用一个完整可执行的 UX 流程,让你的设计效率翻一倍!

扫一扫 
扫一扫 
扫一扫 
扫一扫
作为一名 UX 设计师或者实习生,入职新工作的前一两周一般都是轻松无压力的。这段适应期甚至只会给你一个需求任务,你只用画画图,写写文档就能应付。 如果入职后做的项目时间排期很充裕,开发可能就会在你做好设计稿后才开工。倘若项目有多个产品,设计师又只有你一个,压力就会陡增,每个人都在等你的设计,这太浪费时间了。所以,有一个完整良好的 UX 流程很关键。 在正文开始之前,不得不说当年初入行时让人满头雾水的问题。为什么不同设计师写的 UX 流程不一样?一个可执行的 UX 流程到底是什么样的?我看了很多 UX 流程的文章,却还是不知道从何入手。 其实就像不下水,永远学不会游泳;不做 UX 设计,也永远无法掌握 UX 流程一样,实践才能见真章。 下面就用理论和实践经验来阐明 UX 流程的精髓。 什么是UX设计流程?
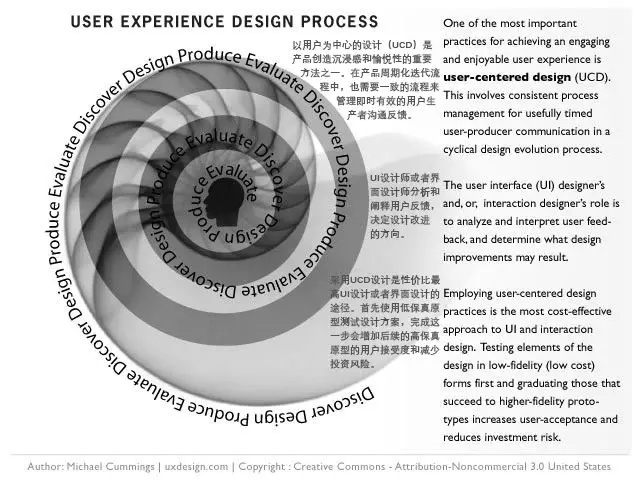
△ via http://uxdesign.com UX 流程可以定义为一种帮助设计师对设计进行迭代和打磨的设计方法。 一套好的设计流程一定需要有用户反馈。在流程中的每一步,都要尽可能地去收集用户反馈,然后将之纳入你的产品迭代设计中。 因此我们可以将它重新定义:
此外,因设计师、团队甚至项目的不同,都会导致 UX 流程的差异性。
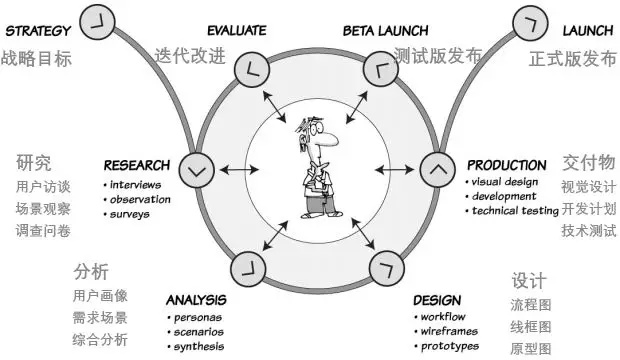
△ via https://uxmastery.com 影响 UX 流程的因素:
为什么需要UX流程?在深入探索 UX 流程不同层级的特点以及对产品的影响前,了解为什么需要用户体验过程将帮助您更好地理解其重要性。 1. 明确技术流程,耗时,优缺点 根据上述提到的 5 个 UX 流程影响因素,合理的选用不同的技术流程,并决定何时及如何使用这些不同的技术方案。因为对于一个项目来说,不是技术决定成败,而是要合适才行。可以查看这个总结的设计工具链接(https://uxmastery.com/resources/techniques/)并进行选择。 2. 让同事了解你的设计进展 身为设计师的你,要不就是在画设计图,要不就是在想怎么设计。而真正的项目大多都是团队协作,需要同事之间互相沟通。所以当你使用的一套 UX 流程,是众所周知的大概流程,就能省去很多沟通上的烦恼,让所有同事都能了解你的设计进展。 3. 表现你的设计能力 UX 流程除了对特定的项目有效外,还可以成为你作品集中展示设计水平的案例,来打动你的客户和面试官。如果流程来源于曾经待过的小组,那也足以证明前团队的专业水准。 4. 帮助评估设计工作量 借助 UX 流程,可以把握产品的不同阶段该使用什么样的技术或工具,和各个阶段使用这些方案时所花费的时间。同时也能依据之前的经验,估算工作时长,准确排期。自由职业者还可以凭此决定接单价格。 UX流程的关键要素首先,我想区分两个概念。现在要介绍的是 UX 流程的关键要素,而不是之后会重点说明的 UX 设计阶段。UX 流程的设计阶段通常根据项目,排期和设计师的优势来决定,同时会包含多个 UX 流程的要素。 1. 策略 战略指的是一些原则性的准则,比如品牌表达,组织的长期目标,项目指导原则,项目目标,项目成功的评估标准,目标优先级。
△ via www.dtelepathy.com 2. 研究 研究,也称为「发现」。这是不同项目间差异最大的设计要素,因为是根据项目所采用的 UX 策略(精益UX和敏捷UX)来具体选择的。
△ via https://careerfoundry.com 有点不可思议的是研究要素最容易被设计师忽略。但是只有做过研究后,才能充分了解用户并创造用户知情体验,从这开始,才算进入真正的 UX 流程。竞品研究和用户研究就是 UX 流程中使用研究要素的两个绝佳例子。 3. 分析 通过分析,设计师可以透过现象看本质。
为了理解本质由现象得出,我们需要收集,清洗和挖掘得到的数据,分析本质并验证。
△ via www.pinterest.com 每位设计师都听过乔布斯的名言,使用分析要素就是想实现这一点。用户可能很直接地告诉你想要什么,但是经过分析,你会在调查研究过程中发现他真正需要的可能是别的。作为 UX 设计师,可以进一步和终端用户沟通,验证我们的假设,然后对现有产品做功能改进,增加新功能或者提高易用性。 4. 设计 设计包含协作与迭代。
设计可以把产品思路具象化在用户面前,从而得到反馈并改进设计。改进设计并重复这个过程,直到客户和设计师都认可。 为了聚焦用户在体验设计解决方案上的注意力,只需要低保真原型,比如纸质原型,线框交互图和部分功能原型图,不需要涉及任何图形设计,品牌和视觉细节。 5. 交付物 交付物一般是完整的高保真原型,也就是设计要素中没有体现的部分。通常使用在线原型展示,增加图形设计,品牌设计和视觉细节。 此外,这也是我们与最终用户,用户测试以及开发人员协作验证高保真设计的地方。 这听起来好像瀑布流的形式,但其中我们遵从的原则是敏捷。
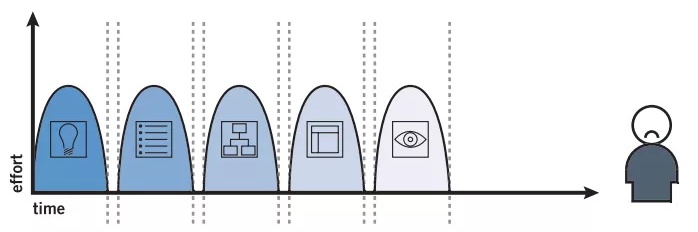
△ 遵循不同设计阶段各自展开,互不渗透而设计出的产品并不会让你和用户满意──Jesse James Garrett「用户体验要素」 上图是一个常见的错误模型,我猜和你看完 UX 流程要素后在头脑里建立的模型一样。 让我们看看正确的示例,正确的模型是自由的交替重复使用五要素。
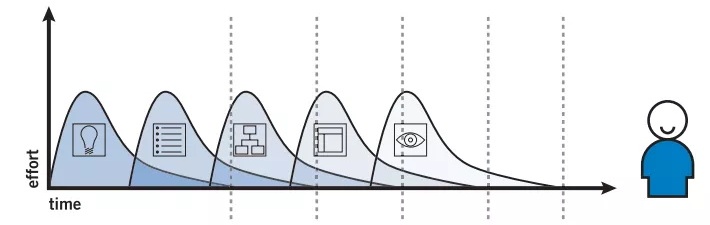
△ 最佳方案是不同设计阶段各自展开,相互渗透,共同结束──Jesse James Garrett「用户体验要素」 因此,下一个层级的 UX 设计未完成前,不要结束上一个层级的 UX 设计。 刚刚是讨论「设计阶段」,那么「设计要素」呢? 让我们看下 Jesse James Garrett 提到的设计阶段,可以作为一个常规 UX 流程示例来看看设计要素扮演的角色。
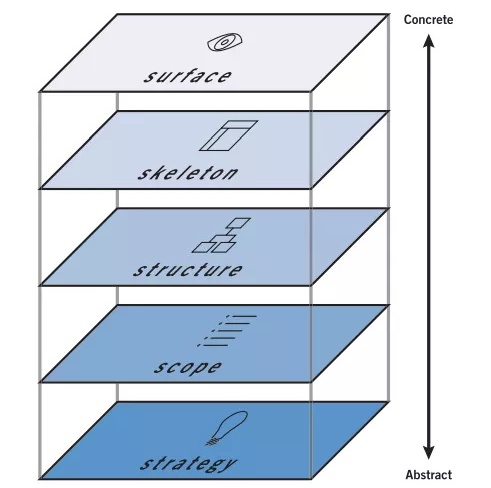
△ UX要素──Jesse James Garrett 重申一遍,设计阶段不是遵循瀑布式模型,而是根据用户反馈交替重复的推进或者回滚。 战略层这个设计阶段做什么?
包含要素:
如你所见,策略和研究要素可以同时采用,交替采用或者重复采用。 范围层这个设计阶段做什么?
包含要素:
结构层这个设计阶段做什么?
包含要素:
框架层这个设计阶段做什么?
包含要素:
表现层这个设计阶段做什么?
包含要素:
以上就是设计要素在不同设计阶段所扮演的角色。你可以根据自己的需求,常用设计工具和设计习惯等定义你自己的 UX 流程。 原文链接:《What is your UX process?》 Nadeeka Athukorala 欢迎关注译者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论