最近超火的折叠屏手机,应该如何做交互设计?

扫一扫 
扫一扫 
扫一扫 
扫一扫
随着折叠屏手机的发布,我们看到未来手机的形态可能会朝着柔性手机方向发展,那么,让我们来思考一件事:如何在折叠屏手机上做交互设计呢? 最近三星、华为和柔宇各发布了一款折叠屏手机,它可以把一台8英寸的平板电脑通过折叠的方式变成一台方便携带的6英寸手机。折叠屏手机属于新的手机品种,也是我目前最看好的手机形态之一(未来手机的形态应该是柔性手机,现在已知有柔性电路板的存在了)。通过几天的观察和思考,我认为折叠屏手机有以下好处:
以上基于「展开」态的想法,在折叠状态下还有一些不错的想法供大家思考。 外折叠设计华为在MWC2019上演示了一个名叫「镜像智拍」的功能,它可以让被拍摄的人实时看到拍摄效果,并调整面部表情与姿势。用自己最了解的角度及构图使得拍摄事半功倍,妹子们再也不用担心自己的男朋友把自己拍得很丑了。
在折叠状态时可以把背面当做一个附加的交互空间,实现一些简单的交互操作,例如打吃鸡游戏时我们可以考虑在背面屏幕增加一些手势操作进行8倍镜的缩放,这种背部触控方式并不是什么新鲜事,在2011年索尼旗下的掌上型游戏机 PSV 已经在背部增加了电容式多点触控面板。
除了附加的交互空间,我们真的可以把它当做第二块屏幕进行使用。在平时我们可以通过两块屏幕同时运行两个不同的应用程序,例如我们可以用主屏幕玩游戏,在加载游戏时翻转屏幕刷个微博,操作起来十分方便。 折叠屏当然不只有展开和折叠两个状态,还有翻折状态,它区别于传统手机和平板的独立状态。最直接的效果就是它可以不需要支架就立在桌面上,实现中远距离的自拍;同时它可以进行多角度拍摄,成为制作 VR 内容的利器。在玩法上,翻折状态可以通过两面屏幕的不同内容引入多人互动的概念,但这种应用场景比较难想象。
内折叠设计相比外折叠设计,内折叠设计玩法相对较少,在这里我只想到了任天堂NDS 的概念:在翻折状态时它就是两块独立屏幕,它可以独立显示不同的内容,例如上屏显示内容,下屏显示操作区域,打游戏时翻折状态明显要比其他状态舒服。
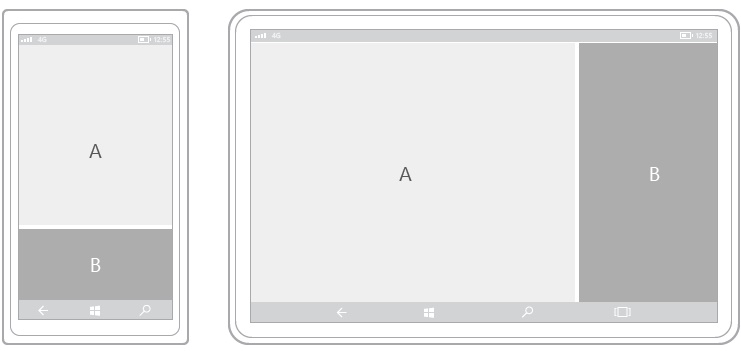
个人观点:从以上案例来看,外折叠设计在交互和玩法上都比内折叠设计好,未来很有可能以外折叠设计为主。 折叠屏手机交互设计的改变1. 响应式布局当折叠屏从小屏模式转变成大屏模式时不应该只是画面的等比例变大,而是要考虑响应式布局设计。 描述响应式设计最著名的一句话就是「Content is like water。如果将屏幕看作容器,那么内容就像水一样」。在以前响应式设计更多用在PC Web设计上,但现在手机也应该考虑响应式设计,以下是设计时需要考虑的细节。 它不是简单的响应式设计。从上文得知,「展开」态时要考虑是平板模式还是双屏幕模式,如果是平板模式,那么内容应该在一个整体里;若是双屏幕模式则可以考虑不同屏幕展示不同内容。设计时需要根据实际需求和场景进行模式选择。 考虑通过 Fragment(片段)来设计。Fragment 是 Android3.0提出的 API,出现的初衷是为了 UI 更灵活地适应大屏幕的平板电脑。以下是 Android 对 Fragment 的官方介绍:「Fragment 表示 Activity 中的行为或用户界面部分。您可以将多个 Fragment 组合在一个 Activity 中来构建多窗格 UI,以及在多个 Activity 中重复使用某个 Fragment。( Activity 可以理解为一个页面,Android 开发中最重要的概念之一)」 参考微软的 UWP 设计概念。UWP 即 Windows 10中的 Universal Windows Platform(Windows 通用应用平台)。UWP 应用的理念并不是为某一个终端而设计,而是同一套代码和设计可以在所有 Windows 10设备上运行,包括Windows 10 Mobile / Surface / PC / Xbox / HoloLens等等。 它的响应式设计的设计技巧包括以下6点: 调整位置:你可以改变 UI 元素在不同屏幕上的位置。比如下面这个例子:为了确保同时展示两个元素,在手机上我们必须采用纵向滚动界面,而在平板电脑上,我们可以调整框架的位置,变为横屏滚动界面。如果你用网格设计这些位置,你也可以不改变内容框架,但其他 UI 元素可以使用响应式设计。
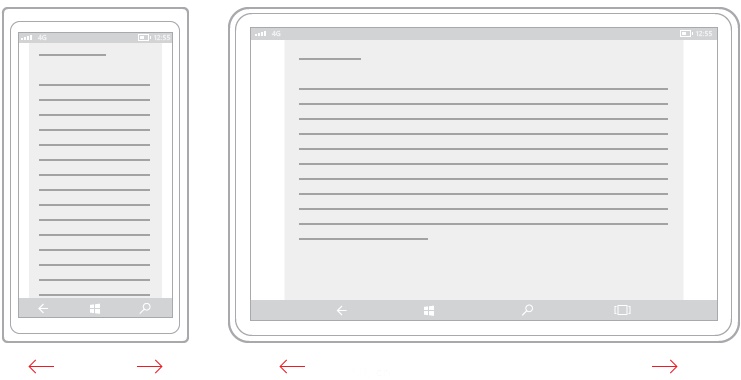
调整尺寸:你可以通过调整空白和 UI 元素的尺寸来优化框架,比如下面这个例子,可以通过简单的增大内容框架尺寸来提升大屏幕的阅读体验。
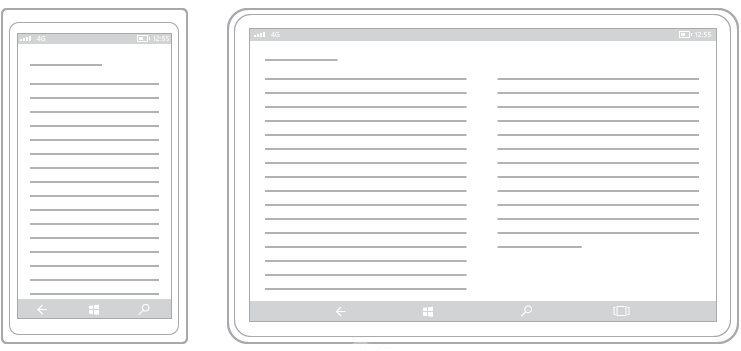
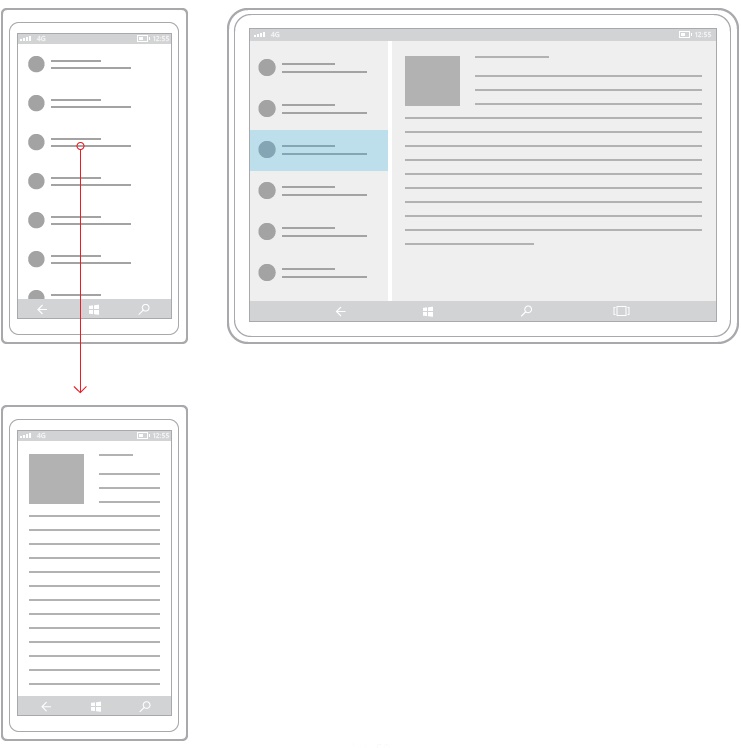
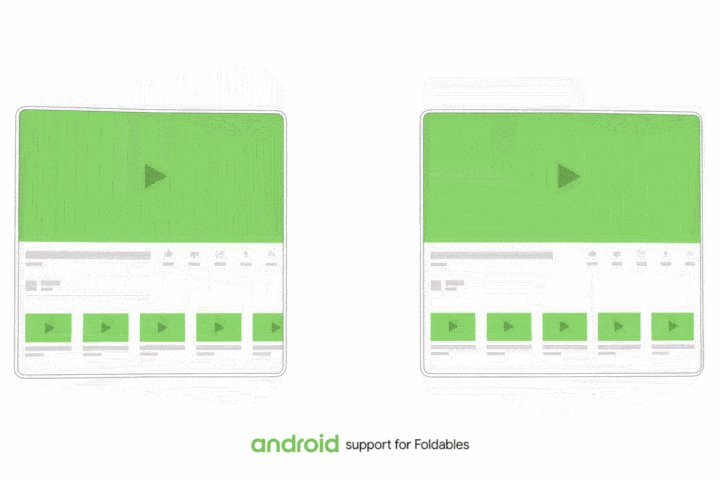
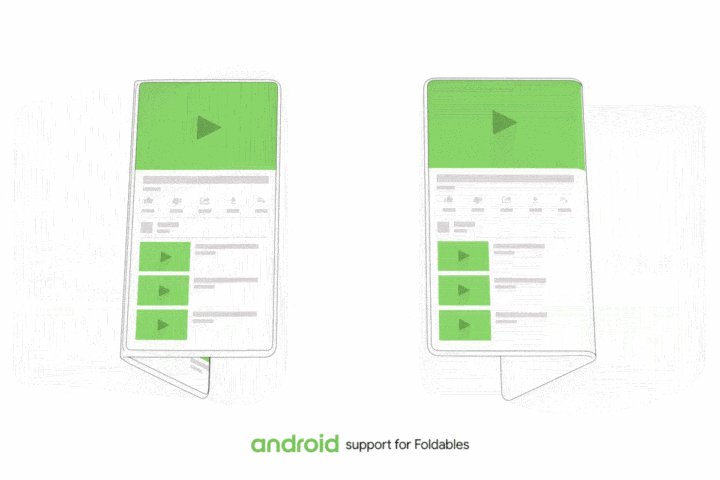
调整顺序:通过调整 UI 元素的顺序和方向,优化内容显示效果。举个例子,在大屏上运行时,可以再添加一栏,并且加入分类列表,这些都是合理的。这个例子展示了在手机上使用一栏纵向滚动,而在平板上使用两栏横向滚动的优化。
展现:你可以基于屏幕的真实大小,设备支持的功能,特定的情况或者屏幕方向展示界面。下图是媒体播放器的例子,小屏幕上这些按钮通常是被删减的,但在大屏幕上这些按钮是被完全保留的。PC 上的媒体播放器比手机上的有更多的功能。
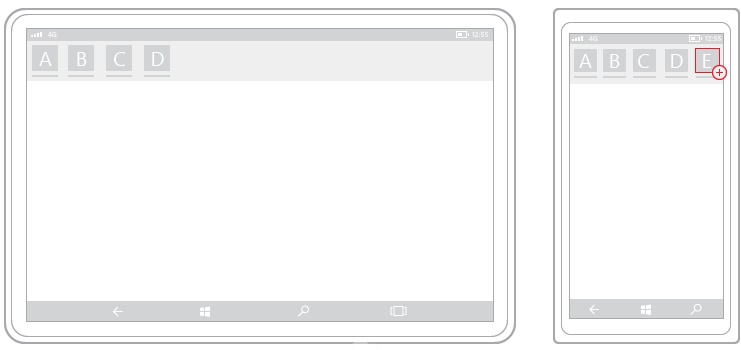
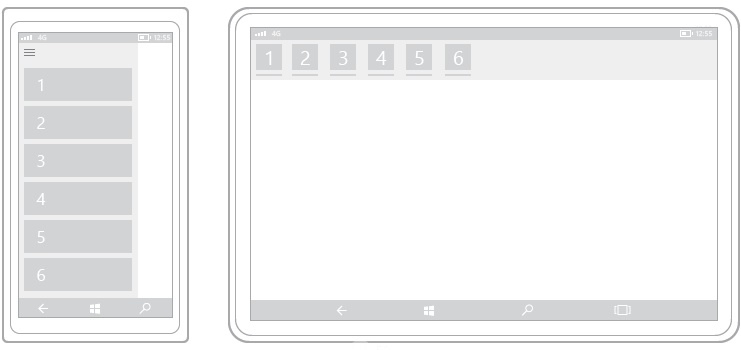
换位:这项技巧是为特定屏幕尺寸或屏幕方向切换特定的界面。下面这个例子是导航菜单:小屏幕上他是隐藏在汉堡菜单中纵向排列的,但是在大屏幕上,更大的 Tab 是更好地选择。
改变结构:你可以为特定的设备优化特定的结构。下面这个例子就是两种不同的接合结构。
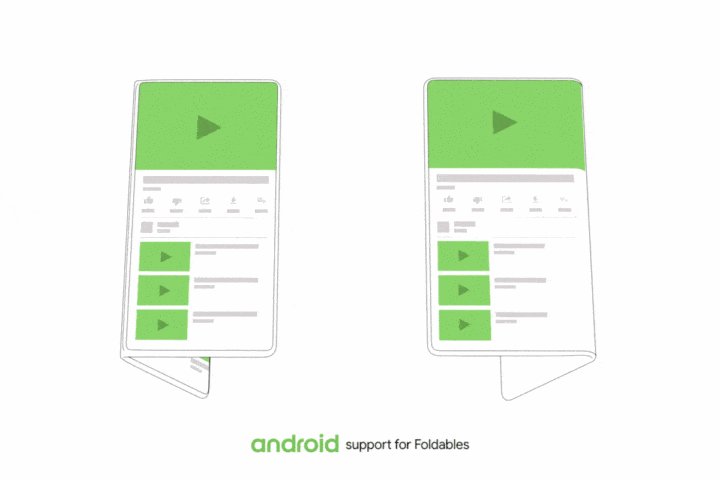
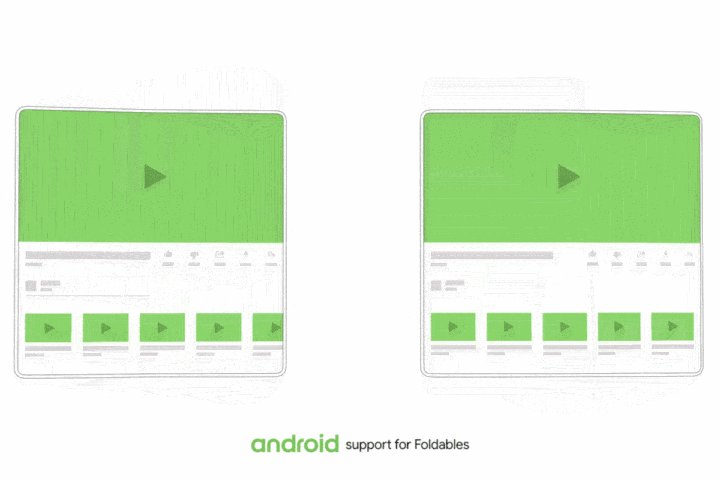
以上6点引用了Windows 开发人员中心 《Design Basics:Responsive design 101 for UWP apps》 2. 场景化设计考虑用户翻转折叠屏幕时的场景和动机是什么,从而优化现有界面及交互流程,举几个例子。 以 RPG 游戏为例。当玩家使用小屏模式时我们可以收起所有功能界面,使游戏的沉浸感更强;当玩家采用大屏模式时,我们可以认为玩家需要获取更多信息,这时候把聊天、装备等相关功能界面展示出来。 当用户在微信里查看定位信息有新消息提醒时,手机变成大屏模式时应该同时存在地图界面和聊天界面。 相关注意事项 Google 在2018年11月就宣布了对折叠屏的支持,包括多窗口支持、不重启适配等等。如果想要在折叠屏手机上设计良好的用户体验,必须考虑以下两个方面:生命周期管理以及转场动效。 生命周期管理 目前大部分手机应用为了有更流畅的体验会做适量的生命周期管理,例如退出页面时会释放相关内存。因此设计师在设计折叠屏交互时要考虑哪些页面不能被销毁,一定要让用户进行展开、折叠等操作, 应用任务不中断重启,产品可以自动适应各种屏幕下的静态布局规格。 转场动效 从目前 Google 公布的新版 Android系统来看,已经可以做到当折叠/展开设备的时候,页面、内容从一个屏幕自然地切换至另一个屏幕。设计师在设计时应该基于 Google 的技术规范考虑内容、组件等模块的转场效果。
参考案例: 华为基于HUAWEI Mate X发布的折叠屏官方适配方案,相关链接:https://www.infoq.cn/article/mPwQk57bK5fg_FTcXa2i 注:由作者撰写的《AI改变设计——人工智能时代的设计师生存手册》已经上架了,欢迎购买 → http://product.dangdang.com/26485737.html 欢迎关注作者的微信公众号:「薛志荣」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论