今年超火的短视频,我为你整理了一份拍摄流程交互指南(二) ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
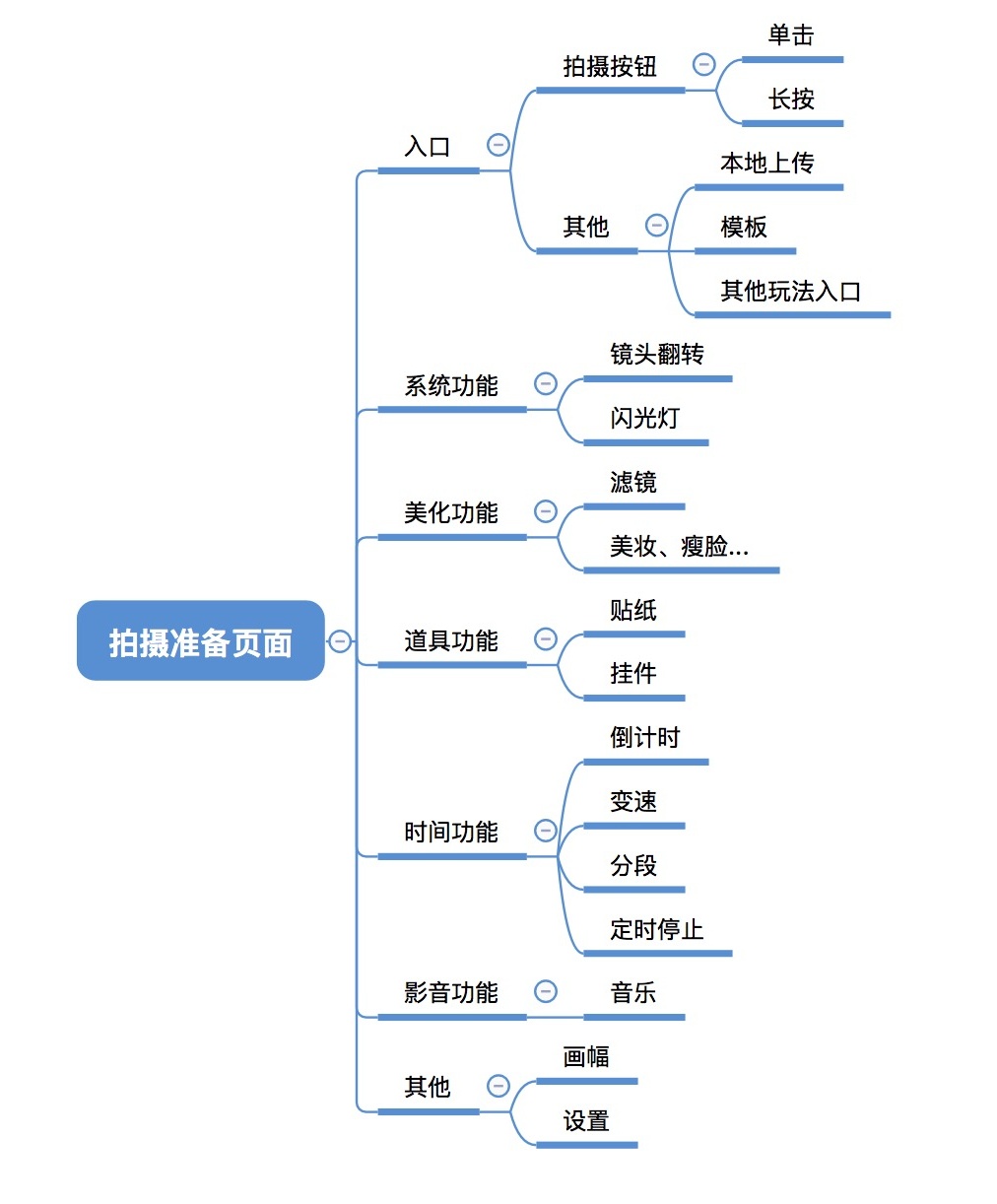
承接上文《今年超火的短视频,我为你整理了一份拍摄流程交互指南(一)》,主要将遗留的拍摄流程中的拍摄准备页和暂停页面的内容完结。 一、 拍摄准备页拍摄准备页,是用户点击拍摄功能按钮后进入的页面,也是进入拍摄流程之前的页面,故名「准备页」。更详细的页面架构如下图,与上一篇文章中的内容有差异,做了升级调整。
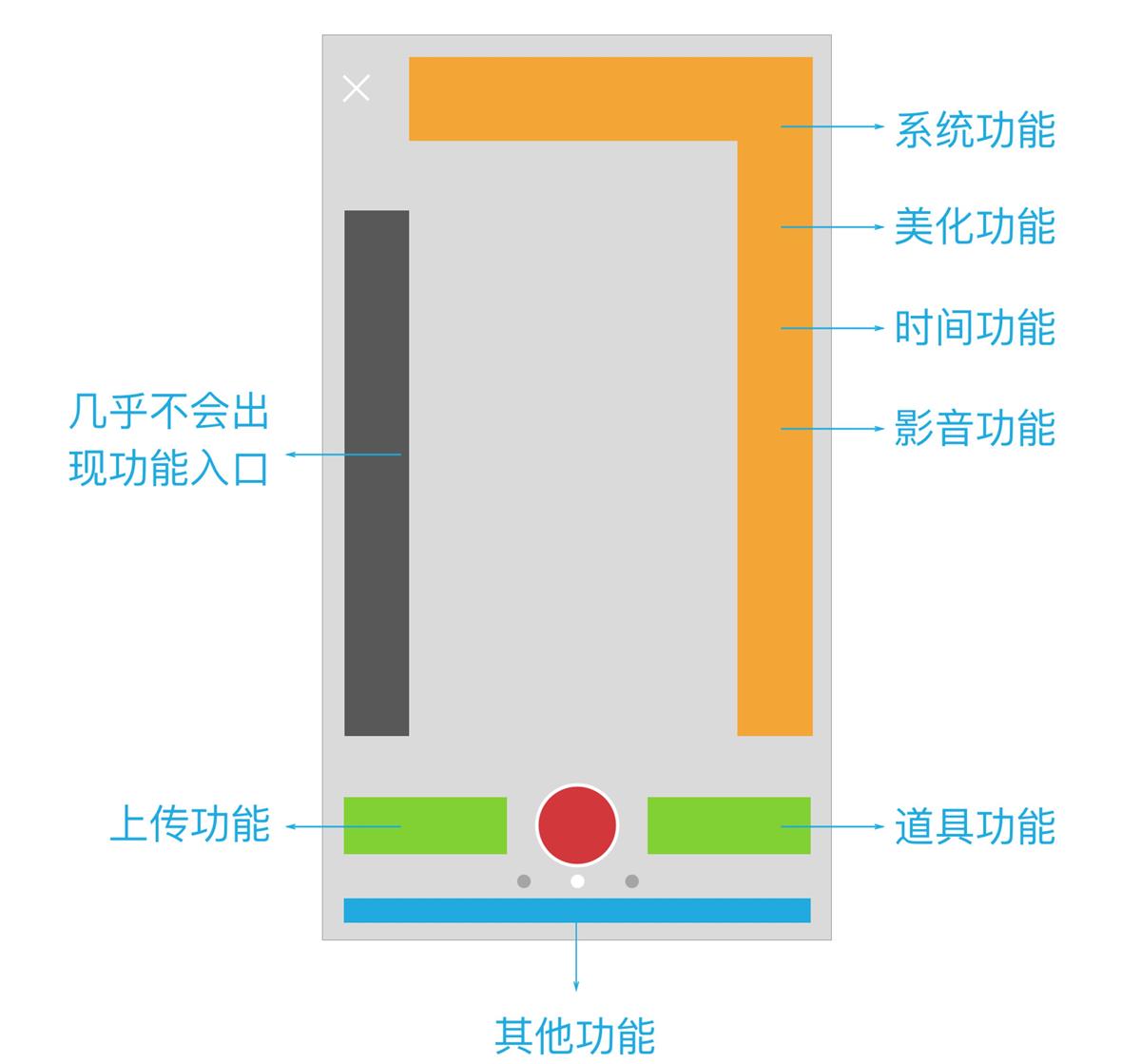
△ 拍摄准备页架构 这几个功能除了拍摄按钮固定在页面底部中央位置外,其他功能入口在页面上没有一个固定的布局样式,根据主要的拍摄功能或者运营等因素影响,每个按钮的布局位置都会随之调整,但是无论如何变化调整,功能入口出现的区域是不变的。 在页面通用的布局样式区域如下:
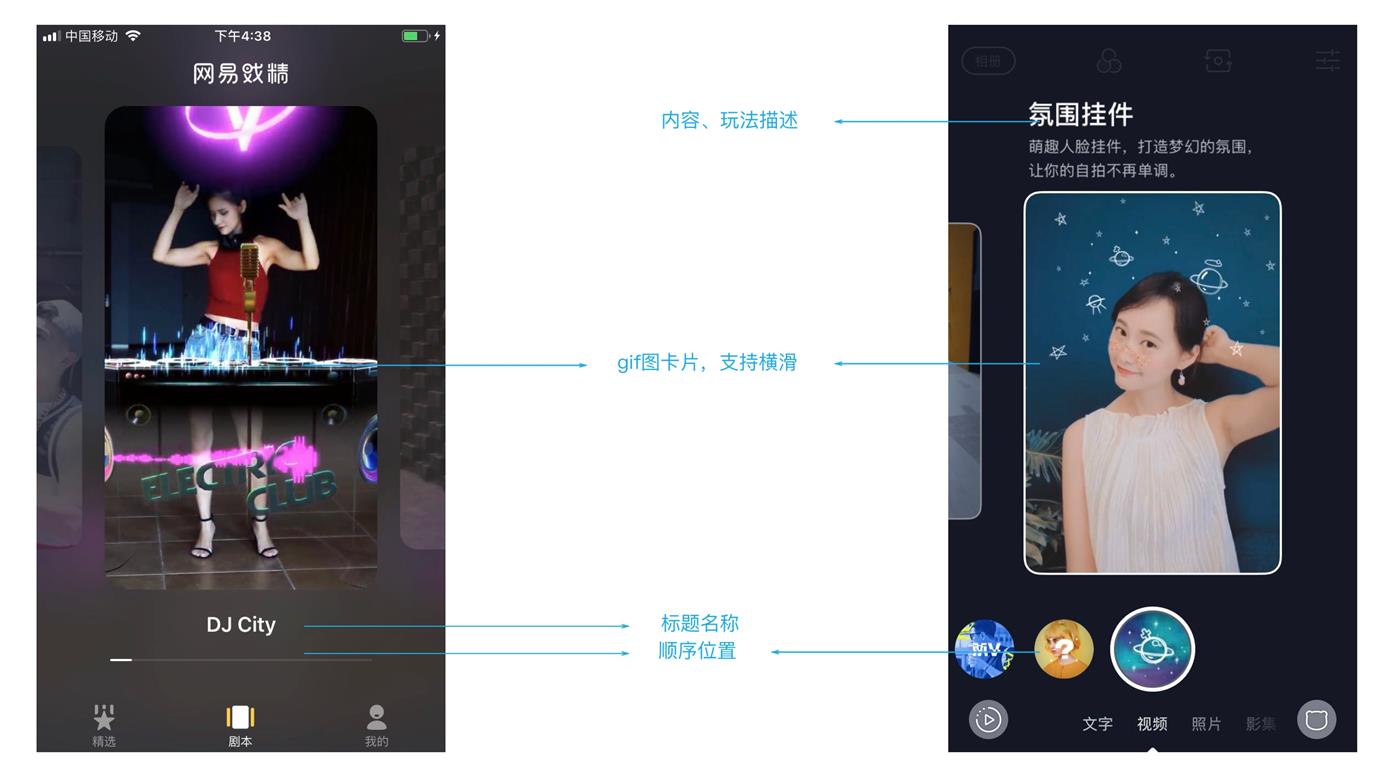
△ 拍摄准备页功能区域 橙色的倒 L 区域为主要的功能区,承载了大部分的功能内容;拍摄按钮两侧的绿色区域为入口区域,会放置相关的拍摄、上传等功能,或者将产品策略上突出的入口放置于此,例如:贴纸、道具入口;辅助或者次要的入口会放在页面底部蓝色区域,有些页面蓝色区域是隐藏的;左侧的深灰色区域理论上几乎不会出现功能入口,因为这个位置属于右手单手操作的非热区位置,当然,这也不是绝对的。 1. 入口区域(拍摄按钮、绿色区域、蓝色区域)拍摄准备页面承载着开启拍摄流程的作用,所以其页面的核心内容是开启制作视频的入口,主要包括拍摄和上传两种,其中还有一些特殊玩法会强化露出,如:制作影集、拍摄固定模板视频等功能。玩法较多的时候,通过横滑切换 tab 方式切换不同功能入口,点击后进入对应的玩法流程。 拍摄按钮 拍摄按钮的样式与相机的系统样式基本无异,几乎都是圆形按钮;操作方式也是常规的点击和长按。拍摄按钮的设计主要来源于用户长久以来养成的拍摄习惯,所以在样式和布局上各大应用几乎无差异。所以在拍摄按钮的设计上可创新性较小,在这里过度强调差异化和特立独行并不是一个好的思路。 本地上传 除了用户手动拍摄新的内容,支持用户上传手机中已保存的视频内容。在一段完整的拍摄流程中,上传流程与拍摄流程互斥,选择上传功能后,调起相册页面,选中目标视频后进入编辑页,不会再进入拍摄页。 这里有一个特异的情况,就是 VUE,能够同时支持本地上传和拍摄混排。但是其实这种混排支持的前提是在拍摄流程开始前就已经对预期视频进行了分段,每一个段落中其实就是一段完整独立的视频,在每一段落的视频拍摄中,同样只支持一种视频生产方式。 模板 即用户可选择固定玩法模板进行有选择的拍摄。模板内容会在当前页面直接以 card 样式显示,一般会伴随着炫酷的 gif图展示,充满煽动性的文字,同时以美女预览效果为主来刺激用户去参与。用户可直接点击 card 进入拍摄流程,新的拍摄页面直接呈现预设好的滤镜、道具的拍摄效果。 使用拍摄模板前期通过良好的运营,产品会产生一些爆款的效果,但是也很容易失去新鲜感,被模仿的成本较低。
△ 模板 其他 其他玩法入口和模板基本一致,切换后会进入固定的预设拍摄流程,在功能和操作上差异不大,主要在于用户生产内容的区别。 2. 系统功能(橙色区域、绿色区域)系统功能主要是指闪光灯和摄像头功能,这两个功能是紧密联系的,二者在位置上往往也是相邻的。曾经有一个细节是交互比较死磕的,就是关于闪光灯的状态问题。直观来看,闪光灯主要是开启和关闭状态,这两种状态是针对后置摄像头开启时出现的。但是实际上还有一个置灰无效状态,是针对前置摄像头而言的,所以实际上闪光灯有三种状态。 但是当前随着拍摄功能和玩法的增加,页面上的入口越来越多,在空间不足的情况下,闪光灯的优先级就变得极低,在一些应用中甚至不会出现闪光灯和摄像头翻转的选项。 在保留闪光灯的应用里,闪光灯也极少作为常驻入口存在,只是在切换至后置摄像头时出现在不影响常驻入口的位置,毕竟很多拍摄流程默认进入时开启的是前置摄像头,相比于在产品策略上更加重要的其他入口,闪光灯选项存在的必要性太弱。
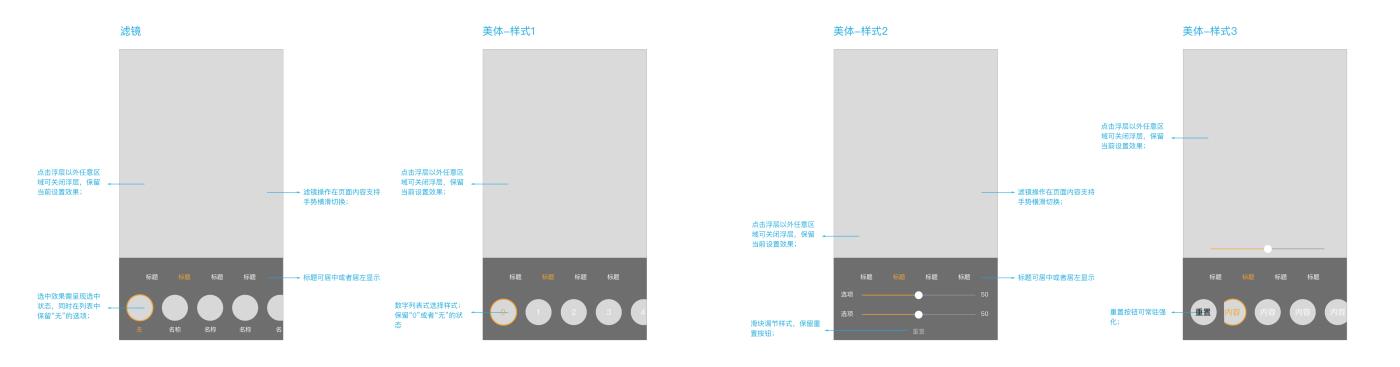
△ 摄像头VS闪光灯状态 3. 美化功能(橙色区域、绿色区域)美化功能包括滤镜及美体功能,包括瘦脸、瘦腰、长腿等各种能够想到的美化功能。美化功能一般都是批量出现的,需要用户不断选择和尝试,同时要支持实时预览,因此页面主要以浮层样式展示,便于用户选择的同时可以实时预览效果,同时对于「无」效果和重置选项需要在页面常驻显示。
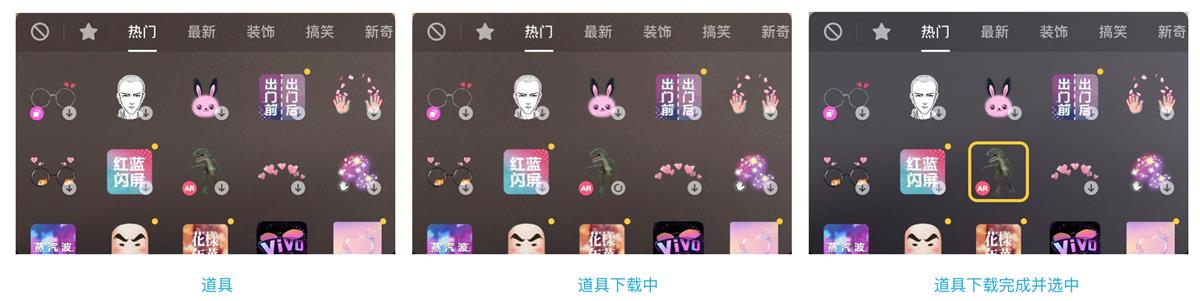
△ 美化浮层 滤镜 滤镜效果一般很少涉及微调,都是选中即可,所以浮层样式较为简单,支持横滑,点击切换效果。不过在页面上往往还存在直接手势横滑切换滤镜的快捷操作,与浮层选中状态对应。 美体 美体操作涉及到的功能较多,选择方式主要包括阶梯型的点击选择,以及滑块选择样式,当然二者同样能够结合使用。由于美体效果涉及微调,当调节很多选项但是仍然不满意时,用户不可能再重新打开每个选项去还原数值,这个时候页面出现「重置」按钮对于体验是一个不错的提升。 4. 道具功能(绿色区域)道具功能主要是指贴纸和挂件等增加页面特殊效果的功能,拍摄道具的使用能够增加拍摄内容的趣味性,为用户提供更多多样性的玩法,创造更多有意思的内容,这也是产品能够留住用户的一个比较关键的节点。 道具的使用本质上也是低成本的让用户创造出更多内容丰富和足够吸引人的视频内容,从而提升产品的使用率,便于更多渠道去传播。所以在设计上道具功能的入口主要在拍摄按钮周围出现,使用突出的 icon 或者图形展示入口,刺激用户点击。 所有的道具都是依赖拍摄内容来呈现的,所以在使用流程上同美化功能相似,点击后调起浮层,用户可以实时看到道具的使用效果,但是还存在两个区别。 区别一在道具的加载流程,除了常规的道具效果,很多道具内容具有时效性或者紧跟热点的属性,产品后端会不定时推送新的道具上线,以保证对用户的持续性刺激。所以道具入口在前端不会写死,每次点开时都会向后台请求一次数据来获取新的内容。 所以对于存在请求数据的产品而言,道具浮层打开时会存在一个 loading 加载的过程,尽管大部分时间这个过程几乎肉眼不可见,但是在网络环境较差情况下还是需要的。 区别二在于道具使用时有一个下载的过程,对于应用而言,每存在一个道具效果都是对程序空间的占用,所以当道具很多时,大部分产品都是默认下载几个热门道具便于用户直接使用,更多其他道具使用时需要请求服务器下载,下载完成后才可以使用。 这时道具上会出现下载按钮角标,用户点击后开始下载,下载完成后会自动默认选中当前道具(这也是体验提升的一个小触点)。
△ 道具下载流程 5. 时间功能(橙色区域)倒计时 倒计时功能与系统功能相似,主要是开启和关闭操作,没有更多扩展性的功能,icon 需要给出开启和关闭两种状态。 变速 支持开启和关闭,开启后包括变快和变慢两种功能。变速功能不影响拍摄过程,只影响生产出的视频效果,在速度选择上只是简单的档位选择,移动设备性能的限制,无法做到精细化的速度调整。
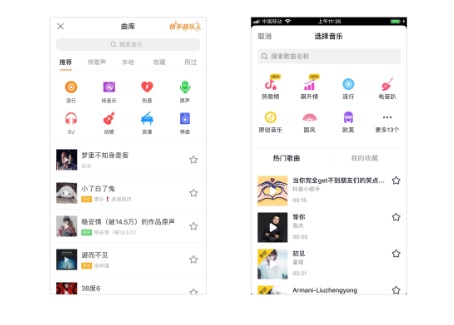
△ 变速选项 分段 分段拍摄是指在拍摄前优先设置好拍摄的段落,每一个段落是独立拍摄的。分段拍摄类似一种简易的定制化模板,需要用户去「填充」每一段的内容。 定时停止 定时停止是指在一段拍摄内容中,拍摄前预先设置停止位置,与拍摄中的点击停止效果相同。设置定时停止能够更加准确控制时间长度,但是作为前置操作,对于用户的实际拍摄能力是一个考验。 6. 影音功能(橙色区域、绿色区域)目前主要为添加背景音乐功能。添加音乐与实时的拍摄效果关联度不高,而且音乐内容的选择流程本身相对复杂,需要用户的沉浸操作,所以音乐选择页面主要以全屏的浮层为主,涉及热门推荐、多种主题选择,以及搜索等扩展功能,页面布局大同小异。
△ 音乐选择页面 7. 其他功能(蓝色区域)其他功能可能涉及画幅、页面设置等一些小众功能,不做过多讲述。同其他主流功能类似,其他小众功能在页面设计上主要以浮层为主,选择功能不宜过于复杂。 二、暂停页面当前市场上主流的短视频拍摄应用中,为了满足用户拍摄能够更多样化的场景和内容,低门槛创作更多高质量的视频内容,在拍摄流程中基本上都会支持暂停和续拍,便于让用户转换场景拍摄下一段内容。 无论是单击拍摄还是点击拍摄方式,一般用户都很难做到「一镜到底」地不间断拍摄,即便是院线电影的拍摄亦是如此。暂停页面的出现说明了该应用支持断点续拍功能,用户能够将一整段内容分割成无数的小片段来完成制作,这也是满足用户操作和认知习惯的一个重要的功能。 言归正传,继续来看暂停页面的涉及布局。 暂停页面是一个承上启下的页面,一方面需要让用户能够对上一段内容进行重新编辑,但是由于还没有进入后续的特效、滤镜等编辑环节,所以这里的编辑操作只是简单粗暴的「删除」或者「完成」进入编辑流程等。 另一方面需要让用户能够开启新的录制内容,因此在整体的页面布局上和拍摄准备页面在拍摄功能上基本没有差异,入口区域会相应去掉功能互斥的入口,如:隐藏上传入口、拍摄操作方式、模板选择等。 需要补充一点的是,因为大多数应用都是需要暂停页面重新录制新的内容,所以暂停页面需要始终调起摄像头功能,方便用户取景。特殊情况下,可以是对上一段内容的重复轮播,例如:本身流程为上传内容页面。
△ 拍摄准备页与暂停页对比 暂停页面与拍摄准备页差异不大,功能复用的地方很多,所以关于暂停页面的部分也就到此为止。 内容持续更新中,欢迎留言讨论。 欢迎关注作者微信的公众号:「胖喵交互设计」
图片素材作者:Ramotion 「大受欢迎的短视频设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论