掌握了这个导航控件,你可以设计80%的应用导航

扫一扫 
扫一扫 
扫一扫 
扫一扫
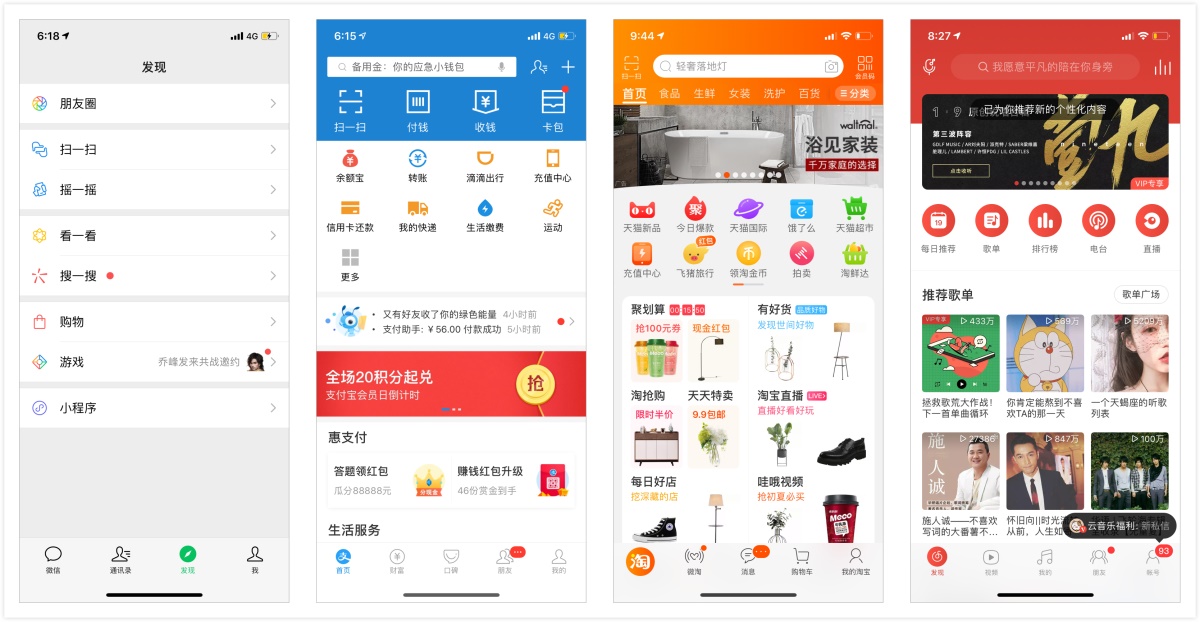
底部导航栏可以说是现在最流行的导航控件了,微信、支付宝、淘宝、网易云音乐等等,各种类型的 APP 都有应用。
如何使用这种极普遍的导航控件呢?先来看看在 Material Design 规范和 iOS 规范下的基本交互特性。 Material Design规范当用户选择点击某个选项时,则应该直接展现相应的页面,或者刷新当前的页面;注意不要在点击后展示菜单或者弹出框(pop-up)。另外,如果点击系统返回键,不会切换到底部导航栏上一次点击的页面。 另外,有以下三点需要注意:
苹果iOS设计规范苹果的设计规范,主要讲了以下三点:
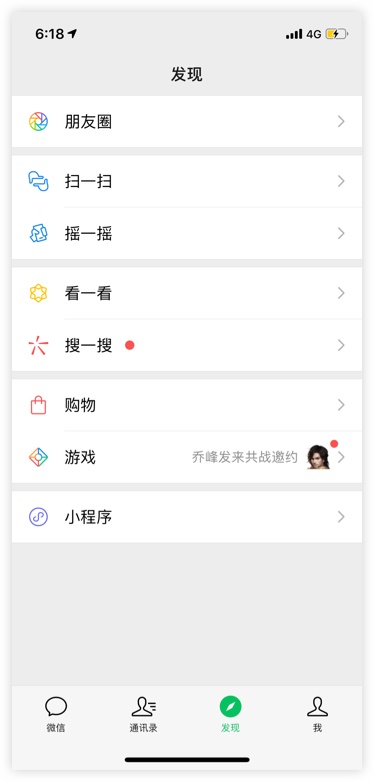
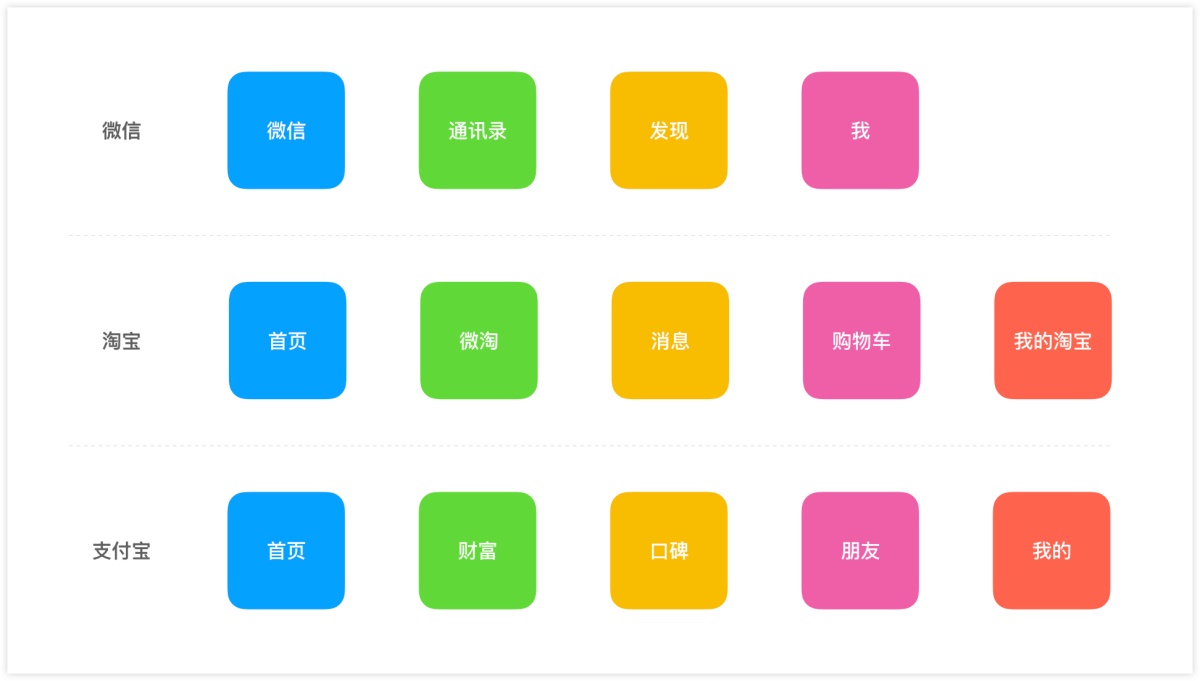
以上是底部 tab 导航栏的基本交互特性。底部 tab 导航,一般用于组织起应用的最顶层内容,其中每个 tab 承载了应用的一个维度的功能。例如微信,每个 tab 都承载了一个维度的功能。
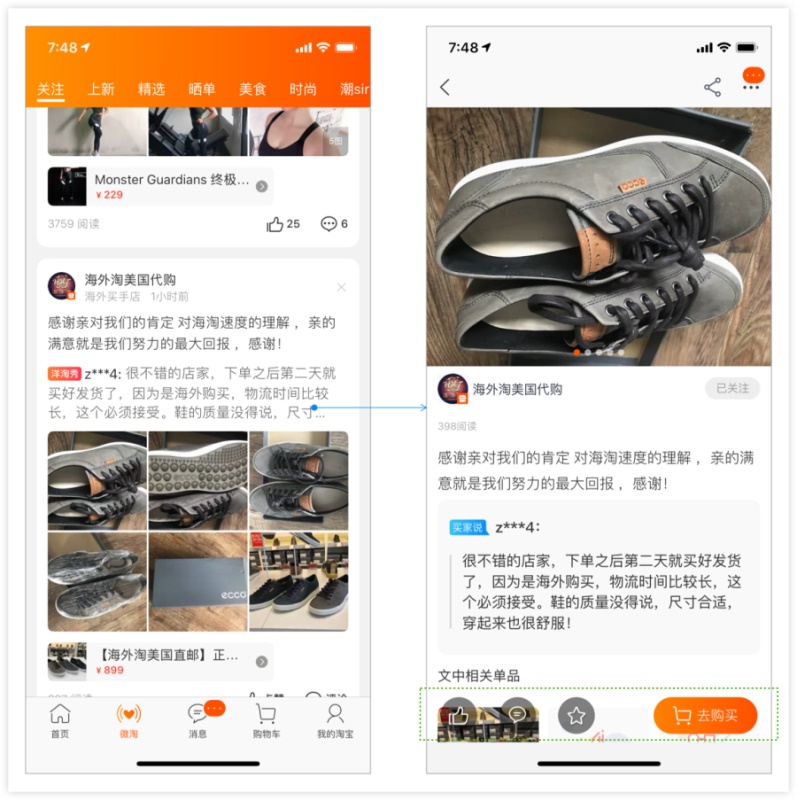
基于这个特点,对于底部 tab 导航栏,最常用的做法是它只出现在一级页面。当用户从一级页面进入到二级页面,那么底部导航栏会消失。
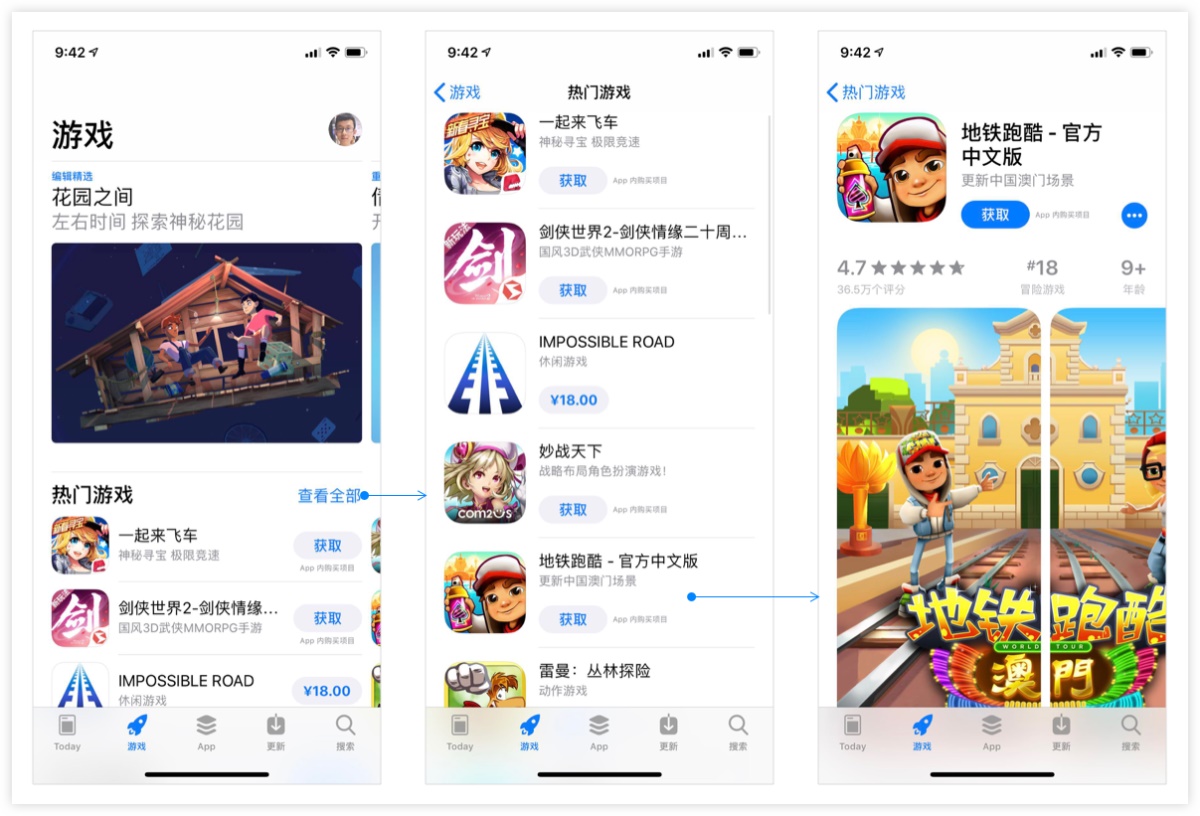
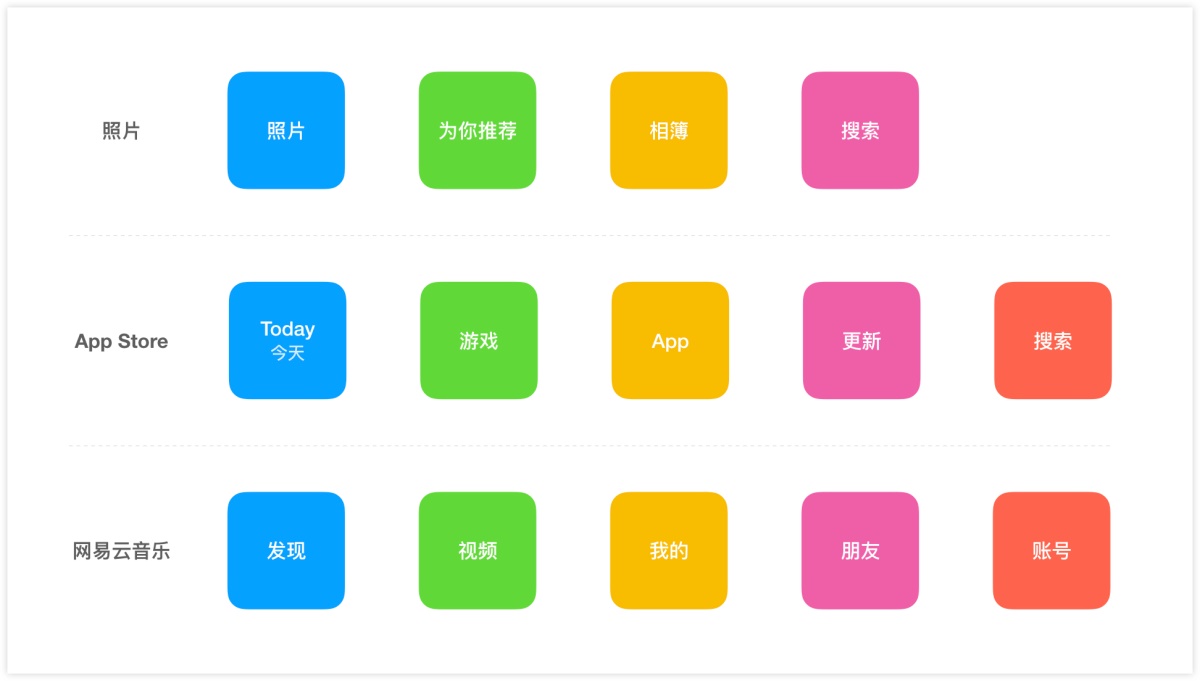
我也一直认为,底部导航栏就该如此使用:从一级页进入二级页,它,必须消失。 然而,事情就怕有例外,而且还是大佬级别的例外。 有一次使用苹果系统自带的相册应用,当我进入二级页,底部导航栏还存在着。 这不是挑事吗?无独有偶,苹果 App Store 也是如此。
我浏览了手机上的快 300 个应用,发现网易云音乐、虾米音乐也是采用二级页保留底部导航栏的逻辑。 虽然使用这种逻辑的应用数量较少,但这不能不引起我的质疑:
底部导航栏二级页存在感研究我首先从设计规范出发,看一下这样做是否是符合规范的。 在找遍了 iOS 设计规范和谷歌的 Material Design 设计规范之后,我发现规范里并没有相关规定。 既然如此,那么从用户使用的角度,这么做是合理的吗? 于是我研究了在二级页保留底部导航的应用,发现这些应用的底部导航栏里的 tab 有一个共同点:每个 tab 的重要性差不多,且应用更偏重于让用户发现、探索新内容,而不是沉浸在某个模块里。
以苹果自带的照片应用为例:「照片」tab 以时间为维度组织用户的照片,「为你推荐」tab 以智能算法为维度,「相簿」以相簿和照片类型为维度,搜索以用户主动搜索为维度,每种维度都提供了让用户搜寻、管理照片的可能。 比如用户如果需要找某一张特定的照片,他可能先通过相簿来找,当他进入到某个相簿(此时为二级页),找了一会没找到,就切换到照片 tab,通过回忆拍照片的大概时间段来寻找了。 其实这种随时能切换 tab 的方式,跟 PC 网站上,常驻在页面顶部的导航条很相似。
顶部的导航条,保证了用户在任何页面,都可以迅速到达特定的几个核心页面。 下面再来研究一下二级页没有保留底部导航栏的应用。
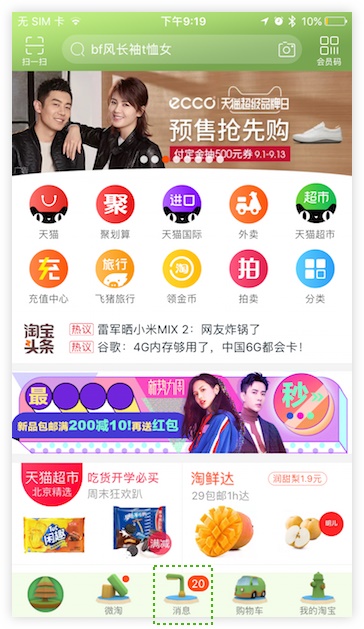
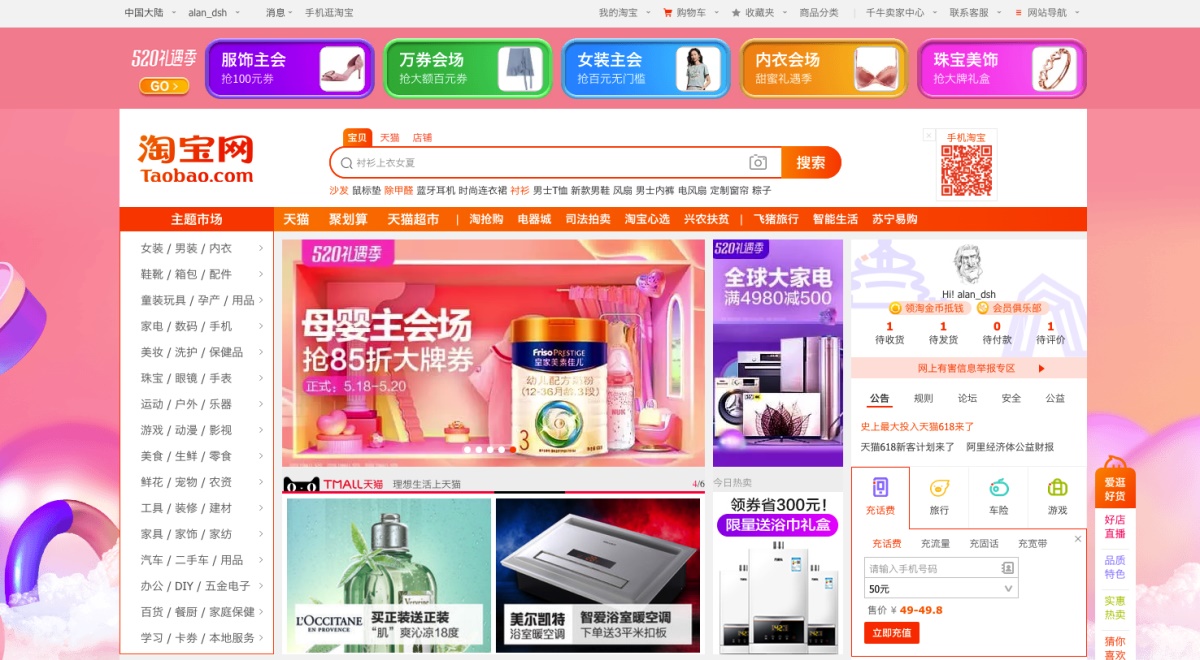
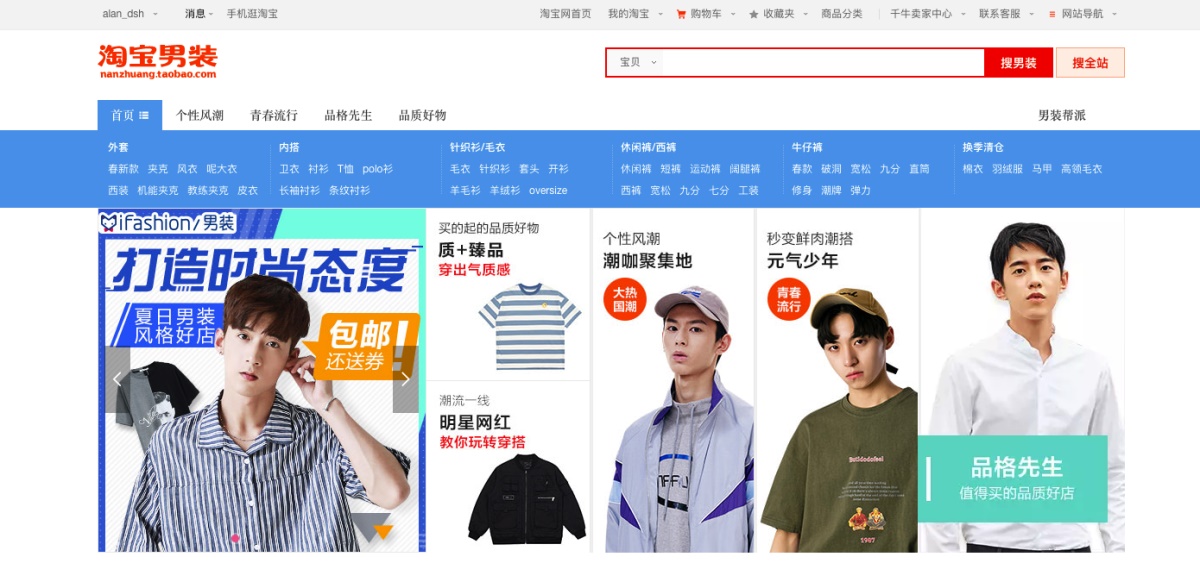
上面的三个应用,每个 tab 的重要程度也差不多,但每个模块提供的功能都相对更沉浸。比如淘宝,第一个 tab「首页」主要让用户浏览商品,第二个 tab 则是让用户浏览各种内容。这两个 tab 之间,是不需要用户频繁切换的。 并且,在进入二级页后,页面底部会较为频繁地出现新的操作栏。
如果二级页依然保留底部导航栏,那么和底部的操作栏会堆在一起,显然是不可以的。 切换后是否保留之前状态在 iOS 规范里,没有找到与此相关的说明,但在谷歌的 Material Design 规范里,我找到了间接关联的一段说明:
上述的说明中,Material Design 规范主要在说明切换 tab 后,是否保留用户之前的操作结果。总结一下,就是在 Android上,切换后不保留操作结果,在 iOS 上需要保留。 总结希望用户更沉浸,则底部导航栏只在一级页出现;希望用户更随意切换,则在二级页也保留。 当二级页经常有操作栏时,不建议保留底部导航栏。 如果底部导航栏中的某个选项暂时不可用,不要把该选项置灰。在不可用而又点击了的情况下,页面只要展示这个页面为什么没有内容就可以了。 避免使用过多的选项。当然,如果选项过少也会有问题。一般在 iPhone 上,3 到 5 个选项比较合适。在 iPad 上可以适量增加。 可以使用肩标来提示信息数量。 欢迎关注作者的微信公众号:「沐风与体验设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论