标题过长时,整个页面的布局就会显得十分凌乱。
比如微信朋友圈: 当用户发的朋友圈内容超过一定字数的时候,在显示的时候,并不是全部显示的,会将一部分内容隐藏起来,给用户一个类似于「查看全文」的入口。 我觉得这么做其中一个原因是:因为翻朋友圈一般是在碎片化时间的场景下,用户对大段的文字其实是没有阅读的欲望的,反倒是一些小段的文字比较容易阅读,如果用户感兴趣,自然会点开全文阅读; 另外一个原因大概是因为全部显示的话,会存在刷屏情况,导致一屏只能显示1个用户的动态,没法激发人「刷」朋友圈的欲望。
关于数字的显示规则,比如未读消息数,超过一定数量的时候,是显示消息具体数字呢?还是显示「99+」,「999+」呢?或者显示「…」呢? 当超过一定数字的时候,QQ消息未读数显示的是「99+」,微信消息未读消息数显示的是「…」 再比如最小数字限制,网易云音乐的评论的发布时间,它的「刚刚」和「1分钟前」是分开的,而对于微信里刚发的朋友圈,则把1分钟内发的朋友圈统称为「1分钟前」。
四、关于用户操作关于用户操作的交互规则,我觉得需要考虑的问题有:
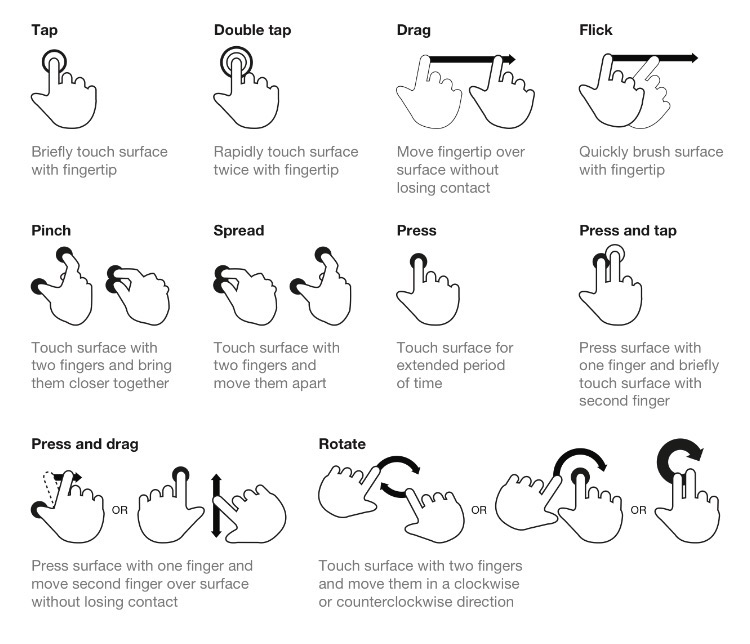
对于手势操作,在不同情景里,用户在屏幕上同样的动作可能会引发不同的结果,比如「双击」这个动作,可能产生的结果是「放大」或者是「开启/关闭」,我们可以把「双击」等用户在屏幕间进行的动作称为「触发动作」; 当然同样的结果会由不同的动作触发产生,比如「放大」这个结果,可能是由「双击」 产生或者「捏放」产生,也可能是「长按拖动」产生,我们可以把「放大」等用户的操作在特定情景下引发的结果称为「触发行为」; 这一切还是视情景而定,但是在交互说明文档里需要依据产品明确定义好。 触屏设备中触发的手势操作多种多样,但都是一些基本的手势操作组合演变而成,常见的手势操作有: Tap(单击)、Double tap(双击)、Drag(拖拽)、Flick(轻滑)、Pinch(捏合)、Spread(捏放)、Press(长按)、Press and tap(双指长按)、Press and Drag(长按拖动)、Rotate(双指旋转)、Multi-finger tap、Multi-finger drag、Squeeze等等。
常见的触发行为有:Adjust(调整,这种情况在照片后期处理里面最常用),Bundle(多选),Delete(删除),Duplicate(复制),Move(移动),Rolate(旋转),Scale down(缩小),Scale up(放大)等等。 这里只是列了几个常用的基本手势,提醒大家包括我自己在输出交互文档的时候,不会忘记定义手势操作的基本规则。 而关于手势操作想了解更详细的话,建议看看国外很多 HCI 的文章,比如 Luck Wroblewski 的「Touch Gesture Reference Guide」。 总结
关于交互规则说明里的反馈,下一篇文章再跟大家继续分享交流。希望以上总结不合理不全面的地方,大家可以与我讨论。 欢迎关注作者的微信公众号:「UED设计笔记」
图片素材作者:Paul Olek 「设计走查好文合集」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论