如果你正在设计原型,这4个图片占位符工具别错过

扫一扫 
扫一扫 
扫一扫 
扫一扫
在设计的过程中,占位符是一个很重要的存在。尤其是在网页设计项目当中,需要图片素材填充特定的位置来呈现当前设计的效果,但是还没有足够的内容,这个时候,占位符的重要性就体现出来了。图片占位符所提供的素材,让页面看起来「就应该是这个样子」。 绝大多数的设计师,都会竭尽全力让项目中自己上下游的同事、客户和其他的非视觉相关的利益相关者,看到产品最终应有的样子,由于流程本身的问题,尚且不存在的内容,就需要图片占位符这样的工具来填补。 今天的文章当中,我们推荐四款不同的、独特的占位符工具,帮你尽可能高效地推进网页和 APP 设计项目。 图片占位符的优势设计通常都会清楚,英文当中的文本占位符使用的是 lorem ipsum,而中文通常称之为「乱数假文」。在图片素材上,也是一样的道理,需要占位符。 lorem ipsum 之所以成为文本占位符,很大程度上是因为它所呈现的文本字符的随机性,所呈现出的文本块是均匀的。 同样的,在使用图片占位符的时候,也有类似的需求。图片占位符需要有着贴合项目内容的素材,符合基调,合理的色彩搭配,让用户在查看的时候不会因为占位符本身的素质问题而感到出戏,这样才能真正感觉上「原来最终的产品是这样」。 那么可以简单总结一下,使用图片占位符的原因:
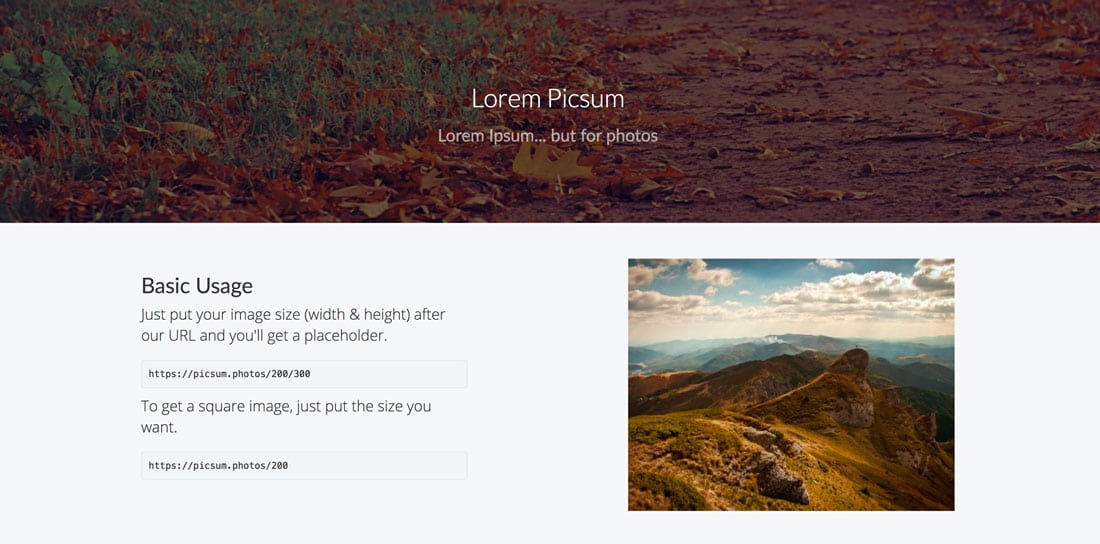
1. Lorem Picsum
Lorem Picsum 可以说是图片版的乱数假文,这个名字就已经很直白了。 这个占位符工具功能非常的简单直接,它可以将精美的图片直接放置到需要放置图片的地方,让客户和其他团队成员可以更轻松地感知到整个设计的视觉信息。 这个工具最大的优势在于它所有的功能都是以小插件的形式,提供给你使用。
主要特点:这款工具包含了大量高素质的图片,多种显示模式,并且是完全免费的。满足绝大多数设计师对于占位符的需求。 工作原理:基于你的设计需求,创建规范,你所需要做的就是将代码插入到网页对应的位置即可。代码片段将会使得页面加载的时候直接从工具的数据库当中调取图片,而其中的图片素材绝大多数都来自顶级免费图片库 Unsplash,无需安装和下载。 2. ImgPlaceholder
作为图片占位符工具,ImgPlaceholder 提供了高度可自定义的选项,但是作为占位符,它采用的并非是图片,而是图标。 每个占位符都可以包含图标、色彩和文本,其中的图标来自三个截然不同的图标数据库,可选择的范围挺大的。 这可能是目前定制性最强的非图片式的图片占位符了,设计师可以完全定制其中所包含的图标、文本、色彩和字体,使用方法也非常的简单。 主要功能:使用高度可定制的图标来作为图片的占位符,无需下载,直接用代码替换即可。 工作原理:在屏幕上直接自定义图片占位符,定制好了之后可以生成链接,也可以生成 HTML 和 Markdown 代码,直接粘贴使用。当然,也能下载图片,然后上传使用。 3. Place Kitten
Place Kitten 绝对是迎合潮流,给猫奴设计师或者猫奴甲方所定制一款图片占位符工具。设计师所需要做的就是选取图片大小,使用占位符之后,这个地方就会显示各种各样猫主子的萌照。 这些萌猫的图片同样也是随机的,不过这些萌物的照片会更容易激发观者的爱心,甚至制造话题。 主要特点:猫! 工作原理:可以从 Place Kitten 的网站上复制相应的 URL链接,调整尺寸规格之后,放置入你的设计当中。 4. Placehold
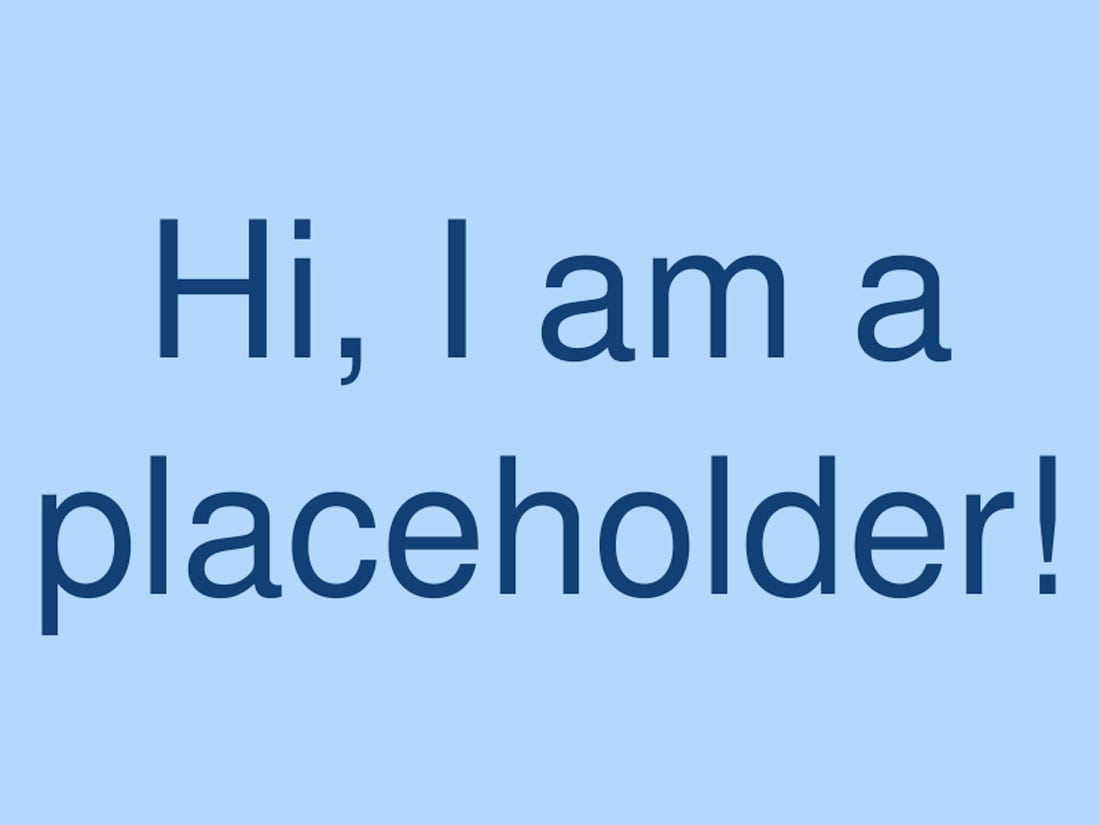
Placehold.jp 是一个非常快速非常易用的占位符图片导出工具。虽然它并没有内置漂亮的图片,但是它能够快速生成占位符,并且通过图片中的文本让每个人都能清楚的知道此处图片的尺寸大小或者其他的信息。 你只需要在 Placehold.jp 这个网站中设置占位符的尺寸规格就行,选择你喜欢的文本内容,调整色彩,确保和当前设计的风格保持一致。 这款工具还内置了大量常见的尺寸,只需要快速选取就行。 主要特点:选择尺寸就能生成,适当定制内容和色彩,可以说是非常便捷了。 工作原理:定制图片内容之后,生成链接URL,插入到设计当中即可。 结语图片占位符这个东西到底选哪个,主要还是看你的设计项目或者原型本身的属性,选择合适的占位符能够让你的设计事半功倍,贴合需求,甚至产生意料之外的好效果(假如甲方是猫奴,Place Kitten 绝对是大杀器)。当然,最重要的是,今天的四个占位符都是免费的,随便使用吧。 当然,如果你还是想手工挑选图片素材的话,这几篇文章为你提供的图库,也是非常好的:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论