超全面的 UI 工作流程指南(一):需求分析

扫一扫 
扫一扫 
扫一扫 
扫一扫
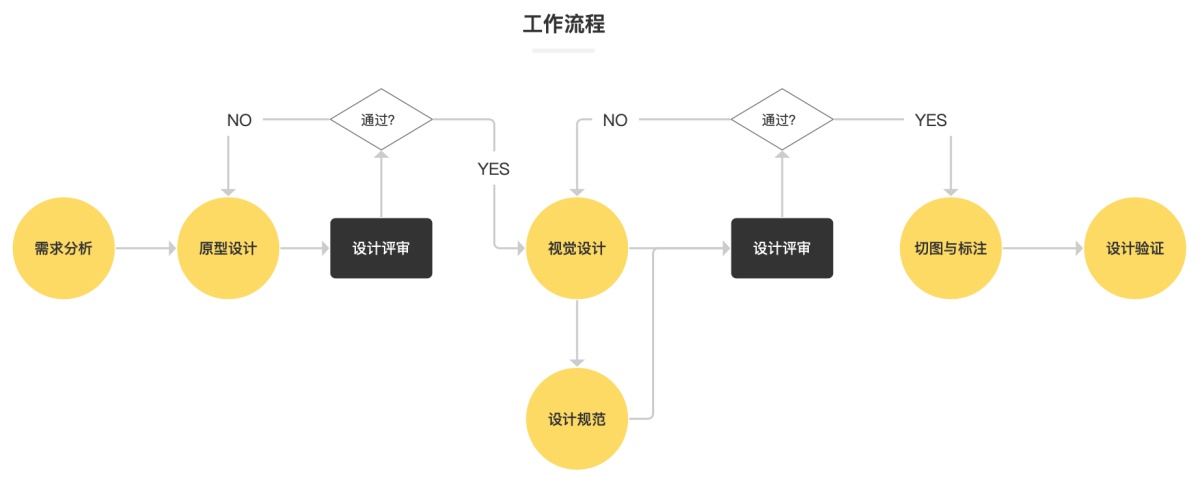
编者按:完整的 UI 设计流程到底是怎样的?从需求到产品上线,要经历多少个阶段,每个阶段有哪些应该掌握的基础知识,本次优设独家专题为你从零开始梳理出 UI 工作流程,适合新手阅读学习。 本篇工作流程第一节:需求分析。 UI 设计工作,包括 APP 设计、网页设计、小程序设计等方面。而一个产品完整的 UI 设计流程,是指拿到一个新的项目需求后,从设计思考开始,产品前期分析,设计产品,设计评审,用户测试,直至产品上线。 我们的工作流程如下:
以上的流程都是与设计师密切相关的内容,我们的关注点不能只有视觉效果,孤立的设计容易脱离产品,反复修改,因此前期分析与后期支持都值得我们重视。
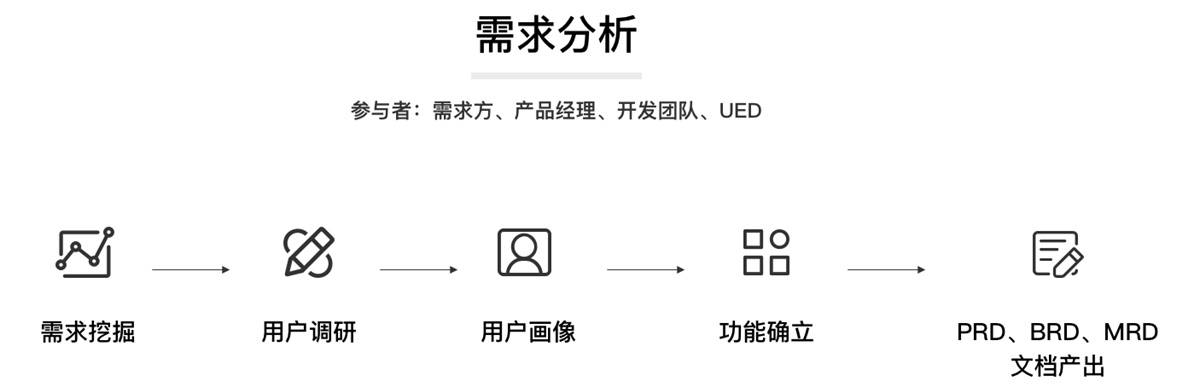
产品立项后的第一阶段是需求分析阶段,当我们拿到一个新的需求时,首先要了解的就是产品的需求是什么,了解市场背景、产品定位、概念,客户的需求是什么。
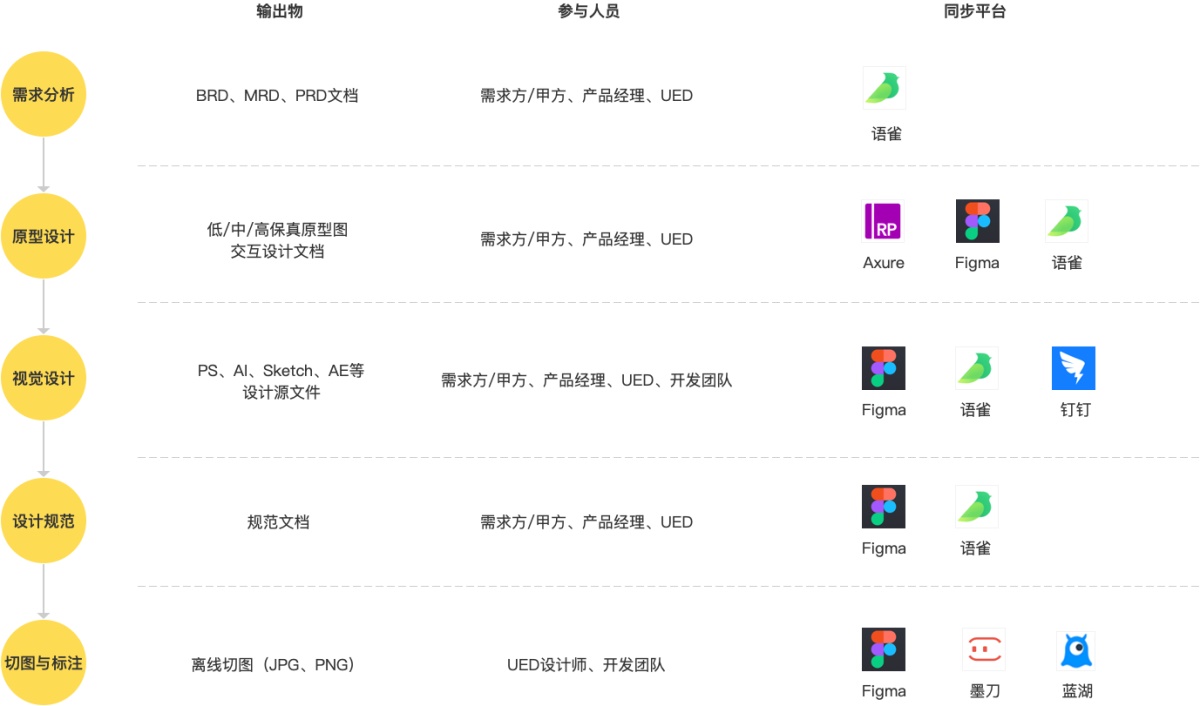
一般来说,我们接到的需求分为三类:全新产品、现有产品新增功能、产品改版。 需求文档类型前期分析阶段中,需求方主要是与产品经理进行沟通,产出文档有三种:
分析类网站推荐
产品分析纬度有了数据参考来源后,我们就能从五个纬度分析产品。 1. 产品分析 市场背景、产品业务、现有产品各项数据。 2. 用户画像
3. 需求确认 产品需求主要是为了满足用户或企业价值,所以一定要确认重要且紧要的需求内容是什么,什么功能和内容暂时不需要做,什么功能和内容放在后期做,因此设计时也要考虑产品未来的扩展性。 4. 逻辑流程
5. 竞品分析 和国内外同类产品进行比较分析,知己知彼。 竞品选择,从两个方向出发:
相关教程:《视觉设计师如何做竞品分析?来看这份超全面的指南!》 最后,比起产品经理来说,设计师在这个阶段能获三个信息:
文档整理工具语雀:https://www.yuque.com
本篇需求分析篇暂告一段落,下篇:《超全面的 UI 工作流程指南(二):原型设计》已发布,可前往学习。 注:本系列文章为优设独家专题,请勿转载。 欢迎添加作者微信交流:
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论