如何让界面任务流程更清晰 ?向导式设计了解下!

扫一扫 
扫一扫 
扫一扫 
扫一扫
向导式设计属于交互设计的常识,包括步骤条设计,引导标签等。本文从向导式设计的作用、使用场景、设计类型、需要注意的问题等,给你带来全面的基础科普。 一、向导式设计是什么?软件界面设计中的「向导式界面」这个术语源自英语中的「Wizard」一词。意思为「男巫、奇才」的意思;延伸意为「向导」。向导,顾名思义,就是能带领或指引别人到达目的地的人。在实际使用中,这种交互方式的确像一个向导一样,一步步地引领用户向前,把复杂的任务进行拆解并有步骤地完成。 向导式设计也是流程设计的一种方式,这种方式通常目的性明确。在很多商业领域使用非常广泛,比如购物,酒店预订,银行业务等等,尤其适合新用户第一次体验产品时使用,让用户对产品使用和任务快速上手,节约时间,提升效率。 二、向导式设计的主要作用1. 引导新手操作 让新用户在最短的时间内了解产品/任务,明白如何快速上手使用。 2. 纵观信息全局 让用户操作时对整体流程可控,心里有底,可以提前预估操作/完成时间。 3. 简化操作任务 对复杂任务进行拆解,提升用户操作的效率,同时也降低出错率。 4. 较少操作决策 固定任务操作路径,节约用户思考&做操作决策时间,快速完成任务。 三、向导式设计的使用场景一般情况下,标准向导步骤条的使用场景为:2-5 步比较合适。< 2 步,> 10步,使用是不合适的。因为 < 2 步没必要;> 10 步太夸张,会吓到用户,本能认为你的产品使用过于繁琐,拒绝尝试和使用。 四、向导式设计的类型
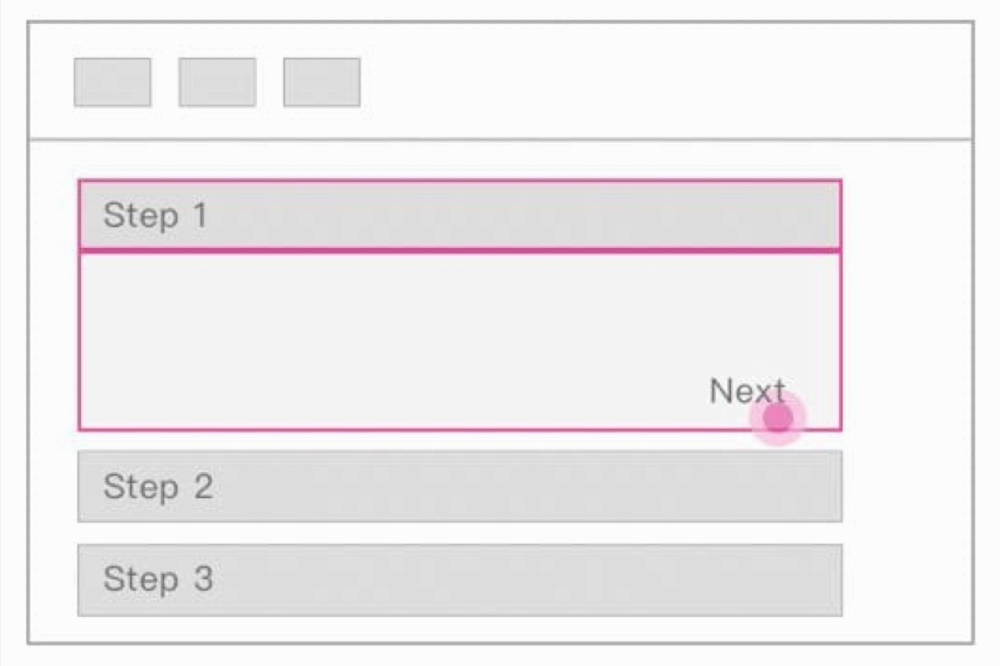
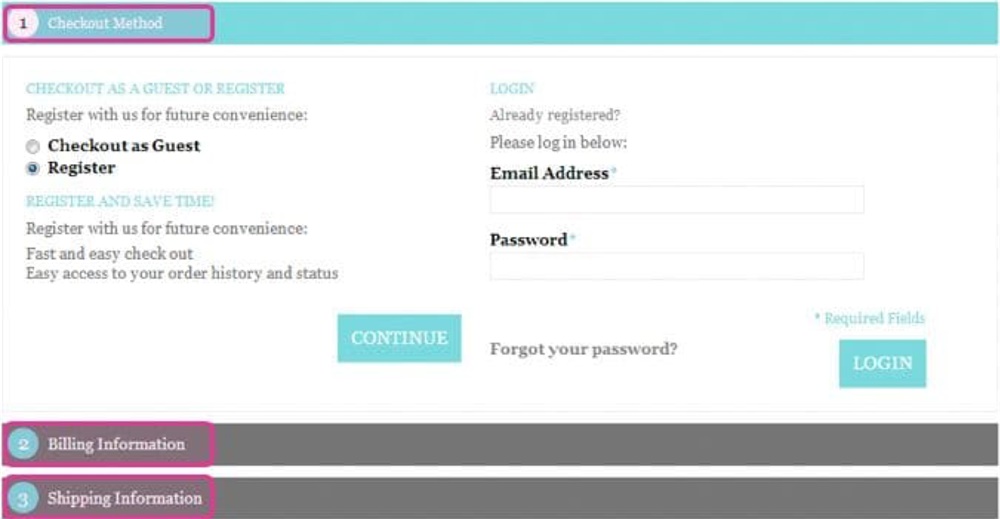
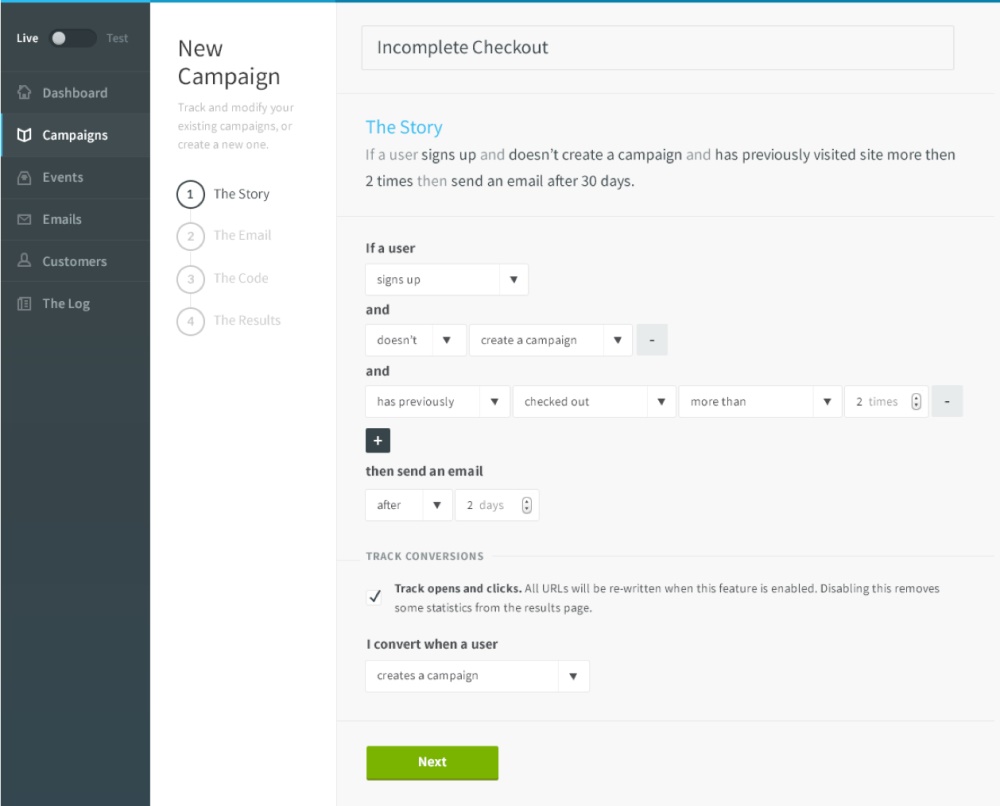
五、向导设计类型案例场景分析1. 手风琴向导 手风琴向导式设计类型,一般适用于 2B 类后台业务数据较多,任务指向性相对明确,流程基本固定。例如用户帮助文档以及 Q&A 的场景; PC 端页面的注册引导;电商网站的购物支付等流程。 手风琴向导,除了可满足任务引导,步骤拆解,直观展示等作用;更主要的是能对大量的数据信息进行收纳整理,凸显信息层级的清晰度,并在收纳信息的同时节约页面空间,让页面更有节奏和呼吸感。
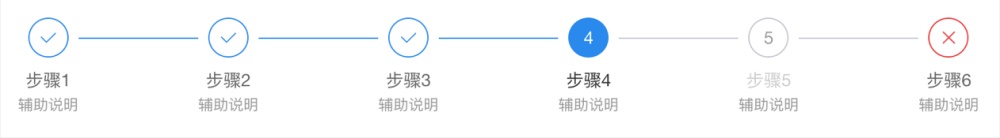
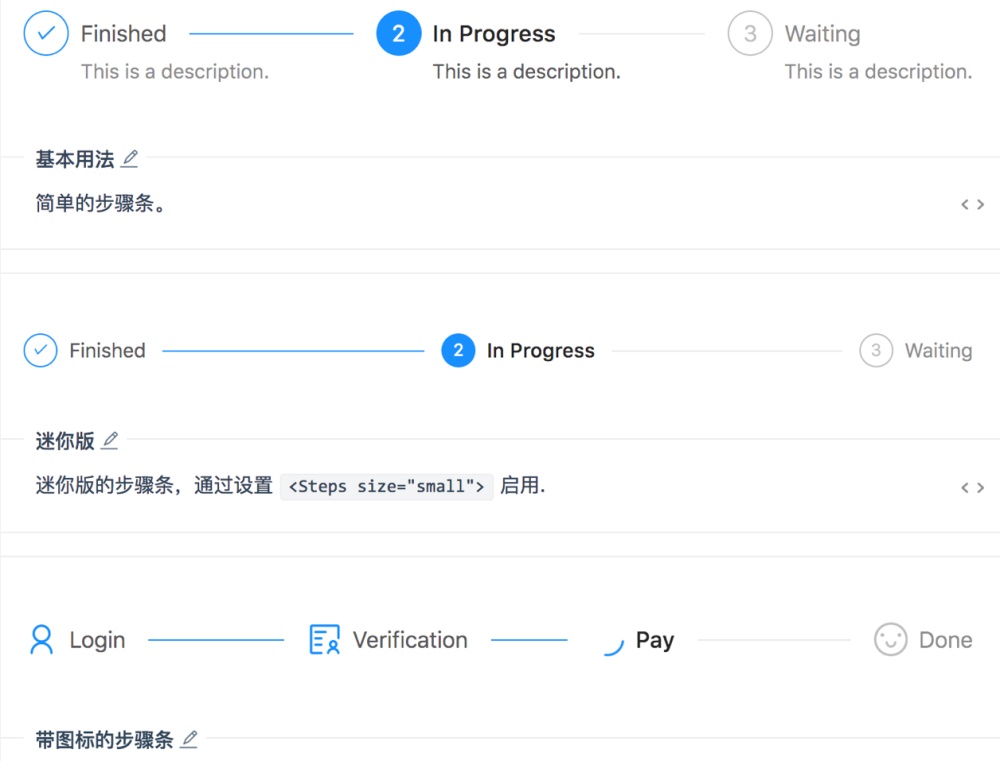
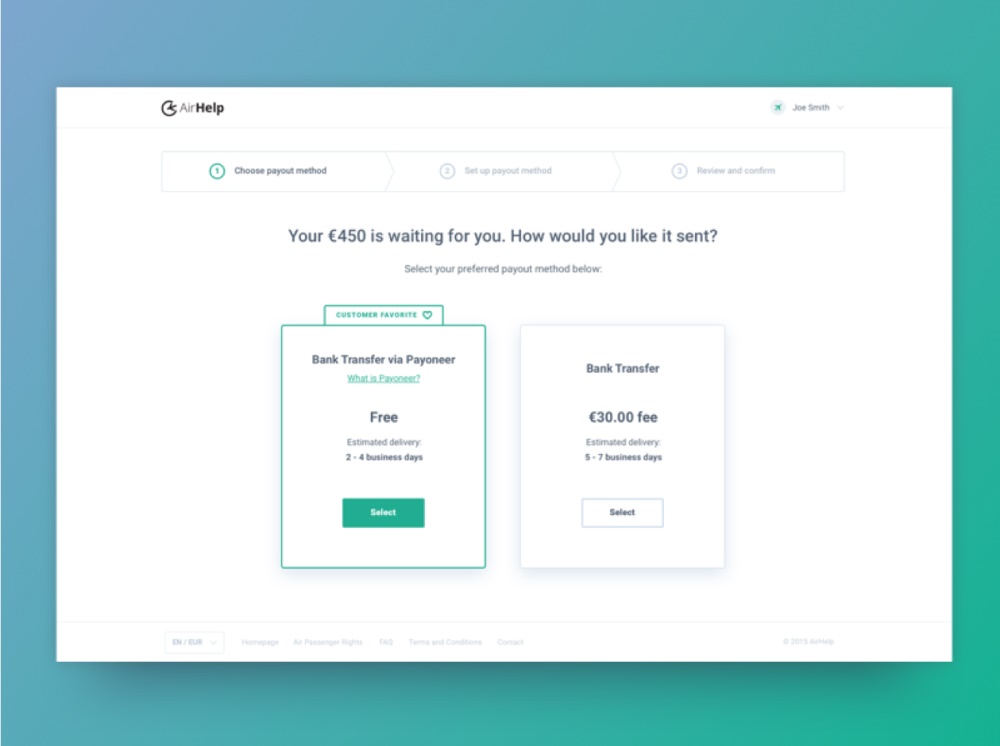
2. 标准向导 - 横向向导 横向标准向导也可以称为横向步骤条,这样表述大家比较容易理解。此类向导式设计是大家最常见的,也是最常规的一种横向向导的设计,主要作用是对复杂的任务进行拆解,按照固定顺序明确步骤,让用户对即将要操作的任务时间和内容有一个可控的心理预期。一般用户可以一目了然总览共有几步,目前每个步骤的状态(例如已完成/进行中/未开始),和自己当前的操作位置。 目前很多行业内的组件库对横向步骤条的 UI 设计基本都采用以下表现形式(图片来源 阿里巴巴 TXD-AISC 组件库),只是在细节上有稍许的差异。
具体差异主要表现在状态色彩的使用和上下图文的布局中。例如阿里-蚂蚁金服的 Ant Design 横向步骤条的设计图文布局为左图右文,这样设计的好处是,如果流程步骤相对较少时,文字也可作横向指向的一部分,避免页面太过空旷。同时 Ant Design 对步骤条的使用场景做了更多细分,除了简单的步骤条,还有迷你版和带图标的步骤条。
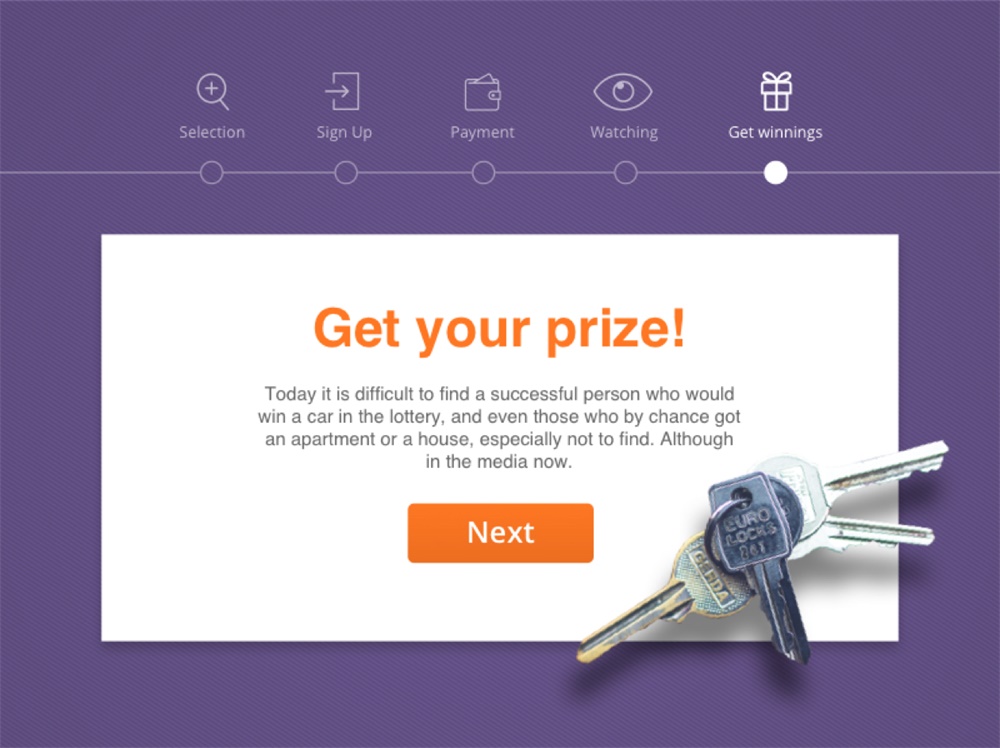
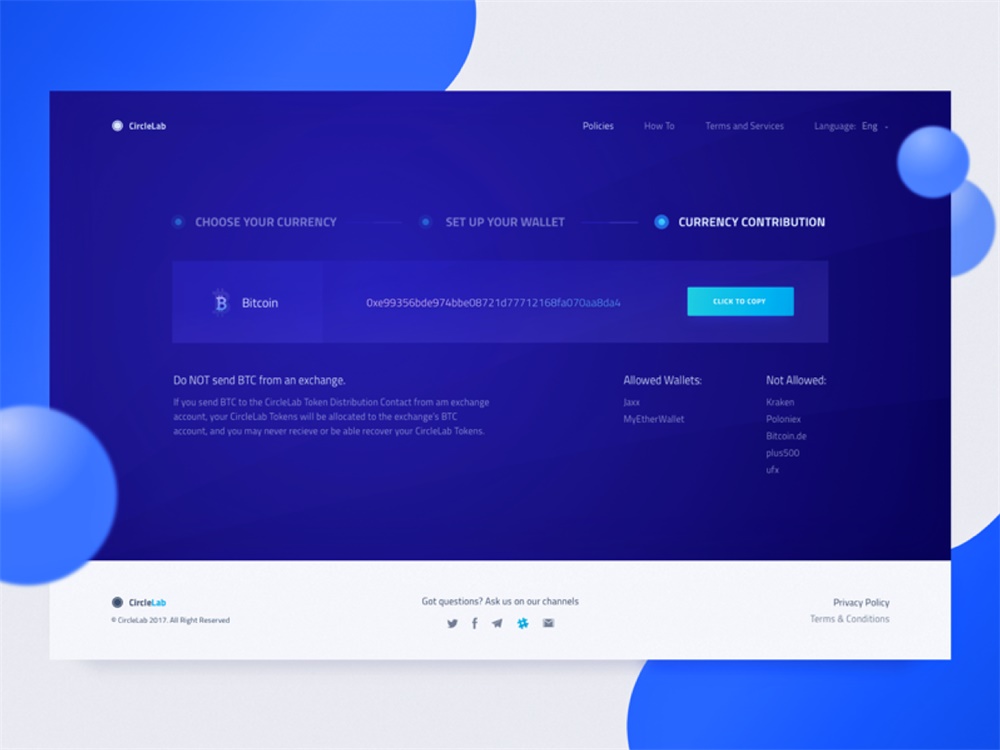
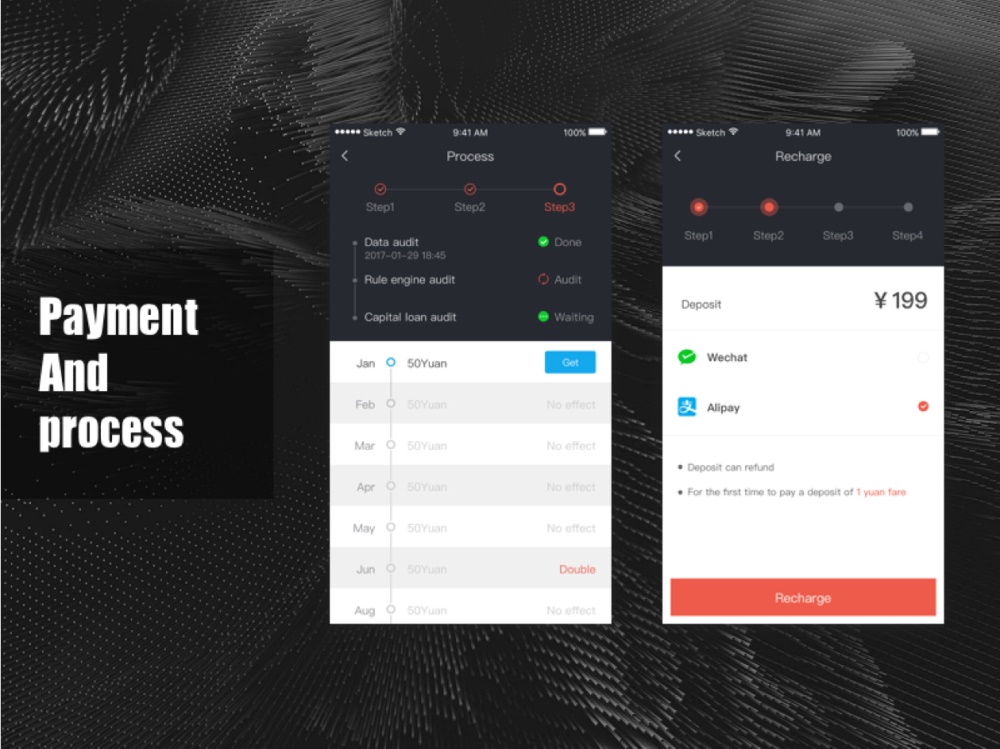
除了上面标准的组件库中常有的步骤条样式,还有以下的常用样式,例如电商类购物和支付的场景,除了对已完成的状态进行确认显示,色块箭头的设计,向导指引性更强。
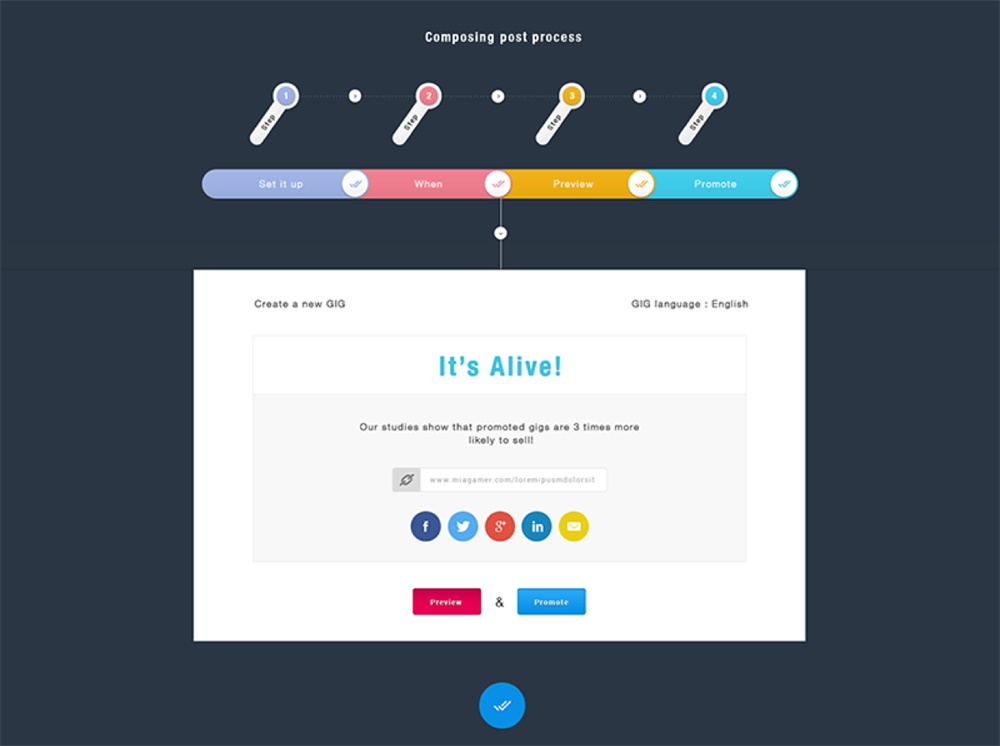
类似上一个案例的 UI 美化升级版,其实功能原理都是相通的。
除了上面相对比较简单场景的步骤条,其实在 2B 业务中还有相对比较复杂的步骤条的设计,具体对应的是复杂的业务场景,例如覆盖多产品线参与,多角色审批,包含父子步骤审批的业务场景,简单常规的标准向导式设计是不能够满足业务场景的,需要对简化版的横向向导继续深入拓展和优化。
上面两种普通常见的横向向导式步骤条,业务场景相对更偏向 2B 中后台,风格相对保守和严谨。其实网上还有很多设计感和趣味性较强的步骤条设计,UI 风格创意十足,但原理都是相通的,具体 UI 样式详解就不再赘述。可参考作者的设计板。整体资料 UI 风格如下:
3. 标准向导 - 纵向向导 纵向标准向导也可称为纵向步骤条向导,主要使用场景为内容数据较多,需要分页/板块展现的场景,B端业务使用的场景较多;纵向向导设计陈列在左侧的目的也为了能对大量数据进行快速筛选和定位,同时此类数据之间无需进行对比查看,如下图:
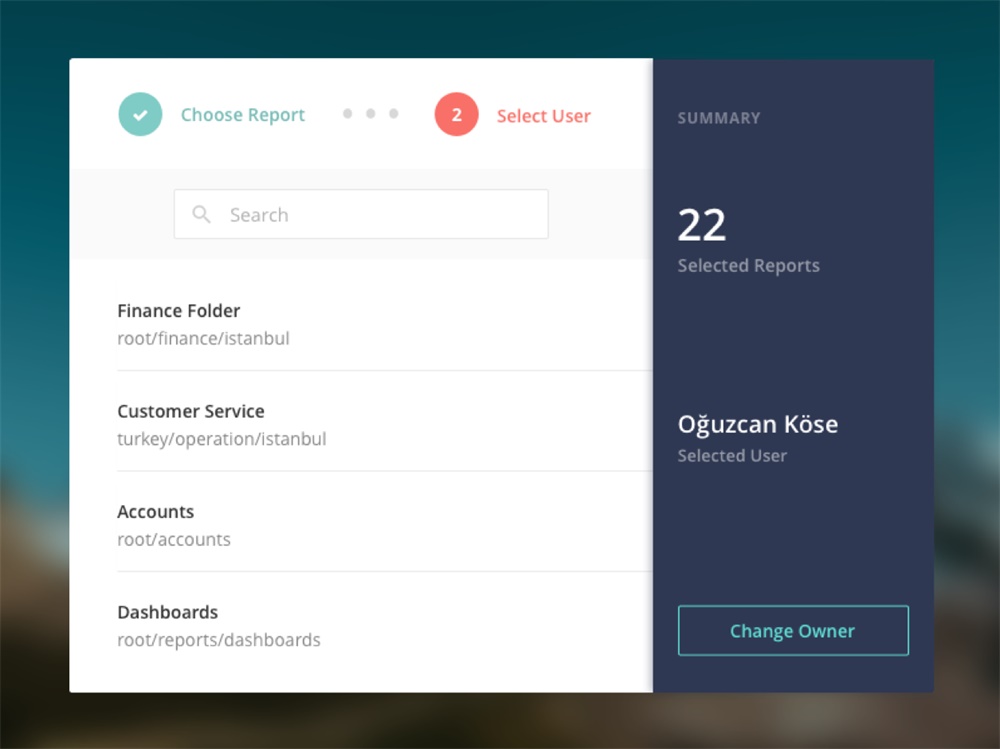
4. 弹出框向导 弹出框向导设计主要使用的场景为注册页/登录页/轻量任务操作页,都在弹出框内,步骤较少,能够快速完成。如下图:
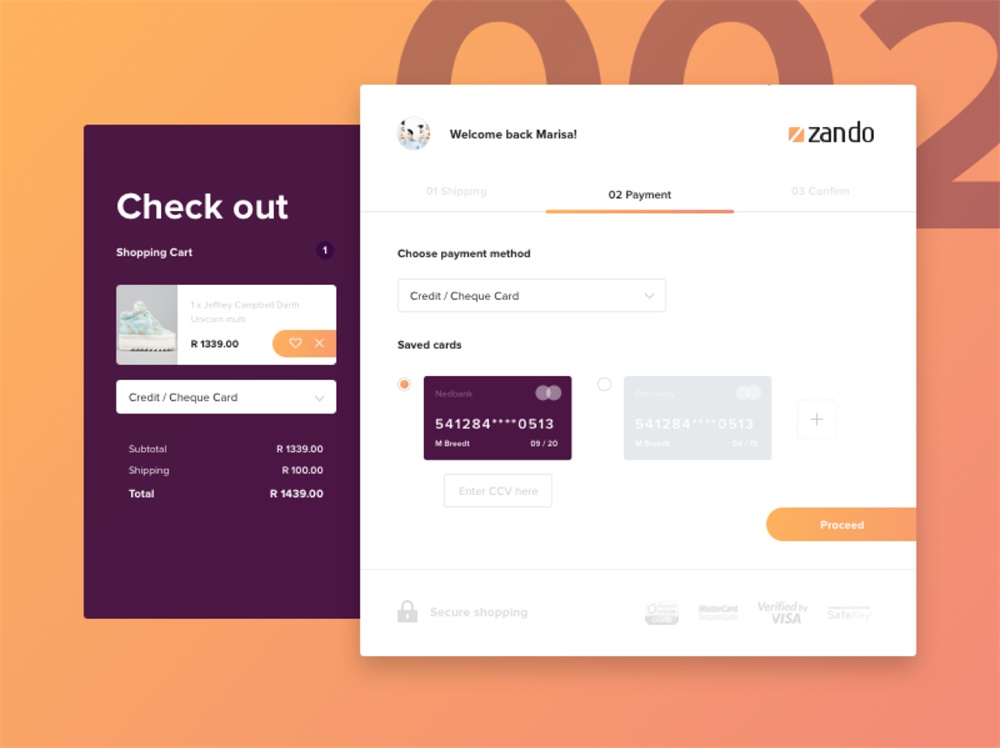
5. Tab 栏向导 Tab 栏向导其实是Tab栏+步骤条元素,组建成的一个新的横向向导模式,它的主要使用场景相对来说比较灵活,可以用在登录和注册页等轻量页面场景中,也可用在有固定任务流程的详情页面中,不过一般 PC 端的详情页会采用单独的 Tab 和步骤条展示,为让信息层级更清晰明确。
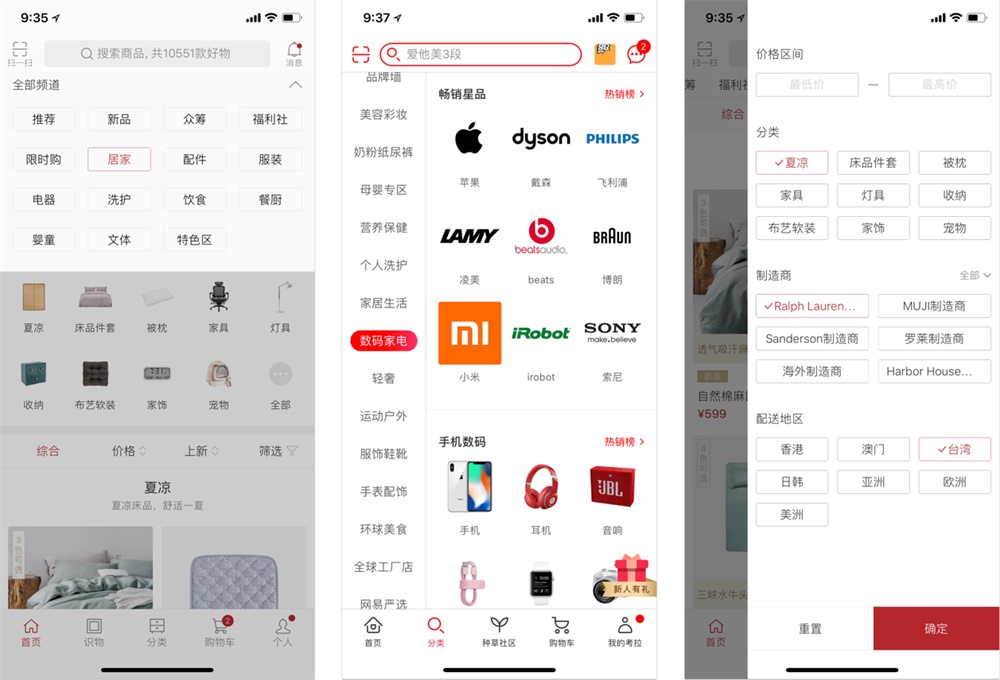
6. 标签向导 标签性向导设计主要使用在移动端居多,较少标明固定的操作顺序,但是基本的操作路径有一定的秩序在,主要使用的场景是对特定事物进行快速引导定位和查找,在众多商品类目中,快速找到自己需要的。例如浏览器的搜索和电商平台的商品分类检索,还有外卖类和旅行类对食物以及景点的查找中,都常常会用到标签向导:
六、向导设计中需要注意的问题任务流程本身并不复杂的时候,尽量不要使用,避免弄巧成拙,画蛇添足; 每一步骤都需定义清楚,明确用户当前所在的进度节点,清晰展现此刻具体步骤及状态; 颜色不要乱用,避免产生寓意分歧和过度设计,一般情况下「已完成」采用蓝色/绿色都可以,但是需标注「已完成」 icon,「进行中」为蓝色高亮,「未开始」置灰;不过也可根据品牌色做出对应调整,避免采用太多颜色,让用户感觉眼花缭乱,不知所措; 及时对状态进行追踪&反馈,避免用户不知道自己操作是否生效,混淆认知; 任何向导设计中最好是提供随时撤销的选项,让误操作有可逆场景,给任何误操作提供返回和修改的机会。 关注阿里巴巴体验技术团队公众号,第一时间了解更多精彩内容,还有设计职位期待你的加入!
「更多向导式设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论