用YouTube 为例,让你轻松读懂交互设计7大定律!

扫一扫 
扫一扫 
扫一扫 
扫一扫
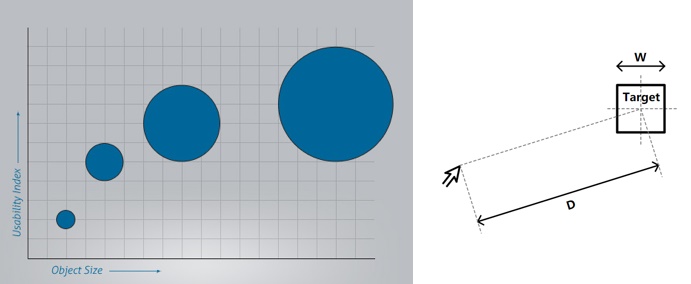
以 YouTube 这个产品为例,为你解读交互设计7大定律在 YouTube 的应用。 一、费茨定律(Fitts’Law)
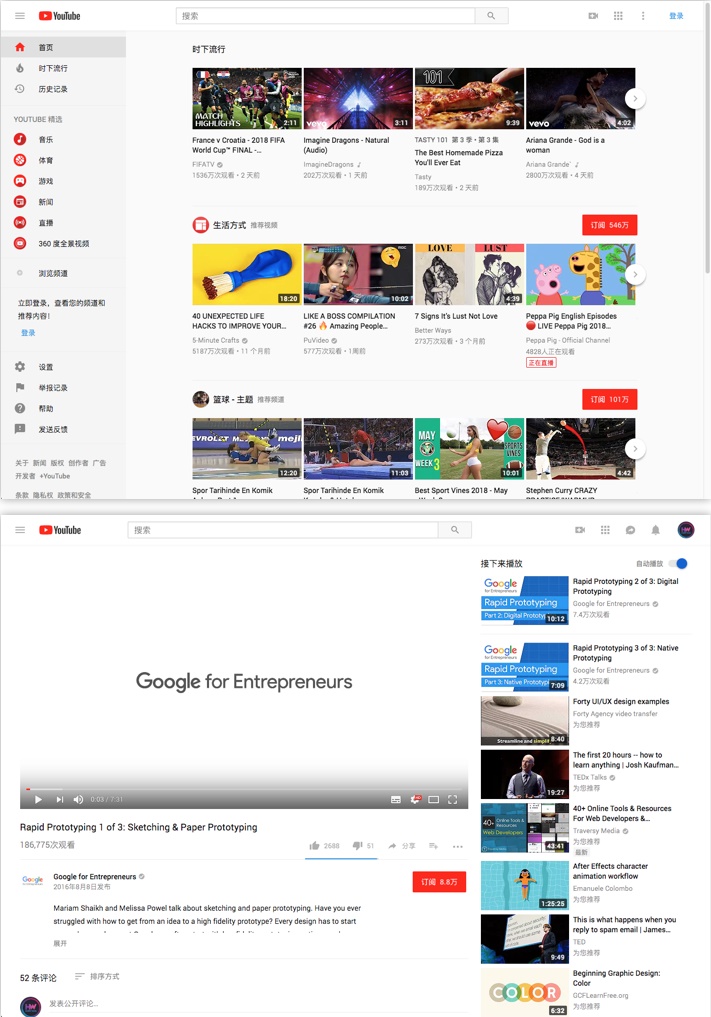
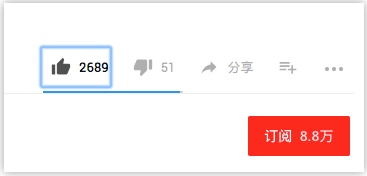
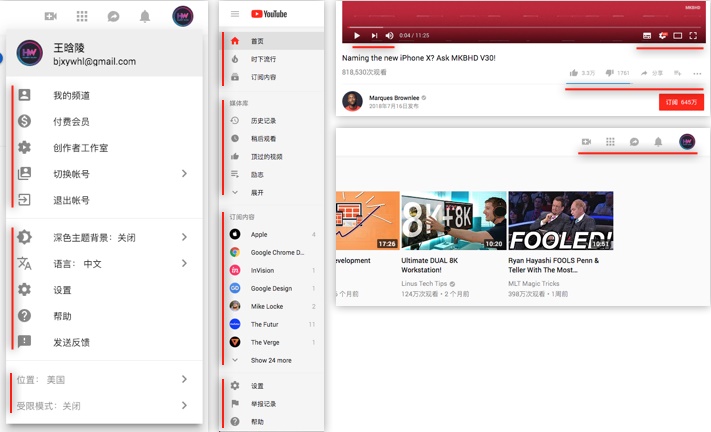
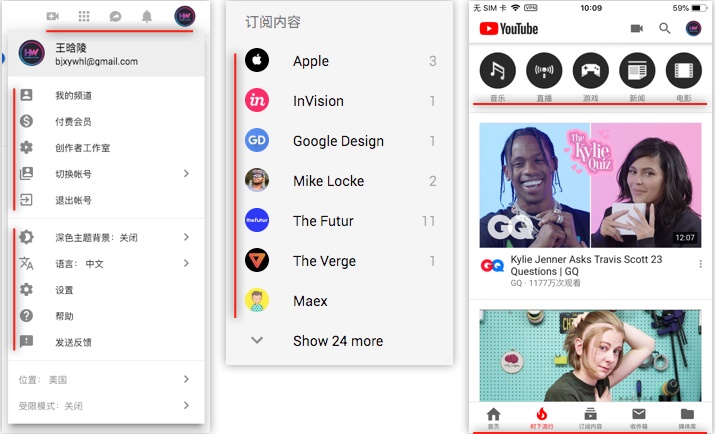
Fitts定律广泛应用于 UX 和 UI设计。例如,该定律影响了交互式按钮变大的惯例(特别是在手指操作的移动设备上), 因为较小的按钮不容易被点击。同样,用户的任务关注区域与任务相关按钮之间的距离应尽可能短。 在 YouTube 的首页和视频播放页,频道的「订阅」按钮以非常明显的红色展示给用户,同时按钮大小在页面中的权重还是比较大的。这种表现方式,能够在最短时间内,吸引用户的注意力,激起用户产生订阅的欲望,使用户的鼠标更容易达到目标位置。 此外,像搜索框、菜单栏、个人中心、设置等一些高频功能的入口,它们的位置出现在浏览器窗口的边缘。因为,从费茨定律的角度来看,窗口或屏幕边缘区域理论上无限高或无限宽,是一个巨大的目标,用户无法用鼠标超出它们,而且容易达到目标。
为提高用户点击准确率,一些按钮的实际点击区域比你看到的要大,比如:视频播放窗口下的拇指、分享、添加、更多按钮组合。
二、希克定律(Hick’s Law)
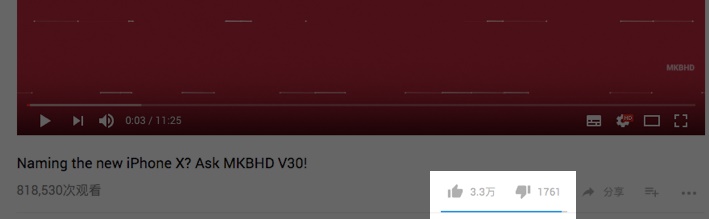
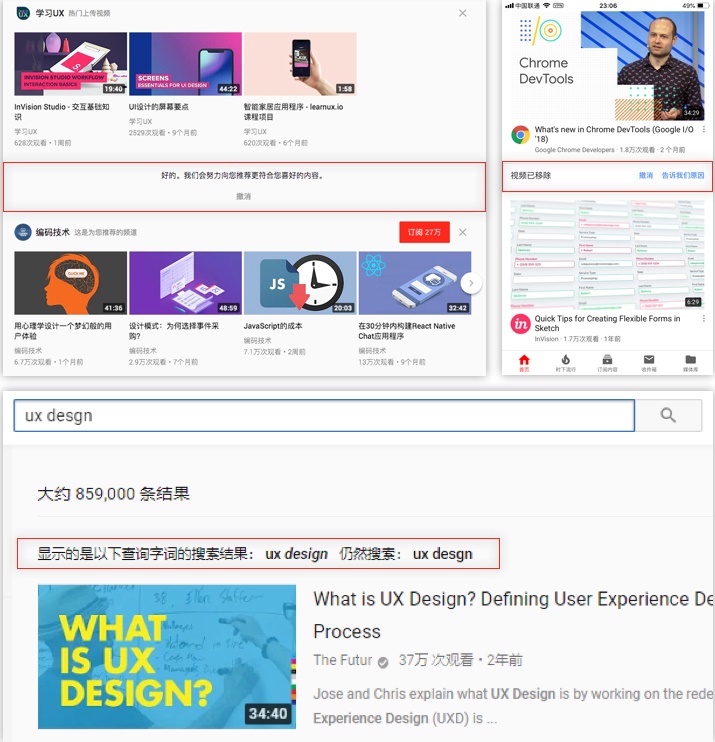
对于一个以视频内容为核心的产品来说,视频质量会直接影响用户兴趣、频道质量、算法推荐结果。因此,视频评价体系在设计时,YouTube 以最少的选项完成了视频评价体系的基础数据收集工作,即向上的拇指和向下的拇指,两个按钮。仔细再看,在两个按钮的下方,有一个类似进度的状态条,笔者认为这是一种精简&弱化版的评星,而且这种按钮和评级条的组合,既为用户提供了非常快捷的评价交互,也实时直观地显示出了视频的整体评价结果:蓝色占比越大,说明视频越被喜欢。
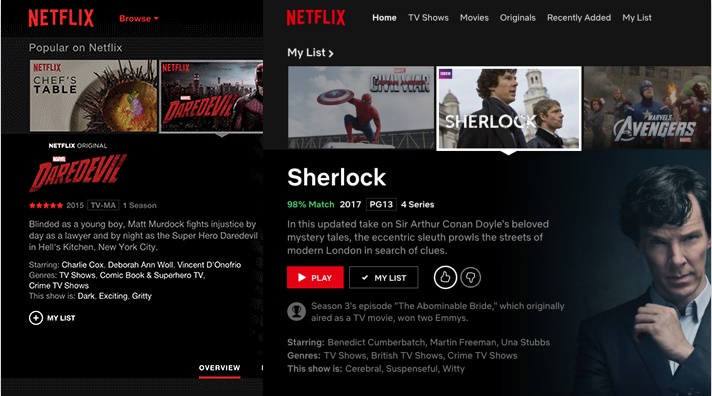
笔者下面要分享的一件事情,虽然与 YouTube 无关,但与视频评价和希克定律关系很大。 OK,我来为你分享一下全球流媒体巨头 Netflix 的一次改版经历。在去年,Netflix 用「拇指向上和向下」的形式代替了「5星打分制」,据说今年夏天 Netflix 还将关闭用户评论区。Netflix 的产品经理认为,这种改变有两个好处:
三、特斯勒定律(Tesler’s Law)
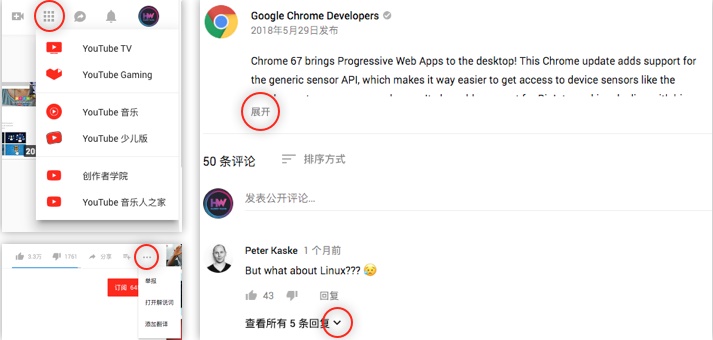
这个定律是说产品/系统固有的复杂性存在一个临界点,超过了这个点过程就不能再简化了。我们只能将这种复杂性转移。比如我们如果发现页面的功能是必须的,但当前的页面信息过载,那么就需要将次要的功能收起或者转移。 YouTube 右上角的更多按钮,里面包含 YouTube 品牌下的其他产品;视频下方的按钮也有一个更多按钮;同样在视频介绍和评论区,设计了展开和更多按钮。
四、亲密法则(Law of Proximity)亲密法则是感知组织格式塔法的一部分,它指出彼此接近或接近的物体往往被组合在一起。换句话说,我们的大脑可以很容易地将物体彼此靠近地关联起来,比分开很远的物体更好。这种聚类的发生是因为人类具有组织和组合事物的自然倾向。 从另一个角度说,此相关的物体应当靠近,归组到一起。这种同类相吸的亲密法则在 Robin P Williams 的《写给大家看的设计书》中也被提及。 YouTube 将功能入口和按钮按照一定的规则进行了区域、位置、视觉上的划分。
五、奥卡姆的剃刀定律(Occam’s Razor)
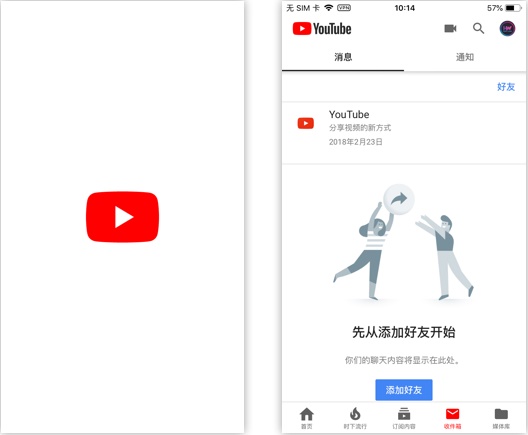
回忆自己的绘画、摄影还有设计经历,笔者认为:绘画是做加法,而摄影和设计是做减法。 奥卡姆的剃须刀法则主要就是说我们做产品/系统时功能上不可以太繁琐,应该保证简洁和工具化。为什么要将复杂变简单呢?因为复杂容易使人迷失,只有简单化后才利于人们理解和操作。随着社会、经济的发展,时间和精力成为人们的稀缺资源。从这个意义上讲,简化才意味着对事物真正的掌控,正所谓「大道至简」。比如 iPhone 和 iPad 只有一个圆形的物理按钮,简单到连三岁的小孩都会使用。 YouTube 移动端的载入页仅一个 logo;在收件箱页,当用户没有好友时,系统通过一个明显的按钮引导用户操作。
六、米勒定律(又称7±2定律)1956年美国科学家米勒对人类短时记忆能力进行了研究,他注意到年轻人的记忆广度大约为5到9个单位之间,就是7±2法则。这个法则对我们做界面设计的启迪就是如果希望用户记住导航区域的内容或者一个路径的顺序,那么数量应该控制在七个左右,移动端底部标签通常情况下最多也是5个。
七、防错法则防错法则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。通过改变设计可以把过失降到最低。该原则最初是用于工业管理的,但在交互设计也十分适用。 一个走心、友好的防错设计通常表现在:
总结
本文遵循7±2定律,就为你分享7大定律在 YouTube 的应用。其实还有很多经典的设计法则,比如格式塔等,笔者以后还会找一款产品,为你详细分享。 欢迎关注作者的微信公众号:「设计意志」
「更多交互设计七大定律好文」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论