用这篇将近 3000 字的干货,帮你完全掌握「信息引导」的知识点 ...

扫一扫 
扫一扫 
扫一扫 
扫一扫
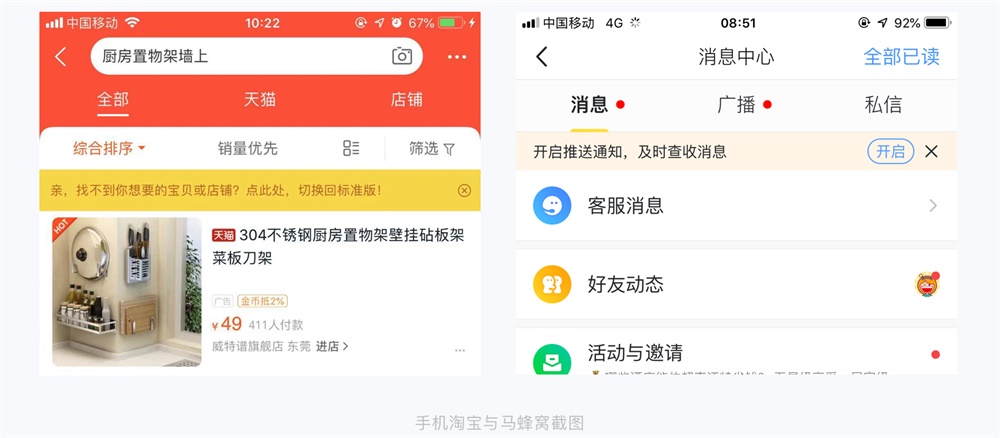
上一篇《用我搭建的 PST 框架,帮你系统掌握产品的信息引导设计方法》讲了信息引导的策略层:可切入的场景和机制。这篇就总结一下表现层的内容:有哪些引导形式、适用场景、及如何优化这些引导。 按照「是否会干扰用户」的维度,我将信息引导分为两类:干扰型和不干扰型。 不会干扰用户操作的引导不会对用户的当前操作产生影响的,主要有:tips 通知栏、snackbar 提示框、浮层/气泡、信息 push、徽标、toast 提示等这几种引导方式。 1. Tips 通知栏 固定嵌入显示在界面顶部或导航下方的提示条,向用户及时反馈信息,用户操作后才能消失。
适用场景:需要长时间向用户展示信息、内容公告、引导操作的提示。 引导延伸:可动效轮播 Tips 里的信息,引导性更强。如支付宝,在向「异常用户」转账时就会出现轮播 tips。
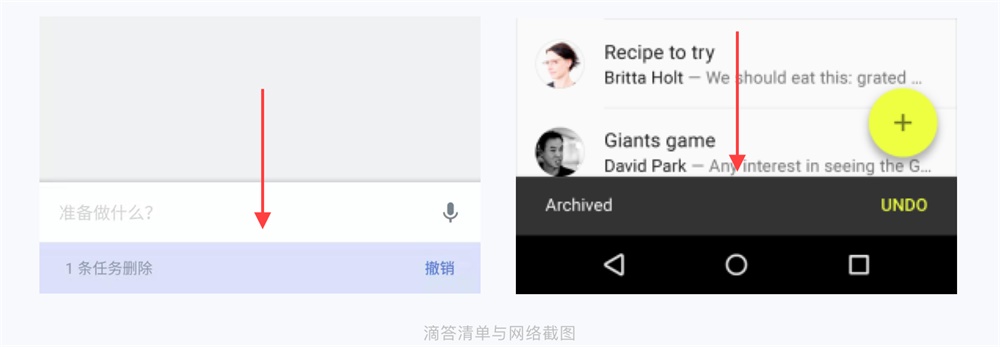
2. Snackbar 提示框 向用户展示刚刚操作的结果,且可以取消/撤回操作的提示框。一般显示在页面底部,属于 Android 的系统控件,1-2 秒后自动消失。
适用场景:允许用户修改刚才的操作结果,防止用户犯错和误操作的提示。 引导延伸:可直接用图标表意(代替 iOS 没有该控件的不足),如新版本滴答清单的操作提示。
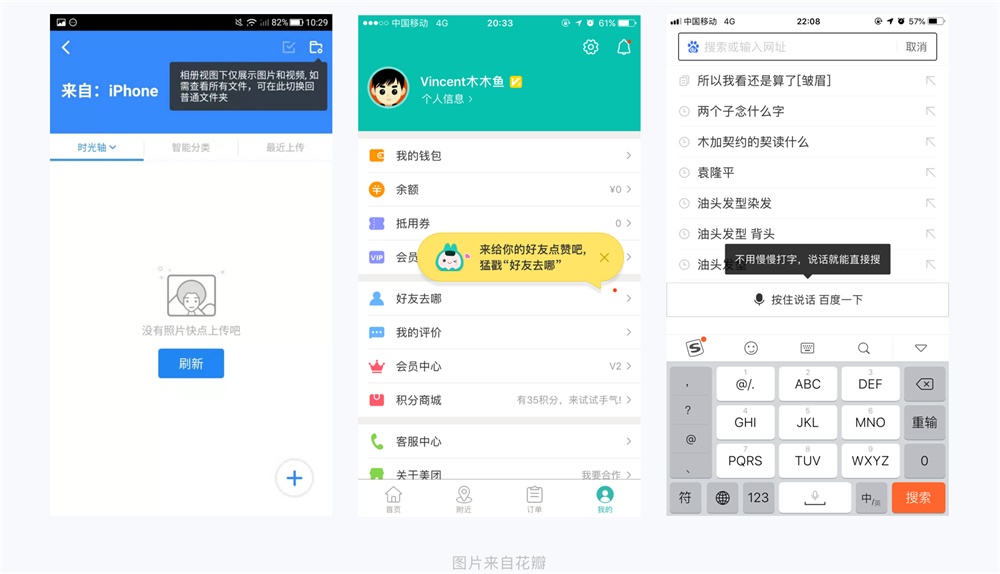
3. 浮层/气泡 悬浮在页面上,引导用户使用某功能模块的浮层,很多产品都会采用该形式向用户展示新功能、新内容。
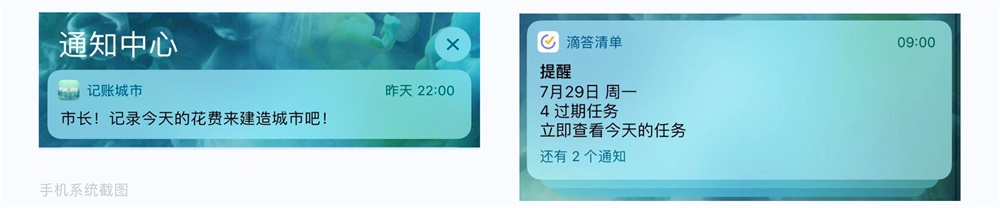
它与 toast 不同的是,toast 更多是在用户的操作行为后弹出,而浮层可以在任意流程节点上出现,灵活性更高。 适用场景:特别想让用户知道、引导其使用某功能/内容的提示。 引导延伸:浮层消失时,可将内容移动并缩小到入口中去,向用户做入口教育。 4. 信息 push 和前面几种不同,这种属于产品的「外部引导」,引导性很强,但需要推送成本做支撑。多用于对老用户的「唤醒」和留存提升。
适用场景:培养用户习惯、定时地推送内容、提醒用户操作。 注意:需要获取用户手机的「通知」权限。在需要做引导的场景中,提示用户允许获取该权限。 5. 徽标 Badge 徽标(Badge)指在页面元素上出现的圆点、数字、文字等信息。我们经常说的「小红点」,就是徽标的形式之一。徽标可以分为两类:数字型和非数字型(如小红点、文字、图形等)。
适用场景:
注意:数字型徽标需要注意数字的展示长度和数量上限。一般最大限度是9999、用「99+」表示视觉长度。且避免太多的数字信息给用户造成浏览压力,一般都设有「一键清除」功能。 6. Toast 提示 帮助用户明确当前状态的小弹窗提示,一般 1-2 秒后自动消失。Toast 是安卓控件,但现在大部分已经通用到两个系统里了。且现在 toast 的定义也不再是「系统黑框提示」,而是表示所有用户操作后的反馈状态,如图:
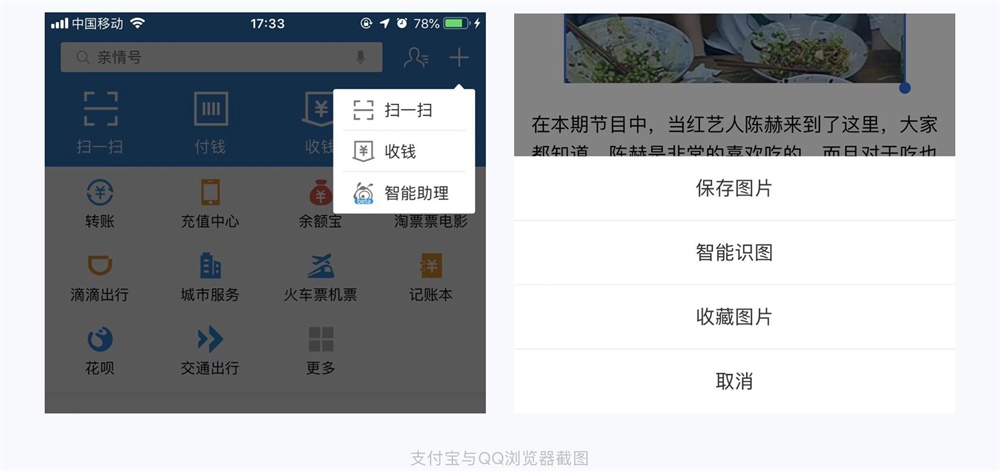
适用场景:需要让用户了解当前处境、操作结果等状态。 引导延伸:结合用户场景,可提供便捷操作入口。如 QQ 浏览器保存图片后,toast 提示里带有查看保存后的图片入口。
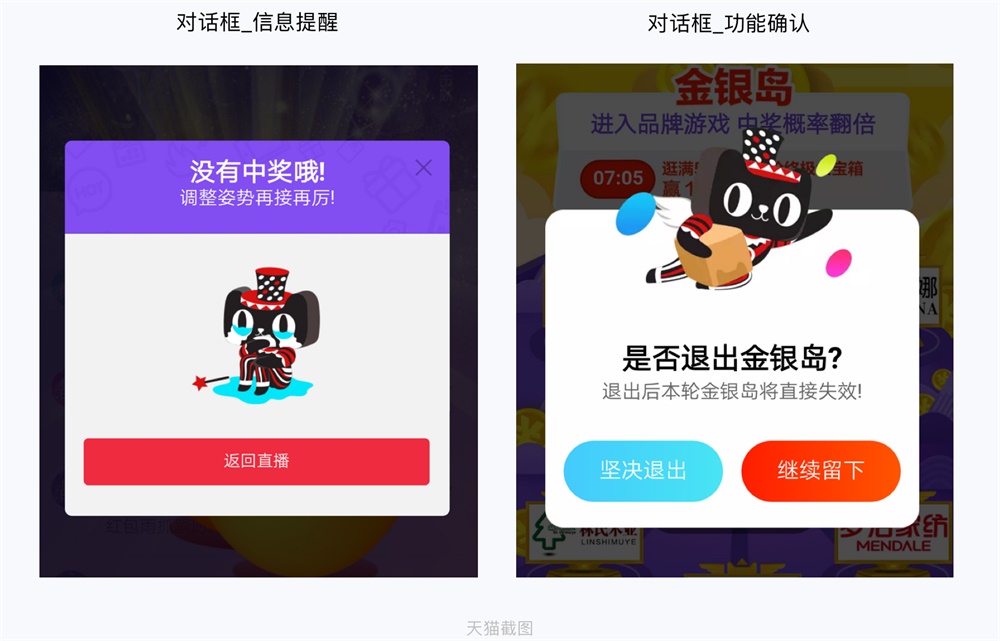
干扰用户操作的引导会对用户的当前操作产生干扰,主要有:对话框和下拉菜单/列表。这些引导方式虽说会干扰用户操作,但好处就在于引导性强,用户能直观注意到你的信息传达。 1. 对话框 强制用户只执行 N 个结果才能离开的弹窗提示。该类型的引导性就很强,起到信息提醒、功能确认的作用,但用户体验相对较差。
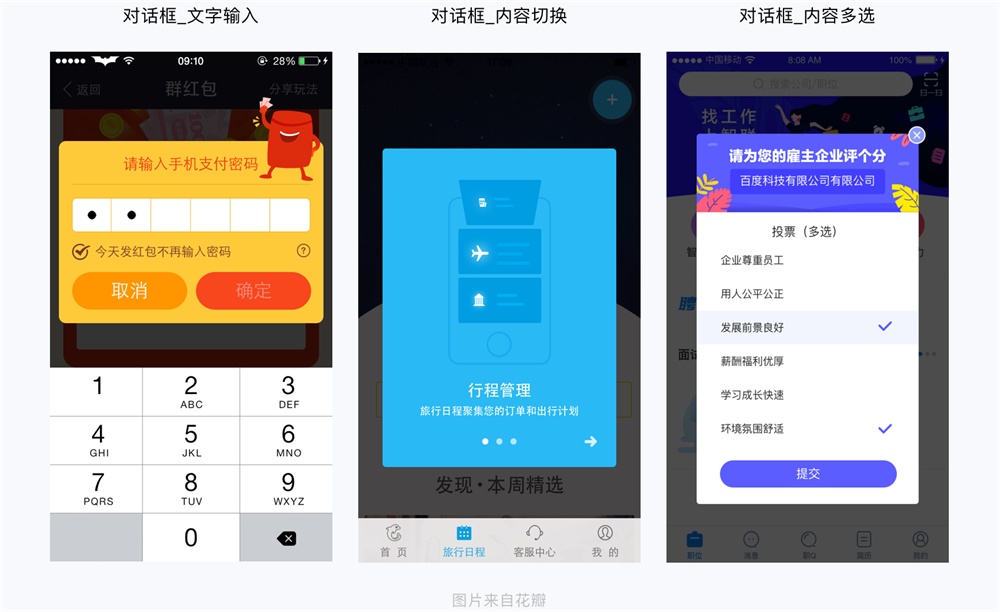
除此之外,对话框还能延伸出其他的引导用途,如内容的多选、文字的输入、模块之间的切换等等,根据不同的产品需要选择不同的引导方式。
适用场景:对用户当前的操作进行提醒、确认、多选、输入、切换等操作。 注意:禁止出现「在弹窗上面加弹窗」的引导方式,无论是用户体验还是技术压力,都是一个很不成熟的选择。 2. 下拉菜单/列表 这种偏向于功能性的引导,将用户需要操作的内容,集中到某一个「收放」入口里,用于提升对内容的快捷操作和拓展性。
适用场景:
如何让引导更引人注目?即使选对了合适的引导方式,但都是「静态」地展示而已,如何才能让信息引导被用户注意? 1. 利用「系统性能」加强引导如手机有很多系统功能:如陀螺仪、距离感应器、声音通知、震动等等,都可以用来加强信息的引导性。 陀螺仪 如「好好住」,就利用陀螺仪的「重力感应」优化视觉引导:手机往左/右翻动时,视觉元素跟着往左/右旋转、滚动。
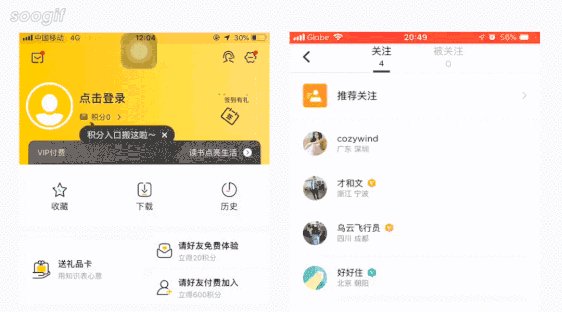
注意:只有原生的 app 页面,才能实现手机系统功能的运用,在H5链接、小程序里是无法实现这些功能的。 声音通知 用声音来加强用户操作反馈,帮助确认用户的当前状态。像滴答清单就用声音+snackbar(图形化)做用户「完成」提示,确保用户不会误操作。 手机震动 「震动」是辅助声音引导的最佳搭档,如用户开始静音无法进行声音提示时,震动就是一种有效的通知方式:引导性强,且不会对用户产生操作干扰。 2. 利用「内容遮罩」加强引导这是视觉上的一种「障眼法」,通过两个内容/元素间的位置叠加、交错,让人产生一种错觉感。能极大地吸引人们的注意力,如韩国某时装软件的 banner 切换、QQ 浏览器的信息流图片蒙层,就是采用这种方式吸引用户。
3. 利用「动效」加强引导动效是我们常用的表现手法之一,其好处是可以吸引用户点击、渲染活动/功能氛围。 而动效的引导分 2 种:一种本身就是动画/视频内容,如「一淘」首页的图标内容、支付宝的「集五福」入口,吸引用户点击了解内容。
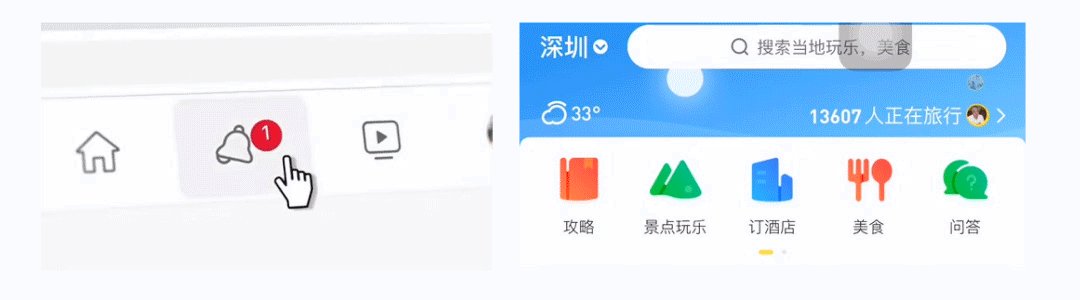
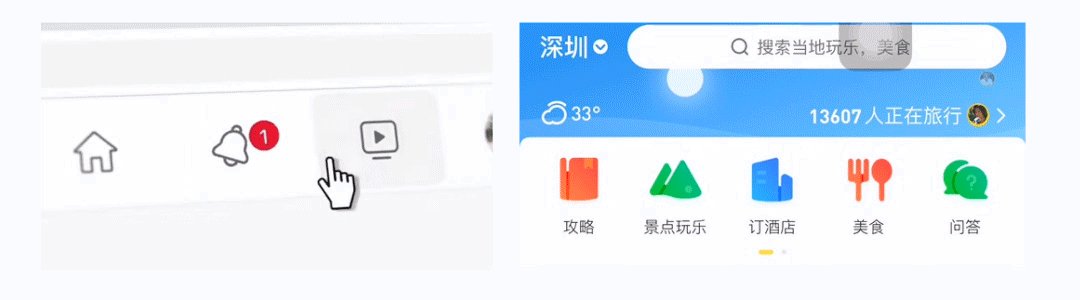
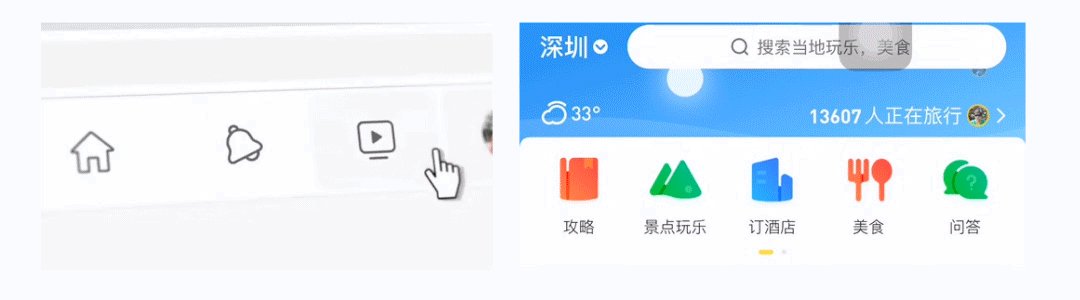
另一种是让图标、浮层等页面元素动起来,如 fackbook 的图标和马蜂窝的头像动效。
总结上面就是信息引导「表现层」的总结,根据不同的场景选择合适的方式。但有个前提,如果公司有自己的设计规范,请直接按照规范里的样式来输出。 欢迎关注作者的微信公众号:「和出此严」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论