用一篇文章,让你掌握「微交互」的基础知识!

扫一扫 
扫一扫 
扫一扫 
扫一扫
编者按:本文总结了微交互的基础知识和三大作用,作者用大量优秀的微交互案例演示让你直观感受到微交互的强大,适合对微交互不熟悉的新人学习。 @铁木须 :微交互可以反映系统状态、支持防错设计以及传达品牌。它们由触发启动,还能让体验变得更加迷人。 一、什么是微交互?我们每天与电脑进行的交互都会涉及到大量的微交互。微交互以反映系统状态或者帮助用户防错的方式给予用户反馈。此外,微交互还能用作品牌推广的媒介。
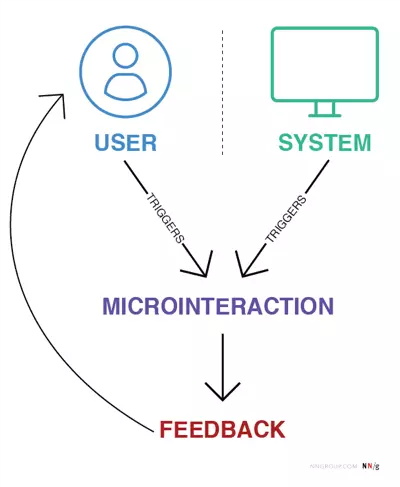
用户启动的触发可以是 GUI 命令、手势或者语音形式,而系统启动的触发则需要满足一系列预先确定的条件。若微交互由 GUI 命令触发,视觉反馈元素通常会显示在它的邻近。
△ 微交互的流程——不论是用户触发还是系统触发,都会通过用户界面的微小变化反馈给用户 微交互包含了大量的数字元素,但并非每个元素都是微交互的一部分。一直显示的静态元素不能算是微交互,因为它们没有被明确地触发。此外,由多个行为构成的流程也不是微交互。下表列出了微交互的一些例子。
Dan Saffer 在2014年出版的《微交互》一书中定义了这个概念,并简略描述了定义微交互的模型。 在这篇文章中,我们将聚焦于为何微交互对于用户体验是至关重要的,并会提供一些来自用户视角的典型案例。 二、微交互为何重要?使用科技产品的最大乐趣之一来自授权用户和用户参与。令人愉快的体验指的不只是能用而已,它还需要引人入胜,而这恰恰是微交互较为擅长的地方,它能积极地影响到产品或服务的外观和给人的感觉。 微交互可以通过下列方式提升产品的用户体验:
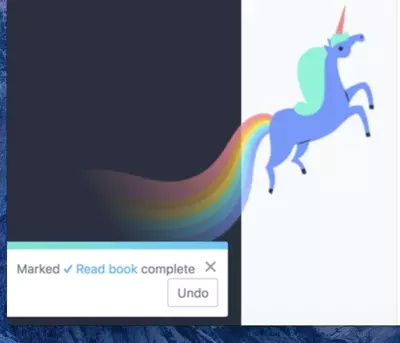
比起下拉刷新之类的现代元素,滚动条这种标准的微交互通常不太可能会设计得很差。主要是这些新兴的交互方式要求我们必须付出更多的努力和思考才能创造出充满意义、设计优良的用户体验。 我们来看一个微交互的优秀案例吧。 为了管理日常任务,我使用了任务管理工具 Asana。该工具的某些方面是我尤为喜欢的,比如它的标签和视觉设计。但是到目前为止,我最喜欢 Asana 的地方还是在于每当我完成某项任务时偶尔会有独角兽飞过浏览器这一点。这其实是微交互的一个例子。 当用户将任务标记为完成时,会有一个较小的对话框出现在页面的左下角。该对话框提供了系统的反馈——任务已经被标记为完成,同时还有一个防错选项用于撤销之前的行为,以防那是一个误操作。对话框出现后的大约一秒,会有一只独角兽穿过浏览器的左下角区域,用以祝贺用户出色地完成了相应任务。在这个案例中,共有2个微交互:实用的对话框和受游戏化设计所启发的独角兽动画。
△ 在 Asana 网站,当用户将任务标记为完成时,会显示一个包含确认信息和撤销之前操作的按钮的对话框。另外,偶尔还会有独角兽飞过屏幕 如果你使用过任务管理工具,你应该知道可以选择的工具其实很多,比如 Asana、Jira、Trello 或者 Wrike,这些产品有很多共通之处。他们有相同的功能,比如将任务指派给团队成员、创建看板或者跟其他产品进行整合。然而,如果仔细分析这些产品的微交互的话,它们之间的差异就相当明显了。比如在 Trello 中 ,将任务移动到已完成列表并不会发生额外的特别明显的特效。对很多人来说,这已经足够契合他们的期望。然而我渴望在完成任务时还能看到独角兽,对我个人来说这算是一种正面强化。 当然了,微交互不只是让用户感觉舒服而已。微交互能做的事情包括显示系统状态、支持防错以及传达品牌。在这些场景中对微交互的应用能够带来巨大的价值,因此这也使得微交互成为了让你的产品区别于竞争对手的关键方式。微交互通过反馈来告知用户信息,并保证用户可以继续使用当前的产品,没有它们,你的用户的体验将会相当糟糕。 三、显示系统状态通过让产品变得易于理解并实时显示系统的当前状态,能让用户体会到掌控感和参与感。任何系统状态的显示都是微交互,因为它们天然具备了触发(不管是用户行为还是系统状态的变化)和反馈。 1. 显示进度 进度指示器是微交互的一个子集,它能让用户知道系统仍在运行,可以随时回应他们的行为。进度指示器大多为线性的或圆形的组件,它们能够显示明确的或不确定的等待时间。在用户等待操作的结果反馈时,这种元素能够鼓励他们继续停留在当前的产品。 用户下拉刷新信息流的场景中 LinkedIn 使用的是圆形进度条。该组件可以明确表示系统仍在运行,因此用户不必反复猜测它是否还能识别他们的行为。多亏了这样的微交互,用户愿意等待更多的帖子进行加载,从而持续停留在 LinkdIn 中。
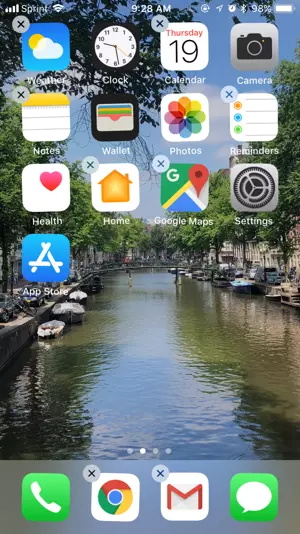
△ 用户在 LinkedIn 中下拉刷新信息流时,会有进度条显示系统正在响应请求 2. 待命 有时候系统需要表明它们在等待用户进一步的输入。在开始的触发之后,微交互会提示用户系统已经待命,并需要更多的信息输入。这一类的微交互鼓励用户继续跟当前的产品进行交互。 例如,当你在 iOS 的桌面屏幕上长按某个 app 的图标,系统会通过轻微抖动所有 app 的方式来予以回应。该活动表明系统已在等待进一步的行为(也就是说,不管是轻点 app 左上角的「X」来删除应用还是将图标拖放到另一个位置)。
△ 用户长按 app 时,iOS 使用微交互(抖动图标)来表示系统在等待进一步的输入 微交互并不局限于网站。Google Home 之类的语音助手在等待用户的命令时,也使用了微交互来显示待命模式。在用户说完「Hey Google」之后,该设备会显示一个包含四个圆点的动画。这些圆点接着又会立即构成一个带有微妙闪烁动效的方块。通过这样的视觉反馈,用户就能立马知道设备已经在等待命令,因此可以开始问它「天气如何?」之类的问题了。
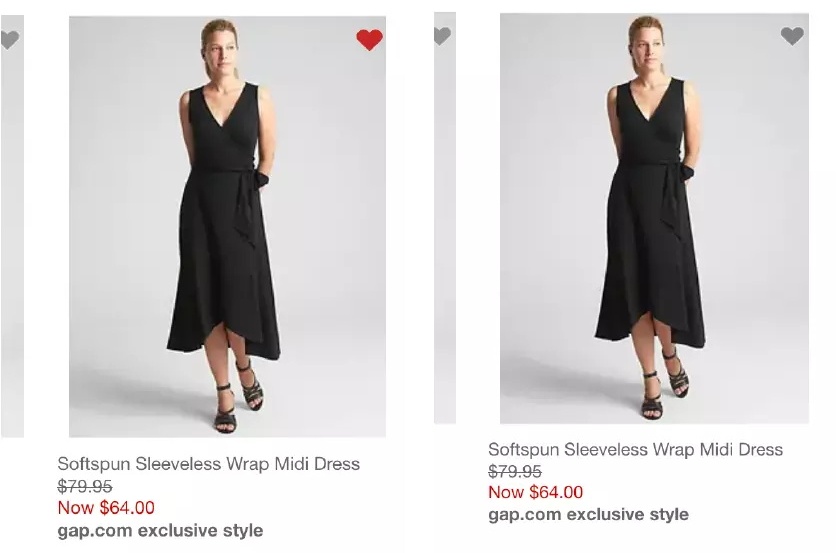
△ Google Home 在听到触发词「Hey Google」后会亮起来,这表示它已经在等待用户的语音命令 四、防错防错聚焦于避免容易出错的情况,还可以提供确认操作。 微交互将这些情况传达给用户,并通过支持撤销操作和避免重复工作来提升令人满意的用户体验。 1. 支持撤销操作 人人都会犯错,这在数字世界里指的是有时候我们会不小心点击了某处。因此系统应该要确保撤销操作可以变得容易一些,以免用户不得不历经重重障碍才能逆转他们的无心之失。微交互可以显示 UI 组件的当前状态,还能够提示用户他们可以进行进一步的交互了。 微交互可以说是对撤销操作最完美的支持方式,因为它们能够明确提示用户系统状态已经发生变化。 Gap.com 允许你收藏喜欢的商品,只要点击图片右上角的心形图标就行。这个微交互使用了跳动的心形动画来表达你已经收藏了某件商品。你可以很容易的通过再次点击心形图标撤销收藏的行为,然后它就会恢复为原来的灰色状态。 这种跳动的心形动效是利用动画吸引用户注意的恰当方式,因为:
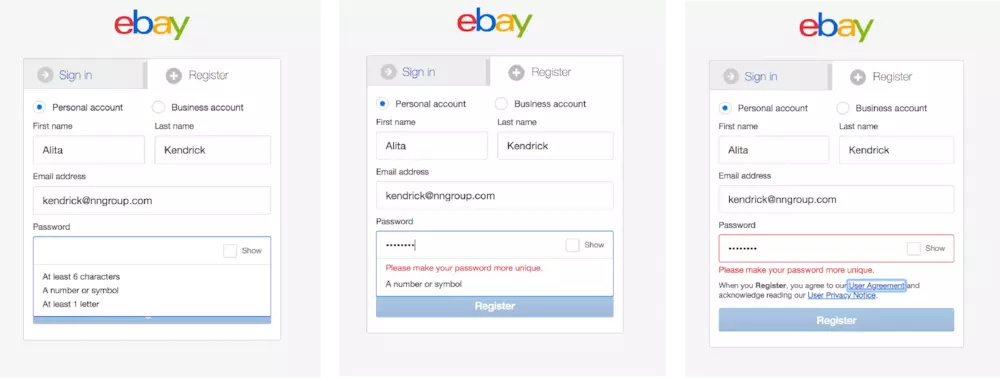
△ Gap.com 使用微交互来表示用户收藏了某件商品 2. 避免重做 在账号创建的流程中,比起在点击最后的提交按钮然后收到错误提示说你的密码不符合要求(之前并未说明这些要求),还有不少事情是更加令人崩溃的。但是使用微交互的话就可以用来提示用户所输入的密码是否符合要求,这可以大大避免重复的输入操作(比如重新填写表单)。如果没有这些微交互,用户会在注册的过程中随时感到抓狂,并且如果注册并不是必须操作的话,他们便会立马离开。 eBay 的注册表单使用了微交互来有效避免验证时的错误发生。例如,密码输入框被激活后,会出现一个列表显示对应的密码设置的要求。在输入的过程中,每当密码满足其中任一要求,该列表都会自动更新。如果输入的内容都不符合要求,它的下方则会出现红色的错误提示。这一系列的微交互组合起来保证了用户可以得到一致的反馈和流畅的体验。
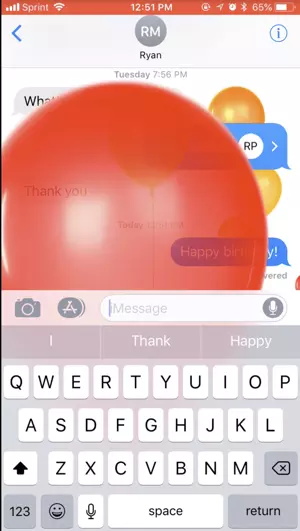
△ eBay 在其注册表单中使用微交互来反馈密码是否符合要求 五、传达品牌微交互不应该是空洞无物的,而是要服务于某个目的,因此我们也可以用它来进行品牌传达。如果你的品牌形象充满乐趣而且色彩斑斓,那么让它体现在微交互中是相当合适的。相反地,若你的品牌需要传达出专业和可靠的感觉,那么在下拉刷新的微交互中使用搞笑的方式(比如甜甜圈)就相当欠缺考虑了。就像你的文案拥有某种口吻一样,你的微交互也有它自己的口吻。 在使用苹果的信息App 发送生日快乐的消息时,屏幕中会出现满满的气球动画。苹果将自己定位为一个富含创意同时以人为本的品牌,而这个生日的微交互以创造情感化的感官体验的方式完美契合了自身的品牌特性。
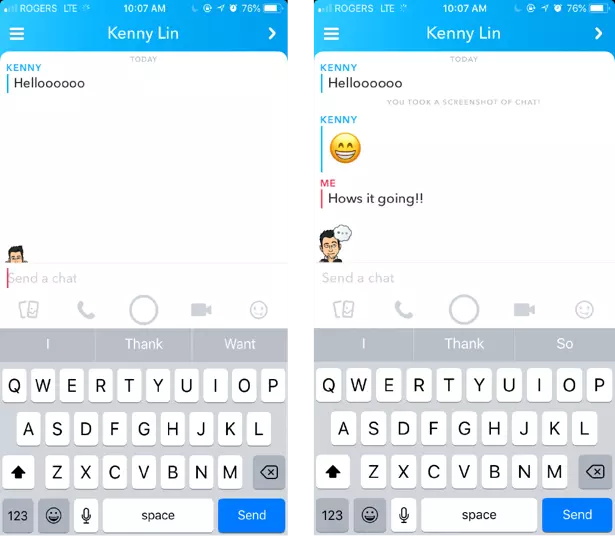
△ 用户向某人发送「生日快乐」的信息时,信息App 会通过微交互来表达祝福 Snapchat 利用了微交互来表示两位 Bitmoji 用户处在同一个聊天窗口中。如果对方正在输入,他的 Bitmoji 上会显示表示正在思考的气泡。而如果他在阅读消息,对应的 Bitmoji 则会显示为正在偷偷查看消息输入框。在这个案例中,微交互所提供的反馈会鼓励用户继续进行对话并持续使用这个 app 。
△ Snapchat 使用微交互来显示有两个用户处于相同的对话窗口中。对方阅读消息时,他的 Bitmoji 会在左下角偷看(左图)。如果对方正在输入,他的 Bitmoji 上则会显示表示对方正在思考的气泡(右图) 许多品牌严重依赖视觉来进行传达,其实声音也拥有相当程度的感染力。假设有人要求你画出某个保险公司的 logo 或者唱出他们的广告歌曲,你认为哪一个会更容易呢?如果你经常看电视,那么你首先想起来的很有可能是它的广告歌曲。其实微交互也会用到听觉反馈。例如,在用户启动 Xbox One 时系统会给予听觉和视觉的反馈:Xbox 按钮亮起来,系统发出简短但特别的旋律。Xbox One 的用户是很有可能将这个声音跟关机时的声音,以及跟其他游戏平台的声音区分开来的。因此这个微交互既成为了与系统交互的签名元素,也是 Xbox 品牌的一个明显特征。
△ 点击观看视频 用户打开电源时,Xbox One 会通过听觉和视觉方式进行反馈。对用户来说,听觉反馈是一个可以被立即识别的系统特点。 结论设计优秀的微交互可以显著影响到用户体验。它们可以作为与用户进行交流的媒介产生其相应的价值。微交互能提供系统状态的视觉反馈或者帮助用户避免错误。此外,微交互还能以传达品牌的方式丰富你的产品,这能够极大的鼓励用户选择你的产品而不是竞争对手。总而言之,这些微小的细节可以让好的产品蜕变成优秀的产品,从而让用户沉迷其中。 原文链接:《Microinteractions in User Experience》 Alita Joyce 图片素材来源:undraw.co 「深入了解微交互」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论